Bạn có muốn thiết kế một nút chuyển màu cho trang web của mình bằng Elementor ?

Các nút là một thành phần đơn giản nhưng quan trọng của mọi trang web. Nếu bạn định vị nút chính xác, nó sẽ nâng cao mức độ tương tác và chuyển đổi của khán giả. Các nút đóng vai trò như một đường dẫn giữa người dùng và các mục hoặc dịch vụ mà bạn cung cấp. Nó cũng hướng dẫn người dùng phải làm gì tiếp theo.
Elementor cung cấp các tiện ích nút cho phép bạn tạo các nút tuyệt đẹp cho trang web của mình. Bạn có thể tùy chỉnh nút của mình với nhiều tính năng và thiết kế khác nhau để làm cho nó hấp dẫn và hoạt động hơn đối với người dùng của bạn. Trong hướng dẫn này, chúng tôi sẽ trình bày cách tiếp cận đơn giản nhất để tạo một nút gradient trong Elementor .
Nút Gradient trong Elementor
Bạn có thể dễ dàng tạo một nút bằng Elementor , nhưng các tiện ích nút không có tùy chọn gradient màu theo mặc định. Tuy nhiên, có một số chiến lược nhất định có thể được sử dụng để kết hợp nó. Nút gradient không yêu cầu thêm bất kỳ tiện ích bổ sung hoặc bổ sung nào. Elementor Pro thậm chí không cần thiết. Chúng tôi sẽ tạo nút gradient bằng cách sử dụng phiên bản miễn phí của Elementor. Vậy hãy bắt đầu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMở trang Elementor nơi bạn muốn thêm nút. Sau đó, trong phần này, hãy thêm các tiện ích nút.

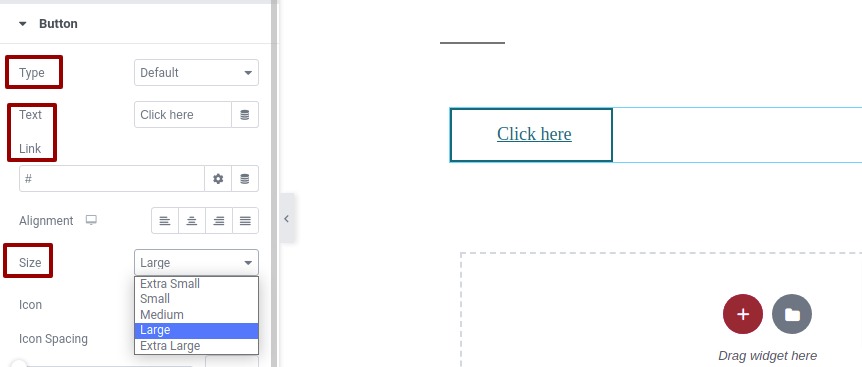
Nút của bạn đã được thêm vào khu vực và bây giờ bạn có thể xác định một số cài đặt mặc định cho nó từ tab nội dung. Bạn có thể thay đổi loại nút, cũng như thêm văn bản và liên kết. Bạn cũng có thể tùy chỉnh hướng. Chọn lớn từ các tùy chọn kích thước để bạn có thể thay đổi nút thoải mái.

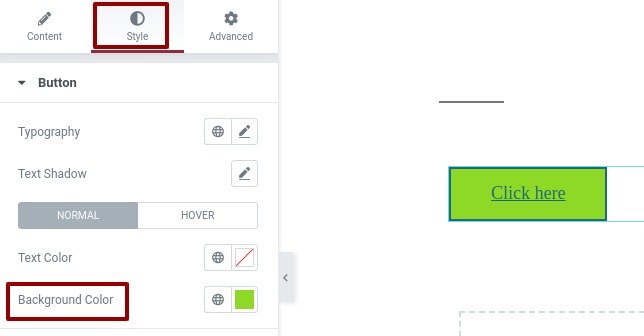
Bây giờ, hãy chuyển sang tab kiểu và từ tùy chọn nền, hãy thêm màu nền cho nút.

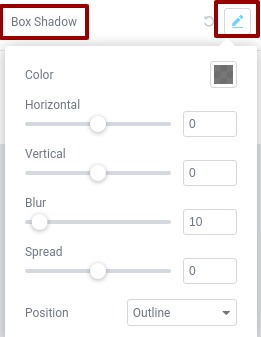
Chuyển đến tùy chọn box-shadow sau khi bạn đã thêm màu nền. Chúng tôi sẽ sử dụng tùy chọn box-shadow để tạo các chuyển màu cho nút của chúng tôi.

