Bản cập nhật hiệu suất Divi mới cung cấp nhiều tùy chọn để cải thiện thời gian tải trang. Hôm nay, chúng tôi sẽ chia sẻ một số gợi ý hữu ích và lối tắt để tạo trang Divi nhanh chóng từ đầu. Thật vậy, những hướng dẫn này thực sự là những gợi ý hơn là những quy tắc. Nó luôn phụ thuộc vào mục tiêu chính của trang của bạn. Một dự án phức tạp có thể cần phải hy sinh một số hiệu suất và ngược lại. Tất cả chỉ nhằm duy trì sự cân bằng giữa thiết kế và tốc độ, nhưng bạn có thể tăng tốc đáng kể trang Divi của mình bằng cách làm theo các nguyên tắc này.

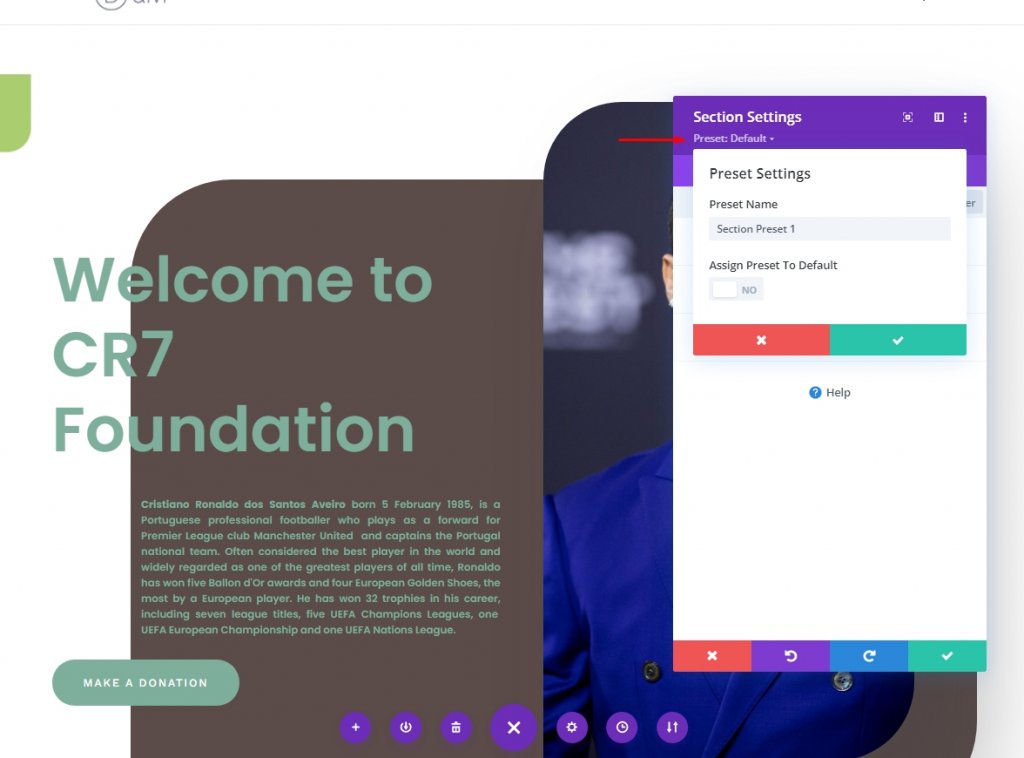
Mẹo 1 - Tối ưu hóa nội dung được đặt trong màn hình đầu tiên
Có một tính năng hiệu suất được gọi là CSS quan trọng trong bộ tính năng mới của Divi. Với CSS trong màn hình đầu tiên, nó có thể phát hiện CSS cần thiết để tải trang một cách hoàn hảo trong khi trì hoãn tải phần CSS còn lại của trang. Bản thân điều này góp phần làm cho thời gian tải trang nhanh hơn mà không cần sự tham gia của bạn. Tuy nhiên, bạn cũng có thể tập trung vào nội dung xuất hiện trong màn hình đầu tiên cho những người thích đi xa hơn.
