Bạn đã bao giờ nghĩ đến việc tạo ra một trang có hệ thống điều hướng liên kết liên kết tiêu đề hấp dẫn đặc biệt trên chính trang đó chưa? Tốt! Divi đã mở ra nhiều khả năng cho các nhà phát triển web. Bạn có thể tạo ra tất cả các loại thiết kế tuyệt đẹp thông qua Divi . Hôm nay chúng tôi sẽ thiết kế một trang web nội dung cho phép người dùng khám phá nó thông qua các tiêu đề cố định dưới dạng liên kết neo. Các tiêu đề sẽ theo thứ tự ở đầu trang và khách truy cập có thể chỉ cần nhấp vào các tiêu đề để chuyển ngay trên phần đó. Nghe hay đấy! Sau đó, hãy bắt đầu với hướng dẫn hôm nay, nơi chúng ta sẽ tạo phong cách này với tính năng tích hợp của Divi có tên - "Tùy chọn cố định".

Xem trước thiết kế
Đây là những gì thiết kế ngày nay của chúng tôi sẽ như thế nào.
Phần một: Bắt đầu
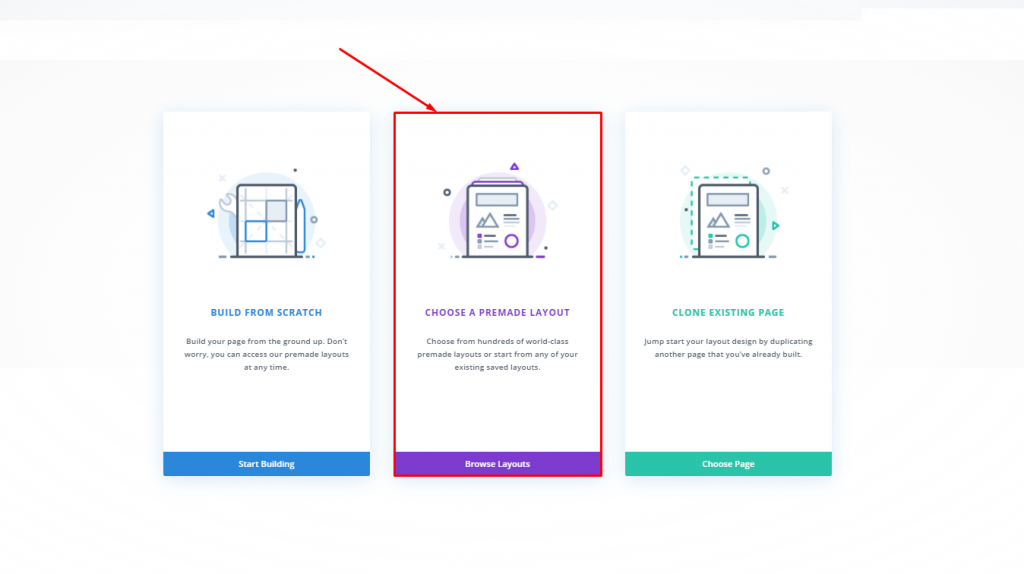
Chúng tôi tin rằng bạn đã cài đặt và kích hoạt thành công chủ đề Divi . Bây giờ, hãy thêm một trang mới từ trang tổng quan của bạn và mở nó bằng trình tạo Divi. Ở đây chúng ta sẽ đi với tùy chọn thứ hai có nội dung, "Chọn một bố cục tạo sẵn".

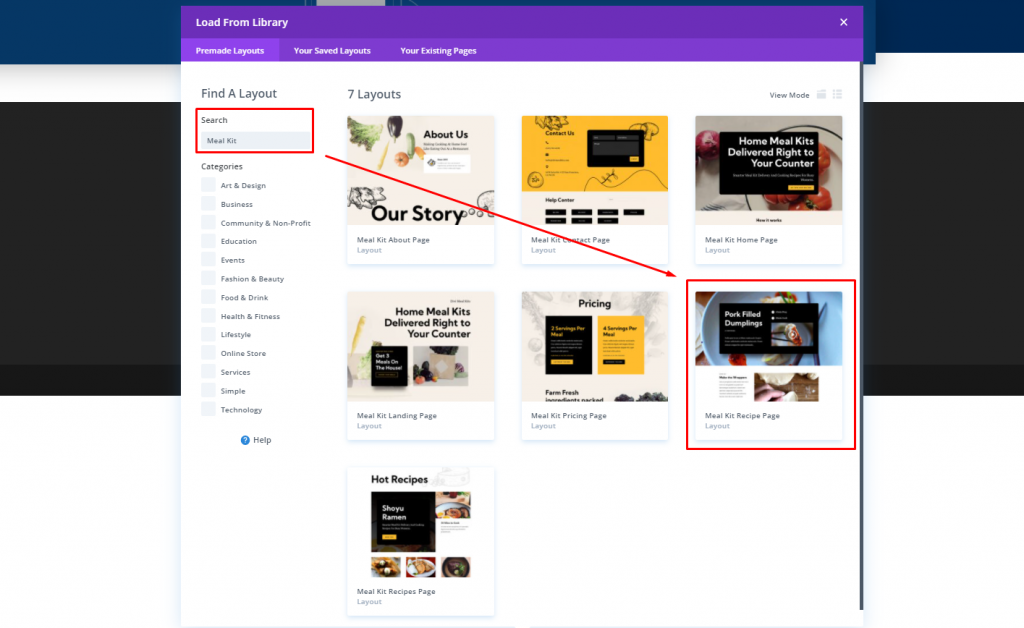
Chúng tôi sẽ xem xét từ Gói Bố cục Bộ dụng cụ Ăn uống 
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờChúng tôi sẽ kích hoạt bố cục bằng tùy chọn "Sử dụng bản trình diễn này".

Phần Hai: Sửa đổi Bố cục
Xóa hàng
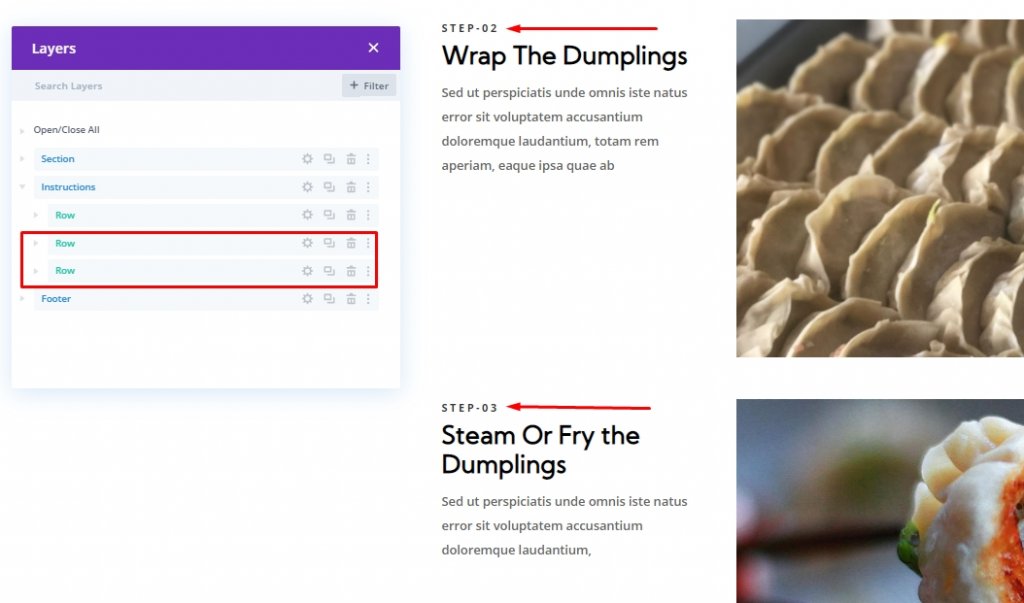
Sau khi bạn hoàn tất việc nhập bố cục, hãy xóa hai hàng cuối cùng.

