Trong Elementor , các phần tử chồng chéo có thể mang lại cho chúng vẻ ngoài đặc biệt, chuyên nghiệp và thời trang. Ngoài ra, nó cho phép bạn nhồi nhét thêm thông tin vào một không gian nhỏ gọn mà không khiến nó trông khô khan hoặc nhàm chán.

Tin vui là việc sử dụng Elementor giúp việc xếp chồng hình ảnh, văn bản và các thành phần khác trở nên đơn giản. Chúng tôi sẽ chỉ cho bạn cách tạo phần chồng chéo trong Elementor trong hướng dẫn hôm nay.
Tạo các phần tử chồng chéo
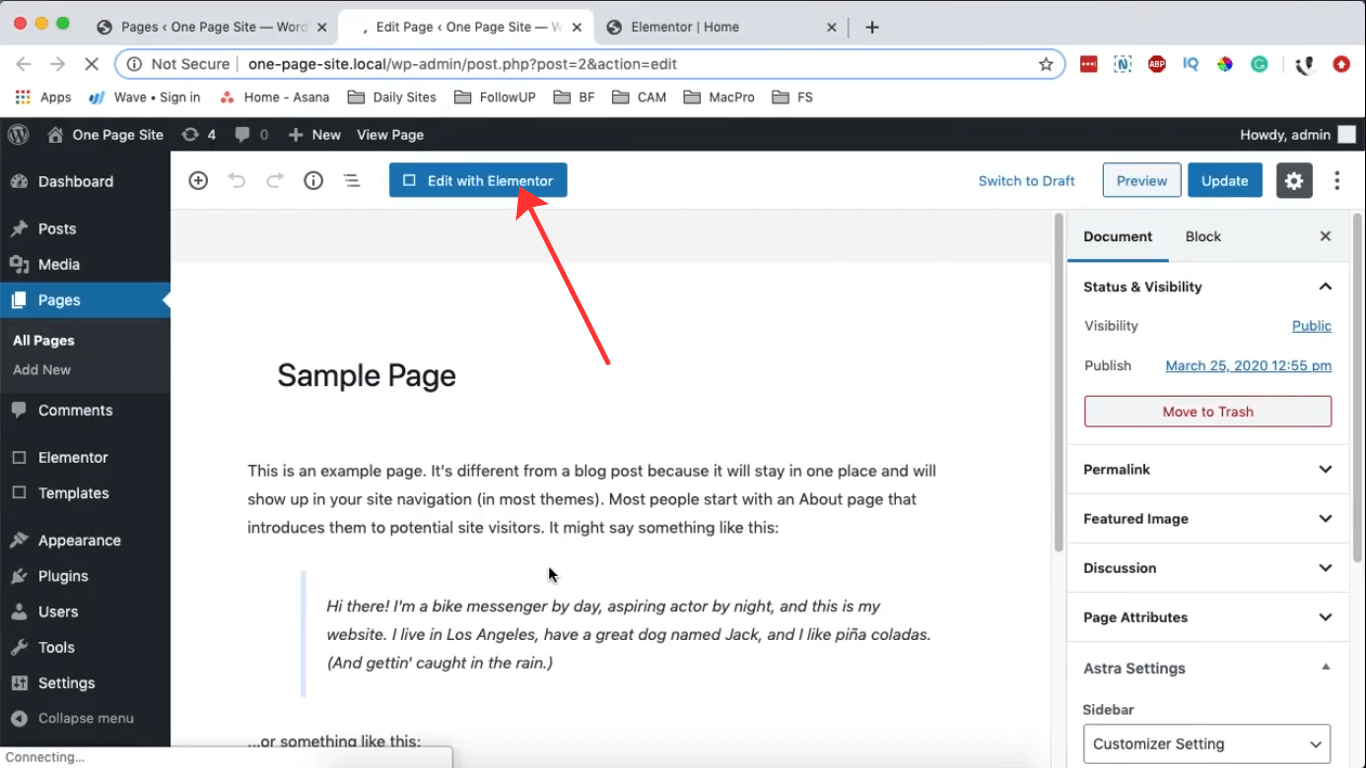
