Nền trang web của bạn là một phần thiết yếu trong diện mạo tổng thể của bạn với tư cách là một thương hiệu trực tuyến và đóng một vai trò quan trọng trong việc thiết lập thiết kế trang web của bạn.

Hơn nữa, nền tùy chỉnh cho phép bạn cung cấp trải nghiệm được cá nhân hóa hơn nhiều cho khách truy cập của mình. Trong hướng dẫn này, chúng ta sẽ xem xét một số cách để tạo nền tùy chỉnh cho trang web WordPress của bạn.
Tại sao bạn nên tạo một nền tùy chỉnh?
Các chủ đề WordPress thường đi kèm với nền mặc định không cung cấp bất kỳ chế độ xem được cá nhân hóa nào về thương hiệu của bạn chứ chưa nói đến việc làm cho trang web của bạn nổi bật so với hàng loạt.
Hơn nữa, bạn có thể tạo các hình nền khác nhau cho các phần khác nhau của trang web để làm nổi bật và phân biệt chúng. Ví dụ: bạn có thể sử dụng các hình nền khác nhau cho các loại nội dung, tác giả và danh mục khác nhau để phân biệt nội dung trên trang web của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBạn cũng có thể thêm hình nền video vào trang web của mình để tăng mức độ tương tác. Tất cả điều này giúp bạn sáng tạo hơn với thiết kế của mình và đưa ra tuyên bố về trang web của bạn. Điều đó đang được nói, chúng ta hãy tiếp tục và hiểu cách tạo nền tùy chỉnh trong WordPress.
Cách thay đổi màu nền bằng WordPress Customizer
Với tùy biến WordPress, bạn có thể thay đổi màu nền của trang web trong thời gian thực mà không cần bất kỳ kiến thức hoặc kinh nghiệm viết mã nào. Tuy nhiên, quá trình này phụ thuộc vào chủ đề WordPress của bạn.
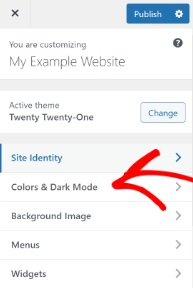
Đi đến trình tùy biến WordPress bằng cách chuyển đến bảng điều khiển Giao diện và sau đó tùy chỉnh .
Bạn sẽ tìm thấy nhiều tùy chọn để sửa đổi trang web của mình tùy thuộc vào chủ đề WordPress của bạn. Để thay đổi màu nền, bạn cần chuyển đến tab Màu và Chế độ tối .

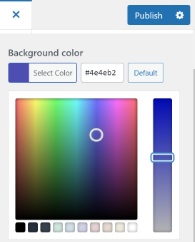
Tiếp theo, bạn sẽ có tùy chọn Màu nền . Bạn có thể chọn màu nền cho trang web của mình từ bảng màu hoặc nhập mã màu Hex cho nền.

Nhấn nút Xuất bản khi bạn chọn xong màu nền. Truy cập trang web của bạn để xem nó có hoạt động hoàn hảo hay không.
Nếu chủ đề của bạn không hỗ trợ tùy chọn này, hãy tiếp tục với chúng tôi để xem bạn có thể làm gì thêm.
Cách thay đổi màu nền bằng CSS tùy chỉnh
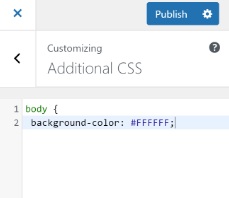
Một cách khác để thay đổi màu nền của trang web của bạn là thêm CSS tùy chỉnh vào tùy biến WordPress của bạn. Chỉ cần chuyển đến bảng Appearance và sau đó Customize để tìm nút Addition CSS .

Trong trường đã cho, hãy thêm mã sau và chỉ cần thay thế mã màu bằng mã màu Hex mà bạn muốn cho nền của mình.
body {
background-color: #FFFFFF;
}Khi bạn đã thêm mã vào trường CSS tùy chỉnh, hãy đảm bảo xuất bản các thay đổi và kiểm tra trang web của bạn.