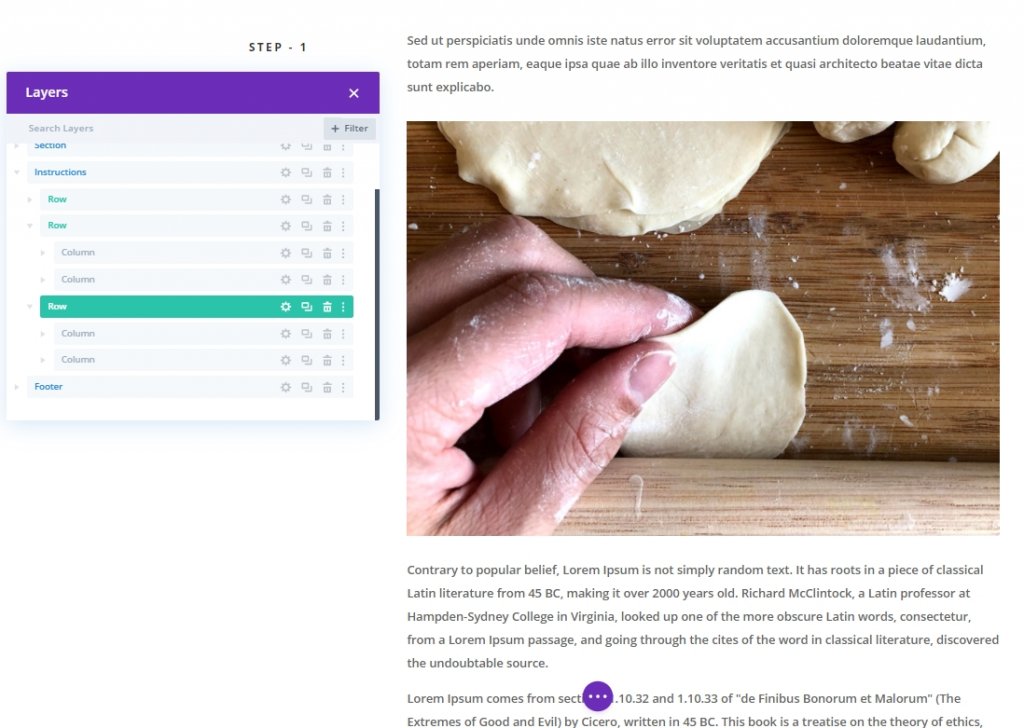
Bây giờ, bạn còn lại một hàng có tên "Bước 1".
Tạo hàng mới và thêm nội dung
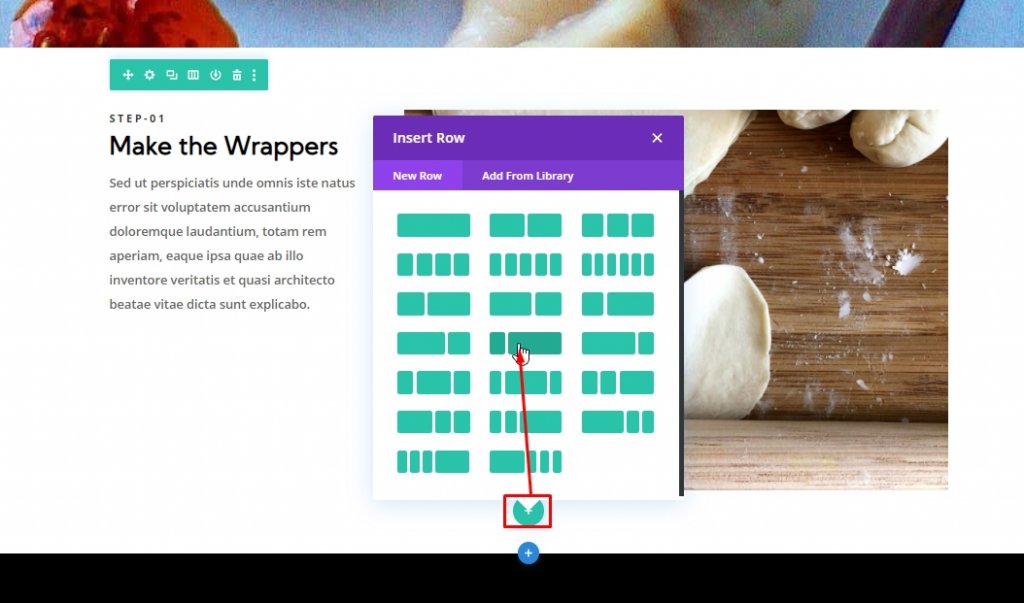
Thêm hàng được đánh dấu dưới hàng đầu tiên.

Bây giờ, chọn nhiều mô-đun cùng nhau và kéo nó vào hàng mới tạo.
Phần ba: Tạo tiêu đề hấp dẫn
Trong bố cục này, sẽ có bốn hàng và mỗi hàng sẽ chứa một tiêu đề cố định trên cột bên trái của chúng. Chúng tôi sẽ tạo cái đầu tiên và sao chép cái đó cho các hàng còn lại.
Bước một: Tạo tiêu đề dính cho hàng đầu tiên
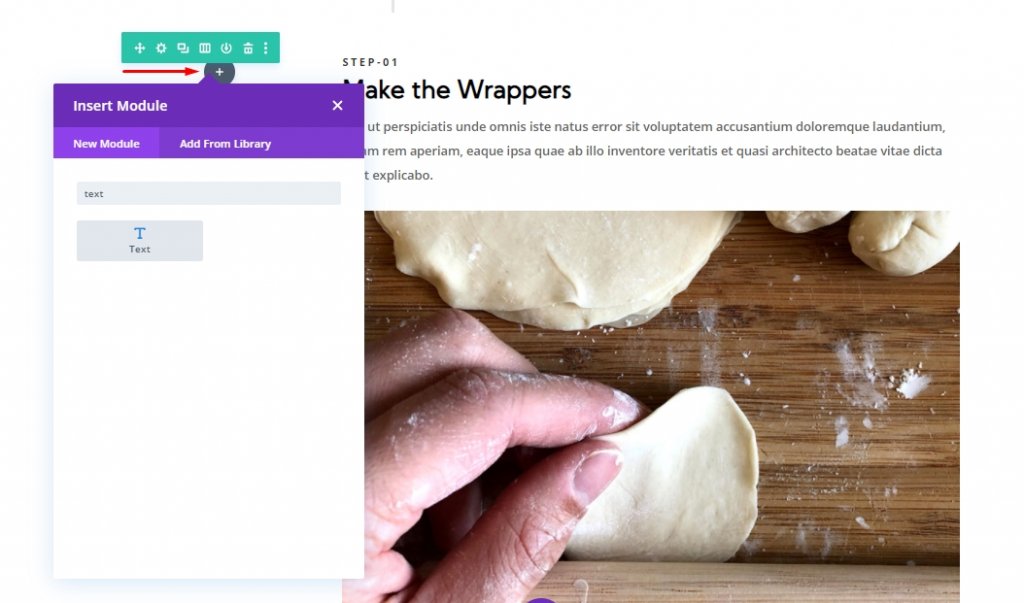
Thêm một mô-đun văn bản vào cột bên trái. Đây sẽ là tiêu đề dính của chúng tôi cho hàng này.