Điều hướng đến trang tổng quan của bạn, truy cập phần "Trang" và mở bất kỳ trang nào bằng Elementor. Sau đó nhấp vào "Chỉnh sửa bằng Elementor"

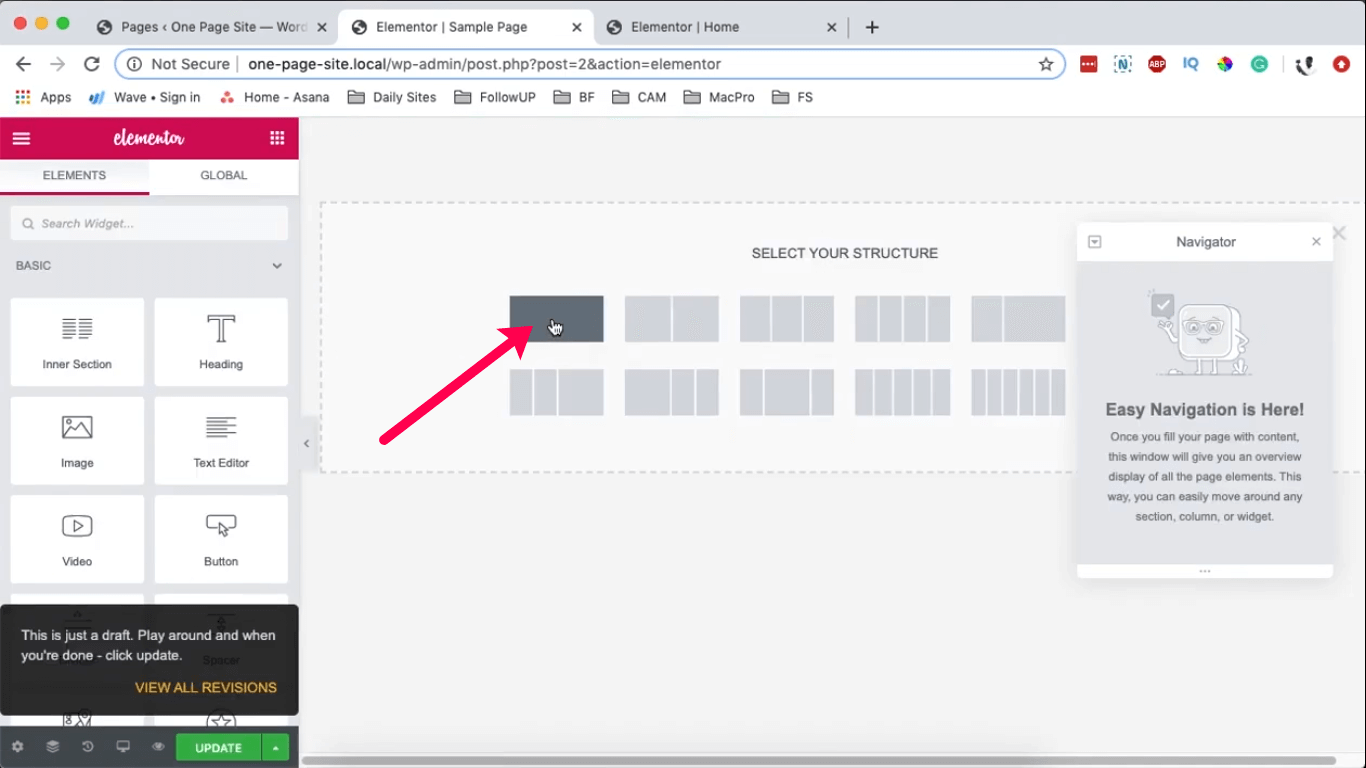
Khi mở trang của bạn, hãy đi tới Cài đặt trang và chọn Elementor Canvas làm Bố cục trang. Tiếp theo, chọn biểu tượng (+) để tạo phần mới với một cột duy nhất.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
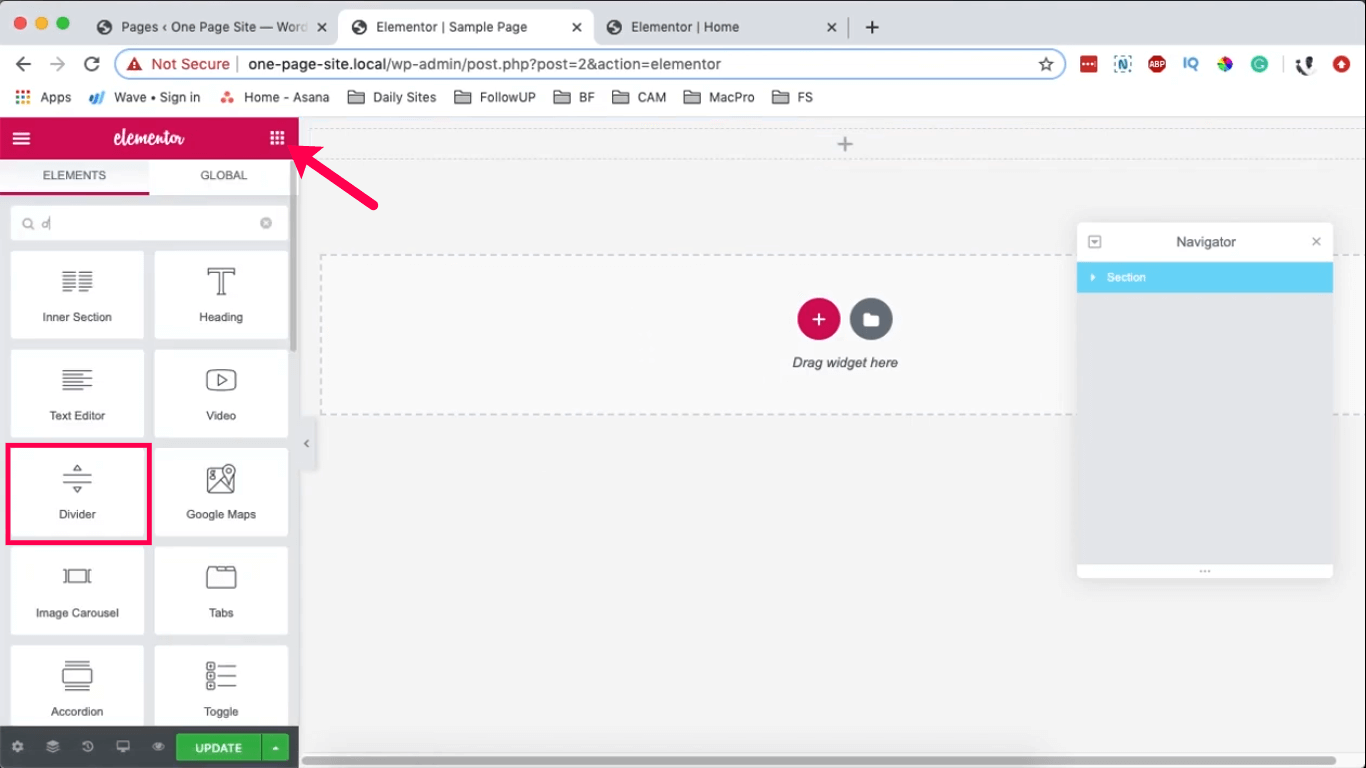
Trong phần mới, hãy thêm tiện ích bằng cách chọn biểu tượng tiện ích. Trong thanh tìm kiếm, nhập "dải phân cách" để định vị tiện ích dải phân cách rồi kéo tiện ích này vào phần của bạn.