Hãy tiếp tục và khám phá nhiều cách hơn.
Cách thay đổi ngẫu nhiên màu nền trong WordPress
Bạn cũng có thể thêm nhiều màu vào nền WordPress của mình và thiết lập tất cả chúng để tiếp tục thay đổi ngẫu nhiên trong quá trình chuyển đổi mượt mà.
Đầu tiên, bạn sẽ phải tìm Lớp CSS của khu vực bằng công cụ Kiểm tra trong trình duyệt của mình. Để làm điều đó, bạn phải đặt con trỏ vào khu vực đã chọn và nhấp chuột phải để chọn công cụ Kiểm tra .

Tiếp theo, bạn sẽ thấy các Lớp CSS khác nhau cho các khu vực khác nhau mà từ đó bạn cần ghi lại Lớp CSS mà bạn muốn nhắm mục tiêu. Ví dụ: chúng tôi đang nhắm mục tiêu khu vực có tiêu đề trang trong Lớp CSS trong tình huống này.
Tiếp theo, bạn cần tạo một tệp word mới trên thiết bị của mình bằng NotePad hoặc Word Document và dán đoạn mã sau.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Khi bạn nhận thấy mã, bạn sẽ thấy rằng Lớp CSS của tiêu đề trang nằm trong mã và chúng tôi cũng đã đề cập đến bốn mã màu Hex để đi cùng. Bạn có thể tăng số lượng màu bằng cách thêm các mã màu Hex và phân tách chúng bằng dấu phẩy và một dấu ngoặc kép.
Bây giờ tệp của bạn đã sẵn sàng, hãy lưu nó với một tiêu đề thích hợp và sau đó tải nó lên Thư mục JS của chủ đề WordPress của bạn. Bạn sẽ cần dịch vụ Giao thức truyền tệp (FTP) . Bạn có thể sử dụng FileZilla cho bước này vì nó là một ứng dụng khách FTP miễn phí và nó rất dễ sử dụng.
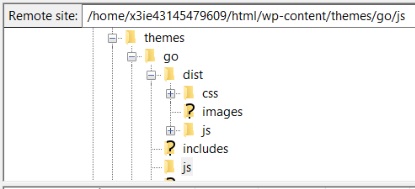
Trước tiên, bằng cách sử dụng thông tin đăng nhập do nhà cung cấp dịch vụ lưu trữ cung cấp, bạn cần đăng nhập vào máy chủ FTP của trang web, nơi bạn sẽ thấy nhiều tệp trong cột Trang web từ xa . Cuộn xuống Thư mục JS.

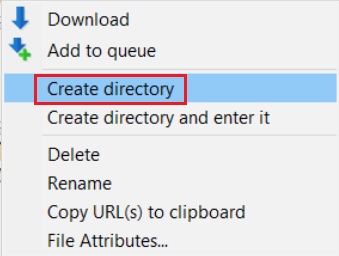
Chủ đề của bạn có thể không có Thư mục JS nhưng bạn có thể dễ dàng tạo một thư mục bằng cách nhấp chuột phải vào thư mục chủ đề của mình trong ứng dụng khách FTP và nhấn Tạo Thư mục .

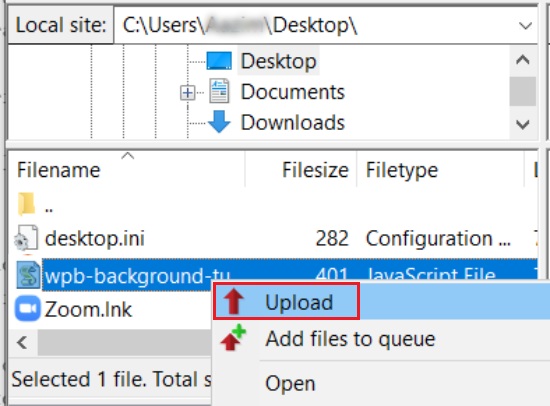
Tiếp theo, trong Trang web cục bộ, mở vị trí tệp word của bạn và sau đó nhấp chuột phải vào tệp để nhấn Tải lên .

