Các biểu mẫu chọn tham gia bật lên vừa là một phần có giá trị nhưng cũng gây khó chịu cho thiết kế web. Nếu không có họ, thật không dễ dàng để xây dựng một danh sách những người tiêu dùng trung thành và những khách truy cập lần đầu tiên sẽ không bao giờ để ý đến họ. Đó là lý do tại sao chúng tôi muốn hướng dẫn bạn quy trình sử dụng logic có điều kiện của Divi để tự động kích hoạt biểu mẫu chọn tham gia khi khách truy cập xem các trang cụ thể. Họ chưa sẵn sàng chuyển đổi vì họ đã nhìn thấy trang web của bạn một chút, nhưng cũng bởi vì bạn không làm họ khó chịu bằng một cửa sổ bật lên không liên quan gì đến họ. Hãy đi sâu vào và xem chúng tôi có thể làm gì để cải thiện trang web của bạn!

Cách sử dụng các tùy chọn có điều kiện để kích hoạt một biểu mẫu Optin
Trong bài đăng này, chúng tôi sẽ trình bày cách sử dụng logic có điều kiện của Divi để hiển thị biểu mẫu chọn tham gia mã giảm giá khi khách truy cập xem hai trang nhất định trên trang web của bạn. Nó sẽ chỉ xuất hiện nếu các điều kiện đó được đáp ứng, cho biết rằng chiết khấu chỉ dành cho những người dùng cụ thể.
Chúng tôi sẽ sử dụng Trình tạo chủ đề Divi để thêm mô-đun biểu mẫu chọn tham gia vào bố cục của các trang cho hướng dẫn này. Nếu bạn có gì trên một trang hoặc bài đăng cụ thể mà bạn muốn chọn tham gia xuất hiện sau một số lượt truy cập trang hoặc bài đăng nhất định, bạn có thể sử dụng quy trình tương tự cho các tùy chọn điều kiện.
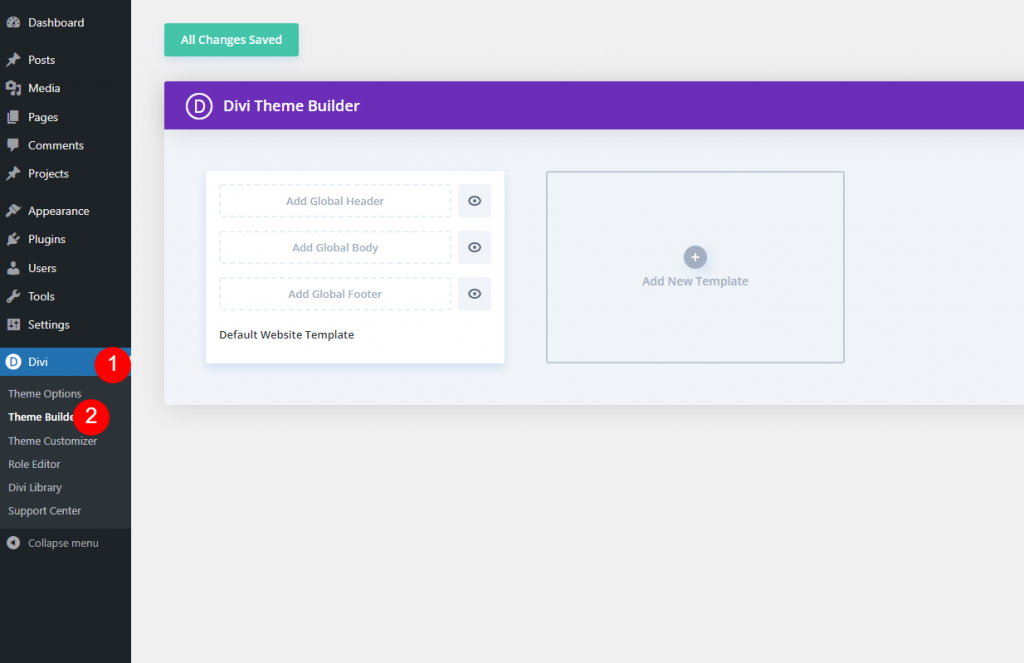
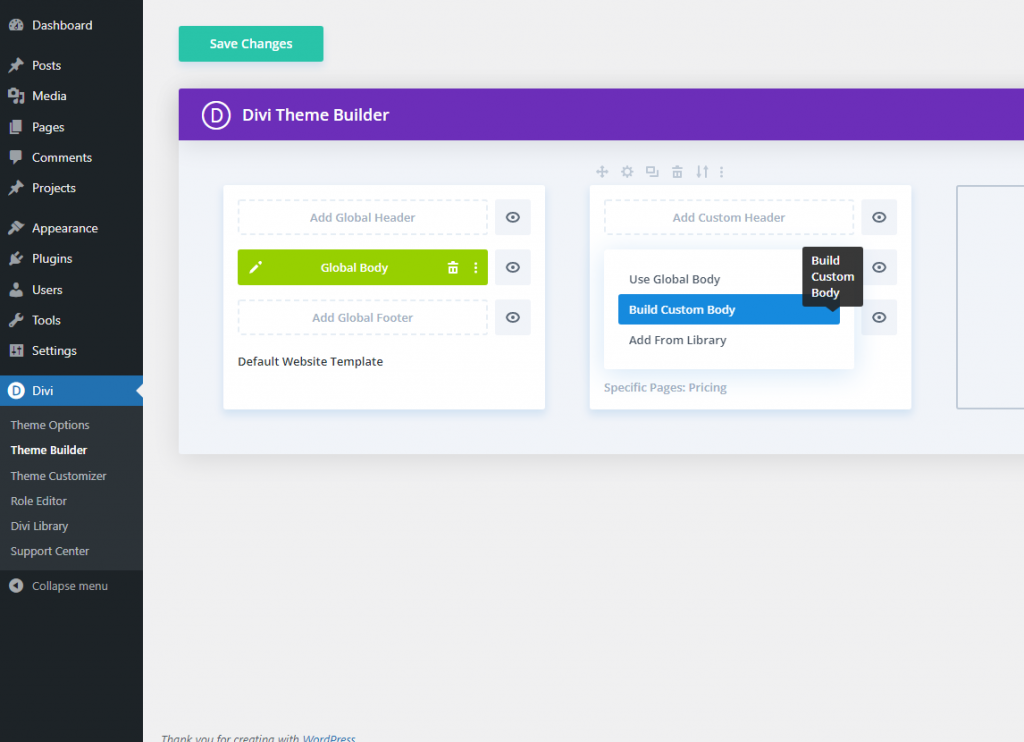
Divi Theme Builder nằm ở thanh bên bên trái của bảng điều khiển quản trị WordPress của bạn trong Divi â € “Theme Builder.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bản mẫu mới
Bây giờ, hãy thêm một mẫu mới bên trong trình tạo chủ đề.