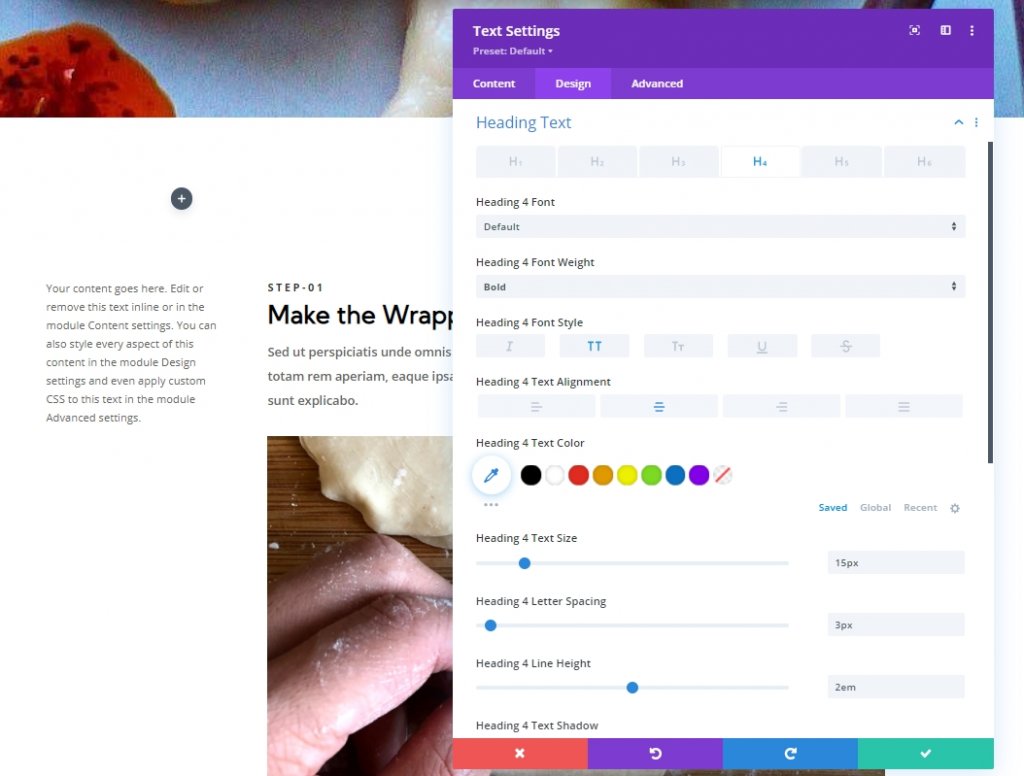
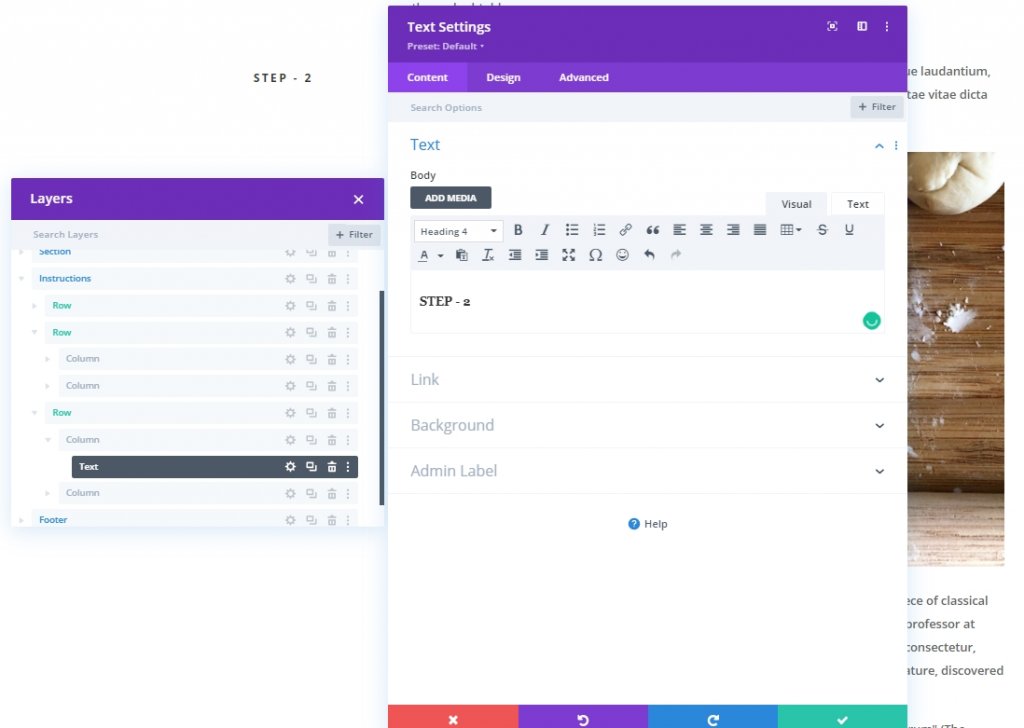
Bây giờ cập nhật các cài đặt sau trong tab thiết kế. Đảm bảo thực hiện các thay đổi trên tiêu đề H4.
- Tiêu đề 4 Độ đậm phông chữ: In đậm
- Tiêu đề 4 Kiểu phông chữ: TT
- Tiêu đề 4 Căn chỉnh văn bản: Căn giữa
- Tiêu đề 4 Kích thước văn bản: 15px
- Tiêu đề 4 Khoảng cách chữ cái: 3px
- Chiều cao dòng tiêu đề 4: 2em

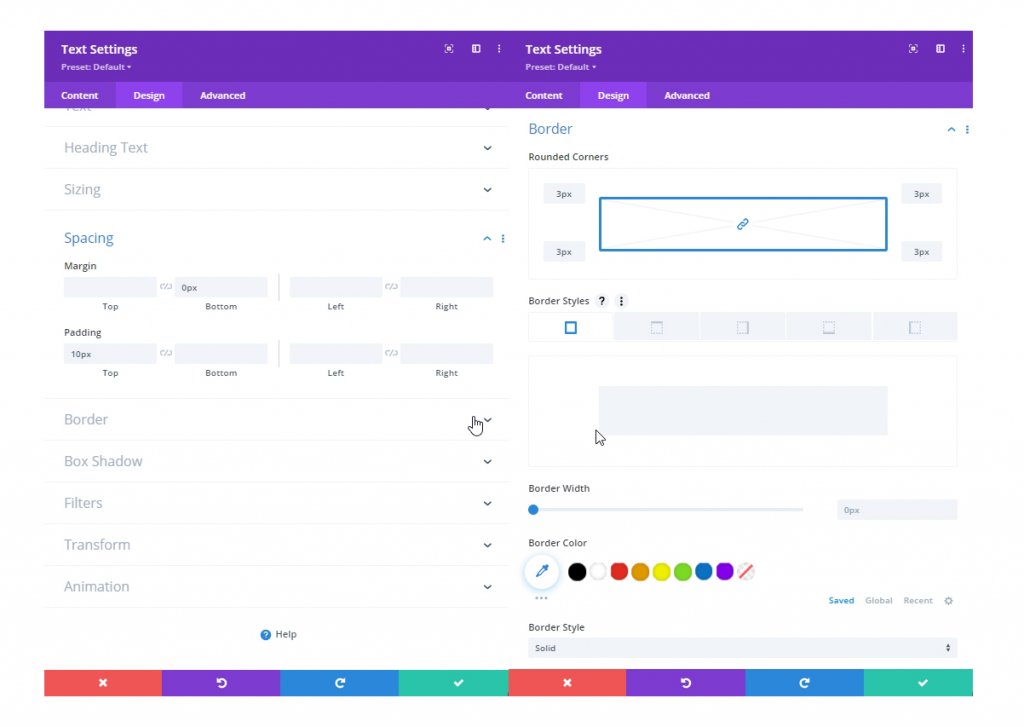
Ngoài ra, hãy cập nhật cài đặt khoảng cách và góc tròn.
- Lề: 0px
- Đệm: 10px
- Góc tròn: 3px