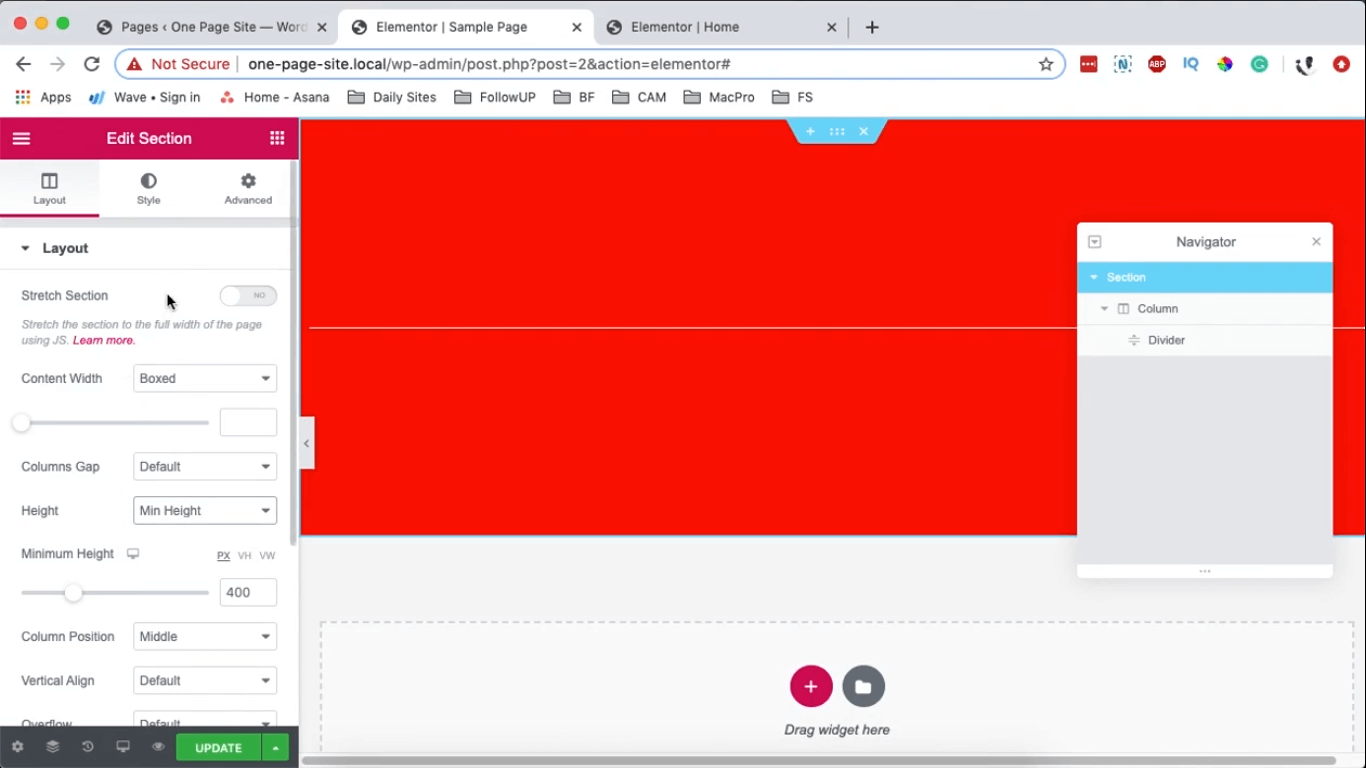
Chọn phân đoạn và trong bảng Chỉnh sửa Phần ở bên phải, trong Bố cục, điều chỉnh Chiều cao ở mức tối thiểu 400 pixel. Sau đó, trong Kiểu, chỉ định màu nền (Tôi đang chọn màu đỏ). Chọn dải phân cách và tương tự, trong Kiểu, gán cho nó nền trắng.

