Nội dung động hoạt động tốt với Divi . Bạn có thể sử dụng nội dung động để hiển thị văn bản, tiêu đề, v.v. Với một plugin được gọi là Trường tùy chỉnh nâng cao (ACF), nó thậm chí có thể được sử dụng trong mô-đun lời chứng thực của Divi. Trong bài đăng này, chúng ta sẽ xem xét cách sử dụng Divi và ACF để tạo các mô-đun chứng thực thay đổi theo thời gian. Divi và ACF hoạt động tốt cùng nhau, và bài đăng này sẽ hướng dẫn bạn cách thực hiện.

Thiết lập plugin & được yêu cầu
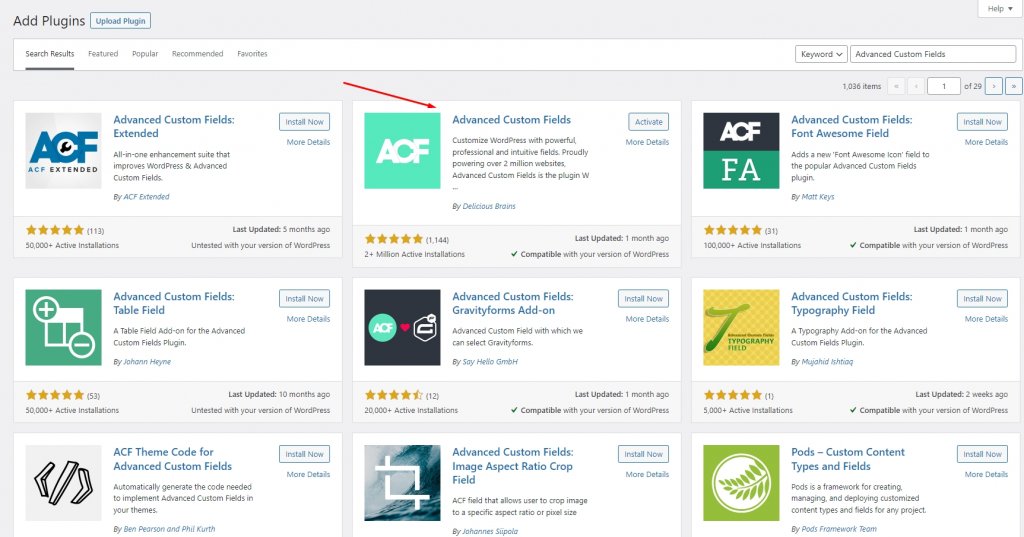
Trước tiên, chúng tôi cần tải xuống và định cấu hình phiên bản miễn phí của plugin Trường tùy chỉnh nâng cao. Đi tới bảng điều khiển WP của bạn và điều hướng đến Plugins \ 003E Thêm mới. Sau đó, tìm kiếm ACF. Cài đặt và kích hoạt plugin được đánh dấu mà chúng tôi đã hiển thị trong hình.

Tạo nhóm trường mới
Tạo Nhóm trường tiếp theo. Nhóm trường này sẽ có tất cả các trường cần thiết cho một lời chứng thực. Sau đó, chúng tôi có thể đưa ra bao nhiêu lời chứng thực mà chúng tôi muốn bằng cách nhân bản nhóm trường này.
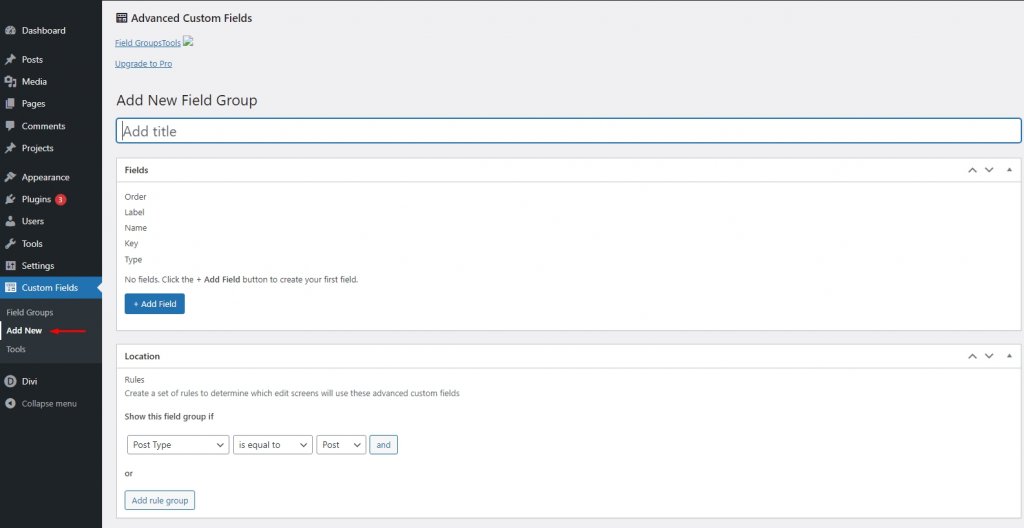
Để tạo nhóm trường, hãy chuyển đến bảng điều khiển WordPress và nhấp vào Trường tùy chỉnh \ 003E Thêm mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
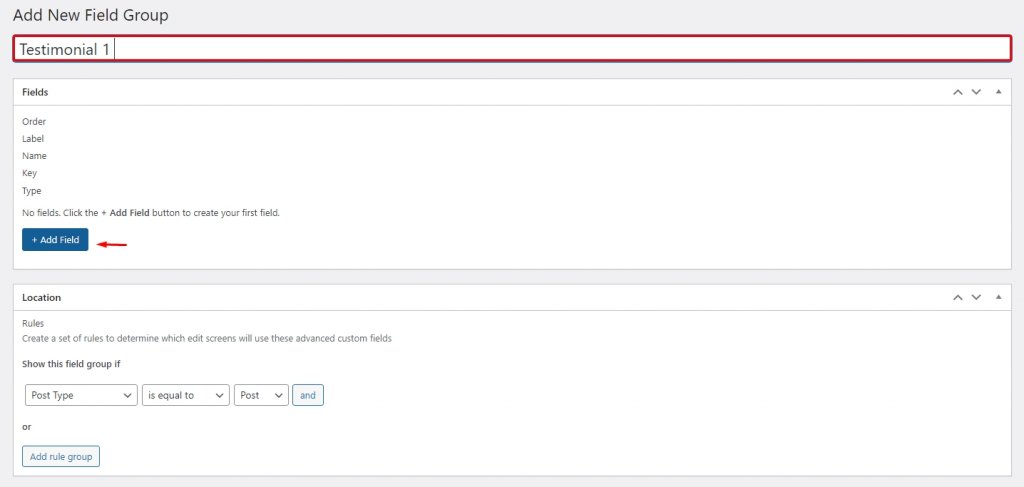
Đầu tiên, đặt tên cho trường và nhấp vào "Thêm trường".

