Các phiên bản trước của Divi không bao gồm tính năng tích hợp để thêm lớp phủ gradient vào hình ảnh phông nền thị sai. Tuy nhiên, bạn có thể đơn giản tạo hình nền thị sai tuyệt vời với vô số mẫu lớp phủ gradient với các tùy chọn nền mới của Divi (bao gồm cả Gradient Builder).

Chúng tôi sẽ hướng dẫn bạn cách sử dụng các lựa chọn nền của Divi để tạo lớp phủ gradient sáng kết hợp với hình ảnh phông nền bằng cách sử dụng cả phương pháp True và CSS Parallax trong bài viết này.
Xem trước thiết kế
Dưới đây là một bản xem trước nhỏ về các thiết kế nền mà chúng tôi sẽ tạo trong hướng dẫn này.
Phương pháp này sử dụng phương pháp True Parallax với lớp phủ gradient và chế độ hòa trộn Màu trên hình nền.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo nền hình ảnh thị sai pha trộn Gradient trong Divi
Tạo dòng điền vào và văn bản tiêu đề
Mặc dù chúng ta sẽ tập trung vào phần thiết kế phông nền cho bài học này, nhưng sẽ rất hữu ích khi bao gồm hàng điền vào và tiêu đề để hiểu rõ hơn về cách thiết kế sẽ trông như thế nào trong một trường hợp sử dụng điển hình.
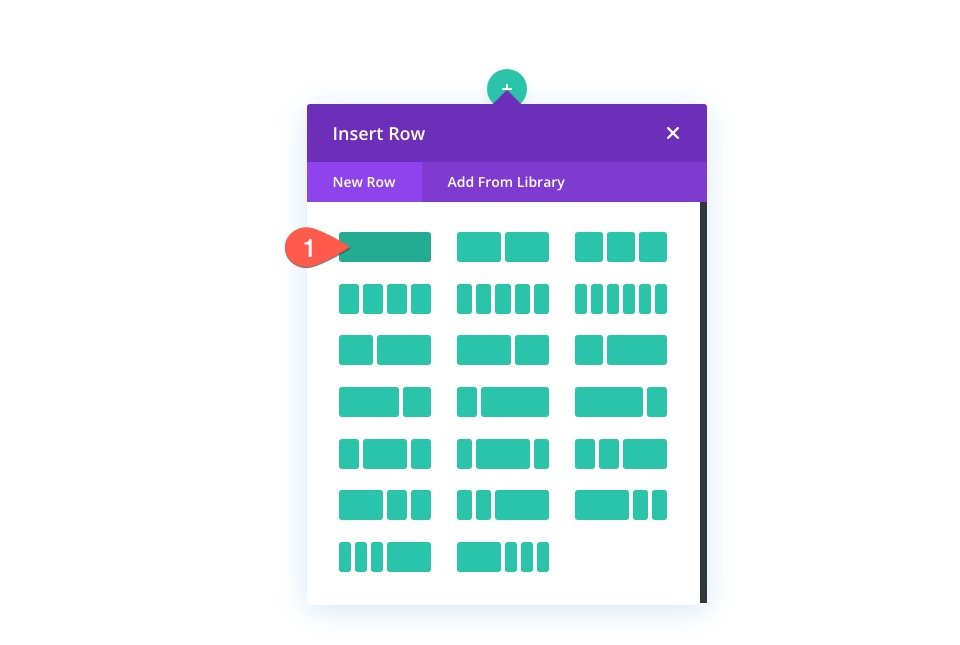
Để bắt đầu, hãy thêm hàng một cột vào phần hiện có của trình tạo.

