Rất ít chủ đề WordPress có thể phù hợp với chủ đề Divi cấp độ tùy chỉnh. Không nghi ngờ gì nữa, Divi rất linh hoạt về khả năng tùy biến. Trong phần Hướng dẫn Divi của chúng tôi, bạn sẽ tìm thấy hầu hết tất cả các bài viết về tùy chỉnh để nâng trang web của bạn từ con số 0 thành anh hùng. Hôm nay, chúng tôi sắp tạo hiệu ứng thang độ xám cho bất kỳ hình ảnh nào trong Divi Gallery, hình ảnh này sẽ được thay đổi thành màu gốc bằng cách di chuột. Ngoài ra, hiệu ứng này sẽ hoạt động ngay cả khi bạn chạm vào màn hình nhỏ. Hôm nay chúng ta sẽ tìm hiểu cách chúng ta có thể dễ dàng triển khai thiết kế đáp ứng này trên trang web.

Xem trước thiết kế
Trước khi trình bày cách chúng tôi làm cho hình ảnh có màu xám và sau đó đưa màu trở lại bằng cách di chuột hoặc chạm, đây là một video nhỏ cho thấy kết quả của thiết kế ngày nay. Đề án thiết kế này hoạt động tuyệt vời cho các bức tranh, nhiếp ảnh, đồ tạo tác hoặc bất kỳ trang web nào liên quan đến nghệ thuật mà việc hiển thị hình ảnh là một phần cốt lõi.
Chuẩn bị Trang với Mô-đun Thư viện Divi
Nếu trang web của bạn không có bất kỳ trang thư viện divi nào, bạn có thể tạo một trang giống như chúng tôi sắp làm với mẫu divi tạo sẵn. Nếu bạn đã có một trang với các mục trong thư viện, hãy đảm bảo sử dụng mô-đun thư viện divi. Nếu không, nó sẽ không hoạt động.
Bây giờ, hãy tạo một trang mới từ bảng điều khiển và mở nó bằng trình tạo trực quan Divi.Â
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
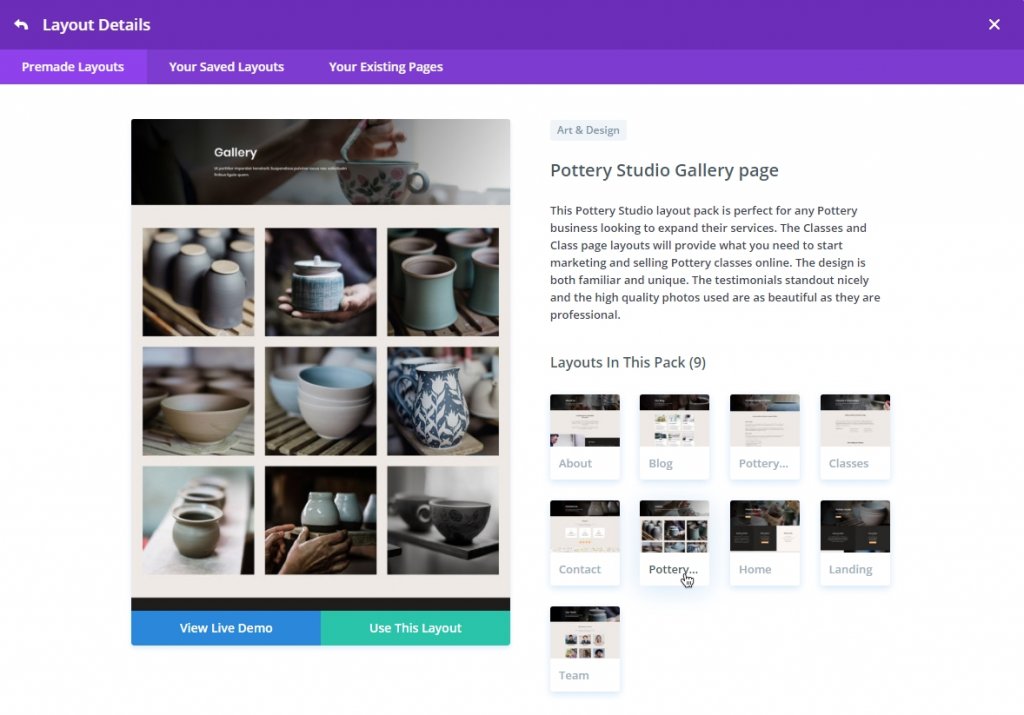
Sau đó, chọn tùy chọn thứ hai được gắn nhãn là "Duyệt qua bố cục" và từ đó, tiếp tục chọn trang thư viện xưởng gốm.