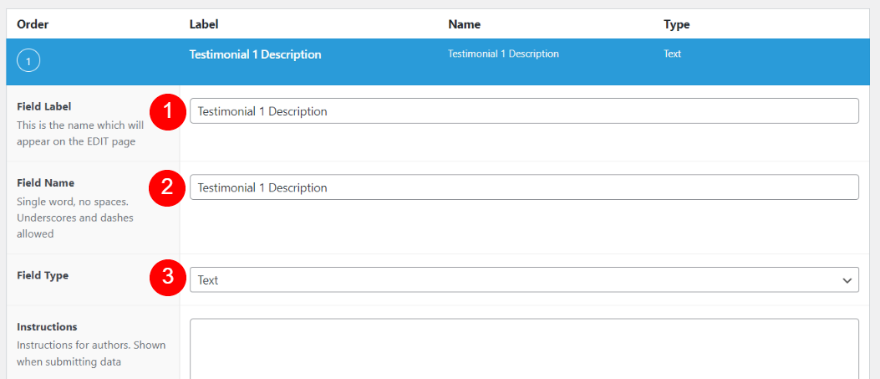
Thao tác này sẽ hiển thị trình chỉnh sửa nơi các trường sẽ được tạo. Chúng tôi sẽ phải thêm từng trường riêng biệt. Sẽ có một nhãn, tên và loại trường cho mỗi trường. Tên và nhãn có thể giống nhau.
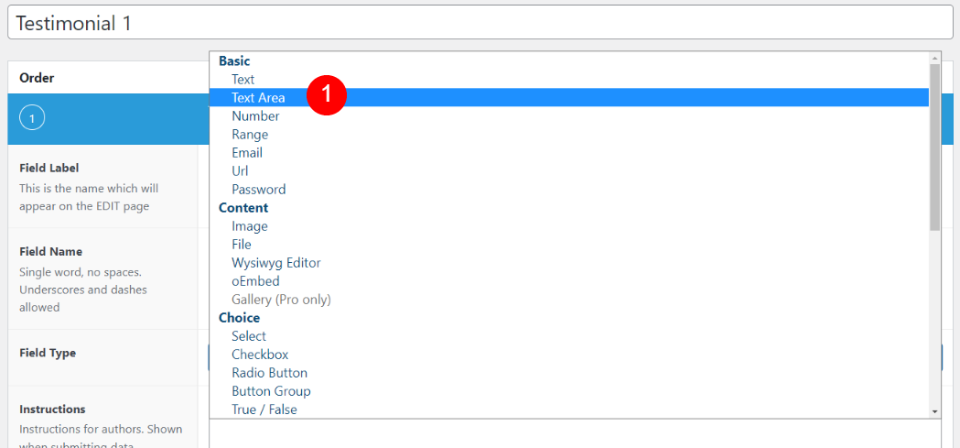
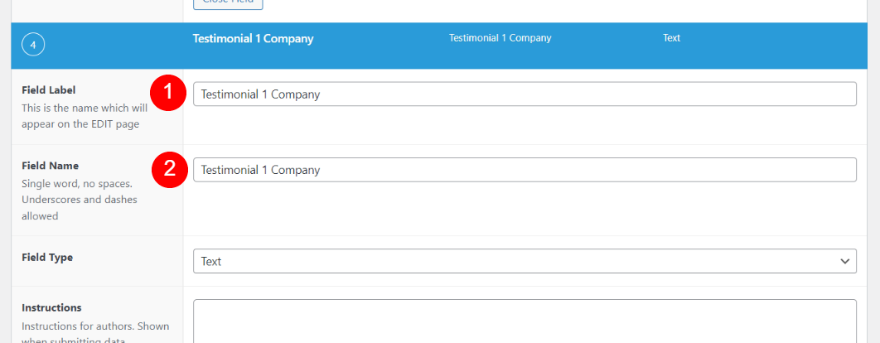
Nhập nhãn và tên của trường. Nhấp vào hộp thả xuống bên cạnh "Loại Trường" để xem các lựa chọn. Trường này khác với ba trường kia vì nó có Loại Trường khác.

Vùng SelectText Từ danh sách dưới dạng một loại trường.

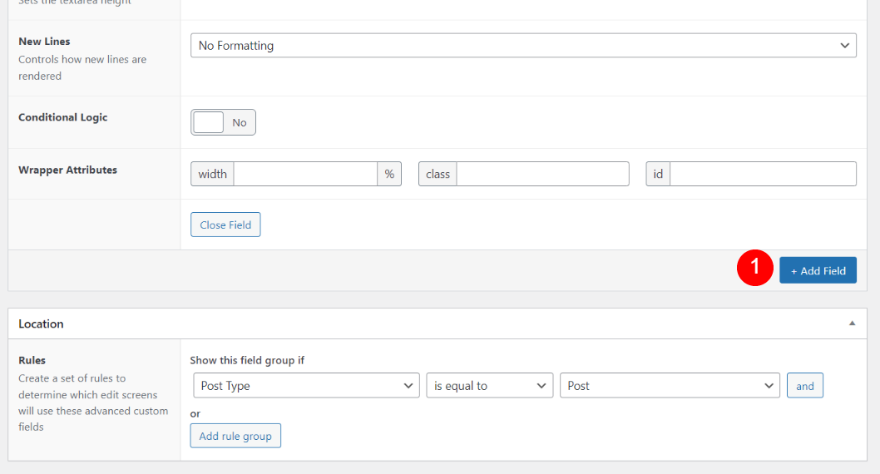
Tiếp theo, cuộn xuống và chọn Thêm trường.

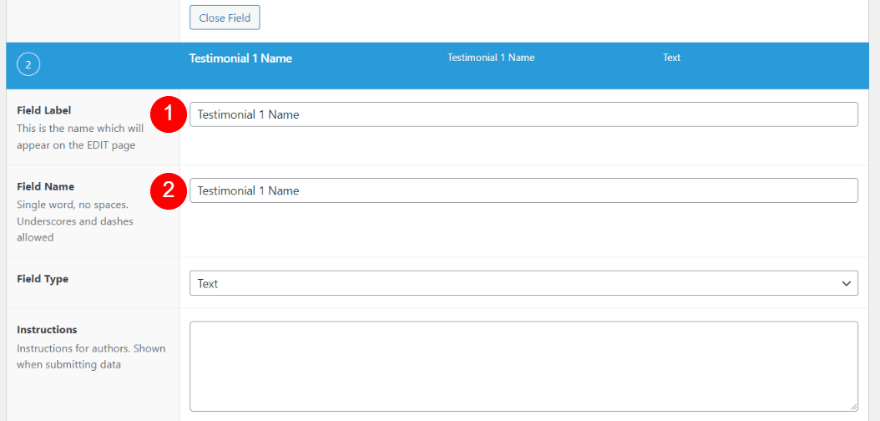
Tiếp theo, đặt Tên của Lời chứng thực 1 trong các trường Tên Trường Tên và Nhãn Trường của Lời chứng thực 1. Chỉ cần để nguyên Loại trường (Văn bản).