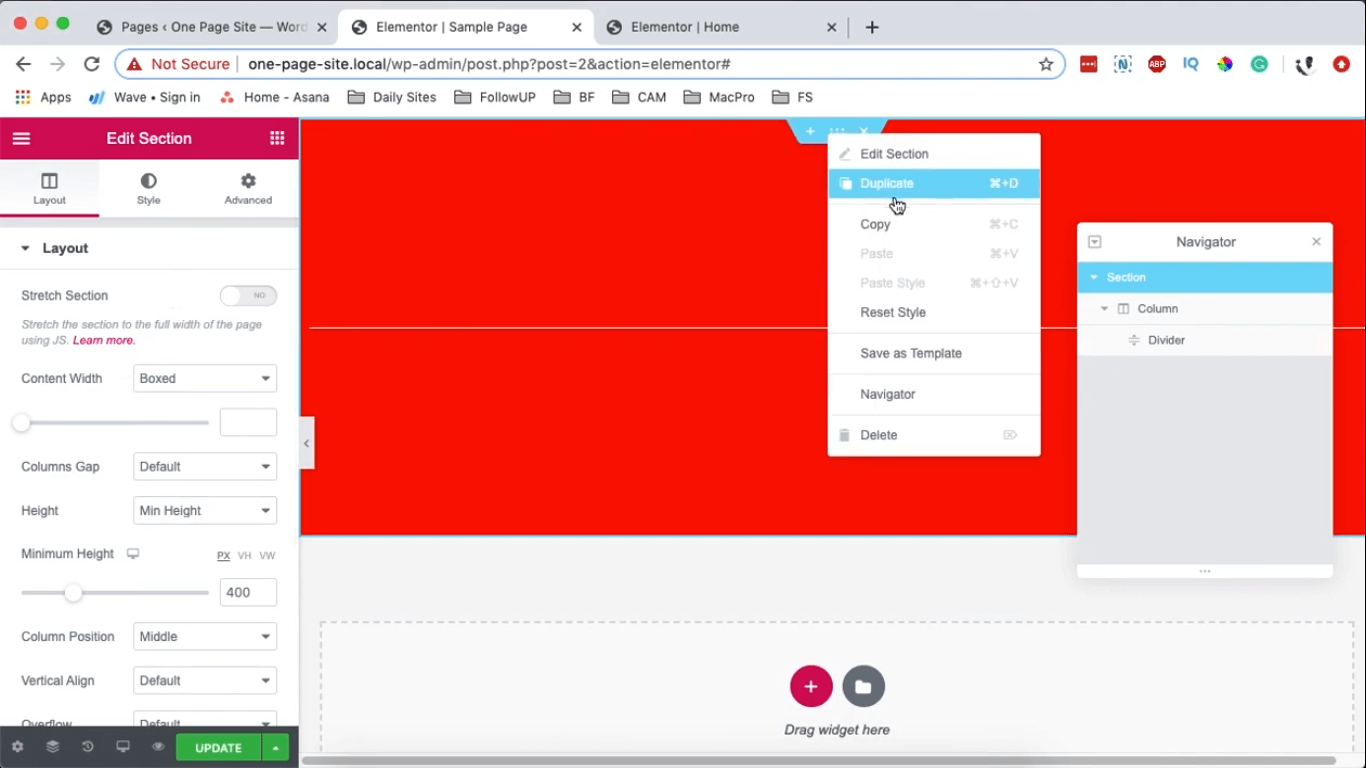
Chọn phân đoạn, thực hiện nhấp chuột phải vào phân đoạn đó và chọn tùy chọn để sao chép.

Chọn phân đoạn, nhấp chuột phải vào phân đoạn đó và chọn tùy chọn trùng lặp.
Sau khi tạo hai phần, hành động tiếp theo sẽ liên quan đến việc hợp nhất chúng.
Đầu tiên, tôi sẽ trình bày cách đặt phần màu xanh phía trên phần màu đỏ.
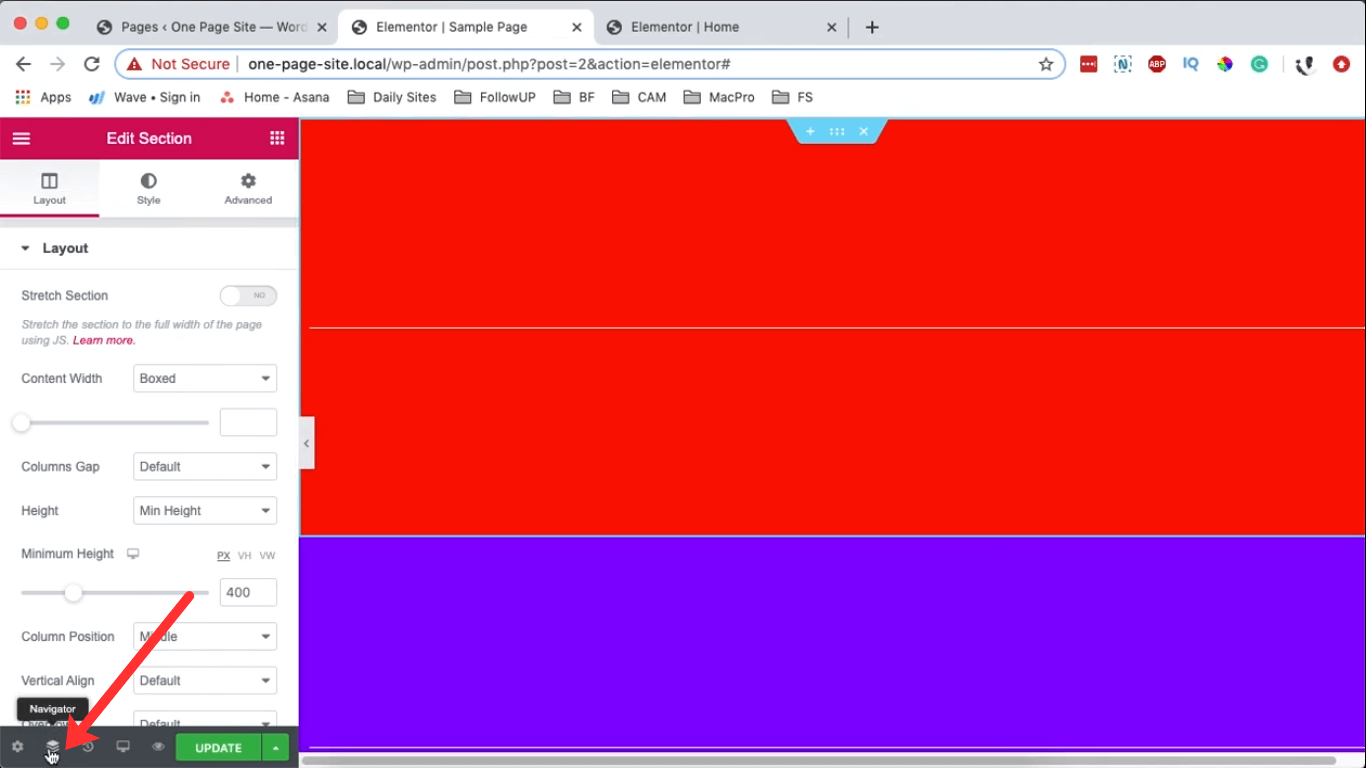
Để thực hiện điều này, bạn sẽ cần có Elementor Navigator. Xác định vị trí biểu tượng điều hướng nằm ở cuối Phần Chỉnh sửa ở bên trái.

