Trường tìm kiếm cải thiện khả năng sử dụng của điều hướng trang web của bạn. Với trải nghiệm duyệt web tốt nhất trên internet, bạn có thể (và có thể sẽ) mất việc kinh doanh nếu người dùng của bạn không thể tìm kiếm những gì họ đang tìm kiếm. Bằng cách làm theo hướng dẫn này, bạn sẽ học cách thêm trường tìm kiếm vào menu phụ của Divi để người dùng của bạn không bao giờ tìm thấy thứ họ cần.

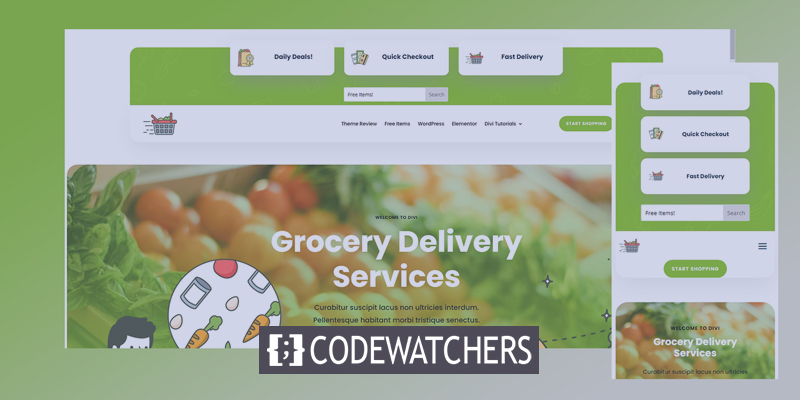
Xem trước
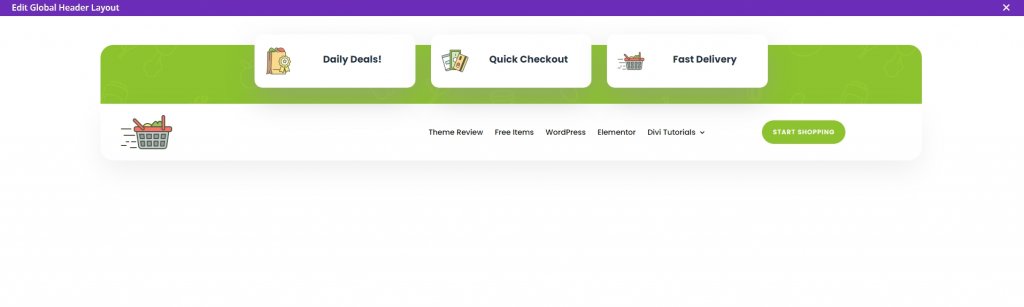
Dưới đây là một hình ảnh trực quan đơn giản về thiết kế sẽ trông như thế nào.

Tiêu đề phiên bản dành cho thiết bị di động sẽ trông như thế này.