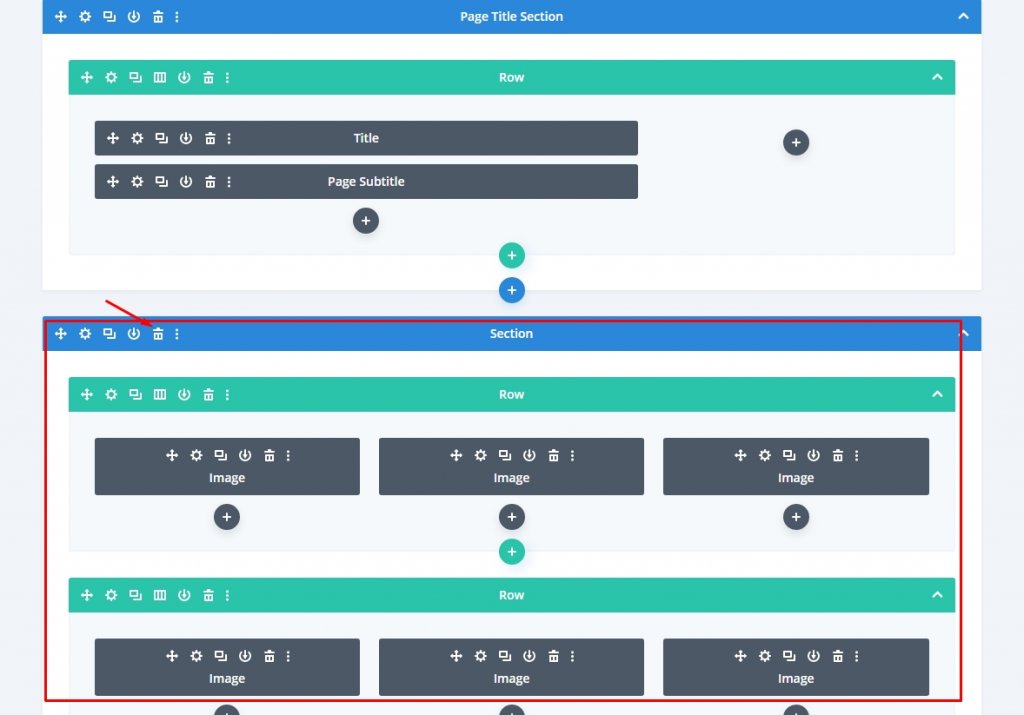
Bây giờ chúng tôi sẽ thay thế mô-đun thư viện tùy chỉnh hiện có bằng một phòng trưng bày Divi. Điều hướng đến phần thứ hai và xóa tất cả các hàng bên trong. Làm như vậy sẽ loại bỏ tất cả các phần tử bên trong hàng.

