Một trong những khía cạnh hấp dẫn nhất của việc thiết kế bố cục với Divi là sự đa dạng của các cách tiếp cận mà chúng tôi có thể thực hiện. Các mô-đun có nội dung là một ví dụ tuyệt vời. Chúng tôi có thể sử dụng trực tiếp các tùy chọn nội dung của chúng hoặc kết hợp chúng với các mô-đun khác để tạo ra một số thiết kế thực sự độc đáo. Ví dụ: kết hợp mô-đun cho phép chúng tôi tạo các phần tử cố định. Trong hướng dẫn này, chúng tôi sẽ kiểm tra cách làm cho mô-đun lời chứng thực Divi của bạn trở nên dính trong khi vẫn cho phép thông tin lời chứng thực cuộn bình thường trong hướng dẫn này.

Xem trước thiết kế
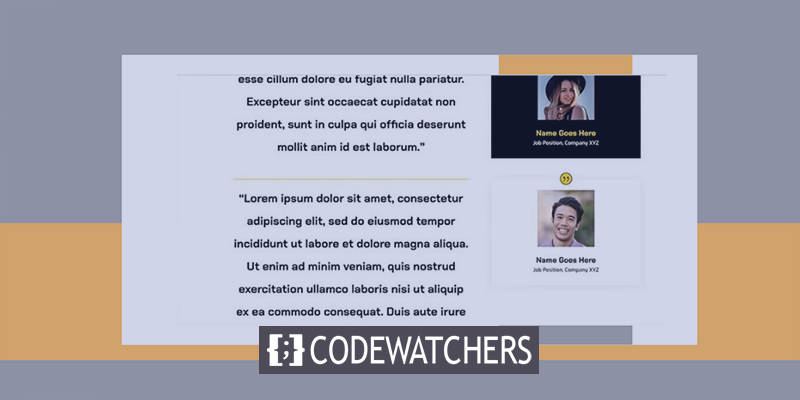
Đây là một cái nhìn trước về những gì chúng tôi sẽ tạo ra. Vì phiên bản di động của thiết kế này sẽ không dính, tôi chỉ trưng bày phiên bản dành cho máy tính để bàn cho mục đích xem trước.
Bản mẫu
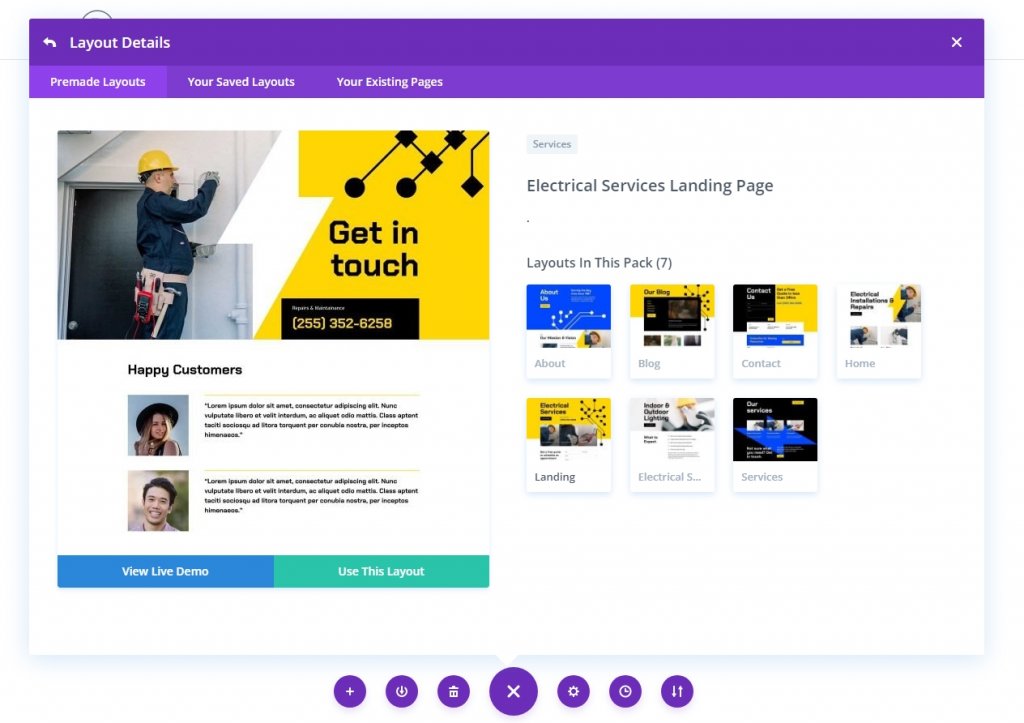
Để bắt đầu, tôi sẽ sử dụng trang đích từ Gói Bố trí Dịch vụ Điện miễn phí của Divi . Bạn có thể thấy những lời chứng thực trên trang này, nhưng chúng ở một phong cách hoàn toàn khác. Để phù hợp với phong cách mới, tôi sẽ cập nhật những lời chứng thực bằng những lời chứng thực mới. Nhưng tôi sẽ đổi tên nó để các cài đặt có thể được hiển thị.

Hai mô-đun sẽ được sử dụng để xây dựng lời chứng thực trong hướng dẫn này. Hình ảnh, tên, chức danh và công ty sẽ được hiển thị bằng cách sử dụng mô-đun lời chứng thực. Tôi sẽ sử dụng một mô-đun văn bản cho nội dung lời chứng thực. Mô-đun văn bản sẽ tiếp tục cuộn bình thường. Cho đến khi người dùng đọc xong một lời chứng thực, mô-đun lời chứng thực sẽ vẫn ở nguyên vị trí. Sau đó, mô-đun lời chứng thực sẽ có thể cuộn cùng với phần còn lại của văn bản.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờThiết kế một phần chứng thực hấp dẫn
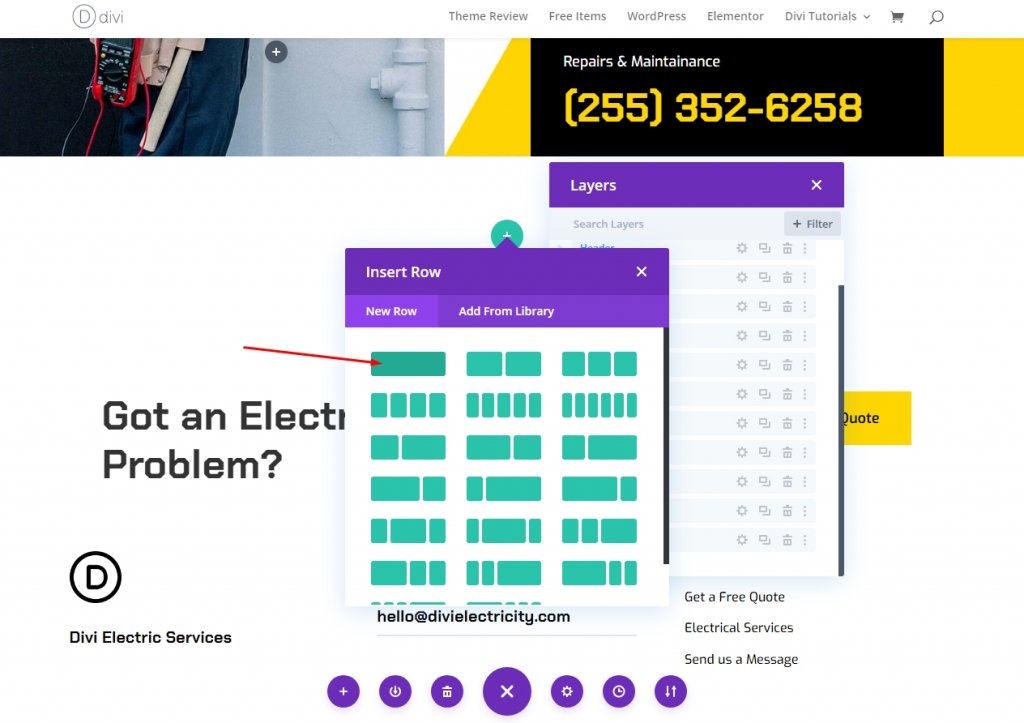
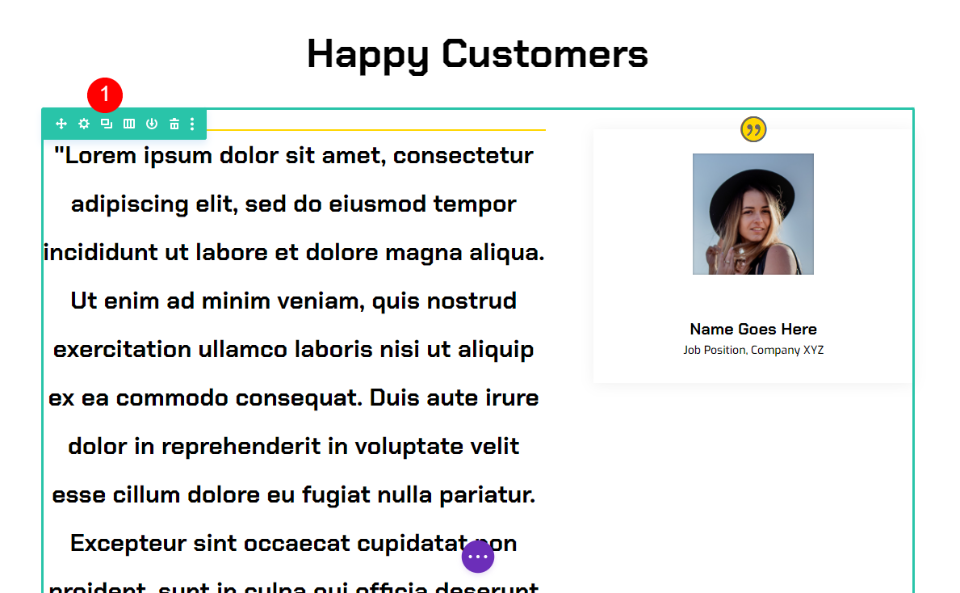
Thêm một hàng cột vào một phần mới là bước đầu tiên. Tiêu đề sẽ được căn giữa trong hàng này.

