Với Elementor , xây dựng một trang web hiện là một trong những quá trình dễ dàng và nhanh chóng nhất. Trong trường hợp bạn không biết, Elementor là một plugin tập trung vào WordPress, cung cấp cho bạn sự linh hoạt hoàn toàn và cách tiếp cận dễ dàng hơn để tạo các trang web tuyệt đẹp. Với Happy Addons, tính hữu dụng của Elementor có thể được tăng lên hơn nữa nếu bạn đã sử dụng nó.

Để mang đến cho khách truy cập của bạn một diện mạo dễ chịu và trải nghiệm tuyệt vời, nội dung theo thẻ đã trở thành một thành phần quan trọng và là một ý tưởng thiết kế phổ biến. Ở đây, tôi sẽ trình bày phương pháp nhanh nhất để sử dụng Happyaddons để tạo nội dung theo thẻ trong Elementor .
Sự cần thiết để sử dụng nội dung theo thẻ
Trên thực tế, việc phát triển nội dung theo thẻ không chỉ là việc thêm một số văn bản vào một vài hộp. Hiệu suất trang web của bạn phụ thuộc vào mức độ dễ sử dụng.
Bạn có thể thêm bao nhiêu tab tùy thích và cá nhân hóa nội dung bằng cách sử dụng nội dung theo tab. Ngoài ra, bạn có thể bao gồm:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Mâu liên hệ
- Các hiệu ứng
- Video
- Hình ảnh
- Gifs
- Mẫu & nhiều hơn nữa ..
Các bước để xây dựng nội dung theo thẻ
Bạn có thể đặt một phần được gắn thẻ ở bất kỳ đâu trên trang Elementor của mình bằng cách sử dụng tiện ích Tab Nâng cao. Nó cho phép bạn truyền đạt hiệu quả nhiều thông tin trong một không gian chật hẹp.
Tuy nhiên, chúng tôi sẽ trình bày cách tạo nội dung theo tab một cách nhanh chóng. Ít nhất bạn phải đăng ký gói Starter của HappyAddons để tạo nội dung hữu ích theo tab. Hãy xem xét các điều kiện tiên quyết trước khi chuyển sang phần hướng dẫn.
Bất kỳ ai cũng có thể xây dựng một trang web bằng cách sử dụng plugin trình tạo trang Elementor. Bạn có thể tạo thiết kế bằng cách sử dụng các chức năng kéo và thả, tiện ích bổ sung vô hạn, thanh trượt, tiêu đề, thư viện Elementor, v.v.
Tôi giả định rằng trang web của bạn có phiên bản HappyAddons Pro. Bắt đầu chỉnh sửa trang bằng Elementor bằng cách truy cập trang web Elementor của bạn. Tất cả các widget ở phía bên trái sẽ hiển thị nếu HappyAddons Pro được kích hoạt.
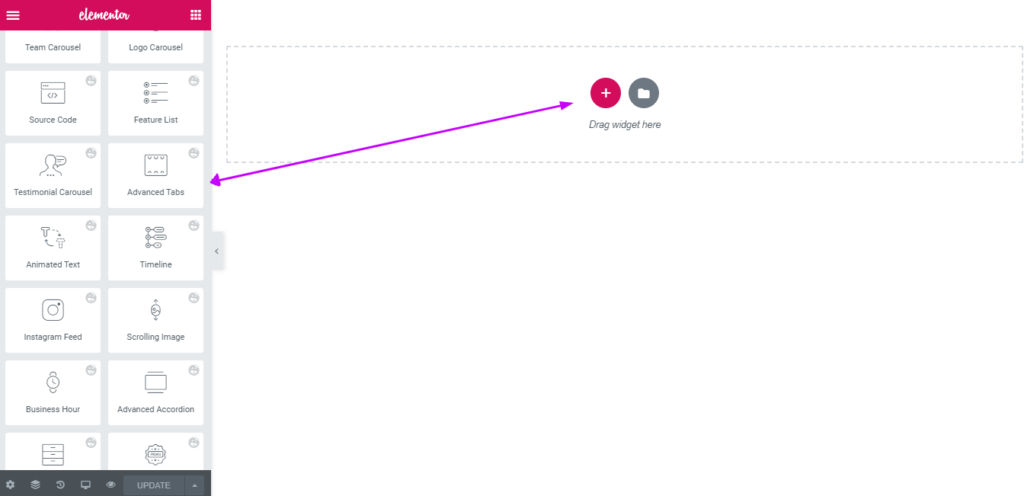
Kéo và thả tiện ích Tab Nâng cao vào vị trí mong muốn sau khi chọn nó từ thanh menu ở bên trái màn hình của bạn.