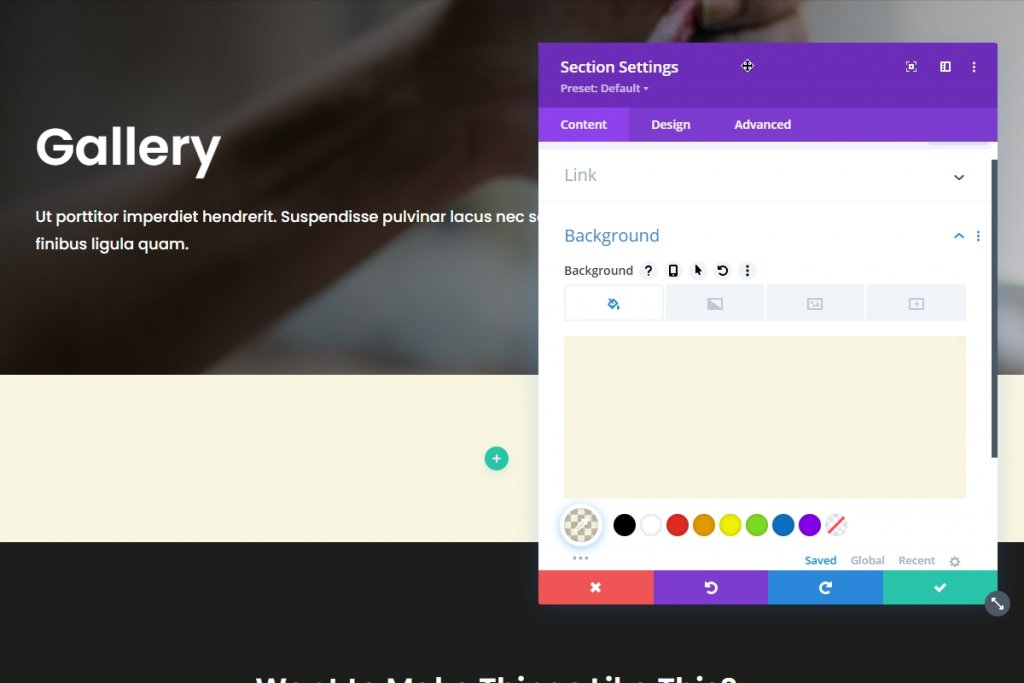
Hãy tạo một phần và cung cấp cho nó một màu nền.
- Màu nền của phần: rgba (198,182,0,0.12)

Bây giờ chúng ta đã sẵn sàng để tiến hành tạo thư viện và triển khai hiệu ứng.
Thiết kế hàng
Thêm hàng mới
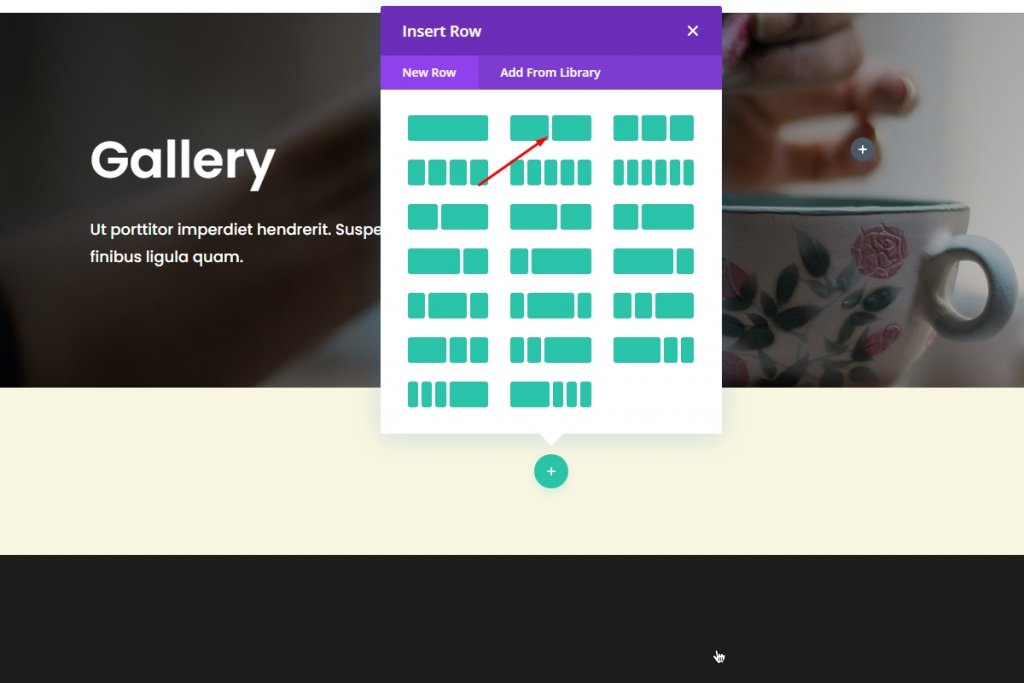
Thêm một hàng hai cột mới vào phần mới tạo của chúng tôi.

