Tiêu đề toàn màn hình chiếm toàn bộ màn hình, bất kể kích thước màn hình của khách truy cập. Điều này là tuyệt vời để thu hút sự chú ý của người dùng. Nó cũng hữu ích để dẫn họ đến lời kêu gọi hành động của bạn. May mắn thay, Mô-đun tiêu đề toàn màn hình của Divi giúp việc tạo tiêu đề toàn màn hình trở nên đơn giản. Chúng tôi sẽ hướng dẫn bạn cách tạo tiêu đề có chiều rộng đầy đủ, đặt tiêu đề toàn màn hình và thiết kế nó trong bài đăng này. Phương pháp này có thể được sử dụng để tạo bất kỳ phần anh hùng toàn màn hình nào cho các trang của bạn!

Xem trước thiết kế
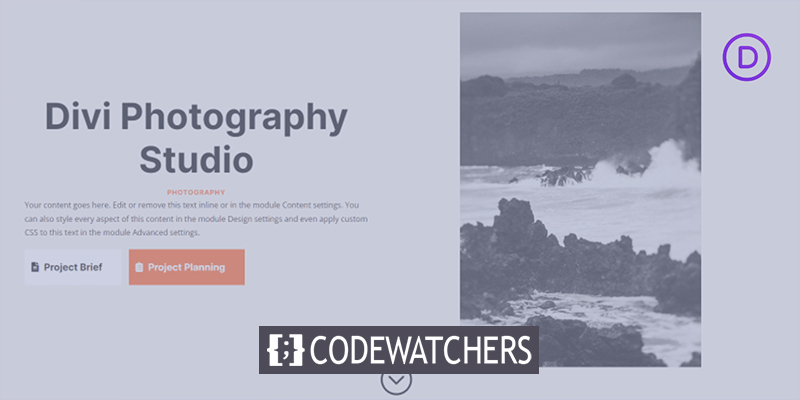
Chúng ta hãy xem thiết kế của chúng tôi sẽ trông như thế nào sau khi chúng tôi hoàn thành.

Cấu trúc xây dựng
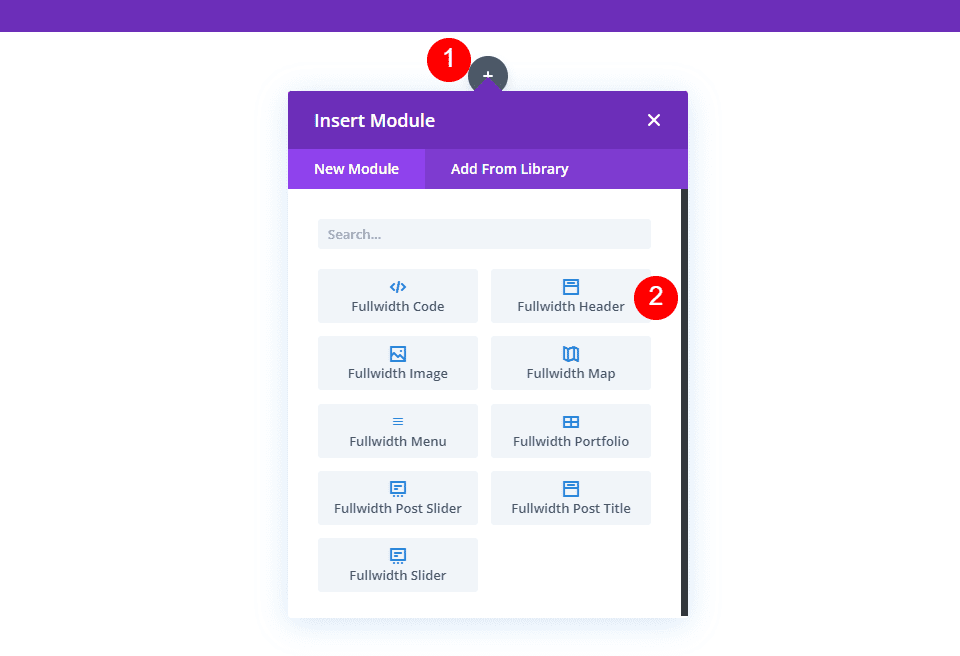
Bắt đầu bằng cách kết hợp một phần có chiều rộng đầy đủ vào trang bạn đang làm việc. Sau đó, trong phần băng thông đầy đủ, hãy thêm Mô-đun tiêu đề đầy đủ băng thông.

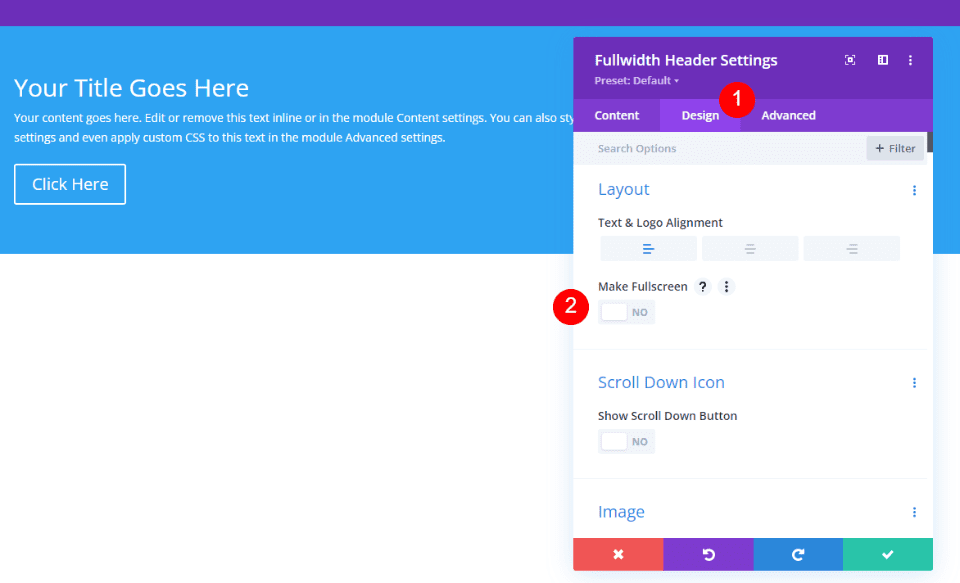
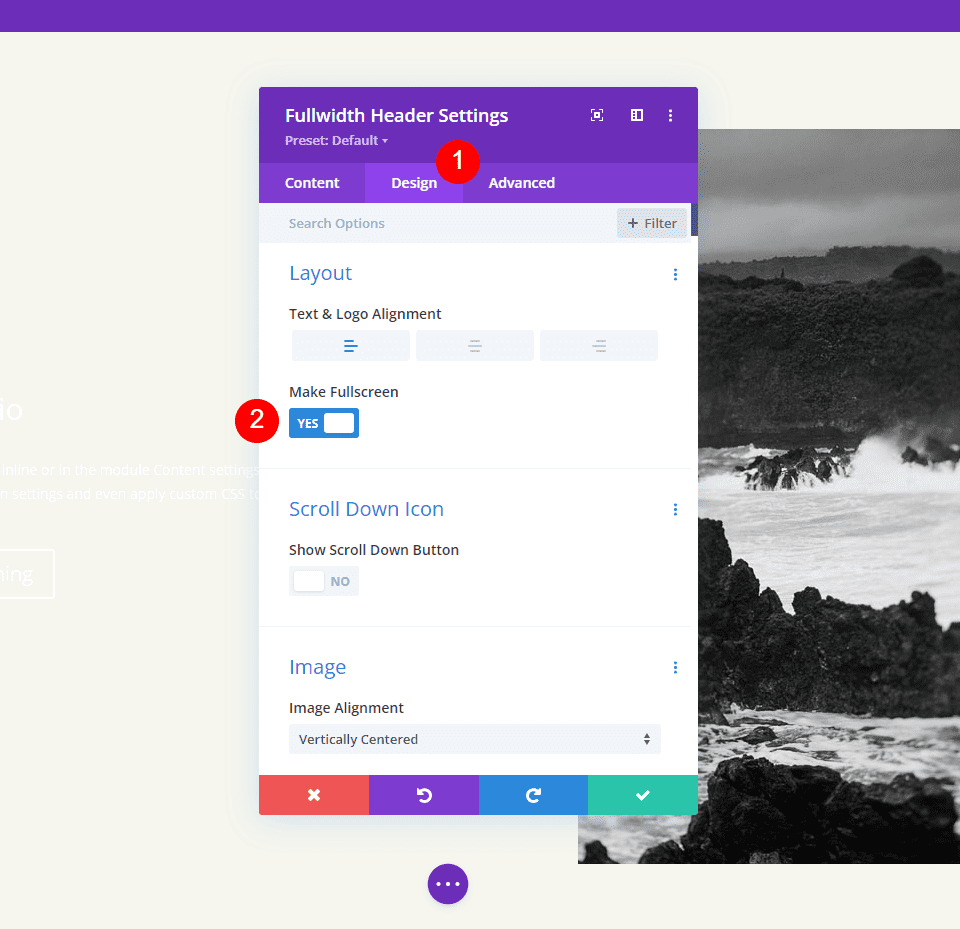
Cài đặt của mô-đun sẽ được hiển thị. Chọn tab Thiết kế. Bật tùy chọn Đặt toàn màn hình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
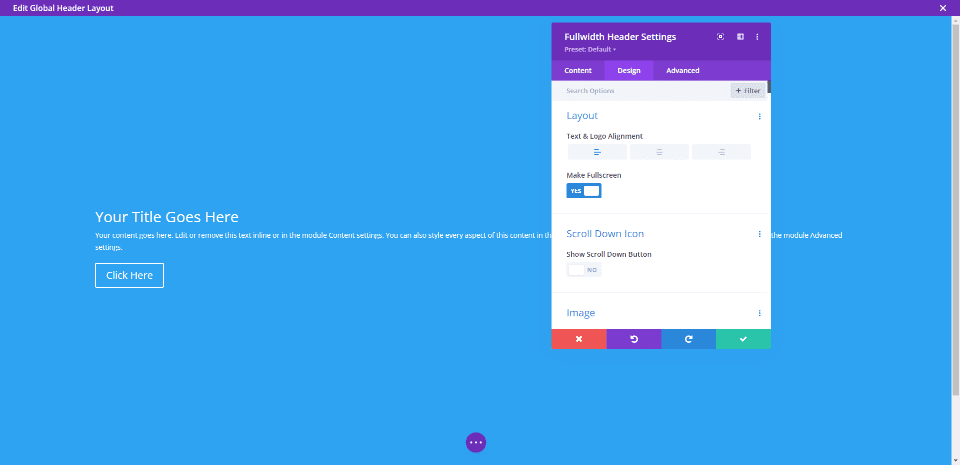
Bằng cách đó, bây giờ chúng ta đã có một tiêu đề toàn màn hình.