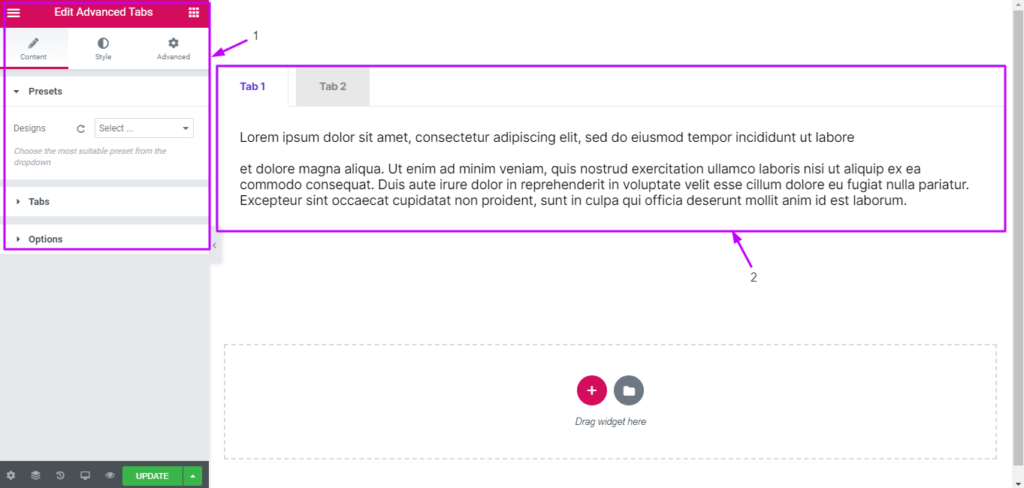
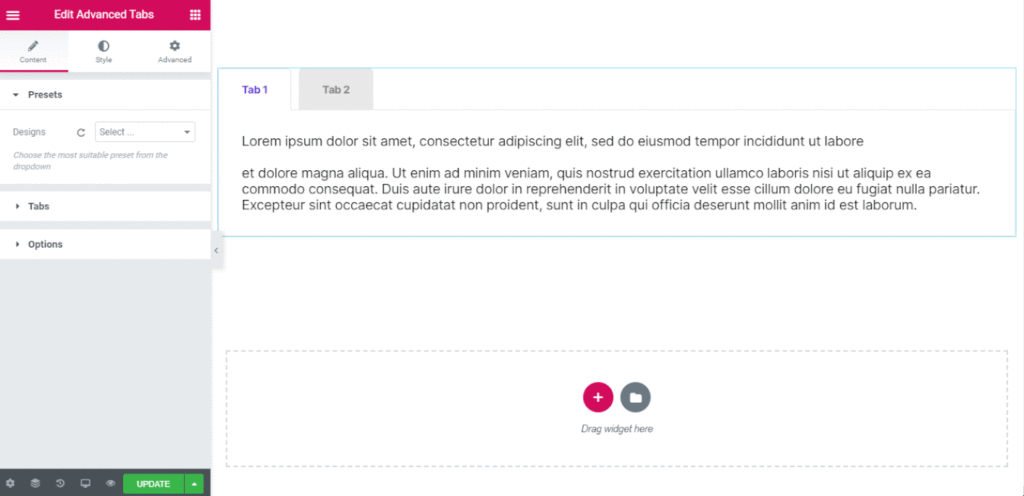
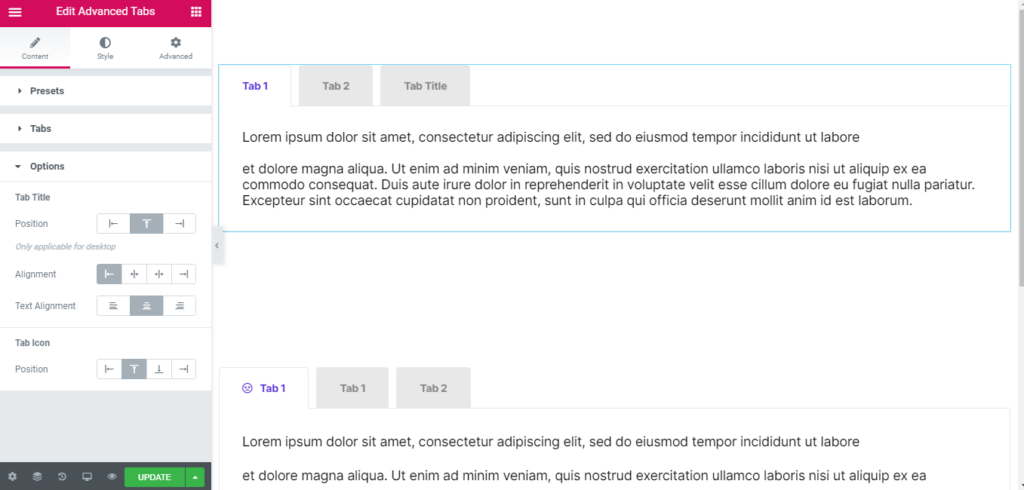
Trong tab Nội dung, một cửa sổ bật lên chứa các tùy chọn cài đặt mặc định sẽ xuất hiện. Nó sẽ cung cấp cho bạn hai tùy chọn để tùy chỉnh các thuộc tính của tab, cũng như một phần tab mặc định trên canvas bên phải và một vị trí ở bên trái.