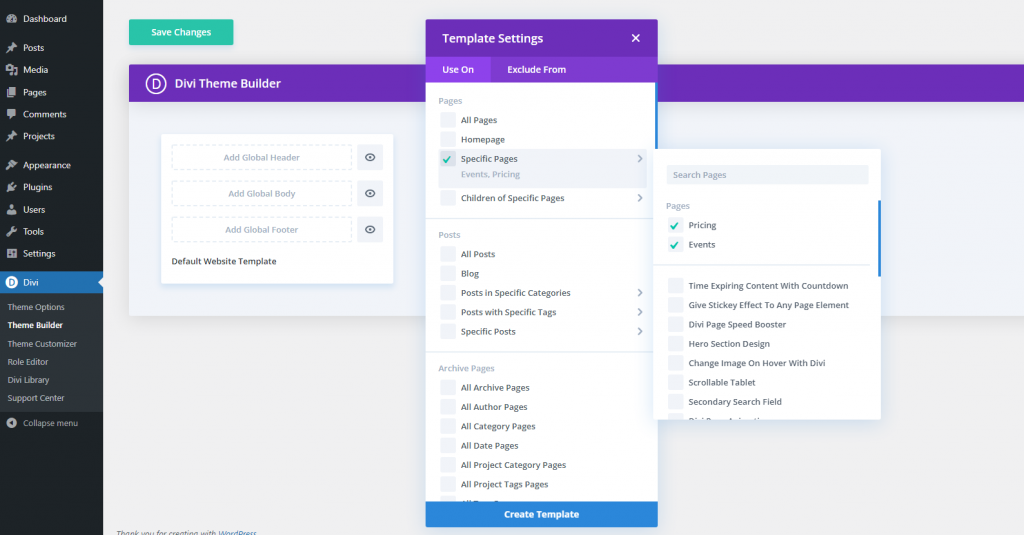
Sau đó, chỉ định các trang mà bạn muốn biểu mẫu chọn tham gia hiển thị trên đó. Cho rằng chúng tôi sẽ phân phối một phiếu giảm giá thông qua mô-đun biểu mẫu chọn tham gia, chúng tôi sẽ giới hạn bố cục cho các phần Sự kiện và Giá cả.
Sao chép mô-đun cho SignUp
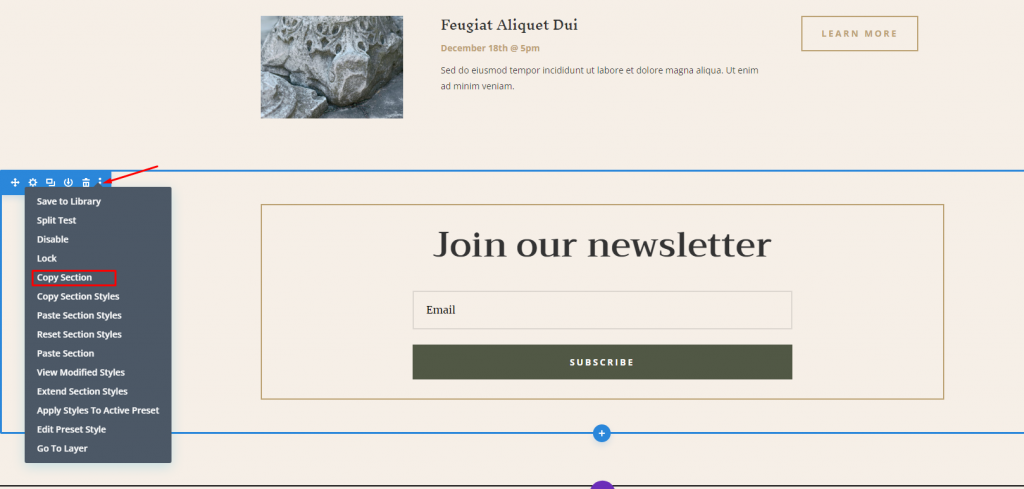
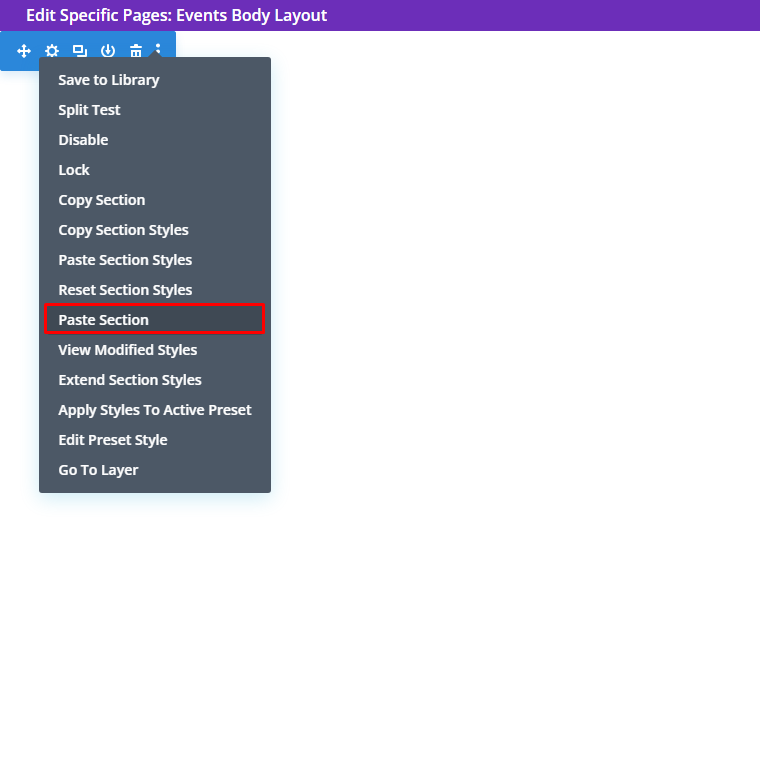
Bởi vì chúng tôi đang tận dụng cài đặt trước cho điều này, hãy duyệt đến trang bố cục đã chứa biểu mẫu chọn tham gia email được xây dựng và triển khai. Chọn Phần sao chép từ menu ngữ cảnh khi nhấp chuột phải vào phần được chứa.