Tiêu đề văn bản
Bây giờ thêm một mô-đun văn bản tiêu đề trên hàng mới này.

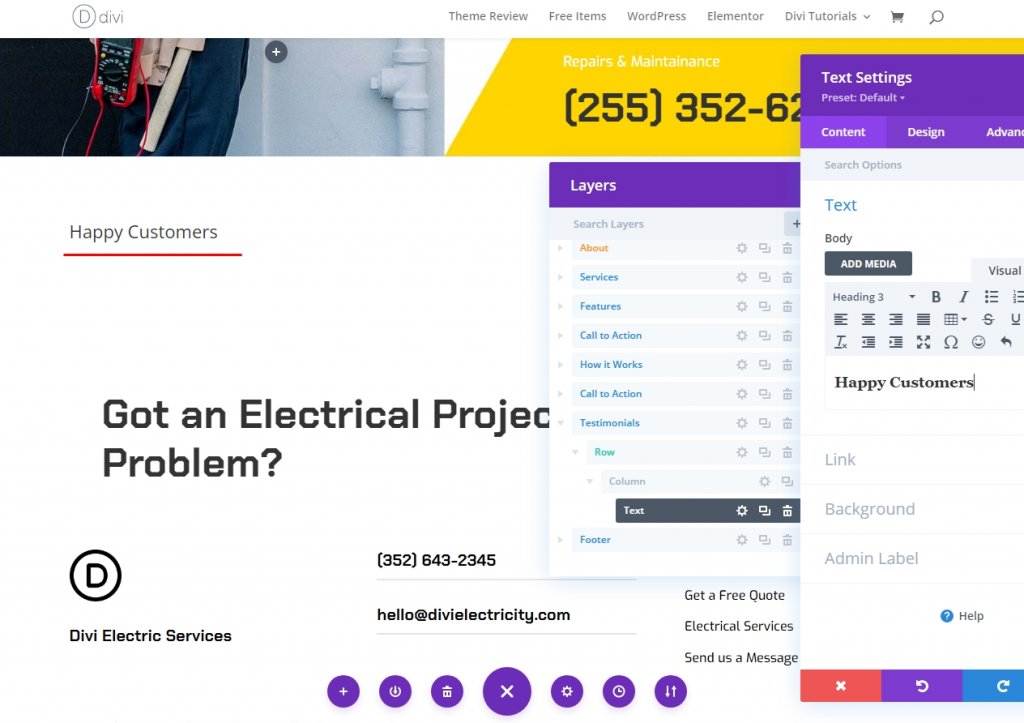
Mở cài đặt và thực hiện các điều chỉnh sau.
- Văn bản: Tiêu đề 3
- Nội dung: Chúc khách hàng vui vẻ

Cài đặt thiết kế
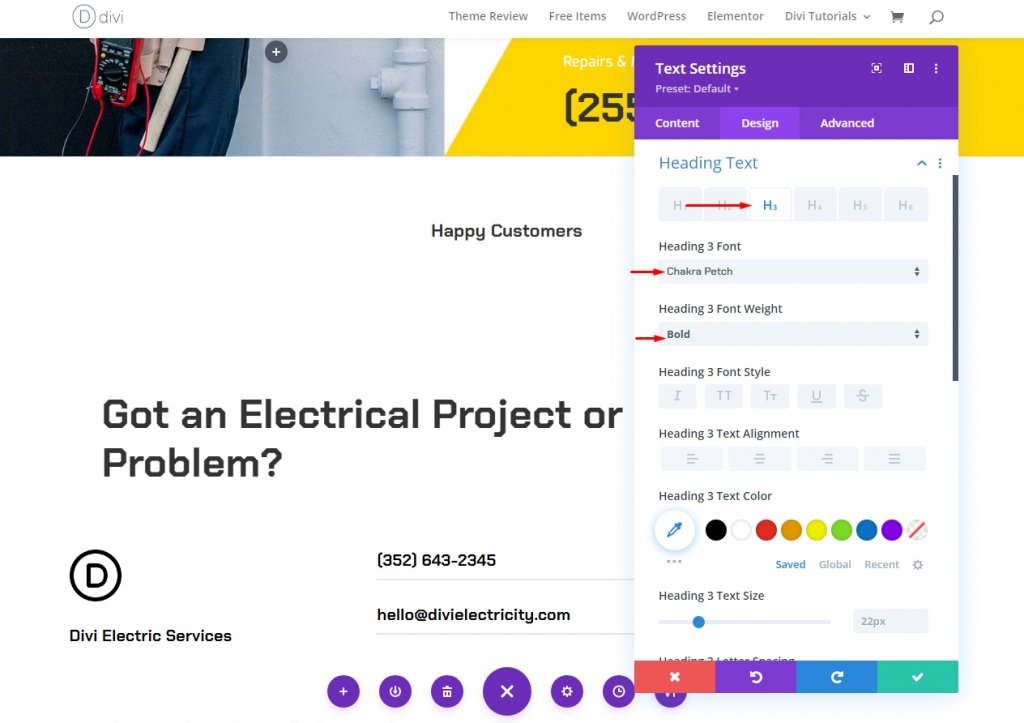
Trong tab Thiết kế, hãy thay đổi phần sau.
- Căn chỉnh văn bản: Căn giữa
- Phông chữ: Chakra Petch
- Trọng lượng: In đậm
- Màu: #000000

