Các trang web Mega Menus của Divi là một xu hướng phổ biến trong thiết kế web hiện đại và có thể bạn đã nhận ra chúng khi mua sắm trực tuyến mà không hề nhận ra. Nó thường được sử dụng bởi các nhà bán lẻ trực tuyến lớn như Amazon và Starbucks để hỗ trợ những người tiêu dùng như chúng tôi trong việc điều hướng những gì có thể là thực đơn phức tạp.

Bạn có thể tự hỏi, "Mega Menu là gì?" Khi bạn có một danh sách đầy đủ các trang con và menu, Mega Menus là một phương pháp tuyệt vời để tránh lộn xộn. Mục tiêu của Mega Menu thường là hiển thị bằng đồ thị các khả năng cho những thứ như danh mục, sẽ tiết lộ nhiều tùy chọn hơn khi di chuột hoặc nhấp vào. Điều này cải thiện trải nghiệm người dùng bằng cách giảm bớt sự trầm trọng trong việc tiếp cận những thứ tuyệt vời mà bạn hoặc khách hàng của bạn có thể muốn họ mua.
Khi nào bạn cần một Mega Menu
Các trang web thương mại điện tử và blog hoặc trang tin tức là hai loại trang web thu được lợi nhuận lớn từ việc sử dụng Mega Menus. Điều này là do các trang web này thường có danh mục nội dung sâu và các mục phải dễ dàng điều hướng. Thay vì làm quá tải màn hình với các liên kết văn bản, sử dụng Mega Menus cung cấp cho người dùng cách tiếp cận rất trực quan và tự nhiên để duyệt qua các lớp khác nhau của menu.
Ngoài ra, Divi's mega Menu có thể cải thiện việc lập chỉ mục SEO của bạn vì chúng cung cấp các liên kết bổ sung đến tài liệu có liên quan cho khách truy cập của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờKhi bạn không cần Mega Menu
Chúng rất tuyệt, nhưng chúng có thể khó sử dụng trên màn hình nhỏ hơn, điều này có thể khiến người dùng của bạn thất vọng. Ngoài ra, các nhóm vật liệu hoặc hàng hóa nhỏ hơn, ngoại trừ một số ví dụ như bảng định giá, có thể không hoạt động tốt trong Mega Menu. Các liên kết menu dài cũng sẽ mang lại cho khách truy cập của bạn một trải nghiệm khó chịu, với dòng văn bản lạ và màn hình chỉ đơn giản là được tải với một loạt văn bản.
Thêm Mega Menu vào trang web Divi của bạn
Hãy đến với phần thú vị và xem cách chúng ta có thể tạo Mega Menu cho các trang web Divi WordPress của mình. Khả năng thêm Mega Menu vào trang web của bạn phụ thuộc vào trình độ kiến thức lập trình của bạn. Bạn có thể làm như vậy với một số mã HTML và CSS hoặc một plugin của bên thứ ba để thiết lập và chạy trong vài phút.
Mã tùy chỉnh
Nếu bạn là một lập trình viên chuyên nghiệp, bạn có thể dễ dàng thêm Mega Menu vào trang Divi WordPress của mình. Bạn cũng có thể trả một samurai mã để làm công việc cho bạn. Điểm bất lợi là nó có thể tốn kém. Bạn có thể đọc bài viết này để biết cách viết mã Mega Menu từ đầu.
Plugin của bên thứ ba
Nếu bạn giống tôi và không có thời gian, tiền bạc hoặc kỹ năng để tạo Mega Menu đó, bạn có thể sử dụng Plugin của bên thứ 3 để thêm nó vào trang web Divi WordPress của bạn. Không phải tất cả các plugin đều như nhau, nhưng nhìn chung bạn có thể tìm thấy một plugin tốt với giá dưới 30 đô la sẽ giúp bạn thiết lập và chạy nhanh chóng. Điểm bất lợi ở đây là các lựa chọn của bạn có thể bị hạn chế, chủ yếu là do hầu hết các plugin không hoạt động tốt với Chủ đề Divi.
Mega Menu của Divi
Sau đó, có một phương pháp độc nhất của chúng tôi để tạo Mega Menu cho trang Divi WordPress của bạn. Với giá khoảng 11 đô la, bạn đang tiến gần đến trải nghiệm được mã hóa tùy chỉnh. Tại sao? Bởi vì plugin này sử dụng Divi Builder để tạo Mega Menus của bạn. Điều này thật tuyệt vời vì bạn được hưởng lợi từ tính linh hoạt của các tùy chọn thiết kế do Divi Theme cung cấp. Chúng tôi cũng đã tiến một bước xa hơn và bao gồm nhiều lựa chọn tùy chỉnh hơn, chẳng hạn như lớp phủ để làm nổi bật Mega Menu của bạn.
Tạo Mega Menu với Plugin Divi Mega Menu
Hãy cùng khám phá cách bạn có thể sử dụng Divi Mega Menu để thêm Mega Menu tuyệt đẹp vào trang web Divi WordPress của mình một cách nhanh chóng như thế nào. Cài đặt và kích hoạt plugin trình đơn Divi mega và Thời gian chiếu của nó!
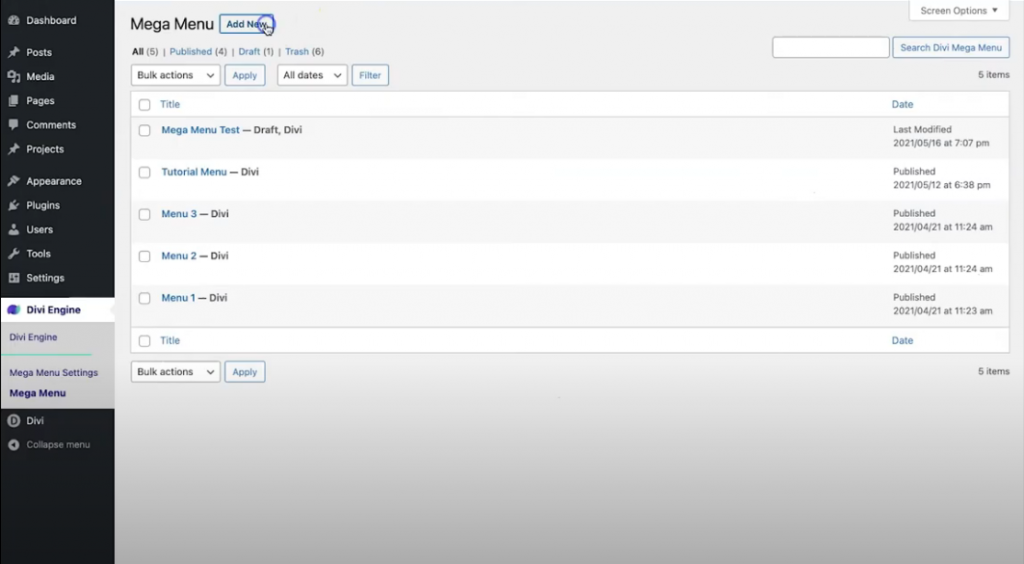
Đi tới bảng điều khiển của bạn và từ bảng điều khiển bên trái, điều hướng đến Divi Engine Add New.