Bây giờ bạn có thể xóa trang vì hành động này sẽ làm cho nó được lưu trên Trình tạo chủ đề.
Bố cục cơ thể tùy chỉnh
Sau đó, quay lại Trình tạo chủ đề để thiết kế bố cục tổng thể của chủ đề. Trong mẫu đó, bấm Thêm Nội dung Tùy chỉnh, sau đó chọn Xây dựng Nội dung Tùy chỉnh.

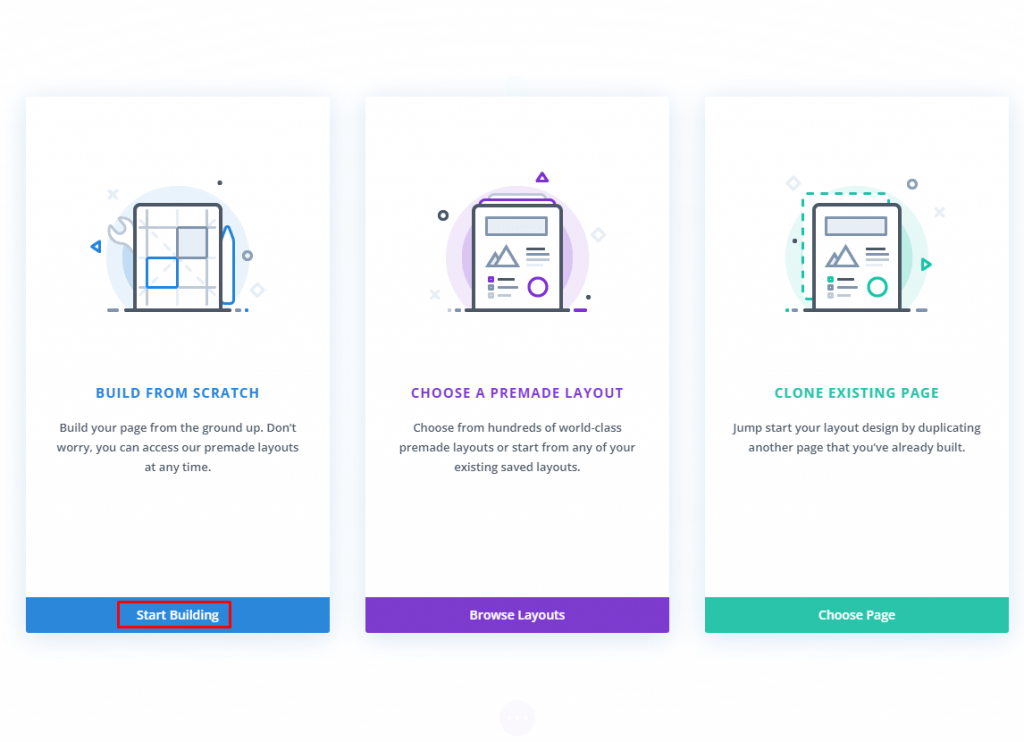
Bây giờ chọn "Xây dựng từ đầu" và bắt đầu xây dựng.

Dán biểu mẫu chọn tham gia
Sau khi bạn ở chế độ chỉnh sửa, hãy dán phần này qua menu ngữ cảnh.

Và ở đây chúng tôi có phần được sao chép.