Mỗi tab tùy chỉnh có thể được nhấp để thay đổi các đặc tính của tiện ích con. Bây giờ hãy nhấp vào nút Tab để thêm hoặc xóa các tab.

Bằng cách chọn một tab cụ thể, bạn cũng có thể thay đổi tiêu đề của tab, nội dung hộp, biểu tượng, tệp phương tiện, v.v.

Bạn có thể sửa đổi vị trí và căn chỉnh của Tiêu đề tab, Biểu tượng tab và nội dung tab.
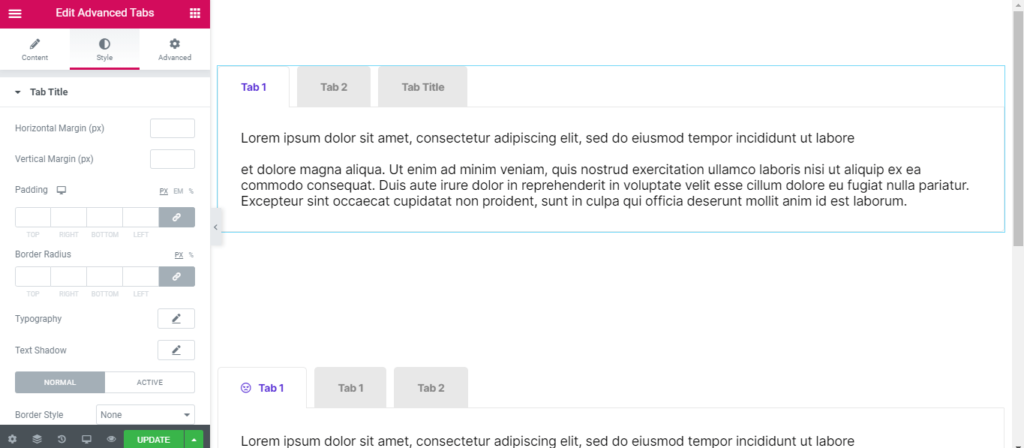
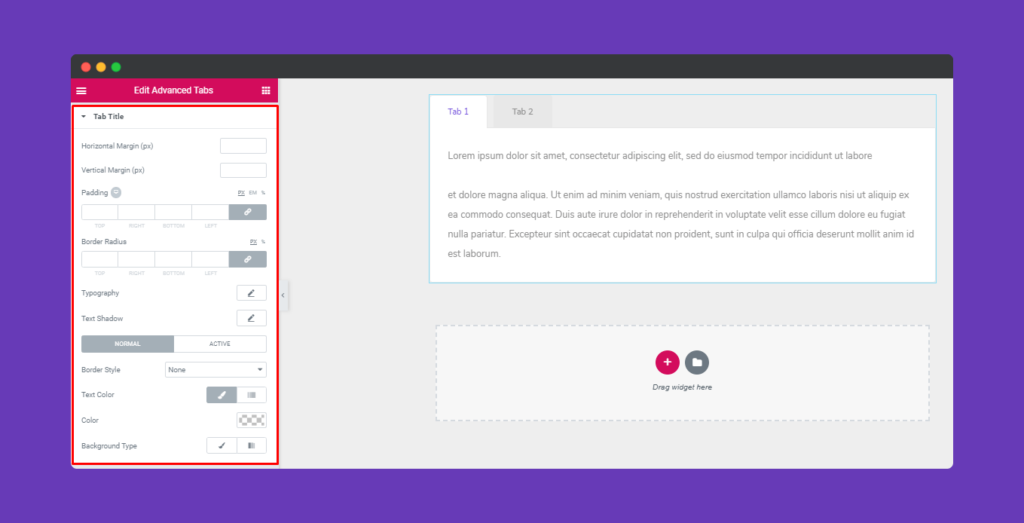