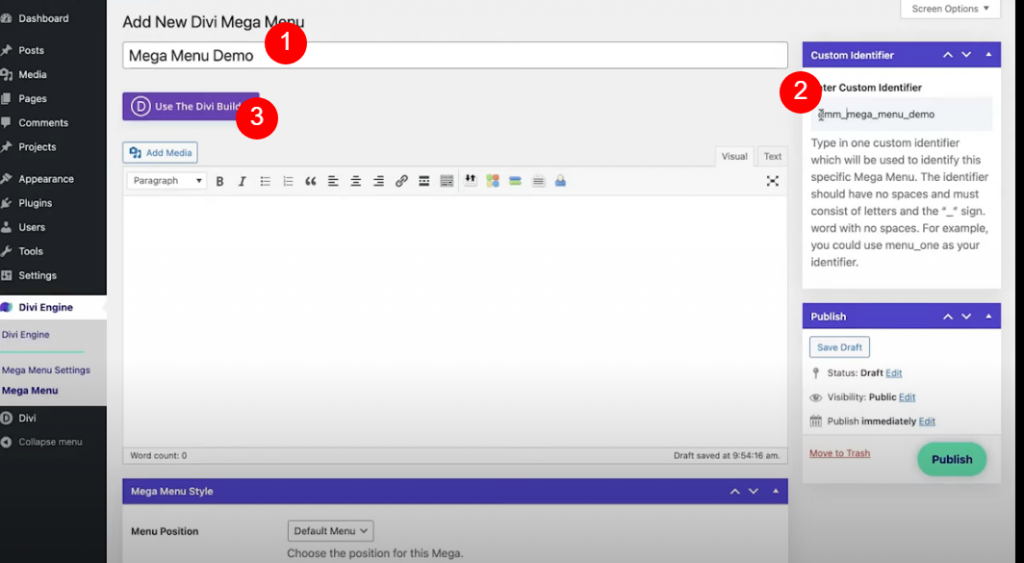
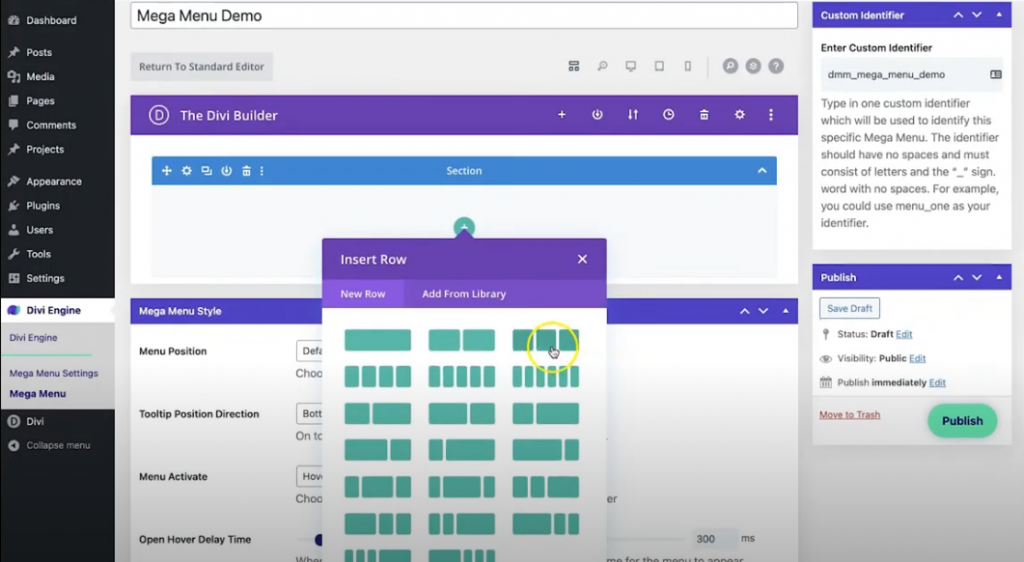
Một cửa sổ mới sẽ mở ra, thêm tiêu đề mô tả vào đó. Sau đó, bạn sẽ thấy một số nhận dạng tùy chỉnh được tạo tự động trên thanh bên phải. Bạn có thể chỉnh sửa số nhận dạng tùy chỉnh nếu muốn. Và sau đó chọn Sử dụng Trình tạo Divi .