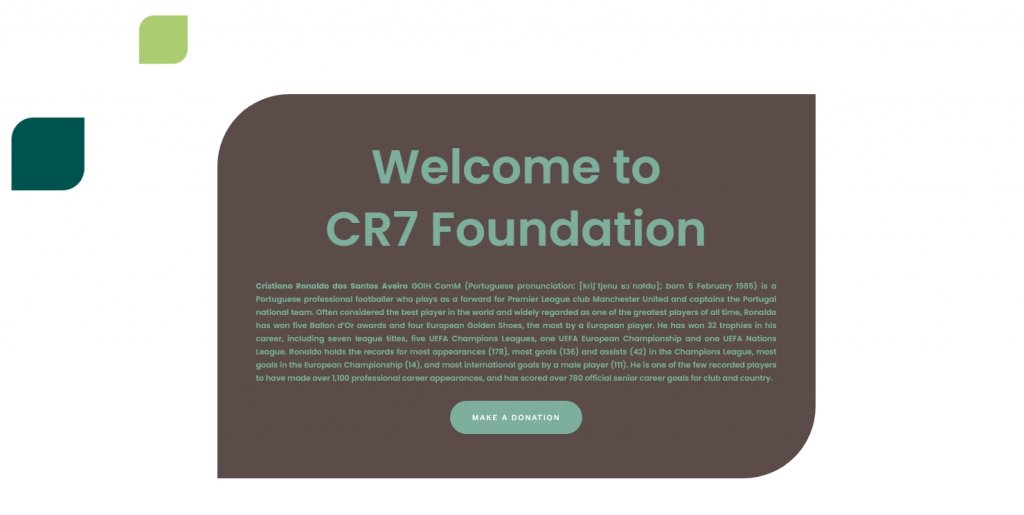
Phần anh hùng của 4 mô-đun
Ban đầu, có thể hấp dẫn khi cung cấp cho khách truy cập của bạn càng nhiều thông tin càng tốt, nhưng đó chính xác là điều bạn muốn tránh với một anh hùng. Chất liệu của bạn càng mạnh thì phong cách và sự hấp dẫn trực quan của bạn càng phù hợp. Để làm cho trang Divi của bạn tải nhanh hơn, hãy giữ ở mức tối thiểu số lượng mô-đun bạn sử dụng trong màn hình đầu tiên. Trong một kịch bản hoàn hảo, bạn sẽ sử dụng:
- Tiêu đề
- Đoạn văn
- Cái nút

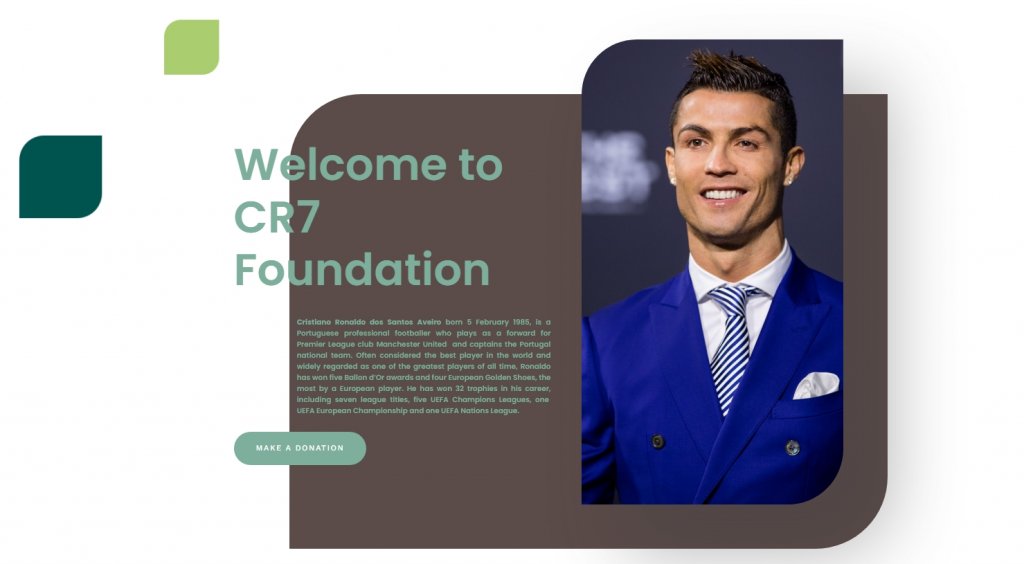
Có thể bạn cần thêm một số hình ảnh để làm cho đối tượng rõ ràng hơn đối với khán giả của bạn. Trong trường hợp đó, hãy cố gắng tránh hình ảnh làm nền. Thay vì nền, hãy sử dụng chúng như một mô-đun bên trong một vùng chứa. Giữ chiều rộng vùng chứa tối đa vì nó giúp sử dụng hình ảnh nhỏ hơn. Chắc chắn, điều này sẽ tăng tốc độ trang web của bạn, vì vậy khái niệm phần anh hùng 4 mô-đun là -
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Tiêu đề
- Đoạn văn
- Cái nút
- Hình ảnh được tối ưu hóa

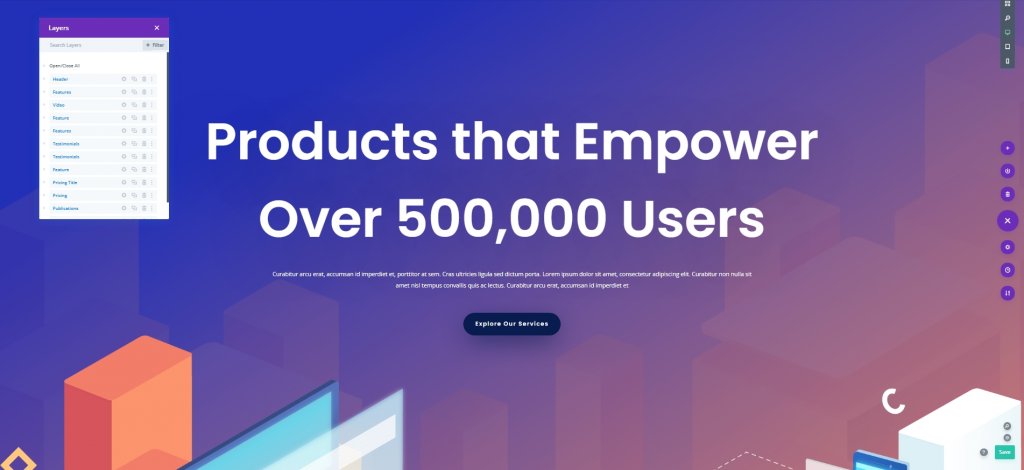
Sử dụng phần anh hùng toàn màn hình
