Bạn có muốn sử dụng Elementor để thêm nền động gradient vào trang web WordPress của mình không? Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo nền động bằng Elementor miễn phí. Sử dụng nền gradient động trên một trang web gần đây đã trở thành mốt. Bạn có thể thêm một số màu với hiệu ứng động vào nền chuyển màu động để dễ dàng thu hút người dùng. Nó có thể làm cho trang web của bạn trở nên đặc biệt và hấp dẫn hơn.
Nhiều màu sắc đang chuyển tiếp lẫn nhau trong nền gradient. Kiểu phông nền này có thể được thêm vào bằng cách sử dụng mã CSS. Tuy nhiên, chúng tôi sẽ trình bày cách thêm kiểu nền này mà không cần viết một dòng mã nào.

Nền gradient hoạt hình không yêu cầu sử dụng Elementor pro . Bạn sẽ thiết kế nền gradient hoạt hình của chúng tôi bằng cách sử dụng phiên bản miễn phí của Elementor và một plugin miễn phí bổ sung.
Tạo nền chuyển màu hoạt hình bằng cách sử dụng Elementor
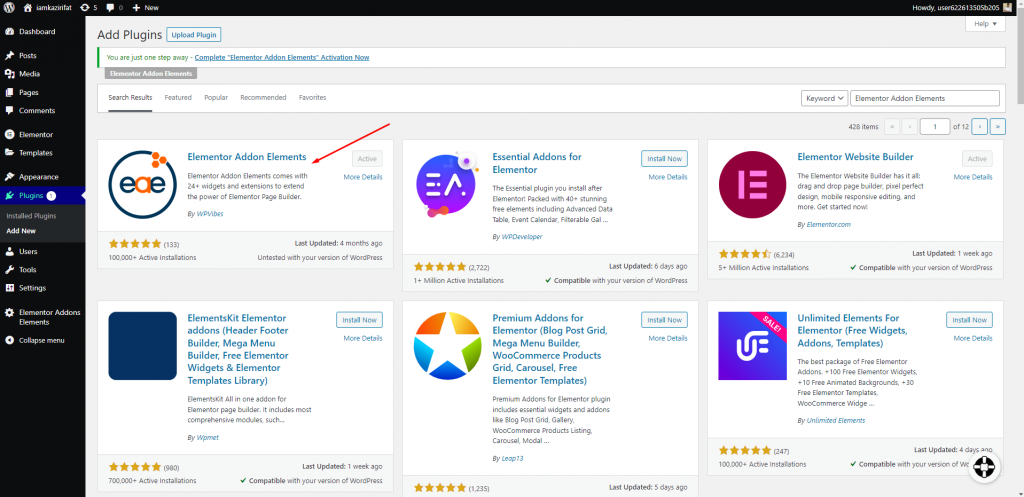
Bạn phải kích hoạt plugin Elementor Addon Elements WordPress. Bạn không phải trả tiền cho phông nền chuyển màu động của mình vì plugin này miễn phí.