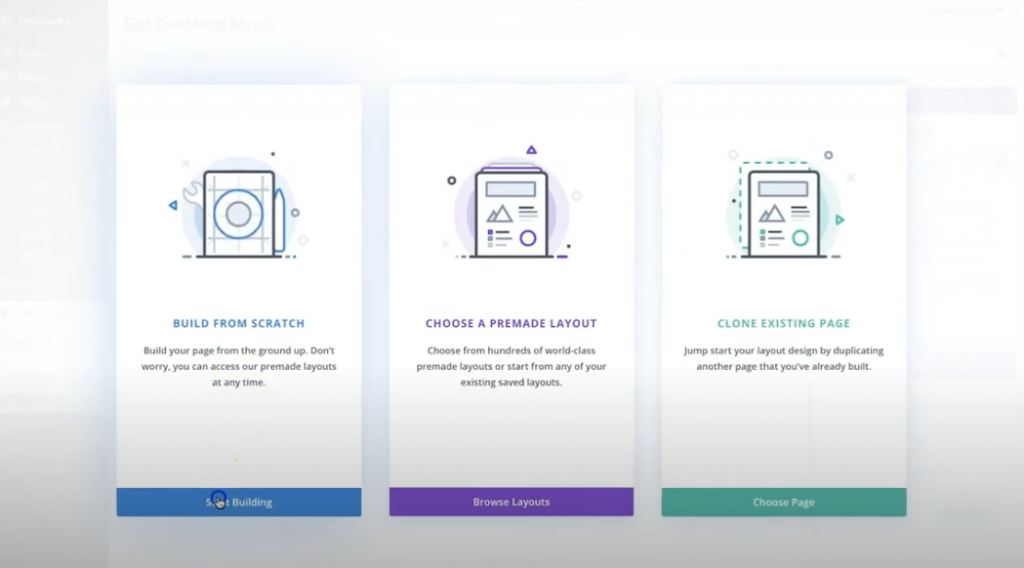
Bây giờ Divi sẽ hỏi bạn cách bạn muốn tạo menu, hãy chọn Xây dựng từ đầu.

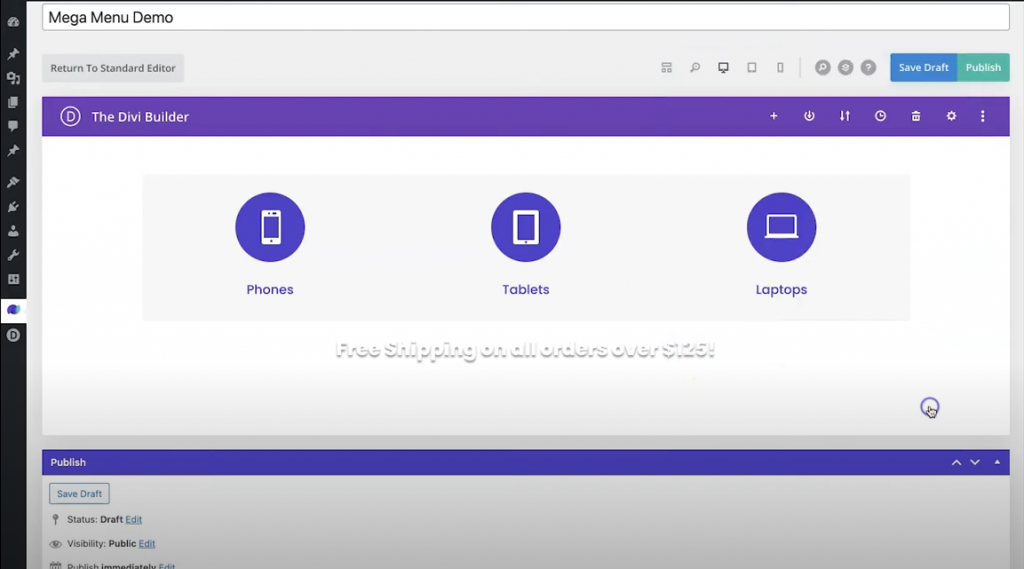
Bây giờ thêm một hàng 3 cột trên phần thông thường.