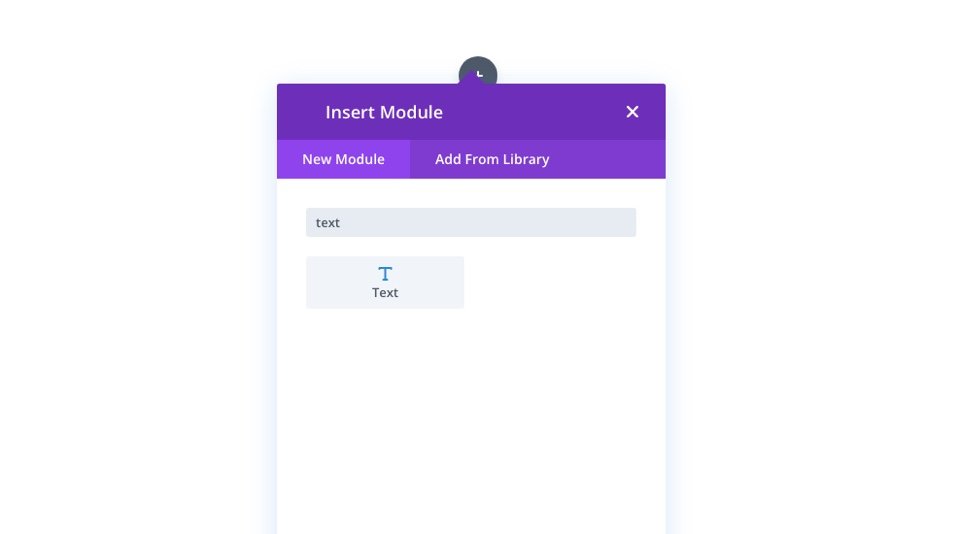
Sau đó, thêm một mô-đun văn bản vào này.

Cài đặt văn bản
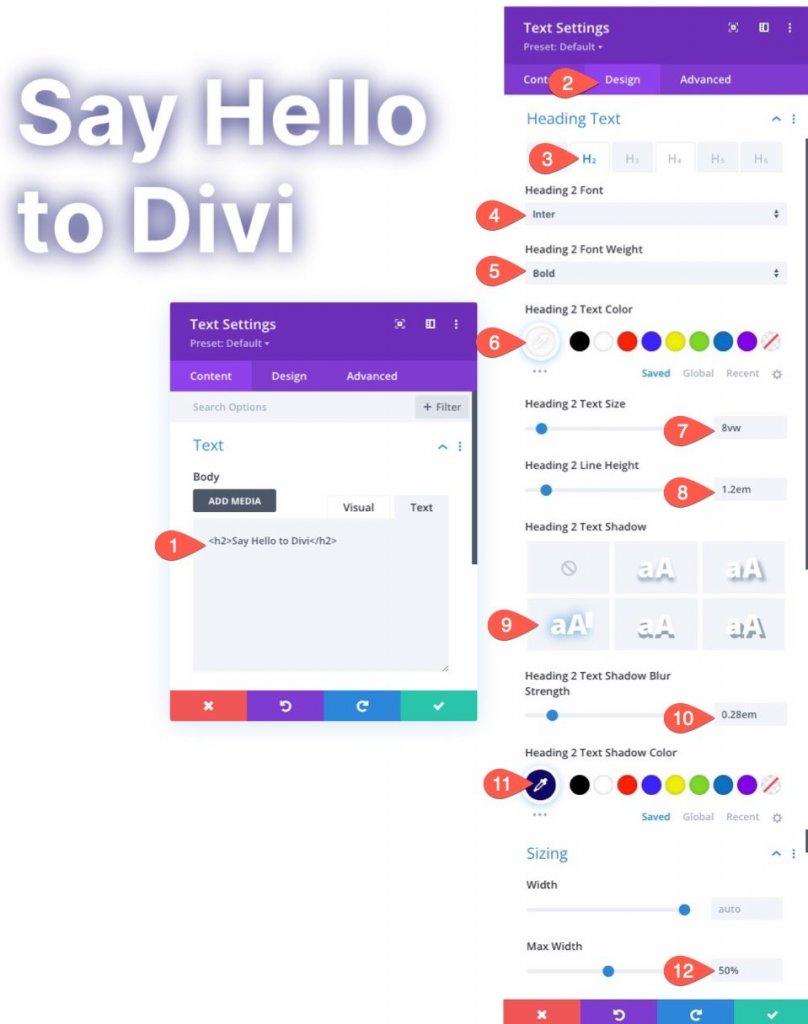
Mở cài đặt của Mô-đun Văn bản. Thêm tiêu đề H2 vào nội dung nội dung trong tab Nội dung.
