Hãy tưởng tượng việc biến đổi trang web của bạn chỉ bằng vài cú nhấp chuột, được hỗ trợ bởi AI. Đó là lời hứa của Elementor AI, một công cụ mạnh mẽ đang cách mạng hóa thiết kế web. Là một trình xây dựng trang web hàng đầu, Elementor hiện cung cấp các tính năng hỗ trợ bởi AI giúp hợp lý hóa quy trình tạo nội dung và tăng năng suất. Cho dù bạn đang soạn thảo bài đăng trên blog, mô tả sản phẩm hay đoạn mã tùy chỉnh, trợ lý viết của Elementor AI đảm bảo nội dung hấp dẫn và nhất quán.

Nhưng không dừng lại ở đó – công cụ sáng tạo này có thể giúp bạn thiết kế lại trang đích của mình bằng mã và CSS tùy chỉnh, thêm hiệu ứng động và các yếu tố trực quan hấp dẫn. Trong hướng dẫn này, chúng ta sẽ khám phá cách tận dụng Elementor AI để tạo ra các trang web tuyệt vời thu hút khách truy cập và thúc đẩy kết quả mà không cần chuyên môn kỹ thuật sâu rộng.
Elementor AI: Một công cụ tuyệt vời cho thiết kế web
Elementor AI đang cách mạng hóa quy trình thiết kế web, hoạt động như trợ lý kỹ thuật số cá nhân của bạn trong thế giới sáng tạo trang web. Công cụ mạnh mẽ này kết hợp sự dễ dàng của trình chỉnh sửa kéo và thả với các tính năng tinh vi do AI cung cấp, khiến nó trở nên vô giá đối với cả nhà phát triển mới vào nghề và có kinh nghiệm.
Hãy tưởng tượng có một chuyên gia thiết kế web ảo trong tầm tay, sẵn sàng hỗ trợ mọi khía cạnh của dự án. Từ việc tạo bố cục độc đáo đến soạn thảo văn bản chất lượng cao, Elementor AI hợp lý hóa việc tạo nội dung, đảm bảo tính nhất quán và tương tác trên toàn bộ trang web của bạn. Trợ lý viết của nó có thể giúp bạn làm mọi thứ, từ tiêu đề thu hút sự chú ý đến mô tả sản phẩm hấp dẫn, duy trì phong cách nhất quán.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNhưng khả năng của Elementor AI không chỉ dừng lại ở nội dung. Nó còn là trợ lý mã có khả năng tạo các đoạn mã CSS tùy chỉnh để nâng cao các thành phần trực quan của trang web. Tính năng này thu hẹp khoảng cách giữa thiết kế và phát triển, cho phép bạn triển khai các thành phần thiết kế phức tạp mà không cần chuyên môn kỹ thuật sâu rộng.
Bằng cách tích hợp nội dung và mã do AI tạo ra trong giao diện Elementor Website Builder quen thuộc, công cụ này giúp người dùng tạo ra các trang web tuyệt vời hiệu quả hơn bao giờ hết. Cho dù bạn đang xây dựng bản thiết kế trang web cơ bản hay tạo trang web đa ngôn ngữ với hiệu ứng động, Elementor AI sẵn sàng biến đổi quy trình thiết kế web của bạn.
Công cụ AI thúc đẩy năng suất như thế nào
Trong thế giới thiết kế và phát triển web phát triển nhanh chóng, các công cụ AI đã nổi lên như những công cụ thay đổi cuộc chơi, thúc đẩy đáng kể năng suất và hợp lý hóa quy trình làm việc. Sau đây là cách thực hiện:
- Tạo mã tự động: Trợ lý mã hỗ trợ AI có thể nhanh chóng tạo các đoạn mã tùy chỉnh, giảm thời gian dành cho các tác vụ mã hóa lặp đi lặp lại. Điều này cho phép các nhà phát triển tập trung vào các khía cạnh sáng tạo, phức tạp hơn của thiết kế web.
- Tạo nội dung: Các công cụ viết AI giúp tạo nội dung hấp dẫn, từ bài đăng trên blog đến mô tả sản phẩm, nhanh hơn bao giờ hết. Việc tạo nội dung nhanh chóng này giúp các trang web luôn mới mẻ và cập nhật với nỗ lực tối thiểu.