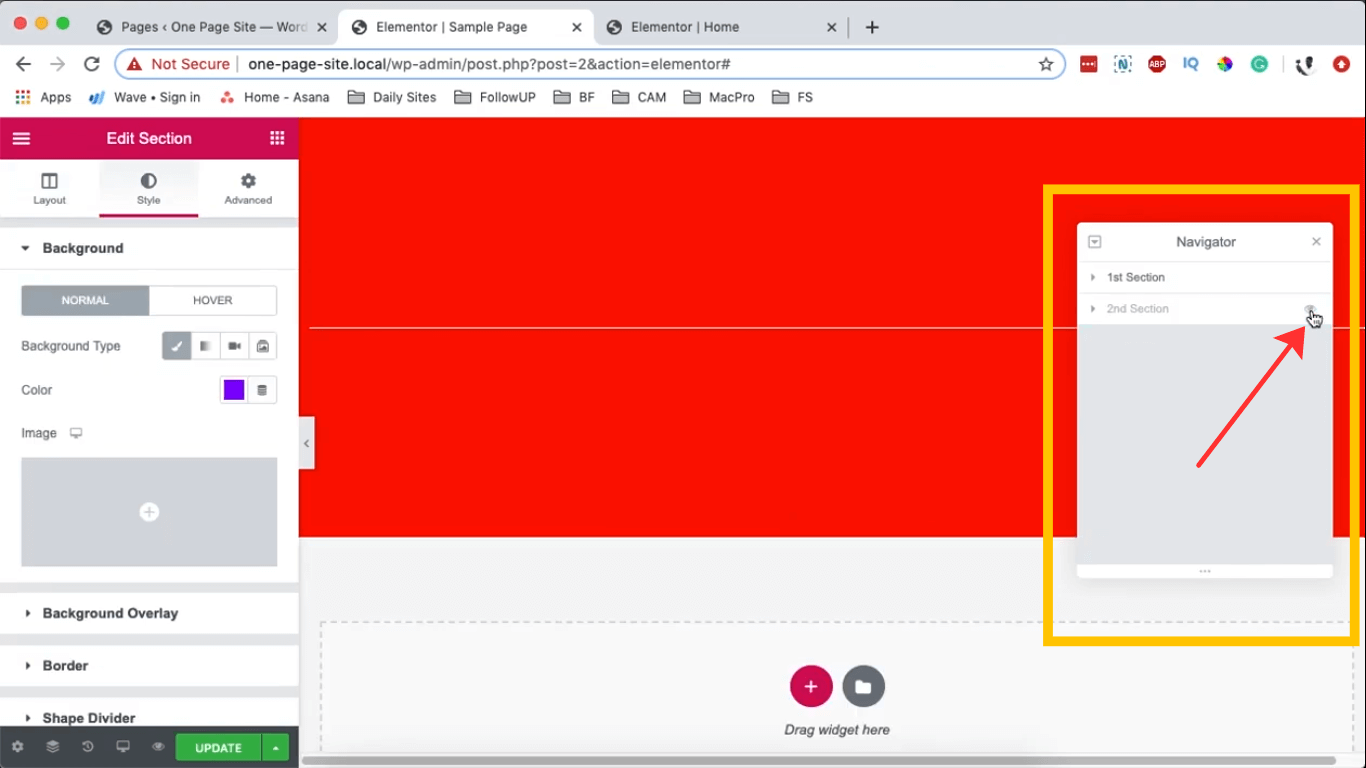
Khi nhấp vào biểu tượng điều hướng, trình điều hướng của bạn sẽ xuất hiện lúc 02:18. Nó cung cấp quyền truy cập thuận tiện vào các phần của bạn, hỗ trợ điều hướng liền mạch. Ngoài ra, việc nhấp vào 'mắt' bên cạnh một phần sẽ che giấu phần đó.

