Phông chữ là một phần thiết yếu của ngôn ngữ thương hiệu của bất kỳ trang web nào. Bên cạnh đó, nó cũng cho phép kiểm soát nhiều hơn thiết kế của trang web chứ chưa nói đến việc sáng tạo và độc đáo về nó.

Elementor đã đi kèm với một thư viện phông chữ khổng lồ nhưng để người sáng tạo và nhà thiết kế có thêm khả năng cá nhân hóa và sáng tạo phông chữ tùy chỉnh, nó giới thiệu một cách mới để tải lên phông chữ tùy chỉnh của bạn mà không cần phải xử lý các plugin của bên thứ ba. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách có thể thêm các phông chữ tùy chỉnh trong WordPress.
Cách thêm thủ công các phông chữ tùy chỉnh vào WordPress
Ngoài ra còn có một cách để thêm phông chữ tùy chỉnh vào WordPress theo cách thủ công. Tuy nhiên, chúng tôi không khuyến khích sử dụng phương pháp này vì nó khó và có thể gây khó chịu cho người mới bắt đầu.
Tuy nhiên, đây là cách bạn có thể thêm phông chữ tùy chỉnh theo cách thủ công vào WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Thông qua ứng dụng FTP, thêm thư mục phông chữ mới vào thư mục chủ đề của trang web của bạn.
- Thêm tất cả các tệp phông chữ vào thư mục bạn đã thêm trước đó.
- Sử dụng mã cho sẵn dưới đây và dán nó vào biểu định kiểu của chủ đề, tức là style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Tiếp theo, bạn sẽ sử dụng các phông chữ này để định cấu hình tất cả các phần tử bằng cách thêm chúng vào biểu định kiểu tương tự.
Quá trình này có thể được thực hiện nhưng khó và liên quan đến rất nhiều kiến thức về mã hóa. Đây là lý do tại sao chúng tôi khuyên bạn nên sử dụng Elementor để tự do sáng tạo với phông chữ của mình.
Cách thêm phông chữ tùy chỉnh vào WordPress với Elementor
Với Elementor, việc xử lý phông chữ khá dễ dàng. Có một quy trình đơn giản để tải chúng lên và sử dụng chúng.
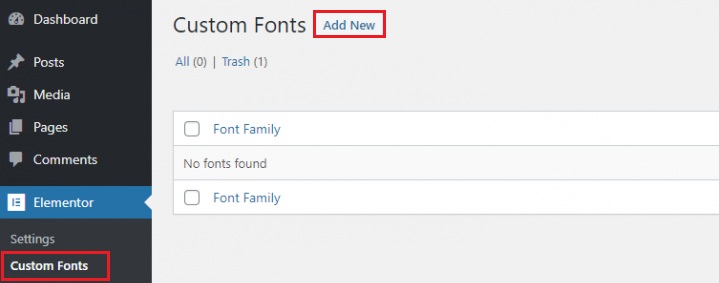
Để thêm phông chữ mới, tất cả những gì bạn phải làm là truy cập trang tổng quan WordPress của mình, sau đó chọn Phông chữ tùy chỉnh trong Elementor và nhấn Thêm mới .

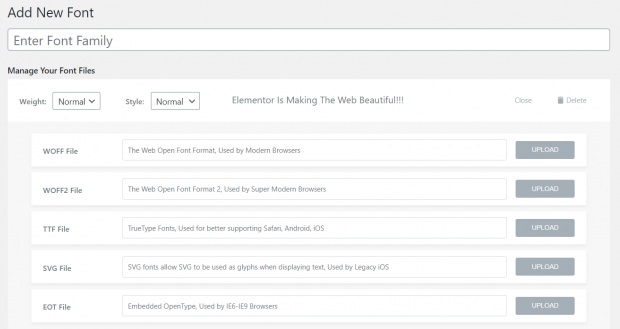
Tiếp theo, bạn sẽ được yêu cầu chọn phông chữ bạn muốn tải lên. Định dạng phông chữ chỉ định sự xuất hiện của phông chữ của bạn trên các trình duyệt khác nhau. Đây là lý do tại sao bạn nên thêm phông chữ ở nhiều định dạng nhất có thể.