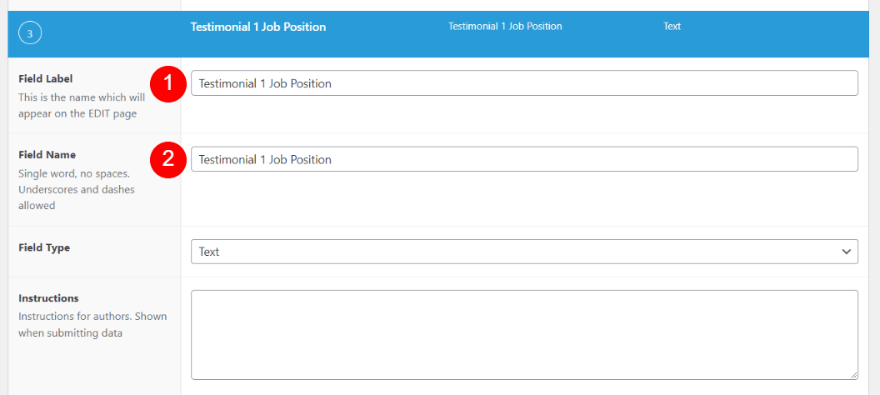
Tiếp theo, nhấp vào Thêm trường và nhập Lời chứng thực 1 Vị trí công việc cho Tên trường và Nhãn trường.

Thêm trường mới với tên và nhãn "Lời chứng thực 1 Công ty" bằng cách nhấp vào nút Thêm trường.

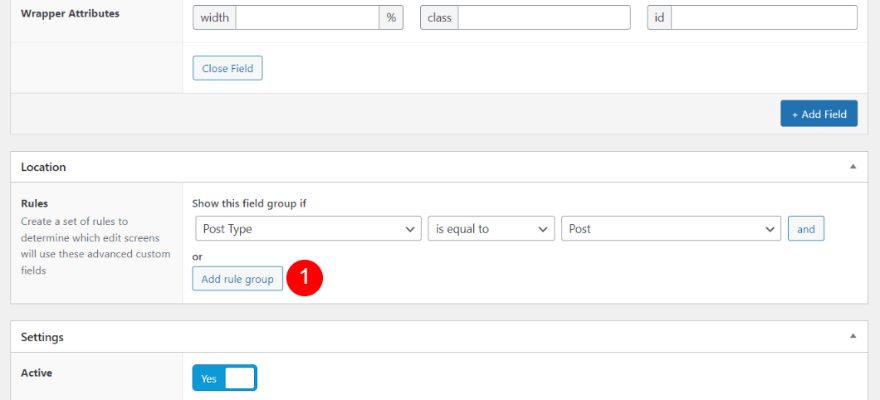
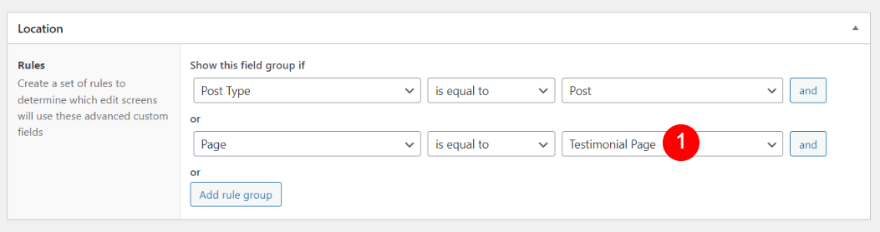
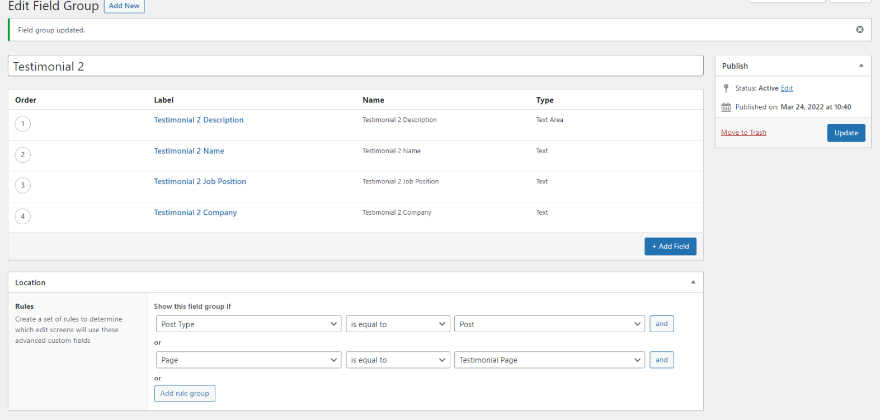
Sau đó, chúng tôi sẽ thiết lập các quy tắc cho Vị trí. Lời chứng thực sẽ được đặt trên trang hoặc các trang trên trang web của bạn mà bạn chỉ định. Nó tuân theo tiêu chí là Loại bài đăng luôn bằng Trang. Ngoài quy định này, chúng tôi sẽ giới thiệu một quy định mới. Thêm nhóm quy tắc bằng cách nhấp vào nút Thêm nhóm quy tắc.

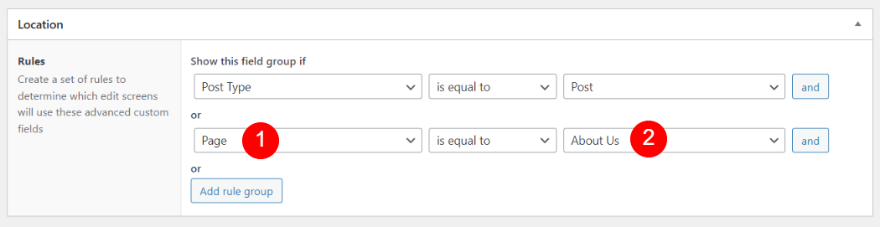
Chọn Trang từ hộp thả xuống Loại bài đăng khi tạo quy tắc mới. Chỉ định trang trong hộp thả xuống Đăng cho quy tắc mới của bạn. Quy tắc cho mỗi trang nếu bạn định sử dụng nhiều trang.
- Trường đầu tiên: Trang
- Trường thứ hai: tên trang của bạn

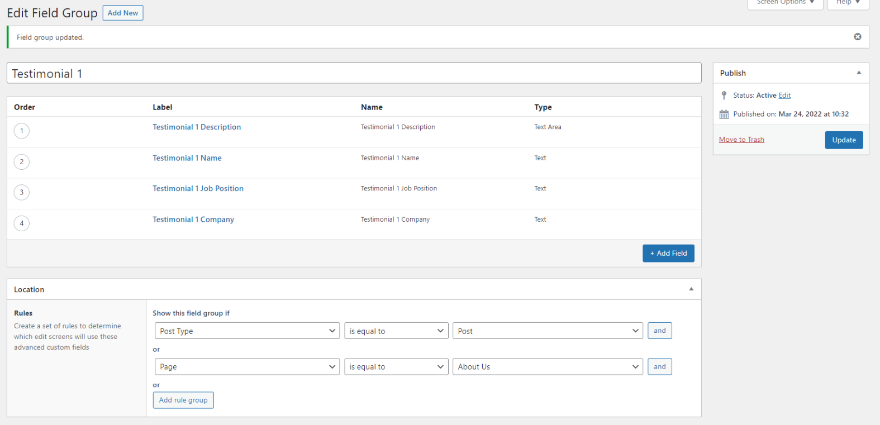
Nhấp vào nút Xuất bản ở góc trên bên phải của trình chỉnh sửa để hoàn tất quá trình xuất bản và đặt nhóm lĩnh vực mới của bạn ở chế độ công khai. Sau khi nó được xuất bản, bạn có thể xem nó với các quy tắc.