Thêm mô-đun thư viện
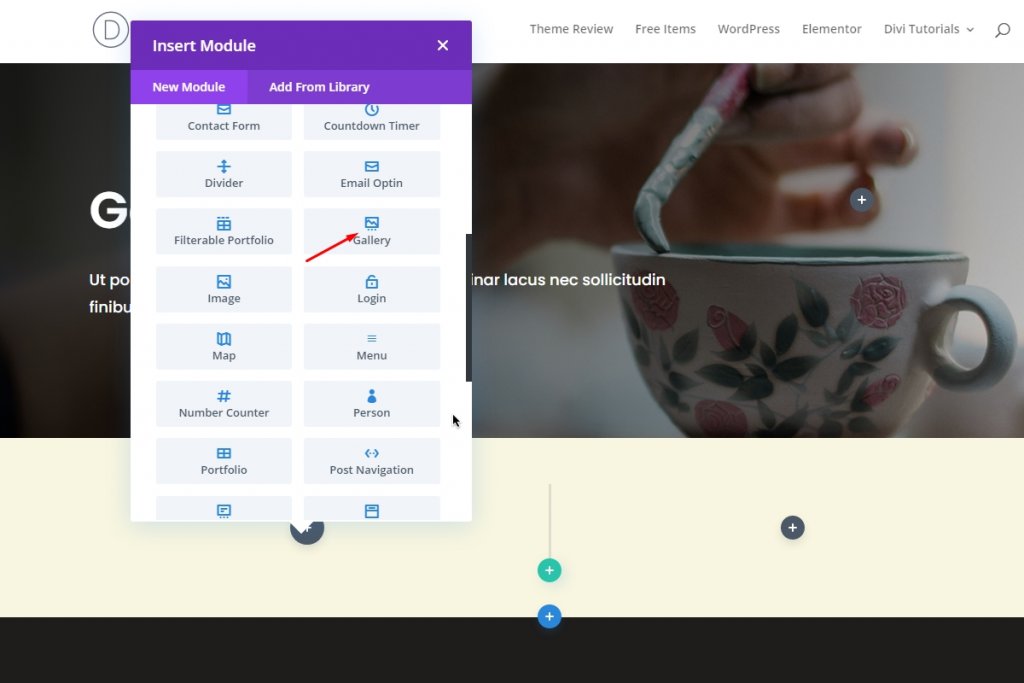
Bây giờ thêm mô-đun thư viện divi vào cột đầu tiên.

Thêm hình ảnh
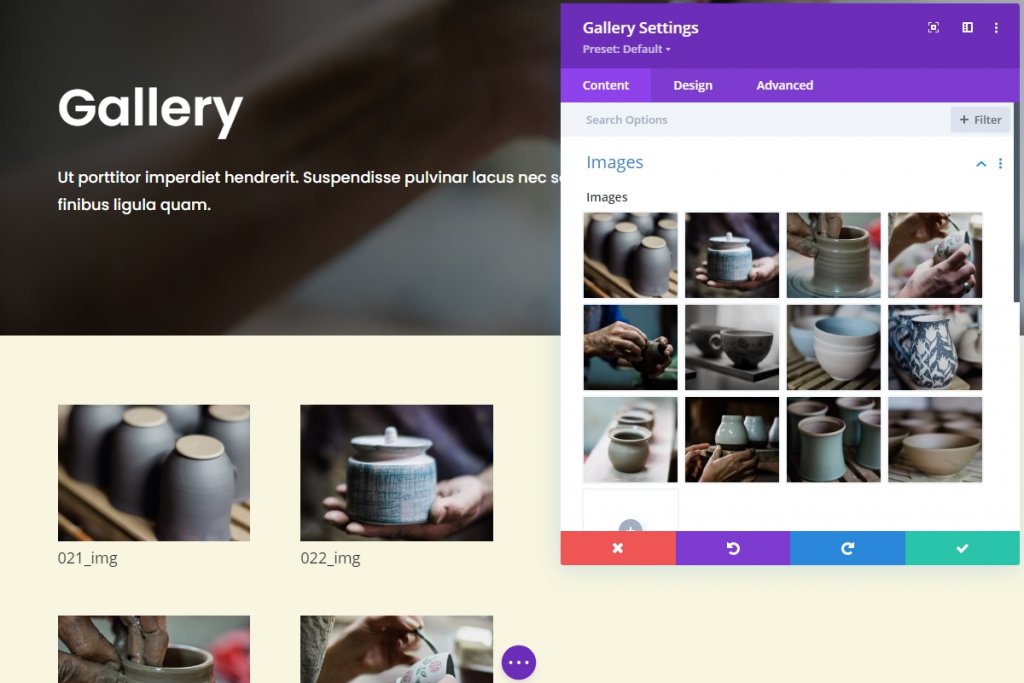
Bây giờ hãy thêm hình ảnh bạn muốn hiển thị.