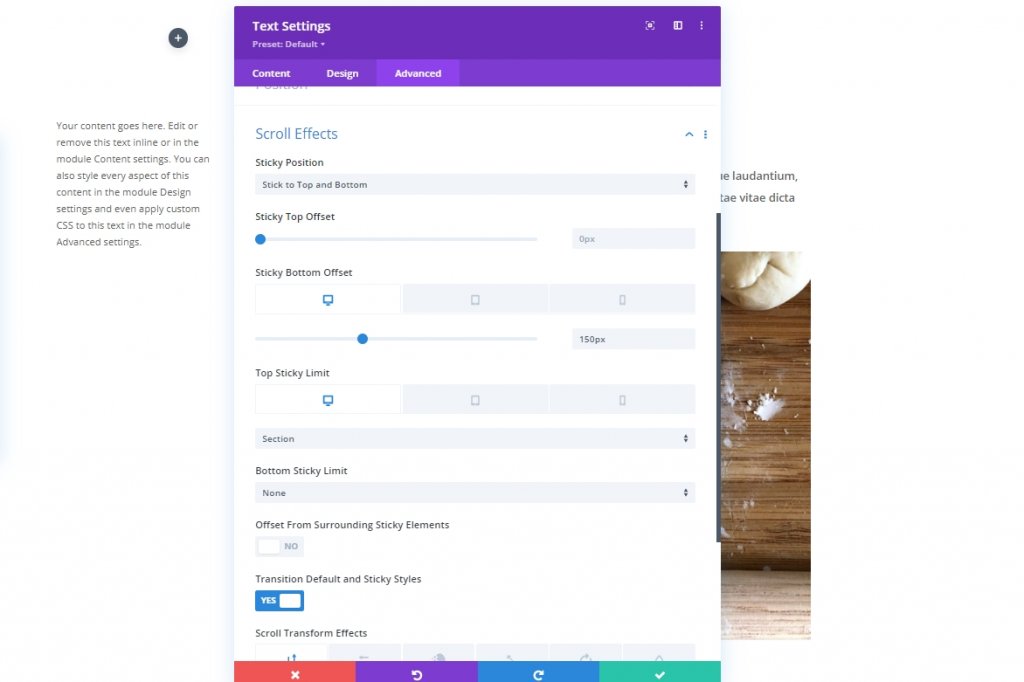
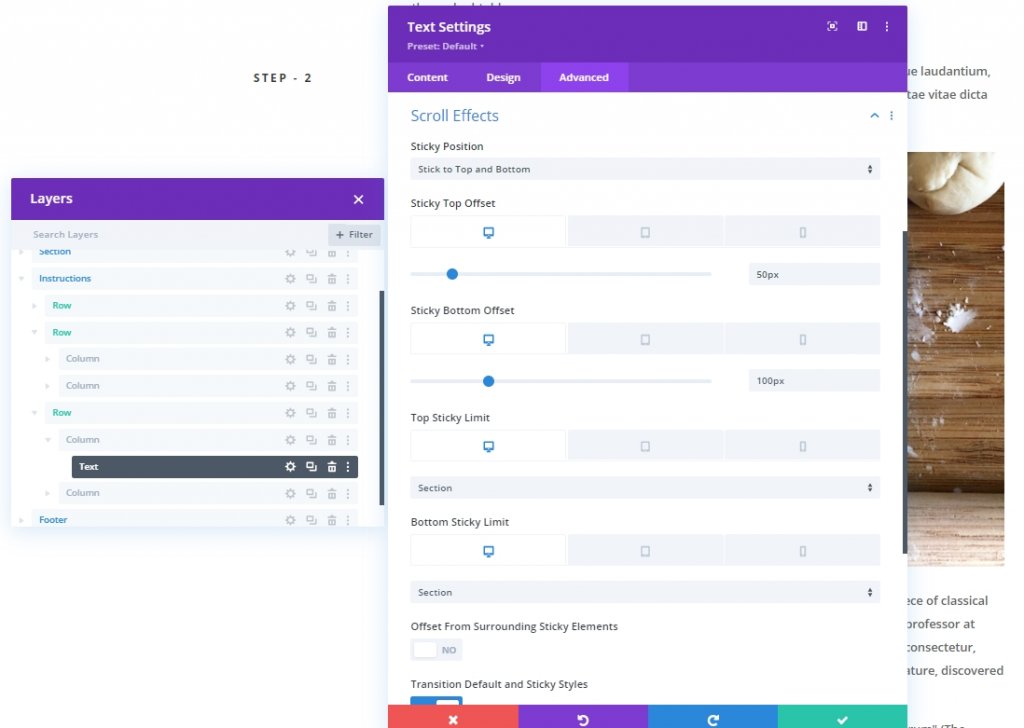
Trong tab nâng cao, cập nhật các cài đặt sau về hiệu ứng dính.
- Độ lệch đáy dính: 150px (máy tính để bàn), 0px (máy tính bảng)
- Giới hạn cố định hàng đầu: Phần (máy tính để bàn), Không có (máy tính bảng)
- Giới hạn cố định dưới cùng: Phần (máy tính để bàn), Hàng (máy tính bảng)
- Bù đắp từ các yếu tố dính xung quanh: KHÔNG