Nhân bản nhóm trường
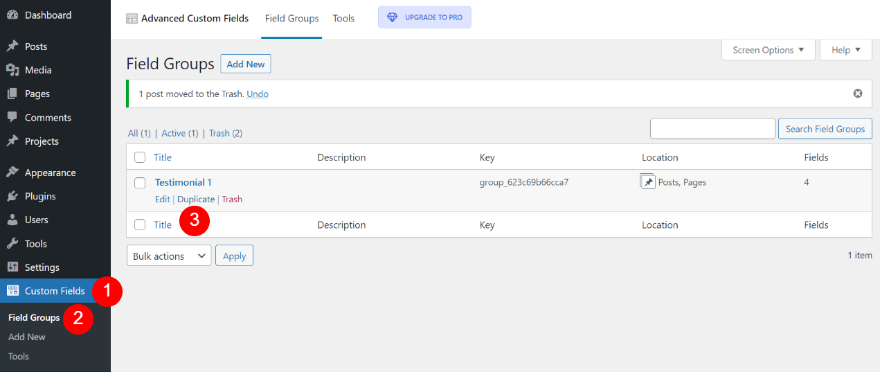
Nhóm trường lời chứng thực sẽ được sao chép tiếp theo. Một lời chứng thực mới sẽ có thể là kết quả của điều này. Chúng tôi sẽ phải sao chép điều này cho mọi lời chứng thực mà chúng tôi muốn tạo. Bạn sẽ tìm thấy tùy chọn này trong Nhóm trường tùy chỉnh \ 003E trong khu vực quản trị WordPress. Nhấp vào Sao chép sau khi bạn đã chọn nhóm trường bạn muốn sao chép.

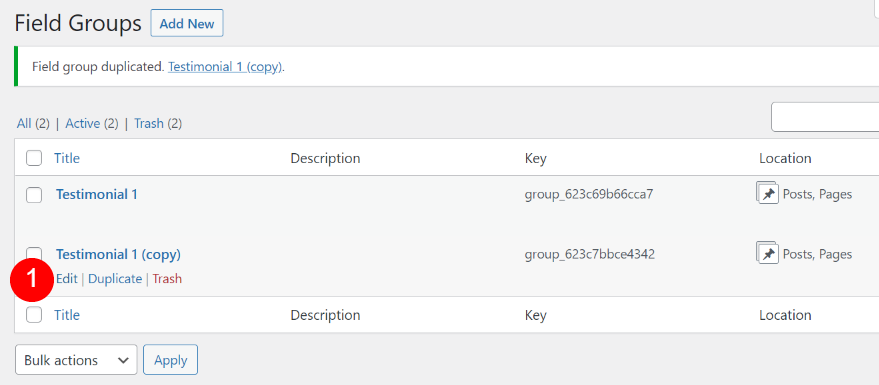
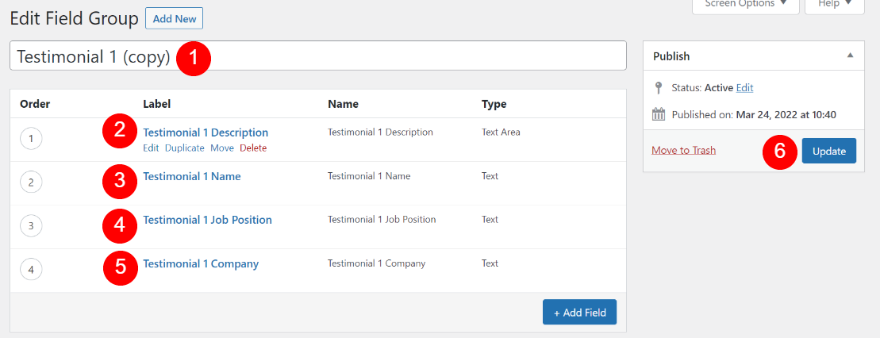
Sau đó nhấp vào Chỉnh sửa để mở nhóm trường mới và thực hiện các thay đổi cần thiết đối với tên nhóm và các trường riêng lẻ của nhóm.

Với những thay đổi cần thiết cho thông tin nội bộ, hãy nhấp vào cập nhật.

Bước tiếp theo là chọn trang mà bạn muốn lời chứng thực này hiển thị.

Nhóm trường cho lời chứng thực thứ hai của bạn hiện đã có sẵn.

Tạo lời chứng thực
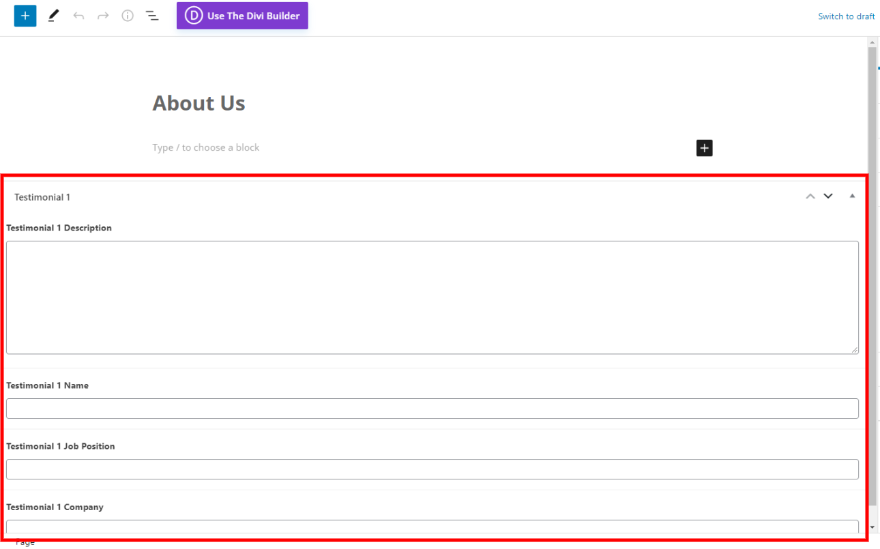
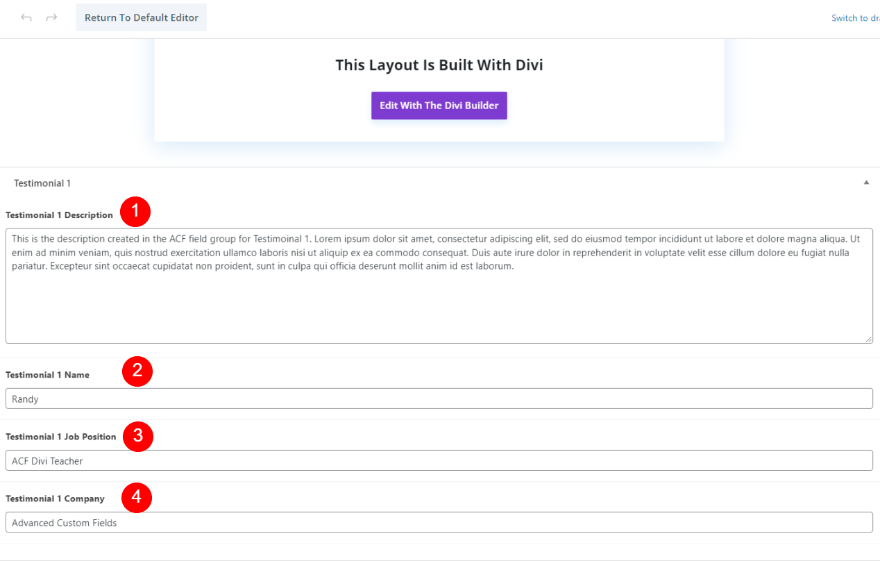
Các biểu mẫu lời chứng thực hiển thị ở cuối trình chỉnh sửa trang cho trang mà bạn đã chỉ định làm đích của lời chứng thực. Hình minh họa này chỉ chứa các trường cho Lời chứng thực 1. Tôi đã chọn một trang riêng cho vị trí của Lời chứng thực 2, do đó nó không xuất hiện trên trang này.