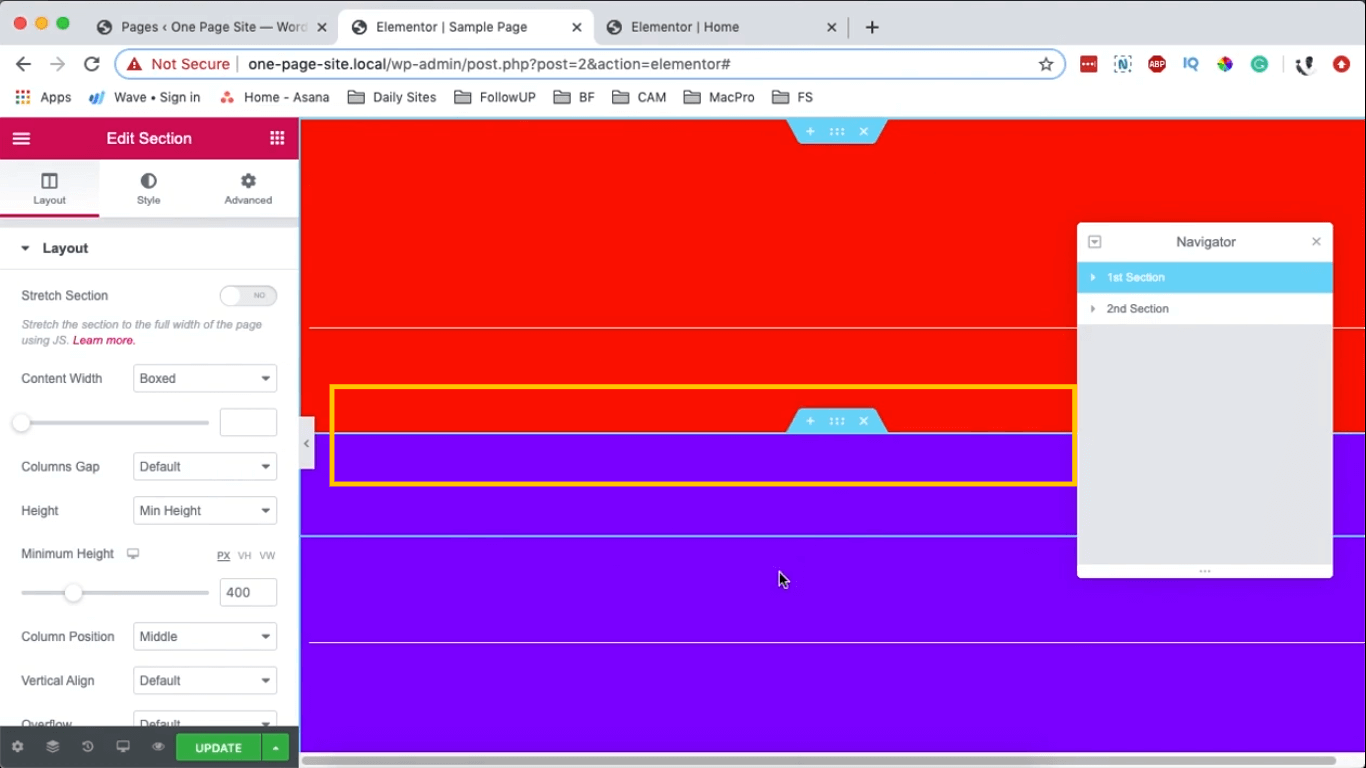
Để chồng phần màu xanh lam lên phần màu đỏ, hãy chọn phần màu xanh lam, điều hướng đến Tùy chọn nâng cao trong khu vực Chỉnh sửa phần ở bên trái và đặt Lề trên là -100 pixel. Hành động này sẽ dịch chuyển nó qua phần đầu tiên, đặt nó lên trên một cách hiệu quả.

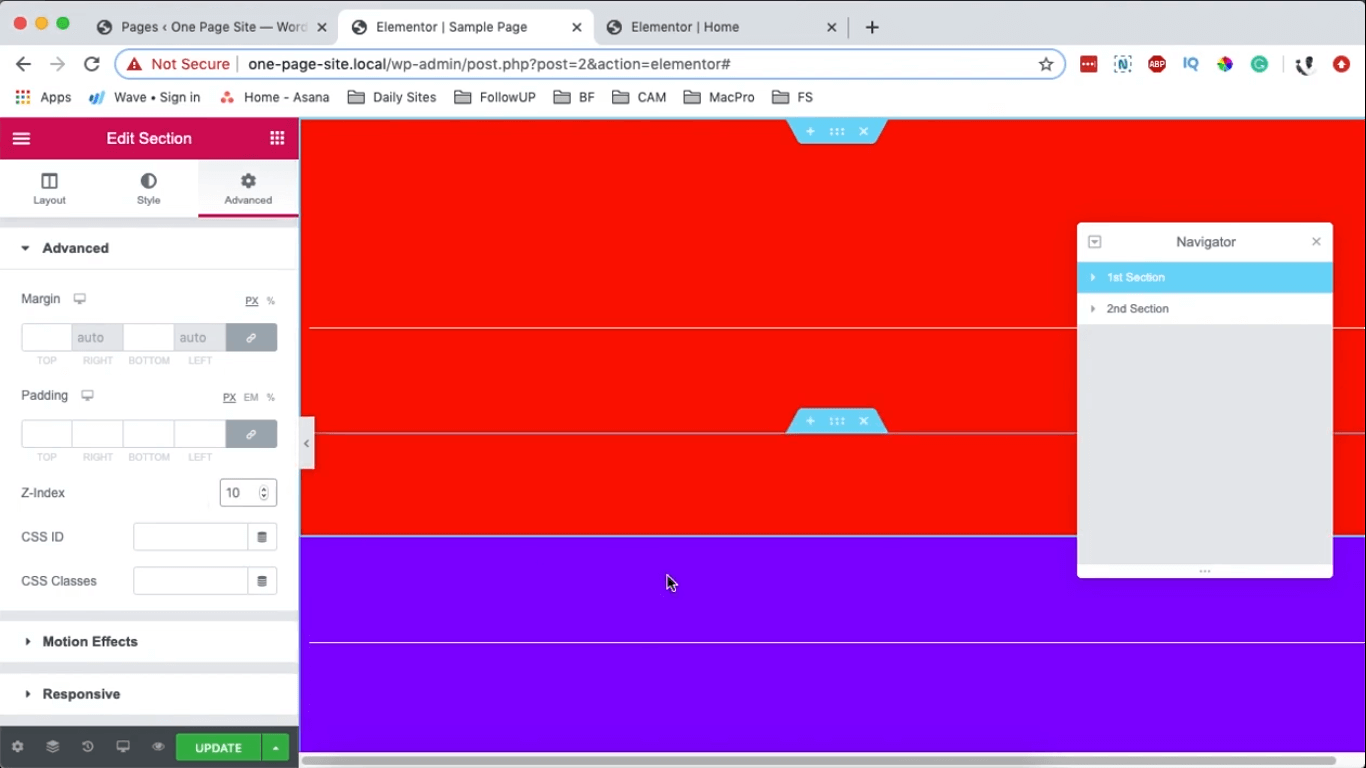
Nếu bạn muốn phần màu đỏ xuất hiện phía trên phần màu xanh lam, hãy chọn đoạn màu đỏ, điều hướng đến Cài đặt nâng cao, điều chỉnh chỉ mục Z thành 10. Hành động này sẽ tự động định vị phần màu đỏ trước phần màu xanh lam.