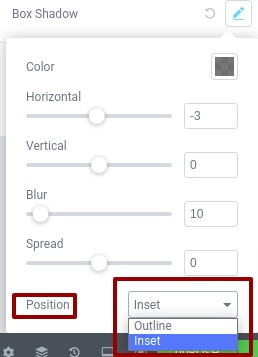
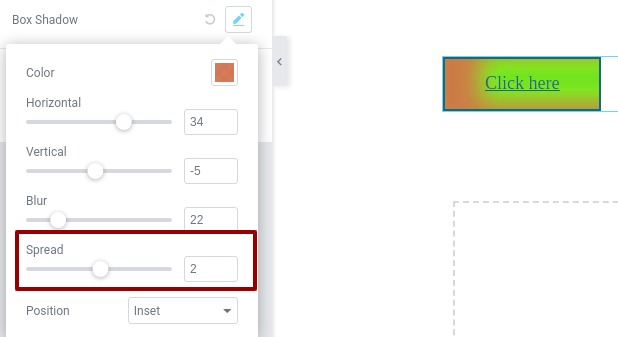
Đầu tiên, bạn phải cấu hình tùy chọn vị trí. Đặt vị trí làm phần chèn trong tùy chọn vị trí để hiệu ứng bóng hộp xuất hiện bên trong nút.

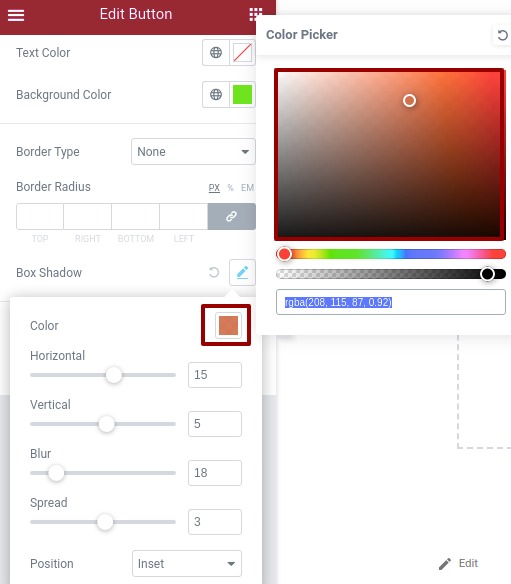
Bây giờ tùy chọn gradient có sẵn, bạn có thể chọn một màu. Bằng cách nhấp vào lựa chọn màu, bạn có thể thêm màu.]

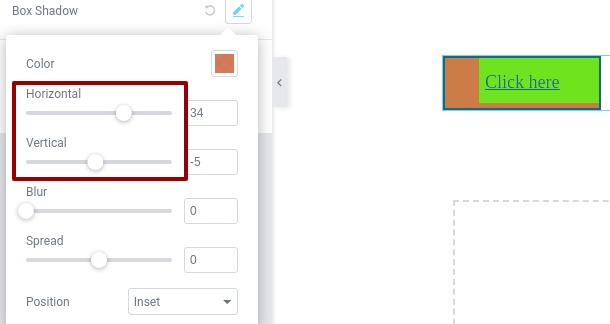
Thay đổi mức độ của thanh trượt ngang và dọc khi bạn đã thêm màu để quan sát cách nó ảnh hưởng đến nút của bạn.

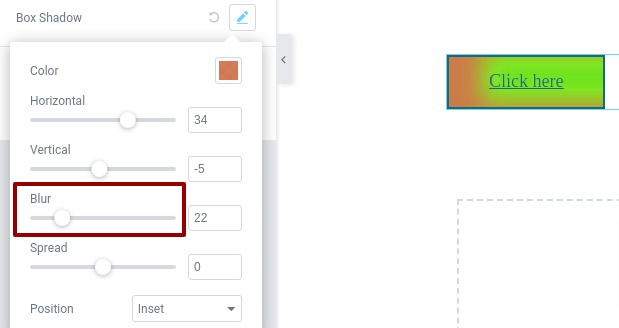
Thay đổi mức độ mờ để đặt chính xác độ dốc.

Bây giờ bạn cần phải tán đều hiệu ứng để màu sắc có thể thiết lập hoàn hảo.

Đó là nó; bây giờ bạn có thể thêm màu theo ý muốn và thử nghiệm với tùy chọn box-shadow để làm cho gradient màu hấp dẫn hơn.
Kết thúc
Chúng tôi hy vọng bài viết này sẽ giúp bạn tạo nút chuyển màu cho trang web của mình. Elementor cung cấp một cơ hội tuyệt vời để làm cho một trang web trở nên hấp dẫn hơn. Đó là lý do tại sao sử dụng Elementor là một lựa chọn lý tưởng trong khi tạo trang web cho dự án mơ ước của bạn. Xem thêm Hướng dẫn về Elementor và chia sẻ chúng với bạn bè của bạn, Chúc mừng!




