Bạn có muốn biết cách tạo nút nổi bằng trình tạo trang Elementor không? Nút nổi là nút xuất hiện phía trước tất cả các thông tin khác trên màn hình. Hầu hết chủ sở hữu trang web đều bao gồm một nút nổi có thể thao tác để hướng người dùng đến một mục tiêu cụ thể, chẳng hạn như đăng ký vào danh sách email hoặc duyệt trang cửa hàng. phương tiện truyền thông xã hội, trong số những thứ khác

Bạn có thể nhanh chóng tạo nút nổi cho trang web của mình bằng Elementor theo nhiều cách khác nhau. Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách thực hiện điều đó theo cách đơn giản nhất có thể bằng cách sử dụng trình tạo trang Elementor .
Tạo nút nổi trong Elementor
Phương pháp chỉ số Z
Ở đây chúng ta sẽ thiết lập chỉ mục z để xây dựng nút nổi của mình. Sử dụng phiên bản Elementor miễn phí, bạn có thể tạo nút nổi cho một trang cụ thể bằng cách làm theo quy trình này. Nếu bạn muốn thêm nút nổi vào toàn bộ trang web của mình, bạn phải thêm nút này vào từng trang theo cách thủ công nếu bạn đang sử dụng phiên bản Elementor miễn phí.
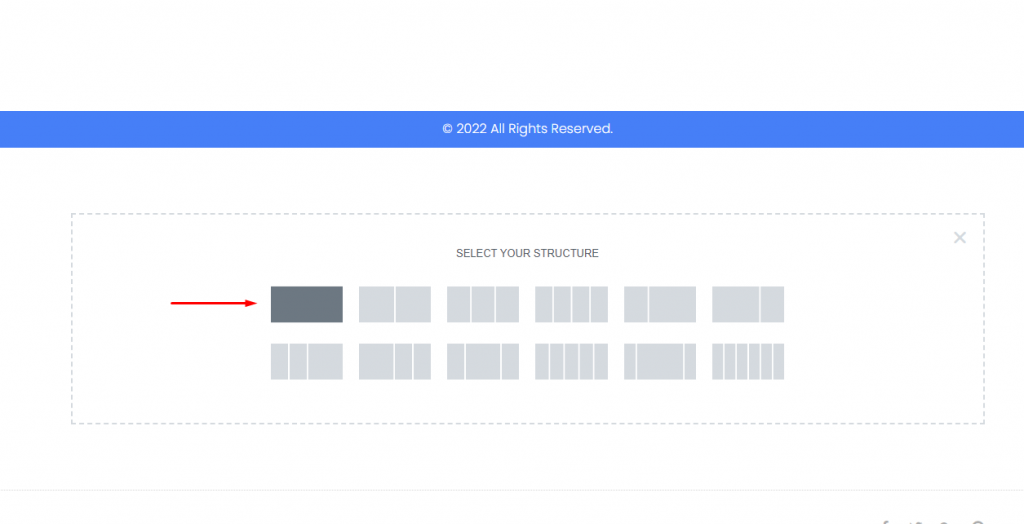
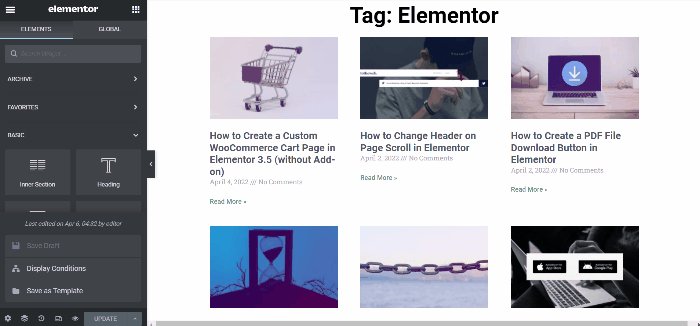
Bây giờ, hãy mở trình chỉnh sửa Elementor và điều hướng đến trang bạn muốn thêm nút nổi. Bạn có tùy chọn tạo một trang mới hoặc chỉnh sửa trang hiện có. Để thêm một phần, hãy nhấp vào biểu tượng "+" và chọn bố cục một cột.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
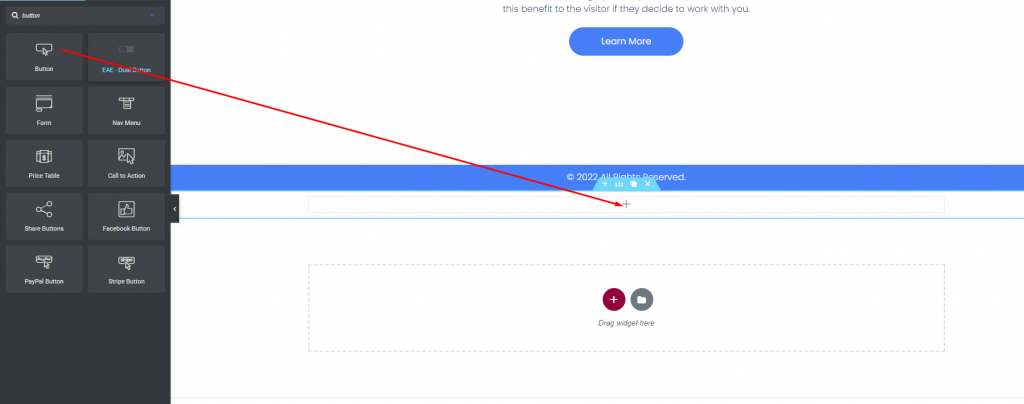
Thêm tiện ích nút vào cột mới tạo của bạn từ bảng tiện ích.