Mô-đun Blurb
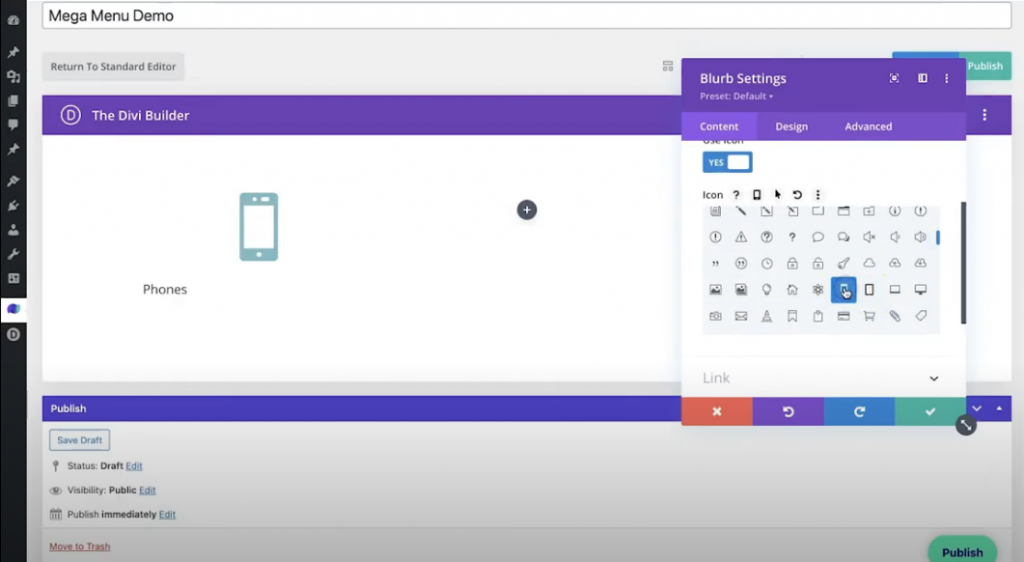
Sau đó, thêm một mô-đun blurb trên cột đầu tiên. Tiếp theo, thay đổi những thứ sau trên tab nội dung.
- Tiêu đề văn bản: Điện thoại
- Sử dụng biểu tượng: CÓ
- Biểu tượng: Điện thoại di động
- Màu nền khi di chuột qua: # 0fe5a8

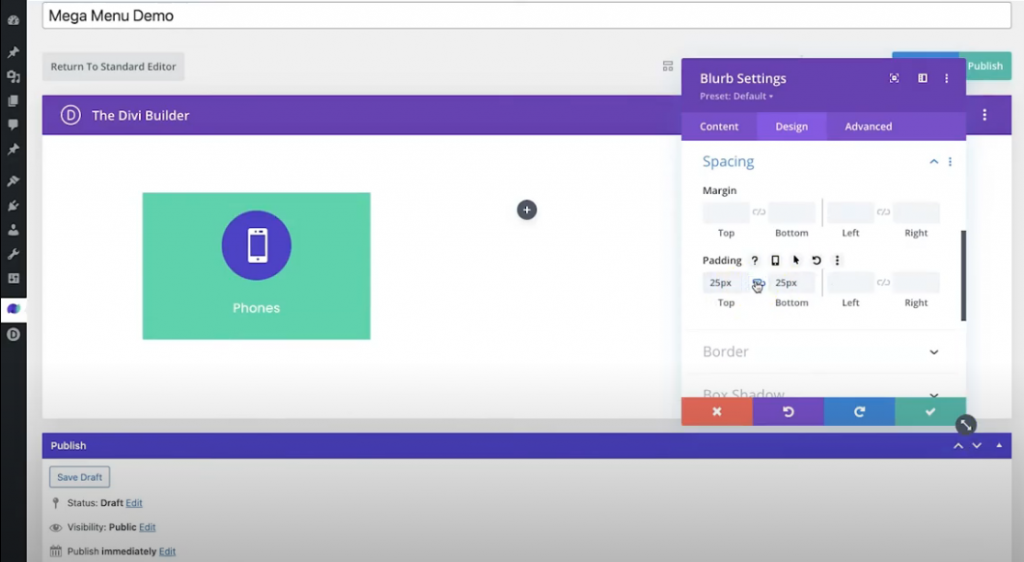
Trên tab Thiết kế, Bạn nên thực hiện những thay đổi này.
Hình ảnh và Biểu tượng
- Màu biểu tượng: Trắng
- Biểu tượng vòng tròn: CÓ
- Màu vòng tròn: # 5430ce
Tiêu đề văn bản
- Phông chữ tiêu đề: Poppins
- Căn chỉnh văn bản tiêu đề: Căn giữa
- Màu văn bản tiêu đề: # 5430ce / White (Hover)
khoảng cách
- Đệm: 25px trên, 25px dưới