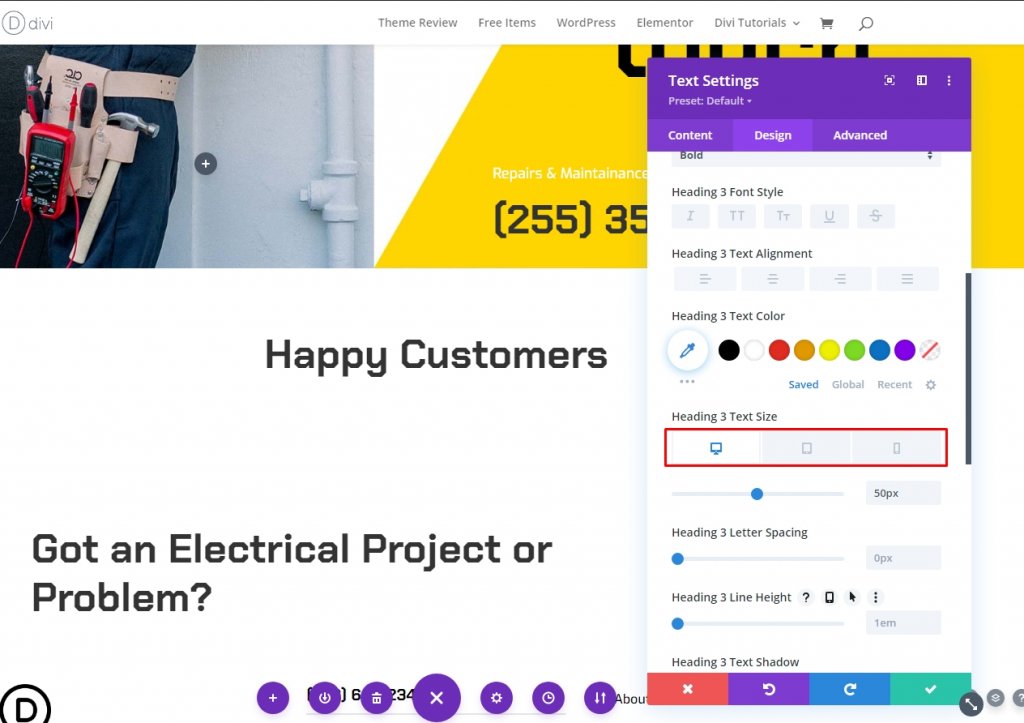
Và để làm tròn tất cả, hãy chọn kích thước phông chữ là 50 pixel trên máy tính để bàn và máy tính bảng và 20 pixel trên thiết bị di động cho điện thoại. Lưu các thay đổi của bạn và thoát khỏi cấu hình của mô-đun.
- Kích thước: Máy tính để bàn 50px, Máy tính bảng 28px, Điện thoại 20px

Hàng chứng thực đầu tiên
Sau đó, đặt hàng 2/3, 1/3 bên dưới tiêu đề. Hàng này sẽ bao gồm lời khai ban đầu.

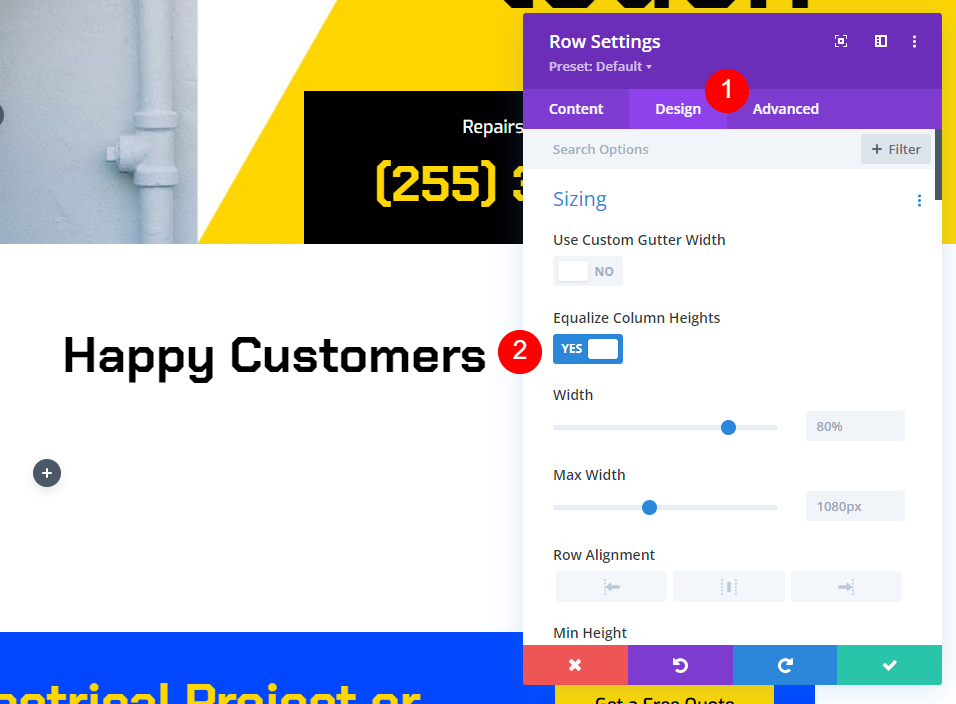
Cài đặt hàng
Chọn tab thiết kế và chọn hộp kiểm Cân bằng độ cao cột.
- Cân bằng độ cao cột: Có

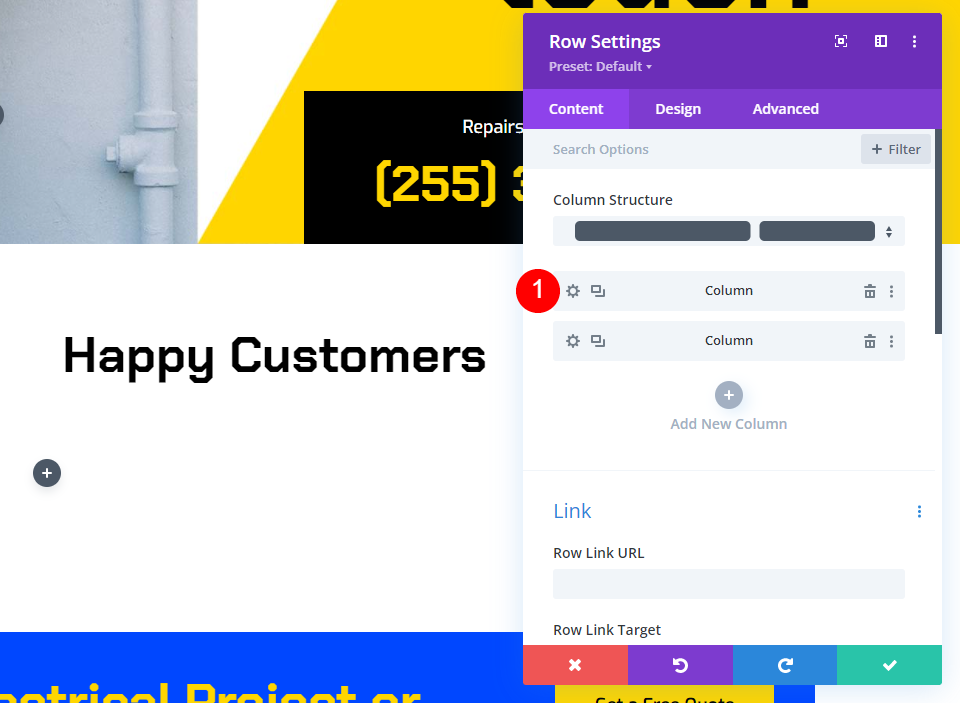
Cài đặt cột
Mở cài đặt của cột đầu tiên cùng với cài đặt của hàng. Chọn Kiểu đường viền trên cùng từ menu thả xuống Kiểu đường viền. Chiều rộng phải là 2px và màu phải là #ffd600. Đóng cấu hình hàng. Điều này sẽ thêm một dòng màu vàng phía trên lời chứng thực, tương tự như dòng chúng tôi đã thay thế trước đó.

