Bạn có thể đã thấy các trang như Sắp có hoặc đang Bảo trì . Nếu trang web WordPress chưa hoàn chỉnh và được xuất bản, nó sẽ hiển thị trang Sắp ra mắt và nếu trang web ngoại tuyến do một số công việc, nó sẽ hiển thị trang bảo trì.

Trang Sắp có hoặc Trang Bảo trì không có sẵn trên WordPress của bạn, nhưng bạn có thể nhanh chóng xây dựng nó bằng cách sử dụng plugin WordPress miễn phí Trang Sắp ra mắt, Đang được Xây dựng và Bảo trì bởi SeedProd .
Nếu bạn là người muốn giữ nguyên vẹn người dùng của họ với trang web của bạn ngay cả khi nó ngoại tuyến, chúng tôi sẽ xem cách bạn có thể làm điều đó trong hướng dẫn này.
Trang sắp ra mắt
Có một trang Sắp ra mắt khiến google đưa khách truy cập vào trang web của bạn. Nó cũng là một cách tuyệt vời để thu thập sự quan tâm của khách truy cập trước khi trang web được khởi chạy.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờThời điểm thích hợp để sử dụng trang Sắp có là khi miền của bạn đã được đăng ký, nhưng trang web của bạn cần một thời gian.
Bạn cũng có thể thêm biểu mẫu Bản tin vào trang Sắp ra mắt của mình và cho phép người dùng đăng ký. Sau đó, bạn có thể cập nhật cho họ về việc khởi chạy.
Cách xây dựng một trang sắp ra mắt
Vì mục đích này, chúng tôi đang sử dụng phiên bản nhỏ gọn của plugin. Tuy nhiên, bạn có thể sử dụng phiên bản chuyên nghiệp để truy cập nhiều tính năng hơn như chủ đề và trang được thiết kế sẵn, tùy chọn đếm ngược, v.v.

Khi bạn đã cài đặt và kích hoạt Trang sắp ra mắt, đang được xây dựng và bảo trì bởi plugin SeedProd Â, hãy chuyển đến Cài đặt .
Đầu tiên, bạn sẽ cần có một thiết kế của trang Sắp có mà bạn sẽ tải lên.
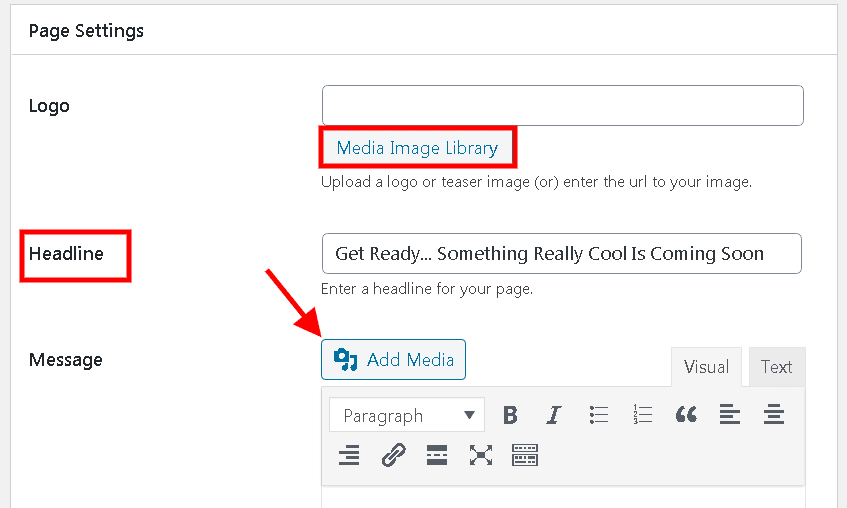
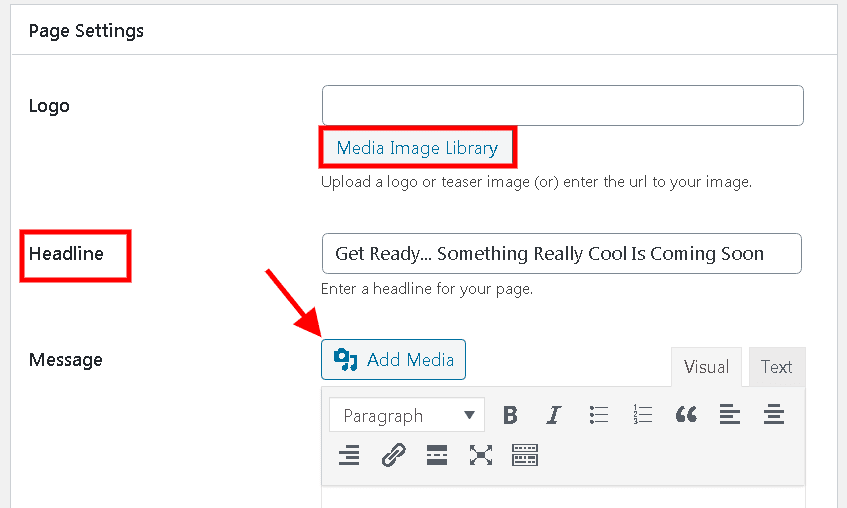
Sau đó, trong Cài đặt Trang, Â bạn có thể tải lên trang của mình, dòng tiêu đề và thông điệp bạn muốn đăng cùng.