Hoàn thành các trường như bình thường. Sau đó, bạn sẽ có thể sử dụng các trường trong bố cục Divi của trang này.

Tạo mô-đun chứng thực động
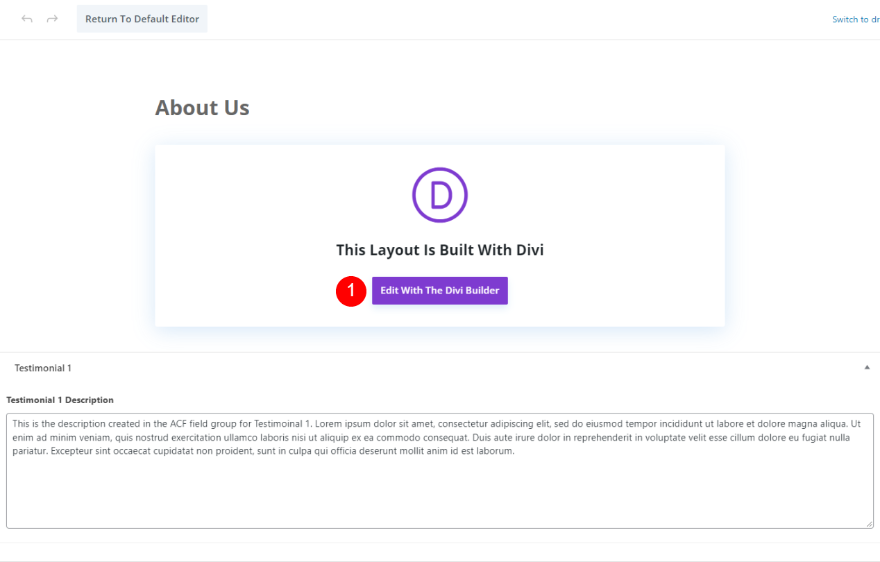
Một ưu điểm là bất kỳ ai cũng có thể nhập hoặc thay đổi các trường mà không cần phải mở các mô-đun Divi. Các trường của mô-đun lời chứng thực của Divi phải được ánh xạ trước khi chúng có thể được sử dụng. Trang này có thể được tạo bằng Divi Builder bằng cách nhấp vào nút bên dưới.

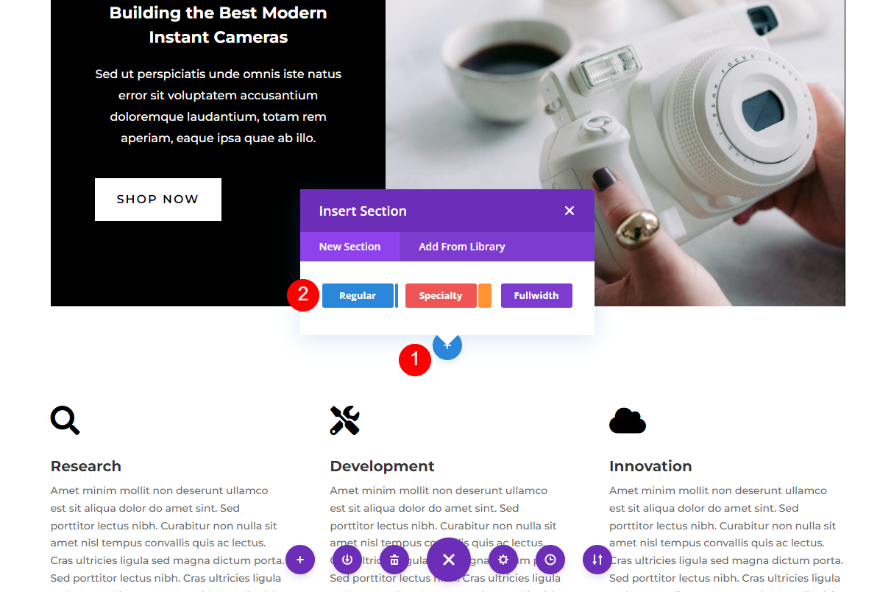
Phần và Hàng
Bên dưới phần thứ hai, tạo một phần thông thường mới.

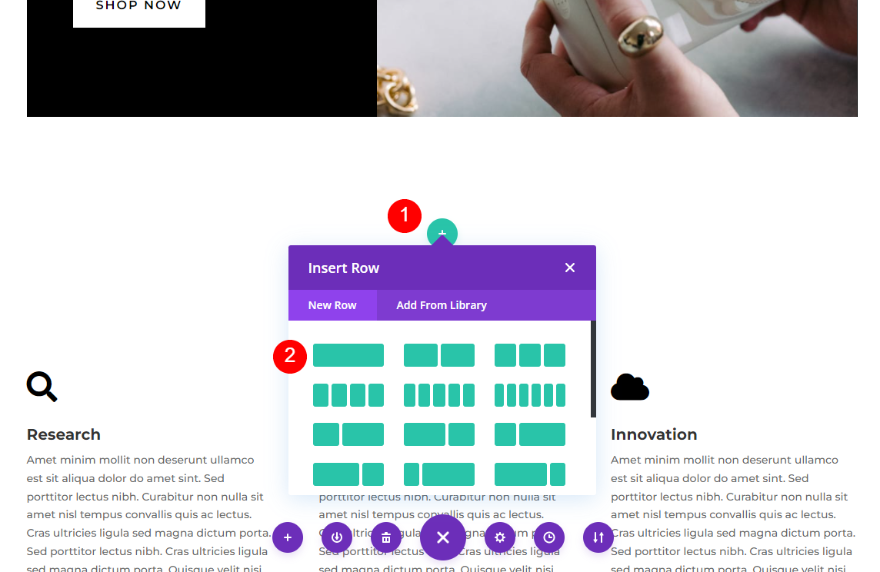
Bây giờ chúng ta cần thêm hàng asingle-column.

