Có một trang web được xây dựng tốt là rất quan trọng đối với chủ doanh nghiệp vì nó giúp thu hút khách hàng và củng cố thương hiệu của bạn. Tuy nhiên, quá trình phát triển web có thể phức tạp và kéo dài, đặc biệt nếu bạn không thành thạo về mã hóa. Nhưng giờ đây, với chatbot được hỗ trợ bởi AI, ChatGPT , bạn có thể xây dựng một trang web chỉ trong vài phút.

Bài viết này cung cấp hướng dẫn từng bước đơn giản để hỗ trợ bạn tạo trang web bằng ChatGPT. Vì vậy, hãy đi sâu vào!
Giới thiệu về ChatGPT

ChatGPT , một sáng tạo của OpenAI, là một chatbot và tác nhân đàm thoại do AI điều khiển, tạo ra các phản hồi giống như phản hồi của con người trong thời gian thực. Nó hoạt động như một trợ lý ảo thông minh có thể tham gia vào các cuộc thảo luận quan trọng và cung cấp thông tin, đề xuất, v.v. Hơn nữa, nó sử dụng mô hình xử lý ngôn ngữ cho nhiều mục đích sử dụng khác nhau, từ tạo nội dung đến tạo mã.
Cách hoạt động của ChatGPT
ChatGPT, được hỗ trợ bởi Xử lý ngôn ngữ tự nhiên (NLP) và Học máy (ML), tương tác với bạn một cách tự nhiên, hiểu ngữ cảnh của bạn và đưa ra các phản hồi thích hợp dựa trên kiến thức sâu rộng của nó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờOpenAI sử dụng Học tập tăng cường từ phản hồi của con người (RLHF) và Tối ưu hóa chính sách gần nhất (PPO) để đào tạo ChatGPT, cho phép nó tìm hiểu các kiểu giao tiếp và phản hồi của con người trong các tình huống khác nhau từ một tập dữ liệu văn bản lớn. Điều này trang bị cho ChatGPT khả năng tạo các cuộc hội thoại bắt chước sự tương tác của con người và hỗ trợ người dùng hoàn thành nhiều nhiệm vụ khác nhau.
Cách sử dụng ChatGPT
Để sử dụng ChatGPT của OpenAI, bạn cần thiết lập tài khoản trên trang web của họ bằng cách cung cấp tên, email và số điện thoại của bạn. Khi tài khoản của bạn đã sẵn sàng, bạn có thể bắt đầu tương tác với mô hình AI bằng cách nhập câu hỏi hoặc lời nhắc vào chatbot. Thời gian phản hồi có thể khác nhau tùy thuộc vào lưu lượng truy cập của người dùng.
Bạn có tùy chọn đánh giá phản hồi của AI bằng cách không thích hoặc không thích, điều này hỗ trợ việc học hỏi và cải thiện AI. Nếu phản hồi không đáp ứng mong đợi của bạn, bạn có thể nhấp vào nút 'Tạo lại phản hồi' nằm phía trên hộp trò chuyện để nhận phản hồi khác.

Cách xây dựng trang web bằng ChatGPT
WordPress, Hệ thống quản lý nội dung (CMS) thống trị hơn 40% internet, được sử dụng rộng rãi. Việc sử dụng ChatGPT có thể tăng tốc đáng kể quá trình thiết kế trang web WordPress của bạn. Vậy làm thế nào bạn có thể sử dụng ChatGPT để tạo một trang web? Hãy đi sâu vào nó.
Nhận một tên miền
Về cơ bản, tên miền là địa chỉ cố định của trang web của bạn trên internet, giúp khách truy cập dễ dàng tìm thấy nó. Để có được một tên miền, hãy chọn một công ty đăng ký. Bạn sẽ có độc quyền đối với tên này trong suốt thời gian đăng ký của mình, thường là ít nhất một năm.
Nó có thể được sử dụng theo nhiều cách khác nhau, chẳng hạn như khởi chạy một trang web hoặc thiết lập email. Chúng tôi đề xuất NameCheap để đăng ký tên miền. Các dịch vụ lưu trữ web như SiteGround và Bluehost thường cung cấp các tùy chọn đăng ký tên miền bổ sung.

Gói lưu trữ & cài đặt WordPress
Lưu trữ web là cần thiết để cung cấp trang web hoặc ứng dụng của bạn trên internet. Nó giống như việc cho thuê không gian trên một máy chủ vật lý do nhà cung cấp duy trì. Nhà cung cấp cũng đảm bảo tính bảo mật cho trang web của bạn và cung cấp nó cho trình duyệt của khách truy cập. Chi phí lưu trữ web có thể thay đổi tùy theo kích thước trang web của bạn.

Đối với dịch vụ lưu trữ trang web WordPress của bạn, chúng tôi khuyên dùng SiteGround , Hostinger hoặc Cloudways , tùy thuộc vào ngân sách và tính chất trang web của bạn.
Nhiều nhà cung cấp dịch vụ lưu trữ, như những nhà cung cấp dịch vụ lưu trữ được đề cập, cung cấp các gói dành riêng cho WordPress có cài đặt sẵn WordPress. Bạn cũng có tùy chọn sử dụng trình cài đặt bằng một cú nhấp chuột như Softacificent trong cPanel của nhà cung cấp dịch vụ lưu trữ. Chọn tập lệnh WordPress, nhập các chi tiết cần thiết và nhấp vào 'Cài đặt'. Sau khi cài đặt, bạn có thể truy cập phần phụ trợ của trang web của mình tại www.yoursite.com/wp-login.php bằng thông tin xác thực quản trị viên được cung cấp.
Ngoài ra, bạn có tùy chọn cài đặt WordPress theo cách thủ công.
Cài đặt Divi làm chủ đề
Chủ đề WordPress, là một tập hợp các tệp xác định giao diện và chức năng của trang web của bạn, có thể được tùy chỉnh theo ý thích của bạn và lấy từ nhiều nguồn khác nhau, bao gồm thư mục chủ đề WordPress chính thức hoặc các thị trường bên thứ ba.

Khi nói đến việc chọn chủ đề WordPress, lựa chọn hàng đầu của chúng tôi là Divi. Divi nổi bật với khung thiết kế toàn diện, cho phép dễ dàng tùy chỉnh trang web của bạn từ đầu. Với trình tạo kéo và thả thân thiện với người dùng, bộ sưu tập phong phú gồm hơn 2000 bố cục được thiết kế sẵn, toàn quyền kiểm soát các yếu tố thiết kế, trình tạo chủ đề và các tính năng chỉnh sửa đáp ứng, bạn có thể tạo các trang web ấn tượng mà không cần kỹ năng viết mã.
Hơn nữa, Divi AI, được cung cấp bởi ChatGPT, hỗ trợ bạn xây dựng một trang web với sự hỗ trợ của trí tuệ nhân tạo. Ngoài ra, Divi còn có tài liệu toàn diện và hỗ trợ vượt trội.
Đề xuất trang từ ChatGPT
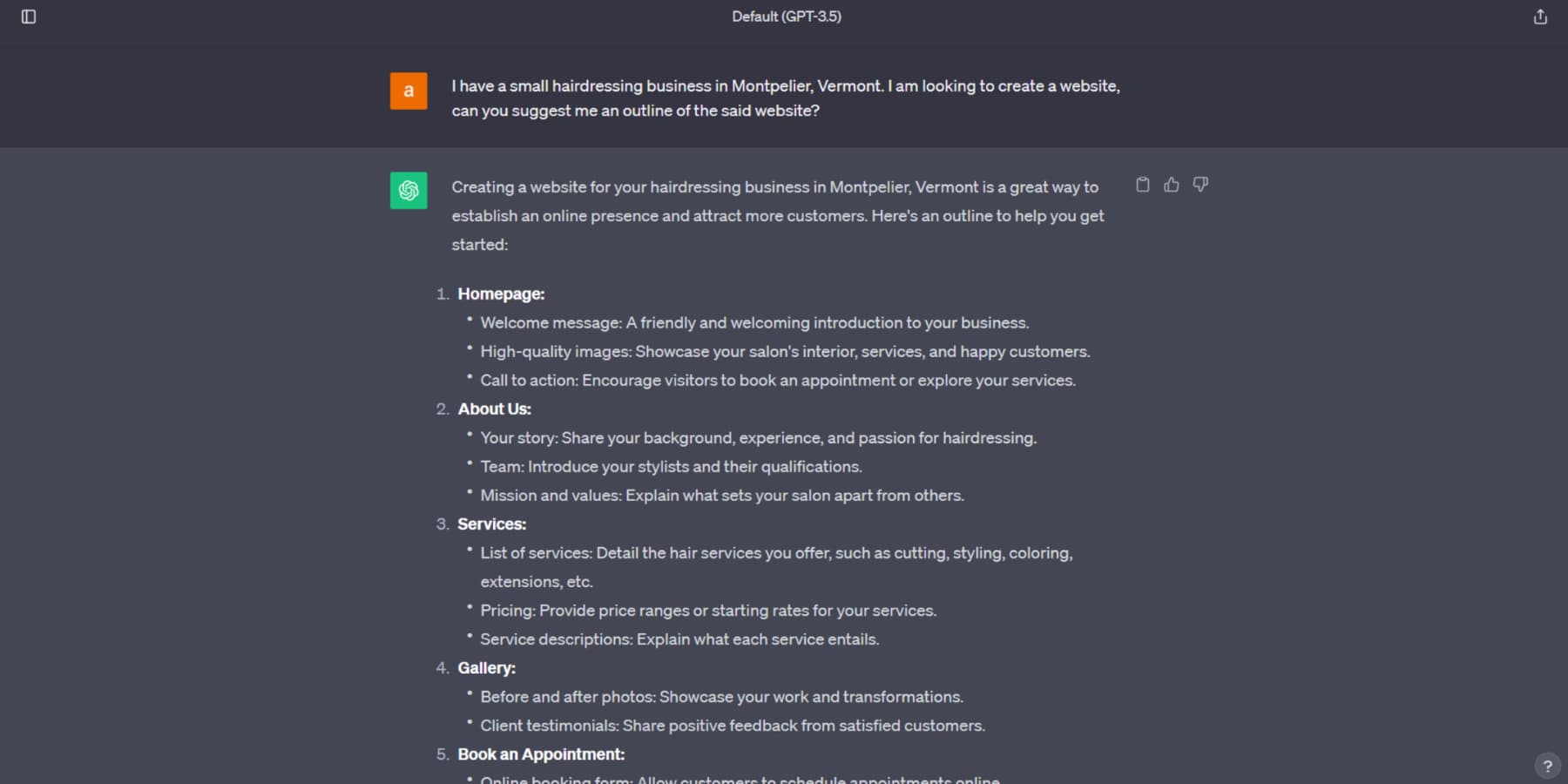
Trước khi bạn bắt đầu xây dựng trang web của mình, điều quan trọng là phải suy nghĩ về các trang bạn muốn kết hợp. Bạn có thể tìm kiếm sự trợ giúp từ ChatGPT về vấn đề này. Ví dụ: chúng tôi đang xây dựng cấu trúc cơ bản cho trang web kinh doanh làm tóc quy mô nhỏ của bạn trong trường hợp này.

