Tất cả chúng ta đều biết các tùy chọn vô hạn mà chúng ta có để cải thiện một trang web WordPress với Elementor . Các tùy chọn tùy chỉnh là vô tận và không khó để thực hiện. Tạo nền video sẽ nâng cao triển vọng tổng thể của trang web của bạn.

Khi khách truy cập vào trang web của bạn, chỉ cần vài giây đầu tiên bạn đã phải bắt gặp họ. Có một nền video sẽ giúp bạn giữ chân khách truy cập bằng cách có một triển vọng hấp dẫn. Trong hướng dẫn này, chúng ta sẽ hiểu cách tạo nền video cho trang web WordPress của bạn.
Nguồn cho video nền
Bởi vì phông nền video của bạn nằm trên trang chủ của bạn, nó sẽ nhận được rất nhiều lưu lượng truy cập. Do đó, bạn sẽ muốn nó nổi bật và thu hút sự quan tâm của khách truy cập. Nếu ngân sách của bạn cho phép, bạn cũng có thể thuê một nhà quay phim địa phương để tạo video nền cho công ty của bạn.
Các trang web như Videvo và Video Blocks cũng bao gồm tài liệu video chất lượng cao, miễn phí bản quyền. Bạn có thể chọn đúng video cho khách truy cập của mình bằng cách tìm kiếm qua nhiều danh mục ngành.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCác mẹo cần cân nhắc khi tạo video nền
Trải nghiệm người dùng tốt có thể được cung cấp thông qua hình nền video. Dưới đây là một số điểm cần cân nhắc khi tạo nền video:
- Giới hạn thời lượng của video nền của bạn là 60 giây.
- Đặt nền hình ảnh làm nền dự phòng cho các trình duyệt không hiển thị video.
- Để cải thiện tốc độ tải trang web, hãy tải lên video chất lượng cao với độ phân giải cao và nén video đó lại.
- Tránh phát video có âm thanh ở chế độ tự động phát. Cho phép khách truy cập chọn có nghe video hay không.
Cách tạo nền video bằng Elementor
Khi nói đến việc thêm nền video, mã hóa tùy chỉnh luôn là một lựa chọn. Tuy nhiên, nếu bạn thiếu thời gian hoặc không có kiến thức chuyên môn kỹ thuật cần thiết, hãy cảm ơn Elementor . Đây là cách bạn có thể tạo nền video bằng Elementor.
Elementor

Elementor là một trình tạo trang kéo và thả cho phép bạn tạo các trang web tuyệt đẹp. Bạn có thể chọn chủ đề với tùy chọn phông nền video mà không cần phải biết cách viết mã. Giao diện người dùng rất thú vị khi sử dụng và cắt giảm thời gian thiết kế trang web của bạn.
Để bắt đầu, hãy tạo một trang mới, đặt tên cho nó và nhấn Edit With Elementor.

Đối với hướng dẫn này, chúng tôi sẽ sử dụng một mẫu được tạo sẵn. Nhấn biểu tượng Thêm mẫu để mở thư viện mẫu và chèn mẫu.

Sau khi mẫu được chèn, hãy nhấn vào tay cầm mẫu để chỉnh sửa cài đặt của nó.

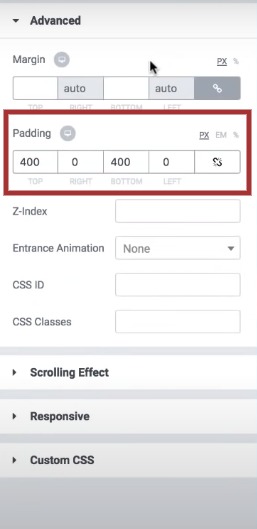
Trong tab Nâng cao , hãy loại bỏ Phần đệm bằng cách xóa giá trị trước đó.

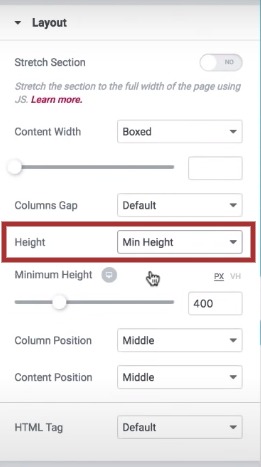
Trong tab Bố cục, hãy đặt chiều cao thành Chiều cao tối thiểu .

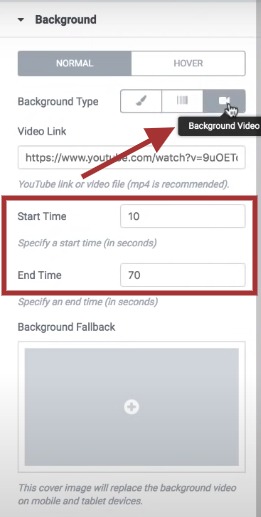
Đi tới tab Kiểu và nhấn vào biểu tượng video để làm nền. Bạn có thể thêm liên kết video hoặc chọn tải lên một liên kết từ hệ thống của mình và dán liên kết vào trường nhất định.

Tiếp theo là thời gian Bắt đầu và Kết thúc cho nền video của bạn, khá tiện lợi nếu bạn muốn lặp lại video của mình.
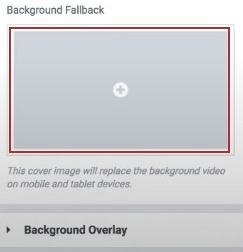
Tiếp theo, bạn sẽ phải chèn một hình ảnh dự phòng. Nó thực sự quan trọng khi trong một số trường hợp, trình duyệt không thể hiển thị video.

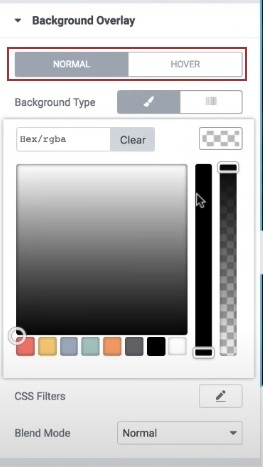
Có một tùy chọn khác cho lớp phủ video cho phép bạn cá nhân hóa video nền. Bạn có thể sử dụng tùy chọn làm tối, thêm màu, điều chỉnh độ mờ và sử dụng các tùy chọn hòa trộn trên video của mình. Bạn cũng có thể thiết lập các cài đặt khác nhau khi con trỏ di chuột qua video nền. Https://codewatchers.com/aff/elementor/go

Nó khá là nhiều. Đây là cách bạn có thể tạo video nền cho trang web của mình bằng Elementor và tăng thiết kế tổng thể của trang web đồng thời thu hút khách truy cập. Đảm bảo kiểm tra kỹ tất cả các cài đặt trước khi xuất bản trang.
Bạn cũng có thể tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để được cập nhật về các bài đăng của chúng tôi.