Chuẩn bị trang
Trong hướng dẫn hôm nay, chúng ta sẽ sử dụng một bố cục trang được tạo sẵn có tên là Divi Grocery Delivery. Chúng tôi sẽ sử dụng đầu trang và chân trang từ đây, mặc dù công việc chính của chúng tôi sẽ là phần tiêu đề. Để biết thông tin của bạn, bạn có thể đặt trường tìm kiếm trong menu phụ của bất kỳ tiêu đề nào bằng cách tuân theo các quy tắc được hiển thị trong bài đăng hôm nay.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
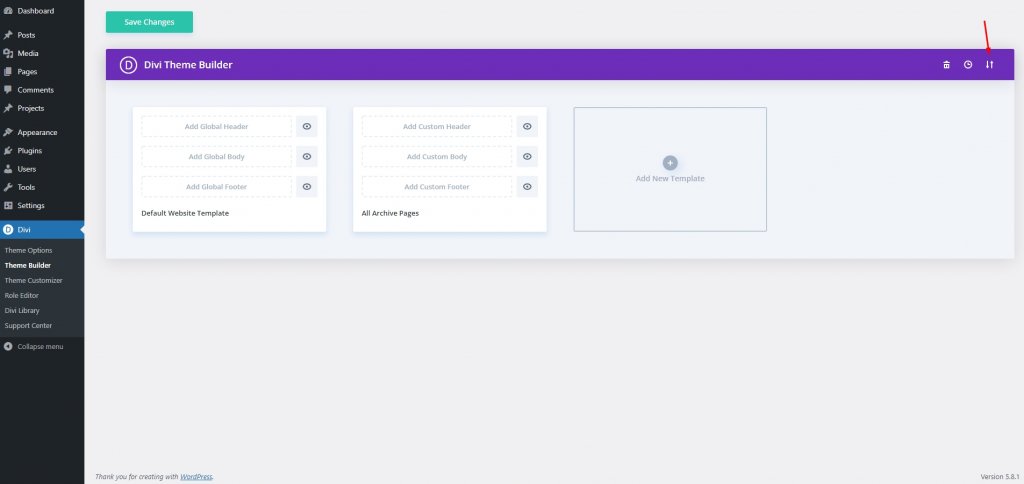
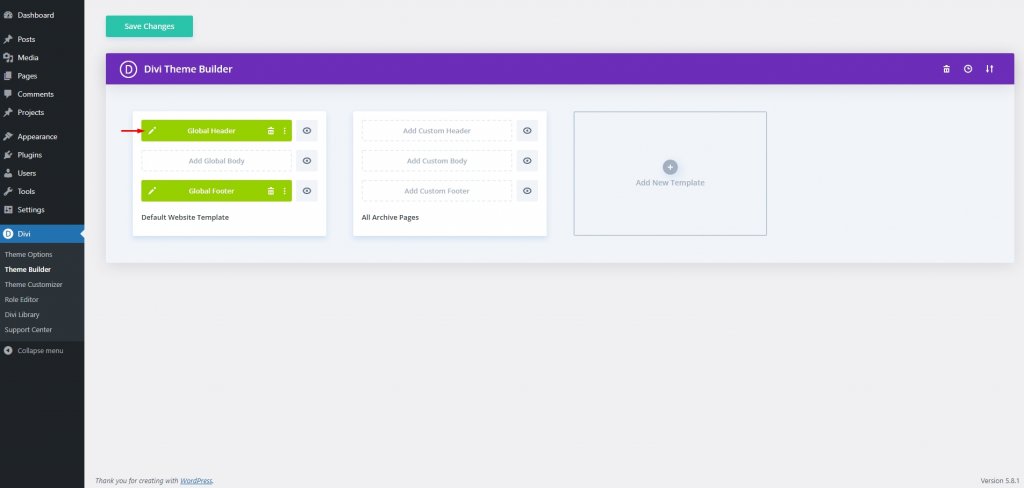
Bắt đầu bây giờHãy chuyển đến tùy chọn Trình tạo chủ đề từ Thanh bên trên bảng điều khiển. Nó nằm dưới tùy chọn Divi và nhấp vào Add Global Header .

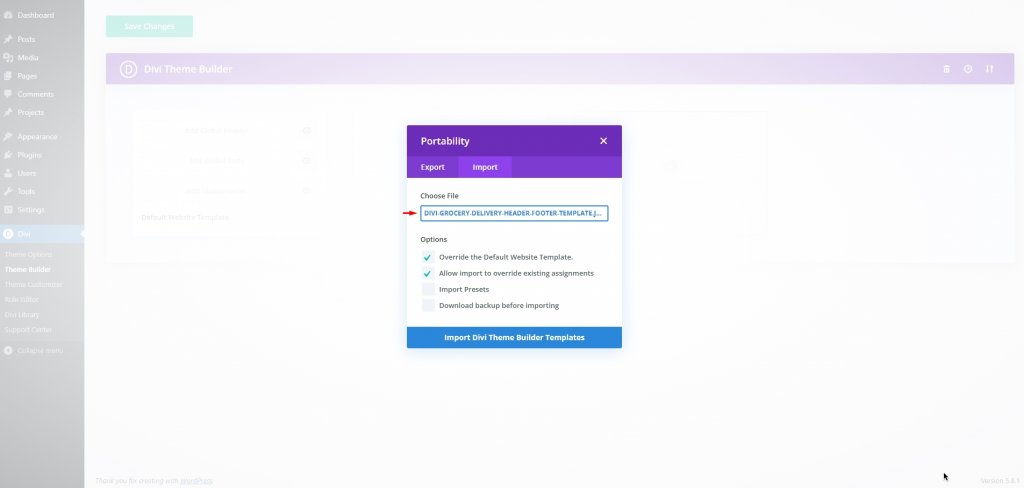
Bây giờ hãy chọn biểu tượng Khả năng di chuyển .