Phòng trưng bày thiết kế
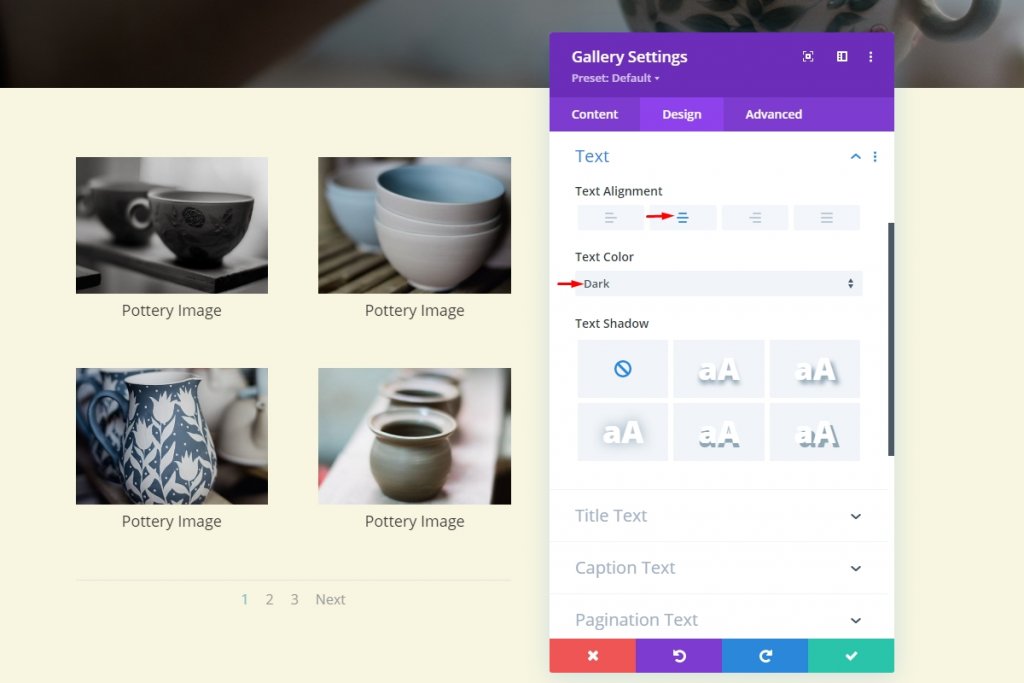
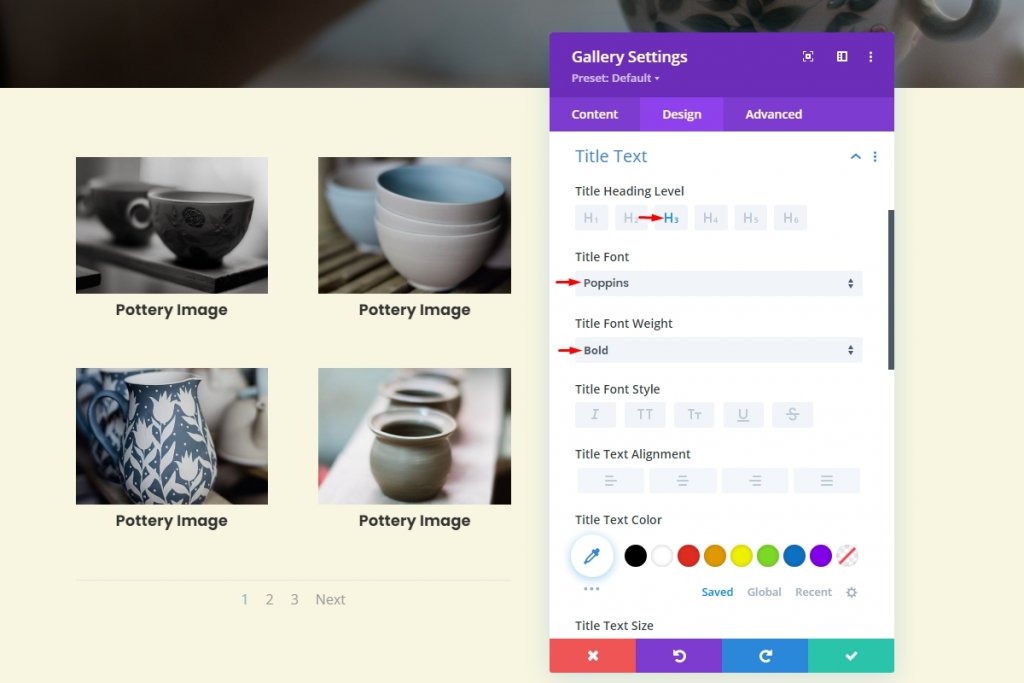
Từ tab thiết kế, đặt căn chỉnh văn bản và màu sắc.