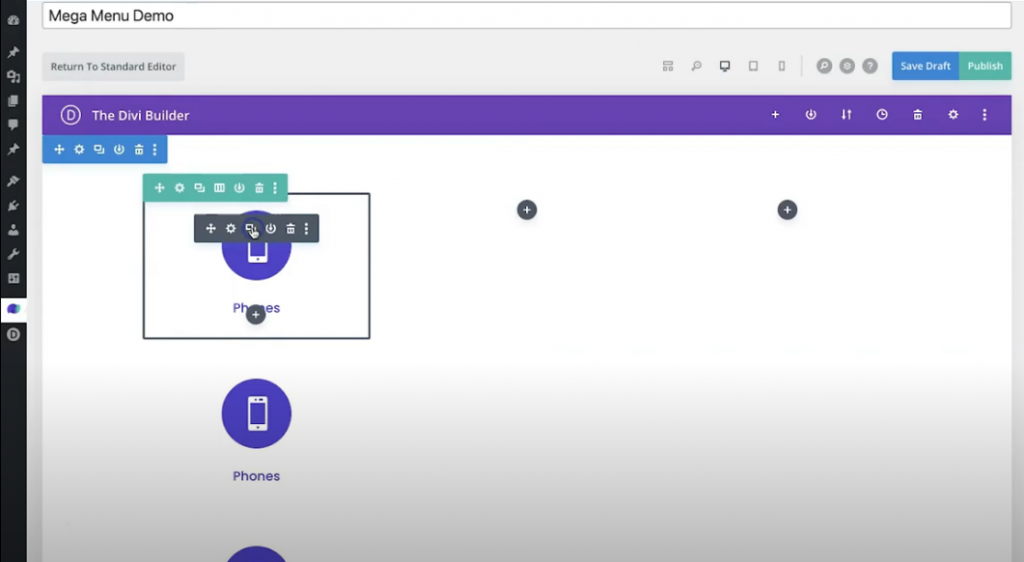
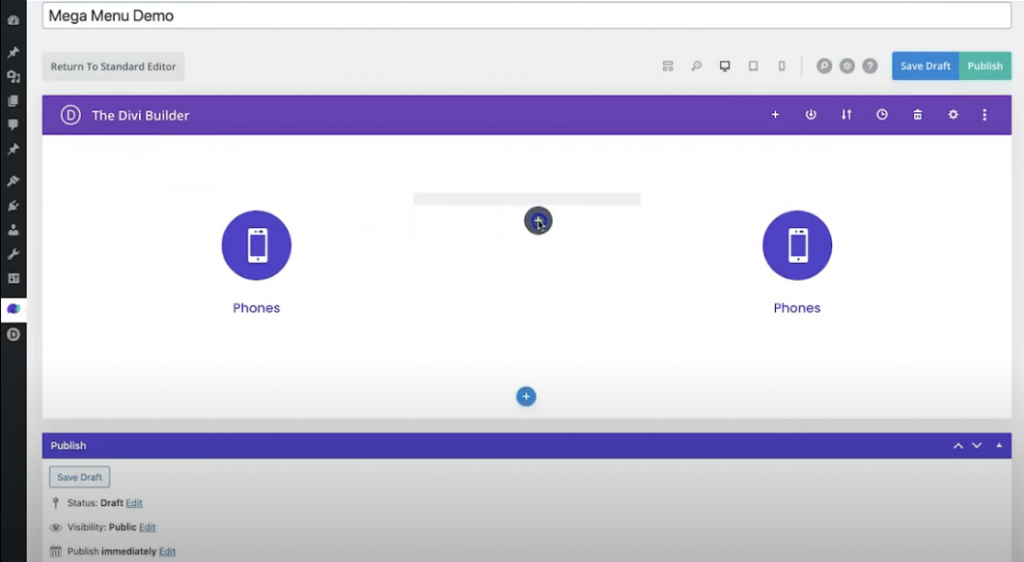
Bây giờ sao chép mô-đun blurb 3 lần.

Bây giờ hãy kéo chúng đúng cách trên mỗi cột.

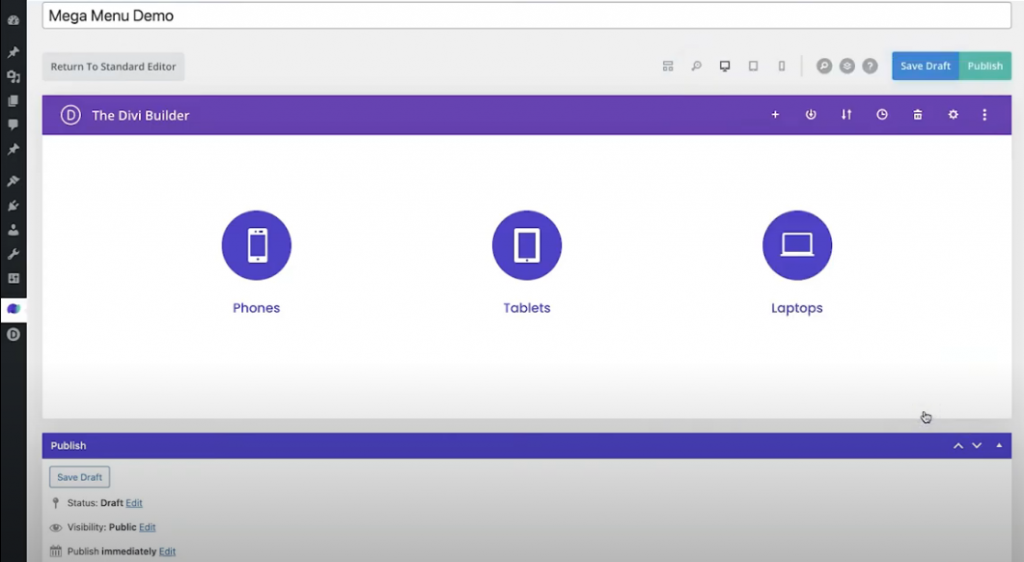
Bây giờ thay đổi nội dung trên phần còn lại của các mô-đun blurb.
Mô-đun nổi bật 2 - Tab nội dung
- Tiêu đề văn bản: â € œTabletsâ €
- Sử dụng biểu tượng: CÓ
- Biểu tượng: Máy tính bảng
Mô-đun nổi bật 3 - Tab nội dung
- Tiêu đề văn bản: â € œLaptopâ €
- Sử dụng biểu tượng: CÓ
- Biểu tượng: Máy tính xách tay