Các thiết kế anh hùng toàn màn hình nổi bật là có lý do. Nó không chỉ cải thiện sự thông thoáng cho thiết kế của bạn mà còn hỗ trợ trong các hoạt động CSS quan trọng. Miễn là bạn đi cùng một anh hùng toàn màn hình, không có gì khác sẽ xuất hiện trong màn hình đầu tiên, bất kể kích thước đó là bao nhiêu. Chiều cao tối thiểu cho một anh hùng toàn màn hình Divi là "100vh", bạn có thể tìm thấy chiều cao này trong cài đặt phần. Việc sử dụng chiều cao tối thiểu giúp đảm bảo một phần được hiển thị ở chiều rộng tối đa của nó trong tất cả các trình duyệt. Bất cứ thứ gì bạn đưa vào bên trong phần này sẽ trở thành một phần trong mong đợi của anh hùng của bạn trong tương lai. Tùy chọn khác là sử dụng tiêu đề toàn màn hình được tích hợp sẵn của Divi.

Nếu không muốn có một anh hùng toàn màn hình, bạn có thể chia nội dung trong màn hình đầu tiên thành nhiều phần. Divi sẽ tự động phát hiện nội dung trong màn hình đầu tiên. Nói cách khác, nếu bạn thiết kế một phần lớn kéo dài từ màn hình đầu tiên trở xuống, tất cả CSS của nó (và CSS của các phần tử) sẽ được tải. Tạo nhiều phần sẽ giúp bạn tránh có quá nhiều thành phần được phân loại như trong màn hình đầu tiên.
Tránh hoạt ảnh trong phần anh hùng
Nên tránh bất kỳ thứ gì trong màn hình đầu tiên làm chậm thời gian tải, bao gồm cả hoạt ảnh. Điều đó không có nghĩa là bạn nên tránh nó. Bạn có thể dễ dàng sử dụng các hình ảnh động cùng với trang và / hoặc bên trong anh hùng của mình. Có một sự cân bằng tốt là rất quan trọng.