- Kiểu viền: Trên cùng
- Màu viền trên: #ffd600
- Chiều rộng: 2px

Văn bản chứng thực
Sau đó, chúng tôi sẽ thêm mô-đun văn bản sẽ bao gồm nội dung lời chứng thực. Trong cột bên trái, bên dưới dòng màu vàng, hãy thêm một mô-đun văn bản.

Cài đặt văn bản chứng thực
Sau đó, chúng tôi sẽ thêm mô-đun văn bản sẽ bao gồm nội dung lời chứng thực. Trong cột bên trái, bên dưới dòng màu vàng, hãy thêm một mô-đun văn bản.

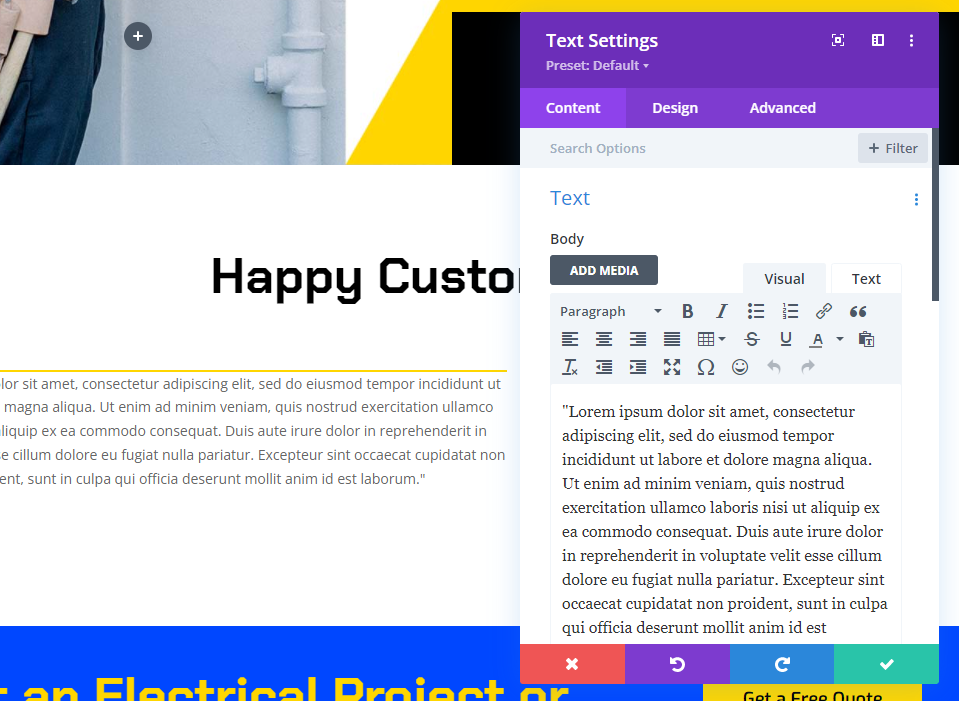
Nhập nội dung của lời chứng thực vào trình chỉnh sửa nội dung.

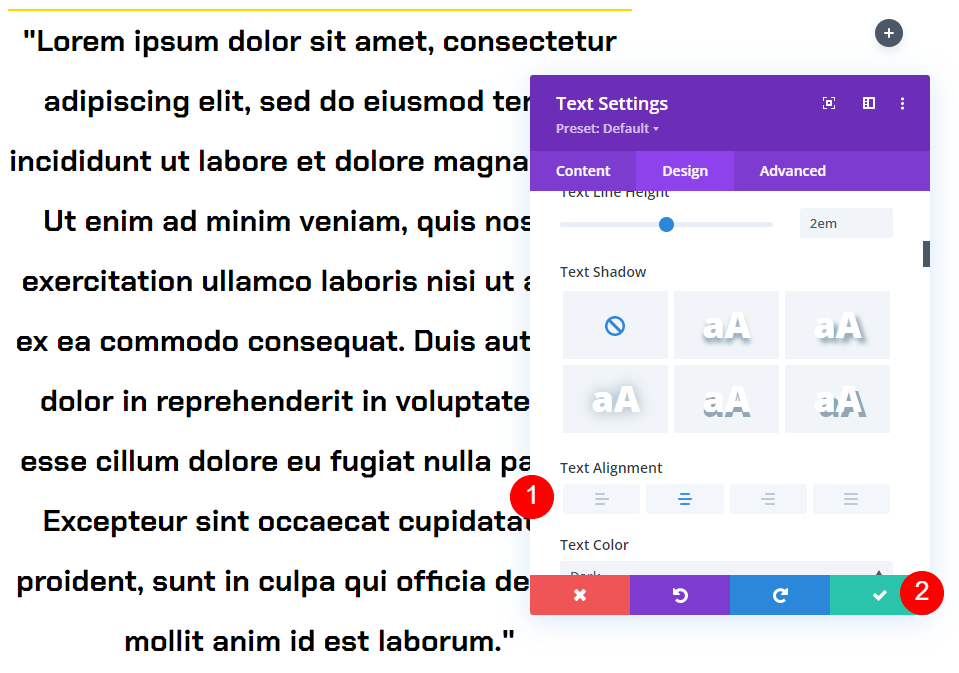
Sau đó, điều hướng đến tab thiết kế. Chọn Chakra Petch làm kiểu phông chữ. Chọn In đậm làm trọng lượng và Đen làm màu. Chọn 30px cho máy tính để bàn và 14px cho máy tính bảng cho kích thước văn bản. Cấu hình Điện thoại sẽ tự động đồng bộ với Máy tính bảng, vì vậy chúng tôi sẽ không cần cập nhật bất cứ thứ gì. Thuộc tính Chiều cao dòng văn bản phải được đặt thành 2em. Điều này dẫn đến một lời chứng thực in khổng lồ sẽ thu hút sự chú ý.
- Phông chữ: Chakra Petch
- Trọng lượng: In đậm
- Màu đen
- Kích thước: Máy tính để bàn 30px, Máy tính bảng 14px
- Chiều cao dòng: 2em

Chọn Căn giữa từ menu thả xuống Căn chỉnh văn bản. Đóng cấu hình của mô-đun văn bản.
- Căn chỉnh: Căn giữa

Cài đặt mô-đun chứng thực
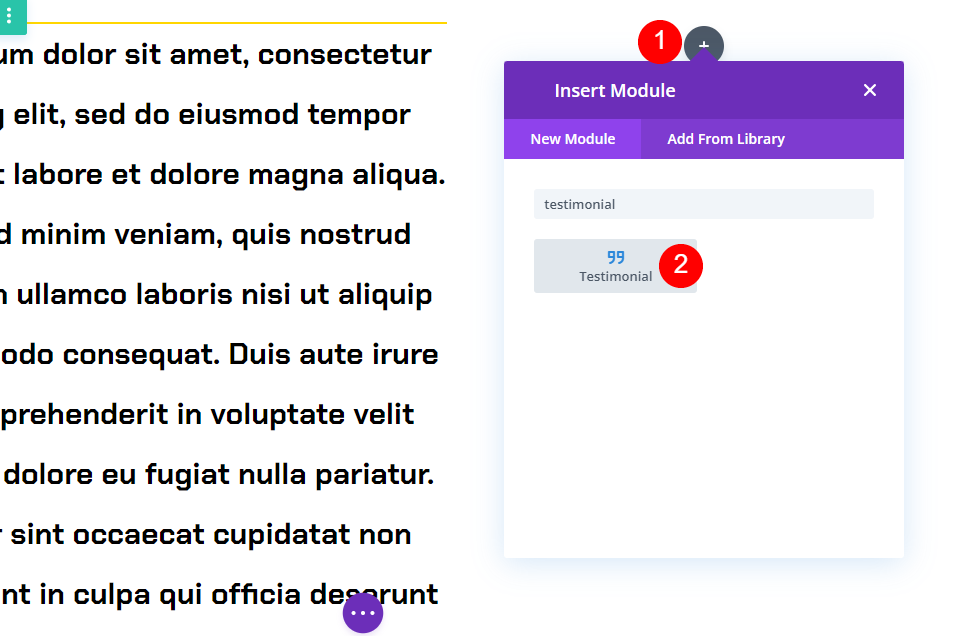
Sau đó, ở cột bên phải, hãy thêm mô-đun Lời chứng thực. Điều này sẽ dính và sẽ bao gồm tên cá nhân, tên công ty, chức danh công việc và ảnh.