Phần màu xanh chồng lên phần màu đỏ ban đầu do mức độ ưu tiên cao hơn. Khi phần màu đỏ có chỉ số Z là 0 thì phần màu xanh lam mặc định có chỉ số Z là 1, đặt nó lên trên cùng. Về bản chất, phần có chỉ số Z cao hơn sẽ tự động xuất hiện phía trên phần kia.
Chắc chắn! Đây là một phiên bản được viết lại:
Giả sử bạn có nhiều hơn hai phần.
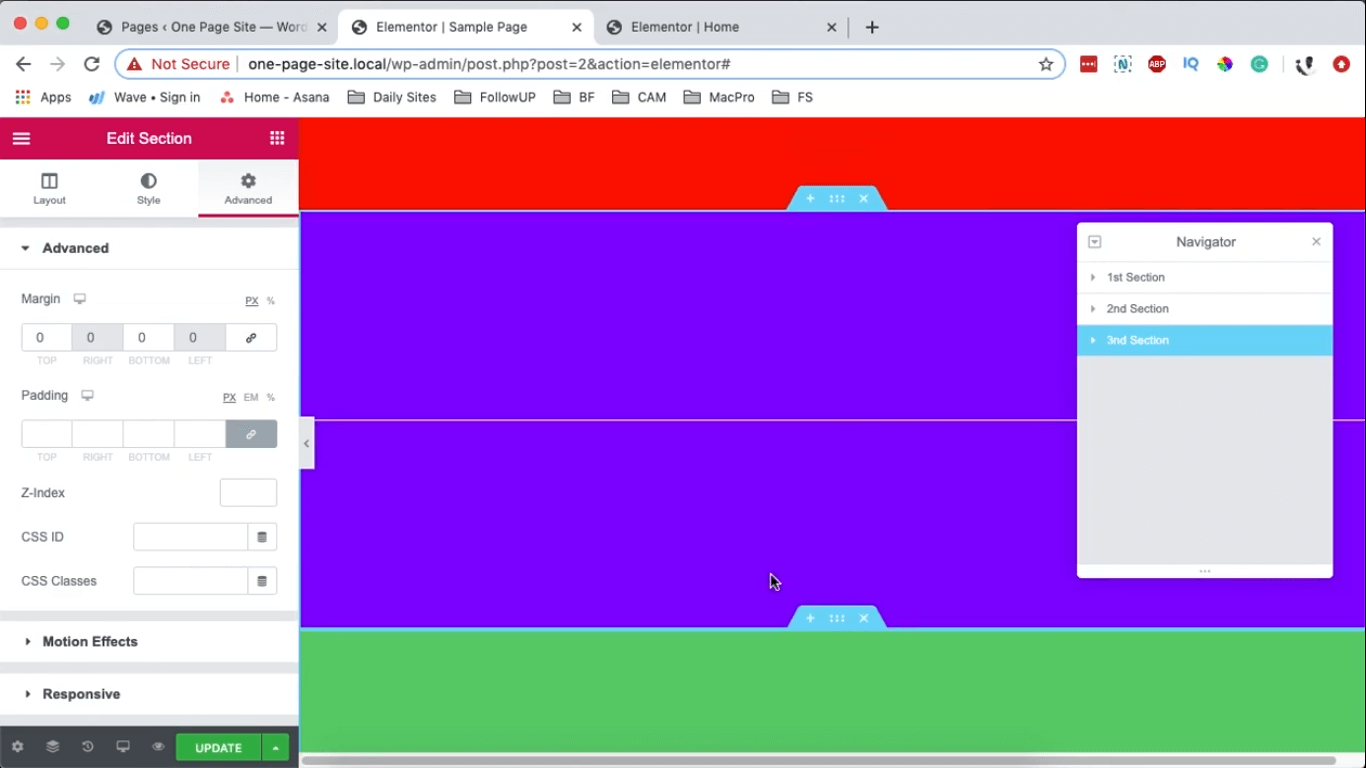
Để quan sát quá trình, hãy tạo một phần bổ sung.