Nét chữ
Bây giờ thay đổi phông chữ thành Poppins .

Hiệu ứng màu Greyscale
Vì bộ sưu tập của chúng tôi đã sẵn sàng, bây giờ chúng tôi sẽ áp dụng hiệu ứng thang độ xám cho thiết kế của chúng tôi. Thật dễ dàng để làm và chúng tôi không cần bất kỳ kiến thức mã hóa nào để làm điều này.
Biểu tượng lớp phủ và thay đổi màu nền
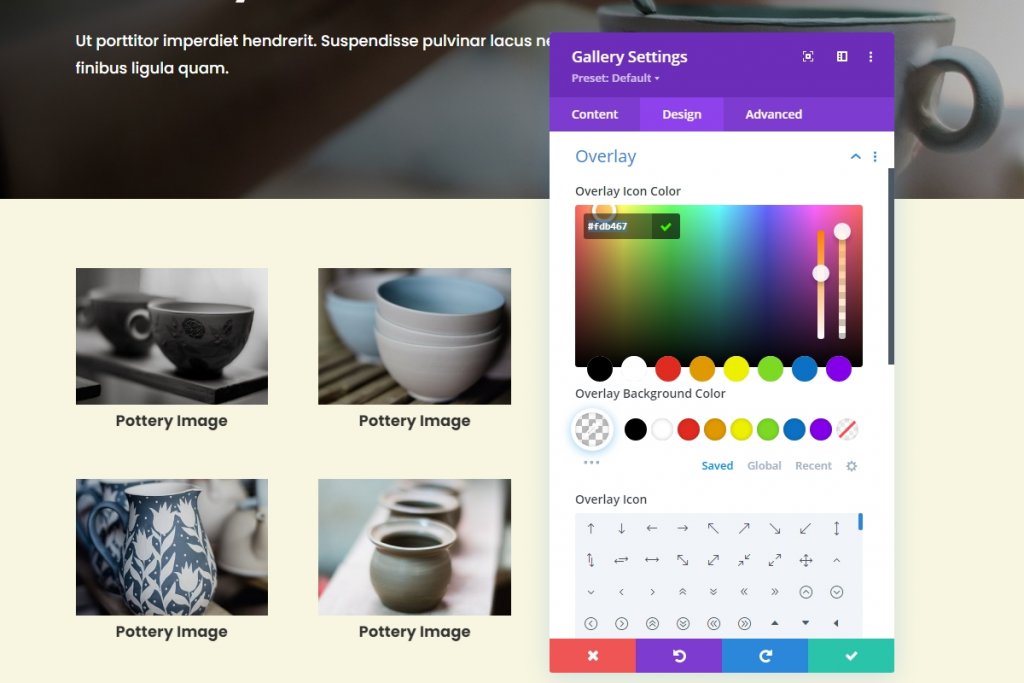
Di chuyển phần lớp phủ của tab thiết kế thư viện và điều chỉnh màu lớp phủ phù hợp với thiết kế của bạn.
- Màu biểu tượng lớp phủ: # fdb467

Chuyển màu nền của lớp phủ thành trong suốt.