Trông tuyệt vời.
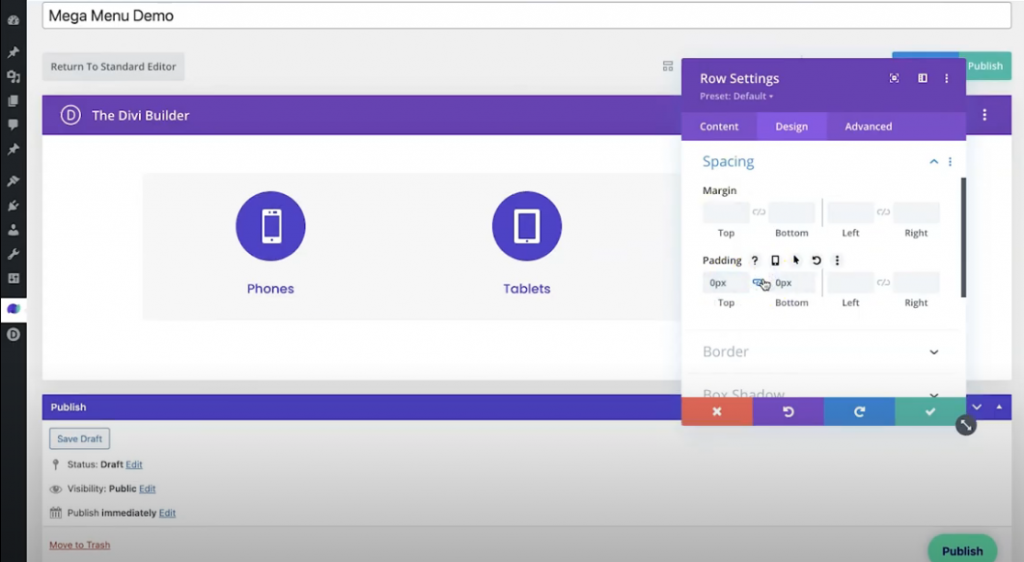
Cài đặt hàng
Bây giờ chúng ta sẽ thêm một số cài đặt vào hàng.
- Màu nền: # f7f7f7
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Padding Top / Bottom: 0px

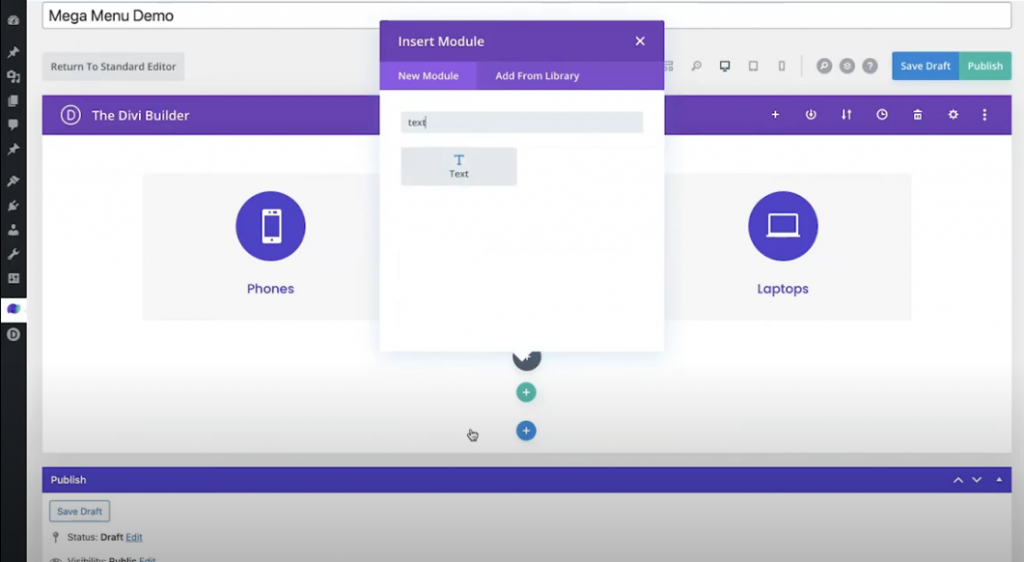
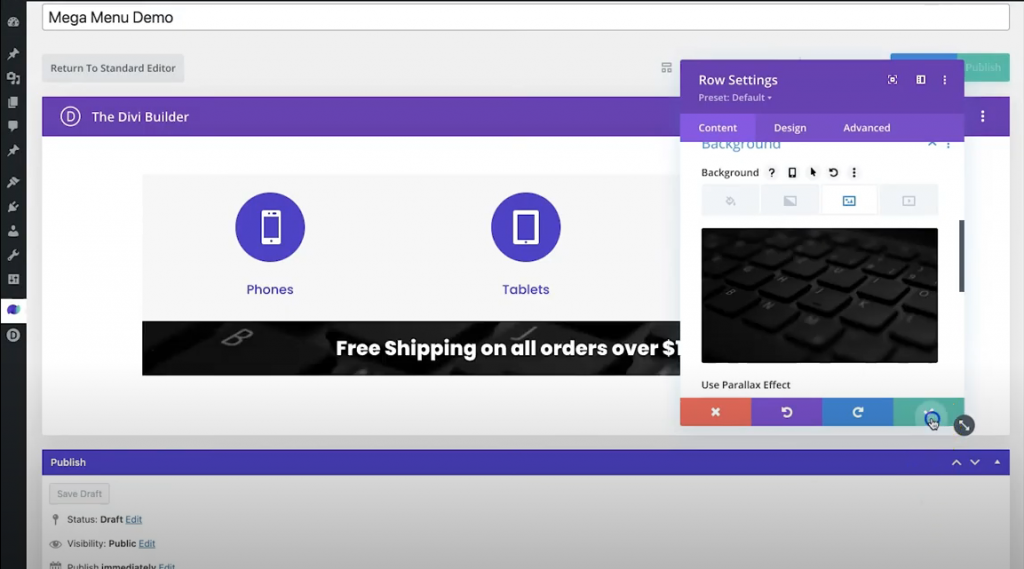
Thêm thanh quảng cáo
Bây giờ chúng ta sẽ thêm một thanh quảng cáo. Thêm hàng một cột bên dưới mô-đun blurb và thêm mô-đun văn bản.