Thêm giảm giá có điều kiện
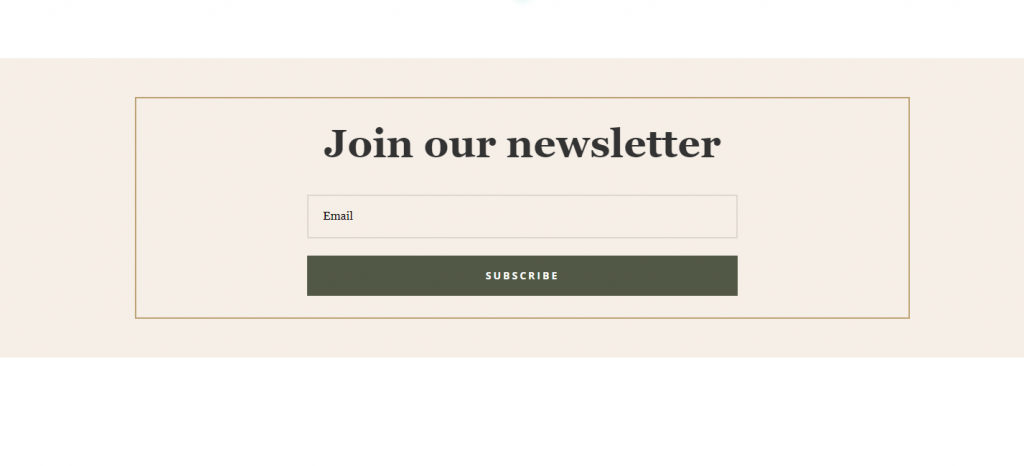
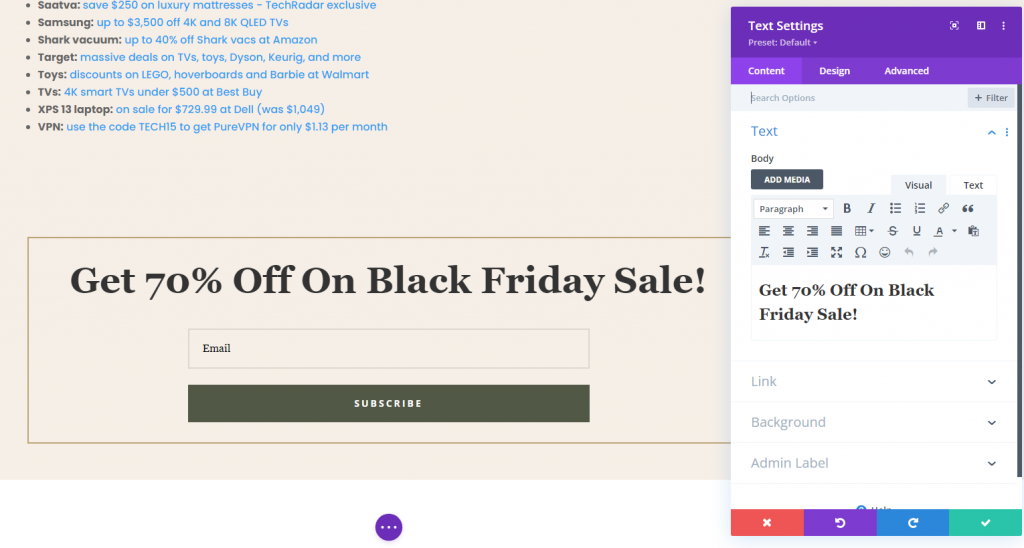
Sau đó, chúng tôi sẽ làm nổi bật ưu đãi giảm giá. Chúng tôi sẽ cập nhật tiêu đề trong mô-đun Văn bản cho mô-đun này, nhưng bạn cũng có thể chỉnh sửa văn bản tiêu đề trong Cài đặt của Biểu mẫu Optin.

Bây giờ là lúc hiển thị nội dung trên trang.
Nội dung động
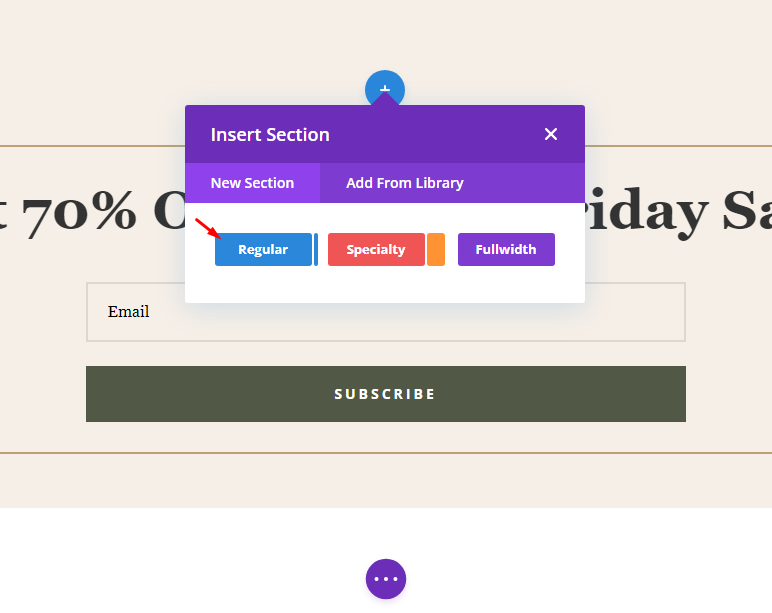
Bây giờ thêm một phần thông thường bên dưới.

