Bạn có muốn sử dụng Elementor để tạo trang 404 cho trang web WordPress của mình không

Trang 404 là một phương pháp phổ biến rộng rãi để thông báo cho người dùng khi một trang không tồn tại. Thông báo lỗi 404 sẽ xuất hiện và thông báo cho người dùng rằng trang được yêu cầu không tồn tại khi họ cố gắng truy cập bất kỳ trang nào trên trang web của bạn nhưng URL không hợp lệ hoặc liên kết bị hỏng.
Tại sao bạn không tận dụng lợi thế của nhiều trang web nổi tiếng hiển thị sáng tạo 404 messages? Kết quả là người xem của bạn sẽ được hưởng lợi từ trải nghiệm người dùng tốt hơn. Vì vậy, trong bài viết này, chúng ta sẽ nói về giá trị của trang 404 và cách tạo chúng với Elementor .
Tại sao trang 404 lại quan trọng?
Máy chủ của trang web của bạn sẽ hiển thị thông báo lỗi khi bạn nhập URL bị hỏng hoặc không chính xác, do đó, bạn có thể thắc mắc tại sao bạn cần trang 404 này vì máy chủ đã hiển thị thông báo. Màn hình hiển thị trực quan của thông báo 404 tùy chỉnh và thông báo lỗi máy chủ khác nhau. phương pháp trình bày thông điệp một cách trực quan. Bạn có thể tạo trang 404 của riêng mình để hấp dẫn về mặt hình ảnh và cải thiện trải nghiệm người dùng nếu bạn có. Ngoài ra, cải thiện kết quả tương tác của khán giả từ trải nghiệm người dùng được cải thiện. Do đó, bạn yêu cầu trang 404 hiển thị thông báo lỗi thay vì thông báo lỗi máy chủ tiêu chuẩn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBạn có thể tiếp tục làm việc mặc dù thông báo lỗi máy chủ không thu hút người xem của bạn. Một hoặc nhiều lợi ích của trang 404 là
- Lỗi 404 là không thể tránh khỏi: Bạn có thể cần phải xóa một bài viết sau khi xuất bản nó hoặc kết hợp nhiều bài viết thành một trang. Người dùng có thể vô tình nhập URL đến trang web của bạn. Vì vậy, bạn không có ảnh hưởng gì về sai lầm. Sử dụng lỗi để có lợi cho bạn nếu bạn không thể kiểm soát nó. Tạo một trang 404 hấp dẫn về mặt hình ảnh để tương tác với độc giả của bạn một cách tích cực.
- Làm quen với khách truy cập: Bạn có thể cải thiện sự tương tác với người dùng của mình bằng cách thể hiện bản thân thông qua trang 404. Khi bạn tìm kiếm trang 404 tốt nhất, bạn sẽ phát hiện ra rằng có rất nhiều trang thiết kế sáng tạo và khác biệt, và mỗi trang cung cấp thông tin theo một cách khác nhau. Vì vậy, bạn có thể sao chép chúng và tạo một trang 404 hài hước hoặc đặc biệt để thu hút sự chú ý.
- Kích hoạt lại người dùng không quan tâm: Có một số cách để người dùng truy cập trang lỗi của bạn. Tuy nhiên, một khách truy cập vào trang web của bạn và phát hiện ra lỗi sẽ khó chịu vì anh ta đang hy vọng xem một số thông tin. Nhưng sau khi phát hiện ra sai lầm, anh ấy sẽ bỏ rơi Trang. Tận dụng cơ hội này để giới thiệu với độc giả những nội dung quan trọng hoặc phù hợp nhất của bạn. Để thu hút lại người dùng, hãy sử dụng thanh bên, menu hoặc thanh trượt để hiển thị tài liệu thích hợp và hấp dẫn.
- Thúc đẩy chuyển đổi: Khả năng tăng tỷ lệ chuyển đổi của trang 404 là một yếu tố quan trọng khác. Bạn có thể quảng cáo khuyến mại, ưu đãi độc quyền và chiết khấu trên trang 404 của mình để tăng doanh số bán hàng.
Tạo trang 404 với Elementor
Nếu không có bất kỳ kinh nghiệm viết mã nào trước đó, bạn có thể nhanh chóng tạo trang 404 của riêng mình bằng Elementor. Không cần sử dụng tùy chọn sửa đổi chủ đề hoặc thay đổi bất kỳ cài đặt chủ đề nào. Bạn có thể nhanh chóng và dễ dàng phát triển một trang 404 đặc biệt và chuyên nghiệp với sự hỗ trợ của Elementor.
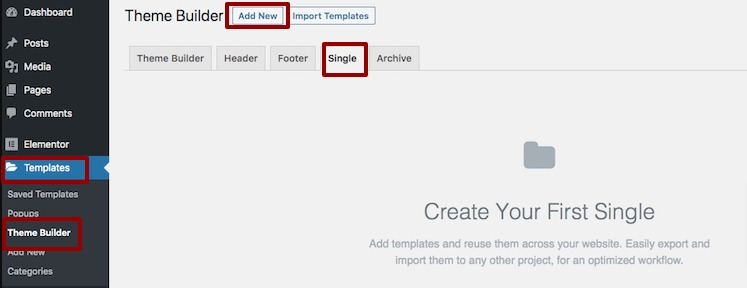
Sau khi đăng nhập vào tài khoản WordPress của bạn, hãy chọn Mẫu \ 003E Trình tạo chủ đề để bắt đầu tạo trang 404 duy nhất của bạn. Nhấp vào tab mẫu trên trang trình tạo chủ đề, sau đó nhấp vào nút thêm mới.

