Bạn có muốn xây dựng một liên kết tải xuống động trên trang web WordPress của mình được cung cấp bởi Elementor ? Nếu bạn trả lời có, bài viết này sẽ hướng dẫn bạn cách thực hiện.

Phiên bản chuyên nghiệp của Elementor , như bạn chắc chắn đã biết, cho phép bạn liên kết động một trang hoặc mẫu. Bạn có thể bao gồm hai loại liên kết động: liên kết nội bộ và kết nối bên ngoài.
Để tạo liên kết tải xuống động, hãy sử dụng ACF để tạo trường tùy chỉnh để thêm liên kết tải xuống. Bạn có thể chỉ định kết nối là nội bộ hay bên ngoài.
Tạo liên kết tải xuống động trong Elementor
Tạo trường tùy chỉnh bằng ACF
Để bắt đầu, bạn phải tạo một trường tùy chỉnh để thêm các liên kết tải xuống. Để tạo dữ liệu, bạn nhập vào chức năng trường dưới dạng liên kết và thay đổi loại trường tùy chỉnh thành liên kết / URL. Một trong những plugin trường tùy chỉnh hỗ trợ loại trường liên kết là ACF . Trường tùy chỉnh có thể được gán cho loại bài đăng hiện có (ví dụ: bài đăng trên blog, trang) hoặc loại bài đăng tùy chỉnh. Nếu bạn muốn đính kèm trường tùy chỉnh vào một loại bài đăng tùy chỉnh, bạn có thể sử dụng các plugin JetEngine như Pods để tạo một loại bài đăng tùy chỉnh mới. Trong ví dụ này, trường tùy chỉnh sẽ được gán cho một bài đăng / bài đăng trên blog.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
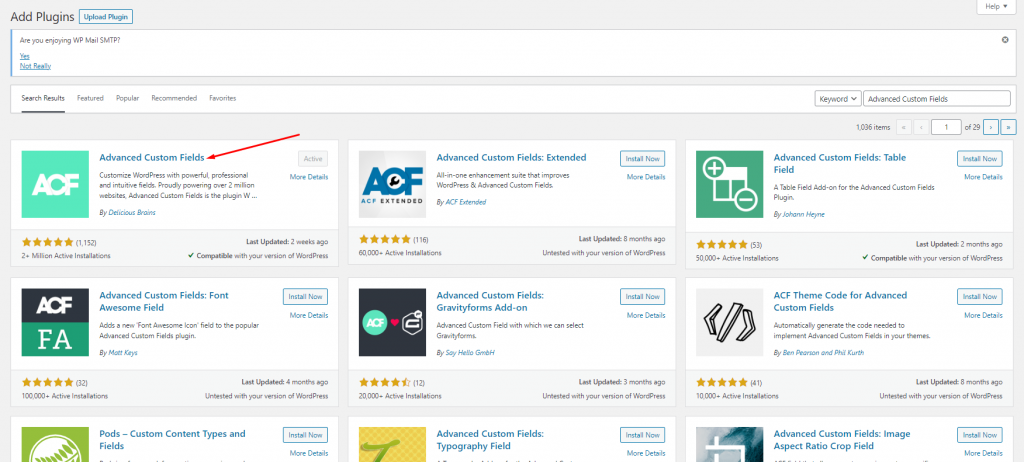
Bắt đầu bây giờTrước khi bắt đầu, hãy đảm bảo rằng bạn đã tải xuống và bật plugin ACF trên trang WordPress của mình.

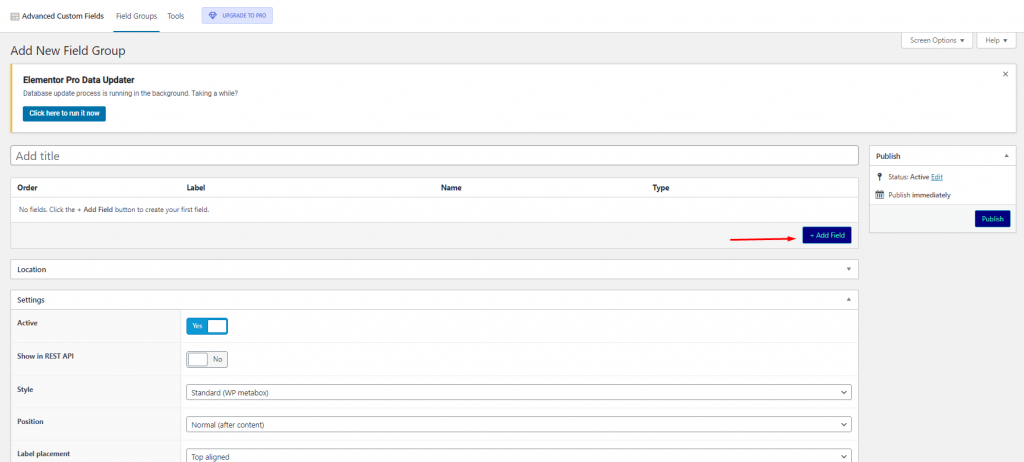
Khi bạn hoàn tất, hãy chuyển đến Trường tùy chỉnh - \ 003E Thêm mới trong bảng điều khiển WordPress của bạn để tạo một nhóm trường tùy chỉnh mới. Đặt tên cho nhóm trường tùy chỉnh mới của bạn và thêm trường tùy chỉnh bằng cách nhấp vào nút Thêm trường.