Đây là tệp đầu trang-chân trang của gói bố cục Giao hàng tạp hóa . Bạn có thể tải về máy và sử dụng. Bây giờ, hãy chuyển đến tab nhập và chọn tệp JSON đã tải xuống. Giải nén mục và bạn sẽ tìm thấy một tệp JSON bên trong.

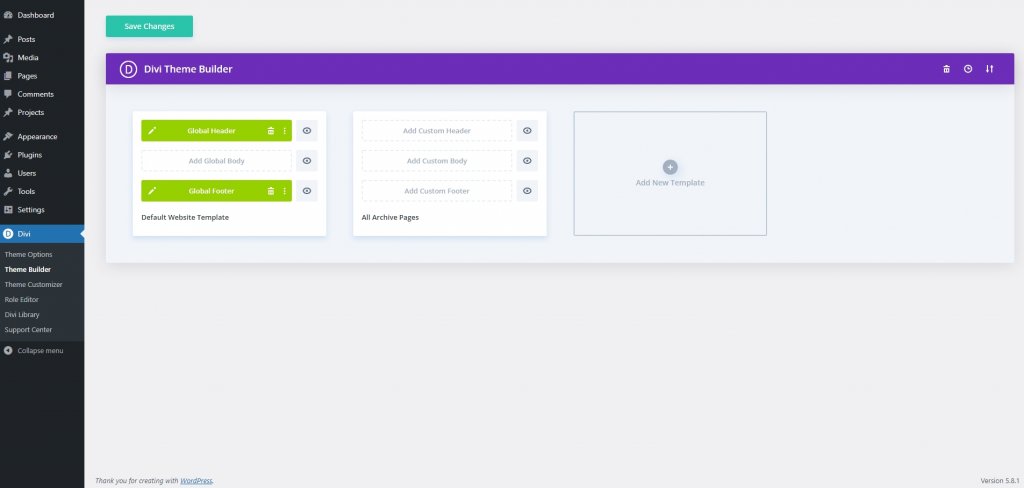
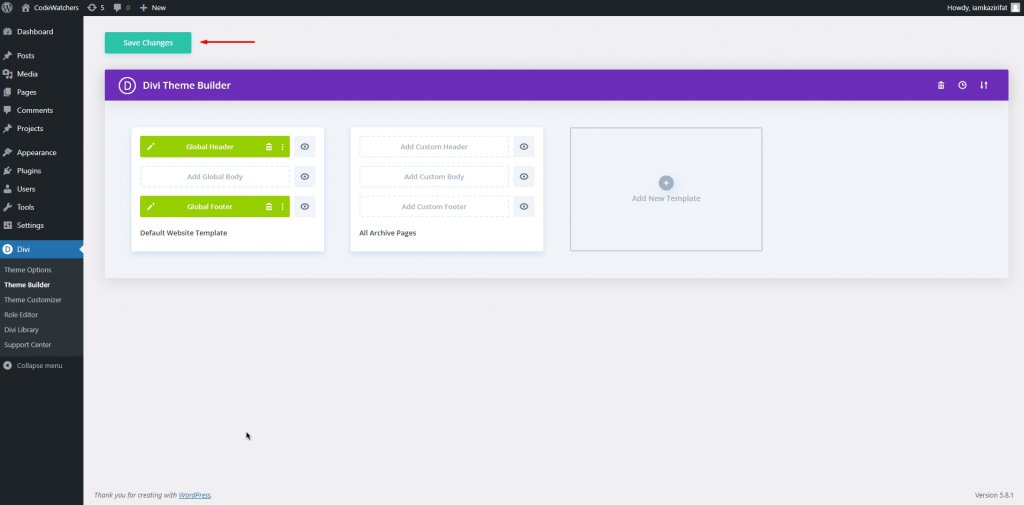
Sau khi tải lên xong, đây sẽ là giao diện của nó. Nhấp vào Lưu thay đổi.

