Hầu hết những người sử dụng trình tạo chủ đề Divi đều xác nhận hiệu suất của nó cho dù đó là về chức năng của trang web được tạo hay về các tùy chọn tùy chỉnh gần như vô hạn. Việc tạo các tiêu đề cố định diễn ra suôn sẻ kể từ khi có trình tạo chủ đề, nhưng chúng tôi thấy rằng nhiều người không biết cách tạo chúng mà không sử dụng mã bổ sung. Tuy nhiên, nó khá dễ dàng để làm điều đó cũng nhờ các tùy chọn dính của Divi . Trên thực tế, không chỉ dễ dàng hơn mà phương pháp này còn cung cấp nhiều khả năng tùy chỉnh thiết kế hơn.

Do đó, chúng tôi sẽ dành thời gian, trong hướng dẫn này, để chỉ cho bạn cách tạo một tiêu đề cố định cực kỳ cá nhân hóa bằng cách sử dụng cài đặt Divi. Chúng tôi sẽ sắp xếp để tiêu đề này được cá nhân hóa như sau:
- Chúng ta sẽ có một thanh tiêu đề trên cùng \ 002B một thanh menu
- Phần chứa thanh menu cố định được định cấu hình theo cách mà khi bạn quay lại đầu trang, thanh tiêu đề sẽ xuất hiện lại
- Phong cách thiết kế của phần dính (và các yếu tố của nó) sẽ thay đổi sau khi phần này trở nên dính
Tất cả điều này sẽ được trình bày rõ ràng xung quanh hai phần chính: Phần đầu tiên dành cho việc tạo Cấu trúc Phần tử Tiêu đề bên trong Mẫu Tiêu đề mới và phần thứ hai dành cho việc áp dụng Hiệu ứng Cố định Tùy chỉnh .
1. Xây dựng cấu trúc phần tử tiêu đề trong một mẫu tiêu đề mới
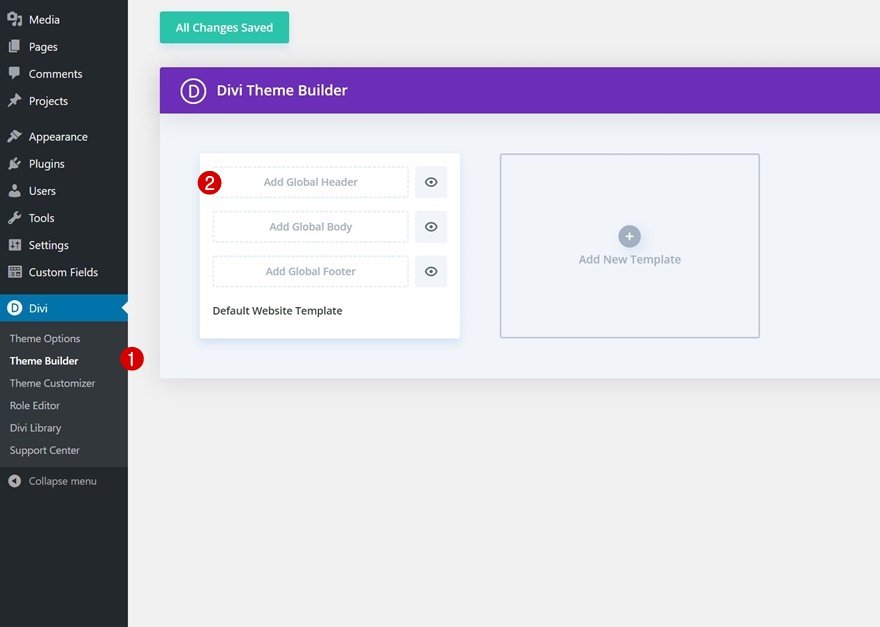
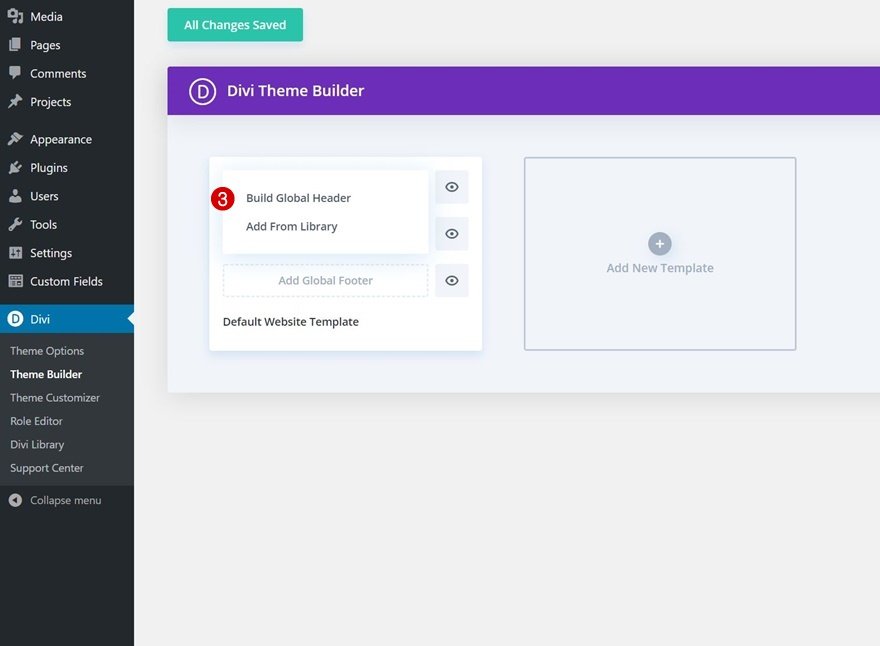
Tạo mẫu tiêu đề toàn cầu mới
Bước đầu tiên là lấy Mẫu tiêu đề chung và tải xuống trên chủ đề trình tạo Divi. Trên Divi, bạn sẽ tạo một tiêu đề chung hoặc tiêu đề tùy chỉnh mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ

Đặt Phần # 1
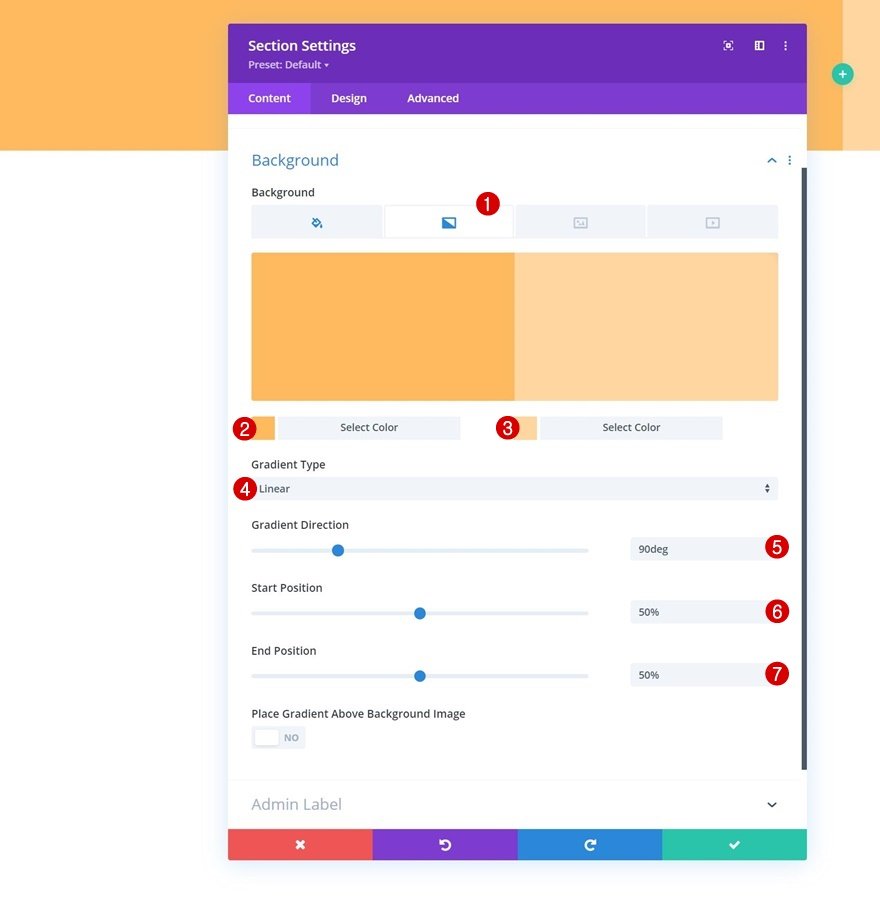
Bên trong trình chỉnh sửa mẫu, bạn sẽ thấy một phần. Đây là nơi chúng ta sẽ bắt đầu tạo cấu trúc phần tử của tiêu đề. Vì vậy, hãy mở nó và bắt đầu cấu hình.
Nền gradient
Đầu tiên chúng ta sẽ áp dụng nền gradient như sau:
- Màu 1: # ffba60
- Màu 2: # ffd6a0
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 50%
- Vị trí cuối: 50%

khoảng cách
Tiếp theo, bạn phải loại bỏ tất cả phần đệm trên và dưới mặc định.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

Thêm hàng mới
Để tạo thanh tiêu đề trên cùng của chúng tôi, chúng tôi sẽ thêm một hàng mới vào phần của chúng tôi.
Cấu trúc cột
Hàng mới phải được xác định bằng cách sử dụng cấu trúc cột sau:

Định cỡ
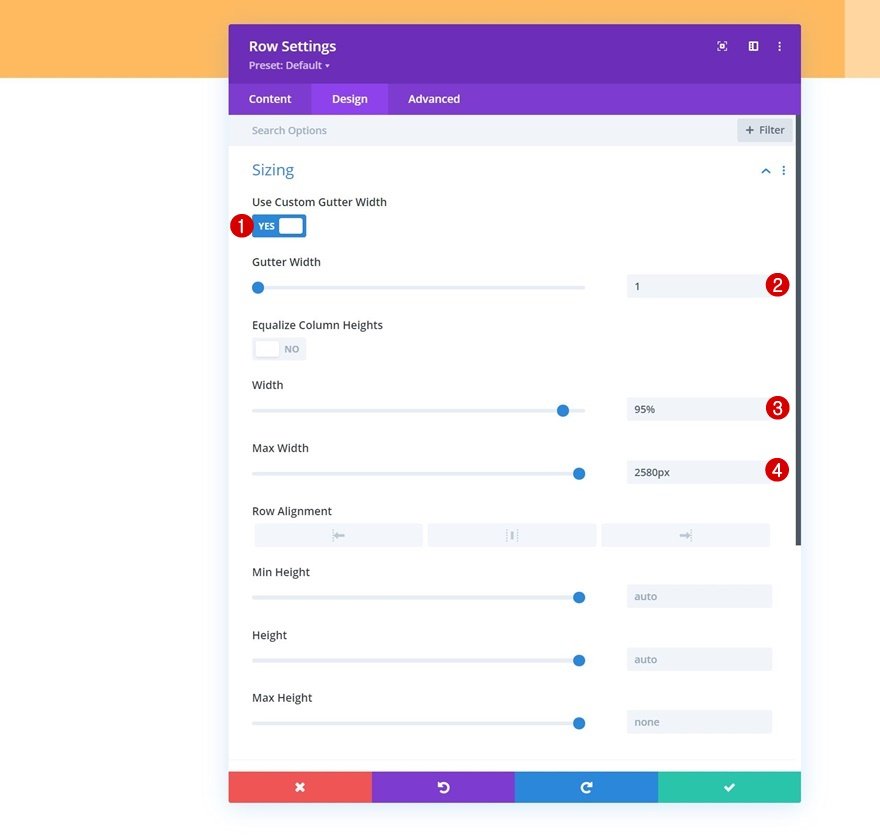
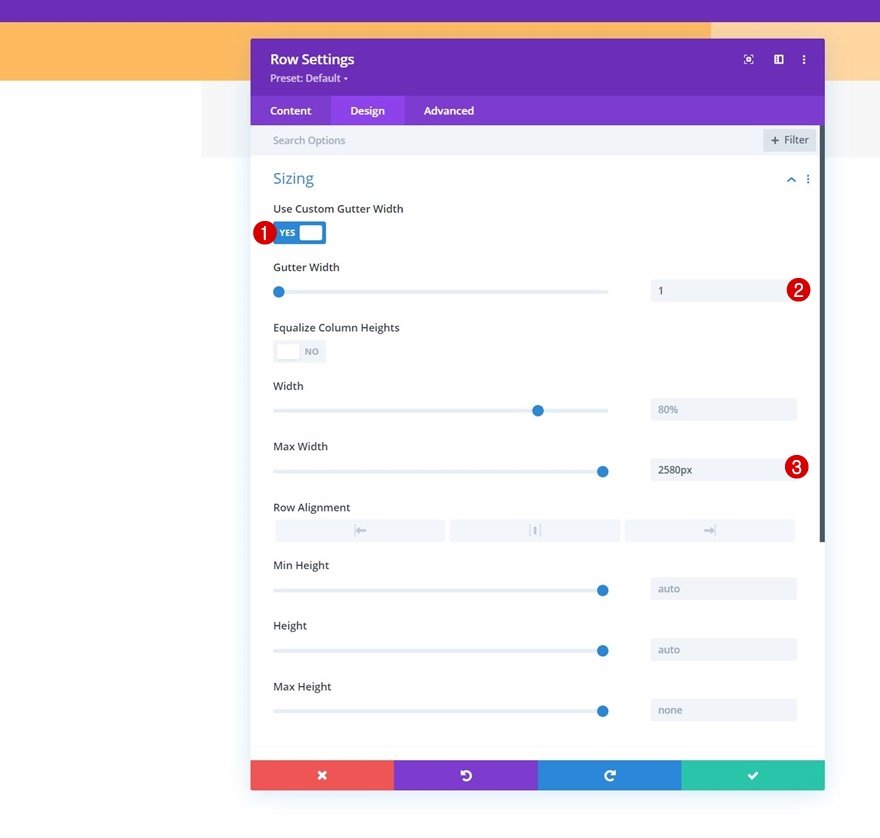
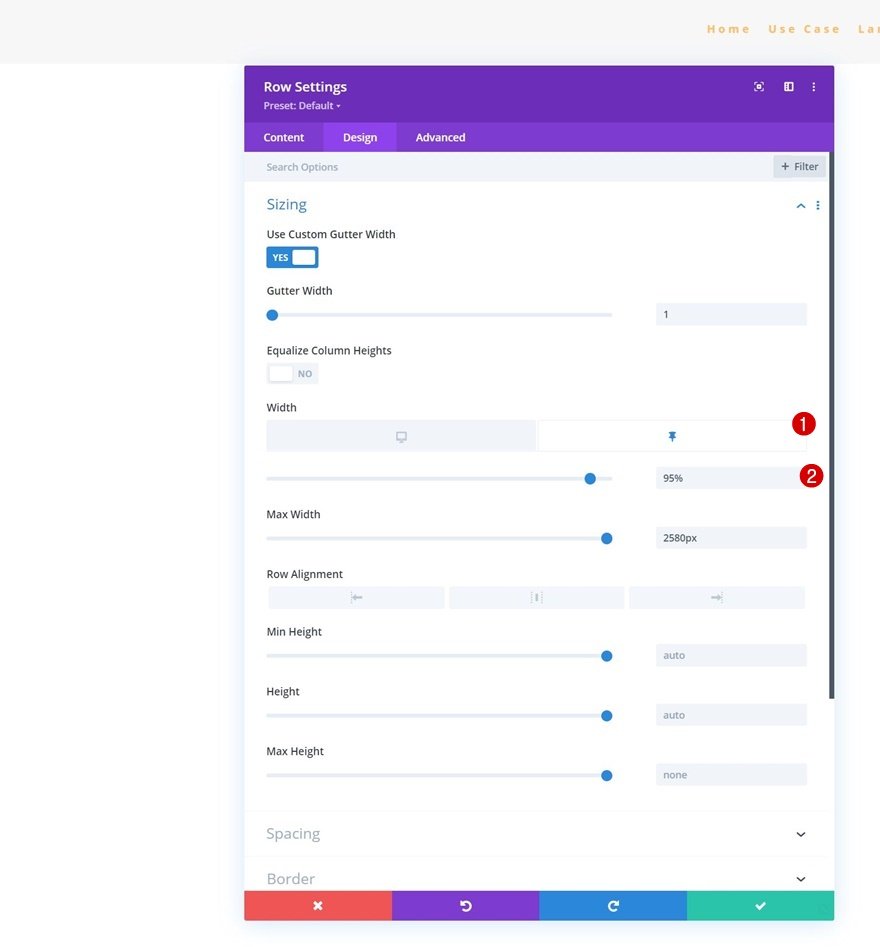
Nếu không thêm bất kỳ mô-đun nào, hãy mở cài đặt hàng và sửa đổi cài đặt định cỡ như sau:
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng: 95%
- Chiều rộng tối đa: 2580px

khoảng cách
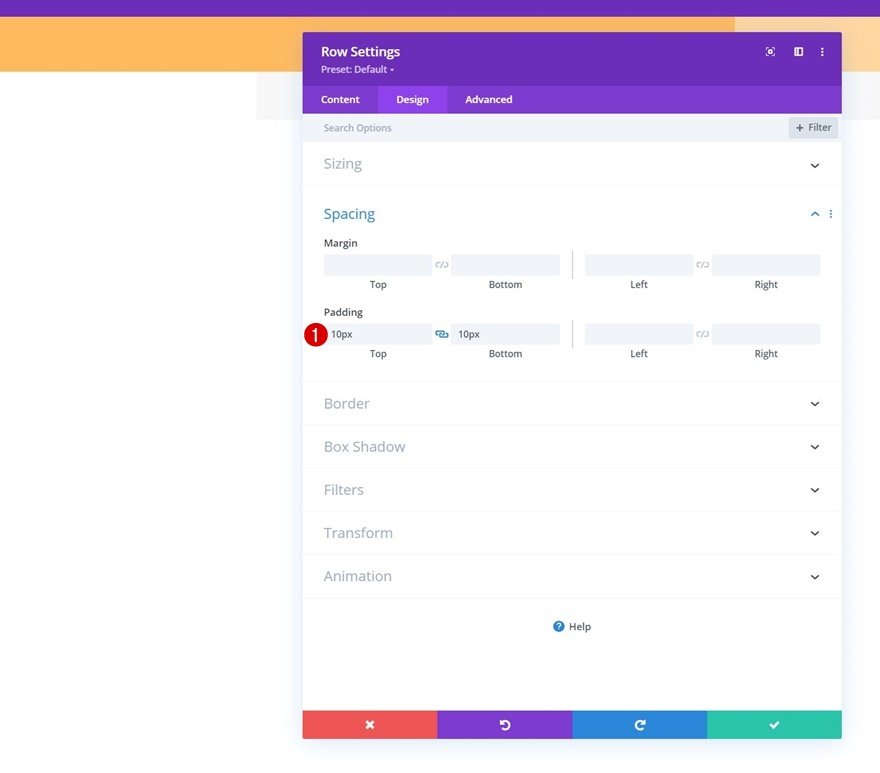
Ở cấp độ này, bạn sẽ thêm một số phần đệm trên và dưới tùy chỉnh.
- Phần đệm trên cùng: 15px
- Phần đệm dưới cùng: 15px

CSS yếu tố chính
Bây giờ bạn sẽ thêm một dòng mã CSS vào phần tử chính của hàng trong tab nâng cao. Mục tiêu ở đây là đảm bảo rằng các cột vẫn ở cạnh nhau trên kích thước màn hình nhỏ hơn.
| 01 | display: flex; |