Cài đặt nội dung
Nhập nội dung lời chứng thực trong cài đặt của mô-đun. Để trống phần Body. Điều này đã được thực hiện thông qua việc sử dụng mô-đun văn bản.
- Tác giả
- Chức vụ
- Công ty
- Hình ảnh

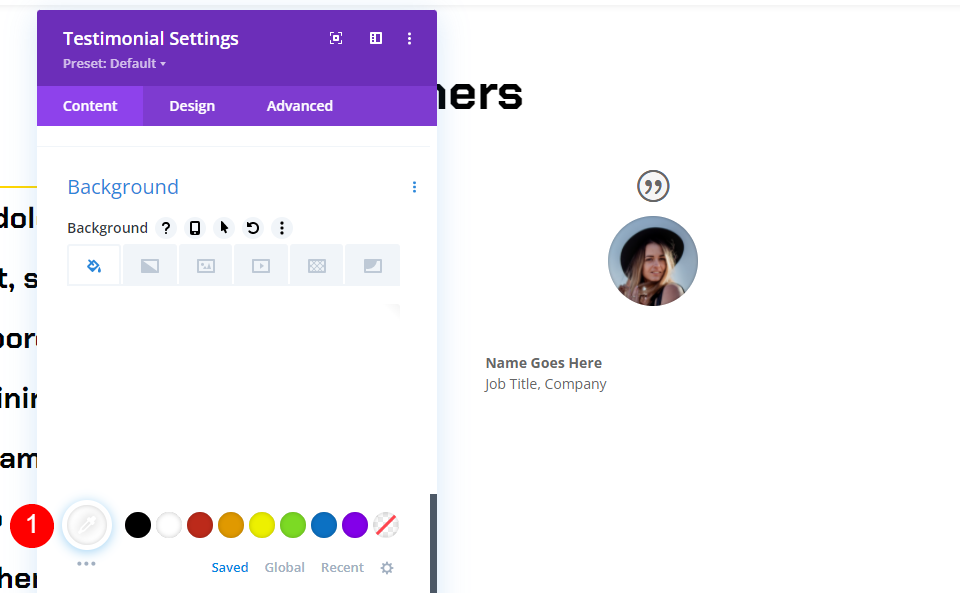
Đặt Nền thành màu trắng bằng cách cuộn xuống.
- Nền: #ffffff

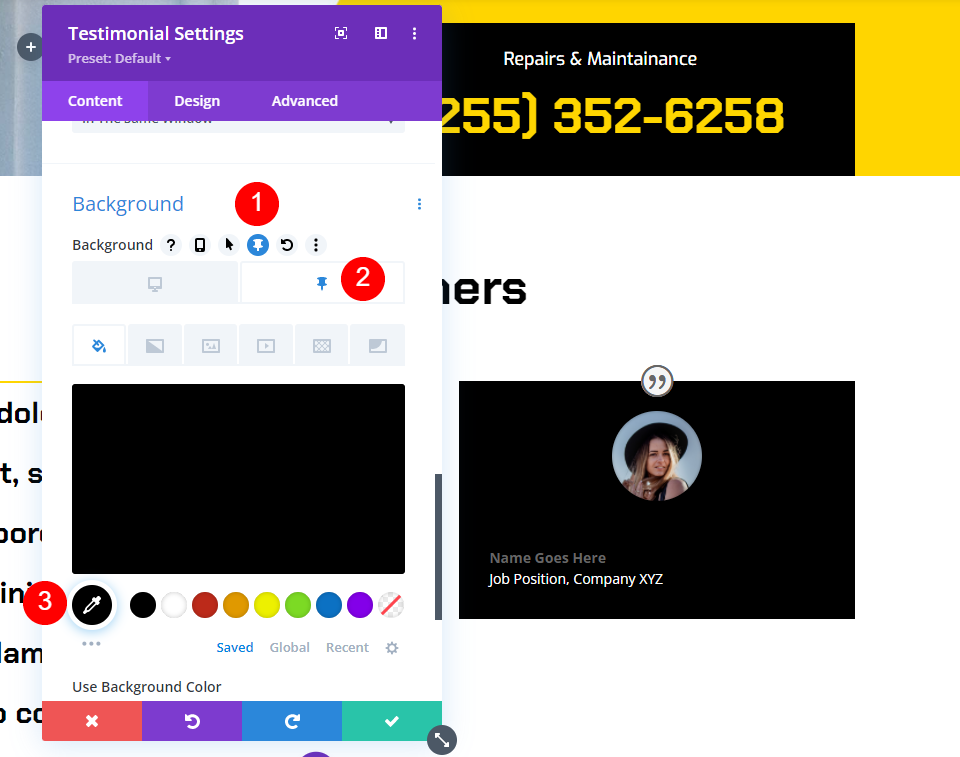
Sau đó, nhấp vào biểu tượng Ghim. Đây là phiên bản dính của nền. Khi mô-đun bị dính, nền sẽ thay đổi màu sắc. Màu nền phải là màu đen.
- Màu nền dính: #000000

Biểu tượng Trích dẫn
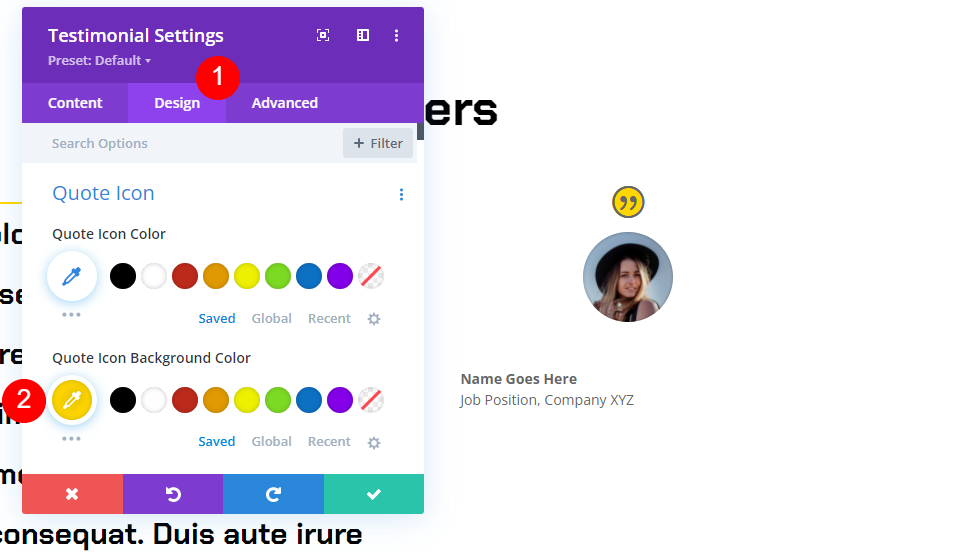
Sau đó, điều hướng đến tab thiết kế. Chọn #ffd600 làm màu cho Biểu tượng Trích dẫn.
- Màu biểu tượng trích dẫn: #ffd600