Cuối cùng, bạn cần dán đoạn mã sau vào tệp functions.php của chủ đề WordPress của mình. Một plugin như Đoạn mã có thể được sử dụng để thêm mã một cách an toàn.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Truy cập trang web của bạn để xem các chuyển đổi màu sắc trong nền.
Cách thay đổi màu nền cho các trang riêng lẻ
Ngoài ra còn có một cách để chọn các màu khác nhau cho các trang hoặc bài đăng blog khác nhau thay vì chọn một màu nền duy nhất trên toàn bộ trang web của bạn.
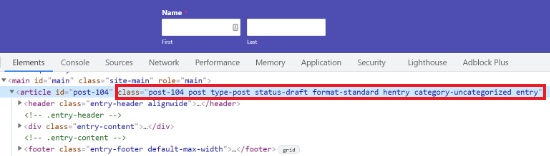
Để bắt đầu, bạn cần tìm Lớp ID bài đăng bằng cách truy cập blog và nhấp chuột phải để nhấn Kiểm tra phần tử .

Trong Tùy chỉnh sau, CSS thay thế Lớp ID Đăng bằng của bạn và mã màu bằng mã màu Hex ưa thích của bạn.
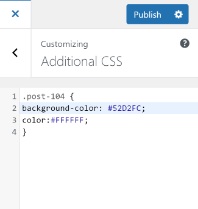
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} Khi bạn đã thay thế mã màu Hex và Lớp ID Đăng, bạn có thể chuyển đến Giao diện và sau đó Tùy chỉnh . Chuyển đến tab CSS bổ sung .

Trong trường CSS tùy chỉnh, hãy dán CSS tùy chỉnh đã cập nhật của bạn.

Màu nền cho trang bạn đã chọn sẽ được thay đổi. Kiểm tra trang web của bạn để xem nó trông như thế nào.
Cách tạo nền video
Tạo nền video trên trang web của bạn có thể giúp bạn thu hút nhiều khách hàng và thu hút sự chú ý của họ trong thời gian dài hơn. Để làm như vậy, bạn sẽ cần mb.YTPlayer là một plugin miễn phí cho phép bạn thêm video youtube vào nền của mình.

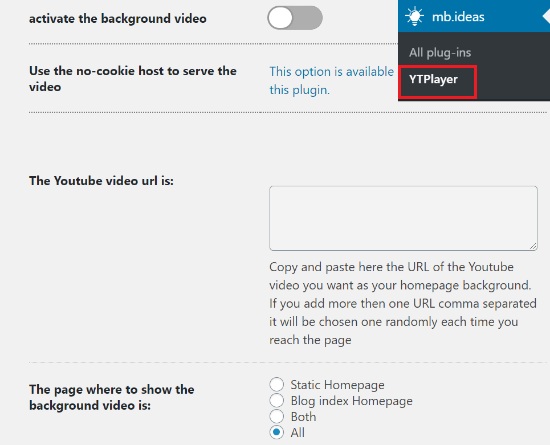
Sau khi bạn đã cài đặt và kích hoạt plugin, trong trang tổng quan của bạn, hãy truy cập mb.ideas và sau đó là YTPlayer .
Thêm URL cho video Youtube của bạn và bật tùy chọn kích hoạt video nền .

Cuộn xuống để tìm một tùy chọn mà bạn có thể chọn vị trí của video.
Hãy tiếp tục và truy cập trang web của bạn để xem những thay đổi tại chỗ.
Cách tạo trang đích tùy chỉnh
Điều rất quan trọng là tạo ra một hình ảnh khác biệt cho trang web của bạn và thể hiện một bản sắc thương hiệu khiến trang web và thương hiệu của bạn thu hút người dùng của bạn.
Tạo trang đích tùy chỉnh sẽ cho phép bạn giữ chân khách truy cập, tạo khách hàng tiềm năng và thu thập quyền kiểm soát giao diện trang web của bạn. Bên cạnh đó, nó cũng có thể giúp bạn tăng mức độ tương tác trên trang web của mình.
SeedProd