Thêm mô-đun theo dõi phương tiện truyền thông xã hội vào cột 1
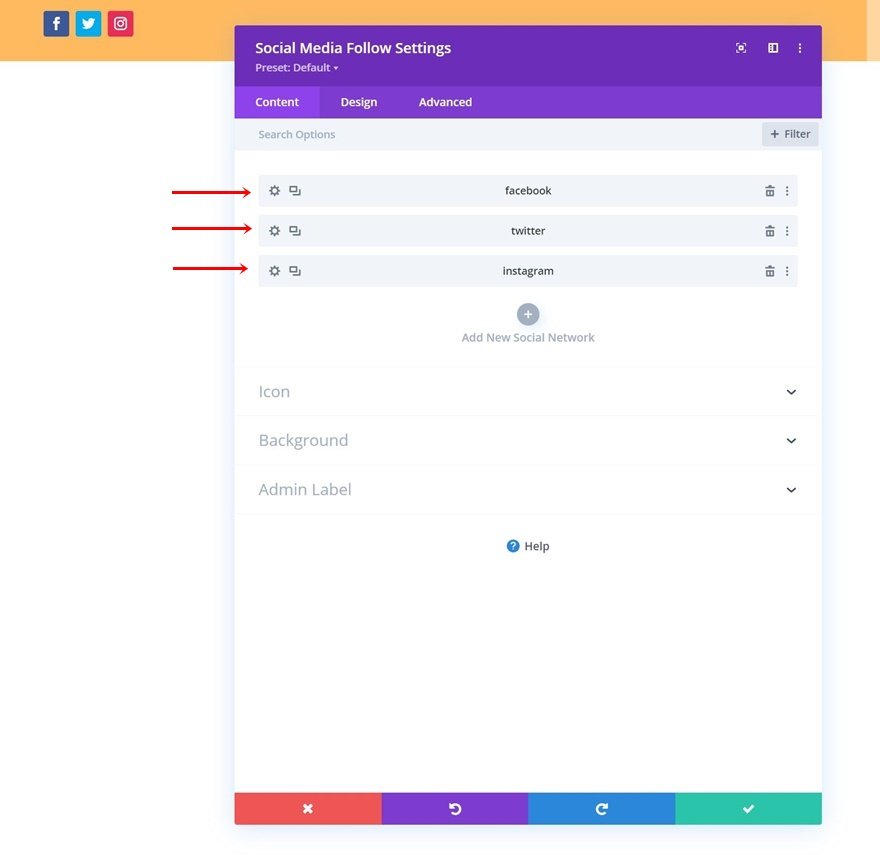
Bây giờ chúng tôi có thể thêm các mô-đun. Hãy bắt đầu ở cột 1 với Mô-đun theo dõi trên mạng xã hội.
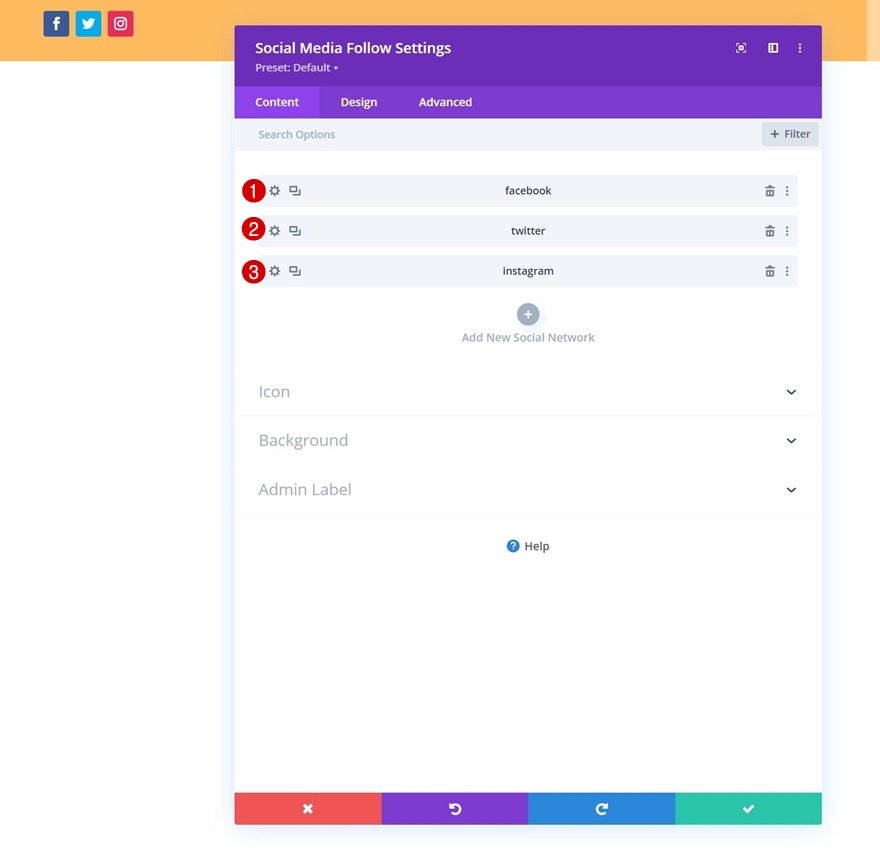
Thêm mạng xã hội của sự lựa chọn
Bạn sẽ thêm các mạng xã hội mà bạn lựa chọn cùng với các liên kết tương ứng của chúng.

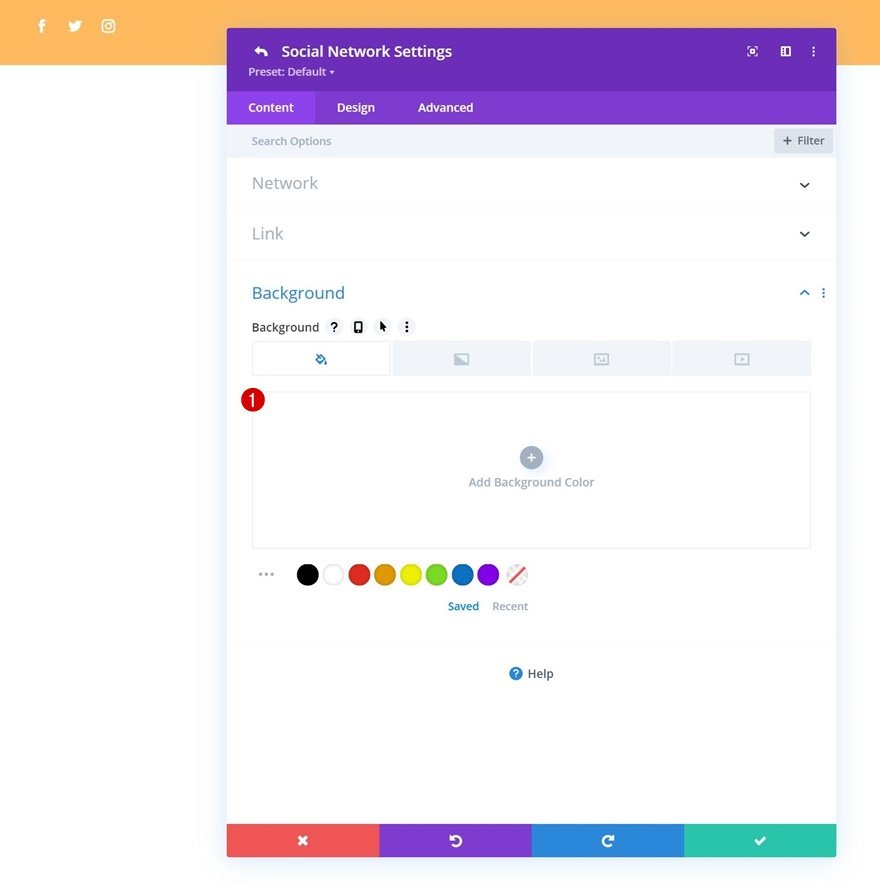
Sau đó, bạn phải xóa Màu nền của Mỗi Mạng xã hội.


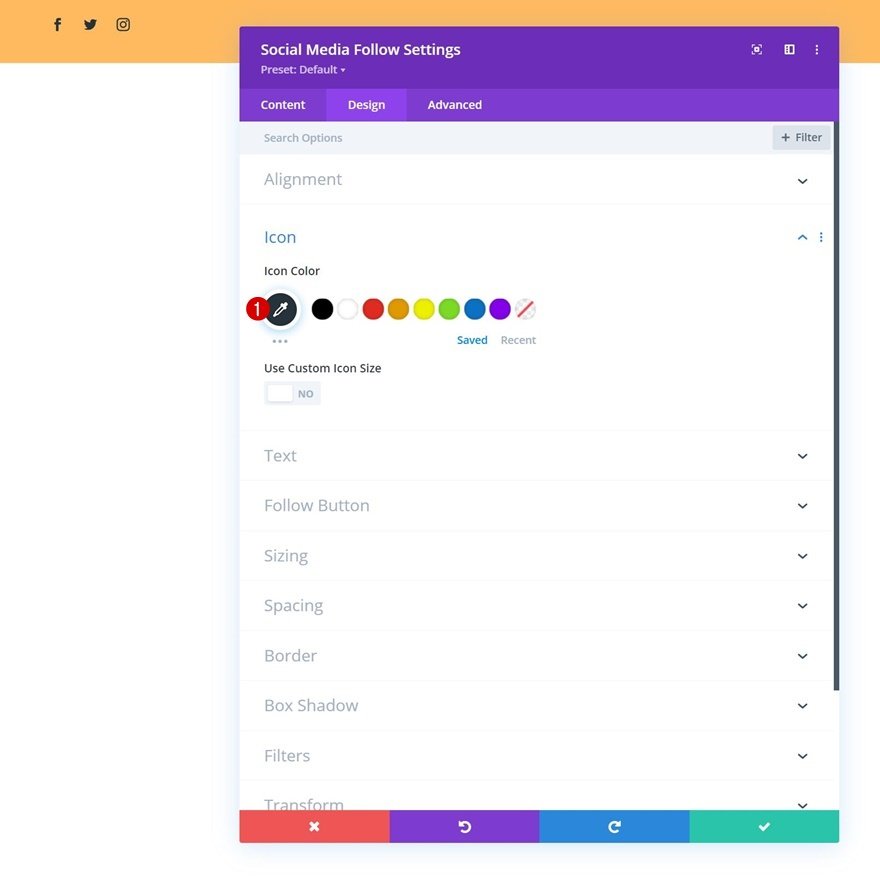
Cài đặt biểu tượng
Quay lại cài đặt mô-đun chung và thay đổi màu biểu tượng trong tab thiết kế.
- Màu biểu tượng: # 26333a