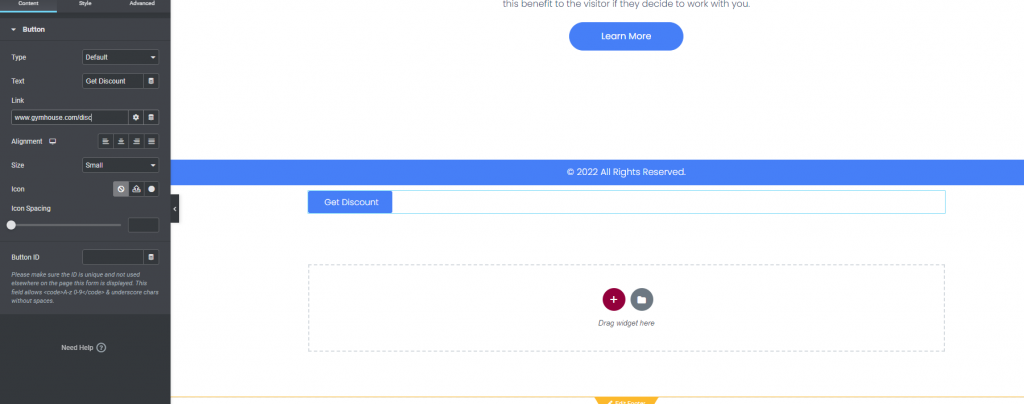
Bây giờ bạn phải chọn hành động của nút. Trong trường hợp này, chúng tôi đang sử dụng nút để điều hướng đến URL trang cửa hàng. Để thực hiện việc này, hãy chuyển đến trường liên kết và thêm liên kết vào trang. Vị trí nút có thể được thay đổi bằng cách sử dụng tùy chọn căn chỉnh. Làm cho nút càng nhỏ càng tốt.

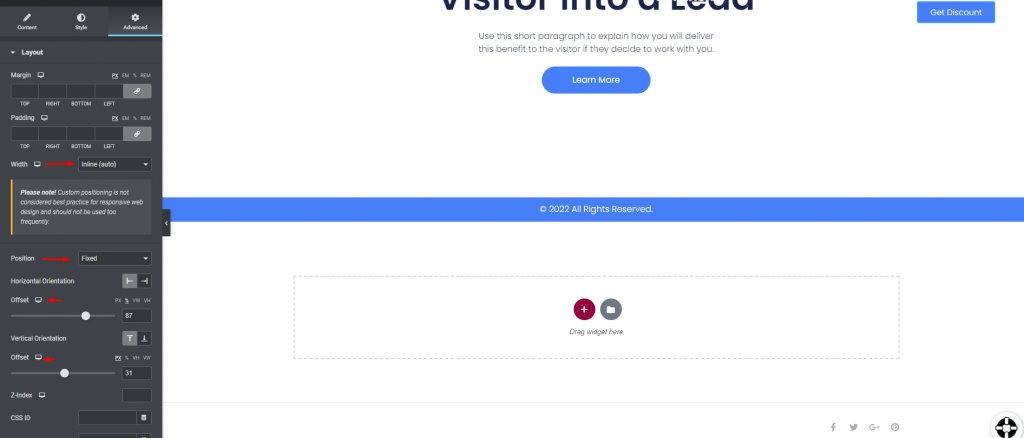
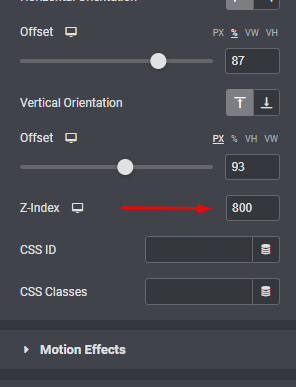
Nút của chúng tôi hiện đã sẵn sàng nổi khi người dùng cuộn xuống trang. Để thực hiện việc này, hãy chuyển đến tab Nâng cao và chọn tùy chọn Bố cục. Đặt chiều rộng và vị trí thành Nội tuyến (Tự động). Bạn cũng phải định cấu hình hướng Ngang và Hướng dọc cũng như độ lệch.