Thêm tùy chọn tìm kiếm
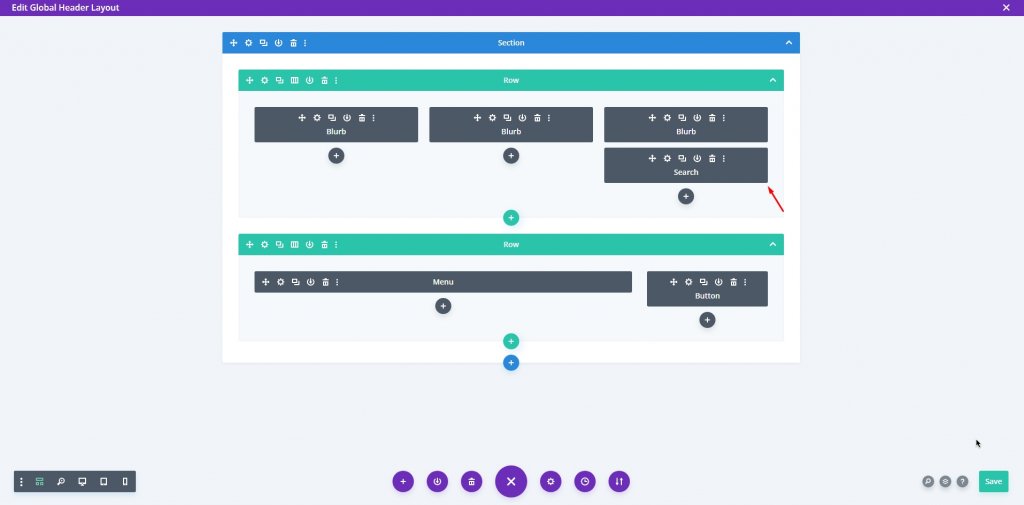
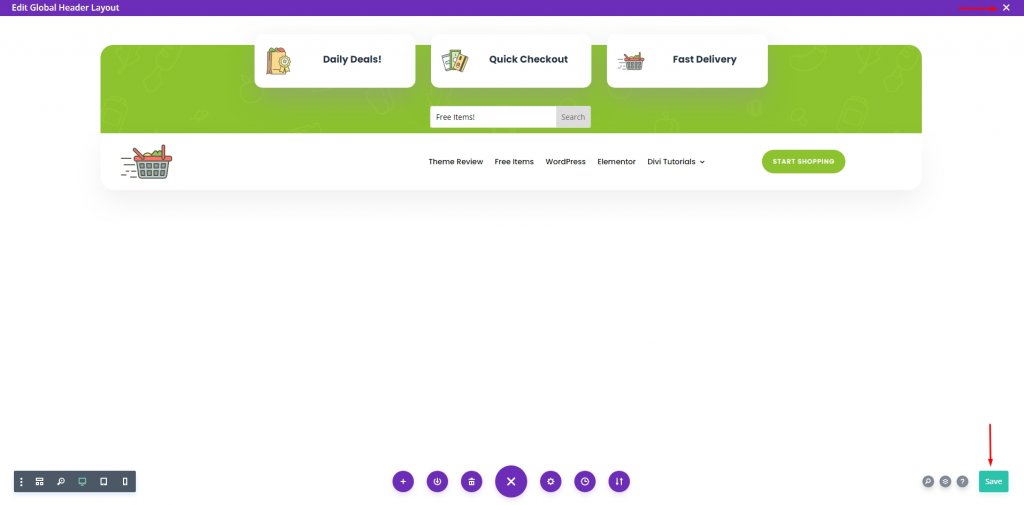
Bây giờ chúng ta sẽ chỉnh sửa phần tiêu đề và thêm chức năng tìm kiếm. Để làm điều đó, hãy nhấp vào tùy chọn chỉnh sửa cho tiêu đề.

Bây giờ tiêu đề đã mở cho bạn và bạn có thể bắt đầu sửa đổi.