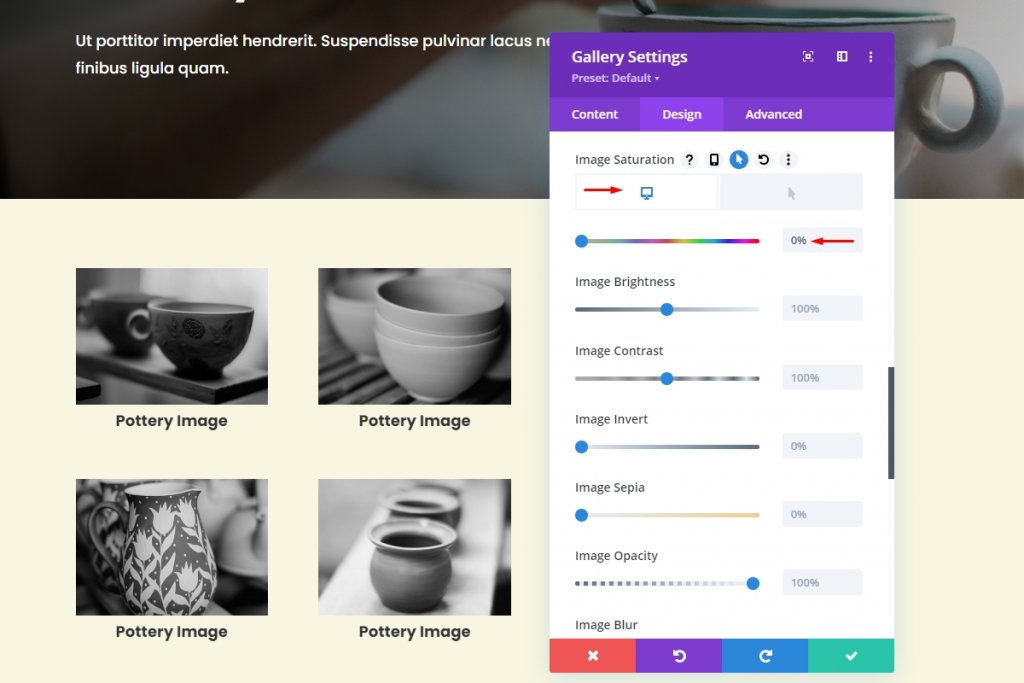
Cài đặt hình ảnh
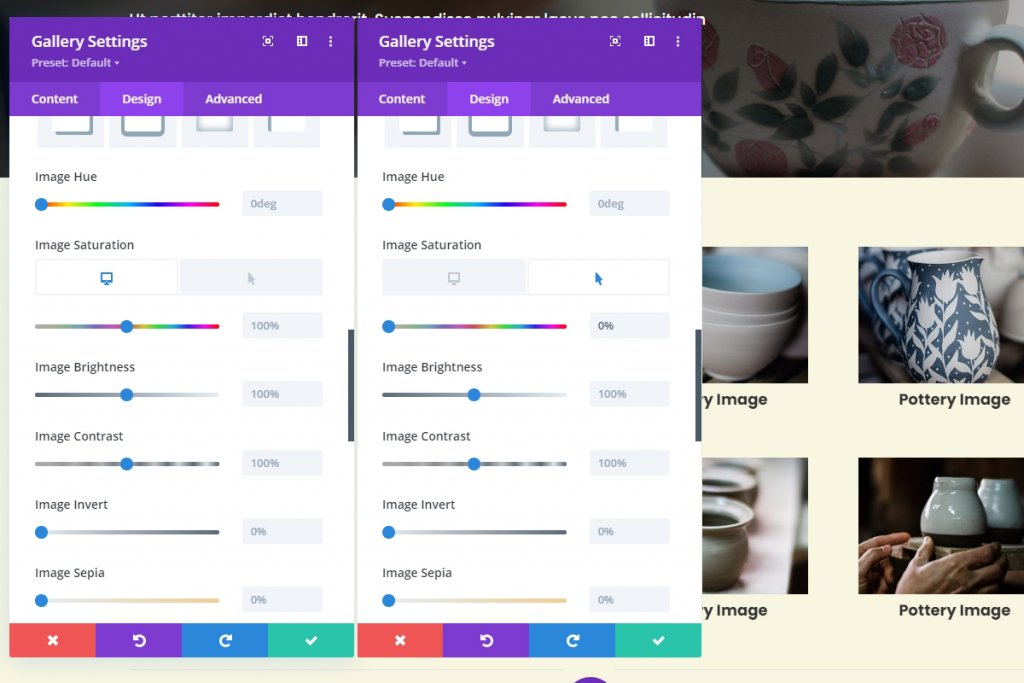
Di chuyển đến phần hình ảnh từ tab thiết kế và áp dụng các cài đặt sau.