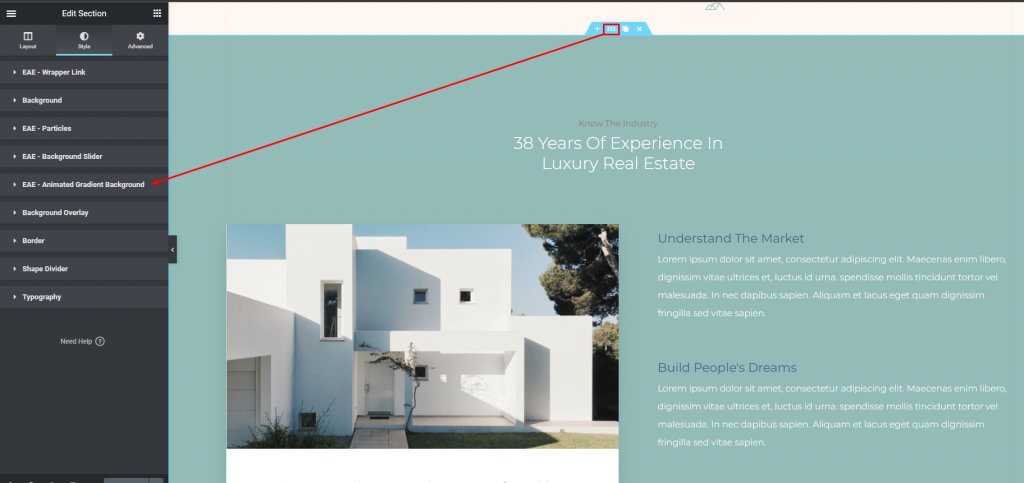
Cài đặt và kích hoạt plugin, sau đó khởi chạy trình chỉnh sửa Elementor trên bất kỳ trang web nào. Để thêm nền, hãy nhấp vào biểu tượng chỉnh sửa phần hoặc cột cho phần đó. Sau đó, từ bảng điều khiển bên trái, điều hướng đến tab Style và chọn menu Animated Gradient Background.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
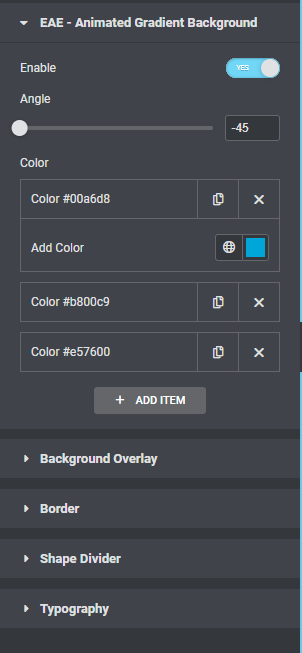
Khi bạn bật các đặc điểm nền gradient, tùy chọn chỉnh sửa sẽ xuất hiện. Sau đó, bạn có thể thêm nhiều màu vào nền của mình. Ba màu được thêm vào theo mặc định. Để thay đổi màu sắc, chỉ cần nhấp vào nó. Sau khi nhấp vào màu, bạn có thể sử dụng công cụ chọn màu để chọn màu.

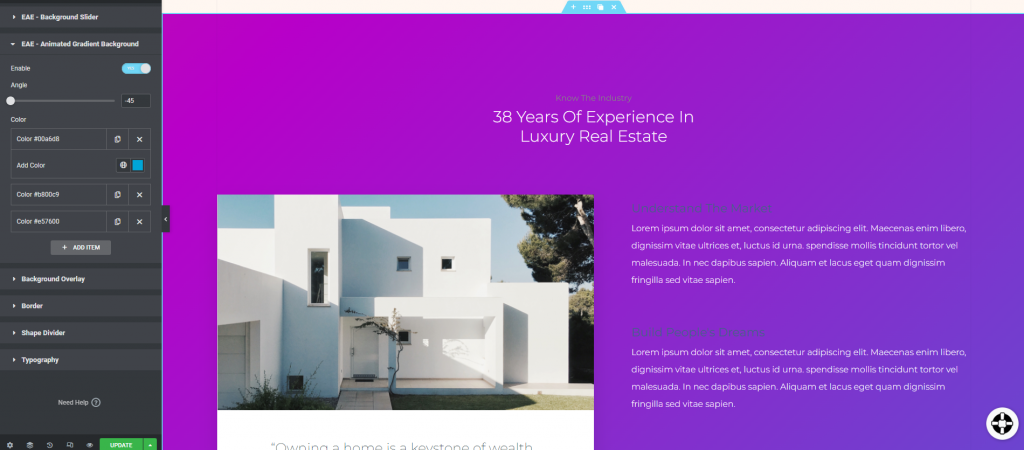
Để thêm màu, hãy nhấp vào nút Thêm Mục. Bạn có thể sao chép màu bằng cách chọn biểu tượng sao chép và xóa bằng cách sử dụng biểu tượng xóa. Hiệu ứng động có thể được nhìn thấy trong phông nền sau khi tất cả các màu đã được thêm vào.

Trong plugin này, chỉ có một hiệu ứng hoạt hình cho nền gradient. Do đó, bạn sẽ không thể điều chỉnh hiệu ứng hoạt ảnh. Tuy nhiên, hiệu ứng hoạt ảnh mặc định rất đẹp nên nó sẽ thu hút người dùng của bạn.
Kết thúc
Làm theo quy trình này, bạn sẽ có thể tạo nền gradient động bằng plugin trình tạo trang Elementor miễn phí. Hãy xem các bài học về elementor khác và hãy chia sẻ điều này với bạn bè của bạn nếu bạn thấy nó hữu ích.