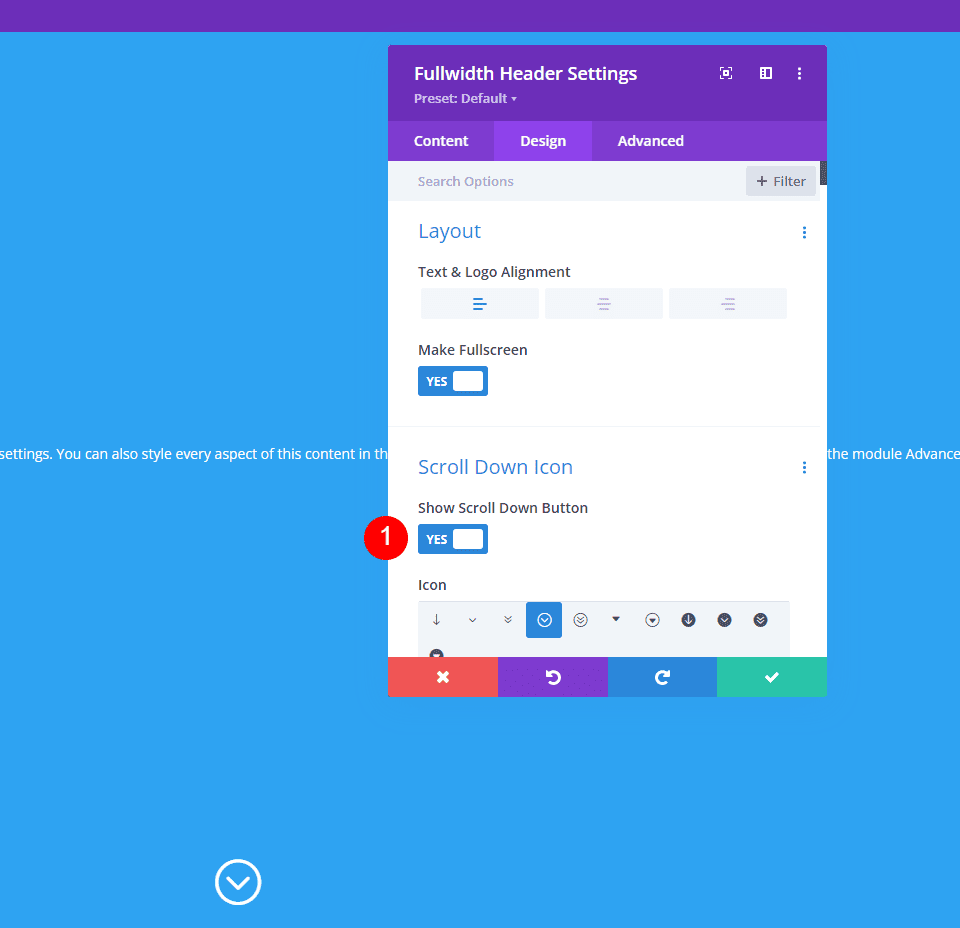
Bật biểu tượng cho tiêu đề toàn màn hình Cuộn xuống
Chúng tôi cũng có thể bao gồm một nút hướng dẫn người dùng cuộn xuống. Tuy nhiên, chúng ta phải kích hoạt nó. Ở chế độ toàn màn hình, nút này luôn hiển thị. Lựa chọn tiêu đề toàn màn hình luôn khớp với chiều cao của màn hình của khách truy cập.
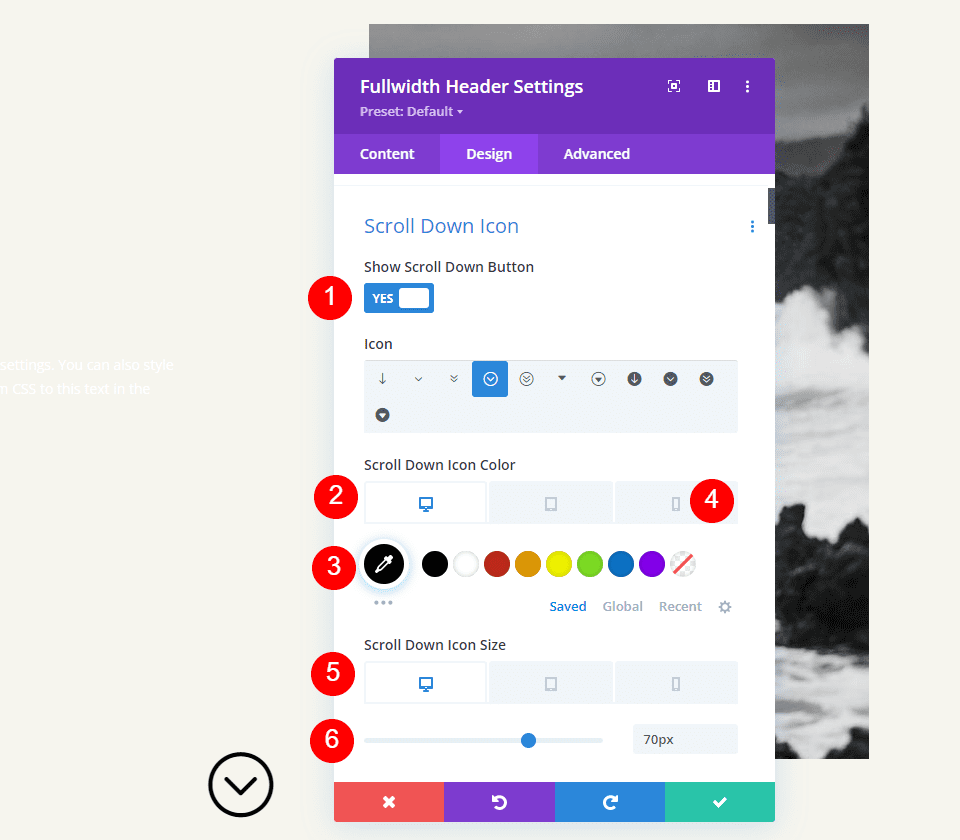
Dưới lựa chọn Bố cục trong cài đặt của mô-đun, chúng ta sẽ thấy một phần có tên Biểu tượng cuộn xuống. Để bật Hiển thị Biểu tượng Cuộn xuống, hãy nhấp vào nút.