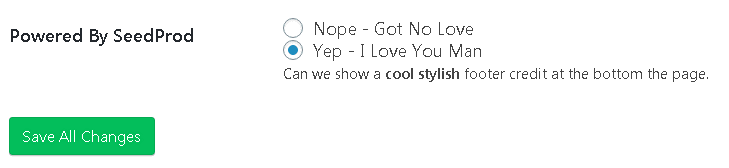
Khi bạn đã hoàn tất việc thêm một trang tuyệt vời với tiêu đề hấp dẫn, bây giờ bạn cần phải nhấn Lưu thay đổi  bên dưới.

Bạn có lựa chọn cho phép SeedProd hiển thị tín dụng chân trang trên trang Sắp ra mắt của mình hoặc bạn có thể từ chối bằng cách chọn tùy chọn đầu tiên.
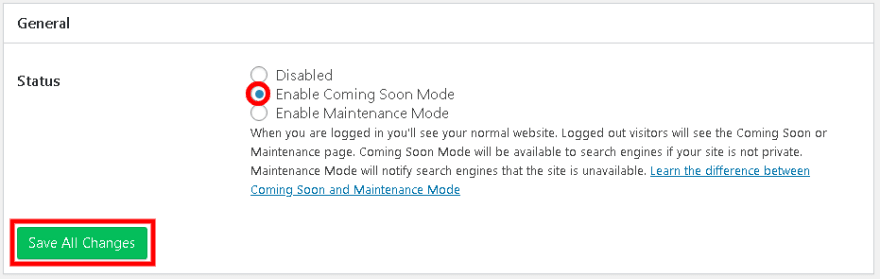
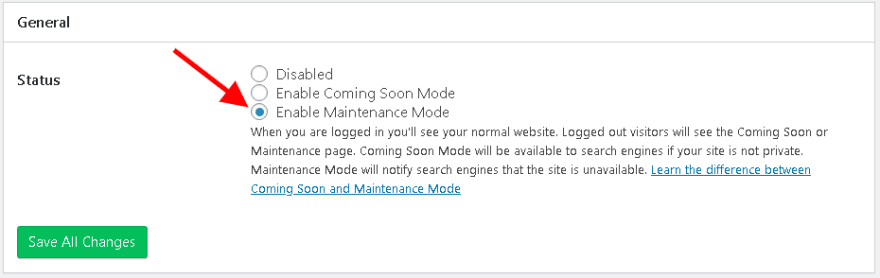
Bây giờ, để hoàn tất quá trình, hãy đi tới bảng điều khiển  General và kích hoạt trang Sắp có.