Cấu trúc được đề xuất sẽ làm sáng tỏ nội dung mỗi trang sẽ bao gồm. Mô hình AI cũng có thể đề xuất các thành phần cho trang chủ của bạn và đưa ra đề xuất về cách tối ưu hóa trang để tăng chuyển đổi. Những đề xuất này có thể hỗ trợ hợp lý hóa giai đoạn nghiên cứu sơ bộ của bạn; tuy nhiên, bạn nên tinh chỉnh thêm những đề xuất này trước khi tích hợp chúng vào nỗ lực phát triển web của mình.
Tạo trang trên trang web
Sau khi bạn chọn chủ đề và quyết định các trang sẽ đưa vào, đã đến lúc tạo các trang WordPress của bạn. Bạn có thể bắt đầu bằng cách thêm một trang mới từ phần phụ trợ.
Có một số cách để xây dựng trang của bạn, chẳng hạn như sử dụng trình tạo khối tích hợp trong WordPress, trình tạo trang hoặc mã hóa tùy chỉnh. Nhưng đối với hướng dẫn này, chúng tôi sẽ sử dụng Divi.
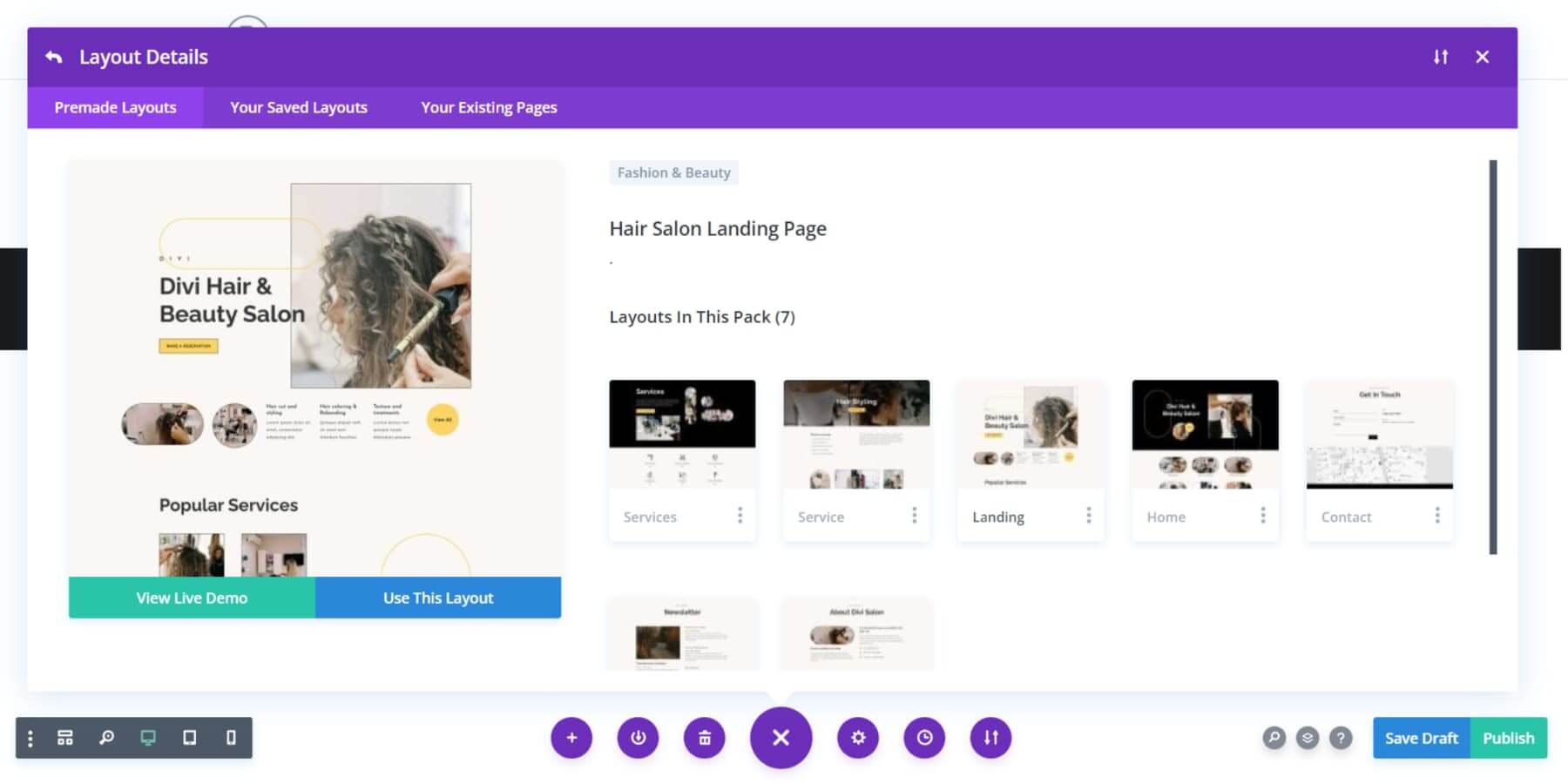
Bắt đầu trang của bạn từ đầu là một tùy chọn, nhưng việc sử dụng bố cục tạo sẵn có thể giúp bạn tiết kiệm rất nhiều thời gian trong việc thiết kế trang web của mình. Khi sử dụng Divi, bạn có thể nhập bố cục được tạo sẵn bằng cách nhấp vào nút 'duyệt bố cục', tìm kiếm bố cục ưa thích của bạn trong số hơn 2000 bố cục được tạo sẵn và nhấp vào nút 'sử dụng bố cục này' khi bạn bắt đầu làm việc trên trang.

Sau khi bố cục được nhập vào trang của bạn, bạn có thể dễ dàng tùy chỉnh bố cục đó bằng cách sử dụng trình tạo hình ảnh kéo và thả thân thiện với người dùng của Divi.
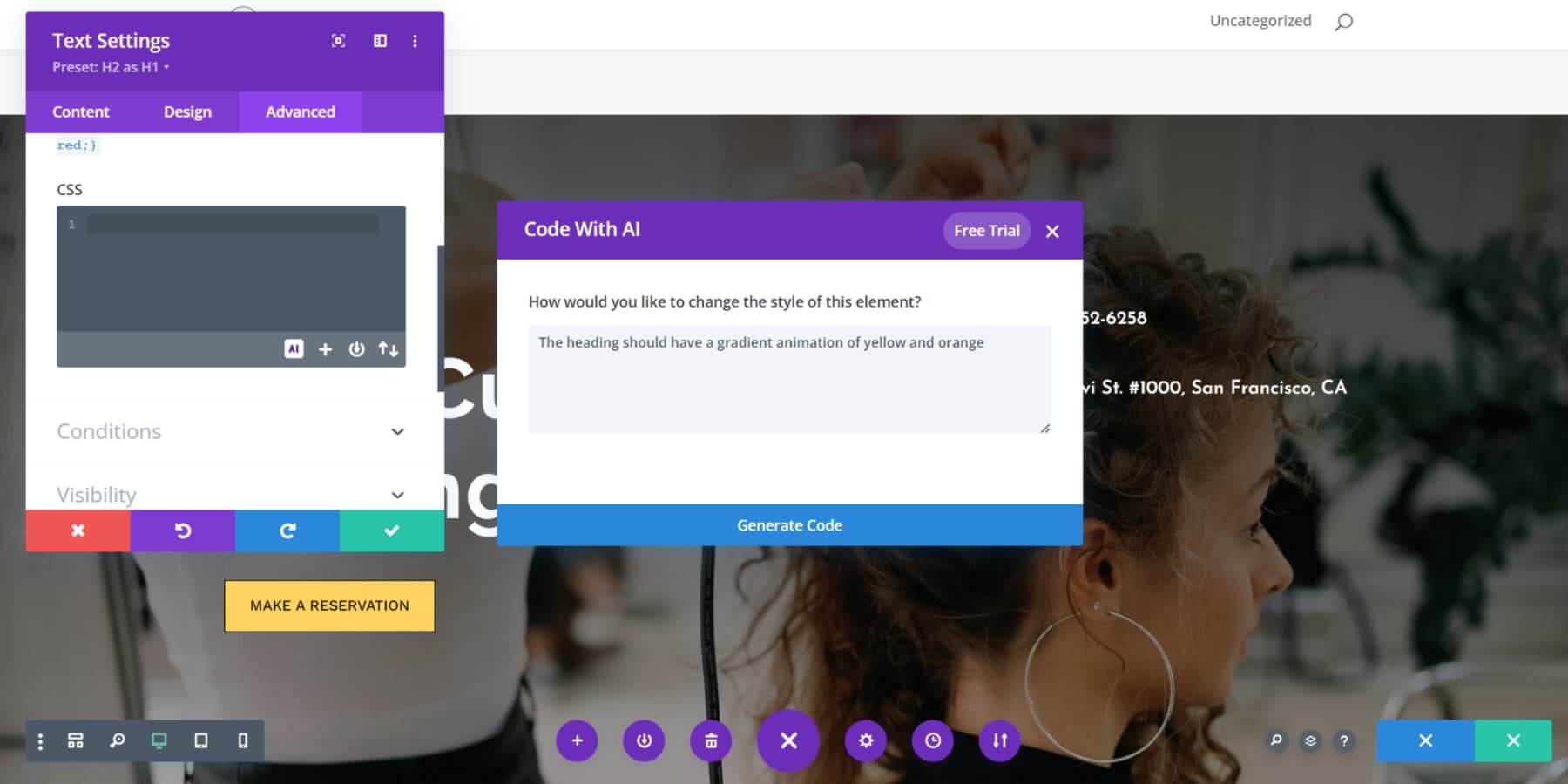
Bây giờ, hãy xem xét tình huống mà bạn đã nghĩ đến bố cục cụ thể cho trang web của mình nhưng bạn không chắc chắn cách thực hiện bố cục đó, đặc biệt khi nó liên quan đến mã hóa tùy chỉnh. Đây là lúc Divi Code AI xuất hiện. Nó cho phép bạn tùy chỉnh bố cục của mình bằng mã CSS và HTML, ngay cả khi bạn không phải là chuyên gia mã hóa.
Chỉ cần mô tả phần bạn muốn một cách rõ ràng nhất có thể và Divi AI sẽ làm phần còn lại. Nó không chỉ tạo ra mã cần thiết mà còn tích hợp nó vào phần một cách trơn tru. Giống như có một trợ lý thiết kế web lành nghề bên cạnh bạn!