Cài đặt mô-đun
Dưới đây là các bước cho từng phần trong cài đặt của Mô-đun tiêu đề toàn màn hình.
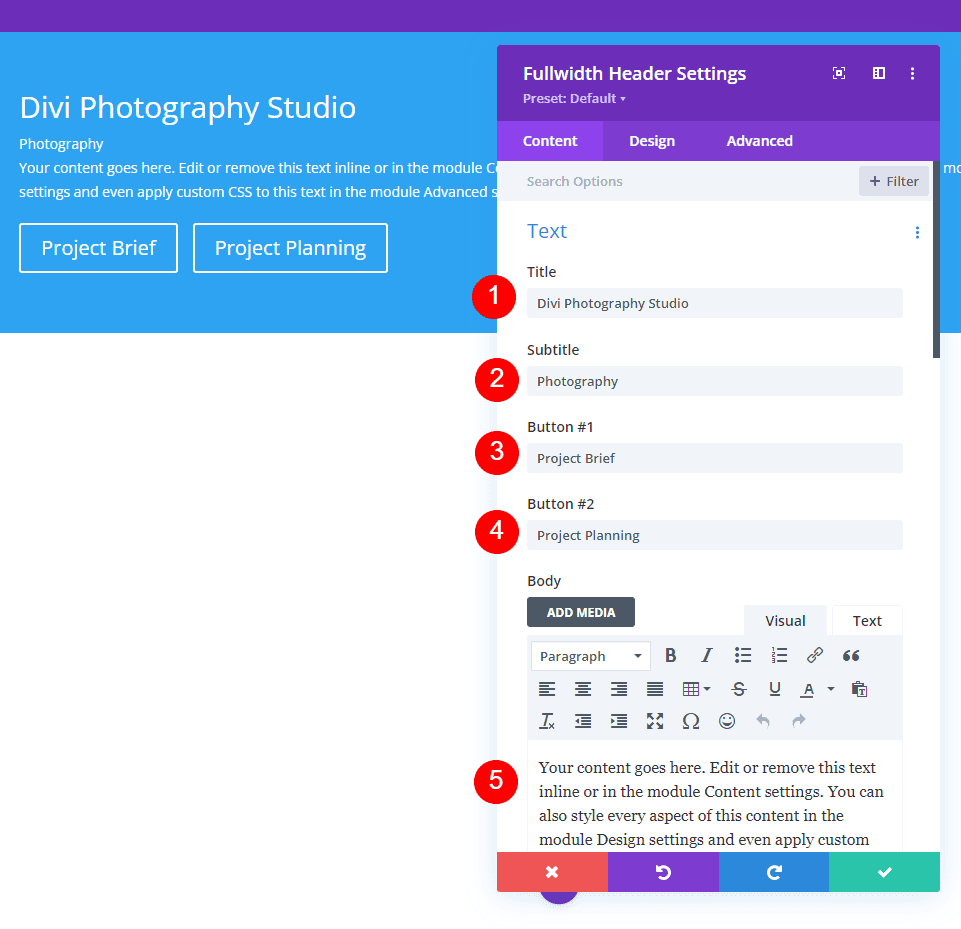
Chữ
Đầu tiên, hãy nhập văn bản sẽ xuất hiện trong tiêu đề có chiều rộng đầy đủ. Điều này bao gồm tiêu đề, tiêu đề phụ, nội dung (mà tôi sẽ sử dụng văn bản giả có sẵn của Divi) và văn bản nút.
- Title: Divi Photography Studio
- Phụ đề: Nhiếp ảnh
- Nút 1: Tóm tắt dự án
- Nút 2: Lập kế hoạch dự án
- Nội dung: nội dung

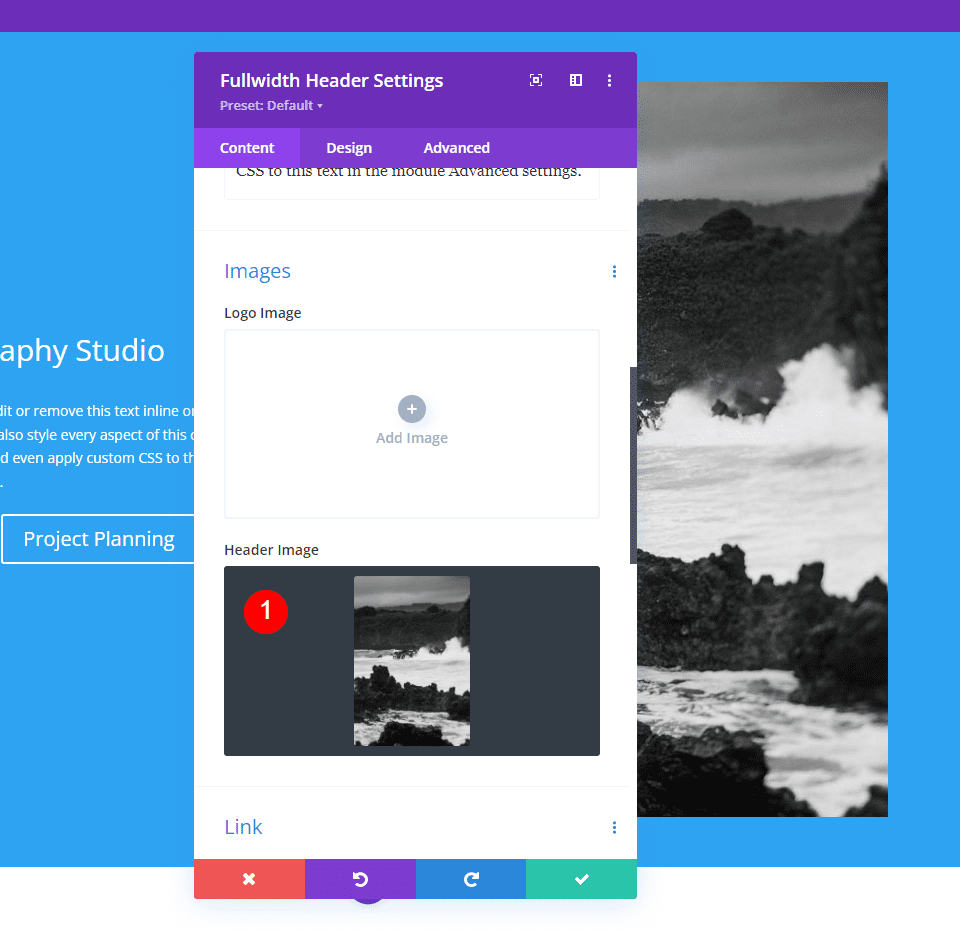
Hình ảnh
Sau đó, chèn hình ảnh. Điều này xuất hiện ở phía bên phải của tiêu đề có chiều rộng đầy đủ, định vị lại văn bản ở bên trái.
- Hình ảnh tiêu đề: sự lựa chọn của bạn