- Gợi ý thiết kế: AI có thể phân tích các xu hướng thiết kế hiện tại và đưa ra các bố cục, phối màu và gợi ý về kiểu chữ có liên quan. Điều này giúp tăng tốc quá trình thiết kế và giúp duy trì tính thẩm mỹ hiện đại, hấp dẫn.
- Cá nhân hóa theo quy mô: Các công cụ AI có thể phân tích hành vi và sở thích của người dùng, cho phép cá nhân hóa tự động các trải nghiệm web. Việc triển khai mức độ tùy chỉnh này theo cách thủ công sẽ tốn nhiều thời gian.
- Phát hiện và kiểm tra lỗi: Các công cụ kiểm tra hỗ trợ AI có thể nhanh chóng xác định và đôi khi thậm chí sửa lỗi, giúp giảm đáng kể thời gian dành cho đảm bảo chất lượng.
- Tối ưu hóa SEO: Các công cụ AI có thể phân tích nội dung và đề xuất các biện pháp tối ưu hóa để xếp hạng cao hơn trên công cụ tìm kiếm, tiết kiệm thời gian nghiên cứu và triển khai từ khóa thủ công.
- Tối ưu hóa hiệu suất: AI có thể phân tích hiệu suất trang web và đề xuất cải tiến, giúp nhà phát triển nhanh chóng xác định và giải quyết các vấn đề làm chậm thời gian tải.
Bằng cách tự động hóa các tác vụ tốn thời gian và cung cấp hỗ trợ thông minh, các công cụ AI cho phép các nhà thiết kế và phát triển web làm việc hiệu quả hơn, giải quyết nhiều dự án hơn và tập trung vào sự đổi mới thay vì lặp lại.
Sự gia tăng năng suất này giúp tiết kiệm thời gian và nguồn lực, đồng thời tạo ra các trang web chất lượng cao hơn và hiệu quả hơn.
Tại sao tùy chỉnh trang web lại quan trọng
Trong bối cảnh kỹ thuật số ngày nay, khi mà khoảng chú ý ngắn ngủi và sự cạnh tranh khốc liệt, việc tùy chỉnh trang web trở nên quan trọng hơn bao giờ hết. Một mẫu chung chung sẽ không còn hiệu quả nữa. Bằng cách tận dụng CSS tùy chỉnh và các yếu tố thiết kế độc đáo, bạn có thể biến một trang web tiêu chuẩn thành trải nghiệm kỹ thuật số hấp dẫn phản ánh bản sắc thương hiệu của khách hàng và nổi bật trong không gian trực tuyến đông đúc.
Sau đây là lý do tại sao việc đầu tư vào việc tùy chỉnh trang web lại mang tính đột phá:
- Tăng cường sự tương tác: Nội dung tương tác tùy chỉnh, chẳng hạn như hiệu ứng di chuột, hoạt ảnh nổi và các yếu tố động, thu hút khách truy cập và khuyến khích họ khám phá trang web của bạn lâu hơn. Sự tương tác tăng lên này có thể dẫn đến tỷ lệ chuyển đổi cao hơn và cải thiện sự hài lòng của người dùng.
- Nâng cao danh mục đầu tư của bạn: Công việc tùy chỉnh thể hiện kỹ năng lập trình và sự sáng tạo của bạn với tư cách là nhà thiết kế hoặc nhà phát triển web. Các trang web độc đáo, được thiết kế riêng trong danh mục đầu tư của bạn thu hút khách hàng tìm kiếm trải nghiệm web đặc biệt, giúp bạn khác biệt với các đối thủ cạnh tranh chỉ dựa vào các mẫu dựng sẵn.
- Gây ấn tượng với khách hàng: Bằng cách điều chỉnh các tính năng và yếu tố thiết kế để phù hợp hoàn hảo với thương hiệu của khách hàng, bạn vượt quá mong đợi và cung cấp một trang web thể hiện tầm nhìn của họ. Mức độ tùy chỉnh này thường dẫn đến khách hàng hài lòng, những người trở thành nguồn giới thiệu có giá trị và kinh doanh lặp lại.
- Nâng cao nhận diện thương hiệu: Các yếu tố thiết kế tùy chỉnh, từ bố cục độc đáo đến các bảng màu và kiểu chữ dành riêng cho thương hiệu, củng cố nhận diện trực quan của công ty trực tuyến. Sự nhất quán này trên tất cả các điểm tiếp xúc giúp tăng cường nhận diện và lòng tin vào thương hiệu.