SeedProd là một plugin tuyệt vời bằng cách sử dụng nó, bạn có thể tạo các trang đích có tính sáng tạo cao và hấp dẫn. Sẽ không thành vấn đề nếu bạn không có kinh nghiệm viết mã vì chỉ cần một số chỉnh sửa đơn giản sẽ làm được. Trình chỉnh sửa kéo và thả tích hợp dễ sử dụng đồng thời mang lại hiệu quả cao.
Plugin cung cấp cả hai; một phiên bản miễn phí và một phiên bản cao cấp. Đối với một trang đích đơn giản, phiên bản miễn phí là đủ. Nhưng để vô hạn với sự sáng tạo và thiết kế của bạn, chúng tôi khuyên bạn nên sử dụng phiên bản cao cấp của SeedProd.
Để bắt đầu quá trình, bạn cần cài đặt và kích hoạt SeedProd trên WordPress của mình. Đối với phiên bản cao cấp, tại thời điểm bạn kích hoạt plugin, bạn sẽ được yêu cầu nhập khóa cấp phép.
Bạn sẽ có khóa cấp phép khi mua phiên bản cao cấp của SeedProd. Bạn có thể tìm thấy khóa cấp phép trong tài khoản SeedProd của mình. Sao chép khóa cấp phép và dán vào trường nhất định trên WordPress của bạn khi plugin được kích hoạt.
Khi bạn đã hoàn tất tất cả các bước ở trên, hãy nhấn nút Xác minh Khóa để khóa cấp phép được xác minh.

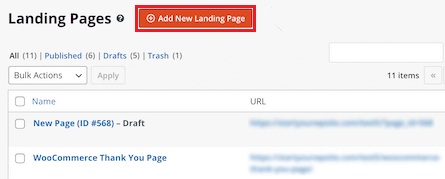
Sau khi phiên bản cao cấp được kích hoạt, chúng tôi tiến tới việc tạo trang đích và truy cập SeedProd trong bảng điều khiển quản trị và sau đó nhấn Pages . Trên trang được hướng dẫn, nhấn Thêm Trang Đích Mới .

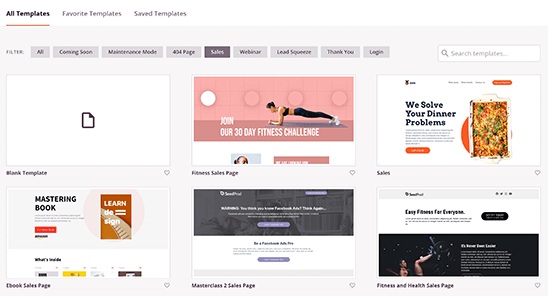
Tiếp theo, bạn sẽ có thể chọn chủ đề cho trang đích của mình. SeedProd có một thư viện tuyệt vời với các trang đích được tạo sẵn cho tất cả các loại hốc. Bạn có thể chọn một tùy theo chủ đề và danh mục của trang web của bạn. Bạn cũng có thể tùy chỉnh các mẫu này theo trang web của bạn.
Bạn cũng có thể sử dụng mẫu trống và tạo mọi thứ mới từ đầu. Nhưng do đó, quá trình trên rất nhanh chóng và dễ dàng, chúng tôi khuyên bạn nên chọn một mẫu từ thư viện đã cho.

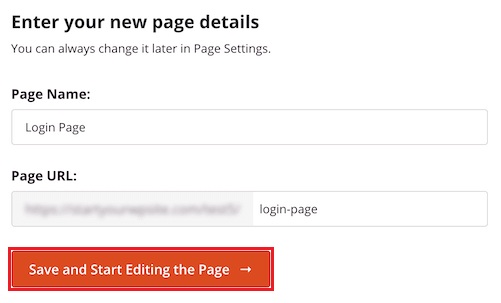
Khi bạn đã tìm thấy mẫu ưa thích của mình cho trang đích, SeedProd sẽ yêu cầu bạn cung cấp Tên trang và URL trang .