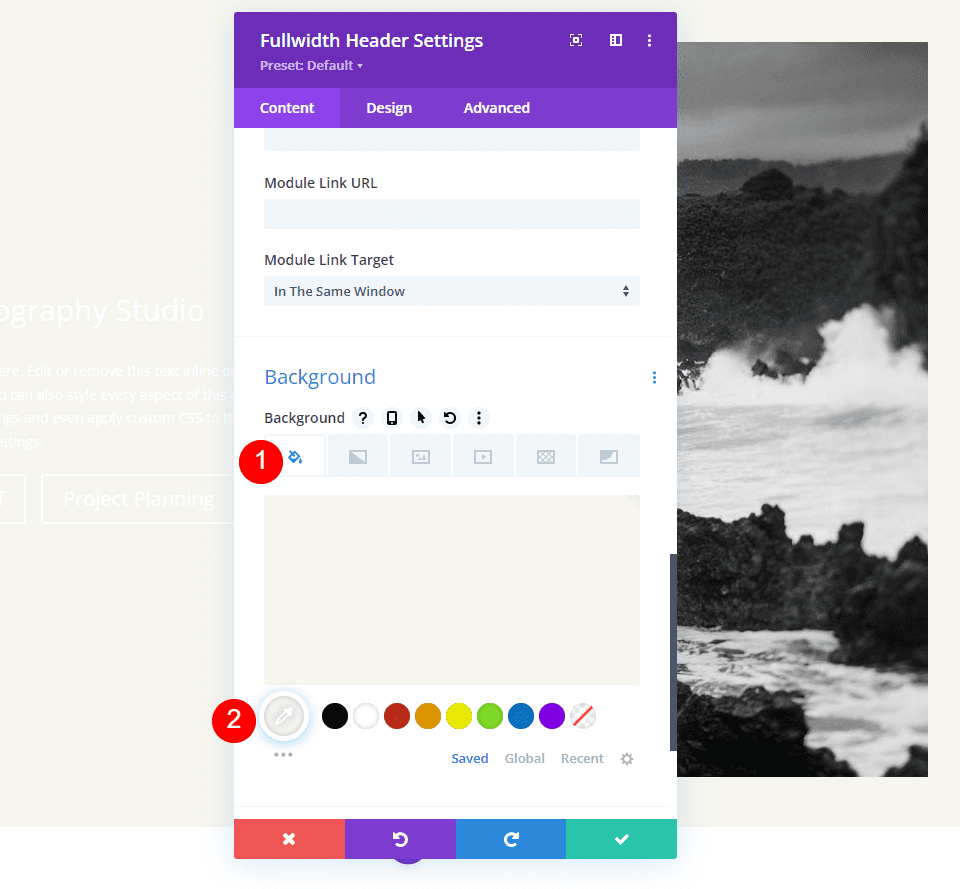
Tiểu sử
Bây giờ, hãy thay đổi màu nền.
- Màu: #f6f5ee

Cách trình bày
Chuyển đến tab thiết kế và thực hiện thay đổi sau.
- Tạo toàn màn hình: Có

Biểu tượng cuộn xuống
Sau đó, bật Biểu tượng cuộn xuống. Đối với PC và máy tính bảng, hãy đổi màu thành đen và đối với điện thoại, thành trắng. Với hình ảnh tôi đã chọn, biểu tượng sẽ xuất hiện ở phía dưới cùng của hình ảnh dành cho điện thoại, cho phép nó hiển thị với màu sắc của hình ảnh. Thay đổi kích thước biểu tượng cho PC thành 70px, máy tính bảng thành 60px và điện thoại thành 50px.
- Hiển thị nút cuộn xuống: Có
- Màu biểu tượng: #000000 Máy tính để bàn và Máy tính bảng, Điện thoại #ffffff
- Kích thước: Máy tính để bàn 70px, Máy tính bảng 60px, Điện thoại 50px

Tiêu đề văn bản
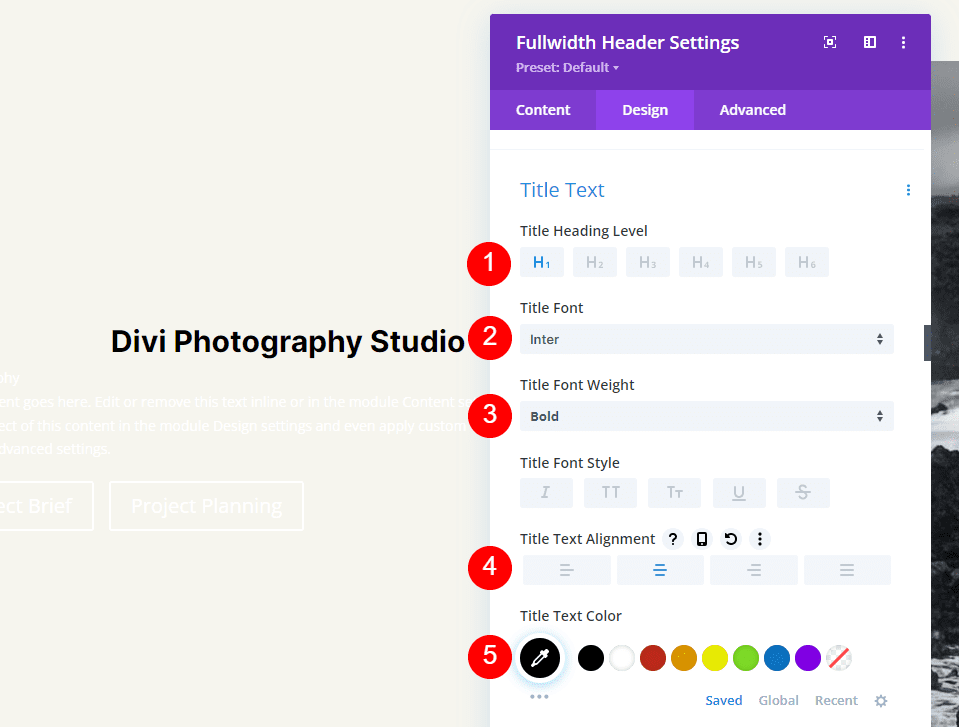
Sau đó, chúng tôi sẽ thay đổi Văn bản Tiêu đề. Đặt văn bản thành H1 và phông chữ thành Inter. Đặt Màu thành đen, Cân nặng thành đậm và Căn chỉnh ở giữa.
- Tiêu đề: H1
- Phông chữ: Inter
- Trọng lượng: In đậm
- Căn chỉnh: Trung tâm
- Màu: #000000