Chọn phần màu xanh lam, sao chép nó, chọn phần trùng lặp và trong cài đặt Nâng cao, điều chỉnh chỉ mục Z của nó thành 0 và Lề thành 0 pixel. Trong phần Kiểu, bạn có thể gán cho nó một màu khác.

Nếu bạn muốn phần màu xanh lam được đặt phía trên cả phần màu đỏ và màu xanh lá cây, bạn cần chỉ định chỉ số Z cao hơn cho phần màu xanh lam. Ví dụ: nếu phần màu đỏ có chỉ mục Z là 1 và phần màu xanh lá cây cũng có chỉ mục Z mặc định là 1, hãy chọn phần màu xanh lam và đặt chỉ mục Z của nó thành 3.
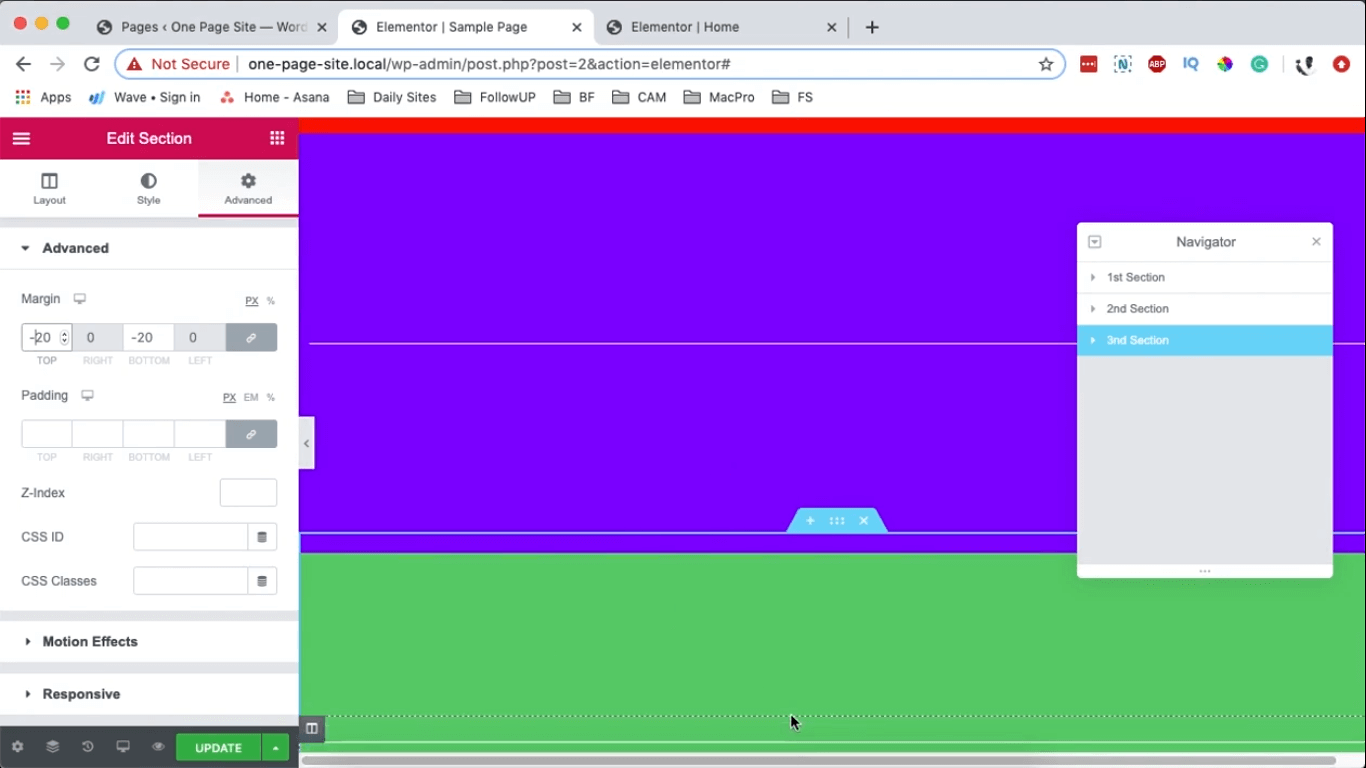
Để quan sát rõ ràng sự thay đổi này, hãy chọn phần màu xanh lá cây, đi tới Cài đặt nâng cao và áp dụng Ký quỹ -20. Thao tác này sẽ dịch chuyển phần màu xanh lá cây lên trên, cho phép bạn xác nhận một cách trực quan rằng phần màu xanh lam hiện đã được đặt phía trên cả hai phần.

Đây là cách bạn có thể tạo các phần chồng chéo trong Elementor và đảm bảo rằng các phần chồng chéo hoạt động bình thường trên nhiều thiết bị khác nhau.
Kết thúc
Trong Elementor , bạn có thể làm điều đó để chồng lấp các khu vực và tính năng chồng lấp thậm chí sẽ hoạt động trên các thiết bị khác nhau.
Sử dụng phần bên dưới cho bất kỳ ý kiến hoặc truy vấn. Ngoài ra, hãy quảng bá cho những người quen của bạn và tiếp tục theo dõi CodeWatchers.