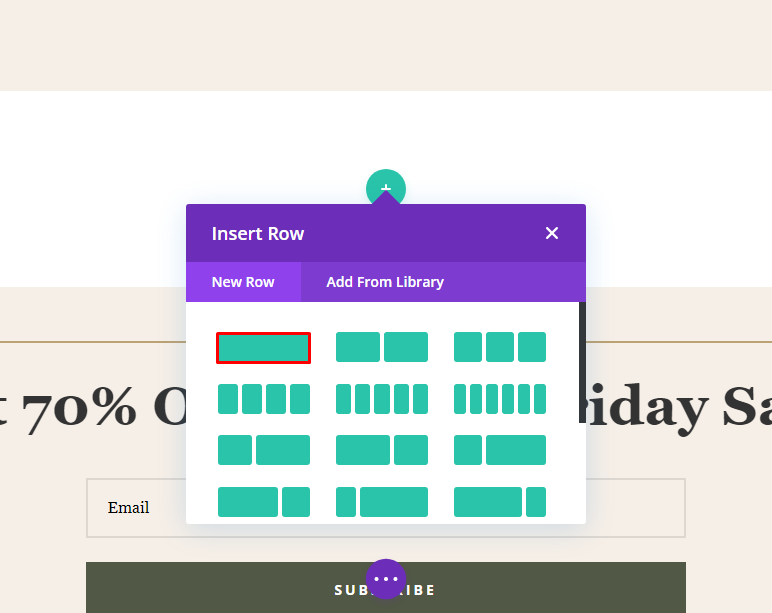
Bây giờ, hãy thêm một hàng cột duy nhất vào phần này.

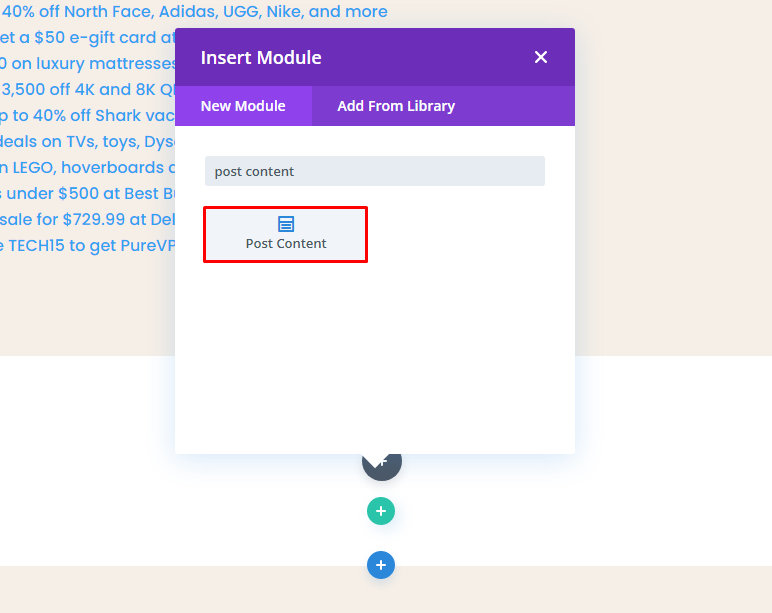
Từ lựa chọn Chèn mô-đun, hãy chọn mô-đun Nội dung Đăng. Đây là một mô-đun động sẽ hiển thị bất kỳ thiết kế nào bạn đã tạo. Trong trường hợp này, giao diện người dùng sẽ hiển thị bố cục Định giá và Sự kiện Bảo tàng được tạo sẵn.

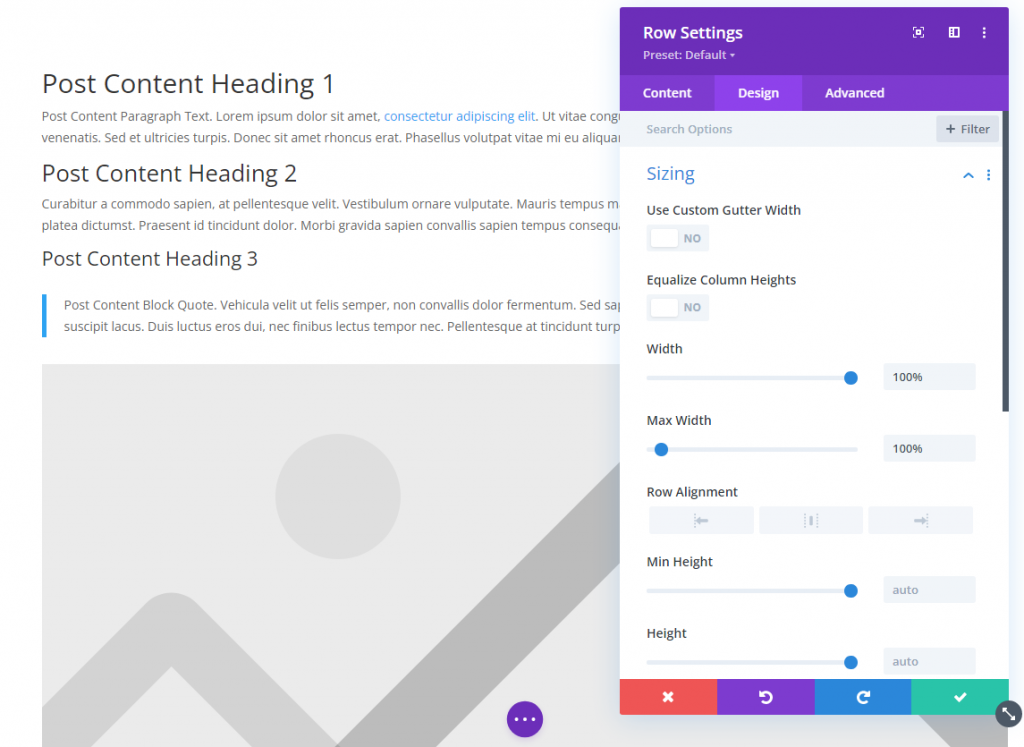
Đăng nội dung định cỡ
Từ Cài đặt Hàng, điều chỉnh chiều rộng nội dung.