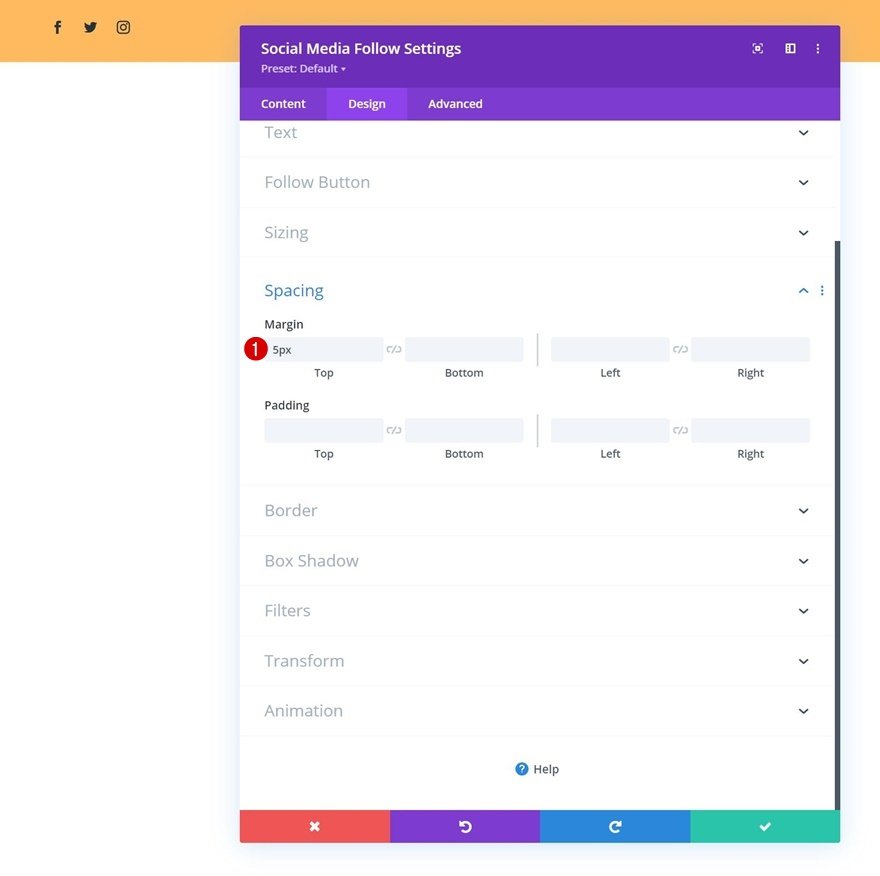
khoảng cách
Thêm một số lợi nhuận trên cùng.
- Lề trên cùng: 5px

Thêm mô-đun nút vào cột 2
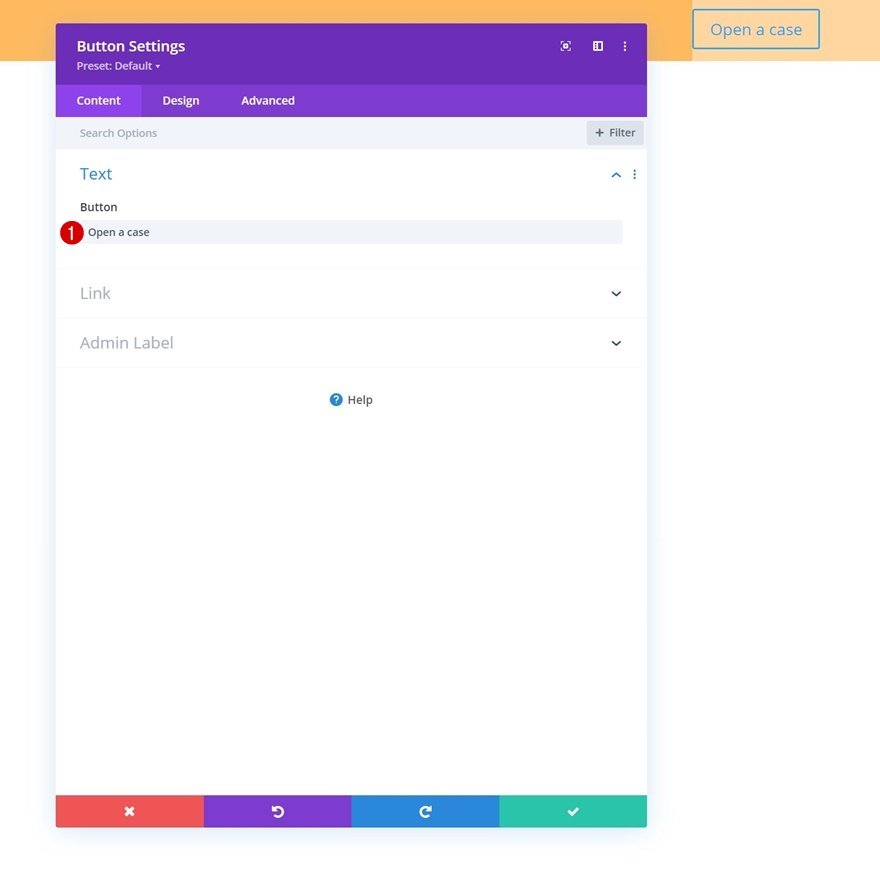
Trong cột 2, mô-đun duy nhất chúng ta cần là Mô-đun nút. Trước tiên, bạn sẽ thêm một bản sao của sự lựa chọn của bạn.

Sau đó, bạn thêm một liên kết .

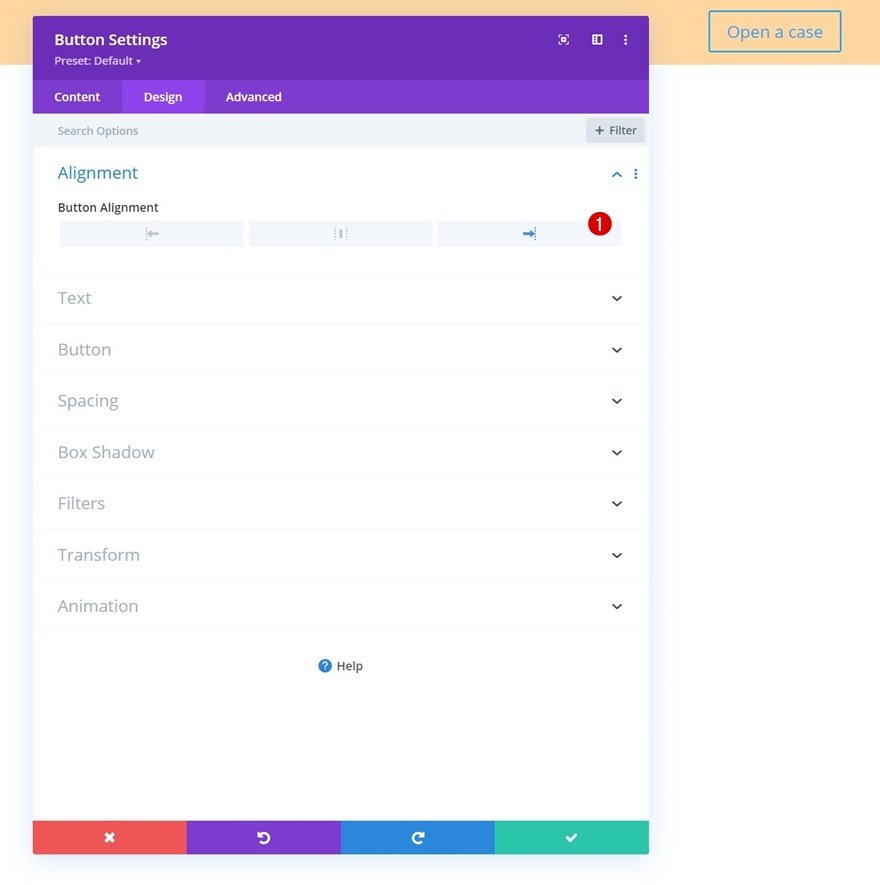
Sau đó, bạn cần chuyển sang tab thiết kế và thay đổi cách căn chỉnh nút.
- Căn chỉnh nút: Phải

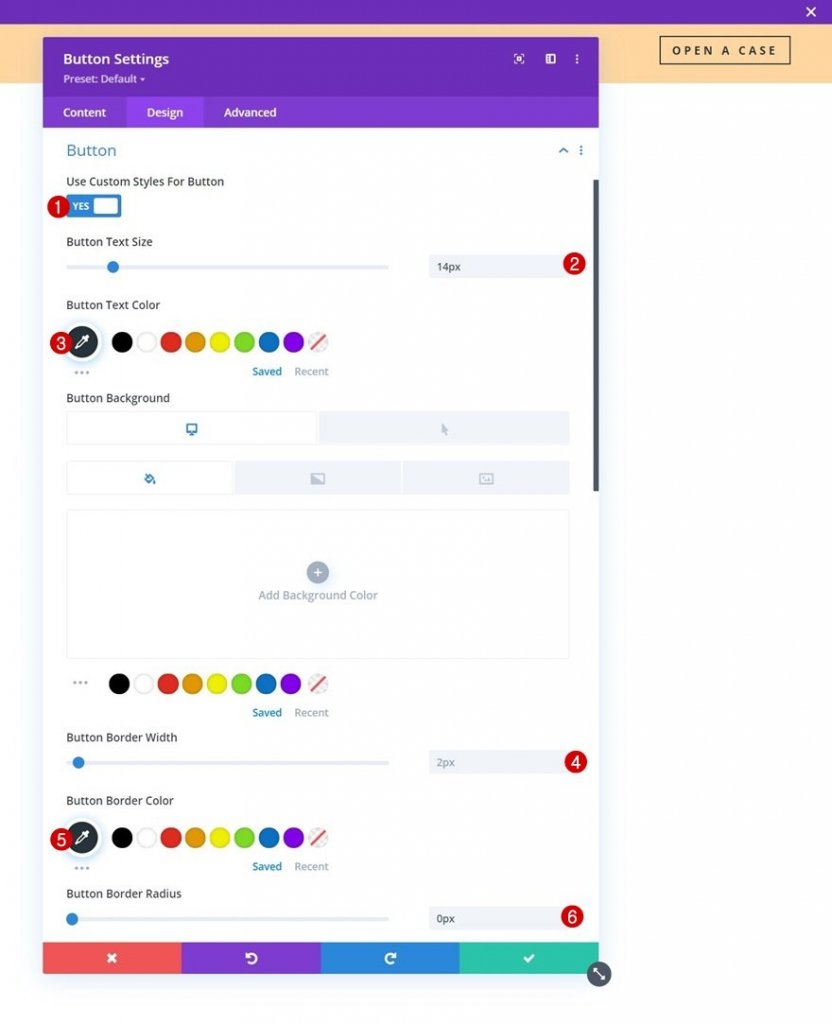
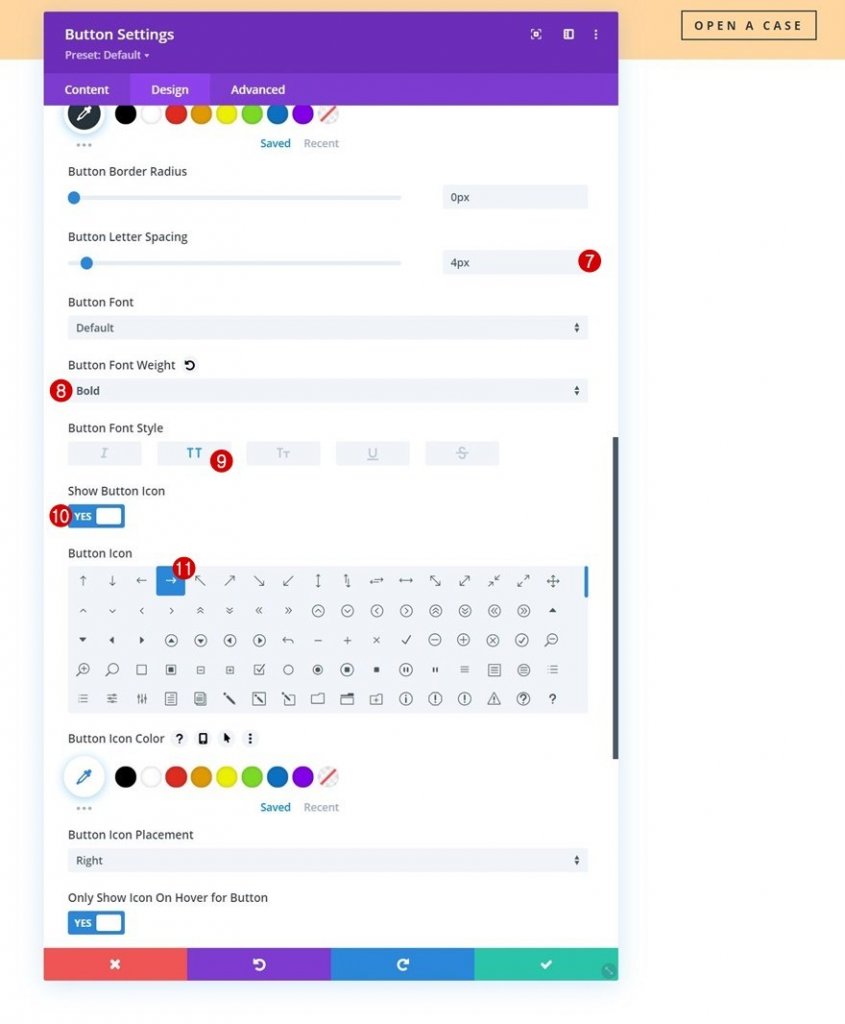
Hãy cấu hình một số yếu tố tạo kiểu cho nút:
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 14px
- Màu văn bản nút: # 26333a
- Chiều rộng đường viền nút: 2px
- Màu viền nút: # 26333a
- Bán kính đường viền nút: 0px