Bây giờ bạn phải chỉ định chỉ mục z để làm cho nút luôn nổi. Điền vào ô chỉ mục z bằng 800. Nó sẽ luôn làm cho nút nổi.

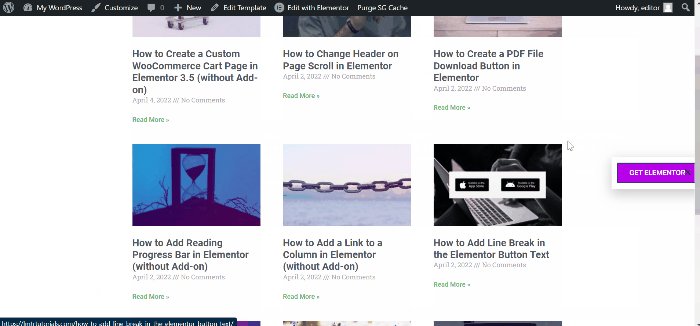
Đây là thiết kế cuối cùng của chúng tôi trông như thế nào.
Phương pháp bật lên
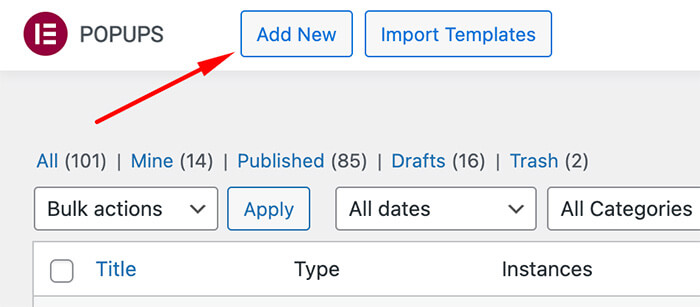
Tạo nút hành động nổi bằng phương pháp Popups chỉ có trong Elementor Pro, thay vì sử dụng Z-Index. Hãy bắt đầu bằng cách điều hướng đến Mẫu -> Cửa sổ bật lên trên Bảng điều khiển WordPress của bạn. Nhấp vào nút "Thêm mới" để bắt đầu tạo mẫu cửa sổ bật lên mới.

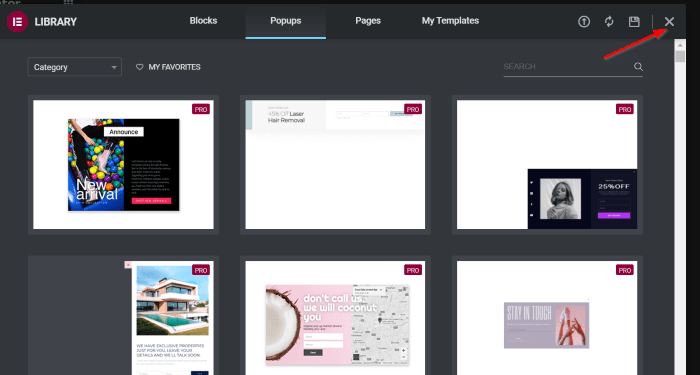
Nhập tên mẫu và chọn nút TẠO MẪU. Thao tác này sẽ đưa bạn đến THƯ VIỆN, nơi có sẵn nhiều cửa sổ bật lên được cài sẵn. Chọn một trong số các tùy chọn hiện có hoặc chọn tạo một tùy chọn ngay từ đầu, đó là cách tiếp cận mà chúng tôi sẽ thực hiện. Nhấp vào biểu tượng (X) để truy cập trình chỉnh sửa Elementor.