Nội dung do ChatGPT tạo
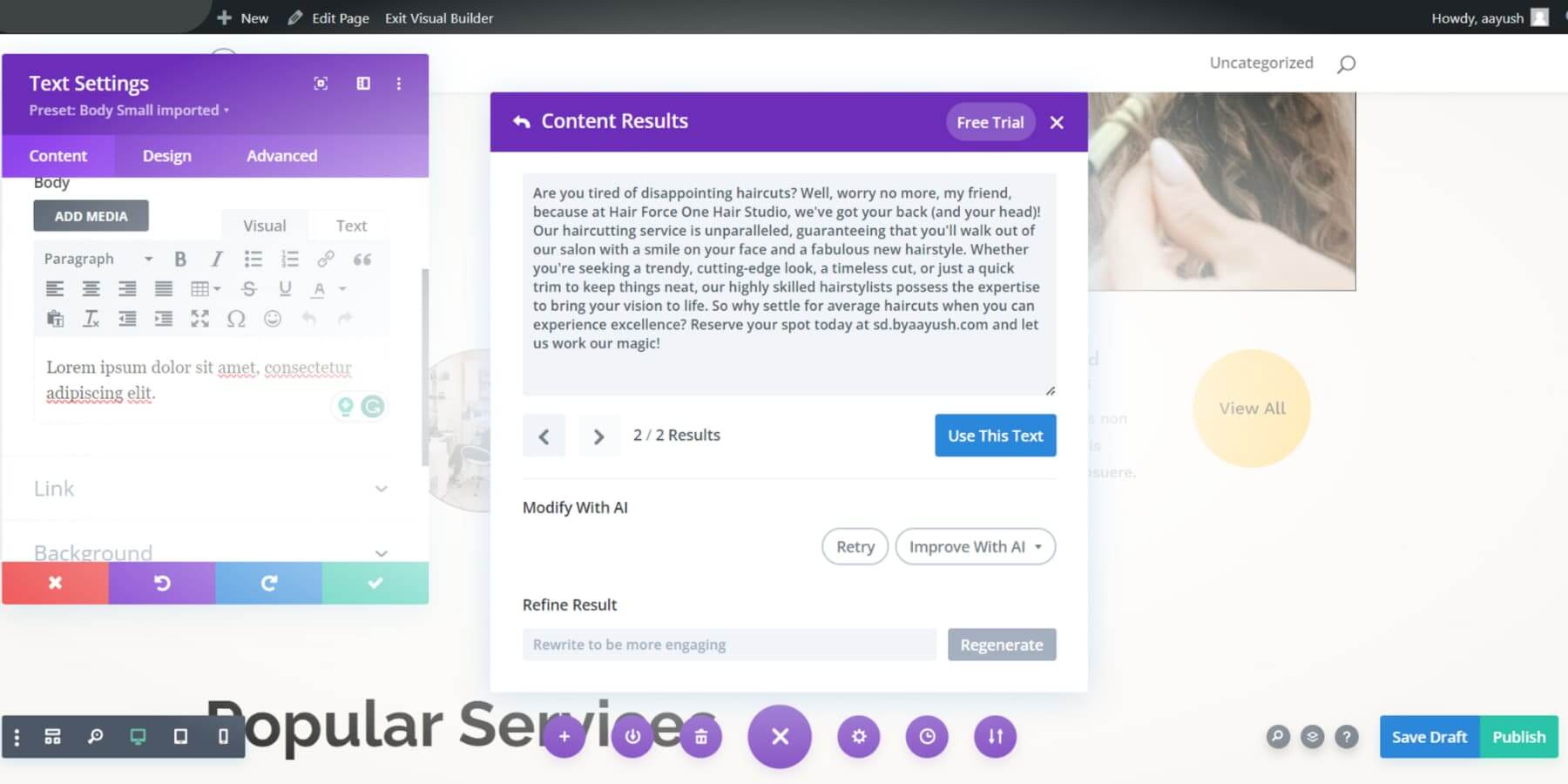
Khi trang của bạn trông đẹp mắt, đã đến lúc lấp đầy nó bằng nội dung hấp dẫn. ChatGPT là một công cụ tuyệt vời để tạo nội dung trang web nhờ khả năng xử lý ngôn ngữ tinh vi của nó. Một trong những lợi ích chính của nó là khả năng nhanh chóng tạo ra các ý tưởng và bản nháp, giúp bạn tiết kiệm thời gian quý báu. Với Divi AI, bạn có thể khai thác sức mạnh của ChatGPT trực tiếp trong môi trường thiết kế web của mình. Để cố gắng thêm một chút hài hước và hóm hỉnh, tôi đã yêu cầu Divi AI viết một bản sao mẫu cho một trong các dịch vụ và đây là kết quả:

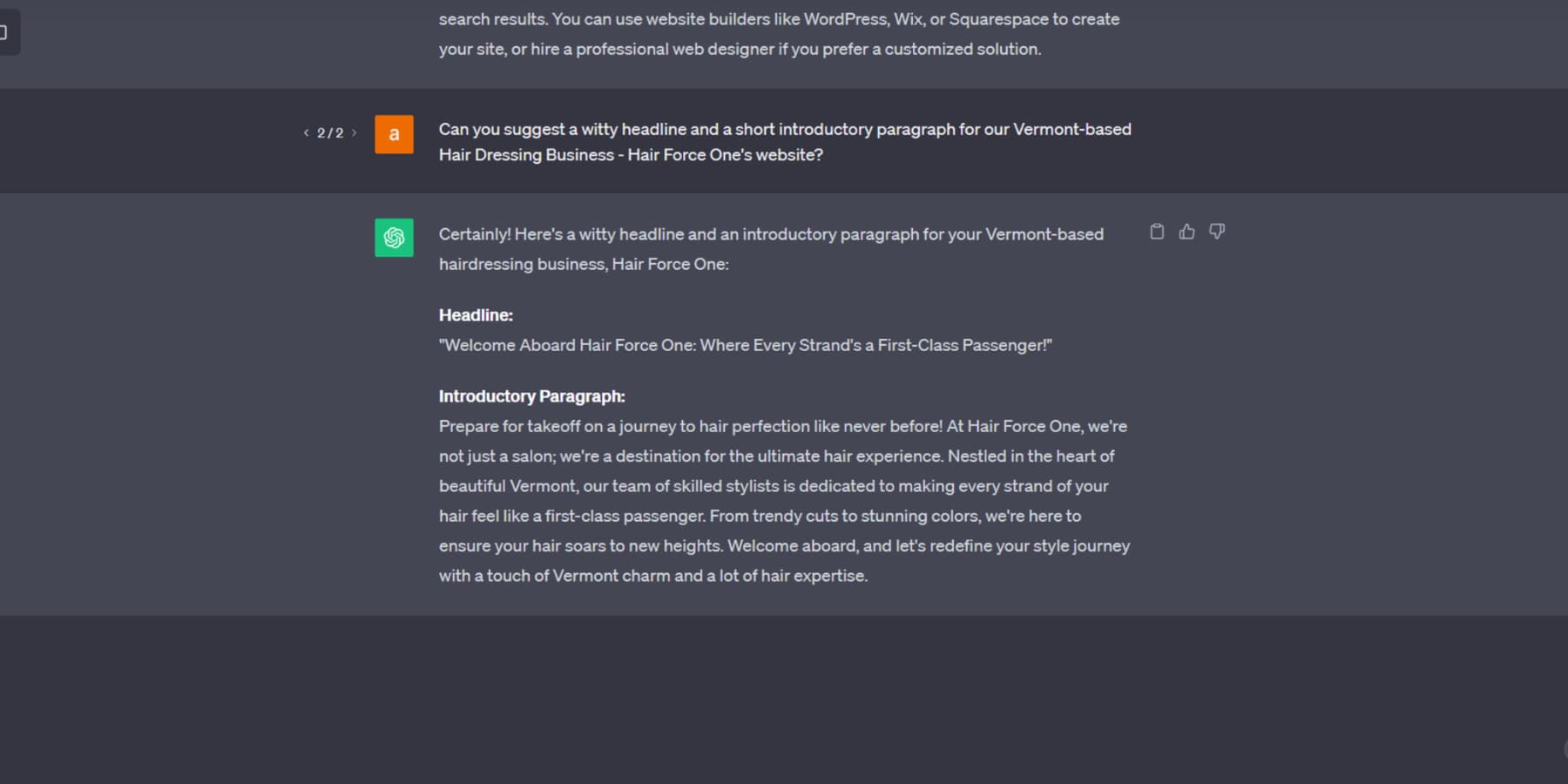
Ngay cả khi bạn không định sử dụng Divi AI, bạn vẫn có thể tận dụng khả năng của ChatGPT để tạo nội dung được thiết kế riêng cho các trang web tĩnh. Tương tự như khi bạn yêu cầu phác thảo cho trang web của mình, hãy bắt đầu quá trình bằng cách yêu cầu người mẫu cung cấp dòng tiêu đề hấp dẫn và phần giới thiệu hấp dẫn được thiết kế riêng cho phần chính trên trang chủ của trang web của chúng tôi:

Bạn cũng có thể tạo các bài đăng blog thân thiện với SEO cho trang web WordPress của mình dựa trên nghiên cứu từ khóa bằng ChatGPT hoặc Divi AI. Ngoài ra, bạn có thể điều chỉnh nội dung của mình cho phù hợp với nhân khẩu học của đối tượng cụ thể.
Tạo nội dung và bản sao hấp dẫn cho trang web và bài đăng trên blog của bạn là điều chắc chắn với ChatGPT. Tuy nhiên, điều quan trọng cần nhớ là ChatGPT và các trình tạo nội dung AI khác không thể tạo ra nội dung hoàn hảo cho trang web của bạn. Việc hiệu đính và chỉnh sửa của con người vẫn cần thiết để đảm bảo tạo ra các bài đăng chất lượng cao.
Hình ảnh do AI tạo ra
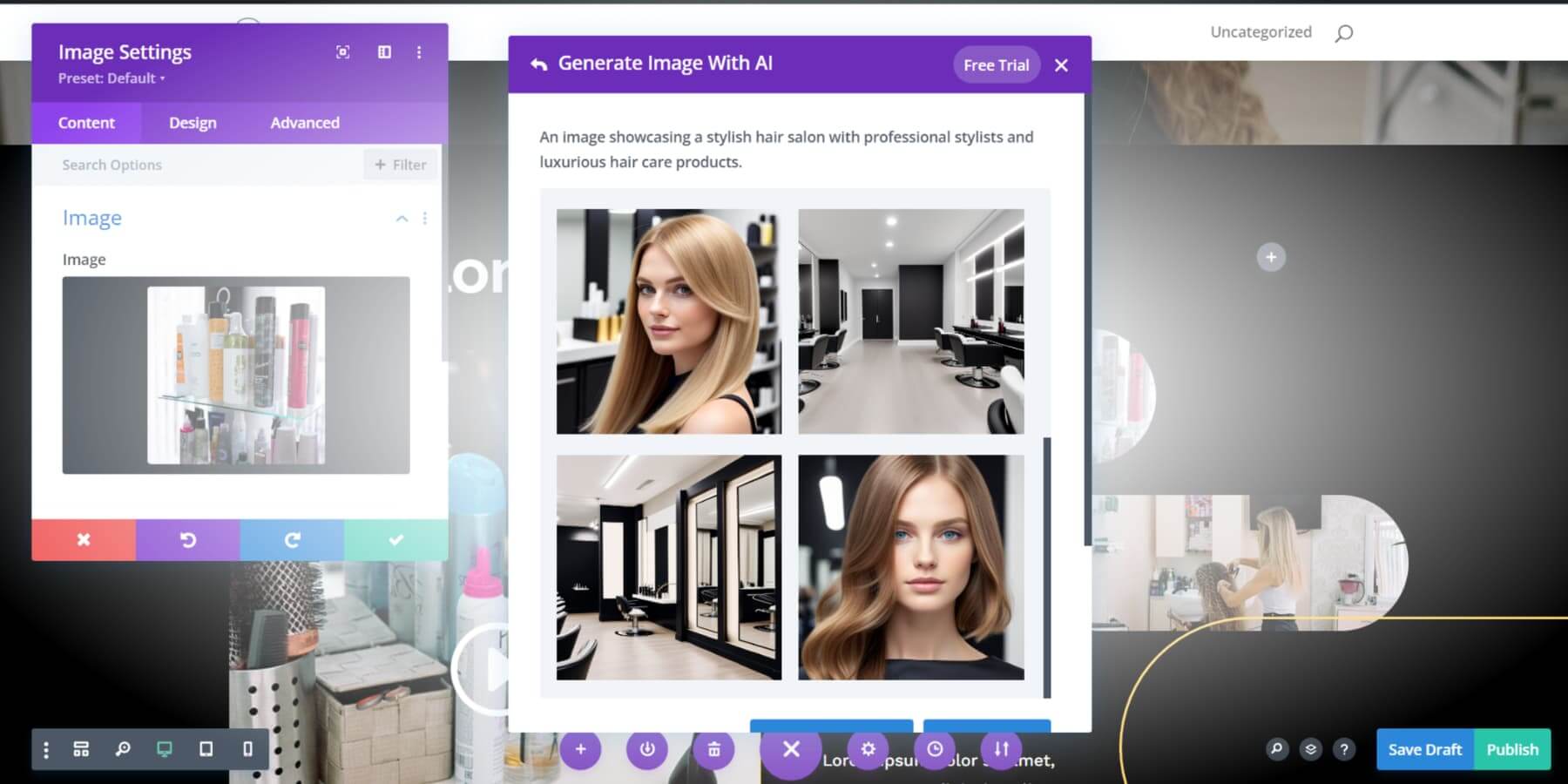
Với nội dung trang web của bạn hiện đã sẵn sàng, hãy đi sâu vào một khía cạnh khác: khả năng sáng tạo của Divi AI để tạo hình ảnh. Quá trình này rất đơn giản—hãy đưa ra mô tả chi tiết và hình ảnh của bạn sẽ sẵn sàng ngay lập tức. Điều quan trọng cần lưu ý là hình ảnh do Divi AI tạo ra không có vấn đề về bản quyền hoặc tiền bản quyền, cho phép bạn tự do sử dụng chúng mà không cần cung cấp quyền tác giả hoặc phải đối mặt với các hạn chế sử dụng.

Nếu không định sử dụng Divi AI, bạn có thể cần xem xét sử dụng các công cụ chuyên dụng như AI Engine, Photosonic hoặc Jasper AI để tạo hình ảnh AI. Thách thức với phương pháp này là thời gian và công sức cần thiết để chuyển đổi giữa các tab tạo nội dung và hình ảnh khác nhau, việc này có thể khá khắt khe, đặc biệt là khi làm việc với thời hạn chặt chẽ.
Tuy nhiên, ưu điểm của Divi AI là nó cho phép bạn tận dụng các khả năng của ChatGPT trực tiếp trong môi trường thiết kế trang web của mình, giúp quy trình làm việc của bạn hiệu quả hơn. Cũng giống như văn bản, hình ảnh do AI tạo ra không phải lúc nào cũng hoàn hảo và có khả năng nhận được một số kết quả không mong muốn hoặc không phù hợp. Đó là lúc việc chỉnh sửa thủ công một chút có thể hữu ích.
Xây dựng trang web HTML bằng ChatGPT
Nếu bạn quan tâm đến phương pháp thông thường để sử dụng các khả năng của ChatGPT để xây dựng trang web, thì phần này được thiết kế riêng cho bạn. Các bước tiếp theo đòi hỏi kiến thức cơ bản về mã hóa. Nếu bạn không chắc chắn nên bắt đầu từ đâu, bạn có thể cân nhắc đăng ký một khóa học trên các nền tảng như Udemy hoặc Coursera. Bây giờ, hãy khám phá cách tạo một trang web với ChatGPT bằng cách sử dụng các kỹ thuật lập trình và HTML cổ điển.
Các trang đơn giản với ChatGPT
Tương tự như cách chúng tôi sử dụng ChatGPT để xây dựng dàn ý trong phân khúc WordPress của mình, bạn cũng có thể sử dụng ChatGPT để lập kế hoạch các trang cho trang web HTML của mình.

