Thanh cảnh báo là một thông báo hiển thị ở đầu hoặc cuối trang web của bạn để thông báo cho khách truy cập về điều gì đó đáng chú ý, chẳng hạn như ưu đãi đặc biệt, ra mắt sản phẩm mới hoặc cập nhật dịch vụ của bạn. Nó cũng có thể được sử dụng để thu thập email, tăng cường chuyển đổi hoặc chuyển hướng lưu lượng truy cập đến một trang web cụ thể.

Tùy thuộc vào sở thích và nhu cầu của bạn, có một số cách để tạo thanh cảnh báo trong WordPress.
Nhưng trong bài viết này, chúng tôi sẽ tập trung vào việc sử dụng OptinMonster để đạt được mục tiêu này.
Sử dụng OptinMonster để tạo thanh cảnh báo trong WordPress
OptinMonster là phần mềm tối ưu hóa chuyển đổi và tạo khách hàng tiềm năng mạnh mẽ cho phép bạn sử dụng trình tạo chiến dịch kéo và thả để tạo các thanh cảnh báo đẹp mắt và thành công. Bạn có thể sử dụng các mẫu dựng sẵn hoặc tạo thiết kế của riêng mình, cũng như thiết lập trình kích hoạt và quy tắc nhắm mục tiêu để hiển thị thanh cảnh báo của bạn cho đúng đối tượng vào đúng thời điểm.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐể sử dụng OptinMonster , trước tiên bạn phải tạo một tài khoản trên trang web của họ và sau đó cài đặt plugin WordPress của họ trên trang web của bạn. Sau đó thực hiện các bước sau:
Bước 1:
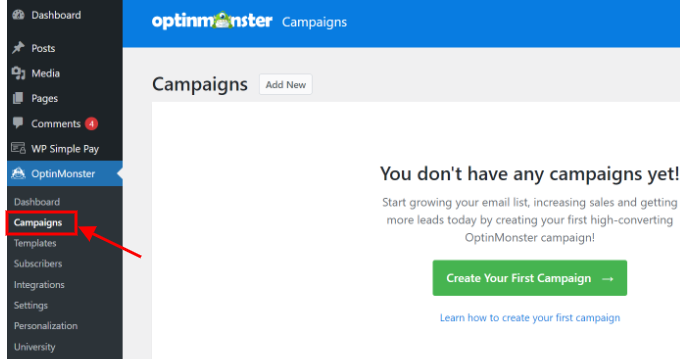
Đi tới OptinMonster > Chiến dịch trong bảng điều khiển WordPress của bạn và nhấp vào Tạo chiến dịch đầu tiên của bạn.

Bước 2:
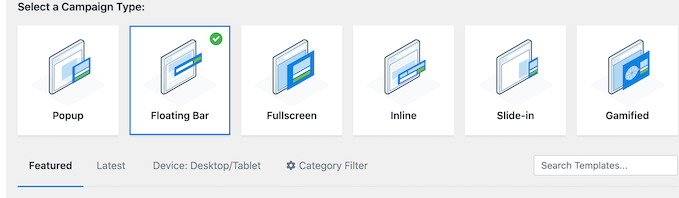
Chọn Thanh nổi làm Loại chiến dịch và chọn mẫu phù hợp với mục tiêu của bạn.

Bước 3:
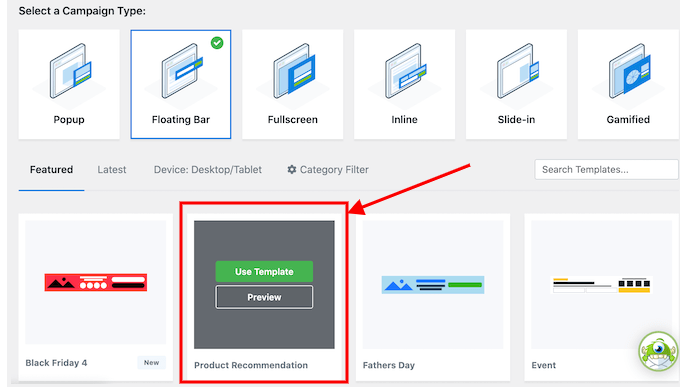
Sau đó, bạn sẽ được cung cấp một loạt các mẫu chiến dịch. Chọn một mẫu để làm việc.