- Khoảng cách chữ cái nút: 4px
- Độ đậm phông chữ của nút: In đậm
- Kiểu phông chữ nút: Chữ hoa
- Nút Hiển thị: Có

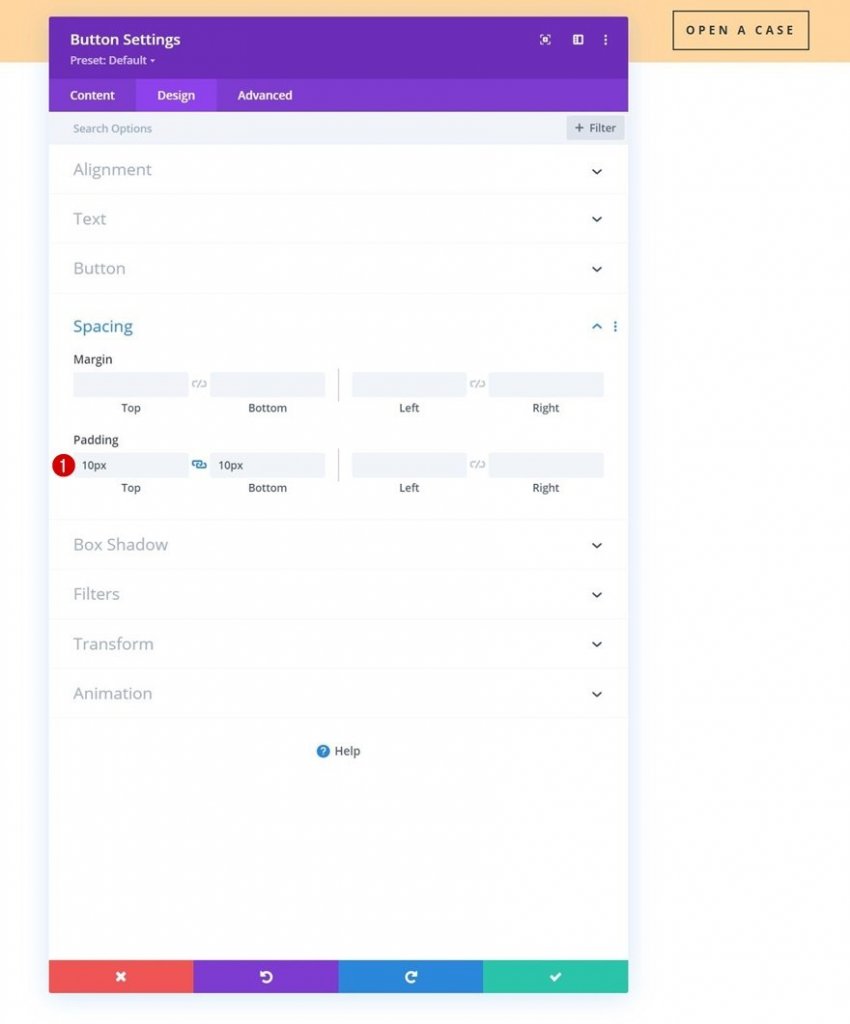
Và chúng tôi sẽ hoàn thành cài đặt mô-đun bằng cách thêm một số phần đệm trên cùng và dưới cùng vào cài đặt khoảng cách.
- Phần đệm trên cùng: 10px
- Phần đệm dưới cùng: 10px

Cấu hình của phần 1 hiện đã hoàn tất. Bây giờ chúng ta sẽ thêm một phần dành riêng thứ hai vào menu, phần này sẽ được chuyển sang dạng dính trong phần thứ hai của hướng dẫn này.
Thêm Phần # 2
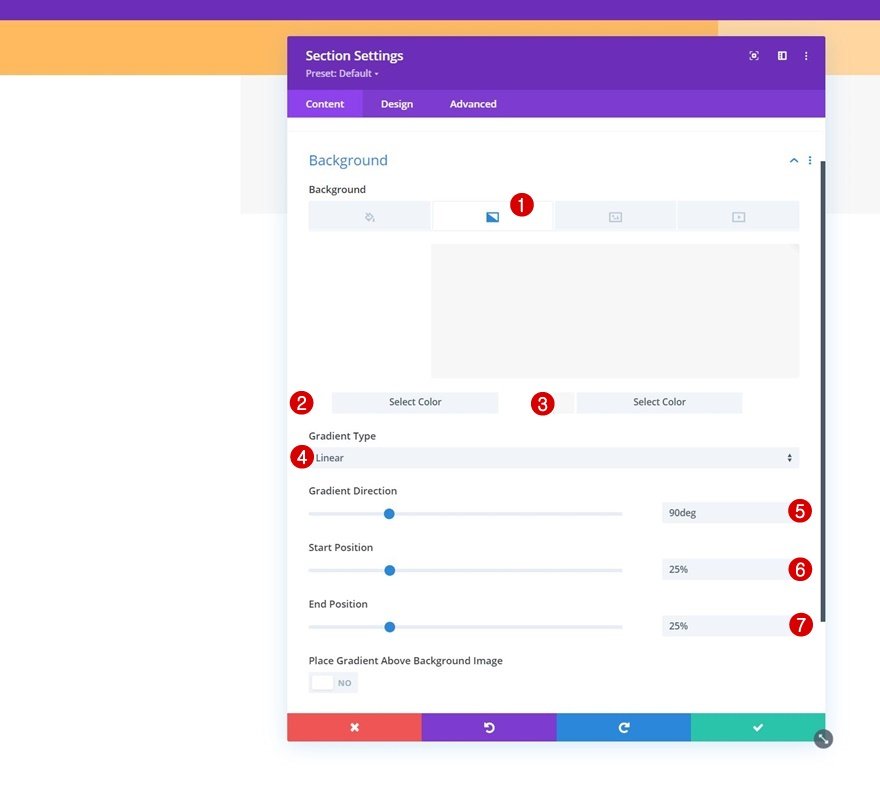
Phần 2 dành riêng cho menu sẽ được thêm vào ngay bên dưới phần trước. Như trong phần 1, trước tiên chúng ta sẽ cấu hình Gradient Background .
- Màu 1: #ffffff
- Màu 2: # f7f7f7
- Loại Gradient: Tuyến tính
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 25%
- Vị trí cuối: 25%

Chuyển sang tab thiết kế của phần và loại bỏ tất cả phần đệm trên và dưới mặc định.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

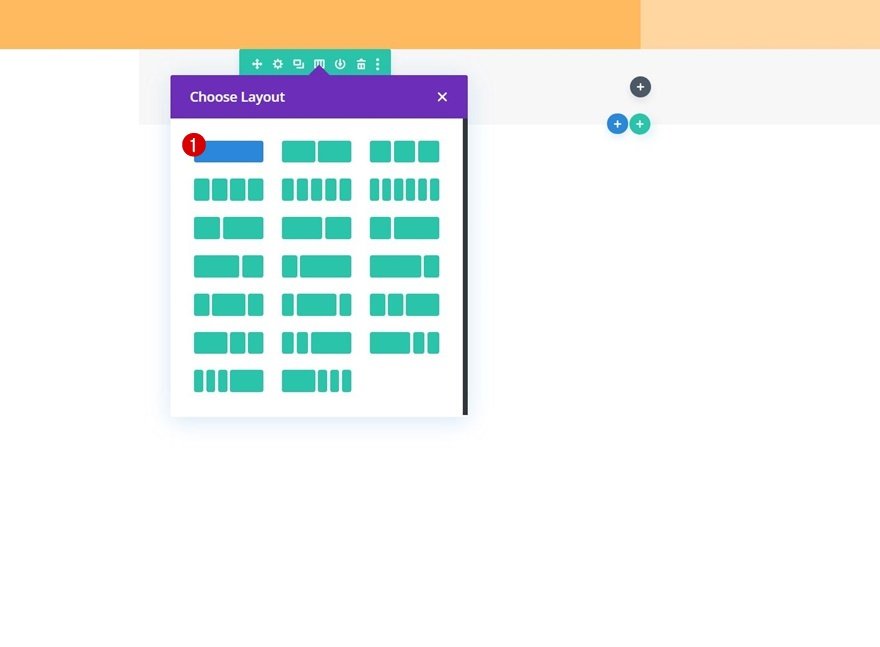
Thêm hàng mới
Chúng ta sẽ cần sử dụng cấu trúc cột sau:

Sau đó, chuyển sang tab thiết kế của hàng và thay đổi cài đặt định cỡ như sau:
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng tối đa: 2580px

Tiếp theo, xóa tất cả đệm trên và dưới mặc định.
- Phần đệm trên cùng: 10px
- Phần đệm dưới cùng: 10px

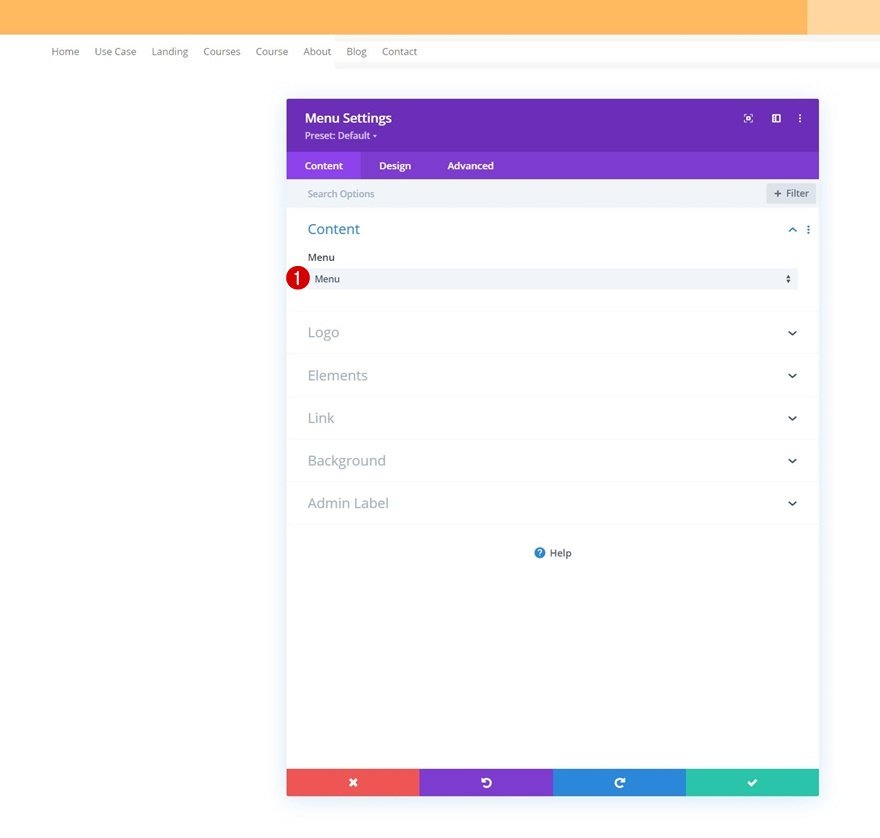
Thêm mô-đun menu vào cột
Bạn phải thêm Mô-đun Trình đơn vào cột của hàng và chọn một trình đơn động mà bạn chọn.

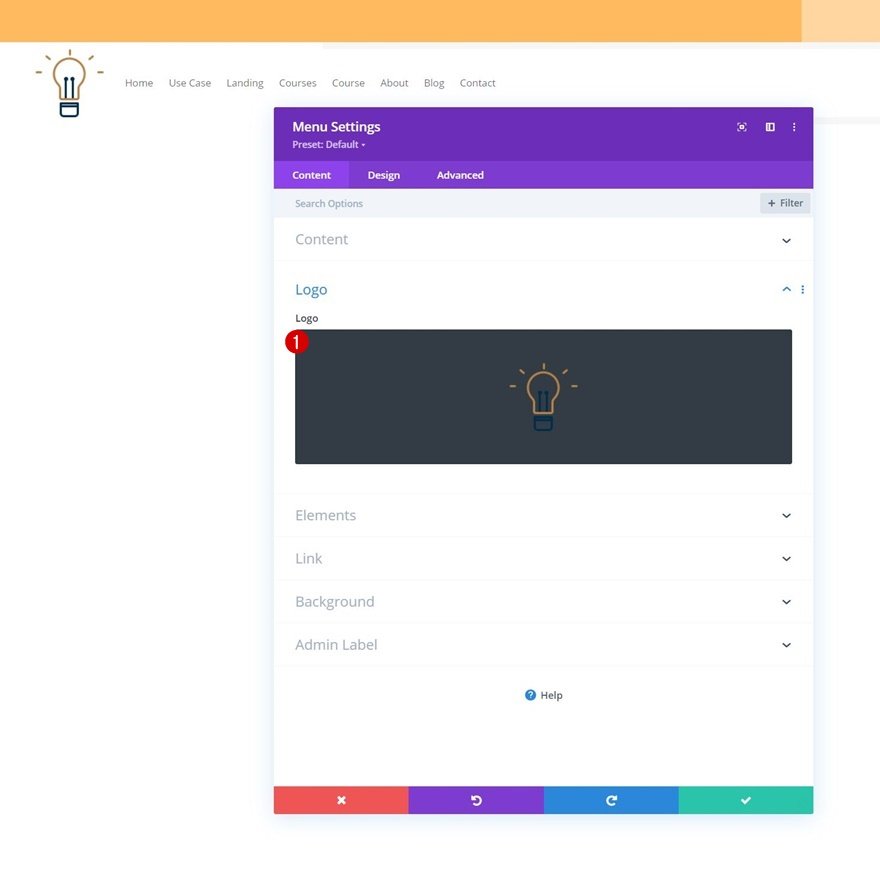
Tiếp theo, hãy tải lên một logo.

Sau đó, bạn có thể xóa màu nền trắng mặc định của mô-đun.
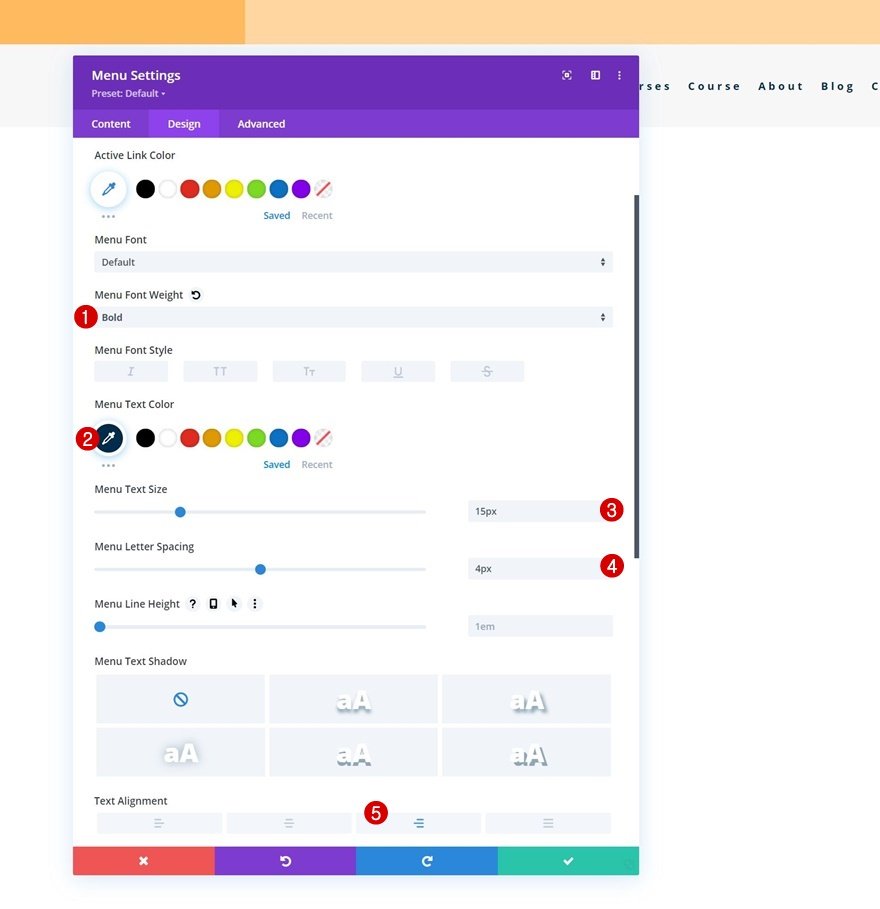
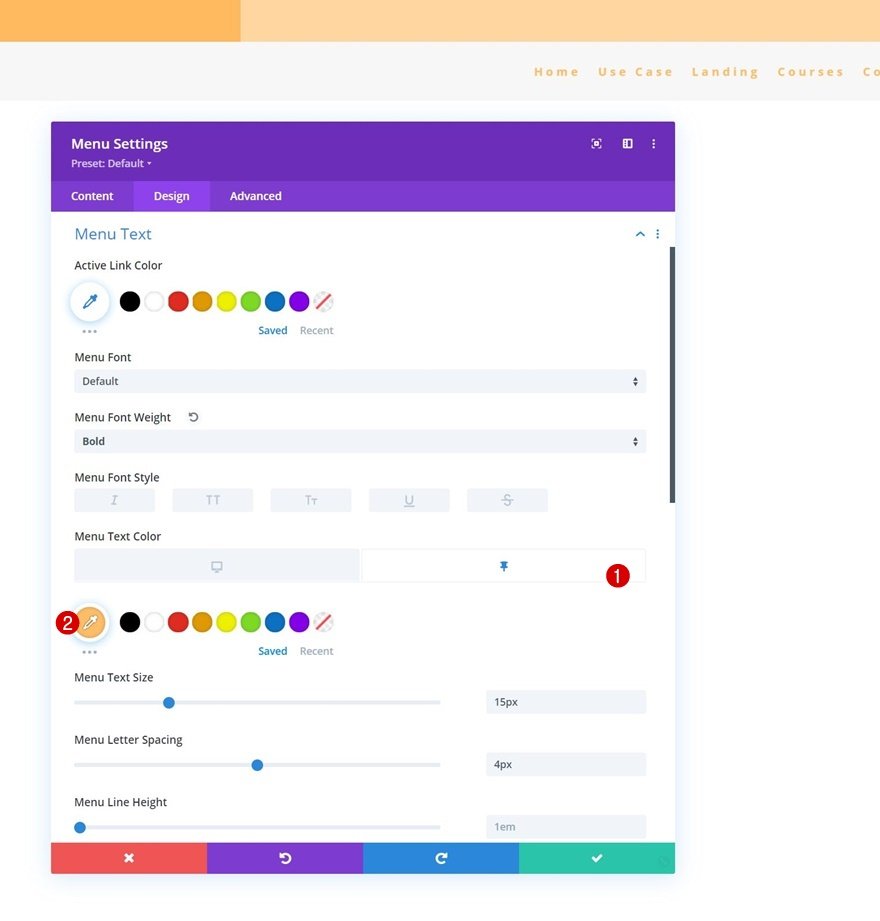
Chuyển sang tab thiết kế và tạo kiểu cho cài đặt văn bản menu.
- Trọng lượng phông chữ trên menu: In đậm
- Màu văn bản menu: # 002d4c
- Kích thước văn bản trên menu: 15px
- Khoảng cách chữ cái trên menu: 4px
- Căn chỉnh văn bản: Phải

