Sơ đồ trang web thường là một ý tưởng hay để cải thiện xếp hạng trang web của bạn và khả năng hiển thị trên công cụ tìm kiếm. Điều này là do nó cho phép các trình thu thập thông tin của công cụ tìm kiếm hiểu được cấu trúc tổng thể của trang web của bạn và do đó giúp họ xếp hạng nó tốt hơn.

Tuy nhiên, bạn cũng có thể sử dụng Sơ đồ trang web này để truyền đạt cấu trúc hoặc lộ trình trang web của mình cho người dùng bằng cách biến nó thành một sơ đồ trang trực quan. Trong hướng dẫn này, chúng ta sẽ thấy cách tạo Sơ đồ trang trực quan cho trang web của bạn trong WordPress.
Sơ đồ trang web trực quan
Sơ đồ trang web trực quan, còn được gọi là sơ đồ trang web HTML, là một thành phần có giá trị trong việc điều hướng trang web của bạn giúp mọi người điều hướng trang web của bạn đơn giản và nhanh chóng hơn, hiểu được cấu trúc của nó. Sơ đồ trang trực quan cũng có thể hoạt động như một điểm bắt đầu hoặc điểm tham chiếu nếu chúng trở nên mất phương hướng giữa các trang.
Sơ đồ trang web XML và Sơ đồ trang web trực quan
Sự khác biệt chính giữa XML và sơ đồ trang web trực quan là nó được tạo ra cho các công cụ tìm kiếm để giúp tìm kiếm nội dung của bạn dễ dàng hơn. Sơ đồ trang XML giúp Google quét và lập chỉ mục tất cả các trang của bạn bằng cách hiển thị các URL trang web riêng biệt và siêu dữ liệu được liên kết với chúng. Điều này làm cho chúng dễ nhìn thấy hơn.
Mặt khác, sơ đồ trang web trực quan dựa trên HTML được sử dụng để cung cấp cho những người thực tế có khái niệm tốt hơn về những gì họ có thể khám phá trên các trang web và bài đăng của bạn. Loại Sơ đồ trang web này cũng cung cấp tất cả các trang dưới dạng liên kết có thể nhấp nhưng theo cách thực tế hơn, thân thiện với người dùng và hấp dẫn về mặt hình ảnh.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTại sao bạn nên tạo Sơ đồ trang web trực quan
Không cần bàn cãi, một trong những khía cạnh có lợi nhất của việc bao gồm sơ đồ trang trực quan trên trang web của bạn là nó giúp bạn trình bày toàn bộ cấu trúc trang web cho người tiêu dùng một cách hợp lý và thân thiện. Ngoài ra, nó có thể cung cấp bối cảnh trực quan có lợi cho những người có thời gian hạn chế để duyệt trang web của bạn hoặc gặp khó khăn trong việc điều hướng các trang web nói chung, tùy thuộc vào loại trang web bạn có và số lượng trang.
Sơ đồ trang trực quan rất có lợi cho các trang web có nhiều nội dung hoặc nhiều trang, chẳng hạn như các blog hoặc tạp chí mở rộng hoặc các thị trường trực tuyến lớn. Tuy nhiên, ngay cả khi trang web của bạn có một số lượng trang nhỏ, bạn vẫn nên có một sơ đồ trang web vì nó sẽ giúp khách truy cập của bạn dễ tiếp cận và thân thiện với người dùng hơn.
Cách tạo Sơ đồ trang web Trực quan
Có nhiều plugin mà bạn có thể sử dụng để tạo sơ đồ trang web trực quan. Tuy nhiên, Sơ đồ trang web đơn giản là một giải pháp tuyệt vời, đáng tin cậy và nổi tiếng có sẵn miễn phí.