- Cải thiện chức năng: Tùy chỉnh cho phép bạn thêm các tính năng và chức năng cụ thể mà các giải pháp có sẵn có thể không cung cấp. Cho dù đó là giải pháp thương mại điện tử tùy chỉnh hay giao diện người dùng độc đáo, các yếu tố tùy chỉnh này có thể cải thiện đáng kể trải nghiệm của người dùng.
- Ưu điểm của SEO: Các trang web được mã hóa tùy chỉnh thường có mã sạch hơn, hiệu quả hơn, góp phần tăng thời gian tải và thứ hạng công cụ tìm kiếm tốt hơn. Ngoài ra, nội dung và bố cục độc đáo có thể giúp trang web nổi bật trong kết quả tìm kiếm.
- Future-Proofing: Các trang web tùy chỉnh thích ứng hơn với những thay đổi và cập nhật trong tương lai. Khi nhu cầu của khách hàng thay đổi, một trang web tùy chỉnh có thể dễ dàng được sửa đổi hơn để kết hợp các tính năng mới hoặc xu hướng thiết kế.
Bằng cách áp dụng tùy chỉnh trang web, bạn không chỉ xây dựng một trang web mà còn tạo ra một bản sắc kỹ thuật số độc đáo, phù hợp với đối tượng khách hàng của bạn và tồn tại theo thời gian trong thế giới trực tuyến không ngừng thay đổi.
Thanh Ticker với Văn bản Cuộn
Thanh ticker cuộn thu hút sự chú ý, làm cho các thông điệp quan trọng dễ thấy hơn và khuyến khích nhấp vào các thông báo hoặc chương trình khuyến mãi quan trọng. Để thêm một chút hứng thú vào trang đích của bạn, hãy thêm một ticker văn bản cuộn hấp dẫn mà không cần tạo một dòng mã nào.
Tôi đã tạo một dòng chữ trong video mẫu có chức năng như một bảng quảng cáo thu nhỏ cho các thông báo và chương trình khuyến mãi gần đây nhất của một ban nhạc:
- Vé hòa nhạc hiện bao gồm một thành phố mới! Hãy mua ngay!
- Giữ liên lạc trên Instagram.
- Vào ngày [Ngày], sản phẩm phiên bản giới hạn sẽ được phát hành!
- Khuyến mãi sản phẩm mùa hè chỉ trong 72 giờ!
- Hãy nghe album mới nhất của chúng tôi!
Mỗi mục có thể được liên kết đến một trang web nhất định để tăng khả năng tương tác và chuyển đổi.
Sau đây là một số gợi ý về cách sử dụng văn bản cuộn để cải thiện trang đích của bạn bên ngoài lĩnh vực âm nhạc:
- Thương mại điện tử: Thu hút sự chú ý đến các sản phẩm mới, phiên bản giới hạn, chương trình khuyến mãi đặc biệt hoặc giảm giá tạm thời.
- SaaS: Quảng bá bản dùng thử miễn phí, nêu bật đánh giá của người dùng hoặc tiết lộ các tính năng mới.
- Tổ chức phi lợi nhuận: Truyền bá thông tin cập nhật về các sự kiện, câu chuyện tác động hoặc yêu cầu gây quỹ khẩn cấp.
- Các cơ sở giáo dục: Công bố các khóa học mới, thời gian tuyển sinh và cơ hội học bổng.
- Bất động sản: Nêu bật các giao dịch mua bán gần đây, ngày mở cửa nhà hoặc các bất động sản nổi bật.
Đã đến lúc thổi luồng sinh khí mới vào thanh thông báo của bạn sau khi bạn đã lắp ráp tất cả các bộ phận lại với nhau.