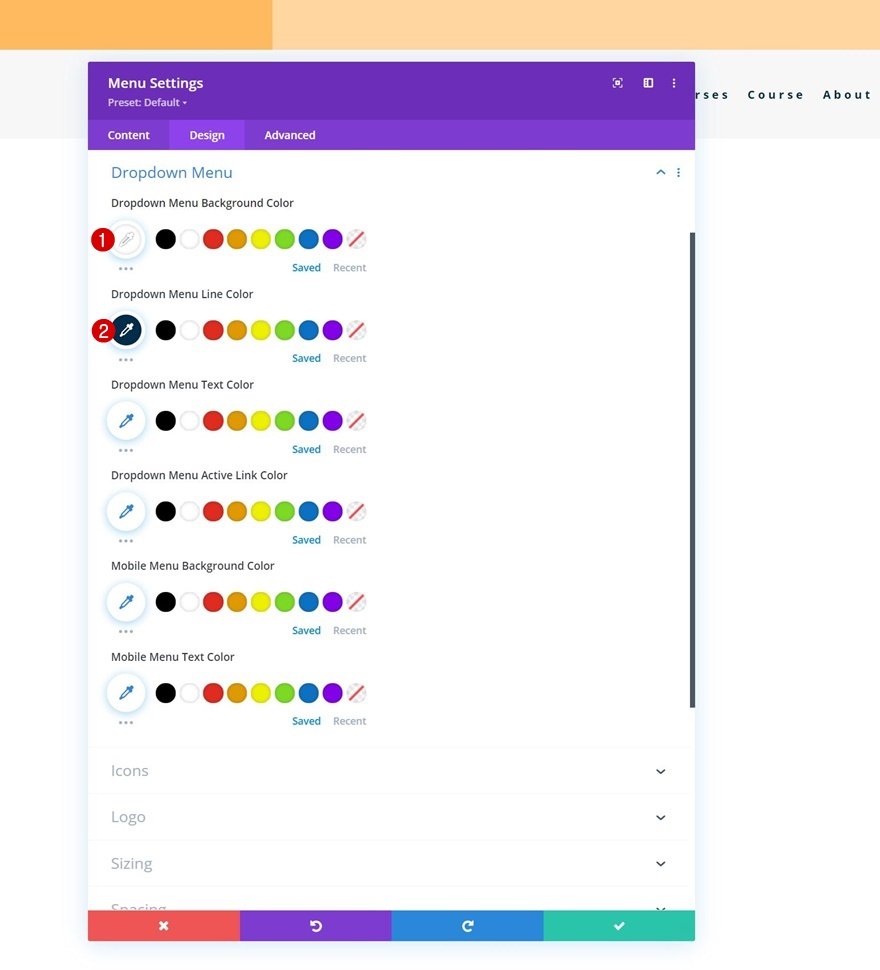
Bây giờ, hãy thực hiện một số thay đổi đối với cài đặt menu thả xuống.
- Màu nền của menu thả xuống: #ffffff
- Màu dòng menu thả xuống: # 002d4c

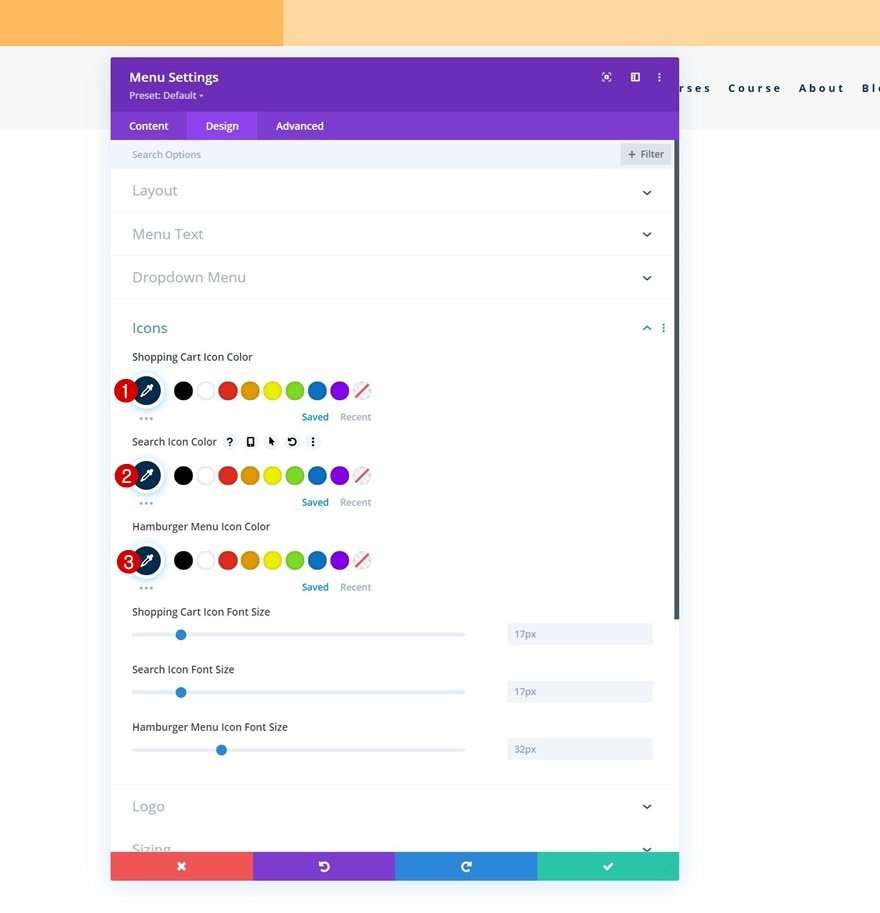
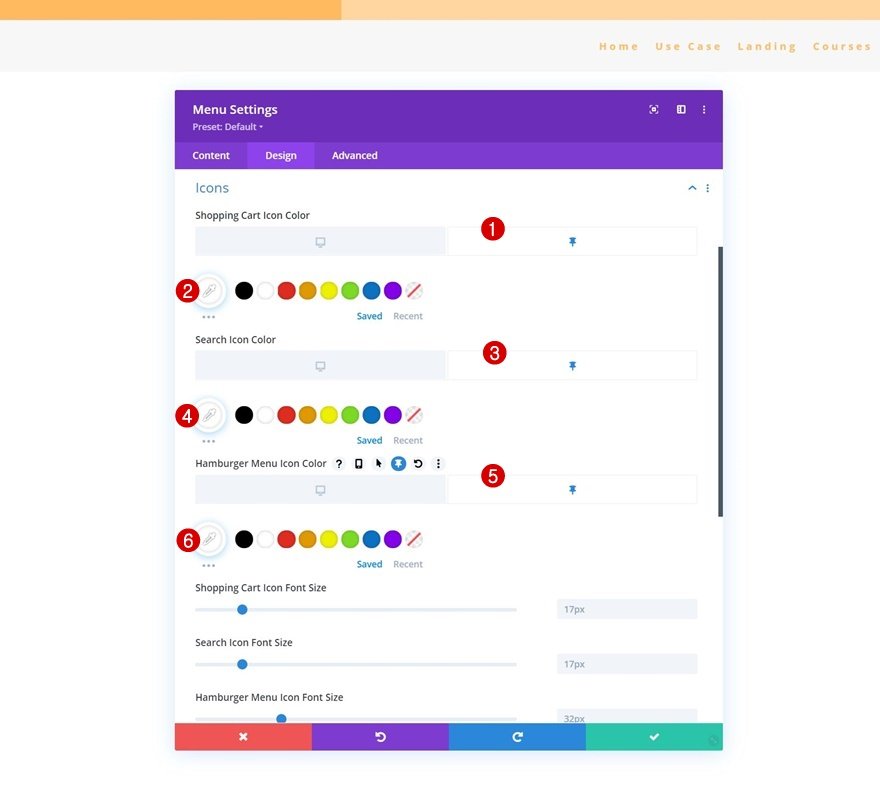
Cùng với các cài đặt biểu tượng.
- Màu biểu tượng giỏ hàng: # 002d4c
- Màu biểu tượng tìm kiếm: # 002d4c
- Màu biểu tượng menu bánh hamburger: # 002d4c