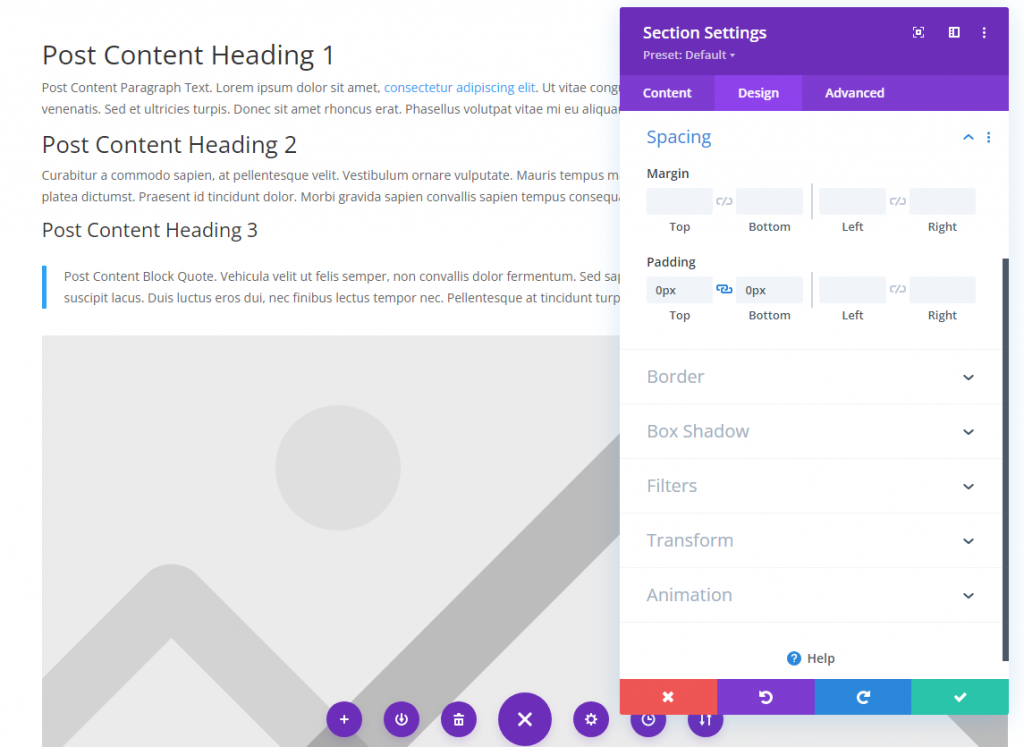
Phần đệm
Chúng tôi muốn giữ cho quy trình trôi chảy nhất có thể vì chúng tôi đang thêm dữ liệu động vào các trang đã được thiết kế sẵn. Do đó, điều hướng đến tab Design cho từng phần và hàng và đảm bảo rằng Phần đệm trên cùng và Dưới cùng được đặt thành 0 px dưới tiêu đề Khoảng cách. Đừng để trống, vì Divi bao gồm khoảng cách mặc định cho chúng.

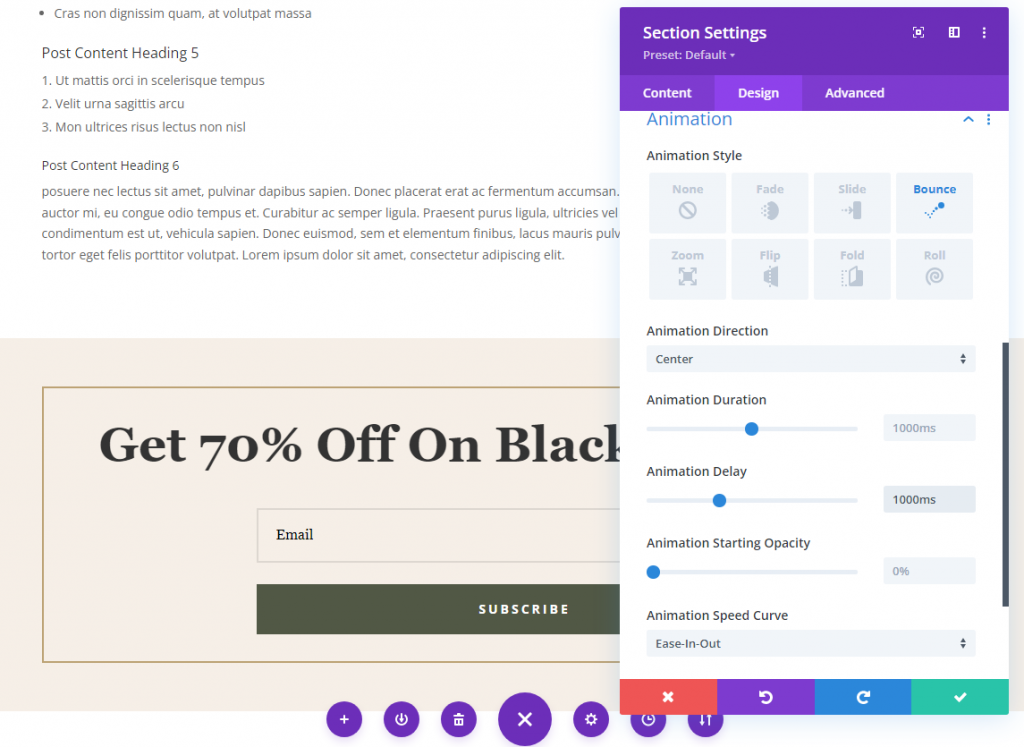
Phần hoạt hình
Sau đó, điều hướng đến cài đặt phần cho phần có chứa biểu mẫu chọn tham gia email. Chúng tôi đang lên kế hoạch thêm hoạt ảnh vào tab Thiết kế của phần. Chúng tôi muốn thu hút sự chú ý của họ đến phần này vì phần này sẽ chỉ hiển thị với những khách truy cập phù hợp với các tiêu chí nhất định. Chúng tôi muốn đảm bảo rằng họ không nhầm nó với một phần khác của trang web. Điều này sẽ được thực hiện bằng cách tạo hoạt ảnh cho toàn bộ khu vực xuất hiện sau một khoảng thời gian định trước.
Chúng tôi sẽ sử dụng kiểu hoạt ảnh Bounce với độ trễ 1000ms (1 giây) cho hoạt ảnh. Phần này bây giờ sẽ xuất hiện đúng một giây sau khi khách đến. Bạn có thể điều chỉnh độ trễ theo ý muốn của mình, với mỗi 1000ms bằng một giây.