Sơ đồ trang web đơn giản cung cấp hai khối để bạn tạo Sơ đồ trang web trực quan. Với plugin này, bạn có thể đồng thời xem xét và tạo Sơ đồ trang web. Ngoài ra, plugin rất dễ sử dụng và không yêu cầu kiến thức về mã hóa trước đó.
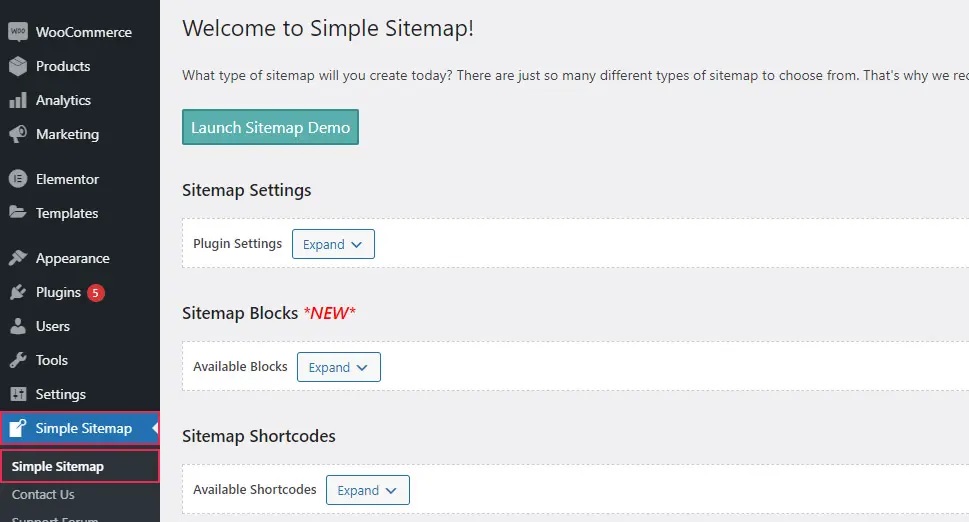
Khi bạn đã cài đặt và kích hoạt Sơ đồ trang web đơn giản , hãy truy cập trang của plugin từ bảng điều khiển WordPress của bạn.

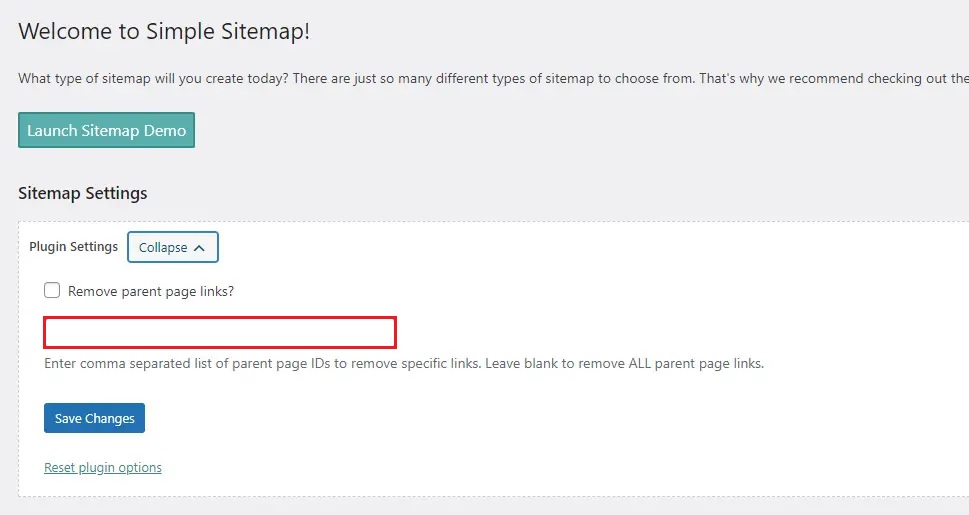
Khi bạn nhấp vào nút Mở rộng trong phần Cài đặt Sơ đồ trang web, một menu sẽ xuất hiện, đưa ra một vài tùy chọn.

Bạn có thể tắt tính năng xóa liên kết trang mẹ tại đây. Ngoài ra, bạn có thể chỉ định danh sách ID trang mẹ được phân tách bằng dấu phẩy nếu bạn muốn xóa các liên kết nhất định. Cuối cùng, chỉ cần chọn hộp bên cạnh thông báo có nội dung "Xóa liên kết trang mẹ?" nếu bạn muốn xóa tất cả các kết nối trang mẹ.
Đừng quên lưu các thay đổi sau khi bạn cập nhật tất cả các cài đặt.
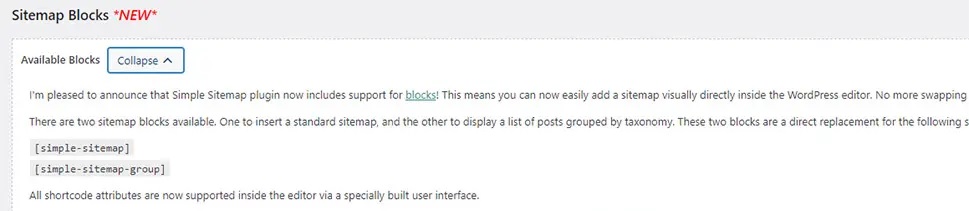
Bạn có thể tìm hiểu thêm về hai khối khả dụng bằng cách mở rộng trường Khối có sẵn. Đầu tiên là để chèn một sơ đồ trang web tiêu chuẩn, trong khi thứ hai hiển thị danh sách các bài đăng được sắp xếp theo phân loại. Bạn cũng sẽ tìm thấy một số hướng dẫn về cách sử dụng nó tại đây.