Bây giờ thay đổi các cài đặt sau trên mô-đun văn bản.
Tab Nội dung - Văn bản
- Nội dung: â € œ Giao hàng miễn phí cho tất cả các đơn đặt hàng trên $ 125!  €
Tab thiết kế - Văn bản
- Phông chữ văn bản: Poppins
- Trọng lượng phông chữ văn bản: Cực đậm
- Màu văn bản: Trắng
- Text Shadow: Tùy chọn 1
- Căn chỉnh văn bản: Căn giữa
Tab thiết kế - Khoảng cách
- Padding Top / Bottom: 25px

Cài đặt hàng
Mở cài đặt hàng và bên dưới tab nội dung, hãy thêm hình nền.

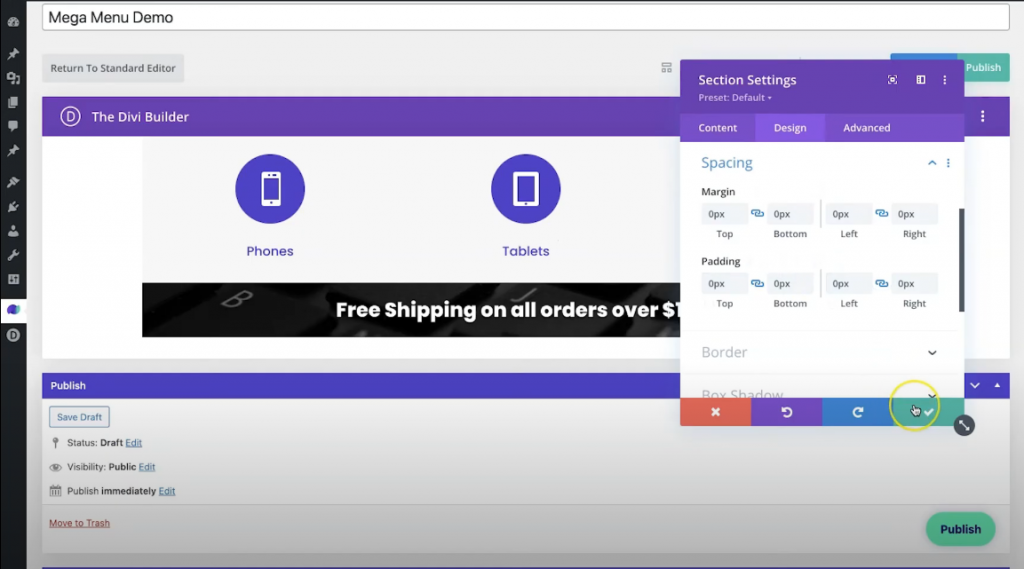
Cài đặt phần
Chúng tôi sẽ thực hiện một số điều chỉnh phần đệm và lề trên cài đặt phần chính.
- Màu nền: Trong suốt
- Lề: 0px (Trên, Dưới, Trái, Phải)
- Padding: 0px (Trên, Dưới, Trái, Phải)

Bây giờ hãy lưu các thay đổi và nhấn xuất bản.
Mega Menu LinkUp
Chúng tôi đã tạo thành công menu mega. Bây giờ chúng ta sẽ liên kết nó với menu chính. Để làm điều đó, hãy cuộn xuống trang và thực hiện một số thay đổi đối với Cài đặt kiểu Mega Menu.
- Chiều rộng đầy đủ: CÓ
- Tắt trên thiết bị di động: CÓ
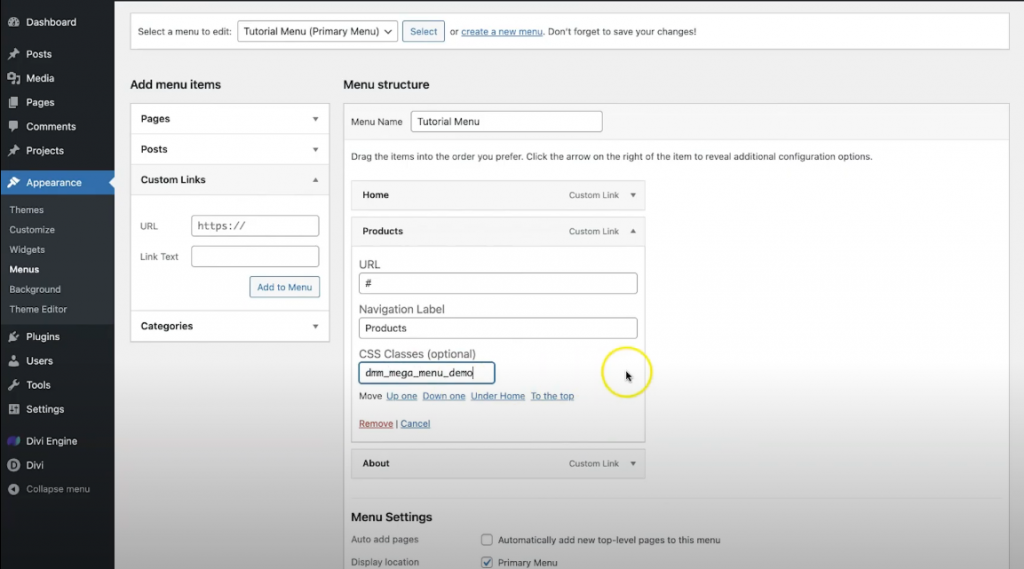
Sao chép số nhận dạng tùy chỉnh và chuyển đến Trình đơn chính của Giao diện. Tiếp theo, chọn mục của bạn, mục này sẽ kích hoạt Mega Menu của bạn. Thêm "#" trên liên kết tùy chỉnh và từ các tùy chọn màn hình, hãy kiểm tra Lớp CSS. Bạn sẽ thấy một lớp CSS tùy chọn bên dưới mục đã chọn của mình, bây giờ hãy dán mã nhận dạng CSS vào hộp đó.