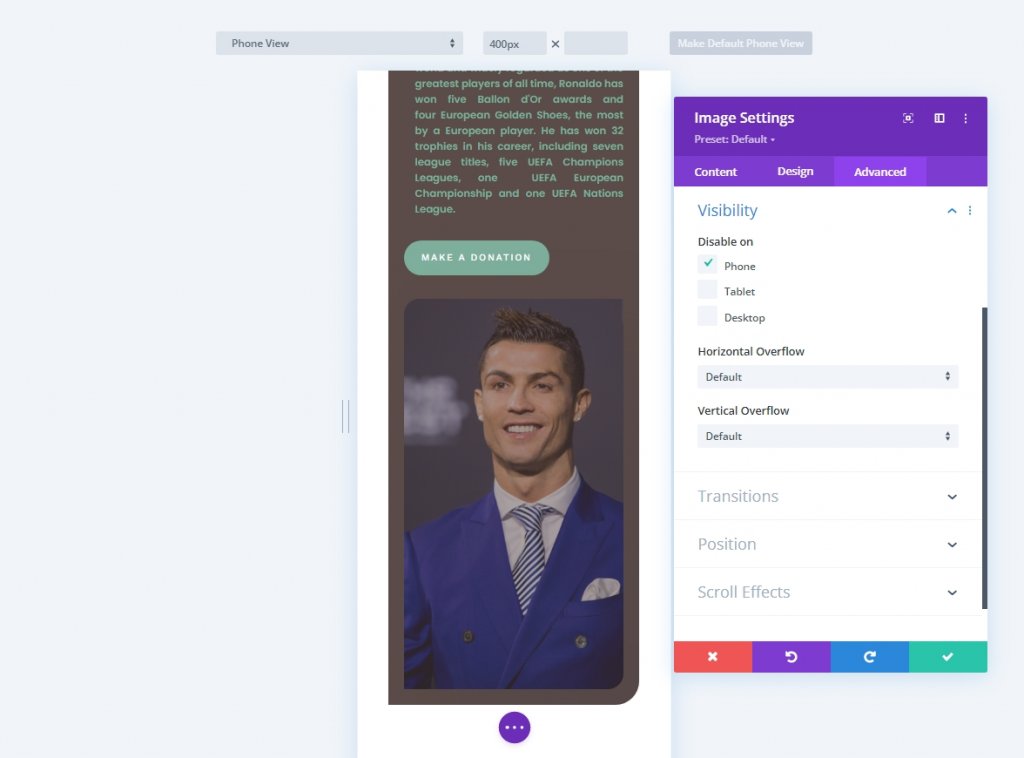
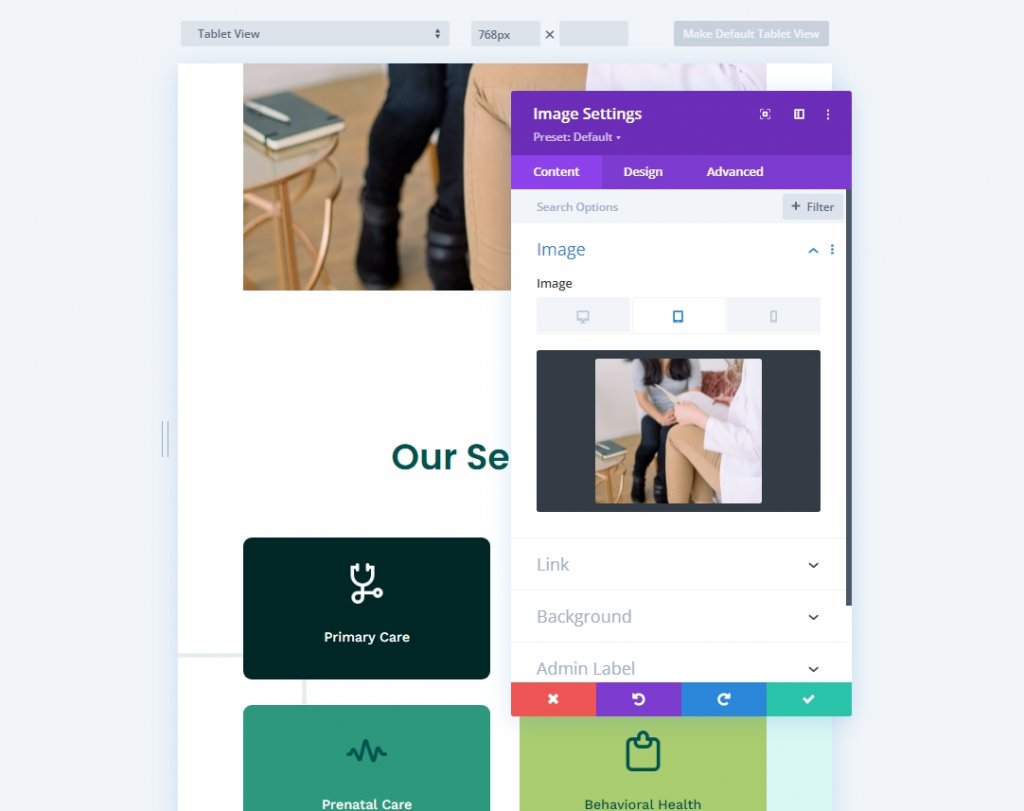
Nội dung trên màn hình đầu tiên dành cho máy tính bảng và thiết bị di động
Cuối cùng nhưng không kém phần quan trọng, CSS quan trọng cho phép bạn sửa đổi thiết kế điện thoại thông minh của mình. Vật liệu trong màn hình đầu tiên phải được điều chỉnh cho phù hợp với các kích thước màn hình khác nhau. Đó là tất cả về việc tối ưu hóa thiết kế cho cả web và thiết bị di động. Ví dụ: bạn có thể che giấu toàn bộ hình ảnh anh hùng trên thiết bị di động để cải thiện tốc độ trang.

