Tạo văn bản gradient trên trang web WordPress của bạn không chỉ giúp nó trông thẩm mỹ hơn mà còn cho phép bạn làm cho trang web của mình dựa trên chủ đề hơn nhiều. Đặc biệt đối với các trang web về thời trang và trẻ em, nó cho phép bạn thêm phần quyến rũ và màu sắc vào trang web của mình.

Với Elementor, bạn có các tùy chọn tùy chỉnh vô hạn và một trong số đó là tạo hiệu ứng gradient cho văn bản của bạn trên trang web. Trong hướng dẫn này, chúng ta sẽ hiểu Cách tạo văn bản Gradient trên WordPress bằng cách sử dụng Elementor .
Cách tạo văn bản Gradient với Elementor
Gradient text sẽ làm cho trang web của bạn trông lạ mắt và bắt mắt hơn.

Để bắt đầu, hãy tạo một phần bên trong cho các vật dụng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
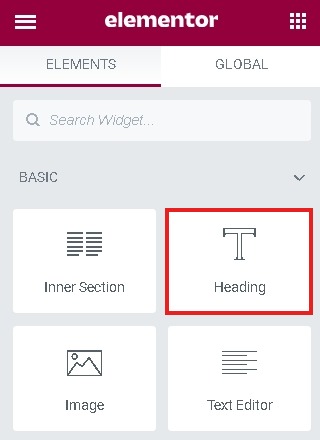
Tiếp theo, thêm tiêu đề hoặc khối văn bản và nhập văn bản mà bạn muốn áp dụng gradient. Đối với hướng dẫn này, chúng tôi sẽ sử dụng khối tiêu đề.

Đi đến tab nâng cao từ bảng Elementor và bảng điều khiển CSS tùy chỉnh .

Sau đó, để áp dụng gradient, hãy thêm mã được cung cấp bên dưới vào trường CSS tùy chỉnh .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
"H2" được đề cập ban đầu là cho tiện ích mà chúng tôi đang sử dụng hiện tại. Điều quan trọng là phải thay đổi nó nếu bạn đang sử dụng một số tiện ích khác.

Khi bạn đã hoàn tất tất cả các cài đặt, hãy Xuất bản để xem giao diện của nó và sau đó thực hiện các thay đổi nếu cần.
Đây là cách bạn tạo văn bản gradient trên trang web WordPress của mình bằng Elementor . Đảm bảo theo dõi chúng tôi trên Facebook  và Twitter để nhận thông báo về các bài đăng của chúng tôi.