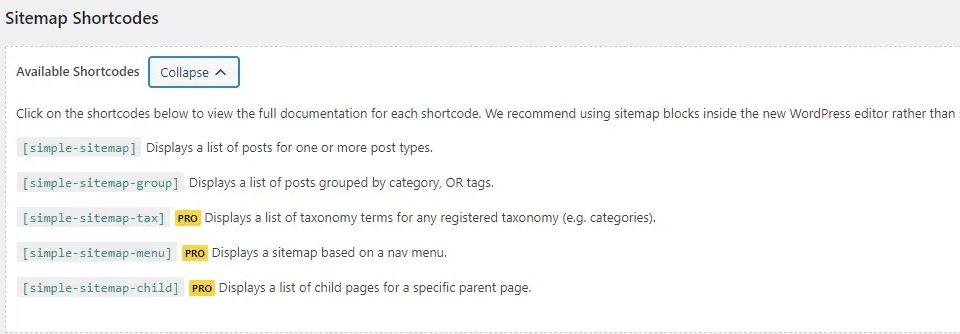
Nếu bạn muốn tìm hiểu thêm về các mã ngắn có thể truy cập được, chỉ cần khám phá phần Mã ngắn của Sơ đồ trang web .

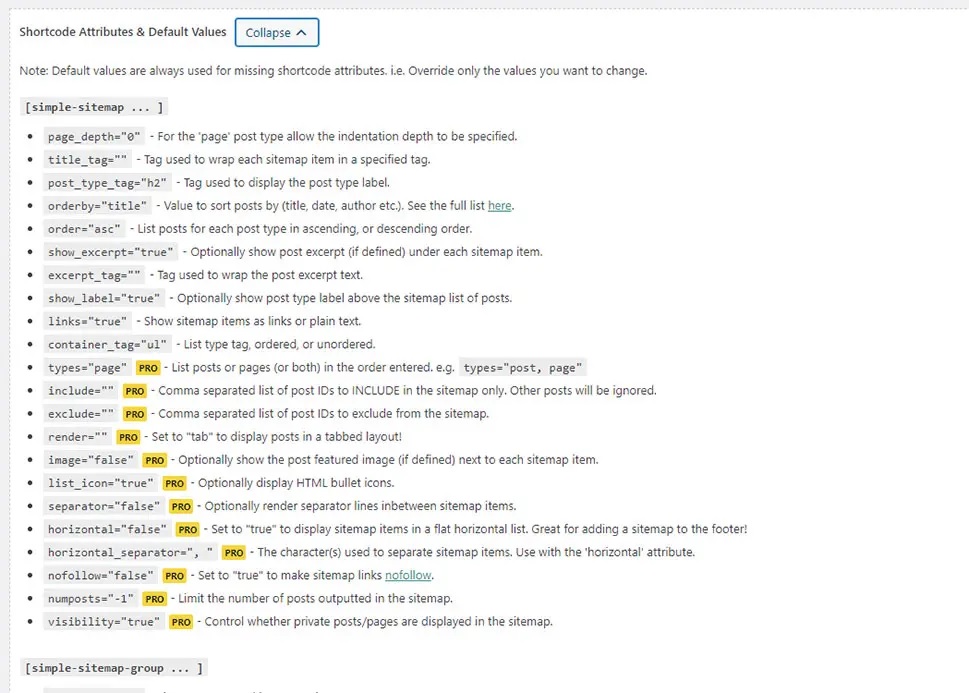
Bạn có thể truy cập tài liệu đầy đủ về các mã ngắn chỉ bằng cách nhấp vào nó. Tương tự, khi bạn mở phần Giá trị mặc định & Thuộc tính mã ngắn, bạn sẽ tìm thấy danh sách tất cả các thuộc tính có thể có mà bạn có thể sử dụng để ghi đè các giá trị bạn muốn thay đổi.