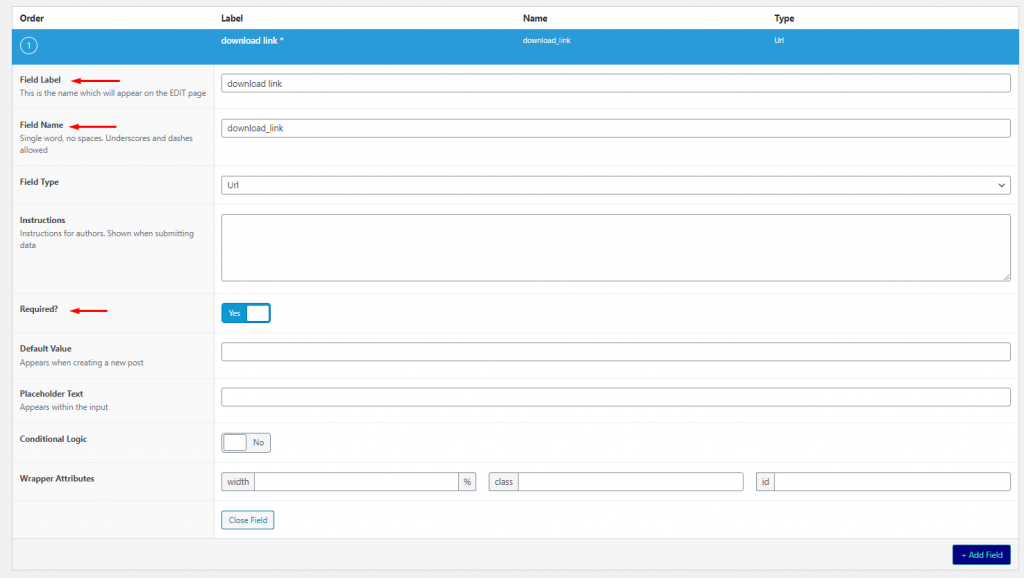
Điền vào tất cả các trường bắt buộc để thêm trường của riêng bạn. Đặt Loại Trường thành Url trong phần Loại Trường.

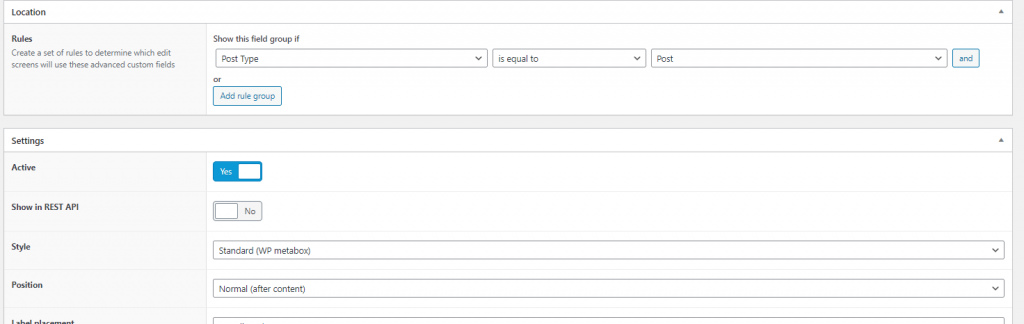
Bạn chỉ cần một trường tùy chỉnh vì lý do này (URL tải xuống động), nhưng nếu bạn muốn thêm các trường tùy chỉnh khác, hãy thử nhấp vào nút Thêm trường. Sau khi bạn đã hoàn tất việc thêm các trường tùy chỉnh, hãy điều hướng đến phần Vị trí để chỉ định nhóm trường tùy chỉnh. Theo mặc định, nhóm trường tùy chỉnh của bạn được giao nhiệm vụ Đăng (bài đăng trên blog). Để tạo nhóm trường tùy chỉnh của bạn, hãy nhấp vào nút Xuất bản.