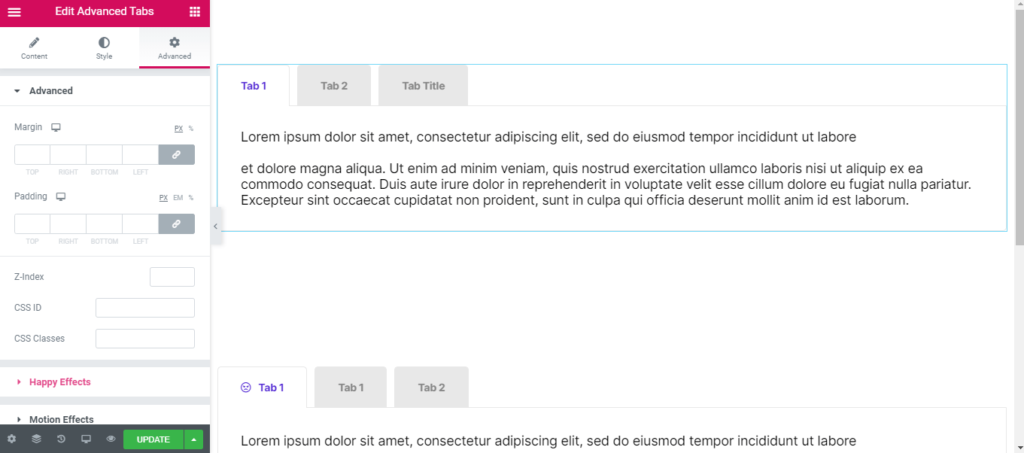
Bây giờ bạn có thể thay đổi màu văn bản và bóng, phông chữ, lề, đệm, đường viền, khoảng cách, kích thước và nhiều hơn nữa cho tiêu đề tab, biểu tượng tab và nội dung tab bằng cách chọn tab Kiểu.

Để điều chỉnh phần đệm, kiểu đường viền, lề ngang và dọc, trang trí thử nghiệm và kiểu nền, hãy nhấp vào Tiêu đề tab.

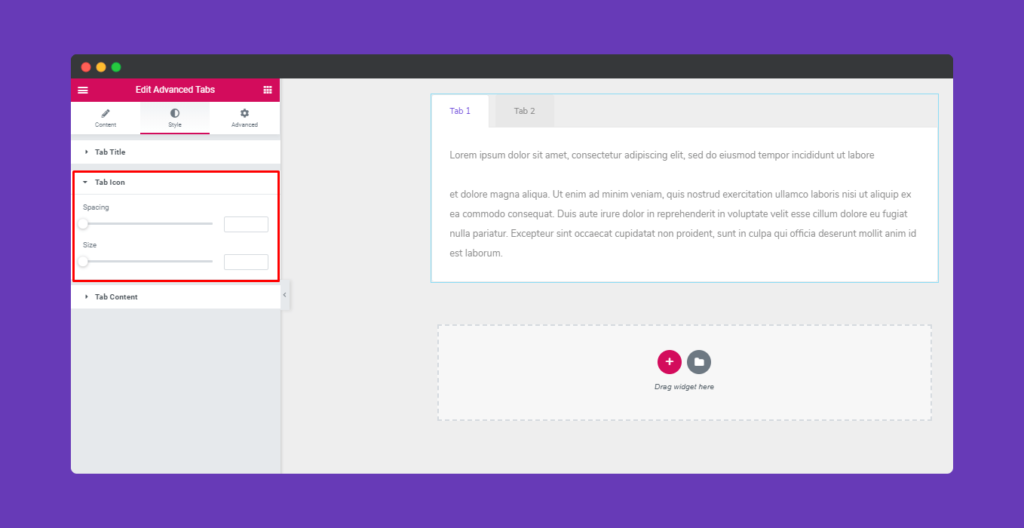
Để thay đổi kích thước của biểu tượng, hãy nhấp vào biểu tượng tab.