Mẹo 2 - Sử dụng Kiểu thông minh
Làm thế nào nó hoạt động
Divi được cho là đã giảm kiểu trùng lặp trong một bản cập nhật hiệu suất gần đây. Bạn cần lướt trong các cài đặt trước Divi để kích hoạt các kiểu thông minh. Điều này cho phép bạn chia sẻ bố cục với các phần tử khác nhau theo cùng một cách mà không cần gán chúng vào một khối mới.
Sử dụng 1 hoặc 2 cài đặt trước cho phần và hàng
Phần và hàng là danh mục hai phần tử thường bị bỏ qua khi thảo luận về các giá trị đặt trước. Các phần và hàng có thể có các tham số giống như mô-đun. Điều này không chỉ giúp hạn chế CSS được tạo ra mà còn duy trì tính toàn vẹn của thiết kế trang. Giả sử bạn muốn thiết lập nhịp điệu theo chiều dọc bằng cách thường xuyên sử dụng đệm 100px ở đầu và cuối mỗi phần. Các cài đặt trước Divi có thể giúp bạn điều đó. Đặt trước một phần mới sử dụng các cài đặt đệm này và áp dụng nó cho mỗi phần mới mà bạn thêm hoặc đặt nó làm giá trị đặt trước cho phần mặc định.
Bạn cũng có thể tạo một giá trị đặt trước hàng với chiều rộng và chiều cao tùy chỉnh. Hãy thử các cài đặt trước này và xem chúng giúp bạn phát triển các trang nhanh hơn như thế nào.

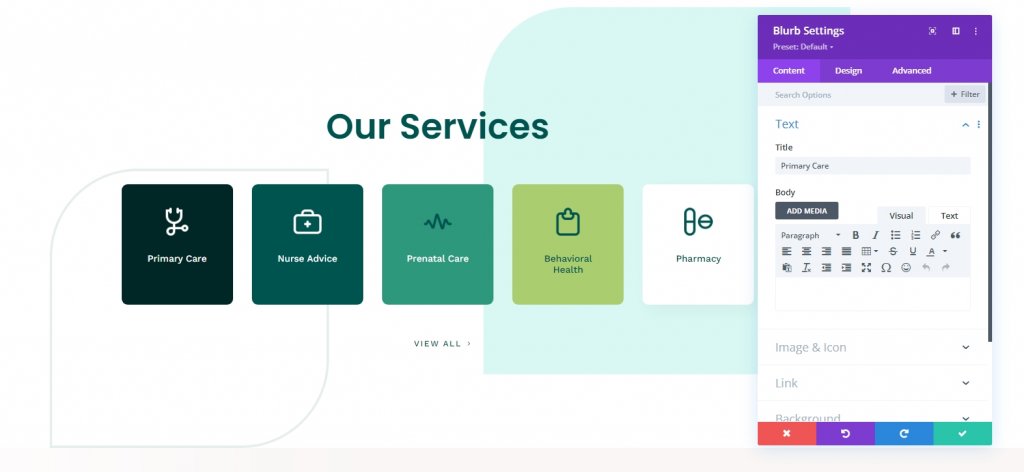
Đặt trước cho mô-đun
Các mô-đun cũng có thể sử dụng các kiểu thông minh. Tại đây, bạn sẽ thấy mỗi mô-đun trông giống nhau như thế nào. Bạn có thể tạo một cài đặt trước cho mô-đun blurb để giữ cho phần CSS của bạn không đổi cho một phần.