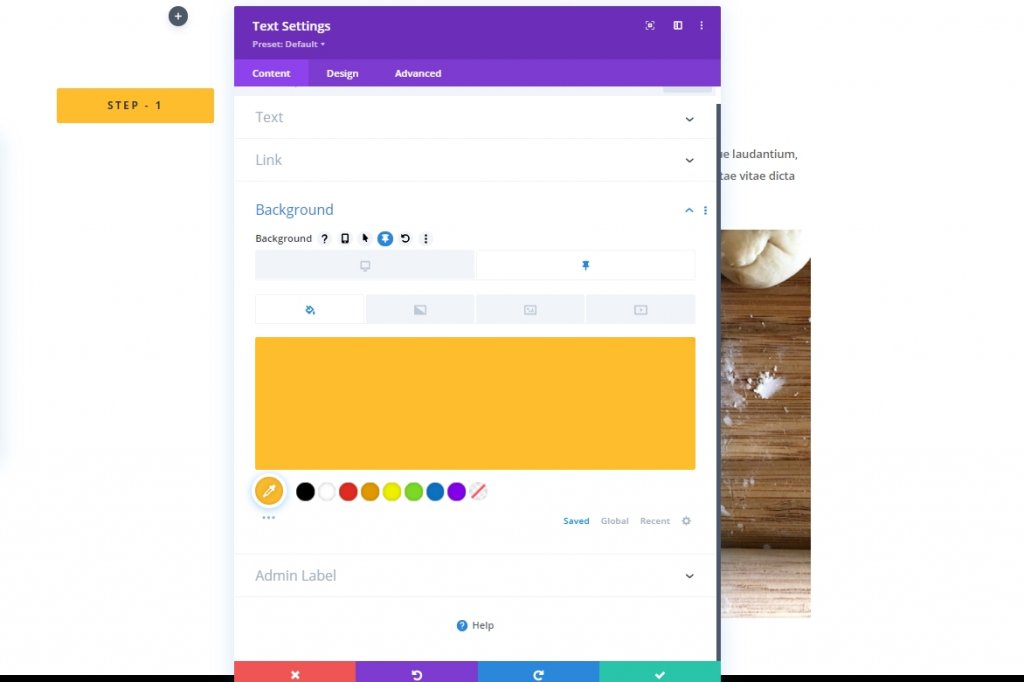
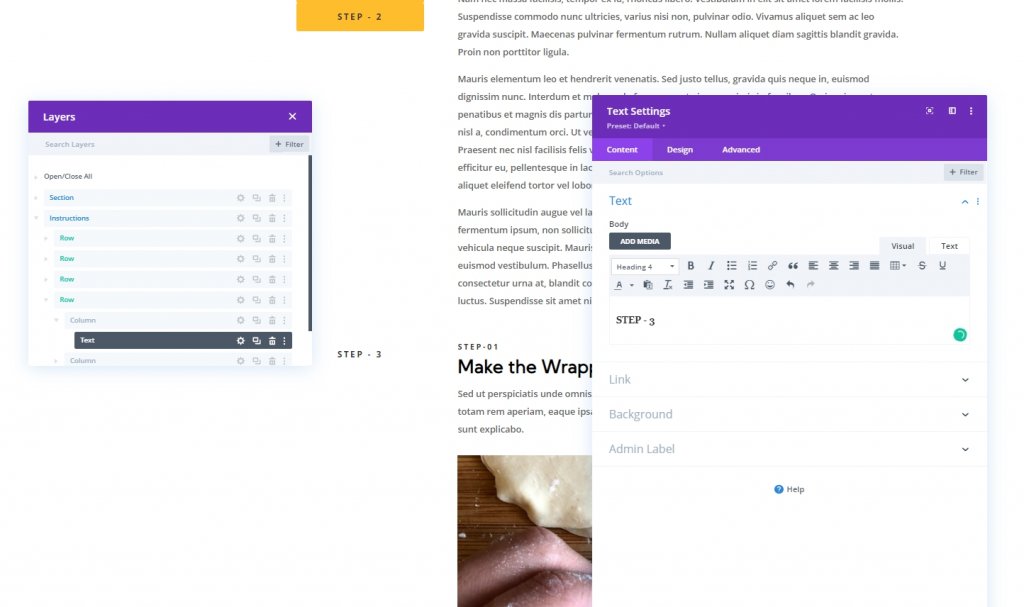
Bây giờ, quay lại tab nội dung và thay đổi văn bản khi bạn cần. Cũng đặt văn bản với tiêu đề H4 vì trước đó chúng tôi đã sửa đổi cài đặt H4. Ngoài ra, hãy thay đổi màu nền dính.
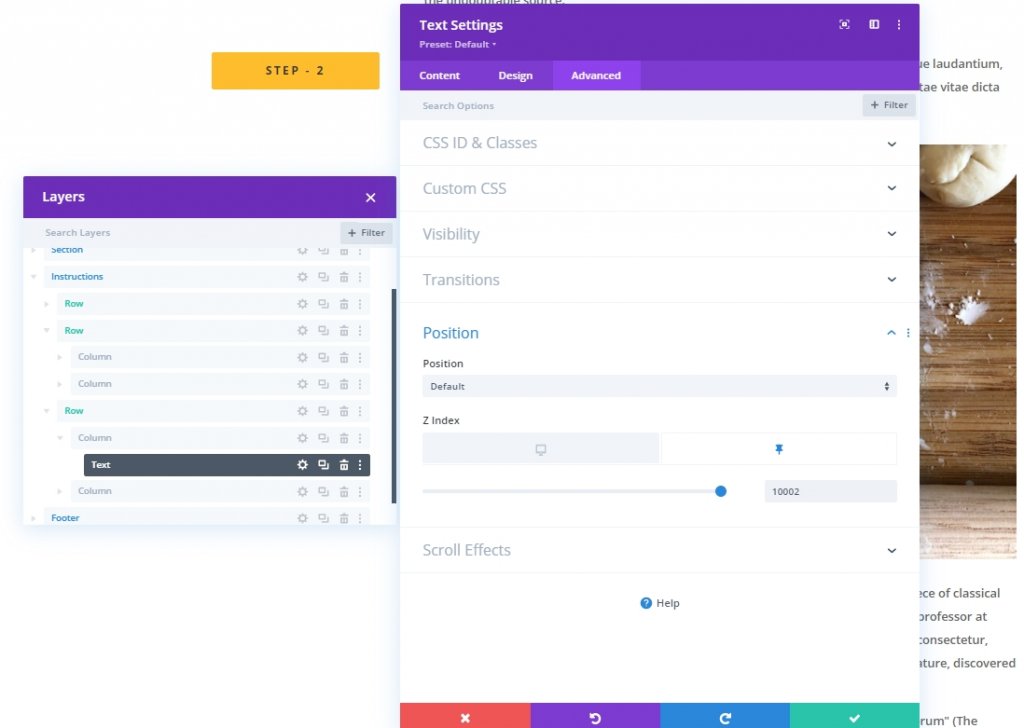
- Màu nền dính: # febd2d

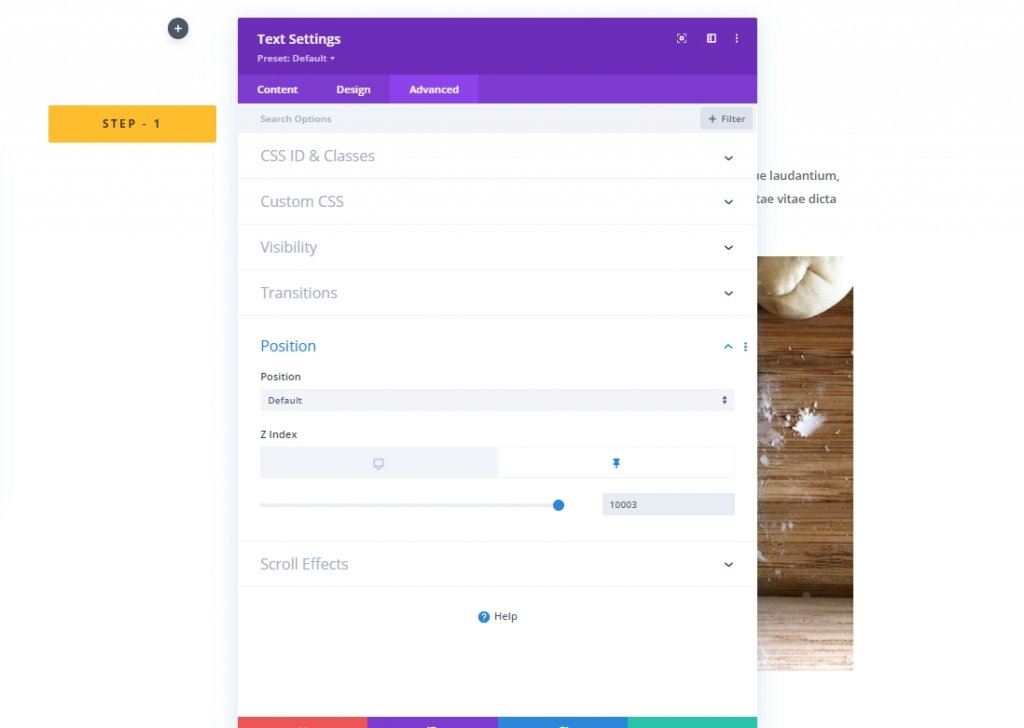
Quay lại tab nâng cao và cập nhật Z-index ở trạng thái dính. Điều này sẽ giữ cho văn bản ở trên cùng trên các thiết bị di động.
- Chỉ số Z (dính): 10003