Tạo Mẫu cho Bài đăng
Khi trường tùy chỉnh hoàn tất, bạn phải tạo một mẫu tùy chỉnh cho loại bài đăng mà bạn đã chỉ định trường tùy chỉnh. Chúng tôi sẽ tạo một mẫu tùy chỉnh cho bài đăng trên blog vì chúng tôi đã chỉ định trường tùy chỉnh cho nó.
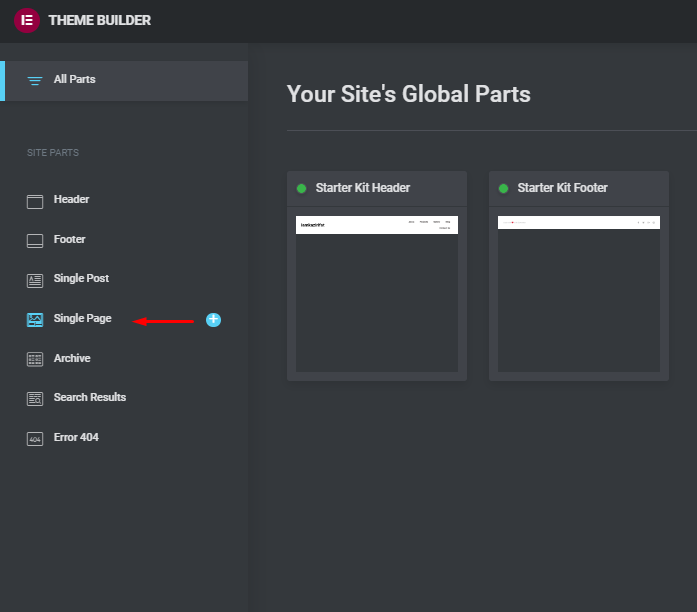
Đi tới Mẫu - \ 003E Trình tạo chủ đề trong bảng điều khiển WordPress của bạn (đảm bảo bạn đã nâng cấp lên Elementor Pro để truy cập tính năng này). Di chuột qua nhãn Bài đăng đơn ở phía bên trái, sau đó nhấp vào biểu tượng dấu cộng.

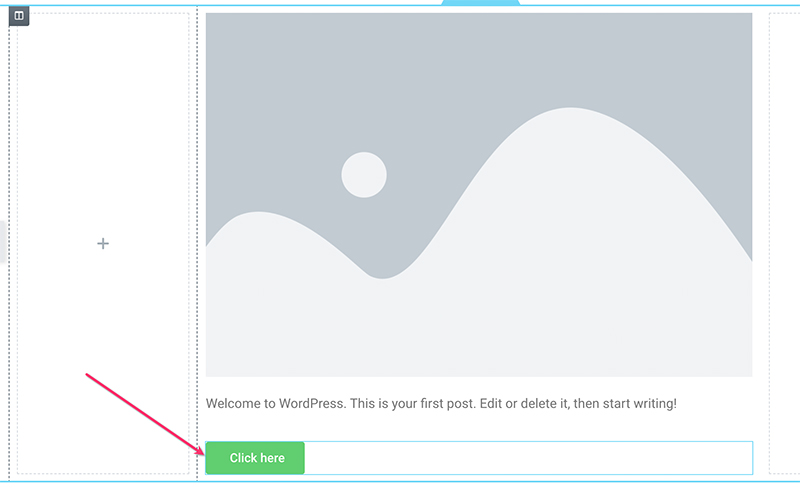
Nếu bạn muốn sử dụng mẫu đã chuẩn bị, hãy chọn mẫu đó từ thư viện mẫu xuất hiện. Chỉ cần loại bỏ thư viện mẫu để bắt đầu tạo mẫu tùy chỉnh từ đầu. Điền vào canvas với tất cả các widget mà bạn cần. Sau đó, thêm tiện ích Nút.