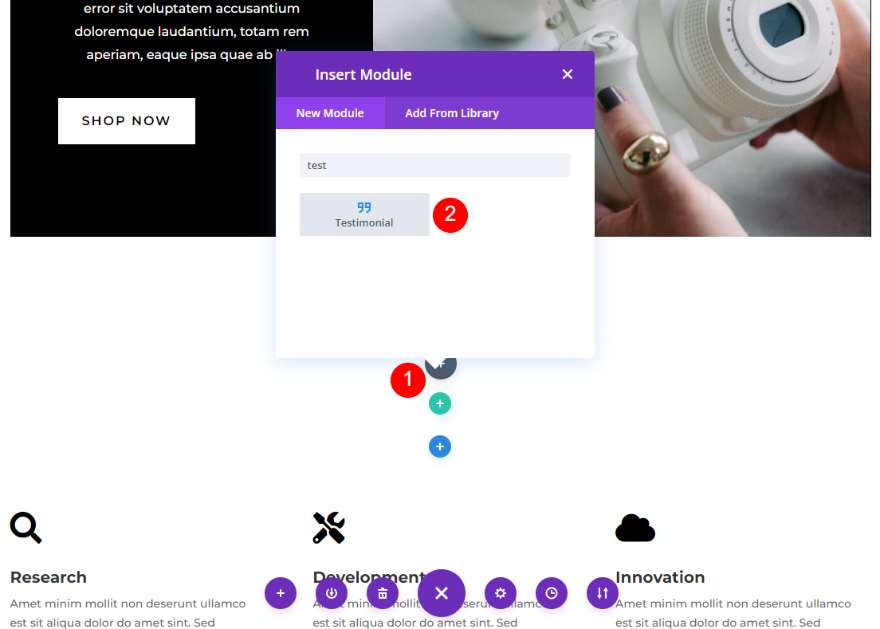
Thêm mô-đun chứng thực Divi
Một mô-đun lời chứng thực nên được thêm vào cột.

Tạo nội dung chứng thực động
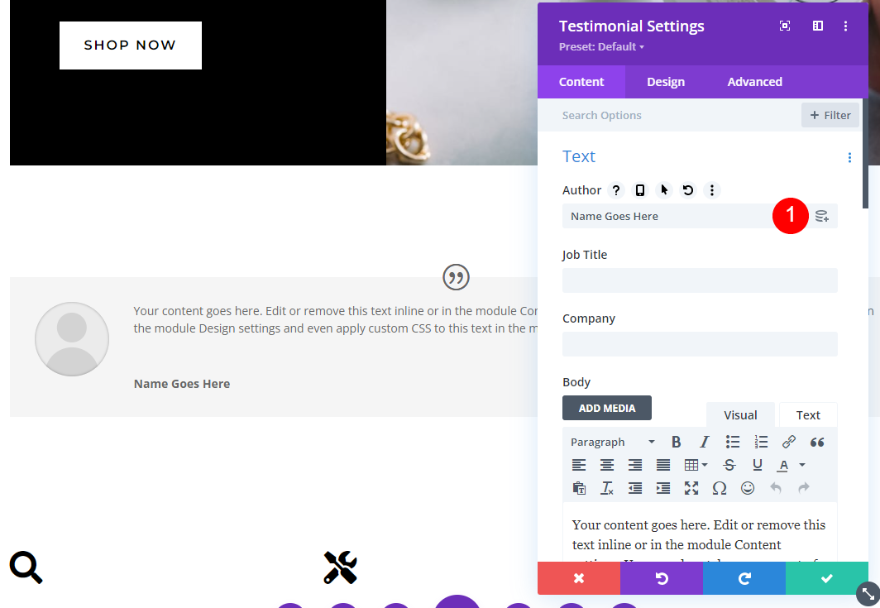
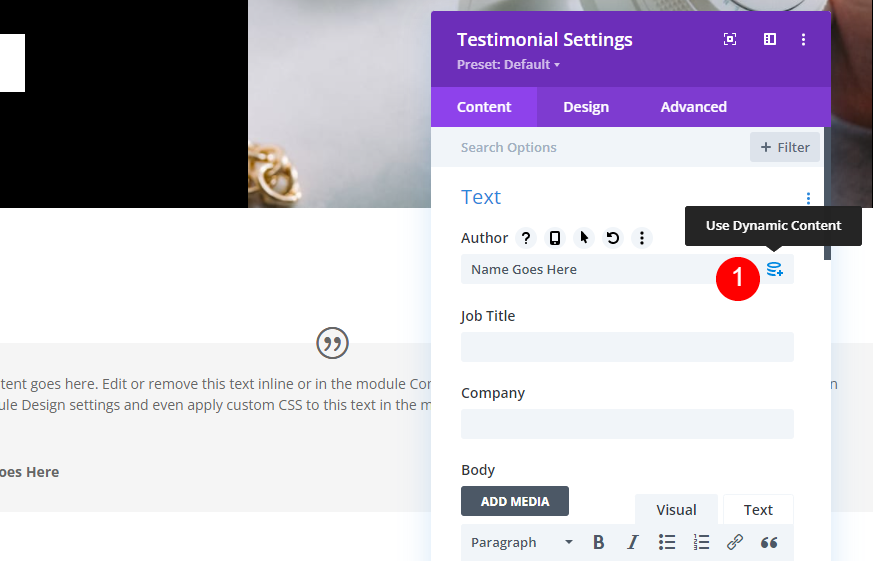
Sau đó, chúng tôi sẽ điền vào mô-đun lời chứng thực với dữ liệu từ Trường tùy chỉnh nâng cao. Để làm điều này, chúng tôi sẽ sử dụng nội dung động để chèn dữ liệu từ nhóm trường vào mỗi trường. Cài đặt mô-đun bình thường có thể được truy cập như bình thường. Di con trỏ chuột của bạn qua từng trường sẽ hiển thị lựa chọn động, như thể hiện trong hình ảnh bên dưới.

Tên tác giả động
Để bắt đầu, hãy nhấp vào biểu tượng nội dung động trong vùng Tác giả bằng cách di con trỏ lên đó.