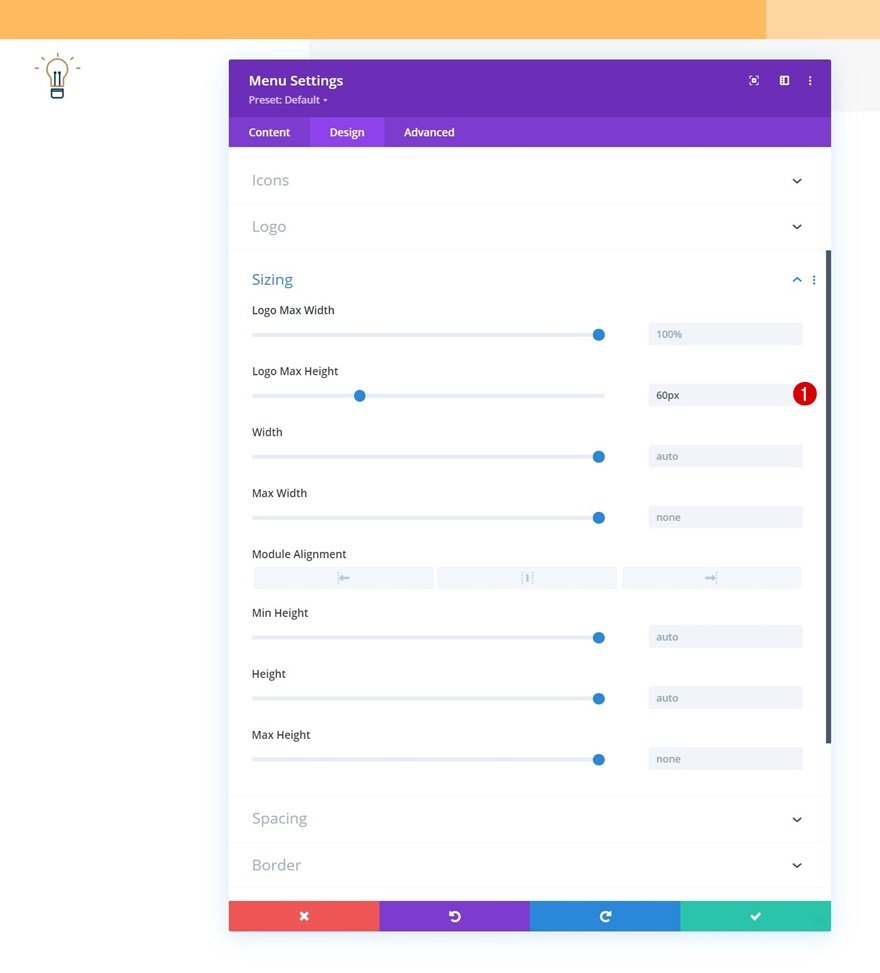
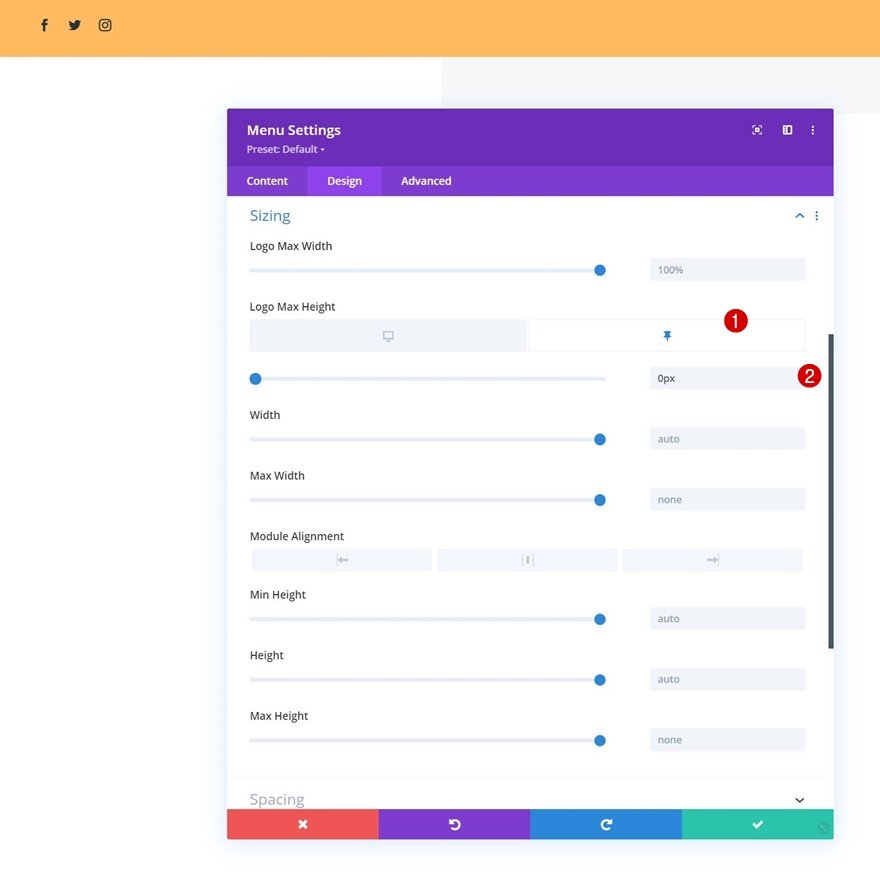
Và hoàn thành cài đặt mô-đun bằng cách thêm chiều cao tối đa của logo vào cài đặt định cỡ.
- Chiều cao tối đa của biểu trưng: 60px

Và đây là Cấu trúc Phần tử Tiêu đề được thiết kế đầy đủ trong Mẫu Tiêu đề Mới. Tất cả những gì còn lại cần làm là áp dụng Hiệu ứng dính tùy chỉnh.
2. Áp dụng các hiệu ứng dính tùy chỉnh
Đã đến lúc biến phần thứ hai của chúng ta trở nên dính và thay đổi phong cách thiết kế của nó và các yếu tố của nó ở trạng thái dính.
Làm cho Phần # 2 trở nên dính
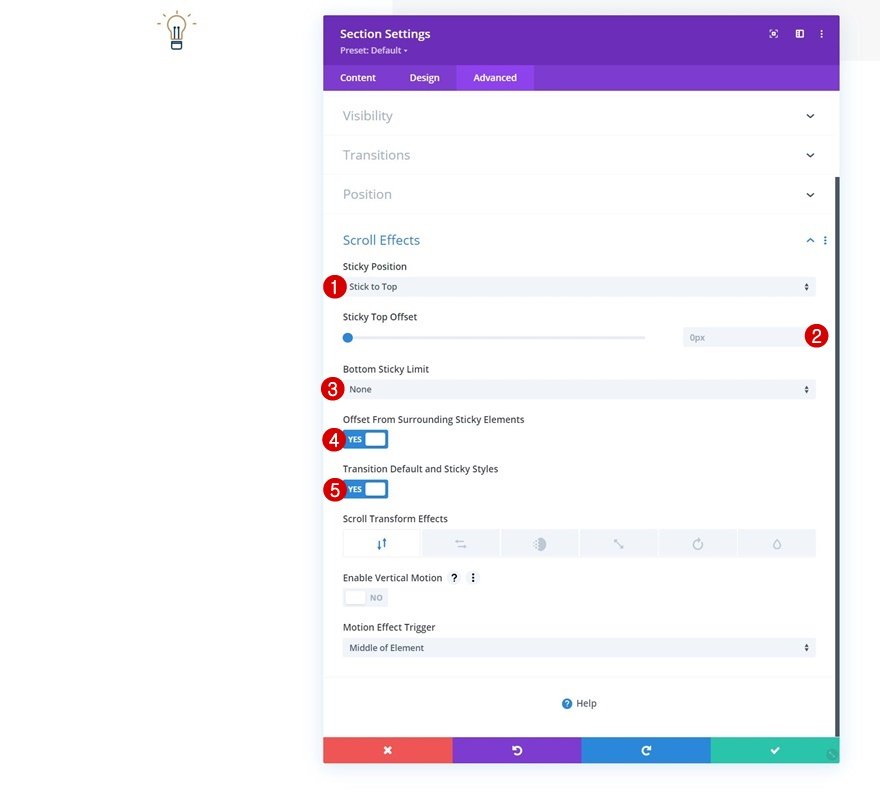
Để làm được điều đó, bạn cần mở cài đặt của phần thứ hai và chuyển sang tab nâng cao. Tại đó, hãy chuyển đến cài đặt hiệu ứng cuộn và áp dụng các tùy chọn dính sau:
- Vị trí cố định: Bám sát lên đầu
- Khoảng bù đầu dính: 0px
- Giới hạn dính dưới cùng: Không có
- Bù đắp từ các yếu tố dính xung quanh: Có
- Chuyển đổi mặc định và kiểu dính: Có

Khi phần trở nên dính, một tùy chọn bổ sung sẽ xuất hiện bên trong cài đặt phần, hàng và mô-đun của chúng tôi: Tùy chọn cố định
Bằng cách nhấp vào tùy chọn này, một kiểu thay thế mới sẽ được tạo cho tất cả các phần tử mà bạn muốn tạo nếp.
Sửa đổi Nền Gradient của Phần trong Trạng thái Cố định
Chuyển đến cài đặt nền của phần thứ hai và áp dụng nền gradient dính sau đây:
- Màu 1: # 26333a
- Màu 2: # 1e272f

Hàng căng ở trạng thái dính
Tiếp theo, mở hàng chứa Mô-đun Menu và sửa đổi chiều rộng ở trạng thái dính.
- Chiều rộng: 95%

Thay đổi màu văn bản menu ở trạng thái dính
Chỉ cần định cấu hình Menu Màu Văn bản sau:
- Màu văn bản menu: # ffbd68

Thay đổi màu sắc biểu tượng menu ở trạng thái dính
Cùng với các màu sắc biểu tượng.
- Màu biểu tượng giỏ hàng: #ffffff
- Màu biểu tượng tìm kiếm: #ffffff
- Màu biểu tượng menu bánh hamburger: #ffffff

Xóa chiều cao biểu trưng ở trạng thái dính
Bạn phải xóa biểu trưng bằng cách giảm kích thước tối đa của nó xuống 0. Vì vậy, khi cài đặt cố định của phần được bật, biểu trưng sẽ bị xóa khỏi tiêu đề của chúng tôi.
- Chiều cao tối đa của biểu trưng: 0px

Đó là tất cả! Đảm bảo rằng bạn lưu tất cả các thay đổi của Divi Theme Builder sau khi bạn đã hoàn thành thiết kế tiêu đề và xem trước nó trên trang web của mình.
Xem trước
Bây giờ chúng ta sẽ thấy kết quả của công việc của chúng ta trên các kích thước màn hình khác nhau.
Máy tính để bàn

Di động

Lời kết
Chúng tôi hy vọng bài viết này sẽ giúp bạn dễ dàng tạo tiêu đề cố định bằng Divi và các tùy chọn của nó được cung cấp cho. Các tùy chọn cố định Divi cung cấp cho bạn vô số khả năng để cải thiện trải nghiệm người dùng và thiết kế mà bạn tạo. Bạn sẽ có thể xử lý mọi thứ mà không gặp trở ngại nào.
Nếu bạn quan tâm đến nhiều nội dung hơn, chúng tôi khuyên bạn nên theo dõi chúng tôi trên Facebook và Twitter .