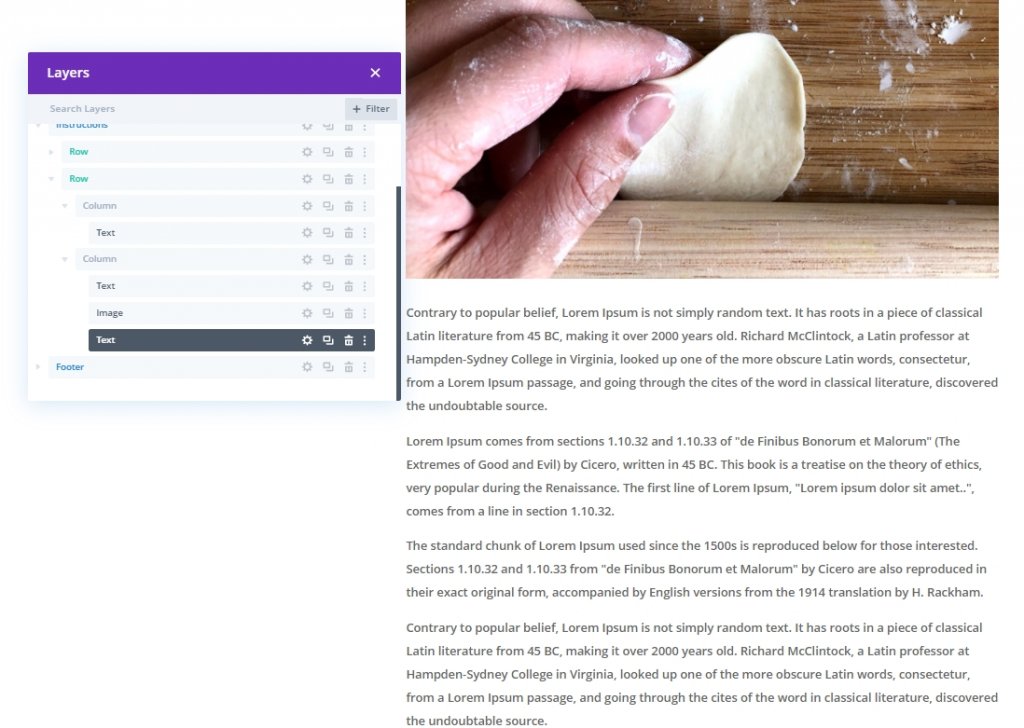
Thêm nội dung khác
Chúng tôi cần đính kèm thêm một số nội dung dưới hình ảnh để chúng tôi có đủ nội dung để cuộn qua. Vì vậy, hãy thêm một mô-đun văn bản khác dưới hình ảnh và thêm một số tác phẩm bạn chọn.

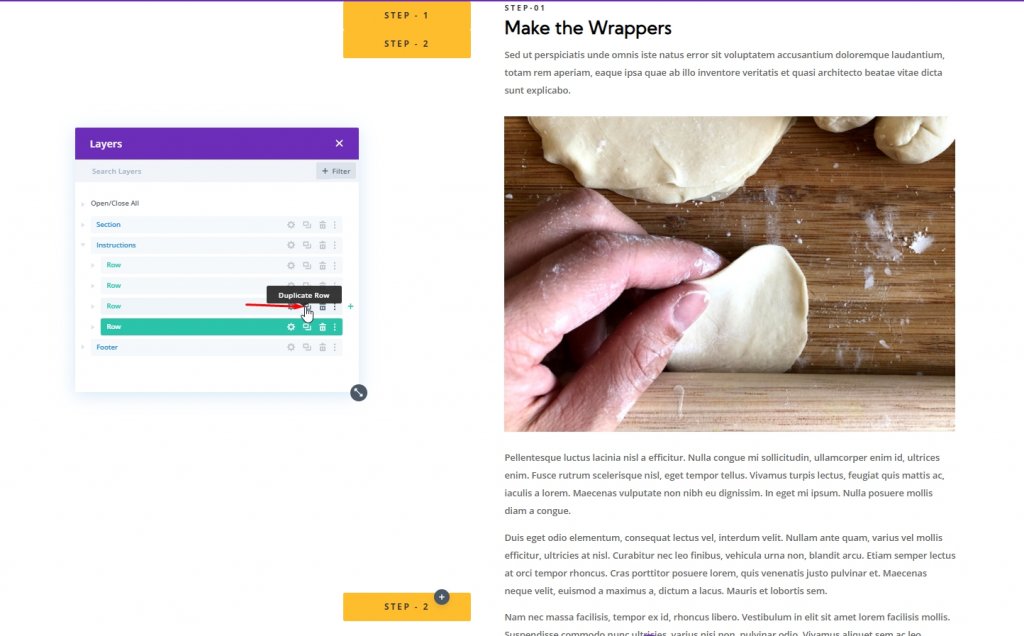
Hàng trùng lặp 1
Cuối cùng, tạo một bản sao của hàng một bằng cách sao chép nó.

Bước hai: Tạo tiêu đề dính cho hàng thứ hai
Bây giờ thay đổi tiêu đề H4 trong cột 1.

Bây giờ hãy thay đổi cài đặt dính.
- Phần bù đầu dính: 50px (máy tính để bàn), 0px (máy tính bảng)
- Chênh lệch đáy dính: 100px (máy tính để bàn)
- Giới hạn dính hàng đầu: Phần (máy tính bảng)

Cập nhật giá trị Z-index.
- Chỉ số Z (dính): 10002

Hàng trùng lặp 2
Sau đó, một lần nữa tạo một bản sao của hàng hai bằng cách sao chép nó.

Bước ba: Tạo tiêu đề hấp dẫn cho hàng thứ ba
Một lần nữa, thay đổi H4 trong cột 1 và đặt tên là Bước - 3.

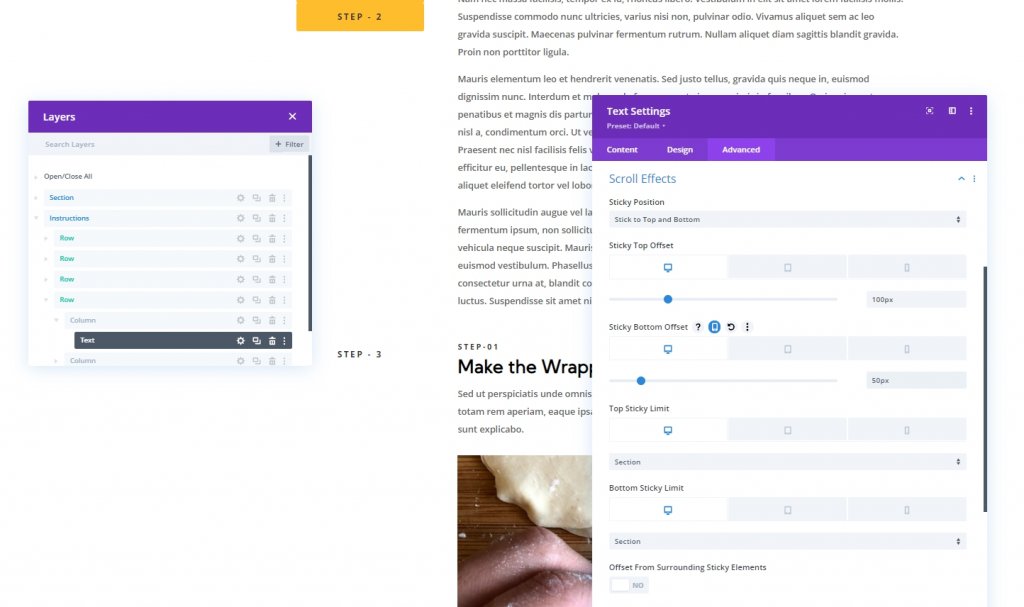
Bây giờ thay đổi các tùy chọn dính cho văn bản.
- Sticky Top Offset: 100px (máy tính để bàn)
- Chênh lệch đáy dính: 50px (máy tính để bàn)

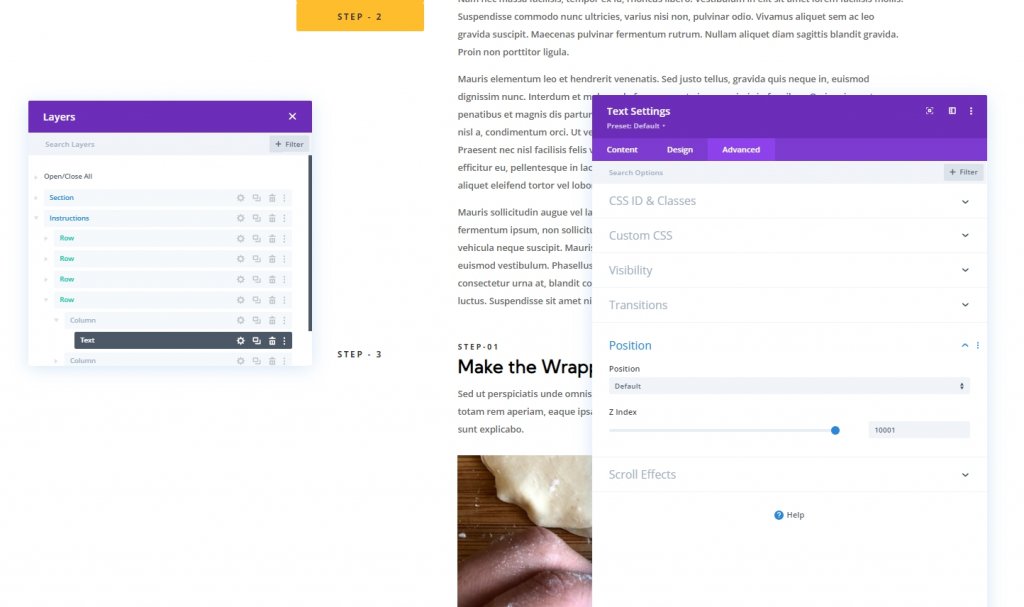
Một lần nữa, hãy cập nhật giá trị Z-index cho hàng thứ ba.
- Chỉ số Z (dính): 10001