Lưu cài đặt bằng cách nhấp vào nút Lưu Menu . Và bạn đã hoàn thành.
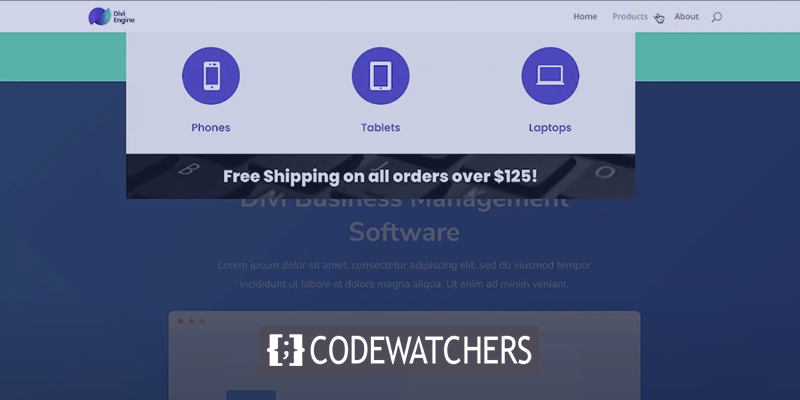
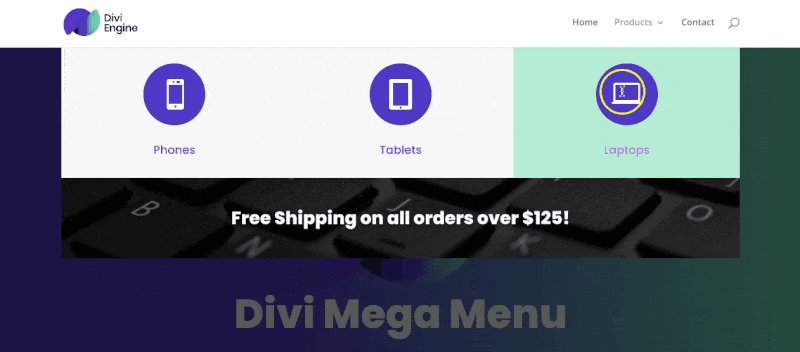
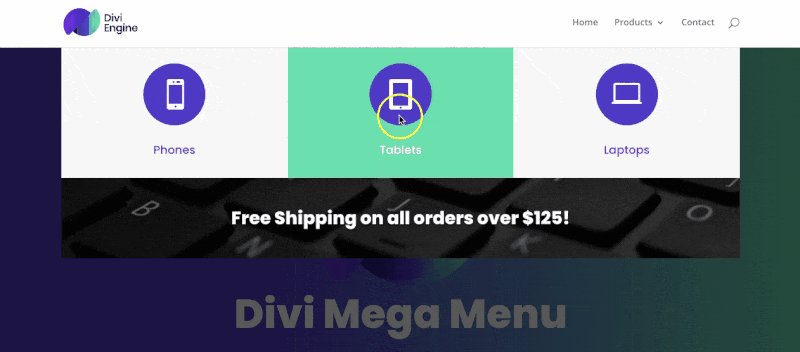
Xem cuối cùng
Đây là cách thiết kế cuối cùng của chúng tôi trông như thế nào.

Kết thúc
Như bạn có thể thấy, Mega Menus là một cách tuyệt vời để thêm chiều sâu và đẳng cấp cho các trang web của bạn đồng thời hỗ trợ khách truy cập của bạn truy cập nội dung họ đang tìm kiếm càng sớm càng tốt. Chúng tôi đã thảo luận về lý do tại sao bạn có thể muốn thêm Mega Menu vào trang web Divi WordPress của mình, cũng như các phương pháp khác nhau để làm như vậy, từ phức tạp đến hơi đắt cho giải pháp nội bộ tuyệt vời của chúng tôi! Chúng tôi hy vọng điều này hữu ích và vui lòng để lại bình luận bên dưới nếu bạn có thêm bất kỳ câu hỏi nào về việc thêm Mega Menu vào trang web Divi WordPress của mình.
Hãy tiếp tục trở nên tuyệt vời, mọi người!