<h2>Say Hello to Divi</h2>Cập nhật cài đặt tiêu đề và chiều rộng tối đa trong tab thiết kế như sau:
- Phông chữ tiêu đề 2: Inter
- Tiêu đề 2 Độ đậm phông chữ: In đậm
- Màu văn bản của tiêu đề 2: #fff
- Tiêu đề 2 Kích thước văn bản: 8vw
- Chiều cao dòng tiêu đề 2: 1,2em
- Heading 2 Text Shadow: xem ảnh chụp màn hình
- Heading 2 Text Shadow Blur Độ mạnh: 0,28em
- Tiêu đề 2 Màu bóng văn bản: #10076d
- Chiều rộng tối đa: 50%

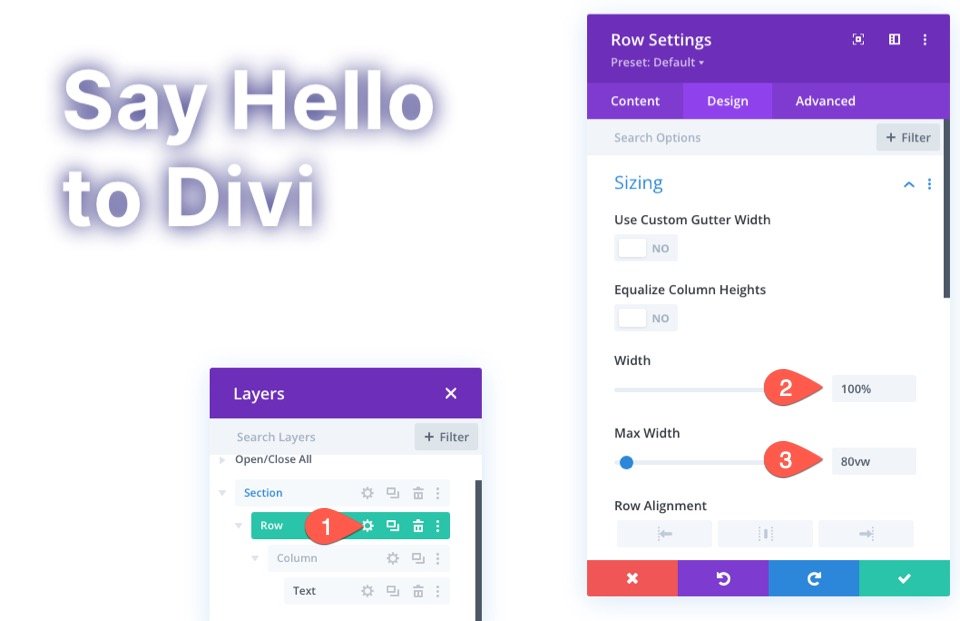
Cài đặt hàng
Bây giờ chúng ta hãy thay đổi kích thước hàng và khoảng cách mà tiêu đề đã có sẵn để làm cho nó phản hồi nhanh hơn.
Điều hướng đến cài đặt hàng. Cập nhật thông tin sau trong tab Thiết kế:
- Chiều rộng: 100%
- Chiều rộng tối đa: 80vw

Ngoài ra, hãy thêm một số phần đệm vào hàng.