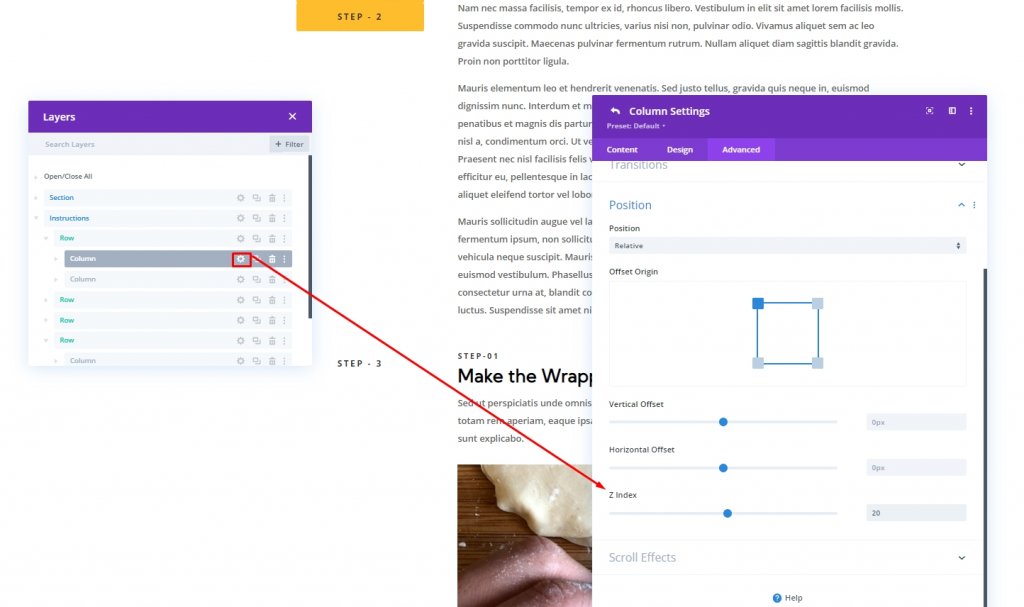
Cập nhật chỉ mục Z cho mỗi cột một
Chúng tôi đã đặt giá trị chỉ số Z cho tất cả các tiêu đề H4. Bây giờ, chúng tôi cũng sẽ cập nhật giá trị cho mỗi cột chứa các tiêu đề cố định đó. Mở từng cột và cập nhật giá trị.
- Hàng 1
- Hàng 2
- Hàng 3

Phần ba: Liên kết neo cho các tiêu đề hấp dẫn
Bây giờ chúng ta sẽ gán CSS ID cho các hàng để người dùng có thể dễ dàng vận hành toàn bộ trang thông qua chúng.
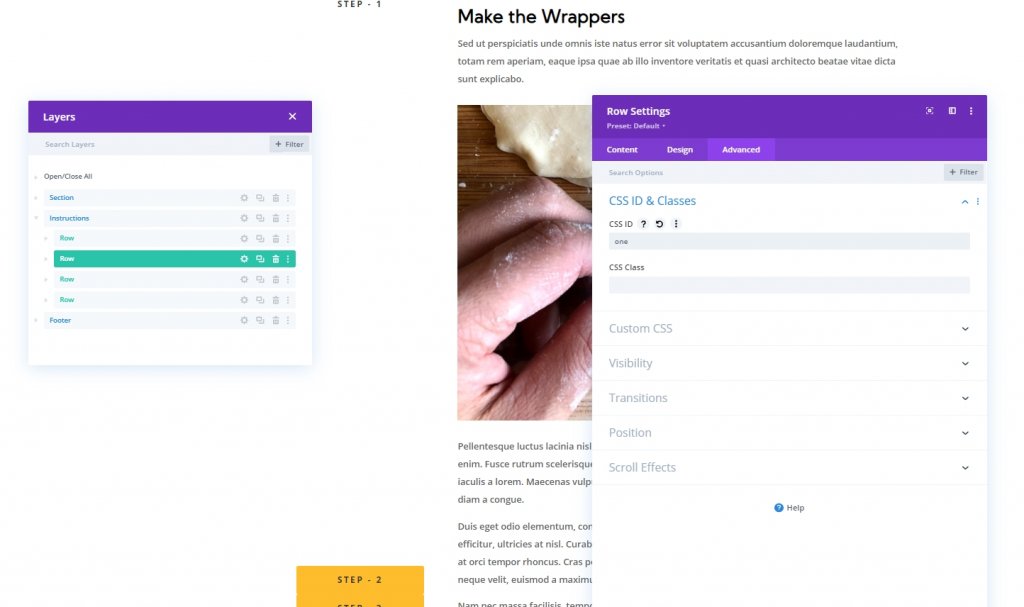
Hàng 1: Liên kết neo
Mở cài đặt hàng 1 và thêm id CSS sau.
- ID CSS: một

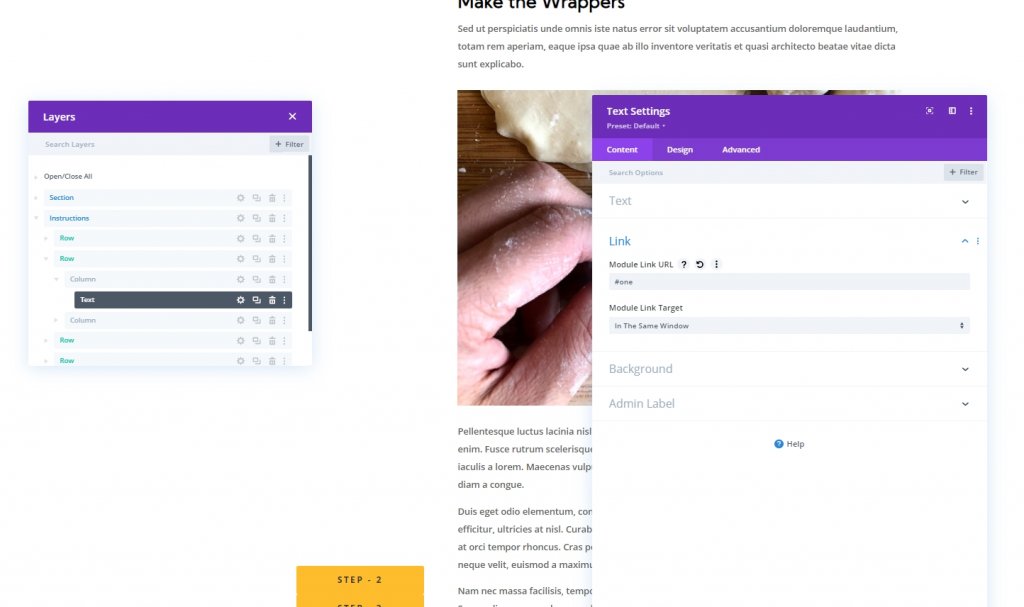
Bây giờ, Mở cài đặt mô-đun văn bản trong cột 1 hoặc hàng 1 và thêm URL liên kết mô-đun.
- URL liên kết mô-đun: #one