Sau khi chọn Bật chế độ sắp ra mắt , hãy nhấp vào nút Lưu thay đổi Â.
Và cứ như vậy Trang sắp ra mắt của bạn được tạo.
Trang bảo trì
Trang bảo trì được sử dụng khi trang web của bạn ngoại tuyến do có một số công việc. Đó là một cách tuyệt vời để giữ cho người dùng của bạn được cập nhật rằng bạn sẽ sớm quay lại với trang web của mình hoạt động hiệu quả hơn.
Trong khi thay đổi chủ đề WordPress, bạn nên đặt trang web WordPress của mình ở chế độ bảo trì vì nó sẽ đảm bảo rằng trang web của bạn đang hoạt động tốt.
Cách xây dựng trang bảo trì
Giống như chúng tôi đã làm đối với trang Sắp có, chúng tôi sẽ tải lên trang bảo trì.

Chúng tôi sẽ thiết lập tiêu đề và thêm thông báo nếu chúng tôi muốn và sau đó chúng tôi sẽ nhấn Lưu thay đổi  khi chúng tôi hoàn tất.
Sau đó, hãy đảm bảo bạn chọn mục Bật Chế độ Bảo trì  trong bảng Điều khiển Chung  và sau đó nhấp vào Lưu Thay đổi .

Ở trên cùng bên phải của trang tổng quan, bạn sẽ thấy một bảng cho biết Chế độ bảo trì đang hoạt động . Bây giờ bạn có thể làm việc hiệu quả trên trang web của mình.
Các plugin WordPress cao cấp cho trang sắp ra mắt
Như giải pháp ở trên chỉ ra một plugin miễn phí mà bạn có thể sử dụng, bạn có thể quan tâm đến việc sử dụng plugin cao cấp để chuyển trang web của bạn sang chế độ "Sắp có" hoặc "Bảo trì". Chúng tôi sẽ xem xét một số plugin mà bạn có thể xem xét.
Arnica - Plugin WordPress sắp ra mắt sáng tạo

Arnica là một Plugin WordPress sáng tạo và chuyên nghiệp sắp ra mắt được xây dựng với khuôn khổ Bootstrap. Nó bao gồm Ajax, đăng ký MailChimp, khả năng tương thích với Biểu mẫu liên hệ và Google Maps.
Với Plugin WordPress này, bạn sẽ có thể làm việc trên trang web / chủ đề của mình trong khi khách truy cập của bạn nhìn thấy, không phải là một trang trắng khó chịu mà là một trang đẹp đang được xây dựng. Nó cung cấp một số tùy chọn cho phép bạn kiểm soát trạng thái của chế độ xây dựng. Sau đó, bạn có thể tiếp tục sử dụng nó bất cứ khi nào bạn cần đưa trang web của mình vào chế độ bảo trì.
Các tính năng chính
- Bảng điều khiển quản trị mạnh mẽ
- Thiết kế đáp ứng hoàn toàn
- Retina đã sẵn sàng
- Được xây dựng với Bootstrap
- 3 biến thể phong cách
- Phông chữ trên web của Google
- Biểu mẫu đăng ký Ajax PHP
- Biểu mẫu liên hệ Ajax
- Mailchimp tích hợp
- Biểu tượng Font Awesome
Ephesus - Plugin WordPress sắp ra mắt sáng tạo