Một hộp bật lên sẽ xuất hiện nơi bạn có thể chọn loại mẫu duy nhất, chọn loại bài đăng 404 trang và nhập tên.
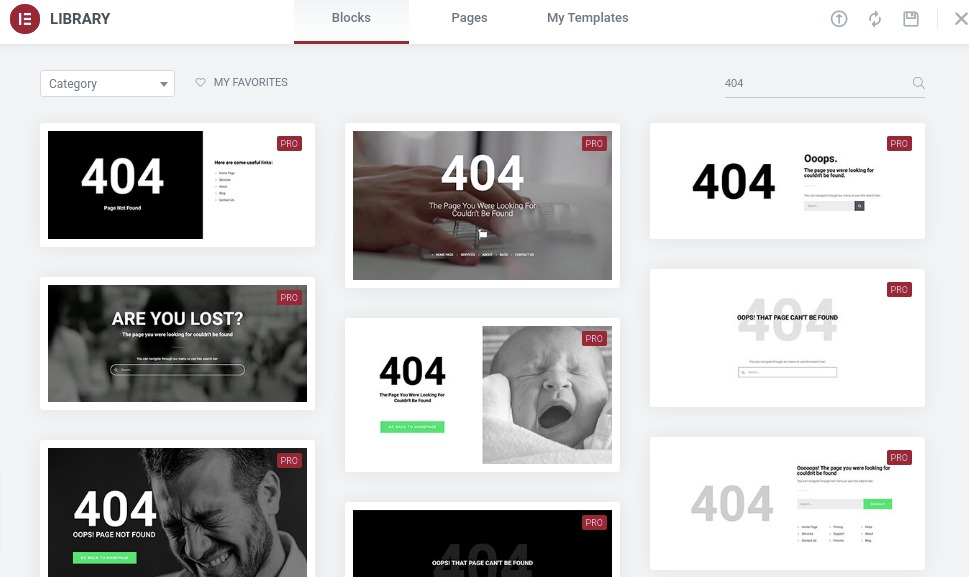
Có rất nhiều mẫu 404 trang trong bộ sưu tập mẫu Elementor. Có thể xem và thêm bất kỳ mẫu nào vào trang 404 của bạn.

Bạn có thể dễ dàng chỉnh sửa nội dung sau khi chèn mẫu. Nếu bạn đã có sẵn một thiết kế, bạn có thể bắt đầu lại từ đầu khi tạo trang 404 của mình.
Từ cuối cùng
Bạn có thể sử dụng Elementor để tạo trang 404 sau khi hoàn thành các bước. Xem một số bài viết khác của chúng tôi về các chủ đề Elementor khác nhau. Hướng dẫn này sẽ hỗ trợ bạn thiết lập trang 404 cho trang web của bạn. Nếu vậy, hãy nói với bạn bè của bạn về điều đó.