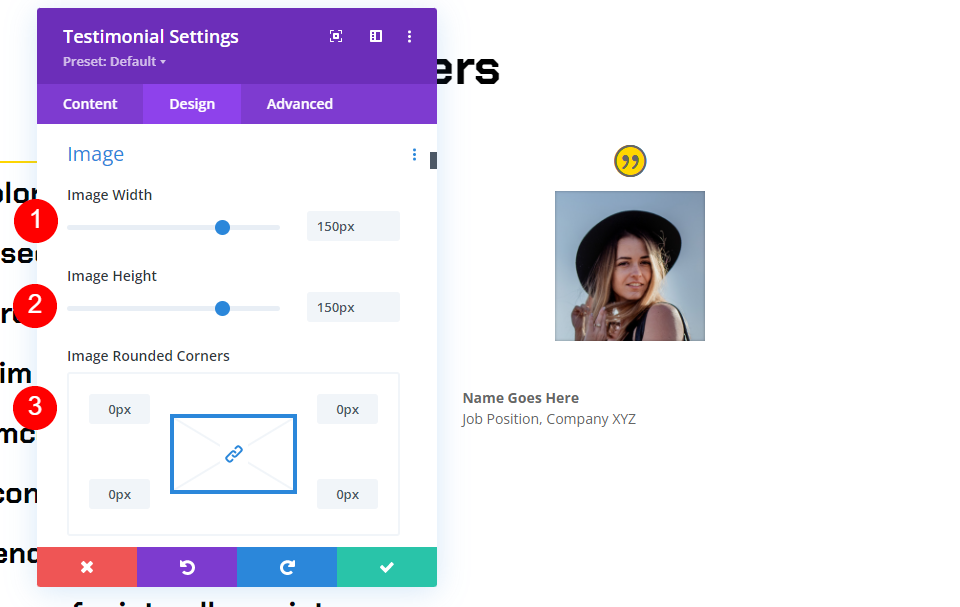
Hình ảnh
Giảm chiều rộng và chiều cao của hình ảnh xuống 150px bằng cách cuộn xuống. Góc tròn phải được đặt thành 0px.
- Chiều rộng hình ảnh: 150px
- Góc tròn: 0px

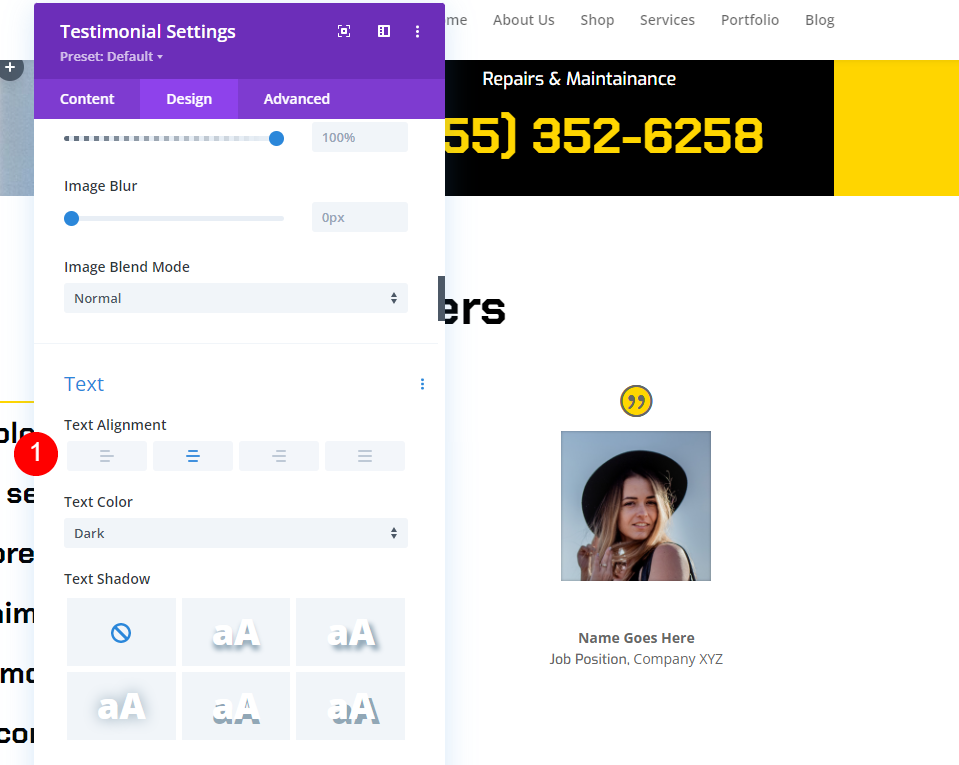
Bản văn
Chọn tùy chọn Căn giữa từ menu thả xuống Căn chỉnh văn bản. Điều này đặt tên tác giả, chức danh công việc và tên công ty ở giữa văn bản.
- Căn chỉnh văn bản: Căn giữa

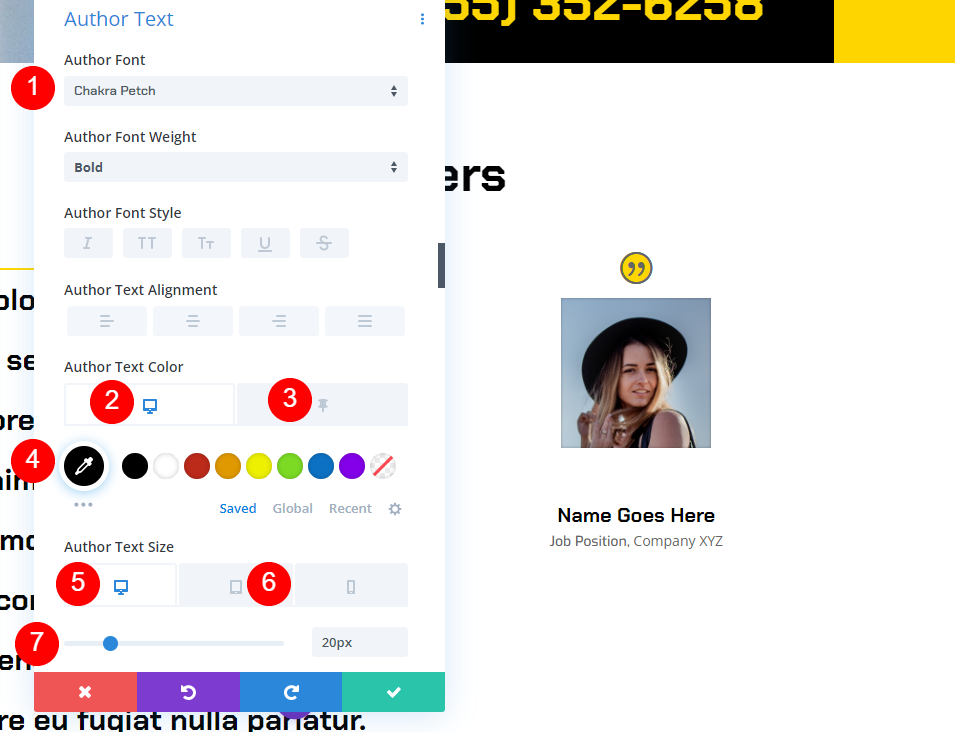
Văn bản Tác giả
Chọn Chakra Petch cho Phông chữ và Bold cho Trọng lượng và Căn giữa cho Căn chỉnh trong Văn bản Tác giả. Chọn màu đen làm màu mặc định. Chọn biểu tượng Ghim và thay đổi màu của miếng dán thành #ffd600. Kích thước Máy tính để bàn nên được đặt thành 20px, trong khi Kích thước Máy tính bảng nên được đặt ở 14px.
- Phông chữ: Chakra Petch
- Màu văn bản thông thường: Đen
- Màu văn bản được ghim: #ffd600
- Kích thước: Máy tính để bàn 20px, Máy tính bảng 14px

Văn bản vị trí
Sau đó, cuộn xuống Văn bản vị trí. Chọn Exo làm phông chữ. Chọn màu đen làm Màu văn bản mặc định. Để đặt Màu được ghim thành màu trắng, hãy nhấp vào biểu tượng Ghim.
- Phông chữ: Exo
- Màu văn bản thông thường: #000000
- Màu văn bản được ghim: #ffffff