Ephesus một Trang sắp ra mắt khác được xây dựng với khung Bootstrap. Plugin này trước đây bao gồm đăng ký Ajax MailChimp, Biểu mẫu liên hệ và Google Maps.
Nếu chúng tôi có bạn đề cập rằng plugin này được tạo bởi cùng một tác giả như phần trước, chúng tôi cần lưu ý rằng ở đây, tác giả muốn đưa ra một giải pháp thay thế với một bố cục khác. Với khoảng 18 đô la, bạn sẽ có điều đó với một số tính năng tuyệt vời, chẳng hạn như những gì sau đây.
Các tính năng chính
- Mailchimp tích hợp
- Biểu mẫu liên hệ làm việc
- Hoạt ảnh CSS3
- Biểu tượng Font Awesome
- 6 giao diện màu xác định trước
- Cho phép truy cập bằng địa chỉ IP
- Mã HTML hợp lệ W3C
- Bảng điều khiển quản trị mạnh mẽ
- Thiết kế đáp ứng hoàn toàn
- Retina đã sẵn sàng
- Được xây dựng với Bootstrap
- 3 biến thể phong cách
- 3 hiệu ứng nền
- Phông chữ trên web của Google
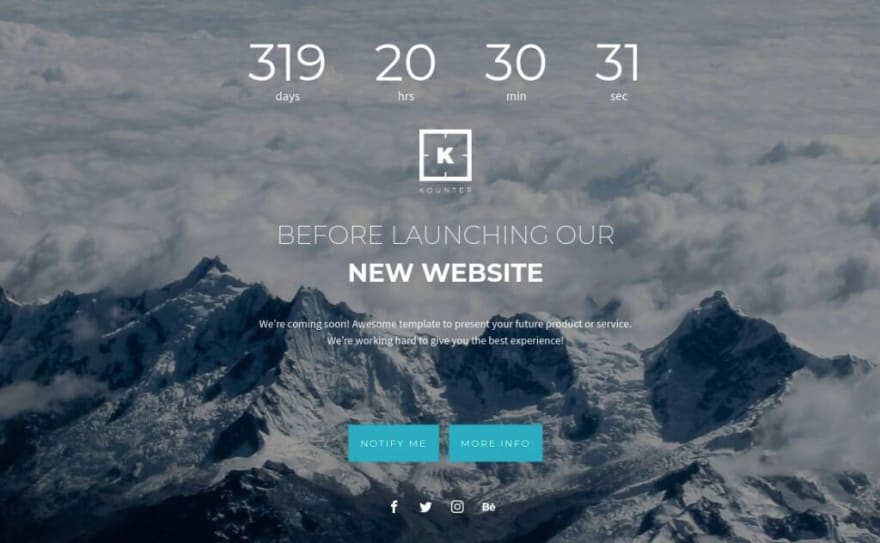
Kounter - Sắp ra mắt và Chế độ bảo trì

Kounter Coming Soon và Chế độ Bảo trì là một plugin WordPress giúp bạn tạo các trang sắp ra mắt đẹp mắt. Nó đi kèm với một thiết kế gọn gàng, chức năng và trang nhã cho những người sáng tạo, công ty, đại lý, thương mại điện tử, doanh nghiệp, danh mục đầu tư, v.v. Với plugin này, bạn sẽ có một ứng dụng đáp ứng hiện đại và đầy đủ â € œComing Soonâ € và â € Trang œMaintenance Modeâ € với 12 tùy chọn nền khác nhau.
Bạn có thể chọn từ Nền rắn, Nền dốc, Thanh trượt Kenburn, Hạt sóng, Hoạt ảnh ống nước, Hình ảnh tĩnh, Nền video Youtube, Hoạt ảnh đường cong sóng và âm thanh, Nền hạt, Hoạt ảnh đường dài, Hoạt ảnh bề mặt phẳng và đan xen. Đây là danh sách các tính năng khác mà bạn sẽ nhận được với plugin này.
Các tính năng chính
- Thiết kế đáp ứng
- Đánh dấu HTML5 và CSS3
- Đánh dấu hợp lệ W3C
- Thiết kế tối thiểu và sáng tạo
- Dễ dàng chỉnh sửa
- Tuân thủ GDPR
- Tùy chọn SEO
- Bố cục hoàn toàn đáp ứng
- Hình nền toàn màn hình
- Tùy chọn đếm ngược
- Tích hợp Google Fonts
- Tích hợp phông chữ tuyệt vời
- Bản tin MailChimp làm việc
- Bản tin chọn tham gia hiện đại
- Mẫu đăng ký
- Tích hợp Mailchimp
Đó là tất cả cho hướng dẫn này. Bạn sẽ sử dụng giải pháp nào trong số các giải pháp trên? Bạn nên lưu ý rằng theo mặc định, Elementor đi kèm với các mẫu tuyệt vời sắp ra mắt  và tất cả chúng đều miễn phí.
Hãy chắc chắn rằng bạn theo dõi chúng tôi trên Facebook  và Twitter  để được cập nhật về nội dung trong tương lai của chúng tôi.