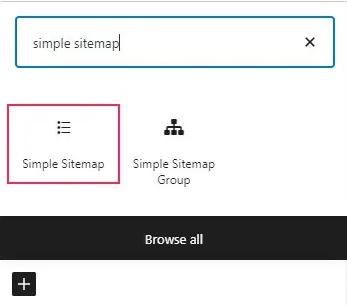
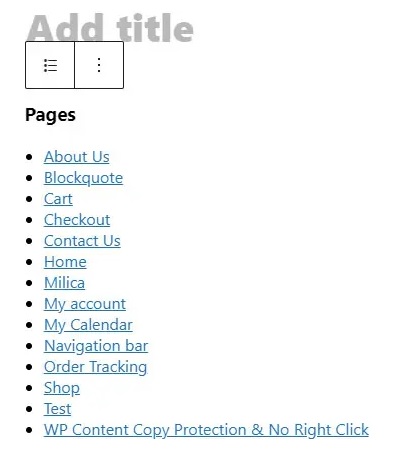
Khi bạn đã sẵn sàng để tạo Sơ đồ trang web của mình, hãy truy cập trang mà bạn muốn đặt nó và tìm một khối có nhãn Sơ đồ trang web đơn giản. Chúng tôi sẽ sử dụng Gutenberg Block cho Sơ đồ trang web.

Ngay sau khi bạn thêm khối vào trang của mình, bạn sẽ thấy danh sách các liên kết trong khối của mình.

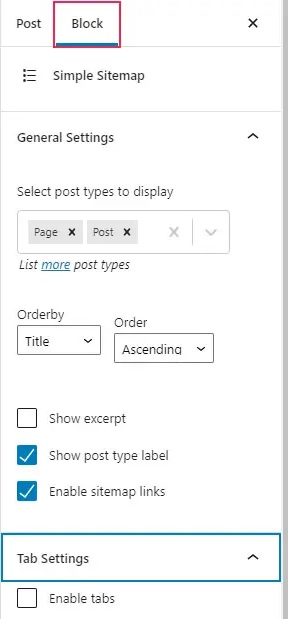
Giờ đây, bạn có thể sử dụng tab Chặn trên trang của mình hoặc thanh bên bài đăng ở bên phải màn hình để thay đổi cài đặt khối cụ thể. Ví dụ: bạn có thể chọn loại bài đăng sẽ hiển thị và sắp xếp chúng theo tiêu đề, ngày tháng hoặc ID. Bạn cũng sẽ có thể bao gồm hoặc xóa đoạn trích trong Sơ đồ trang web của mình, hiển thị nhãn loại bài đăng và kích hoạt hoặc vô hiệu hóa các liên kết, tab và các tính năng khác của sơ đồ trang web.

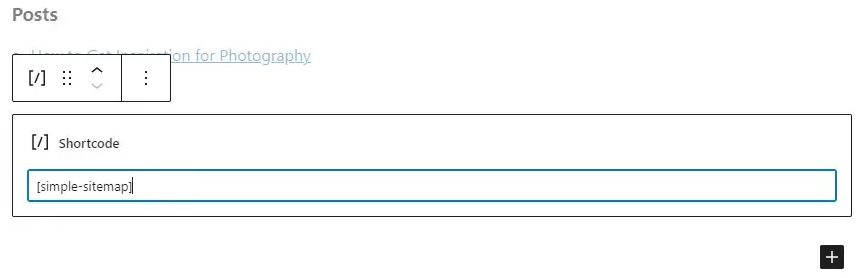
Tất nhiên, bạn có thể sử dụng bất kỳ mã ngắn nào của plugin để thêm Sơ đồ trang web của mình thay vì sử dụng khối mã ngắn.

Khi bạn hài lòng với giao diện Sơ đồ trang web của mình, hãy nhấp vào nút Xuất bản / Cập nhật. Sau đó, bạn có thể xem Sơ đồ trang web của mình sẽ xuất hiện như thế nào trong thời gian thực.
Nếu bạn muốn sử dụng trình chỉnh sửa Cổ điển để tạo Sơ đồ trang web của mình, bạn phải dán shortcode đã sao chép trước đó vào trình chỉnh sửa. Đối với Elementor, bạn cũng có thể sử dụng cùng một shortcode vào phần tử Shortcode.
Đây là cách bạn tạo Sơ đồ trang web trực quan cho trang web của mình trong WordPress. Đó là tất cả cho chúng tôi từ hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để không bao giờ bỏ lỡ các hướng dẫn như thế này.