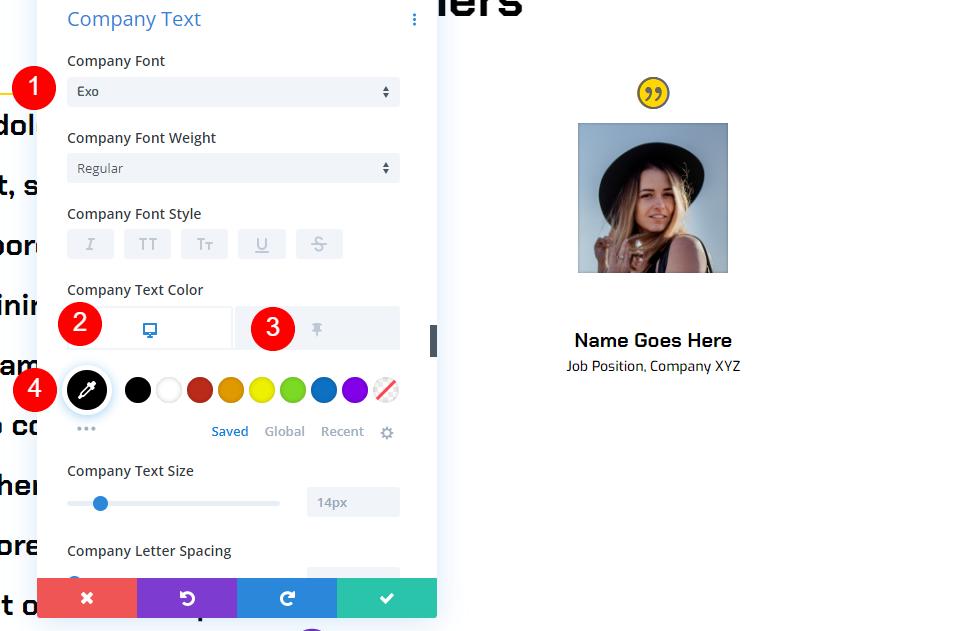
Văn bản Công ty
Cuộn xuống phần có tiêu đề "Văn bản Công ty". Chọn Exo làm phông chữ. Chọn màu đen làm Màu văn bản mặc định. Để đặt Màu được ghim thành màu trắng, hãy nhấp vào biểu tượng Ghim.
- Phông chữ: Exo
- Màu văn bản thông thường: #000000
- Màu văn bản được ghim: #ffffff

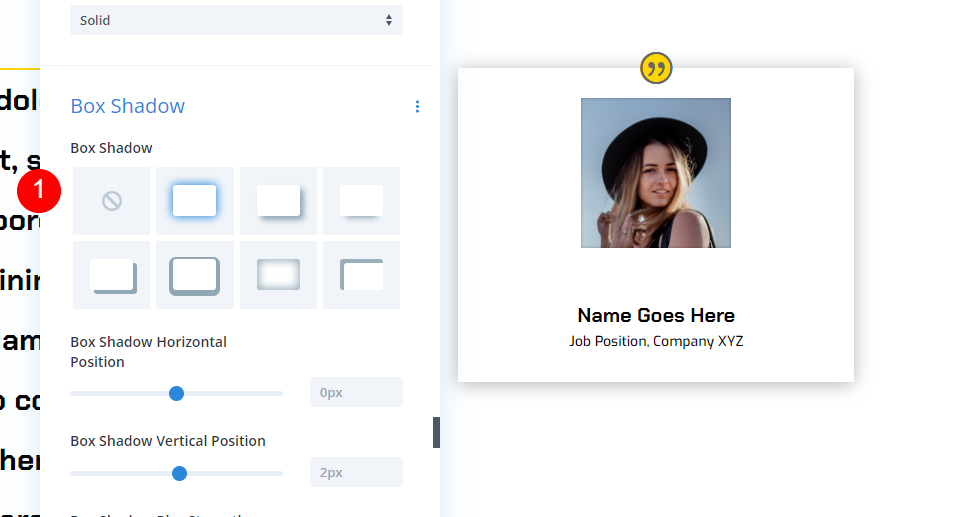
Hộp bóng
Di chuyển xuống phần hộp và chọn tùy chọn đầu tiên.
- Box Shadow: tùy chọn bóng đầu tiên

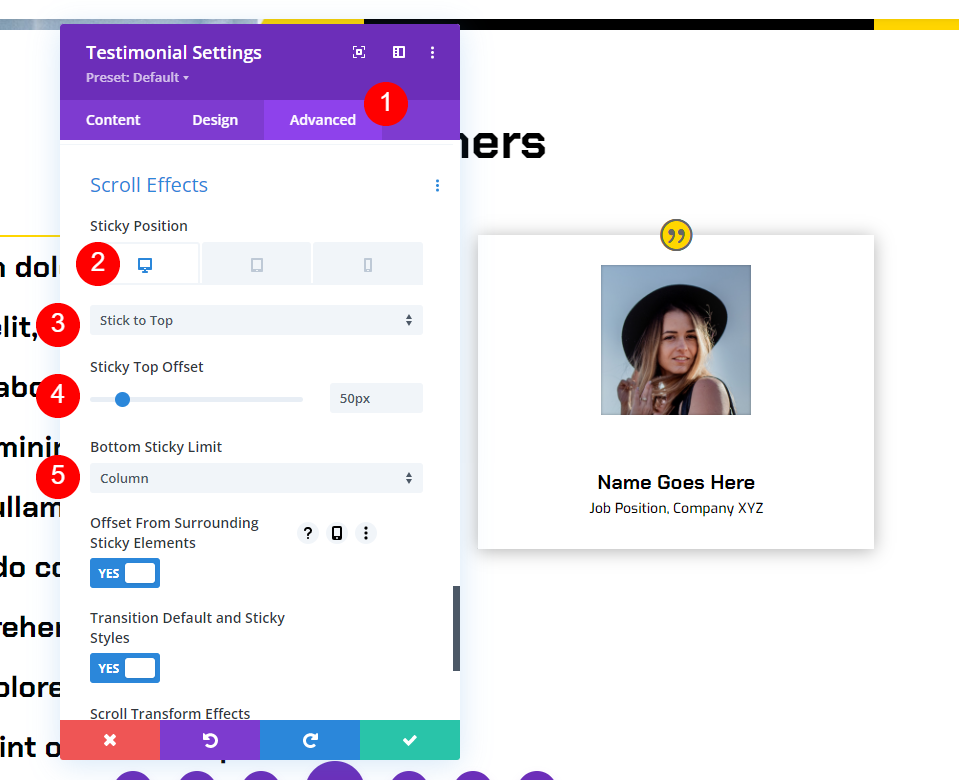
Hiệu ứng cuộn
Cuối cùng, đi xuống Hiệu ứng cuộn trong tab nâng cao. Chọn Màn hình làm Vị trí Cố định và Dán lên Trên làm Vị trí Cố định. Đặt Sticky Top đi 50px. Đánh dấu phần tử dính dưới cùng. Điều này hướng dẫn mô-đun về cách thức và vị trí cần tuân thủ.
- Vị trí cố định: Bám sát lên đầu
- Khoảng bù đầu dính: 50px
- Phần tử dính dưới cùng: Cột