Mẹo 3 - Thiết kế để tăng tốc độ
Mô-đun động
Khi chọn mô-đun cho trang của bạn, hãy nhớ rằng chúng sẽ được truy xuất động. Không sử dụng mô-đun không ảnh hưởng đến hiệu suất trang. Mỗi mô-đun bạn thêm vào phải được đánh giá về â € œvalueâ €. Lý tưởng nhất là bạn sẽ tối ưu hóa nội dung Divi của mình để không phải hy sinh các mô-đun.
Tìm và tối ưu hóa LCP trong thiết kế của bạn
Tìm và tinh chỉnh Sơn có nội dung lớn nhất của bạn cũng có thể giúp tăng tốc trang của bạn. Tóm lại, LCP của bạn xác định điểm tải trang của bạn. Bằng cách tối ưu hóa LCP của thiết kế, bạn có thể giảm đáng kể thời gian tải trang.
Phong cách hoạt hình
Chúng tôi có các mô-đun và khả năng có thể tùy chỉnh. Một tính năng sẽ không được truy xuất nếu nó không được sử dụng trên trang của bạn, dẫn đến trang nhanh hơn. Vì lý do này, điều quan trọng là phải chọn một phong cách trực quan và phù hợp với nó. Ví dụ: bạn có thể sử dụng hiệu ứng chuyển động và căn giữa tất cả hoạt ảnh trên trang của bạn xung quanh đó. Hoặc bạn có thể sử dụng cài đặt hoạt ảnh thông thường. Điều này không chỉ cho phép một trang web nhẹ hơn mà còn có khả năng dự đoán, điều này thường là một điều tốt cho trải nghiệm người dùng.
Lựa chọn phông chữ
Phông chữ là thành phần có giá trị trong thiết kế web. Cố gắng không sử dụng nhiều hơn hai phông chữ vì bạn sử dụng càng nhiều phông chữ, thời gian tải sẽ càng cần thiết.
Mẹo 4 - Tối ưu hóa thủ công
Scalling hình ảnh cho điện thoại di động
Sử dụng nội dung đáp ứng trong Divi cũng sẽ giúp cải thiện tốc độ trang trên thiết bị di động. Đây được cho là một trong những tính năng đẹp nhất trên màn hình nhỏ. Nó cần nhiều công việc hơn, nhưng nó đáng giá. Sử dụng các công cụ chỉnh sửa hình ảnh để giảm kích thước hình ảnh và sử dụng ảnh nhỏ hơn trên thiết bị di động thay vì ảnh lớn hơn trên máy tính để bàn. Điều này sẽ làm giảm đáng kể kích thước tệp hình ảnh và cải thiện tốc độ trang trên thiết bị di động.

Nén hình ảnh
Giữ định dạng hình ảnh JPEG nhiều nhất có thể vì nó làm cho kích thước tệp nhỏ hơn. PNG chỉ hữu ích nếu bạn cần thêm độ mờ trong ảnh để tăng cường thiết kế, nhưng ngay cả khi đó, bạn vẫn có thể khám phá ra giải pháp. Tránh các loại tệp lớn hơn như GIF. Video thường không được phép, đặc biệt nếu nó được chiếu ở chế độ nền. Ngoài ra, hãy thu nhỏ các tệp của bạn trước khi tải chúng lên thư viện phương tiện WordPress của bạn.
Từ cuối cùng
Các tính năng hiệu suất mới của Divi là một bước tiến quan trọng, nhưng điều đó không quan trọng trừ khi bạn xây dựng trang web của mình với nó. Divi xử lý các chi tiết để bạn có thể tập trung vào việc thiết kế một trang web đẹp nhưng đầy đủ chức năng. Nếu bạn có bất kỳ ý tưởng nào về cách làm cho trang web Divi hiệu quả hơn, hãy cho chúng tôi biết trong phần bình luận. Ngoài ra, hãy chia sẻ bài đăng này với bạn bè và gia đình của bạn để họ cũng có thể hưởng lợi từ nó.