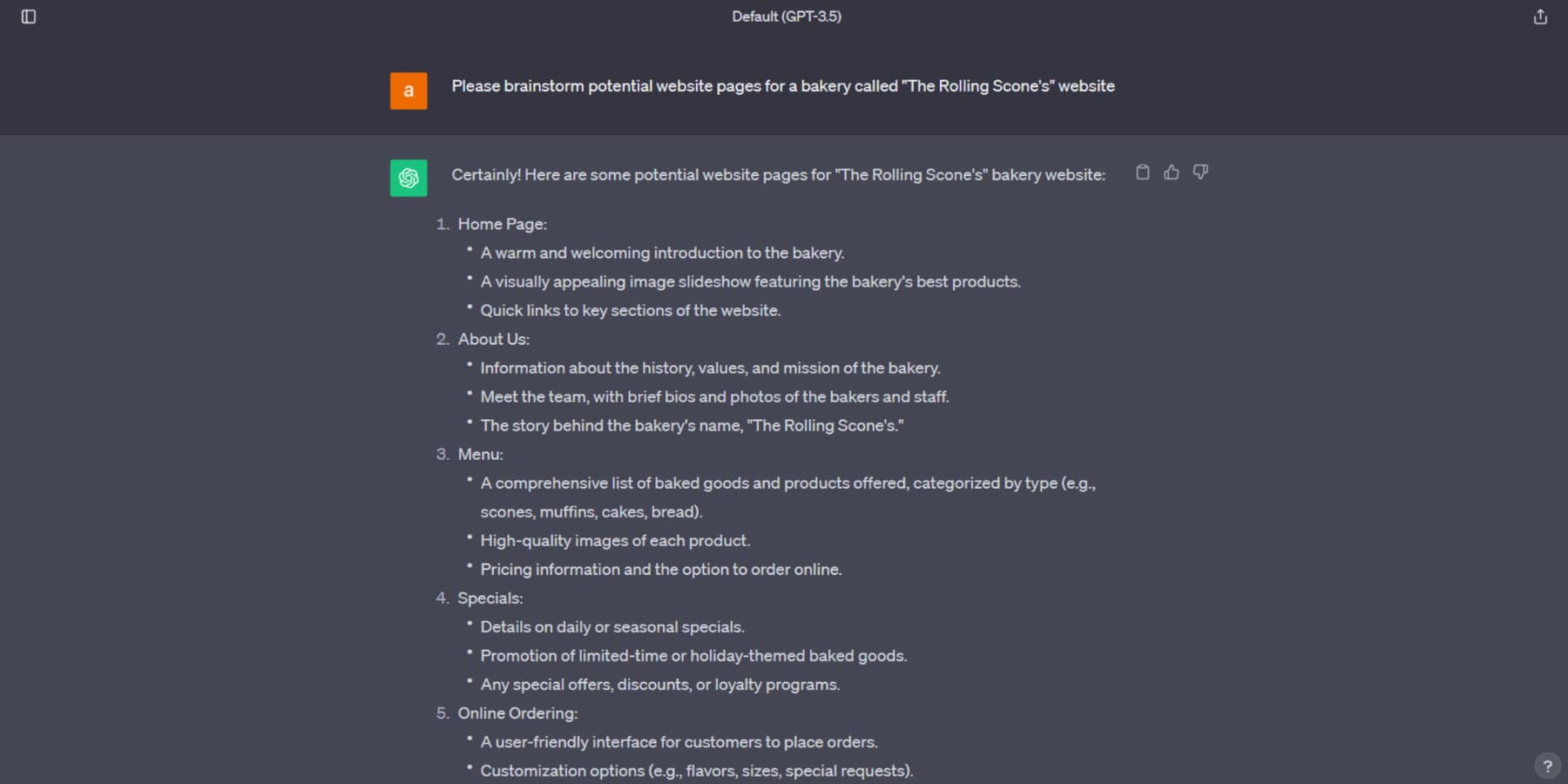
Dưới đây là ví dụ thực tế - Chúng tôi đã yêu cầu ChatGPT đưa ra hướng dẫn đơn giản cho trang web kinh doanh bánh mì bao gồm ít nhất ba trang. ChatGPT đã cung cấp một kế hoạch đơn giản nhưng hiệu quả, hoàn chỉnh với các mô tả ngắn gọn nêu rõ nội dung của từng trang.
Tạo mã HTML bằng ChatGPT
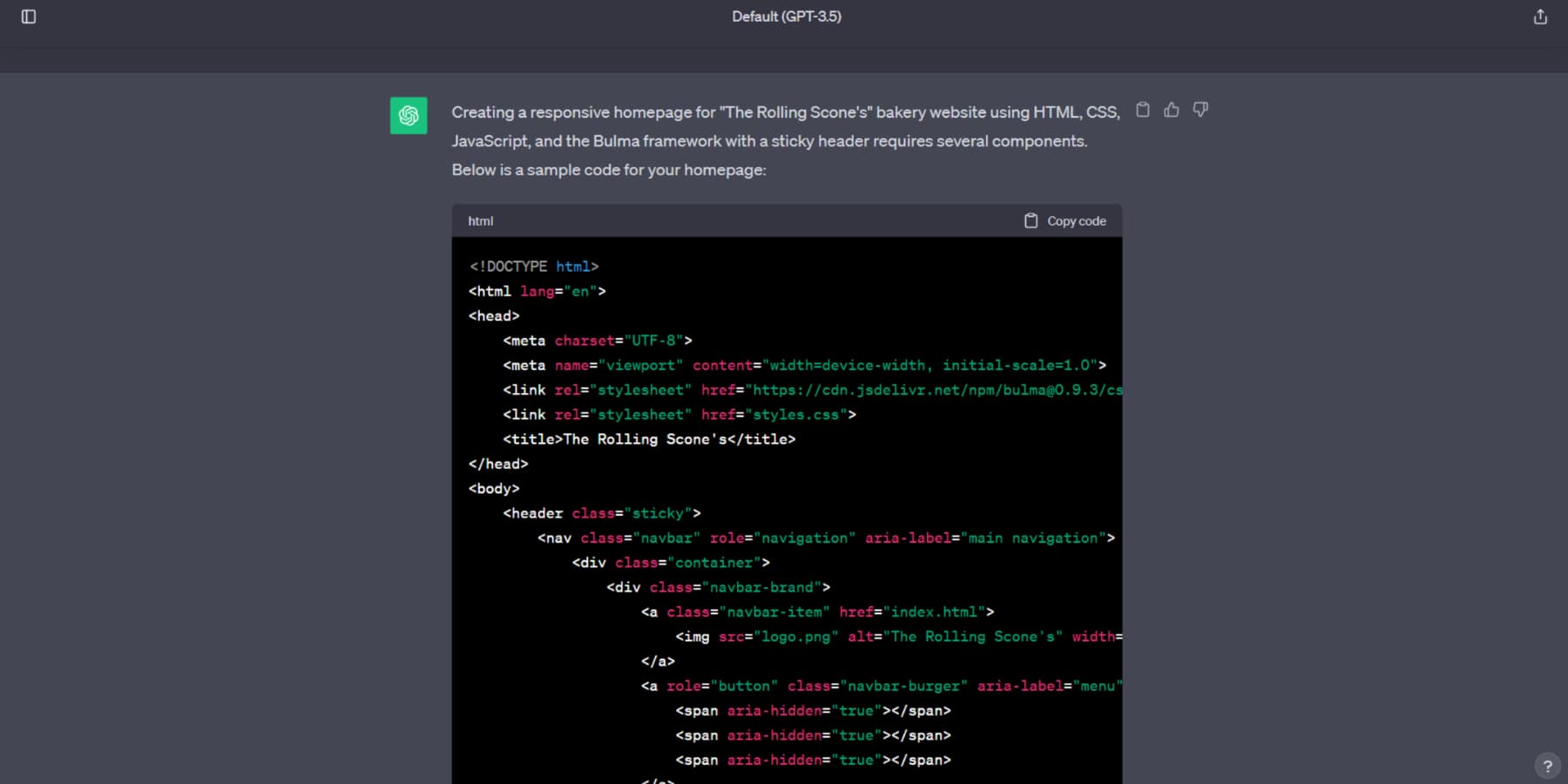
Hãy đi sâu vào khả năng tạo mã của ChatGPT. Ví dụ: chúng tôi đã yêu cầu nó xây dựng một trang chủ đáp ứng cho một doanh nghiệp kinh doanh bánh mì bằng cách sử dụng HTML và khung Bulma. Lời nhắc là:
Tạo một trang chủ đáp ứng cho doanh nghiệp làm bánh của tôi có tên là trang web “The Rolling Scone's” với HTML, CSS, JS, Bulma và các thành phần cần thiết.
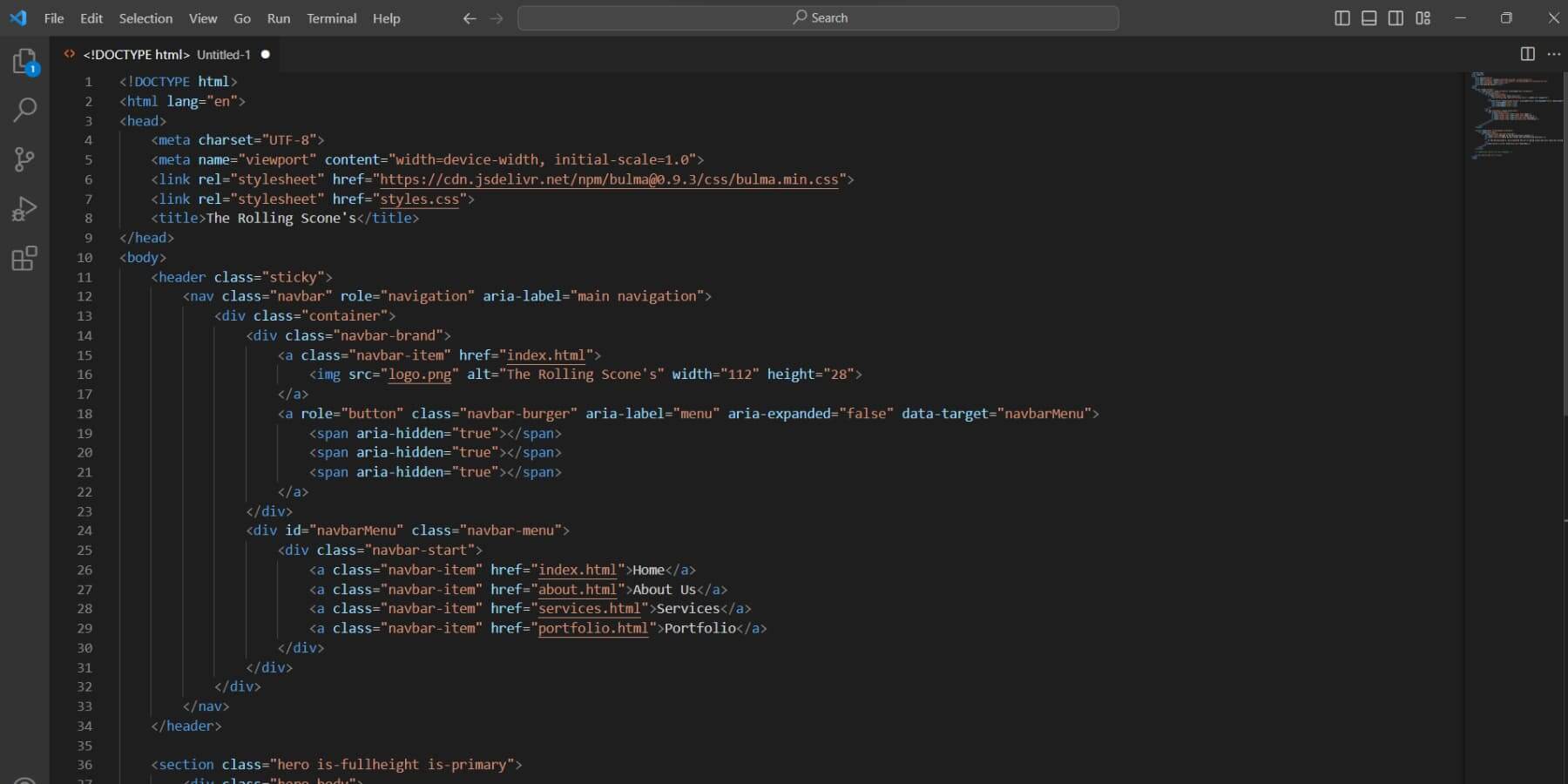
Chatbot nhanh chóng tạo ra mã được yêu cầu:

Điều quan trọng là phải xem xét kỹ lưỡng mã do ChatGPT tạo ra vì nó có thể có lỗi. Bạn nên kiểm tra nó trong trình duyệt và thực hiện mọi chỉnh sửa cần thiết. Hơn nữa, việc xử lý các tập lệnh dài hơn có thể là một thách thức nhưng bạn có các lựa chọn thay thế: đưa ra lời nhắc tiếp theo, tạo lại phản hồi hoặc bắt đầu một cuộc trò chuyện mới để bắt đầu lại.
ChatGPT có thể bao gồm các ghi chú hữu ích khi cần thực hiện thêm các hành động khác, chẳng hạn như thay đổi đường dẫn hình ảnh. Bạn có thể sử dụng các công cụ AI như Photosonic để tạo hình ảnh. Nếu bạn quen thuộc với chúng, bạn cũng có thể yêu cầu mã bằng các ngôn ngữ như Bootstrap hoặc React
Tạo CSS & Sao chép bằng ChatGPT
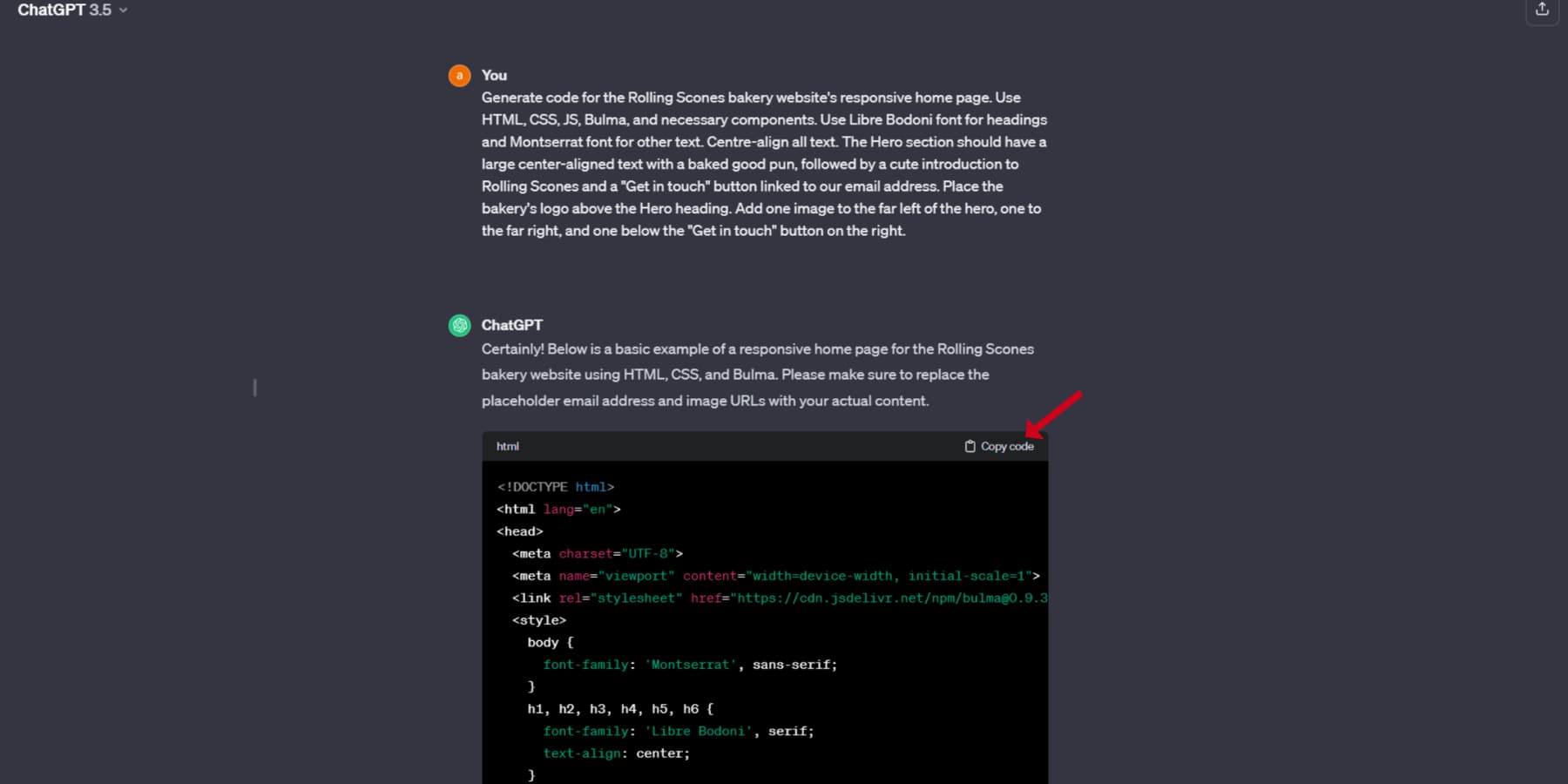
Ban đầu, ChatGPT có thể không có nội dung và kiểu dáng cho mọi phần. Tuy nhiên, bạn có thể yêu cầu chi tiết cụ thể mà bạn cần trong cuộc trò chuyện hiện tại. Đây là lời nhắc tôi đã sử dụng để lấy HTML cho trang web có nội dung và kiểu dáng phù hợp -
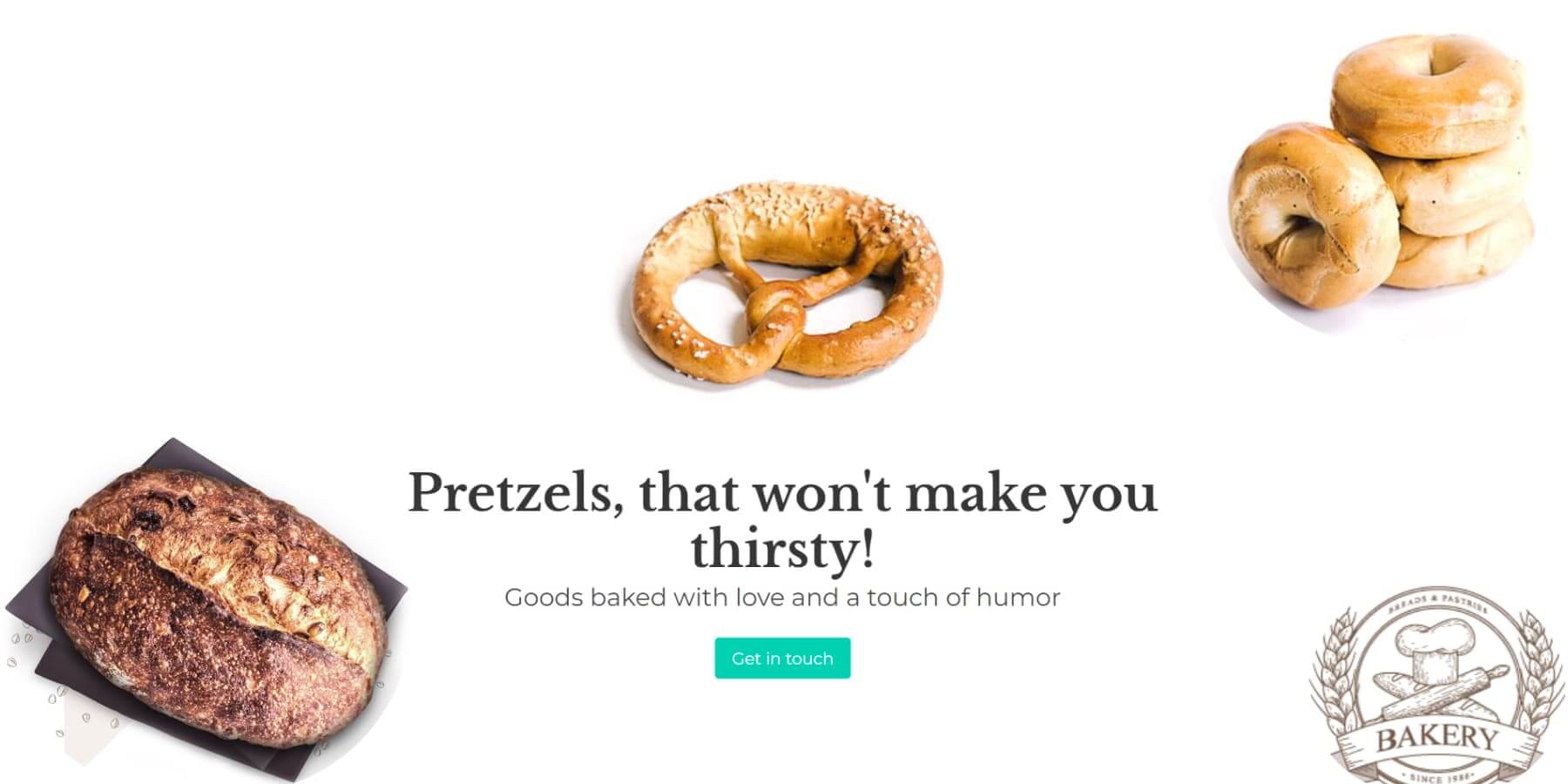
" Tạo mã cho trang chủ phản hồi của trang web tiệm bánh Rolling Scones. Sử dụng HTML, CSS, JS, Bulma và các thành phần cần thiết. Sử dụng phông chữ Libre Bodoni cho tiêu đề và phông chữ Montserrat cho văn bản khác. Căn giữa tất cả văn bản. Phần Anh hùng nên có một văn bản lớn căn giữa với cách chơi chữ món nướng ngon, theo sau là phần giới thiệu dễ thương về Bánh nướng lăn và nút “Liên hệ” được liên kết với địa chỉ email của chúng tôi. Đặt logo của tiệm bánh phía trên tiêu đề Anh hùng. Thêm một hình ảnh ở ngoài cùng bên trái của anh hùng, một ở ngoài cùng bên phải và một ở bên dưới nút “Liên hệ” ở bên phải. "
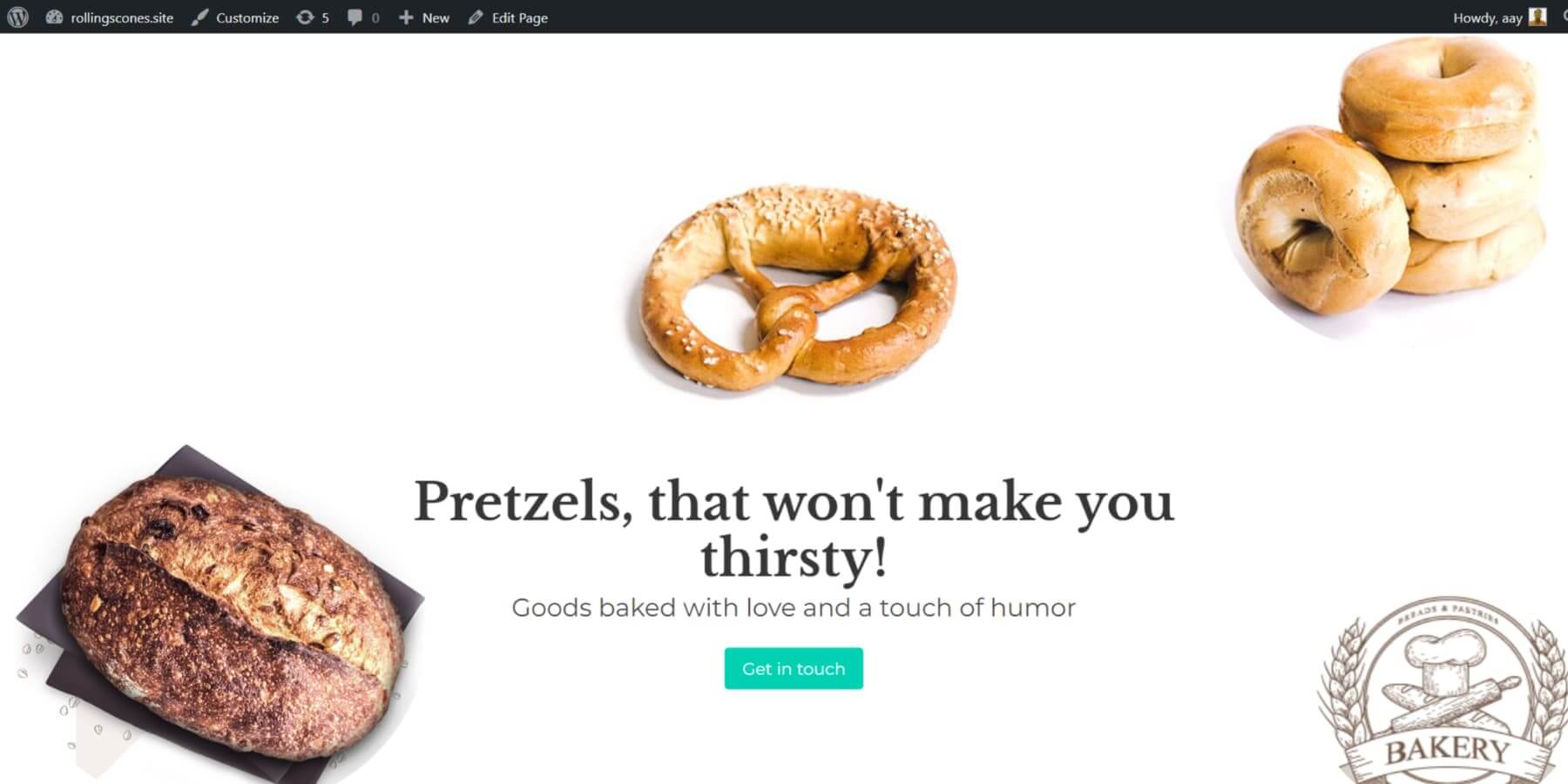
Đây là một lời nhắc rất chi tiết, nhưng hãy nhớ rằng bạn càng chính xác thì kết quả bạn nhận được càng tốt. Như đã lưu ý trước đó, ChatGPT chỉ sử dụng các liên kết giữ chỗ cho hình ảnh mà tôi đã thay thế bằng các liên kết đến hình ảnh thực. Dưới đây là kết quả:

Đây là một phương pháp đã được thử và đúng để tăng năng suất cho quá trình tạo nội dung của bạn. Điều quan trọng cần nhớ là văn bản mà ChatGPT tạo đôi khi có thể đơn giản hoặc chung chung. Tuy nhiên, bạn có sự lựa chọn! Bạn có thể thêm nhiều sàng lọc hơn vào nội dung của mình bằng các công cụ như Rytr và Jasper. Ngay cả khi phương pháp này có thể yêu cầu một số lao động thủ công, chẳng hạn như sao chép và dán, chi phí vẫn ở mức tối thiểu để đổi lấy nội dung lý tưởng cho trang web của bạn.
Gói tên miền và lưu trữ
Bước tiếp theo là lưu trữ tệp HTML và cung cấp tệp đó trực tuyến khi mã do ChatGPT tạo ra đã được lưu. Điều này đòi hỏi phải chọn gói lưu trữ và tên miền hoạt động cùng nhau. Chọn một tên miền dễ nhớ và phản ánh lý tưởng nội dung trang web của bạn.
Bạn nên đăng ký tên miền bằng NameCheap . Ưu tiên các khía cạnh quan trọng như tốc độ và bảng điều khiển trực quan khi tìm kiếm dịch vụ lưu trữ để việc quản lý trang web của bạn sẽ đơn giản. Đánh giá mức độ dịch vụ khách hàng được cung cấp bởi công ty lưu trữ.
Như đã nêu trước đây, chúng tôi khuyên bạn nên xem Siteground , A2hosting hoặc Hostinger do các tùy chọn lưu trữ web ưu việt của họ. Vì đăng ký tên miền được bao gồm trong gói của họ nên bạn cũng có thể tiết kiệm tiền cho việc đó.
Mã HTML trực tiếp
Đã đến lúc xuất bản các trang của bạn trực tuyến để công chúng xem khi mã HTML và nội dung trang web của bạn đã được chọn cho tên miền lý tưởng và bạn đã có được gói lưu trữ đáng tin cậy! sử dụng WordPress hay không sử dụng nó là lựa chọn của bạn trong trường hợp này.
Việc sử dụng WordPress cung cấp khả năng tích hợp, quản lý phương tiện, CMS mạnh mẽ và các lợi ích khác. Đầu tiên, hãy điều tra lộ trình WordPress. Trước tiên hãy cài đặt nó theo cách thủ công hoặc thông qua nhà cung cấp dịch vụ lưu trữ trên máy chủ của bạn.
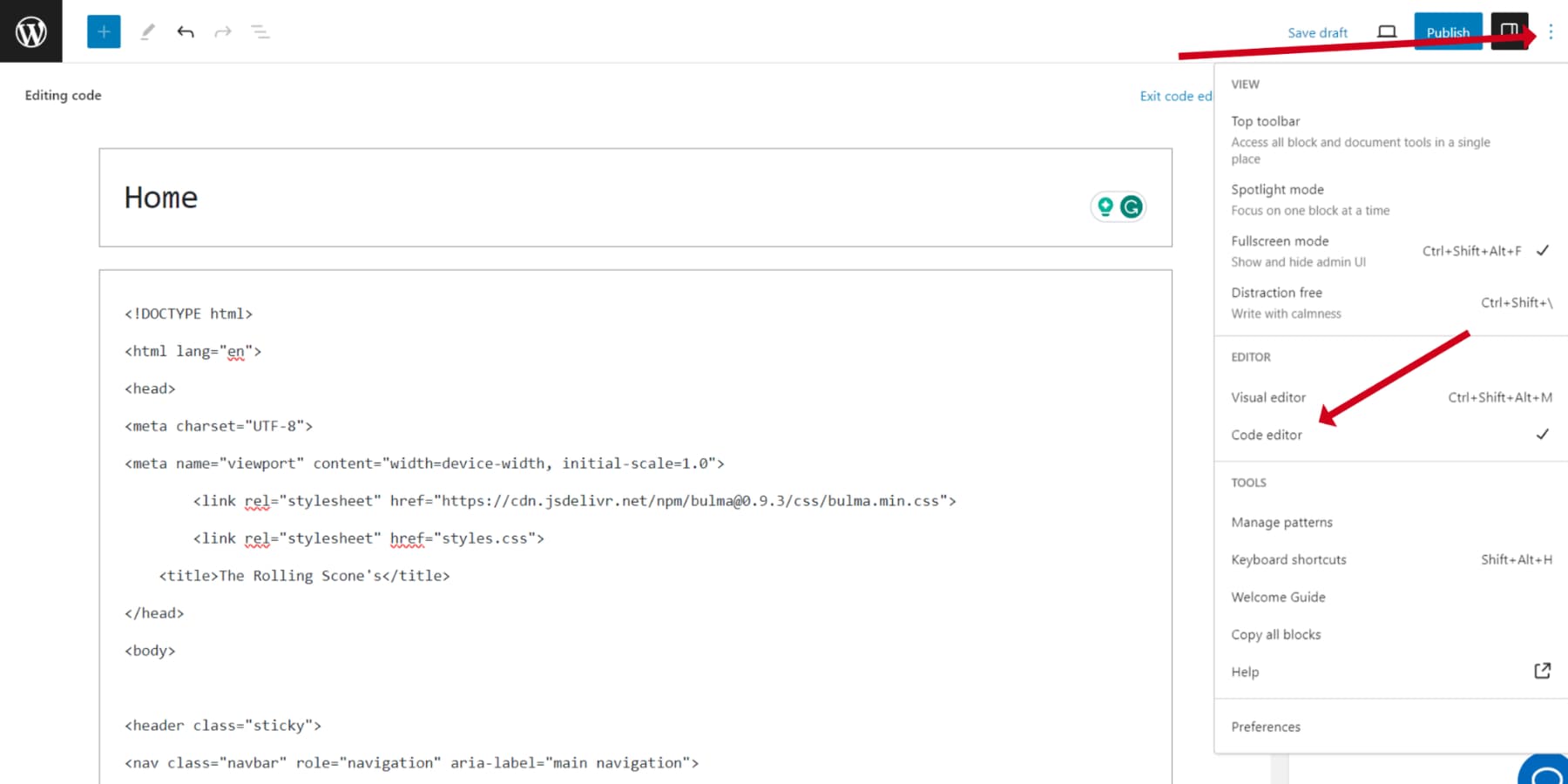
Chọn một chủ đề và bắt đầu một trang mới. Bắt đầu bằng cách chọn nút “Sao chép mã” và sao chép mã HTML của ChatGPT:

Khi mã đã được sao chép, hãy dán mã vào chế độ Trình chỉnh sửa mã bằng cách chọn "Trình chỉnh sửa mã" từ menu hoặc bằng cách sử dụng phím tắt CTRL + Shift + Alt + M (hoặc Control + Shift + Option + M trên máy Mac).

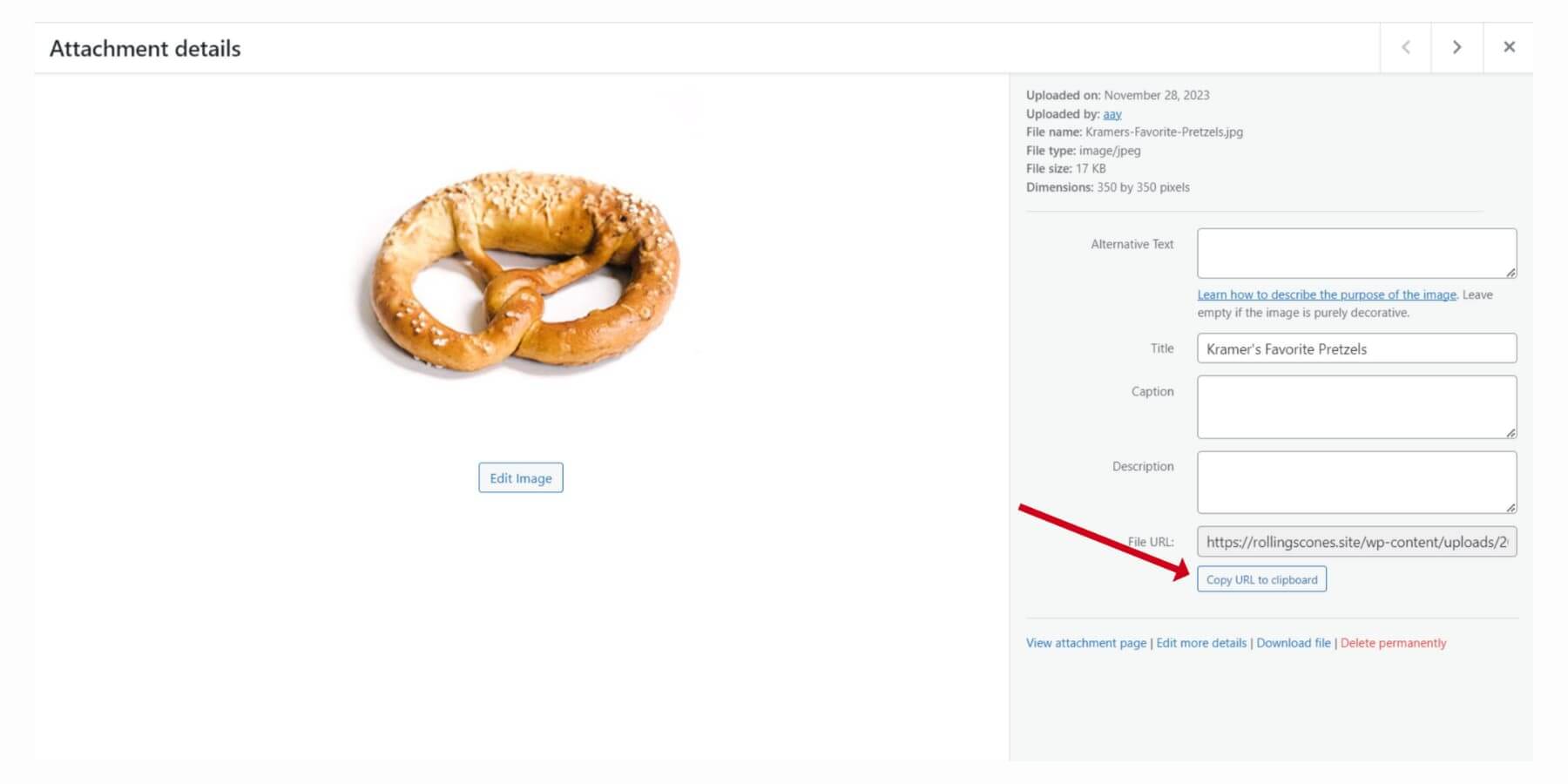
Về ảnh, hãy thêm chúng vào thư viện phương tiện WordPress và sao chép các liên kết thay vì giữ chỗ. Để thực hiện việc này, hãy nhấp vào hình ảnh và chọn "Sao chép URL vào khay nhớ tạm".

Tiếp tục quy trình cho các trang còn lại. Bao gồm CSS của bạn trong tệp style.css cho chủ đề của bạn. Chỉ cần lưu ý ngắn gọn: "Mã hóa cứng" sẽ liên quan nếu bạn đang nghĩ về các mẫu cho bài đăng trên blog hoặc phần bổ sung tiêu đề mà không sử dụng trình tạo chủ đề như Divi. Mặc dù nó nằm ngoài phạm vi khóa học của chúng tôi một chút nhưng bạn luôn có thể tìm thấy các tài nguyên kỹ lưỡng trực tuyến. Điều này đòi hỏi kiến thức về PHP.
Đây là cách trang web chúng tôi tạo gần đây bằng ChatGPT xuất hiện trên WordPress:

Đó là một chút nằm ngoài phạm vi khóa học của chúng tôi, nhưng các tài liệu toàn diện luôn có sẵn trực tuyến. Kiến thức PHP là cần thiết cho việc này. Trang web chúng tôi mới tạo bằng ChatGPT trông giống như thế này trên WordPress:

Đã đến lúc sử dụng bảng điều khiển của máy chủ để tải các tệp HTML và CSS lên máy chủ của bạn. Hãy nhớ thêm tất cả các trang, đồ họa và các phần cần thiết (chẳng hạn như đầu trang và chân trang). Và cứ như thế, trang web do ChatGPT thiết kế của bạn đã hoạt động và có sẵn cho tất cả mọi người!
ChatGPT không thể làm gì?
Mặc dù ChatGPT là một công cụ mạnh mẽ để phát triển trang web nhưng nó cũng có những hạn chế. Nó có thể tạo ra nội dung không phải lúc nào cũng chính xác hoặc linh hoạt và trải nghiệm người dùng hiện là một yếu tố trong xếp hạng nội dung của Google.
Kiến thức của ChatGPT chủ yếu dựa trên thông tin đến năm 2021, điều này có thể dẫn đến nội dung lỗi thời. Vì vậy, việc kiểm tra thực tế là rất quan trọng. Ngoài ra, tính chính xác của mã do ChatGPT tạo ra phải được xác minh. Phiên bản miễn phí của ChatGPT có một số hạn chế nhất định trong việc tạo mã, bao gồm giới hạn 4.096 mã thông báo, quyền truy cập hạn chế vào các tính năng nâng cao và mức độ ưu tiên thấp hơn trong thời gian lưu lượng truy cập cao. Mặt khác, phiên bản Plus cung cấp các khả năng cải tiến cho mã phức tạp, thông tin cập nhật hơn và khả năng truy cập tốt hơn.
Một thách thức thường bị bỏ qua khi sử dụng AI để tạo nội dung, đặc biệt là đối với hình ảnh, là độ chính xác cần có trong lời nhắc. Sự thành công trong việc đạt được kết quả mong muốn phần lớn phụ thuộc vào mức độ hiệu quả mà bạn có thể trình bày rõ ràng nhu cầu của mình trong các lời nhắc.
May mắn thay, các trình tạo hình ảnh như Divi AI có thể trợ giúp bằng cách tạo các lời nhắc có cấu trúc tốt từ thông tin đầu vào thông thường của bạn. Nó cũng cho phép bạn tải lên hình ảnh tham chiếu, cho phép bạn tạo ra những hình ảnh phù hợp hơn với tầm nhìn sáng tạo của bạn. Tuy nhiên, điều quan trọng cần nhớ là ngay cả với những công cụ này, sự giám sát và chỉnh sửa của con người vẫn cần thiết.
Từ cuối cùng
Tóm lại, ChatGPT cung cấp hỗ trợ rộng rãi trong việc phát triển trang web, từ tạo ý tưởng nội dung đến đoạn mã. Divi AI có thể giúp tạo văn bản, bản sao và hình ảnh cho các trang web WordPress. Các công cụ AI khác như Rytr , Jasper , Photosonic , Alli AI và Surfer SEO cũng có sẵn để tạo văn bản, tạo hình ảnh và SEO tương ứng. Mặc dù các công cụ AI có những hạn chế và đôi khi có thể tạo ra những phản hồi sai lệch, nhưng việc chỉnh sửa và giám sát của con người vẫn rất quan trọng. ChatGPT nhằm mục đích hợp lý hóa các quy trình và tăng năng suất trong việc xây dựng trang web chứ không phải thay thế các nhà phát triển lành nghề.