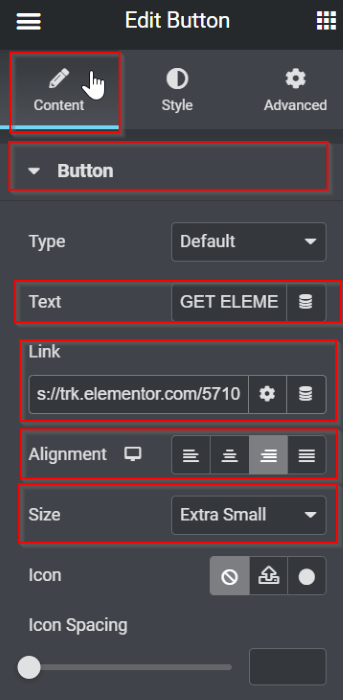
Bây giờ từ Tab Nội dung, hãy chuyển đến Nút và thực hiện các thao tác sau -
- Nút văn bản: GET ELEMENTOR
- Liên kết: https://trk.elementor.com/5710 (bạn có thể sử dụng bất kỳ liên kết nào)
- Căn chỉnh: Đúng
Thay đổi kích thước nút thành Extra Small

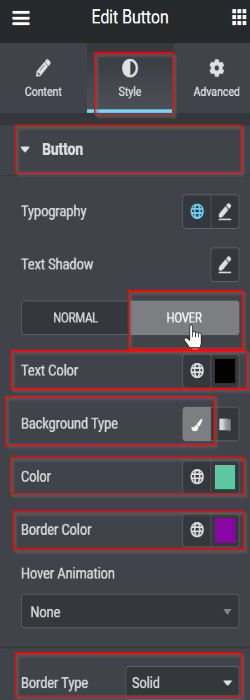
Bây giờ từ tab kiểu, hãy thực hiện các thay đổi sau -
- Làm cho nó di chuột
- Màu văn bản: #050101
- Loại viền: Rắn
- Màu nền: #5BC8A1
- Màu viền: #8B05A5
- Loại viền: Rắn

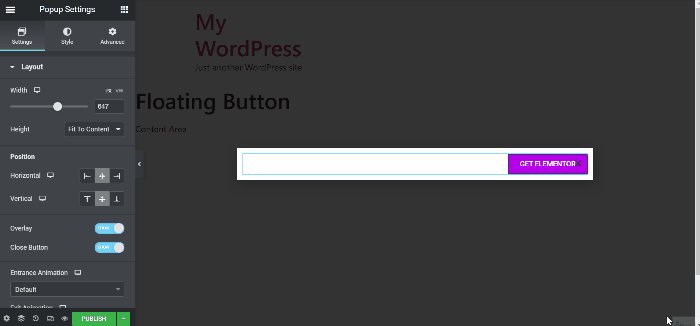
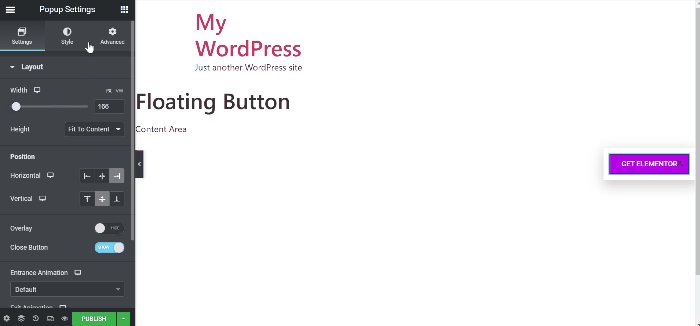
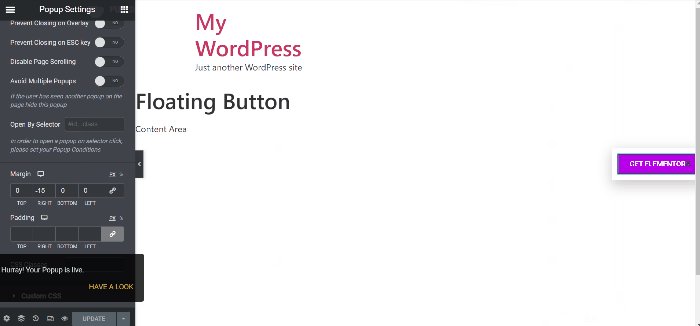
Sau đó, chúng tôi sẽ sửa đổi cấu hình cửa sổ bật lên. Chọn biểu tượng cài đặt, nơi bạn sẽ khám phá nhiều tùy chọn có thể điều chỉnh khác nhau. Dưới đây là những thay đổi chúng tôi đã thực hiện:
Tab cài đặt > Bố cục
Điều chỉnh Chiều rộng thành 166 Vị trí: Ngang > Lớp phủ bên phải: ẨN tab Nâng cao
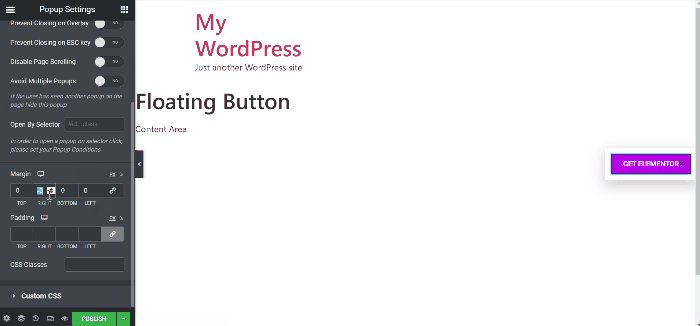
Điều hướng đến cài đặt Ký quỹ, tách nó ra và định cấu hình thành -15 trong hộp PHẢI.