Tạo không gian cho hộp tìm kiếm là điều đầu tiên chúng tôi muốn thực hiện. Là một phần trong nỗ lực của chúng tôi để đảm bảo rằng tất cả khách truy cập đều có thể dễ dàng truy cập trường tìm kiếm, chúng tôi sẽ chuyển trường đó vào menu phụ (phía trên hàng Trang chủ / Liên hệ Â).
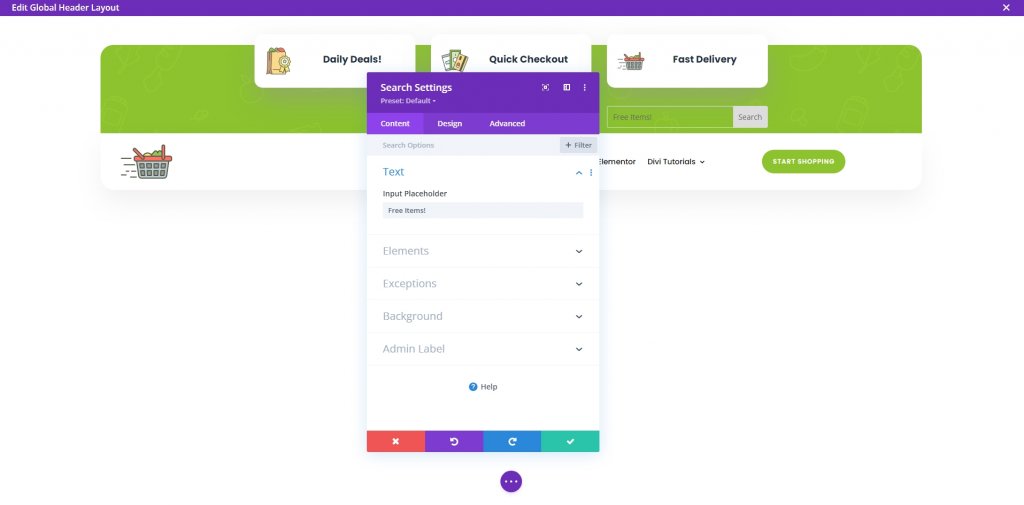
Bây giờ chúng ta sẽ chèn một mô-đun tìm kiếm Divi vào cột thứ ba của hàng đầu tiên.

Sau khi cài đặt mô-đun của bạn, hãy chuyển đến Cài đặt và thay đổi văn bản Trình giữ chỗ thành bất kỳ thứ gì nhắc nhở người dùng về những gì họ có thể tìm kiếm trong (các) trường tìm kiếm của bạn. Vì chúng tôi đang sử dụng gói bố cục giao hàng tạp hóa, chúng tôi đang sử dụng Tìm mặt hàng! như một trình giữ chỗ để cho người dùng biết những gì họ có thể tìm kiếm.

Có trường tìm kiếm trong cột thứ ba là một thiếu sót rõ ràng. Vì vậy, từ tab thiết kế, hãy di chuyển tùy chọn tìm kiếm sang cột thứ hai thông qua tùy chọn Chuyển đổi. Đó là một nhiệm vụ đơn giản là kéo nơi Divi sẽ xử lý CSS và khoảng cách.
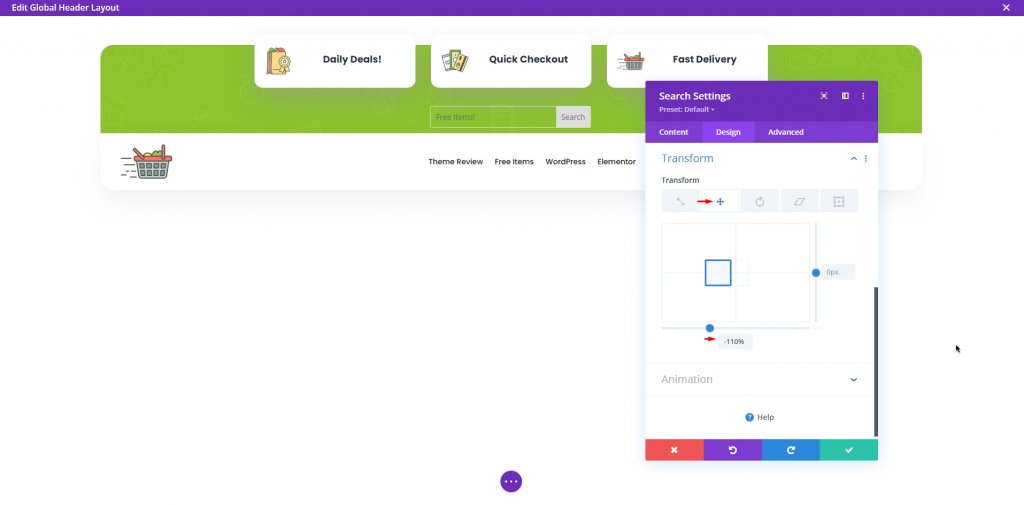
Sử dụng tùy chọn Transform Translate và di chuyển mục này sang trái. Chúng tôi đang sử dụng % thay vì px .