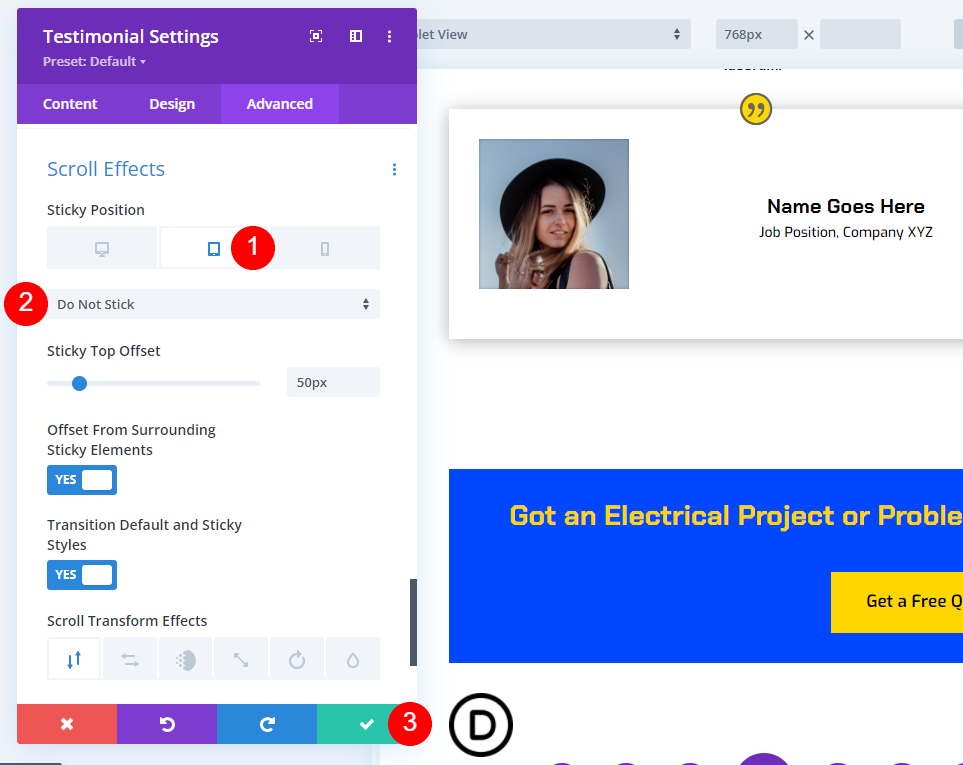
Chọn Không dính từ biểu tượng Máy tính bảng cho Vị trí cố định. Điều này ngăn không cho mô-đun dính vào máy tính bảng và điện thoại thông minh. Đóng cấu hình của mô-đun.
- Vị trí dính: Không dính

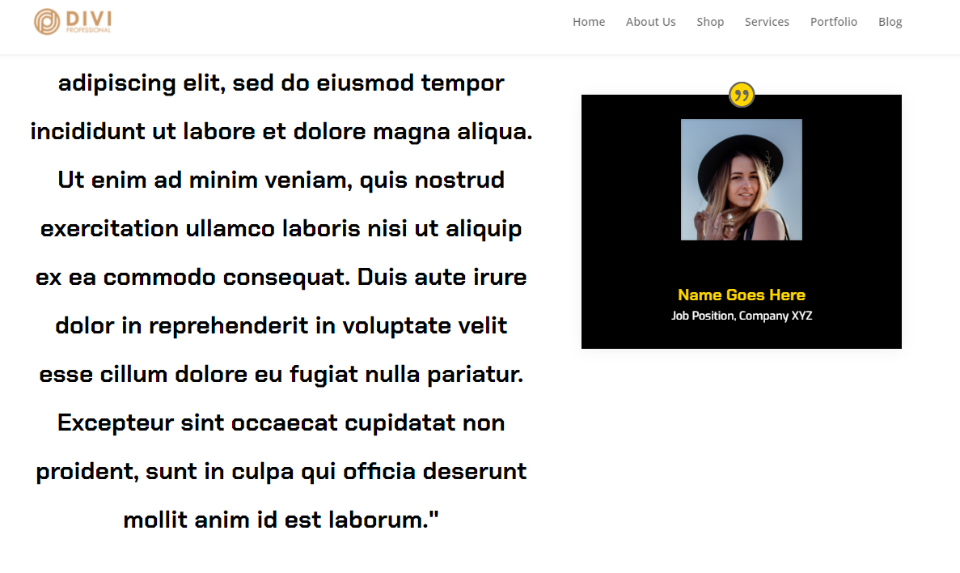
Bây giờ, khi bạn điều hướng xuống màn hình, mô-đun lời chứng thực vẫn ở trên cùng và thay đổi màu sắc.

Sau khi mô-đun được căn chỉnh với phần dưới cùng của cột, nó sẽ cuộn theo bước khóa với cột.

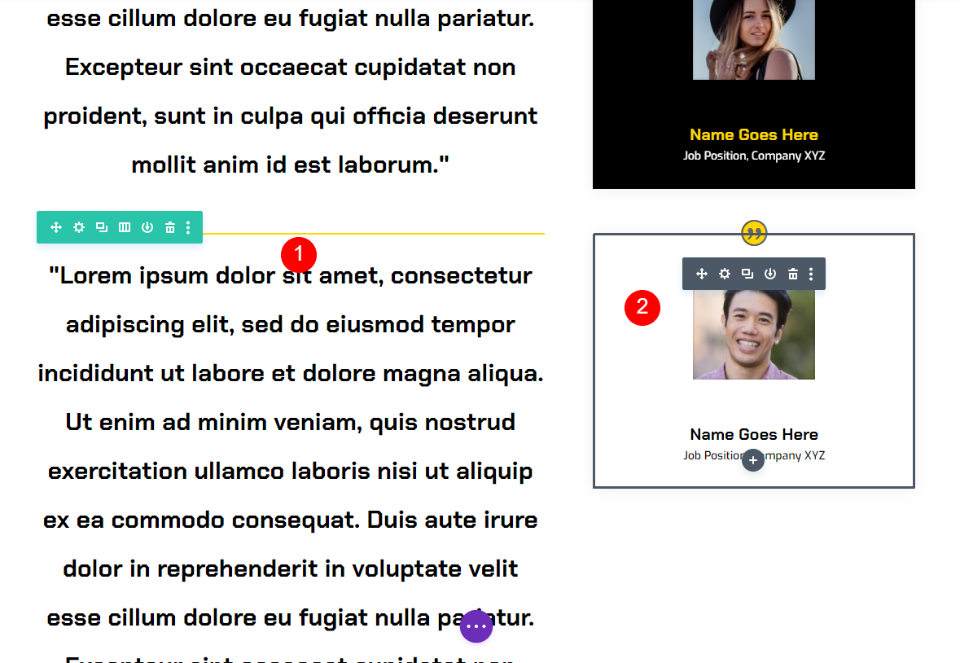
Nhân bản Hàng
Sau đó, chúng ta sẽ tạo hàng thứ hai bằng cách sao chép và chỉnh sửa hàng đầu tiên. Để sao chép một hàng, hãy di chuột qua hàng đó và nhấp vào biểu tượng trùng lặp.

Cuối cùng, truy cập từng văn bản và mô-đun lời chứng thực riêng lẻ và thay thế nội dung lời chứng thực hiện có bằng thông tin lời chứng thực mới. Sau khi thực hiện các điều chỉnh cần thiết, hãy đóng các mô-đun và lưu trang. Lặp lại quá trình trùng lặp để thêm các lời chứng thực khác. Giờ đây, bạn đã có một phần lời chứng thực hấp dẫn có hai lời chứng thực nổi bật và tuyệt vời.

Thiết kế cuối cùng
Sau tất cả những hối hả, thiết kế của chúng tôi cuối cùng trông như thế này.
Lời kết
Điều đó kết thúc việc kiểm tra của chúng tôi về cách làm cho yếu tố lời chứng thực Divi của bạn trở nên hấp dẫn. Cài đặt của Divi cho phép gắn bất kỳ phần tử nào. Khi các mô-đun được kết hợp, chẳng hạn như mô-đun văn bản cho nội dung và mô-đun chứng thực để hỗ trợ tài liệu, có thể tạo ra các thiết kế hấp dẫn. Những lời chứng thực mà chúng tôi đã đưa vào đây chỉ là một cách để kết hợp các mô-đun của Divi với các cài đặt cố định.