Để tùy chỉnh kiểu đường viền, kiểu chữ, màu sắc và kiểu nền theo ý muốn của bạn, hãy nhấp vào nút Nội dung tab.
Nhấp vào "Nâng cao" để xem các lựa chọn nếu bạn muốn thêm hiệu ứng chuyển động, Hiệu ứng hạnh phúc, nền hoặc làm cho trang đáp ứng. Elementor đi kèm với tab "Nâng cao" này dưới dạng chức năng tiêu chuẩn. Đọc tài liệu này để tìm hiểu thêm về các tính năng nâng cao và ứng dụng của chúng.

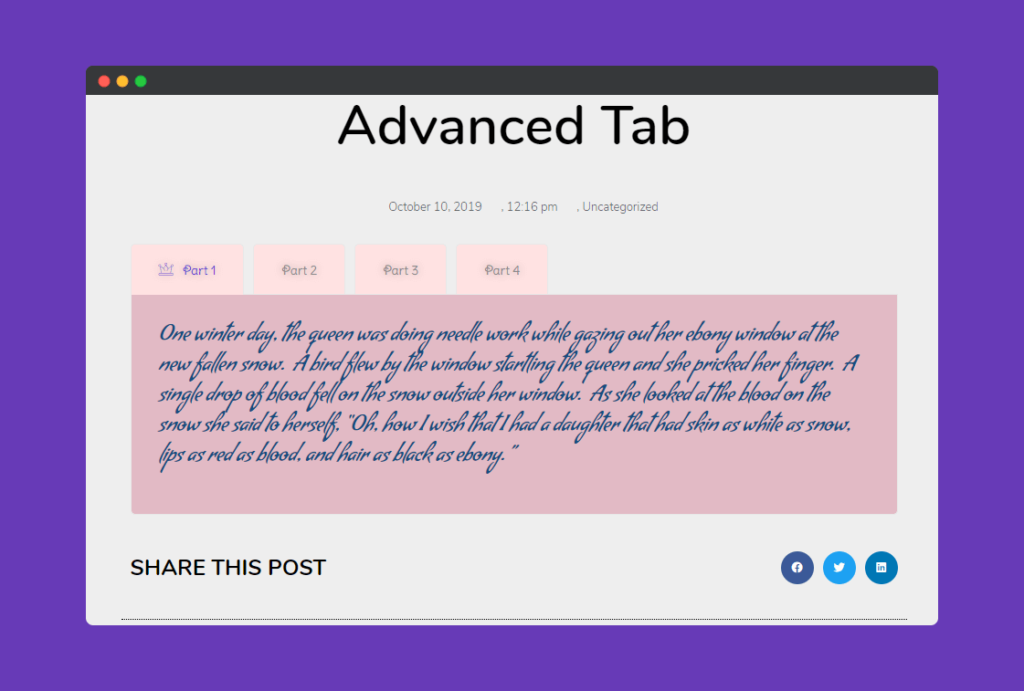
Để xem trực tiếp tác phẩm của bạn sau khi hoàn thành tất cả các thay đổi, hãy nhấp vào "Xuất bản".

Kết thúc
Xin chúc mừng nếu bạn đã xây dựng thành công nội dung theo thẻ với Elementor ! Nếu không, hãy bắt đầu xác minh các hướng dẫn một lần nữa. Vui lòng để lại bình luận bên dưới nếu bạn gặp bất kỳ khó khăn nào khi sử dụng các bước nói trên.