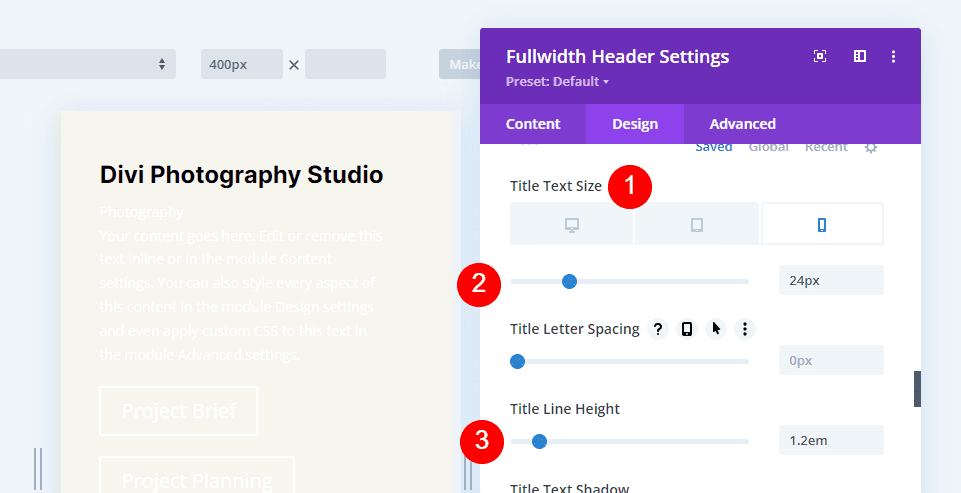
Đối với Kích thước phông chữ, chúng tôi sẽ sử dụng ba kích thước: 75px cho máy tính để bàn, 40px cho máy tính bảng và 24px cho điện thoại. Chiều cao dòng phải được đặt ở 1,2em.
- Kích thước: Máy tính để bàn 75px, Máy tính bảng 40px, Điện thoại 24px
- Chiều cao dòng: 1,2em

Bài kiểm tra cơ thể
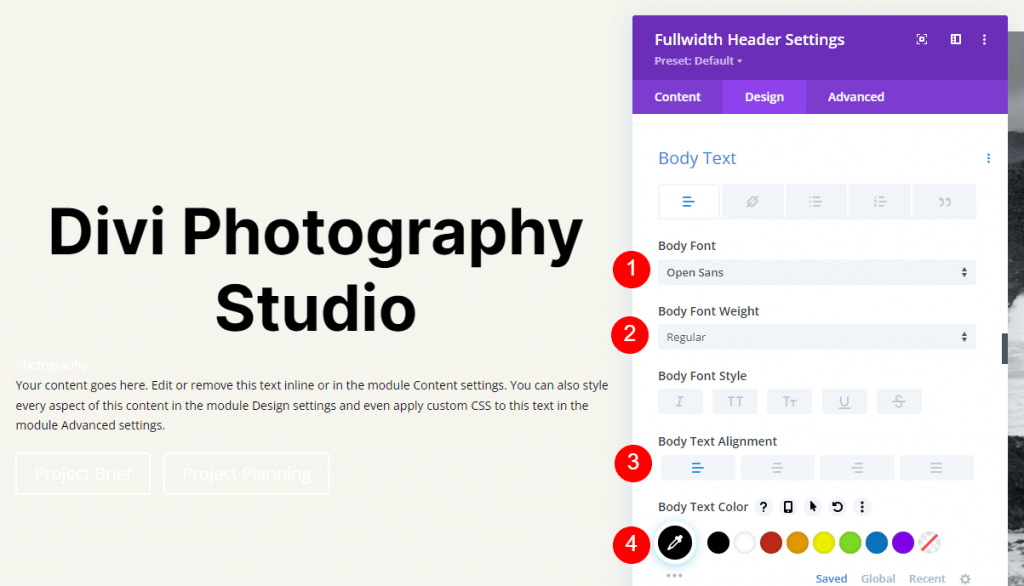
Sau đó, cuộn xuống Body Text. Chọn Mở Sans làm phông chữ. Đặt màu thành màu đen và căn chỉnh ở bên trái.
- Phông chữ: Mở Sans
- Căn chỉnh: Trái
- Màu: #000000

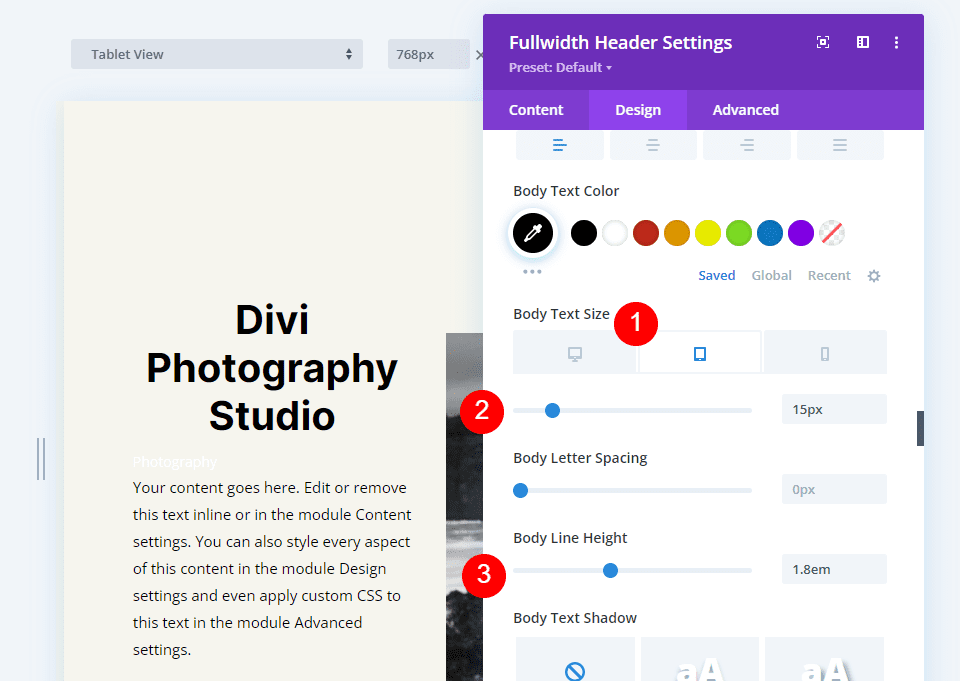
Đặt Kích thước phông chữ cho máy tính là 16px, máy tính bảng thành 15px và điện thoại là 14px. Chiều cao dòng phải được đặt thành 1,8em.
- Kích thước: Máy tính để bàn 16px, Máy tính bảng 15px, Điện thoại 14px
- Chiều cao dòng: 1,8em

Văn bản phụ đề
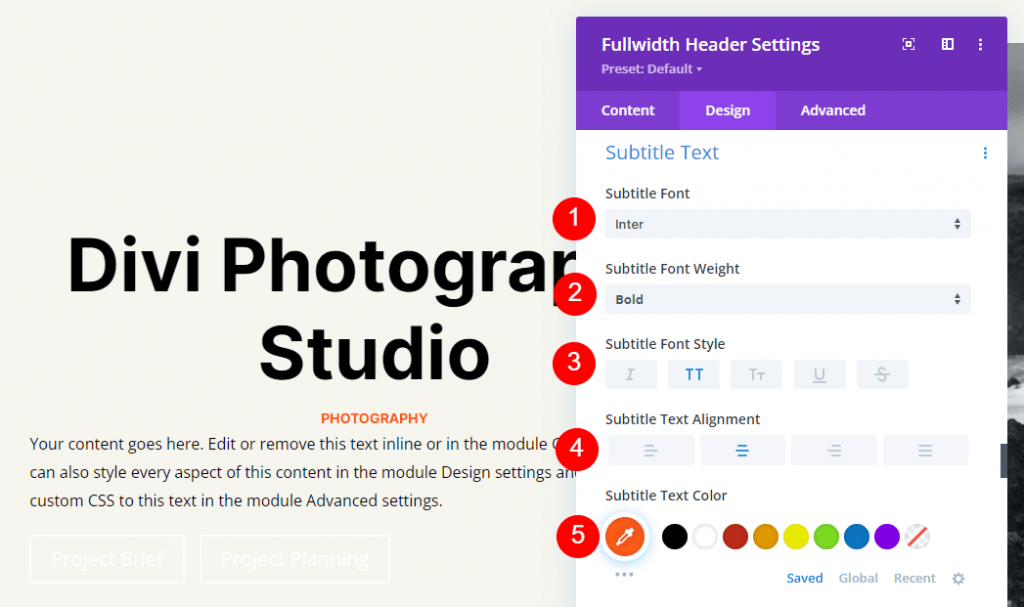
Cuộn hết cỡ xuống Văn bản phụ đề. Đặt phông chữ thành Inter. Làm đậm Weight, Style TT, Alignment center và Color #ff5a17.
- Phông chữ: Inter
- Trọng lượng: In đậm
- Phong cách: TT
- Căn chỉnh: Trung tâm
- Màu: #ff5a17