- Lớp đệm: 15vw trên, 15vw dưới

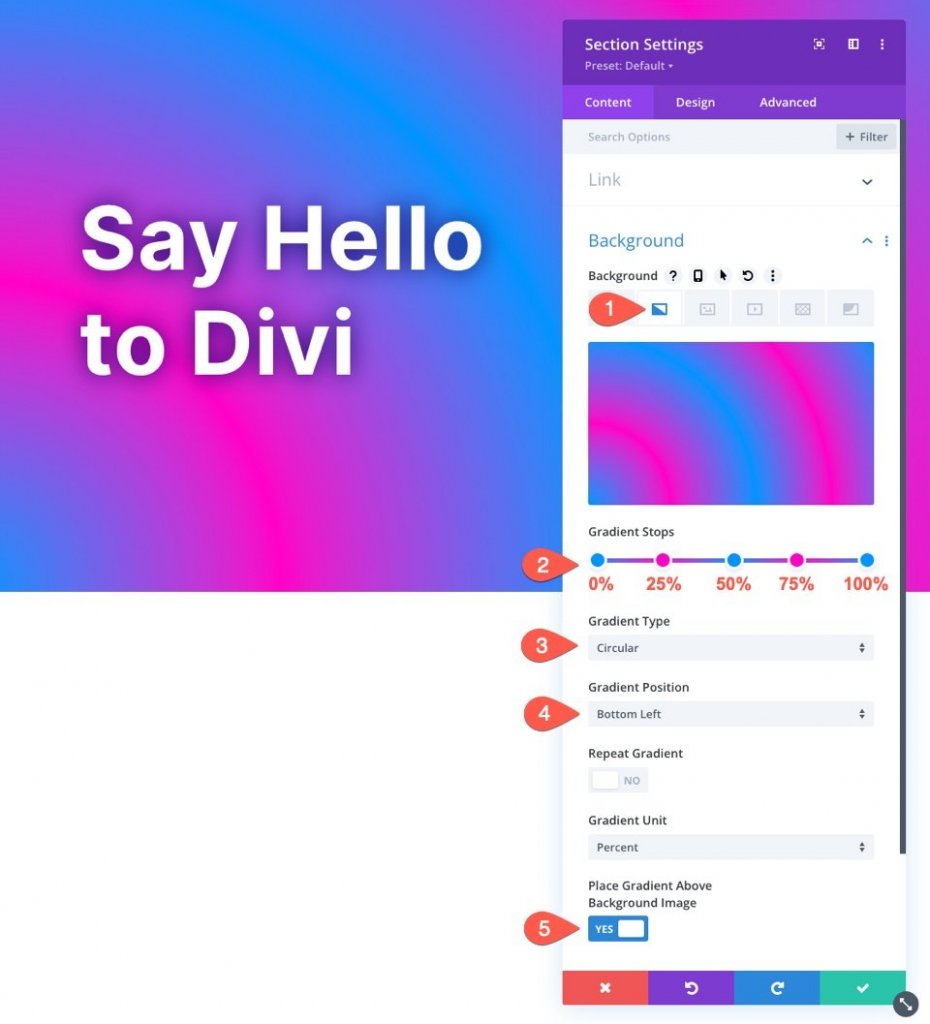
Thiết kế nền Gradient cho phần
Chúng ta có thể bắt đầu xây dựng nền gradient phần của chúng ta ngay bây giờ khi nội dung điền vào đã hoàn tất. Mở cài đặt của phần. Chọn tab gradient trong các lựa chọn phông nền trong tab Nội dung và chỉnh sửa các tùy chọn gradient như sau:
- Gradient Stop 1: #0094ff (ở 0%)
- Gradient Stop 2: #ff00c7 (ở 25%)
- Gradient Stop 3: #0094ff (ở 50%)
- Gradient Stop 4: #ff00c7 (ở 75%)
- Gradient Stop 5: #0094ff (ở 100%)
- Loại Gradient: Hình tròn
- Vị trí Gradient: Dưới cùng bên trái
- Đặt Gradient Trên Hình Nền: CÓ