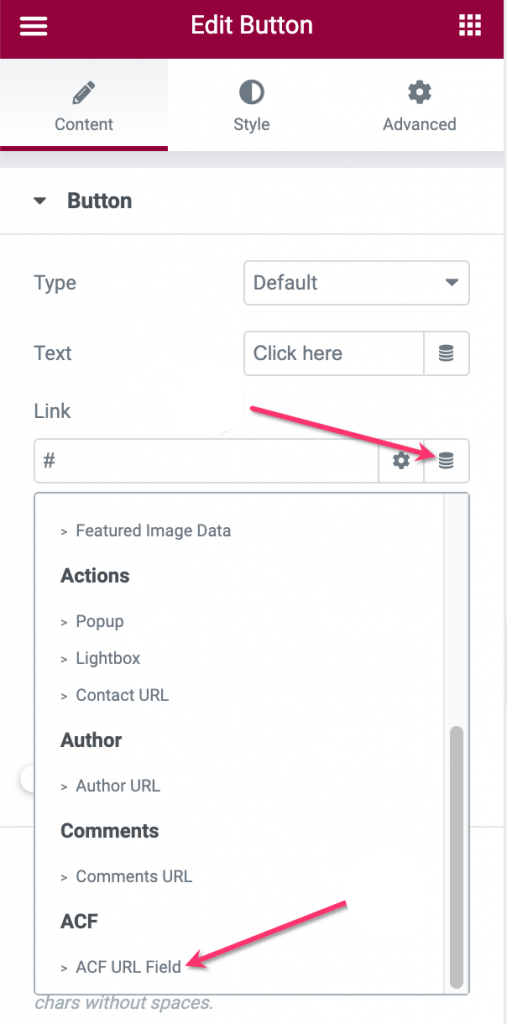
Sau khi bạn đã thêm tiện ích Nút, hãy điều hướng đến bảng cài đặt để thực hiện một số thay đổi. Cài đặt quan trọng nhất cần thực hiện ở đây là liên kết. Trên trường Liên kết, hãy nhấp vào nút Thẻ động và sau đó chọn Trường URL ACF.

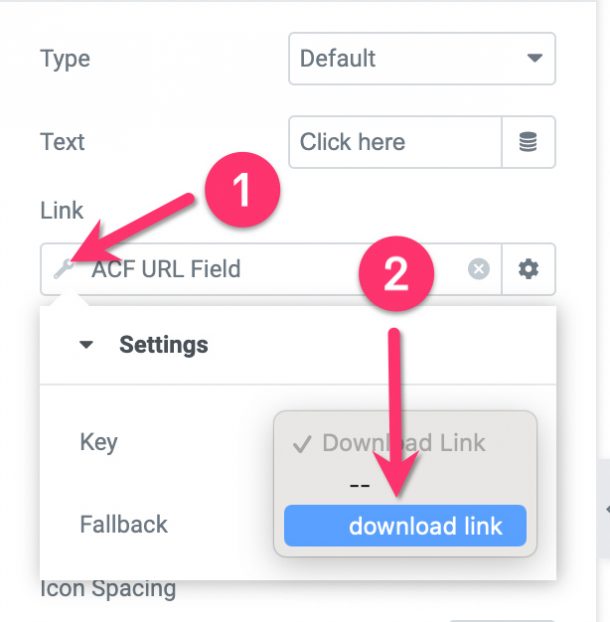
Chọn một khóa (trường tùy chỉnh) bạn vừa tạo bằng cách nhấp vào biểu tượng cờ lê trên trường ACF URL Field.

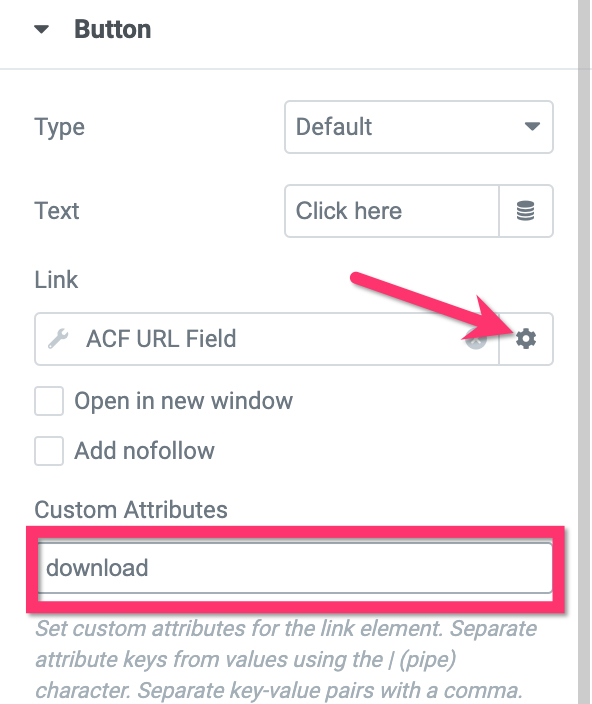
Sau đó, trong trường ACF URL Field, hãy nhấp vào biểu tượng bánh răng và đặt download trong trường Thuộc tính tùy chỉnh. Điều này sẽ đảm bảo rằng tất cả các loại tệp được liên kết với liên kết, bao gồm cả ảnh, được tải xuống tự động.