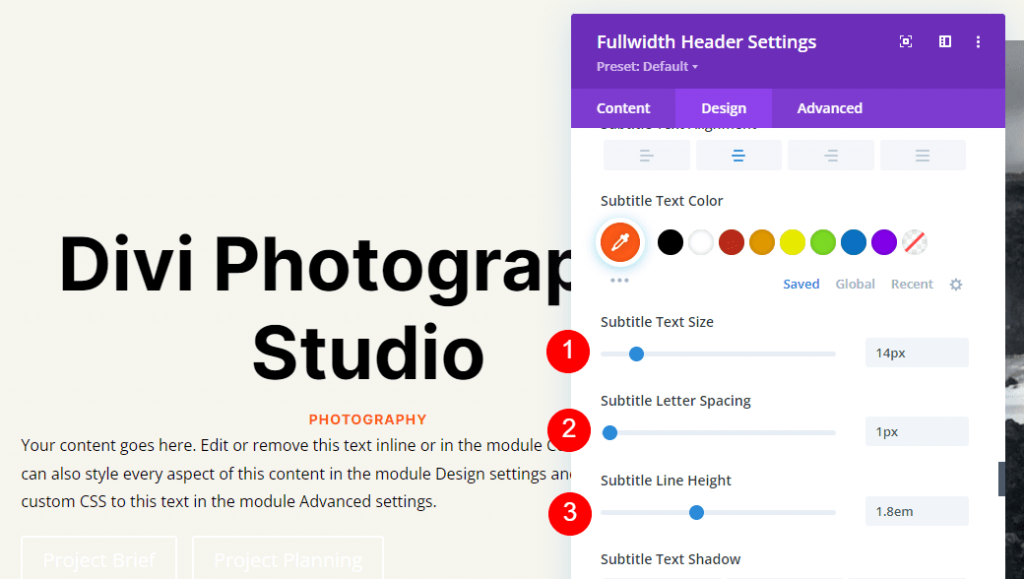
Đối với cả ba chiều rộng màn hình, hãy thay đổi Kích thước thành 14px. Điều chỉnh khoảng cách chữ cái và chiều cao dòng tương ứng là 1px và 1,4em.
- Kích thước: 14px
- Khoảng cách chữ cái 1px
- Chiều cao dòng: 1,8em

Nút một
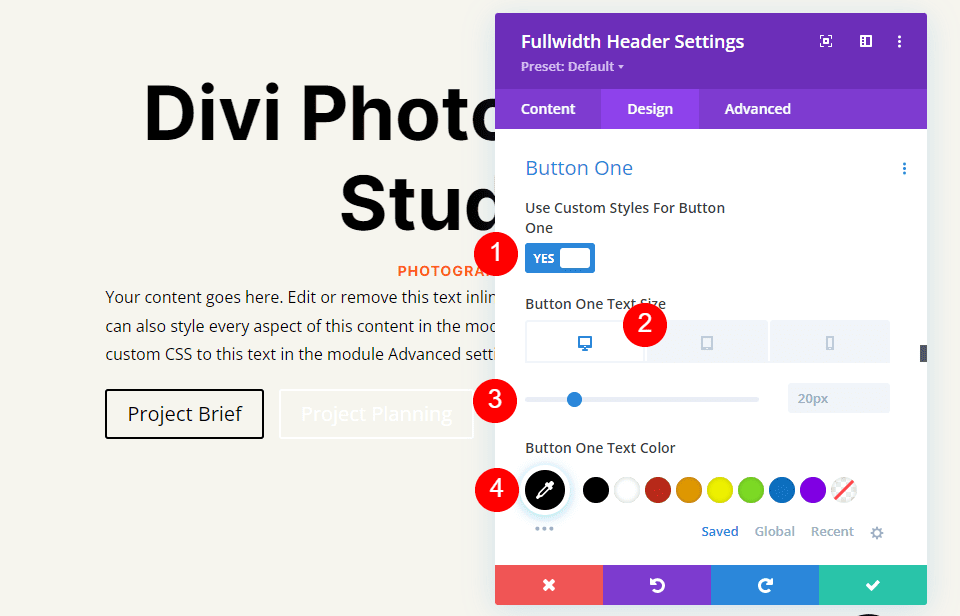
Tiếp theo, đi tới Nút Một và chọn Sử dụng Kiểu Tùy chỉnh cho Nút. Làm cho màu văn bản là màu đen.
- Sử dụng các kiểu tùy chỉnh cho nút: Có
- Kích thước: Máy tính để bàn 20px, Máy tính bảng 18px, Điện thoại 16px
- Màu văn bản: #000000

Sửa đổi Độ rộng và Bán kính của Đường viền thành 0px và Màu nền thành màu trắng.
- Màu nền: #ffffff
- Chiều rộng một đường viền của nút: 0px
- Bán kính một đường viền của nút: 0px

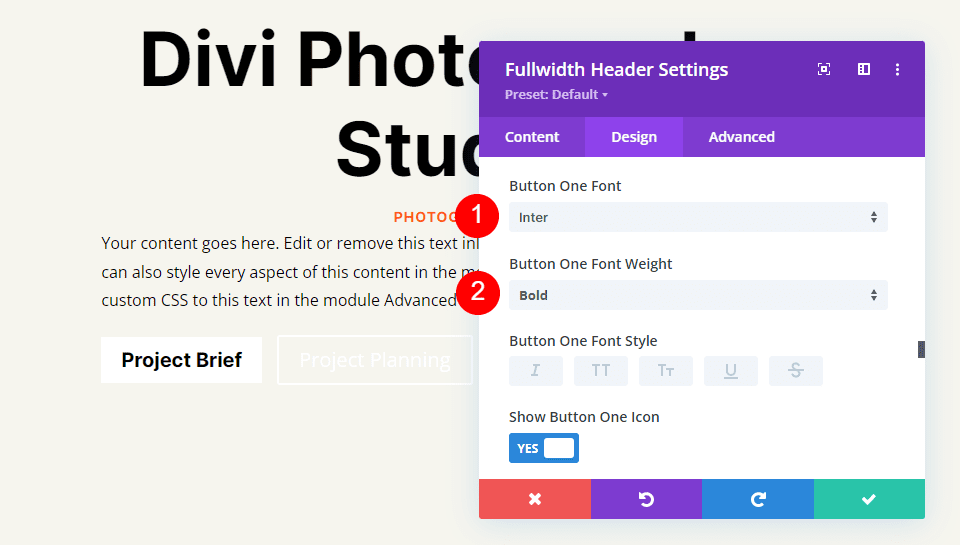
Làm cho phông chữ Inter và trọng số Bold.
- Phông chữ: Inter
- Trọng lượng: In đậm