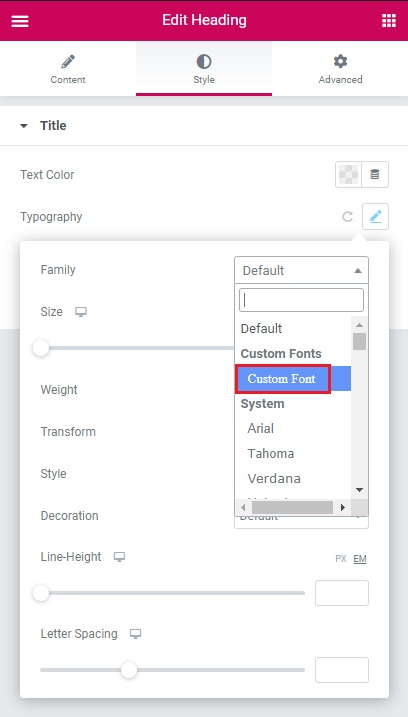
Sau khi bạn đã tải lên phông chữ của mình, phông chữ tùy chỉnh mới sẽ có sẵn để sử dụng trong các điều khiển kiểu chữ của tiện ích con. Đi tới tab Kiểu và sau đó chọn phông chữ tùy chỉnh.

Đây là cách bạn có thể thêm văn bản tùy chỉnh vào WordPress của mình bằng Elementor.
Cách tạo Phông chữ Tùy chỉnh
Đối với phông chữ miễn phí, có rất nhiều trang web như DaFont, Font Squirrel, Fontsly và hơn thế nữa. Nhưng để tạo phông chữ của riêng bạn thì có Adobe Typekit.
Các loại Adobe
Adobe cung cấp hai phông chữ Typekit miễn phí, cho phép bạn dùng thử trước và xem bạn thích nó như thế nào. Đây là một dịch vụ đăng ký phông chữ cho phép bạn đồng bộ phông chữ với máy tính của mình hoặc sử dụng chúng trên một trang web. Bạn có thể sử dụng Typekit để tải xuống và sử dụng bất kỳ phông chữ nào trong số hàng nghìn phông chữ Adobe có sẵn.

Elementor và Typekit là một sự kết hợp hoàn hảo. Chỉ cần nhập khóa Typekit của bạn vào bảng điều khiển cài đặt trong tab Tích hợp  để xem nhanh tất cả các phông chữ Typekit của bạn trong cài đặt kiểu chữ của Elementor. Tất cả những gì bạn cần làm là nhấn Sync Kit và đợi một lúc.
Bạn không cần tải xuống, cài đặt hoặc viết mã bất kỳ thứ gì để sử dụng phông chữ Typekit của mình với sự tích hợp này và đó là một khía cạnh rất có lợi cho người mới bắt đầu.
Các kiểu và Trọng lượng Phông chữ khác nhau
Họ phông chữ có các trọng lượng từ 100 đến 900, cũng như các trọng số Bình thường, Đậm, Đậm hơn và Nhẹ hơn. Các kiểu chữ bình thường, xiên và nghiêng cũng có thể được sử dụng. Bất kỳ biến thể trọng lượng và kiểu dáng nào cũng có thể được thêm vào nhóm họ phông chữ một cách độc lập.
Theo cách thủ công, bạn sẽ phải sử dụng Mã CSS để thêm kiểu dáng và trọng lượng cho phông chữ của mình. Tuy nhiên, khi bạn đã tải lên các biến thể trong Elementor, bạn sẽ khá dễ dàng chọn trọng lượng và kiểu phông chữ của mình.
Hơn nữa, bạn sẽ không thể sử dụng trọng số hoặc các biến thể mà bạn không tải lên. Tùy thuộc vào trình duyệt, nó sẽ chọn biến thể gần nhất có thể mà nó hỗ trợ.
Đó là tất cả từ hướng dẫn này về phông chữ tùy chỉnh và cách chúng có thể giúp bạn nâng cao trang web của mình. Mae chắc chắn tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để được cập nhật về nội dung của chúng tôi.