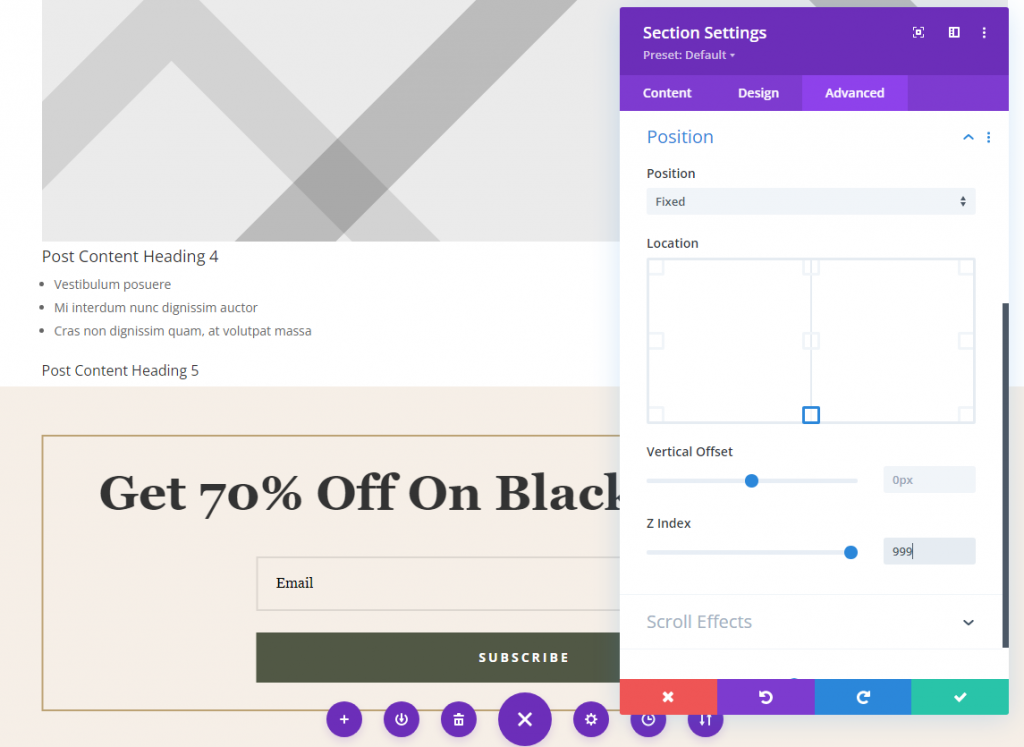
Bạn có thể tuân thủ tùy chọn ở cuối màn hình nếu bạn muốn người dùng nhìn thấy nó ngay lập tức thay vì phải cuộn xuống cuối trang. Điều hướng đến tab Nâng cao của phần và tìm cài đặt Vị trí. Chọn Đã sửa từ trình đơn thả xuống, sau đó kéo phần vào hình vuông ở giữa dưới cùng. Sau đó, đặt Z Index thành 999 để đảm bảo rằng nó luôn cao hơn phần còn lại của nội dung trang.