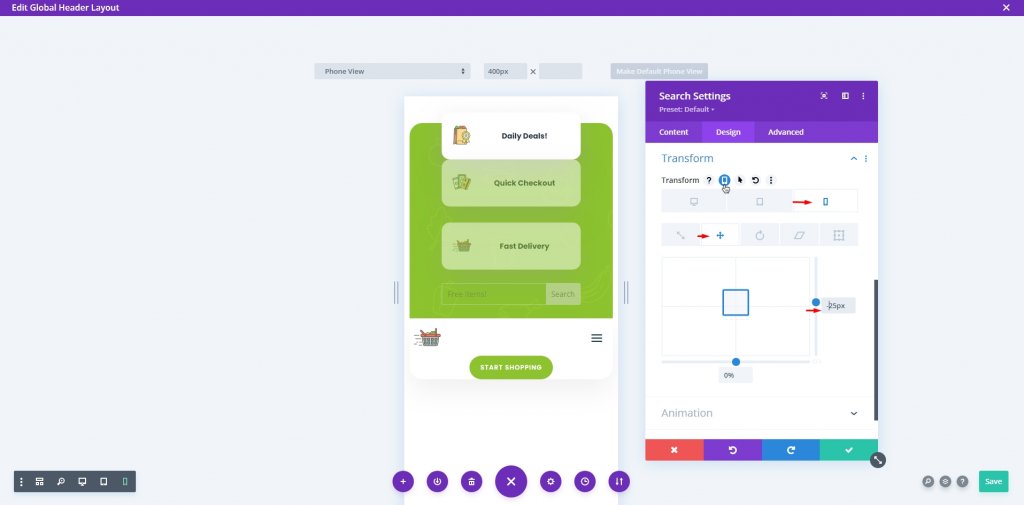
Ngoài ra, các tùy chọn Transform Translate của Divi dành cho thiết bị di động cũng cần được tinh chỉnh để chúng hoạt động bình thường. Nếu không, tình hình sẽ không thay đổi. Do đó, hãy đảm bảo kiểm tra cài đặt Khả năng đáp ứng và đặt mô-đun Tìm kiếm trong phần Tùy chọn menu phụ của thanh menu. Để làm cho nó hiển thị nhiều hơn trên thiết bị di động, chúng tôi đã di chuyển nó sang cột thứ ba của hàng, cột này sẽ tự động định vị nó về phía dưới cùng của các phần tử của hàng để hiển thị.

Tạo kiểu cho mô-đun
Không có nhiều tùy chọn thiết kế cho một trường tìm kiếm, nhưng sẽ là sai lầm nếu nói không có. Chúng tôi có thể sửa đổi một số tùy chọn như văn bản, màu thông thường và di chuột, trạng thái hoạt động, kích thước, góc, v.v. là một số thứ mà chúng tôi có thể thay đổi.
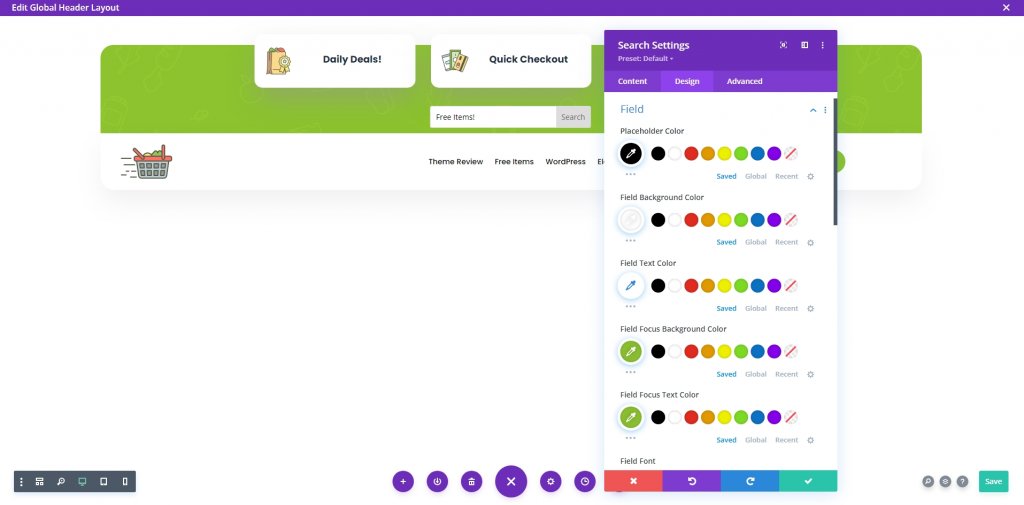
Đi tới tùy chọn Trường trong tab Thiết kế để thay đổi màu của văn bản Trình giữ chỗ, nền Trường và văn bản Trường.