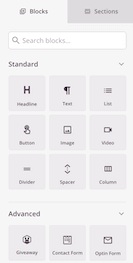
Tiếp theo, bạn sẽ được đưa đến trình tạo trang SeedProd, nơi bạn có thể thêm hoặc xóa các khối khỏi mẫu đã chọn của mình. Phạm vi mở rộng từ việc thêm các tiêu đề vào video và các nút. Tất cả những gì bạn phải làm là kéo một khối và thả nó vào khu vực ưa thích của bạn trên trang.
Đối với phiên bản cao cấp, cũng có các khối nâng cao bao gồm đồng hồ đếm ngược cho mục đích CTA, khối truyền thông xã hội để tăng kết nối và tương tác, tùy chọn để thêm biểu mẫu và thu thập khách hàng tiềm năng và hơn thế nữa.

Sử dụng trình tạo kéo và thả của SeedProd, bạn thậm chí có thể tùy chỉnh chính khối. Bạn có thể dễ dàng thay đổi màu sắc, kích thước hoặc phông chữ của khối mà bạn muốn sử dụng.
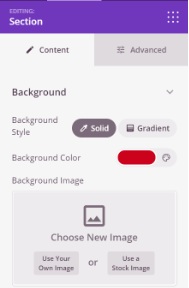
Để thay đổi nền trang của bạn, bạn có thể chỉ cần nhấp vào bất kỳ đâu trên trang và các tùy chọn sẽ xuất hiện trên bảng điều khiển bên trái. Từ đó, bạn sẽ có thể thay đổi kiểu hoặc màu nền của mình. Bạn cũng có thể thêm hình ảnh làm nền cho trang đích của mình.

Khi trang đích của bạn đã sẵn sàng và bạn đã thực hiện xong tất cả các thay đổi. Đảm bảo Xuất bản trang và tiếp tục với tab Kết nối .
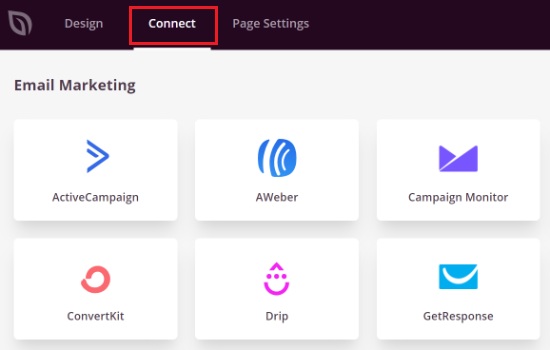
Tab Kết nối sẽ cho phép bạn tích hợp trang của mình với các dịch vụ tiếp thị qua email của các dịch vụ bên thứ ba.

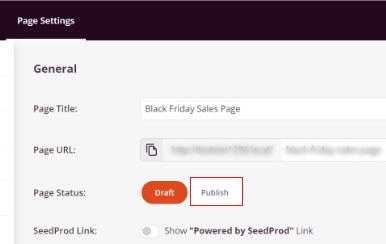
Bước tiếp theo là đưa trang của bạn hoạt động và để làm điều đó, bạn cần nhấp vào tab Cài đặt trang , nơi bạn sẽ có thể thay đổi trạng thái của trang từ Bản nháp sang Xuất bản .

Bên cạnh đó, có rất nhiều tùy chọn khác mà bạn có thể sử dụng cho các mục đích khác nhau. Ví dụ: bạn có thể sử dụng SEO để xếp hạng trang của mình tốt hơn, thêm tập lệnh tùy chỉnh, xem số liệu phân tích và thêm miền tùy chỉnh.
Sau khi bạn hài lòng với tất cả các thay đổi, hãy truy cập trang web của bạn và kiểm tra trang đích của bạn để đảm bảo mọi thứ đều ổn.
Đây là cách bạn có thể tự tạo trang đích tùy chỉnh với nền tùy chỉnh bằng cách sử dụng SeedProd . Chúng tôi hy vọng hướng dẫn này đã giúp bạn hiểu được tầm quan trọng của cá nhân hóa để làm cho trang web của bạn nổi bật.
Đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để tiếp tục cập nhật về các Hướng dẫn của chúng tôi.