Bán hàng lưu niệm với Dynamic Effects
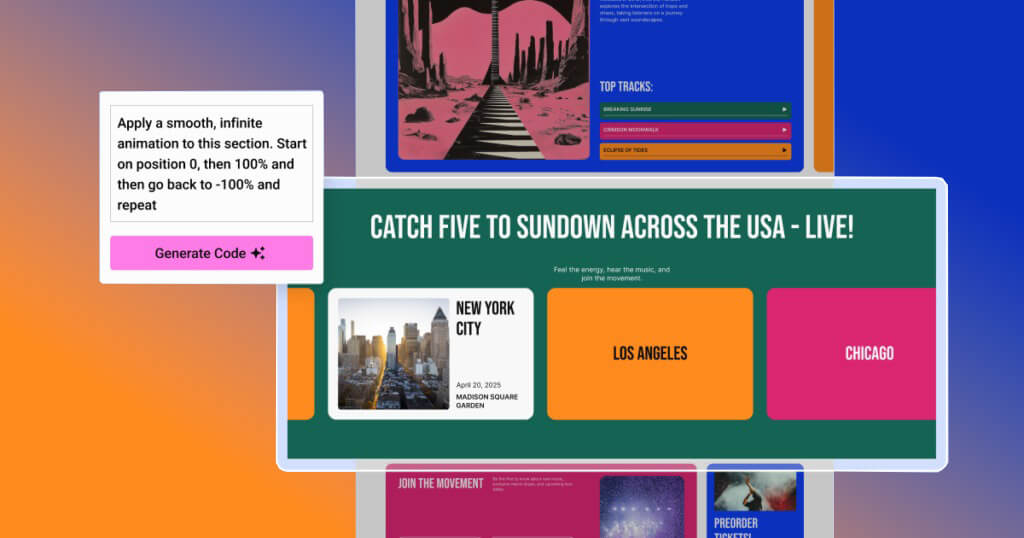
Điều hướng đến "Nâng cao" trong khi tùy chỉnh vùng chứa, sau đó chọn biểu tượng AI từ tab CSS tùy chỉnh.
Để tạo hiệu ứng động mượt mà và lặp lại liên tục, hãy truy cập Elementor AI và nhập lời nhắc này: "Sử dụng hiệu ứng động lặp lại mượt mà và vô tận". Nhấp vào "tạo mã" và "chèn", bạn sẽ thấy mã đã được thêm vào tab CSS tùy chỉnh.
Tôi đã sử dụng lời nhắc sau để xem toàn bộ thẻ: "Di chuột qua một vùng chứa con (.e-child) để làm cho nó lớn hơn và di chuyển các vùng chứa con khác lên phía trước."
Không cần viết một dòng mã nào, những tương tác độc đáo này chứng minh cách Elementor AI có thể biến một trang đích đơn giản thành trải nghiệm khó quên và hấp dẫn. Những chi tiết nhỏ, giàu trí tưởng tượng này có sức mạnh để phân biệt trang web của bạn và tạo ra tác động đối với khách truy cập sẽ ở lại.
Thêm Con trỏ Tùy chỉnh
Những điều nhỏ nhặt đôi khi có thể có tác động đáng kể. Để tạo cho trang đích của tôi một nét kỳ quặc, tôi sử dụng một đĩa than nhỏ thay vì con trỏ thông thường. Đó là một cách thú vị để gây bất ngờ và kích thích khách truy cập khi họ duyệt trang web và là một sự tôn vinh tinh tế đối với bản sắc âm nhạc của ban nhạc.
Tôi đã sử dụng lời nhắc "Thay đổi con trỏ chuột thành hình ảnh của tôi trong phần này". Sau đó, có thể thêm URL của tệp hình ảnh có liên quan vào bên trong cửa sổ mã CSS.
Hoạt hình nổi
Ngay cả khi bạn không phải là một lập trình viên giàu kinh nghiệm, bạn vẫn có thể tạo mã bạn cần bằng Elementor AI. Hoạt ảnh di chuột là một phương pháp tuyệt vời để thổi hồn vào trang đích của bạn. Tôi muốn thiết kế các tương tác thực sự gây ngạc nhiên và giải trí cho khách truy cập thay vì chỉ thay đổi màu sắc.
Hãy tưởng tượng thế này: hình ảnh một đĩa than trên trang của bạn. Nó rất đáng yêu, nhưng tôi muốn thêm một yếu tố nổi bật để mọi người chú ý. Nó sẽ trông như thể đĩa than đang đi vào và đi ra khỏi ống bọc đĩa than. Tôi cũng muốn đưa vào một hình ảnh động nổi. Tôi có thể thực hiện điều này bằng cách sử dụng bóng đổ và áp dụng CSS tùy chỉnh bổ sung vào đó, tạo ấn tượng rằng nó đang mở rộng và co lại cùng lúc.