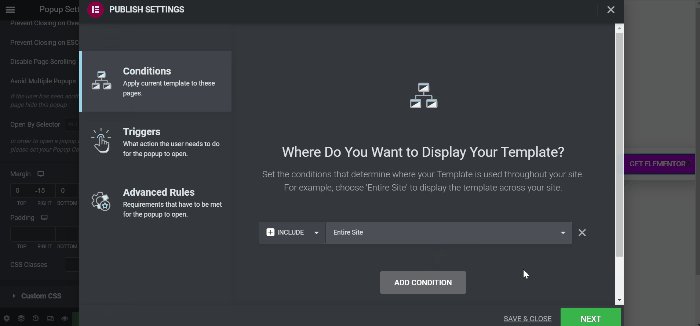
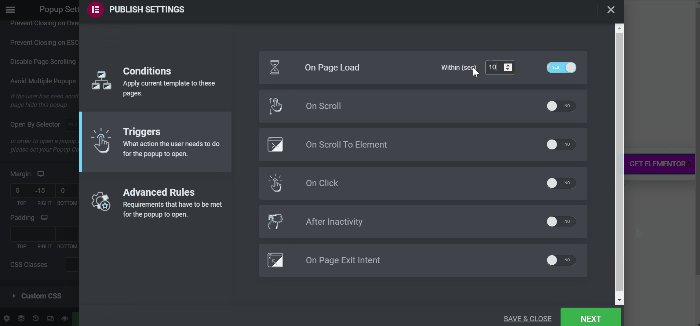
Bây giờ thiết kế đã được hoàn thiện, hãy nhấp vào nút XUẤT BẢN để thiết lập các điều kiện hiển thị và kích hoạt. Để định cấu hình điều kiện hiển thị, hãy nhấp vào nút THÊM ĐIỀU KIỆN và chọn tùy chọn bạn muốn từ menu thả xuống. Trong trường hợp này, chúng tôi sẽ định cấu hình mẫu này để xuất hiện trên Toàn bộ Trang web. Sau khi cấu hình các điều kiện, nhấp vào TIẾP THEO. Điều hướng đến tab Trình kích hoạt và bật trình kích hoạt cho Tải trang khi tải bằng cách chuyển nút gạt sang CÓ và đặt nó thành kích hoạt sau 10 giây.

Lưu lại và đây là kết quả cuối cùng.

Kết thúc
Tính năng Phần tử nổi đã thu hút sự quan tâm của chúng tôi. Nó hỗ trợ giải quyết nhanh chóng các vấn đề thiết kế. Chúng tôi tin rằng nó sẽ có tác dụng tương tự đối với bạn. Nếu vậy, hãy chia sẻ thiết kế của bạn trong phần bình luận. Chúng tôi muốn phổ biến tác phẩm của bạn trên toàn thế giới. Hãy xem các hướng dẫn về phần tử khác của chúng tôi.