Bước 4:
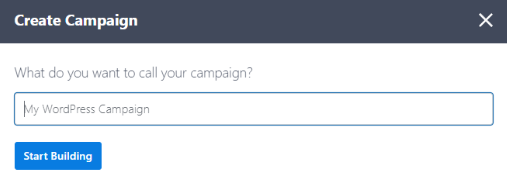
Sau khi chọn mẫu, bạn sẽ phải đặt tên cho mẫu của mình.

Bước 5:
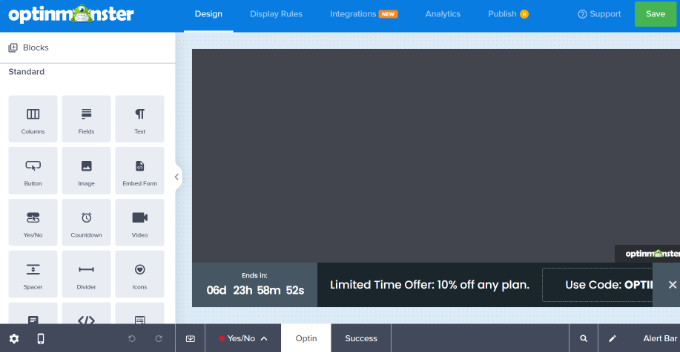
Sau khi đặt tên cho chiến dịch của mình, bạn sẽ được chuyển đến trình chỉnh sửa nơi bạn có thể chỉnh sửa thanh cảnh báo theo sở thích của mình.
Bằng cách sử dụng trình tạo chiến dịch OptinMonster , bạn có thể thay đổi nội dung, giao diện và cài đặt của thanh cảnh báo. Bạn có thể sửa đổi văn bản, màu sắc, phông chữ, ảnh, nút và các thành phần khác.

Theo mặc định, thanh cảnh báo sẽ xuất hiện ở cuối màn hình.
Bước 6:
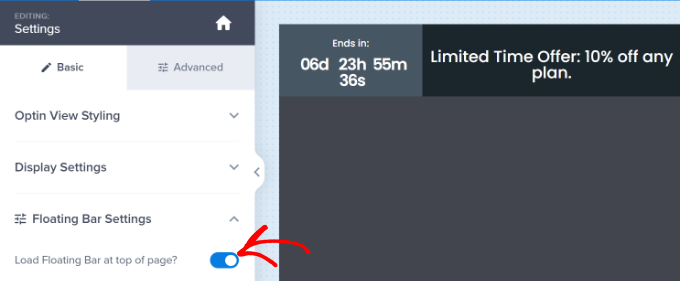
Nhấp vào “ Cài đặt thanh nổi ” ở phía bên trái để di chuyển nó lên đầu màn hình. Chỉ cần kéo thanh nổi lên đầu trang bằng cách nhấp vào thanh trượt.