Tôi đã sử dụng ba lời nhắc để tạo hiệu ứng hoạt hình nổi.
Đầu tiên, tôi áp dụng hoạt ảnh tịnh tiến theo chiều dọc mượt mà để tạo cho hình ảnh vinyl có vẻ như đang trượt. Tôi đã sử dụng hướng dẫn sau để đảm bảo hoạt ảnh tiếp tục hướng xuống dưới trước khi tăng trở lại: Tạo hoạt ảnh vô cực chuyển động theo chiều hướng xuống dưới và hướng lên trên. Ở khoảng cách năm mươi pixel
Sau đó, tôi tạo lời nhắc để tạo CSS cho hiệu ứng nổi khiêm tốn của bìa đĩa. "Tạo hoạt ảnh vô cực di chuyển lên xuống mượt mà", tôi thấy hiệu quả ở khoảng cách năm mươi pixel.
Để tăng cường hiệu ứng nổi hơn nữa, tôi muốn làm hoạt hình bóng bên dưới hình ảnh bằng cách làm cho nó phát triển và co lại theo chiều ngang theo thời gian chuyển động của vinyl. Tôi đã sử dụng "Tạo hoạt ảnh co lại theo chiều ngang tinh tế, giảm 50%".
Những cuộc trao đổi ngắn này quảng bá cho bản thu âm của ban nhạc và làm nổi bật các nút kêu gọi hành động của tôi, "Nghe ngay". Việc khuyến khích nhấp vào nút có thể làm tăng tỷ lệ chuyển đổi. Hãy nhớ rằng AI là một cộng tác viên sáng tạo, vì vậy hãy thoải mái thử các lời nhắc khác nhau hoặc, trong ví dụ này, một số câu hỏi để có được tác động bạn muốn. Vì việc tạo CSS tùy chỉnh rất đơn giản, bạn có thể giải phóng sự sáng tạo của mình mà không cần mất hàng giờ để học cách viết mã từ đầu.
Tiết lộ chi tiết buổi hòa nhạc

Cá nhân tôi thích tạo hiệu ứng chuyển động cuộn ngang giúp người dùng nhanh chóng xem lịch trình lưu diễn của ban nhạc thay vì vòng xoay với các mũi tên điều hướng. Để hiển thị ngày biểu diễn, địa điểm và các chi tiết cần thiết khác ở mặt sau của thẻ, tôi đã kết hợp điều này với Elementor Flipbox và thêm hiệu ứng 3D bắt mắt.
Ngoài ra, bạn có thể tiến thêm một bước nữa và kết nối từng thẻ với một trang web riêng biệt! Trải nghiệm người dùng mượt mà nhằm mục đích tăng tỷ lệ chuyển đổi.
Tất nhiên, phương pháp này có thể được điều chỉnh cho một số mục đích sử dụng:
- Hiển thị hình ảnh sản phẩm ở mặt trước cùng thông tin về tính năng và chi phí.
- Trình bày tiểu sử hoặc kỹ năng của các thành viên trong nhóm ở mặt sau và hình ảnh của họ ở mặt trước.
- Điểm nổi bật của danh mục đầu tư bao gồm các nghiên cứu tình huống hoặc mô tả chi tiết ở mặt sau và hình thu nhỏ của dự án ở mặt trước.
Suy nghĩ cuối cùng
Tóm lại, tận dụng Elementor AI và mã tùy chỉnh để thiết kế lại trang đích của bạn mở ra khả năng tạo ra các trang web thực sự độc đáo và hấp dẫn. Kết hợp các tính năng hỗ trợ AI với sự sáng tạo và kỹ năng kỹ thuật của bạn cho phép bạn hợp lý hóa quy trình làm việc, tăng năng suất và mang lại kết quả đặc biệt cho khách hàng. Từ các yếu tố tương tác như thanh ticker và hình ảnh động nổi cho đến các điểm nhấn cá nhân như con trỏ tùy chỉnh, những cải tiến này nâng cao trải nghiệm người dùng và bản sắc thương hiệu. Khi thiết kế web tiếp tục phát triển, việc áp dụng các công cụ và kỹ thuật này sẽ giúp bạn luôn đi đầu trong ngành, đảm bảo trang web của bạn đáp ứng và vượt quá mong đợi của khách hàng.