Hàng 2: Liên kết neo
Mở cài đặt hàng 2 và thêm id CSS sau.
- ID CSS: hai

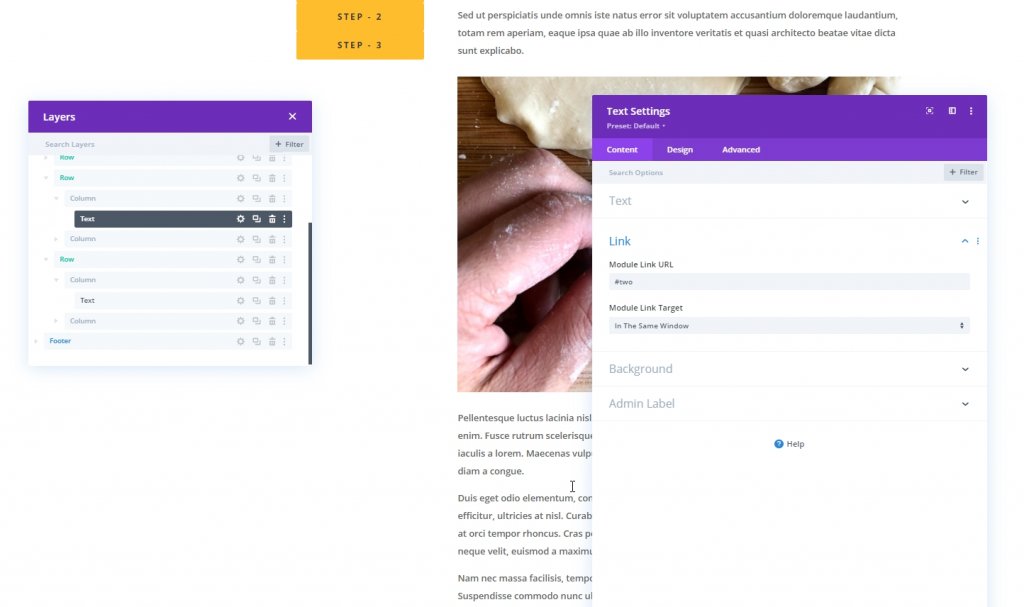
Bây giờ, Mở cài đặt mô-đun văn bản trong cột 1 hoặc hàng 1 và thêm URL liên kết mô-đun.
- URL liên kết mô-đun: #two

Hàng 3: Liên kết neo
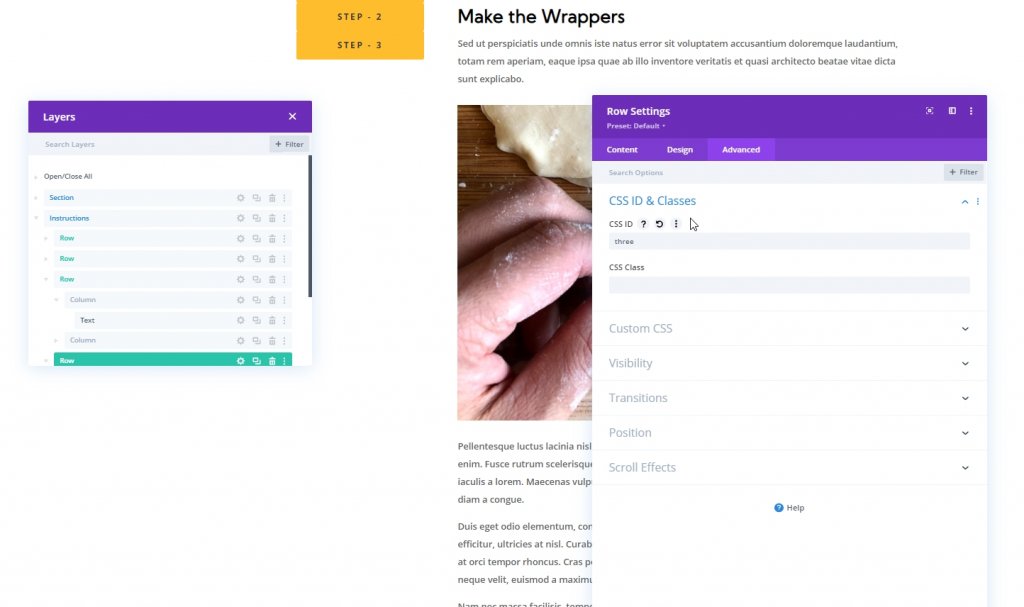
Mở cài đặt hàng 3 và thêm id CSS sau.
- ID CSS: ba

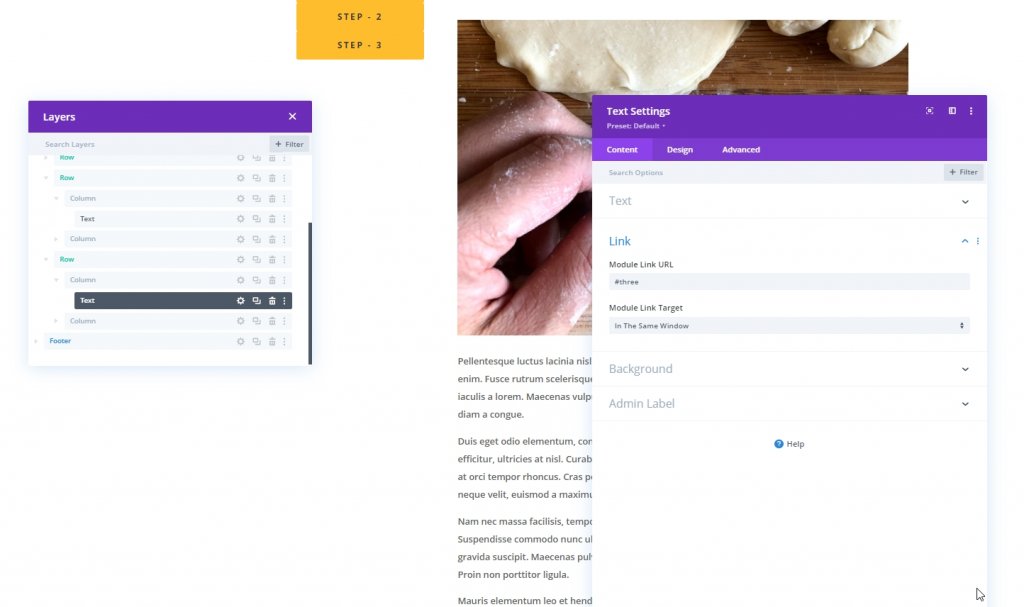
Bây giờ, Mở cài đặt mô-đun văn bản trong cột 1 hoặc hàng 1 và thêm URL liên kết mô-đun.
- URL liên kết mô-đun: #three

Xem cuối cùng
Vì vậy, đây là tiêu đề cố định cuộn của chúng tôi cho một thiết kế điều hướng liên kết neo độc đáo.
Từ cuối cùng
Thành thật mà nói, việc sử dụng một tiêu đề cố định trong thiết kế web mang lại sự hấp dẫn hơn và nó giúp khách truy cập xem qua nội dung. Sử dụng liên kết cố định có thể nâng cao khách truy cập của bạn bằng cách thúc đẩy trải nghiệm người dùng theo nhiều cách. Các tùy chọn tích hợp này của Divi cung cấp cho bạn ngày càng nhiều cách để cung cấp một trang web tốt hơn cho khách truy cập của bạn. Hy vọng rằng, hướng dẫn này sẽ giúp bạn tạo một tiêu đề dính với điều hướng liên kết neo độc đáo. Cuộn tiêu đề cố định để điều hướng liên kết neo độc đáo. Vui lòng cho chúng tôi biết những chủ đề khác mà chúng tôi có thể chia sẻ với bạn. Chúc bạn có một khoảng thời gian vui vẻ với Divi .