Phần Logic có điều kiện
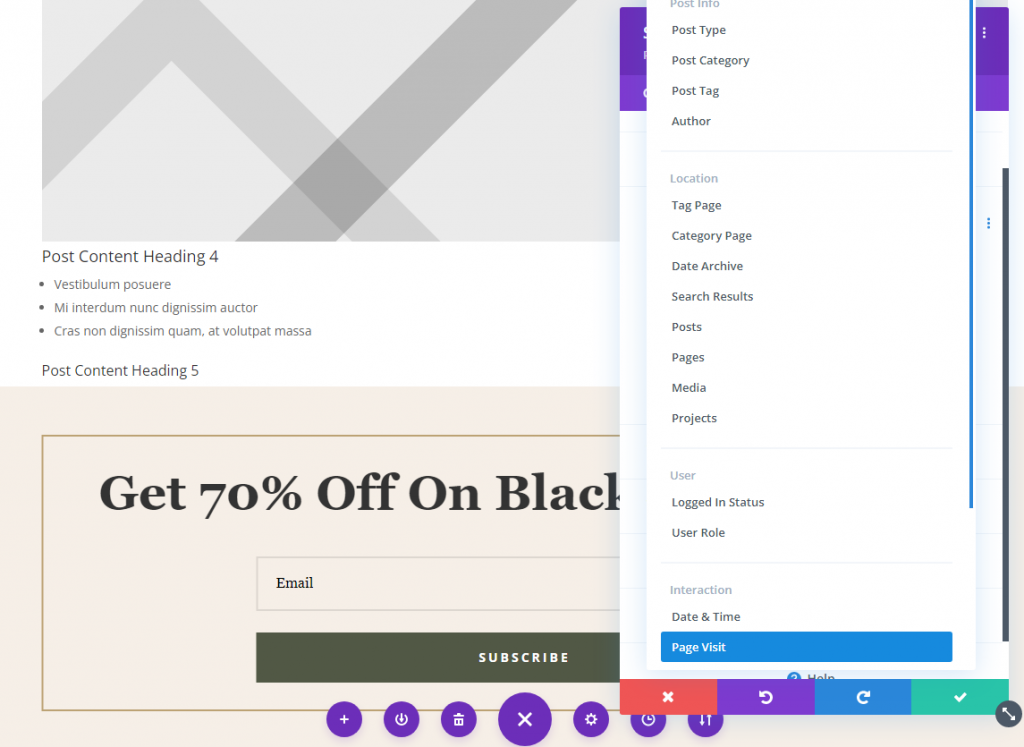
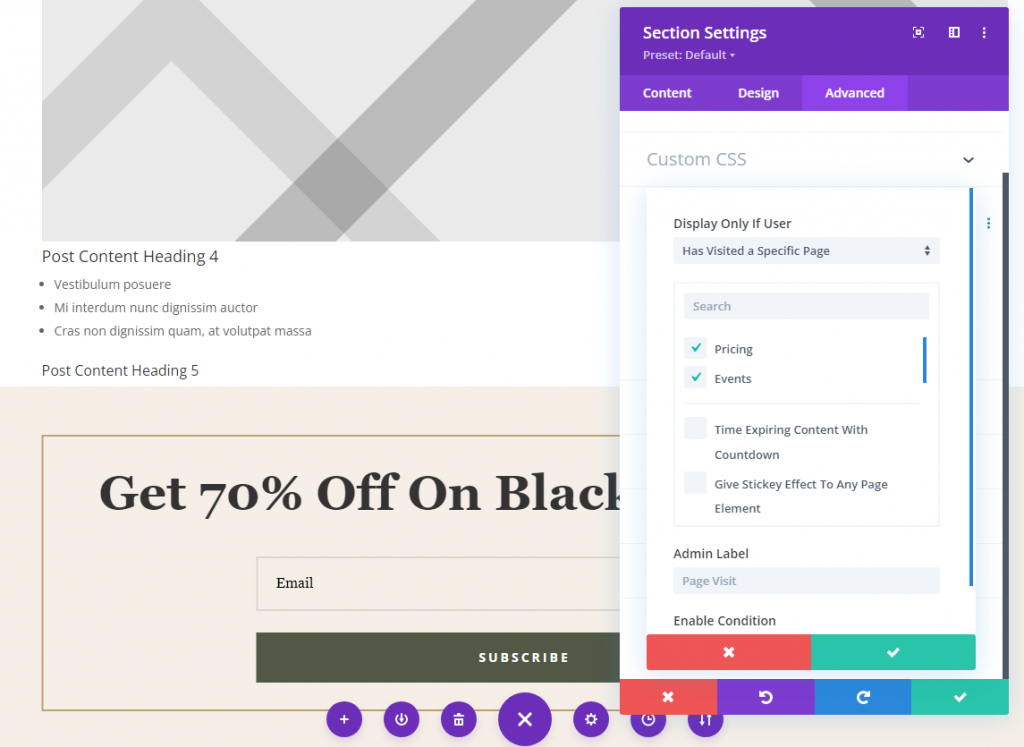
Trong khi vẫn ở trong cài đặt của phần chứa, hãy điều hướng đến tab Nâng cao và tìm các lựa chọn Điều kiện. Đây là cách bạn sẽ chỉ định những trang nào trên trang web của bạn mà khách truy cập phải xem trước khi nhìn thấy biểu mẫu chọn tham gia này. Để bắt đầu, hãy nhấp vào biểu tượng \ 002B màu xám có nhãn Thêm điều kiện. Và chọn Truy cập trang  trong tiêu đề phụ Tương tác Â.

Sau đó, tất cả những gì bạn phải làm là chỉ định những trang nào mà khách truy cập phải xem để kích hoạt biểu mẫu chọn tham gia với chiết khấu. Tại đây, bạn có thể truy cập các trang Giá cả và Sự kiện thông qua menu thả xuống. Vì cả hai trang đều đã được chọn và gán cho mẫu Trình tạo chủ đề, nên tùy chọn tham gia sẽ xuất hiện trên một trong hai trang bất kể trình tự mà chúng được truy cập. Tuy nhiên, cả hai trang này phải được xem để biểu mẫu chọn tham gia xuất hiện.

Lưu ý rằng, bạn cũng có thể thực hiện cài đặt tương tự cho các bài đăng.
Từ cuối cùng
Biểu mẫu chọn tham gia có điều kiện của bạn sẽ hoạt động sau khi tất cả dữ liệu đó đã được lưu. Khách truy cập vào các trang hoặc bài viết được chọn trên trang web của bạn hiện có thể nhận được nội dung được cá nhân hóa. Các tùy chọn này cho phép bạn điều chỉnh nội dung trang web của mình theo nhu cầu của khách truy cập, dẫn đến trải nghiệm người dùng đặc biệt. Chuyển đổi là một trong những khía cạnh quan trọng nhất của quy trình. Do đó, bạn sẽ có thể hiển thị biểu mẫu chọn tham gia như một phần trong trải nghiệm của người dùng.