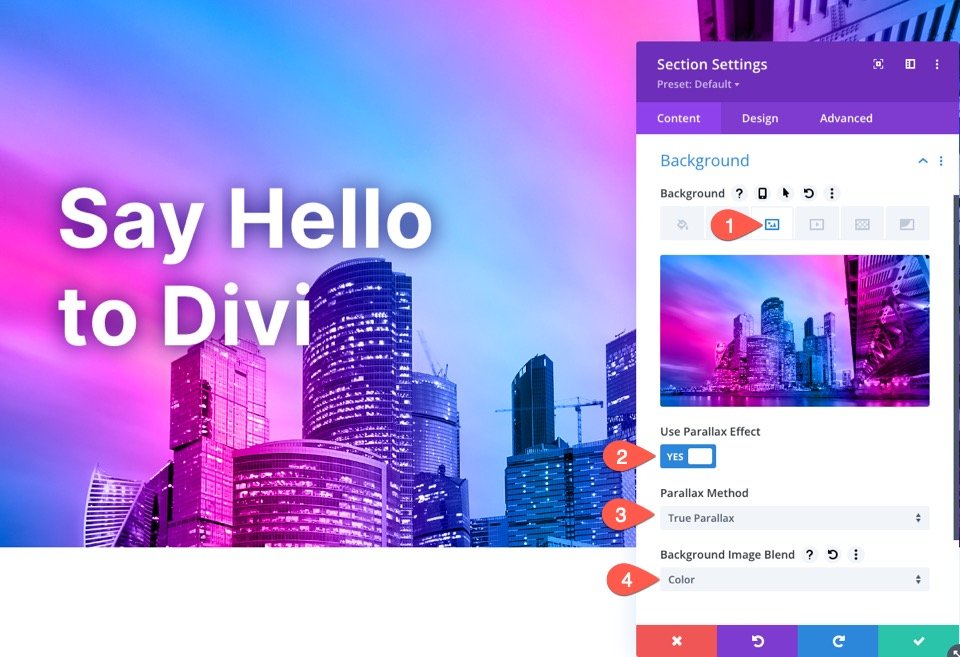
Hình nền thị sai với Chế độ hòa trộn màu
Khi thiết kế gradient hoàn thành, chúng ta có thể thêm hình ảnh phông nền thị sai của mình. Sau đó, thiết kế gradient sẽ được trộn với hình nền bằng cách sử dụng tùy chọn Trộn màu để tạo ra một thiết kế nền thị sai tuyệt đẹp.
Chọn tab Hình ảnh phông nền và tải lên hình nền khi đang ở trong cài đặt nền của phần. Những điều sau đã được cập nhật:
- Sử dụng Hiệu ứng thị sai: CÓ
- Phương pháp thị sai: Thị sai thực
- Hỗn hợp ảnh nền: Màu

Chế độ hòa trộn màu kết hợp phiên bản thang độ xám của hình ảnh với màu sắc của gradient (màu sắc và độ bão