Để tạo kiểu cho nút, hãy chuyển đến tab Kiểu trong bảng tùy chọn.

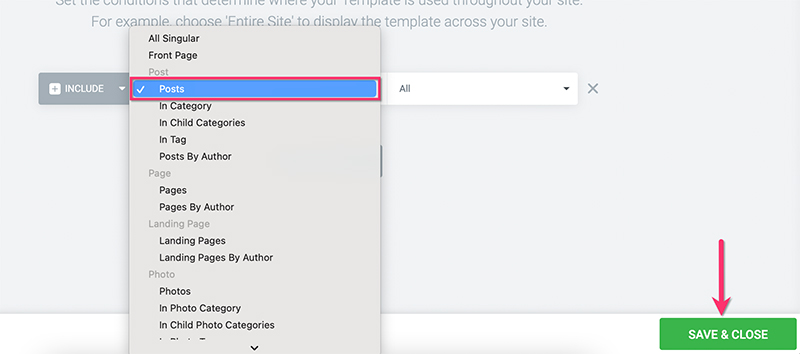
Khi bạn hoàn tất việc chỉnh sửa mẫu tùy chỉnh, hãy nhấp vào nút XUẤT BẢN ở cuối trang cài đặt để xuất bản mẫu đó. Để thêm một điều kiện, hãy nhấp vào nút THÊM ĐIỀU KIỆN trong hộp thoại kết quả. Vì mẫu tùy chỉnh dành cho các bài đăng trên blog, hãy đảm bảo chọn Bài đăng từ danh sách tùy chọn. Để lưu và đóng các thay đổi, hãy nhấp vào tùy chọn LƯU & ĐÓNG.
Tạo bài đăng mới
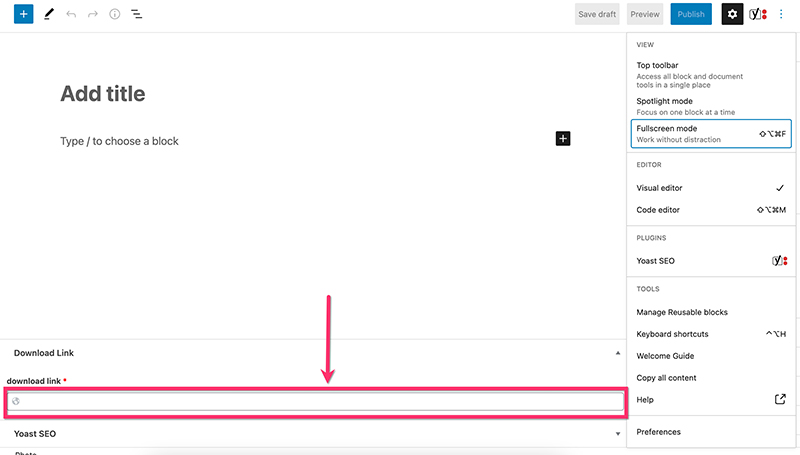
Sau khi tạo xong mẫu tùy chỉnh, bạn có thể bắt đầu tạo các bài đăng mới. Đảm bảo chỉ định loại bài đăng cho trường tùy chỉnh khi bạn tạo nó (bài đăng trên blog trong trường hợp của chúng tôi). Đừng quên thêm URL vào phần trường tùy chỉnh bên dưới trình chỉnh sửa sau khi bạn đã thêm tài liệu.

Sau khi chỉnh sửa nội dung, hãy xuất bản nó.
Kết thúc
Bạn có thể tận dụng khả năng của Elementor để tạo các mẫu tùy chỉnh và thêm các trường tùy chỉnh. Các khả năng cho phép bạn xây dựng một trang web chuyên nghiệp mà không cần mã hóa. Không cần phải đối phó với mã. Một trong những cách triển khai tính năng là thiết lập liên kết tải xuống động, điều này sẽ rất có lợi khi tạo trang web ảnh cổ phiếu hoặc trang web cung cấp nhiều loại mặt hàng kỹ thuật số khác nhau. Hy vọng rằng bạn thích nội dung này và để biết thêm, hãy theo dõi các bài đăng của elementor .