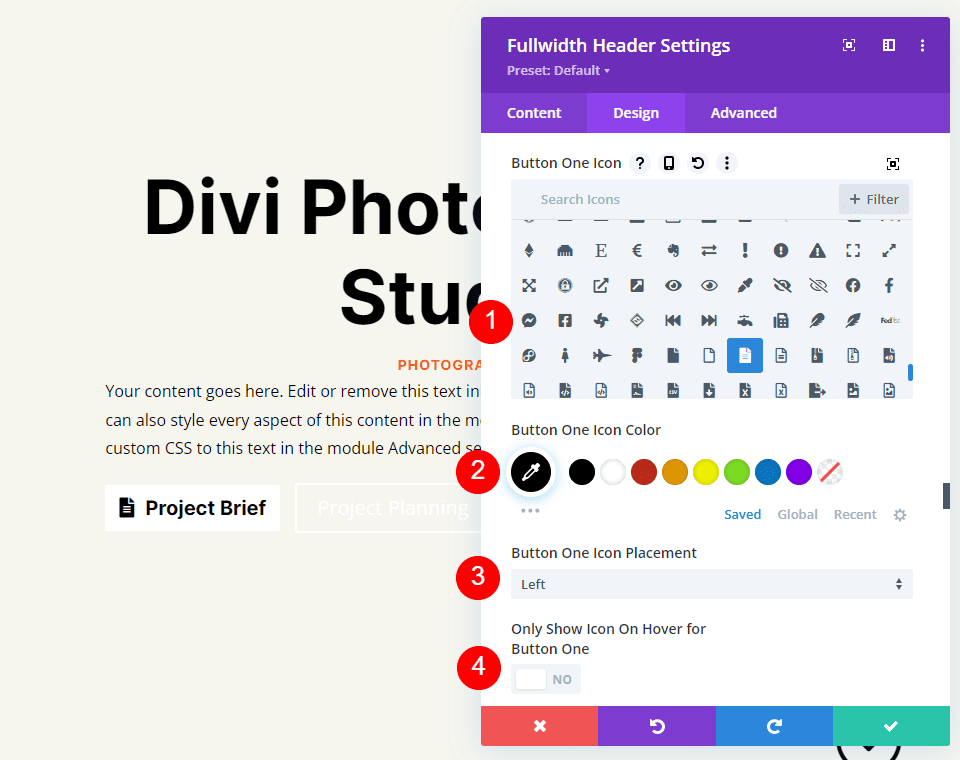
Tiếp theo, chọn biểu tượng mong muốn của bạn, thay đổi Màu thành đen, đặt Nút ở bên trái và bỏ chọn Chỉ Hiển thị Biểu tượng Khi Di chuột Đối với Nút Một.
- Biểu tượng: sự lựa chọn của bạn
- Màu biểu tượng: #000000
- Nút Một Vị trí Biểu tượng: Trái
- Chỉ hiển thị biểu tượng khi di chuột cho nút một: Không

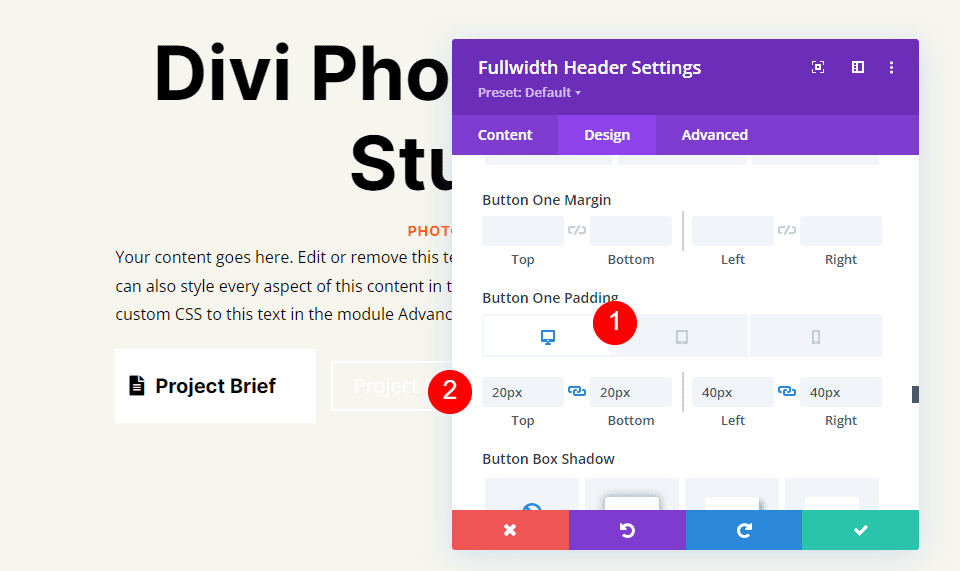
Cuối cùng, nhấp vào Lựa chọn đệm của Nút Một bằng cách cuộn xuống. Đối với mỗi kích thước màn hình, chúng tôi sẽ sử dụng một Padding riêng biệt. Sử dụng 20px cho trên cùng và dưới cùng và 40px cho trái và phải trên máy tính để bàn. Cập nhật Phần đệm trên cùng và Dưới cùng thành 16px cho máy tính bảng. Thay đổi Phần đệm trên cùng và Dưới cùng trên điện thoại thành 12px. Giữ nguyên Padding Left và Right cho cả ba.
- Phần đệm trên màn hình: 20px Trên và Dưới, 40px Trái và Phải
- Đệm máy tính bảng: Trên và dưới 16px, Trái và Phải 40px
- Đệm điện thoại: 12px trên và dưới, 40px trái và phải

Nút hai
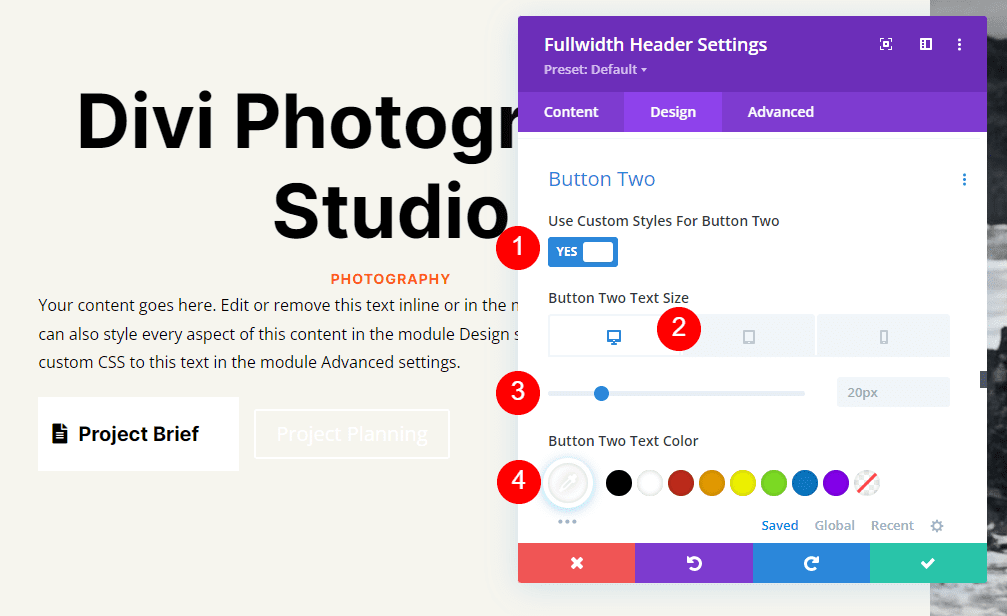
Cuối cùng, đi xuống Nút Hai. Sử dụng Kiểu tùy chỉnh cho Nút được chọn. Đặt kích thước phông chữ cho máy tính là 20px, máy tính bảng là 19px và điện thoại là 16px. Làm cho văn bản có màu trắng.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước: Máy tính để bàn 20px, Máy tính bảng 18px, Điện thoại 16px
- Màu văn bản: #ffffff