Nhấp vào nút lưu và chuyển đến cài đặt hiển thị.
Cài đặt hiển thị
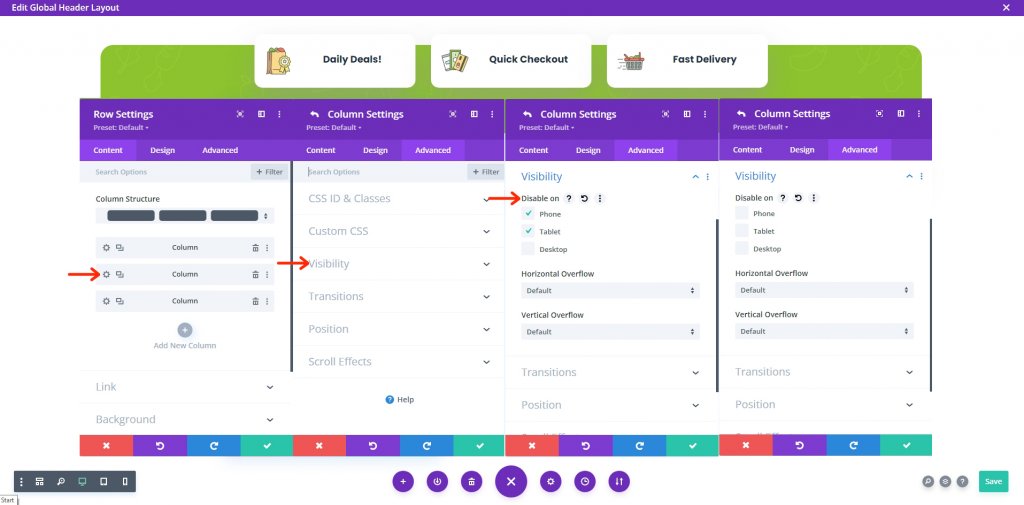
Các tệp đầu trang / chân trang được tạo sẵn của Divi có một số phần không hiển thị chỉ dành cho thiết bị di động. Ở đây cột thứ hai và thứ ba của tiêu đề cũng bị ẩn, chúng ta phải làm cho nó hiển thị. Điều hướng đến cài đặt Hàng 
Bây giờ hãy lưu công việc của bạn bằng cách nhấp vào lưu ở góc dưới cùng bên phải và sau đó nhấp vào dấu thập ở góc trên cùng bên phải bên trái của trang.

Cuối cùng, lưu tác phẩm bằng cách nhấp vào Lưu thay đổi trên trang Trình tạo chủ đề.

Và, chúng tôi chỉ có vậy.
Cái nhìn cuối cùng
Hãy xem, thiết kế cuối cùng của chúng tôi hoàn toàn hoàn hảo như mong đợi. Đó chính xác là thiết kế chúng tôi muốn.

và phiên bản di động sẽ như thế này -

Kết thúc
Khi nói đến trải nghiệm người dùng tích cực, bạn không thể thiếu các trường tìm kiếm. Làm cho tài liệu của bạn có thể tìm kiếm được phải là ưu tiên hàng đầu nếu bạn muốn cung cấp cho khách truy cập của mình trải nghiệm tốt nhất có thể. Ngay sau khi giải pháp nhanh chóng và dễ dàng này được sử dụng trên trang web Divi của bạn, bạn sẽ thấy kết quả. Tôi hy vọng bài viết này sẽ có lợi cho bạn và nếu có, hãy chia sẻ nó! Đó là tất cả cho ngày hôm nay. Hãy cho chúng tôi biết trong phần bình luận những gì chúng tôi có thể mang đến cho bạn.