- Độ bão hòa mặc định của hình ảnh: 0%

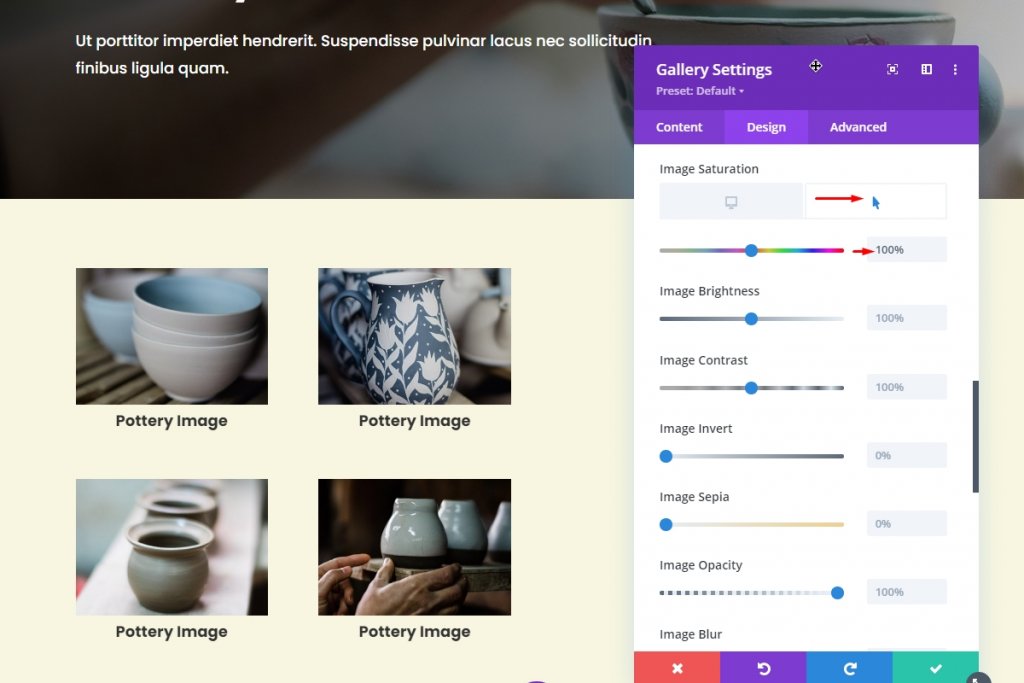
Bây giờ chúng ta sắp áp dụng độ bão hòa khi di chuột. Chúng tôi sẽ đặt độ bão hòa 100% khi di chuột. Tuy nhiên, nếu bạn muốn làm cho hình ảnh sống động hơn, bạn có thể tăng độ bão hòa.
- Độ bão hòa mặc định của hình ảnh (Khi di chuột): 100%

Bạn sẽ không nhận thấy sự thay đổi này khi đang ở trên trang chỉnh sửa. Không có lý do gì để lo lắng vì một khi bạn đóng các tùy chọn xây dựng trang và truy cập trực tiếp vào trang, bạn sẽ nhận thấy sự thay đổi. Ngoài ra, bạn có thể đảo ngược cài đặt nếu bạn muốn xem hình ảnh có màu lúc đầu và đặt hiệu ứng thang độ xám bằng cách di chuột.

Xem trước cuối cùng
Bây giờ chúng ta có thể xem kết quả cuối cùng của thiết kế của mình bằng cách truy cập trực tiếp từ trang.
Từ cuối cùng
Rất dễ dàng để tạo hiệu ứng thang độ xám trên bất kỳ mô-đun thư viện divi nào. Tất cả những gì bạn cần làm là thay đổi cài đặt bão hòa bình thường và di chuột. Hiệu ứng này mang lại sức sống cho các trang web nhiếp ảnh như chụp ảnh thiên nhiên, đám cưới, phong cảnh, chụp ảnh không gian, v.v. Bất chấp bất kỳ thị trường ngách nào, hiệu ứng thang độ xám của bộ sưu tập Divi sẽ biến trang web của bạn từ tốt thành tốt nhất.