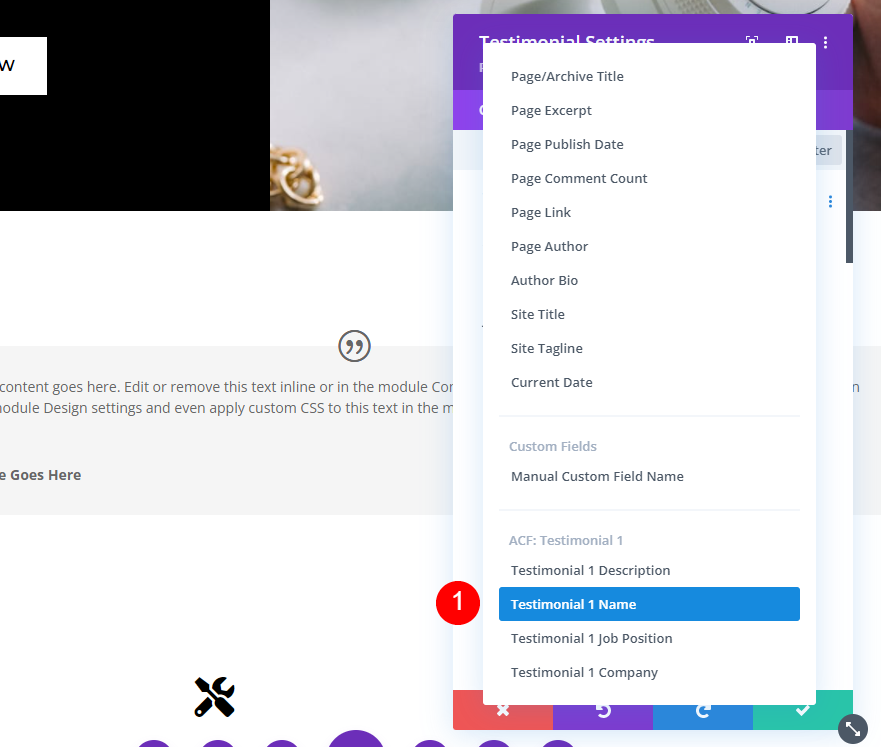
Có các lựa chọn thay thế ACF ở cuối danh sách, như bạn có thể mong đợi. Khi chúng tôi xây dựng nhóm trường, đây là những tên mà chúng tôi đã gán cho các trường. Chọn tên của Lời khai 1 từ menu thả xuống.

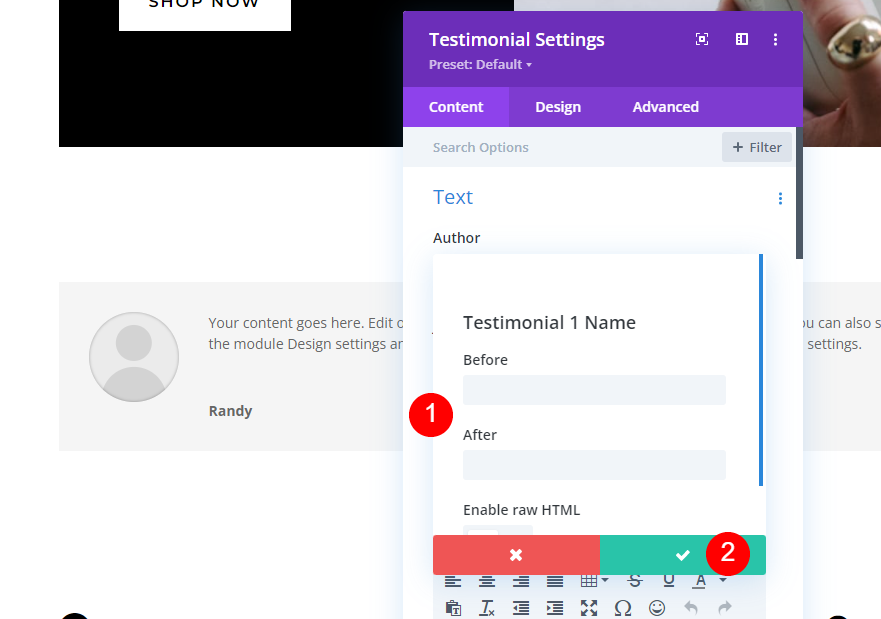
Đặt bất kỳ văn bản bổ sung nào bạn muốn trước hoặc sau tên vào các trường tương ứng. Bạn cũng có thể bao gồm HTML nếu muốn. Khi bạn hoàn tất, hãy nhấp vào dấu kiểm màu xanh lá cây.

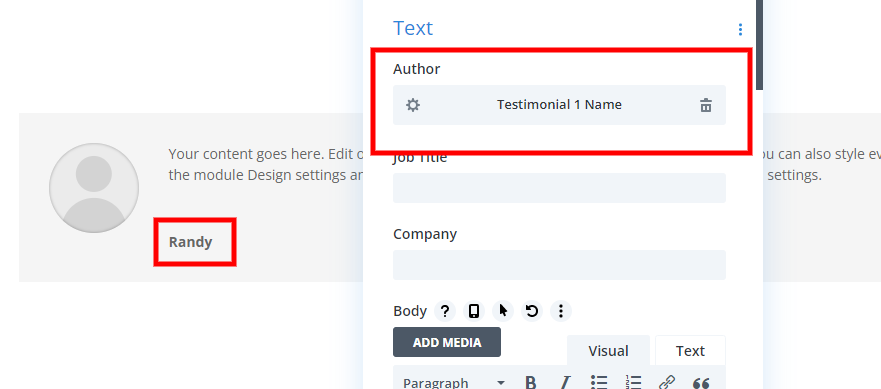
Tên của nội dung động hiện được hiển thị trong trường Tác giả. Tên tác giả bây giờ được hiển thị dưới dạng văn bản bạn đã đặt vào biểu mẫu.

Chức vụ động
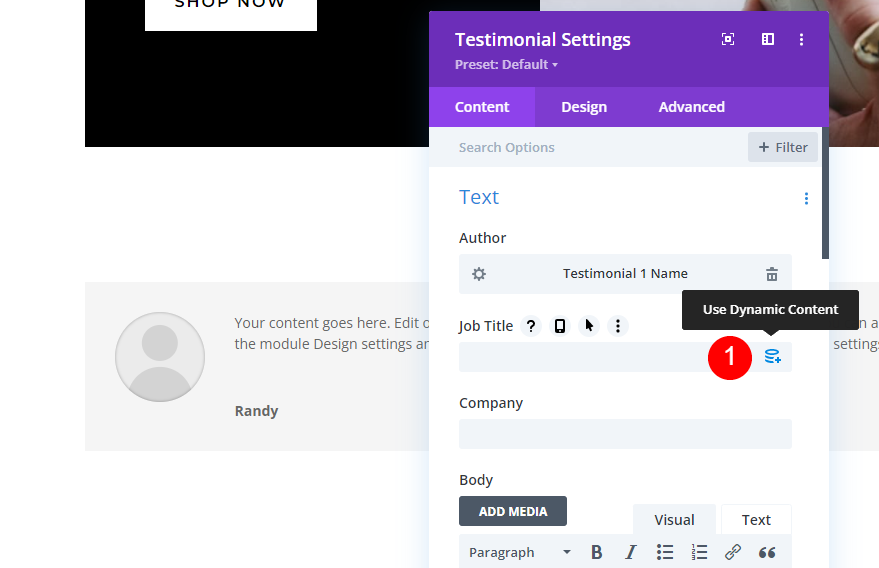
Trong bước tiếp theo, chọn biểu tượng nội dung động bên cạnh trường Chức danh.