Nếu bạn có ý định thay đổi văn bản, chỉ cần nhấp vào khu vực có văn bản và chỉnh sửa văn bản thành bất cứ điều gì phù hợp với bạn. Ngoài ra, bạn cũng có thể thay đổi kích thước phông chữ và màu văn bản.
Bước 7:
Nhấp vào nút lưu khi bạn hoàn tất việc tùy chỉnh thanh cảnh báo của mình.
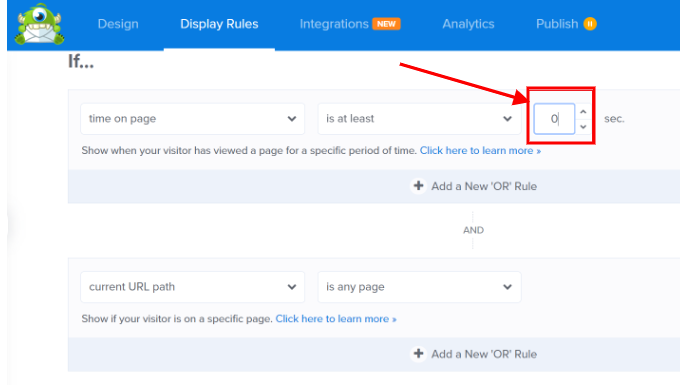
Khi bạn hài lòng với thiết kế thanh cảnh báo của mình, trong tab Quy tắc hiển thị , bạn có thể định cấu hình quy tắc hiển thị và trình kích hoạt của thanh cảnh báo. Bạn có quyền kiểm soát thời gian, tần suất và đối tượng mà thanh cảnh báo của bạn xuất hiện.

Từ hình ảnh trên, bạn thấy rằng bạn có thể đặt thời gian hiển thị cảnh báo của mình. Chúng tôi đã đặt giá trị của mình thành Không (0) vì chúng tôi muốn thông báo cảnh báo hiển thị ngay sau khi khách truy cập vào trang web.
Ngoài ra, bạn có thể chọn nơi thanh cảnh báo sẽ xuất hiện. Bạn có thể sử dụng cài đặt 'tuyến URL hiện tại là bất kỳ trang nào', đây là cài đặt mặc định. Thanh cảnh báo của bạn bây giờ sẽ xuất hiện trên tất cả các trang trên trang web WordPress của bạn.
Khám phá thêm để xem các cài đặt và tùy chọn khác.
Lưu và gửi chiến dịch của bạn. Bạn cũng có thể kiểm tra nó trên trang web của mình trước khi đi vào hoạt động.
Các phương pháp khác
Có nhiều phương pháp khác mà bạn có thể sử dụng để thêm thanh cảnh báo vào trang web của mình như;
- Sử dụng khách hàng tiềm năng phát triển mạnh
- Sử dụng HTML và CSS
Việc sử dụng một phương pháp sẽ hoàn toàn phụ thuộc vào bạn, nhưng phương pháp như HTML và CSS chỉ được khuyên dùng cho những người dùng có mức độ kinh nghiệm nhất định.
Phần kết luận
Chúng tôi đã trình bày cách tạo thanh cảnh báo trong WordPress bằng cách sử dụng OptinMonster , một plugin tối ưu hóa chuyển đổi và tạo khách hàng tiềm năng mạnh mẽ trong bài đăng này.
Với trình tạo kéo và thả của OptinMonster, các tùy chọn nhắm mục tiêu mạnh mẽ và trình kích hoạt thông minh, bạn có thể tạo các thanh cảnh báo ngoạn mục. Bạn có thể sử dụng thanh cảnh báo để hiển thị các thông báo quan trọng như thông báo, ưu đãi hoặc đồng hồ đếm ngược, điều này sẽ làm tăng mức độ tương tác và chuyển đổi trên trang web của bạn.
Thanh cảnh báo của bạn cũng có thể được tích hợp đơn giản với dịch vụ tiếp thị qua email, nền tảng truyền thông xã hội hoặc công cụ phân tích. OptinMonster là một plugin cần thiết cho mọi chủ sở hữu trang web WordPress đang muốn mở rộng hoạt động kinh doanh trực tuyến của mình. Bằng cách nhấp vào đây , bạn có thể bắt đầu với OptinMonster ngay lập tức.
Có nhiều phương pháp khác để tạo thanh cảnh báo trong WordPress, chẳng hạn như sử dụng plugin Thrive Leads hoặc sử dụng HTML và CSS .




