Thêm hình ảnh vào nền WordPress của bạn không chỉ làm cho nó hấp dẫn hơn nhiều mà còn làm hài lòng người dùng và sẽ nâng cao trải nghiệm của họ.

Bạn có thể tạo ảnh nền WordPress với một vài bước đơn giản. Trong hướng dẫn này, chúng ta sẽ xem xét hai phương pháp thêm hình ảnh vào nền WordPress.
Cách tạo nền hình ảnh với chủ đề WordPress
Bạn có thể dễ dàng tạo nền hình ảnh trên WordPress nếu chủ đề của bạn cho phép bạn tạo nền tùy chỉnh trong khi hầu hết các chủ đề WordPress đều hỗ trợ hình nền tùy chỉnh.
Nếu chủ đề của bạn hỗ trợ nền tùy chỉnh, bạn có thể làm theo các bước đơn giản sau để tạo nền hình ảnh trên WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
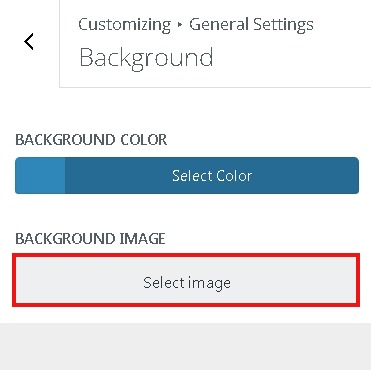
Bắt đầu bây giờĐi tới bảng điều khiển Giao diện và sau đó là trang Tùy chỉnh trên WordPress của bạn. Từ đó, bạn sẽ có thể thay đổi cài đặt chủ đề cho nền tùy chỉnh bằng cách đi tới Hình nền .

Sau đó, bạn cần chọn tùy chọn hình nền, nơi nó sẽ hiển thị cho bạn tùy chọn để thêm hình ảnh của bạn cho hình nền.

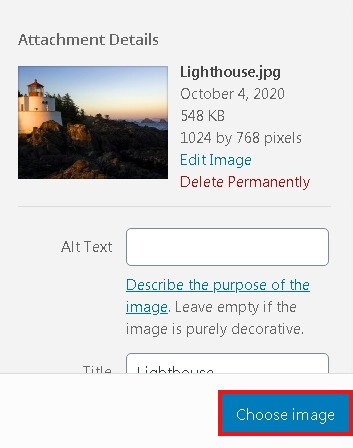
Tiếp theo, bạn có thể tải ảnh lên làm nền hoặc chọn một ảnh từ thư viện phương tiện WordPress của mình.

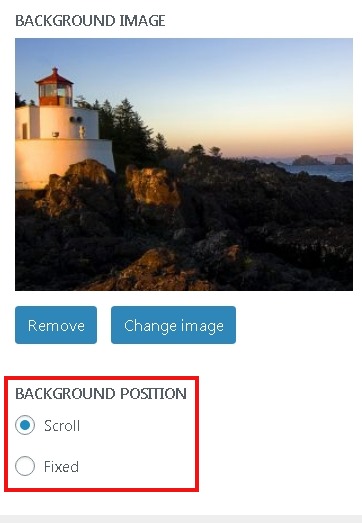
Sau đó, một bản trình diễn có thể được nhìn thấy trong công cụ tùy chỉnh chủ đề. Ngay bên dưới, bạn sẽ thấy một bảng Preset và từ đó bạn có thể chọn Fill Screen, Fit Screen, Lặp lại hoặc Tùy chỉnh cho hình nền của mình.

Cuối cùng, bạn phải Lưu và Tiếp tục để lưu các cài đặt trên WordPress của mình và nền của bạn sẽ được cập nhật thành công.
Tuy nhiên, nếu WordPress của bạn không hỗ trợ nền tùy chỉnh, chúng tôi có một phương pháp khác cho bạn.
Cách tạo nền hình ảnh bằng mã CSS trong WordPress
Sử dụng phương pháp này, bạn có thể tạo nền tùy chỉnh ở bất kỳ đâu trong WordPress. Một số lớp CSS đã được thêm vào một số phần tử HTML trong WordPress của bạn theo mặc định, cho phép bạn đặt hình nền tùy chỉnh trên các bài đăng, danh mục và trang khác nhau.
Đối với một danh mục TV, một lớp CSS trông giống như sau:
>body class="archive category category-tv category-4"Để tạo hình nền tùy chỉnh cho trang lưu trữ danh mục, bạn cần thêm CSS tùy chỉnh bên dưới vào chủ đề của bạn.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Tuy nhiên, bạn phải đảm bảo rằng bạn thay thế lớp danh mục bằng danh mục của riêng bạn và URL hình ảnh bằng hình nền của bạn.
Sử dụng mã CSS ở trên, bạn có thể thêm hình nền tùy chỉnh cho các bài đăng hoặc trang riêng lẻ của mình. Bạn chỉ cần thay thế .category-tv bằng lớp CSS của bài đăng hoặc trang cụ thể.
Cảm ơn bạn! Đó là tất cả cho hướng dẫn này. Chúng tôi chúc bạn May mắn để hướng tới một trang web đẹp hơn và hấp dẫn hơn.
Để được cập nhật về các ấn phẩm tiếp theo của chúng tôi, hãy đảm bảo theo dõi chúng tôi trên Facebook  và Twitter .