hòa). Điều này giữ cho chất lượng hình ảnh của hình ảnh trong khi giới thiệu một bảng màu hoàn toàn mới.
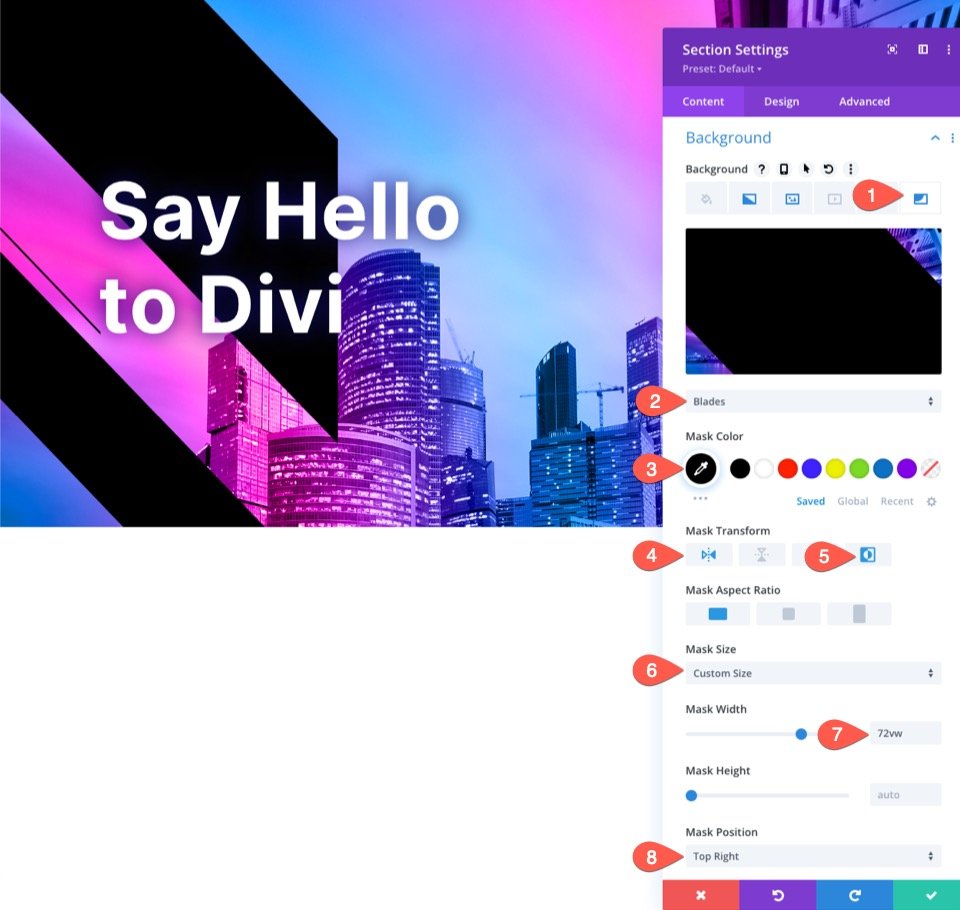
Cài đặt mặt nạ nền
Chọn tab Mặt nạ nền khi ở trong cài đặt nền của phần và thay đổi những điều sau:
- Mặt nạ: Lưỡi dao
- Biến đổi mặt nạ: Lật ngang, Đảo ngược
- Kích thước mặt nạ: Kích thước tùy chỉnh
- Chiều rộng mặt nạ: 72vw
- Vị trí mặt nạ: Trên cùng bên phải

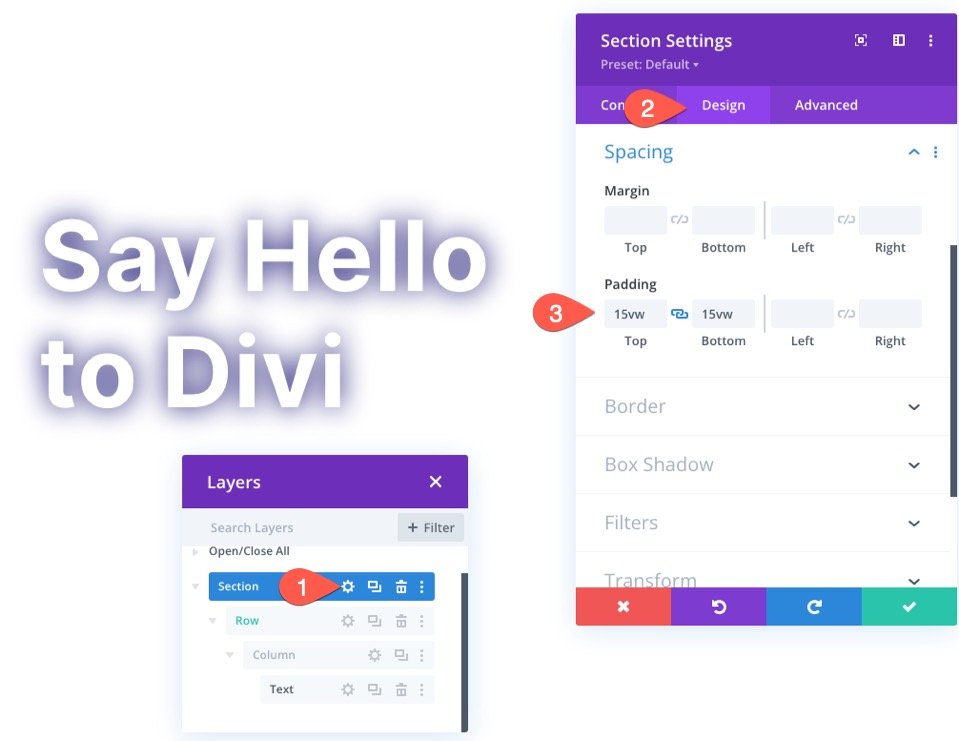
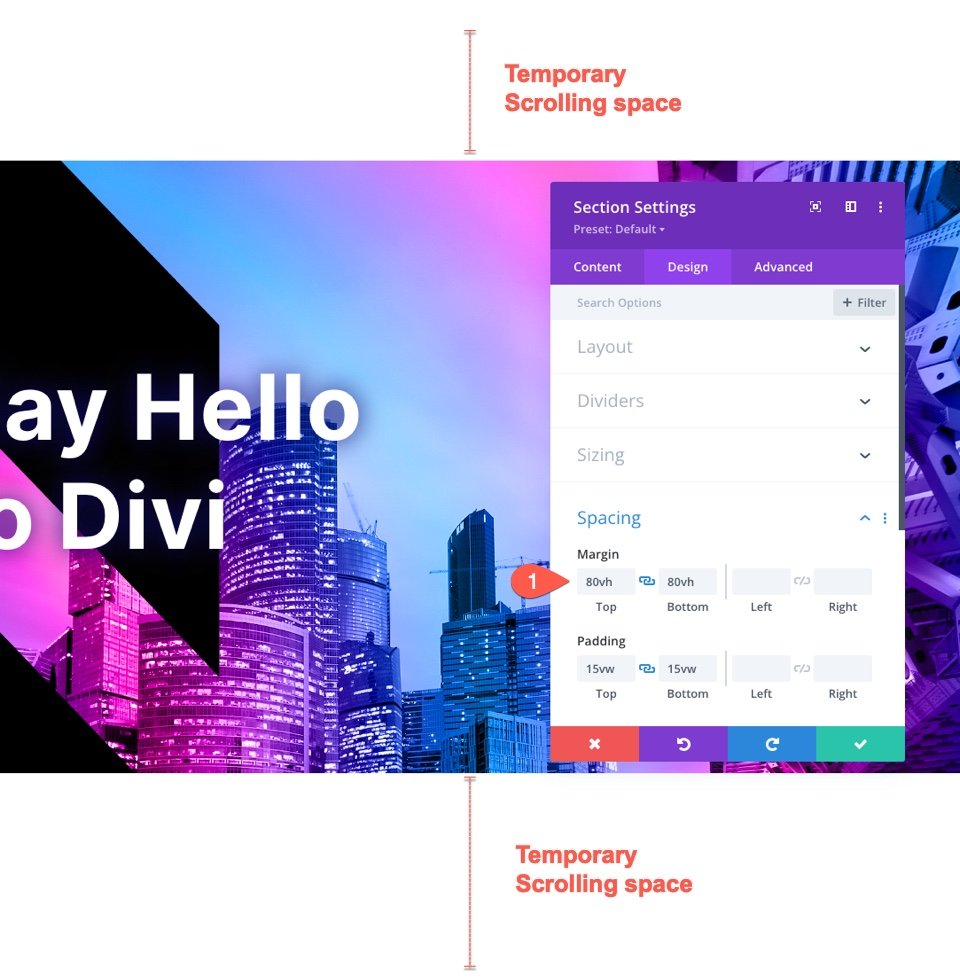
Thêm một số không gian cuộn tạm thời
Trước khi chúng ta xem kết quả cuối cùng, chúng ta cần đặt một số khoảng trống ở trên và dưới khu vực của chúng ta để chúng ta có thể thấy hiệu ứng thị sai đang hoạt động. Chỉ cần thêm lề sau vào phần để thực hiện điều này:
- Biên: trên cùng 80vh, dưới 80vh

Kết quả cuối cùng
Bây giờ hãy xem, đây là cách nó trông như thế nào trên trang trực tiếp.
Từ cuối cùng
Sử dụng các lựa chọn nền có sẵn của Divi , bạn có thể chỉ cần tạo một thiết kế phông nền thị sai với lớp phủ gradient pha trộn. Nó thực sự giải phóng sức mạnh của Photoshop trong Divi hơn bao giờ hết. Hãy thử nghiệm với các kết hợp màu sắc khác nhau cũng như các điểm dừng và vị trí màu gradient. Bạn cũng có thể thử nghiệm với các chế độ kết hợp khác nhau.