Thay thế màu nền bằng #ff5a17. Chiều rộng đường viền và Bán kính phải được đặt thành 0px.
- Màu nền: #ff5a17
- Chiều rộng hai đường viền của nút: 0px
- Bán kính hai đường viền của nút: 0px

Sau đó, đặt Font thành Inter và Weight thành Bold.
- Phông chữ: Inter
- Trọng lượng: In đậm

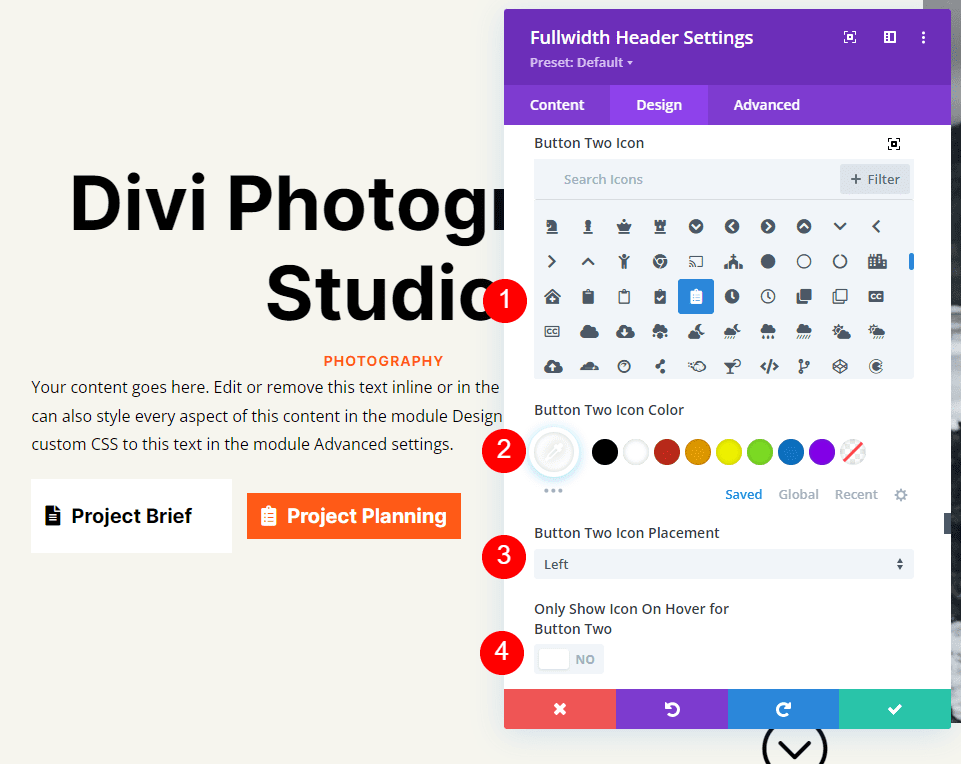
Chọn biểu tượng bạn đã chọn. Thay đổi màu thành màu đen, đặt nút ở bên trái và tắt Chỉ Hiển thị Biểu tượng Khi Di chuột Đối với Nút Hai.
- Biểu tượng: sự lựa chọn của bạn
- Màu biểu tượng: #000000
- Nút Hai Vị trí Biểu tượng: Trái
- Chỉ hiển thị biểu tượng khi di chuột cho nút thứ hai: Không

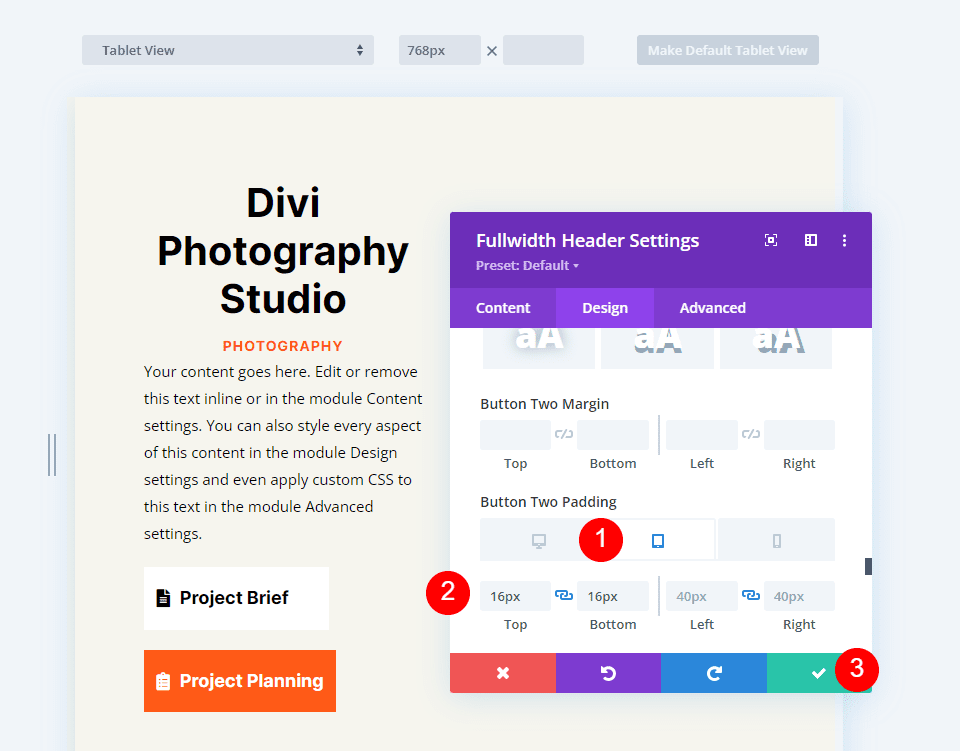
Cuối cùng, cuộn xuống cài đặt Đệm cho Nút Hai. Sử dụng 20px cho trên cùng và dưới cùng và 40px cho trái và phải trên máy tính để bàn. Thay đổi Phần đệm trên cùng và Dưới cùng trên máy tính bảng thành 16px. Thay đổi Phần đệm trên cùng và Dưới cùng thành 12px cho điện thoại. Lưu công việc của bạn và thoát khỏi mô-đun.
- Phần đệm trên màn hình: 20px Trên và Dưới, 40px Trái và Phải
- Đệm máy tính bảng: Trên và dưới 16px, Trái và Phải 40px
- Đệm điện thoại: 12px trên và dưới, 40px trái và phải

Kết quả tiêu đề toàn màn hình
Đây là cách tiêu đề có chiều rộng đầy đủ của chúng tôi xuất hiện trên PC, máy tính bảng và điện thoại thông minh.

Kết thúc
Điều đó kết thúc cái nhìn của chúng ta về cách sử dụng Mô-đun tiêu đề toàn màn hình Divi của bạn để tạo tiêu đề toàn màn hình. Quy trình này rất đơn giản và nó trông đẹp trên mọi thiết bị. Bao gồm nút Cuộn xuống là một gợi ý trực quan đẹp mắt mà người dùng có thể cuộn. Tiêu đề toàn màn hình tương tự như phần anh hùng về mặt thiết kế. Với Mô-đun tiêu đề toàn màn hình của Divi , bạn có thể thiết kế tiêu đề toàn màn hình tuyệt đẹp bằng cách tuân theo một số quy tắc cơ bản.