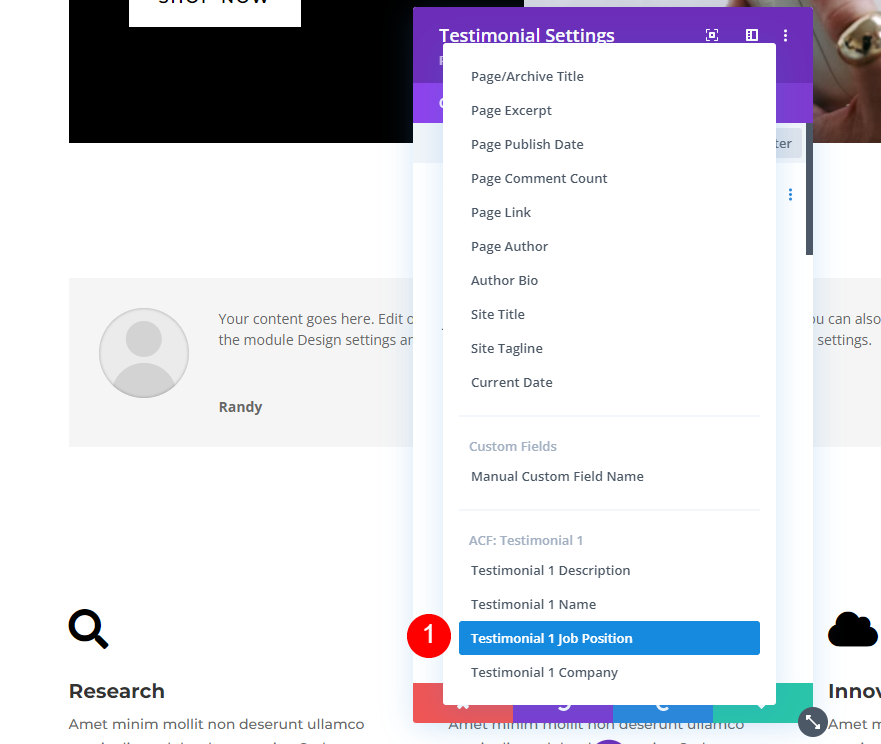
Chọn tùy chọn Chứng thực 1 Vị trí công việc từ menu thả xuống.

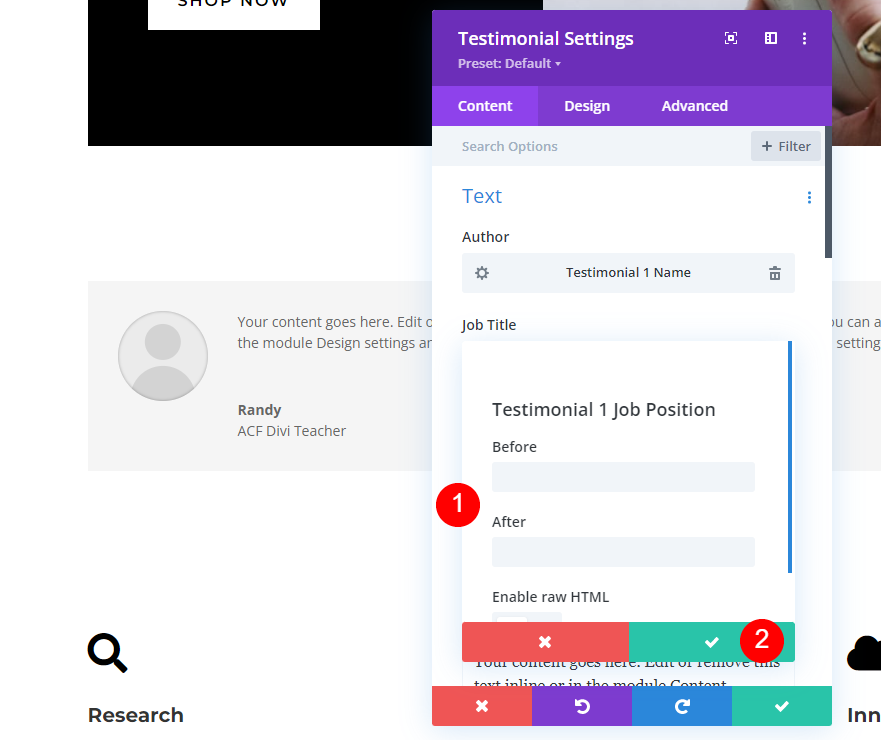
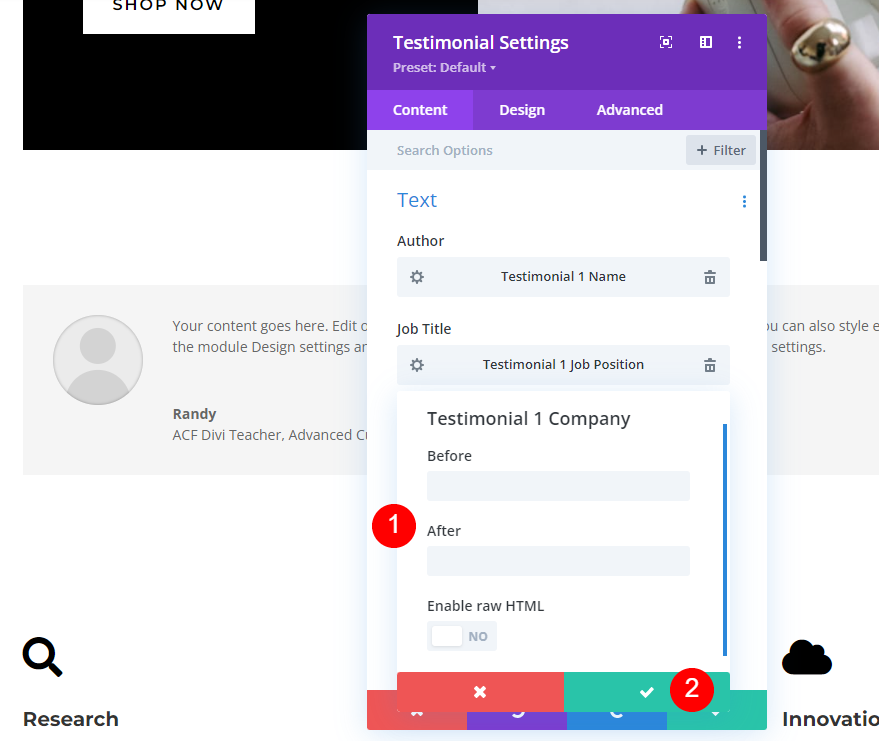
Tiếp theo, di chuột qua trường Công ty và chọn biểu tượng động của nó, sau đó chọn dấu kiểm màu xanh lục nếu bạn muốn thêm bất kỳ văn bản trước hoặc sau vào các trường.

Tên công ty động
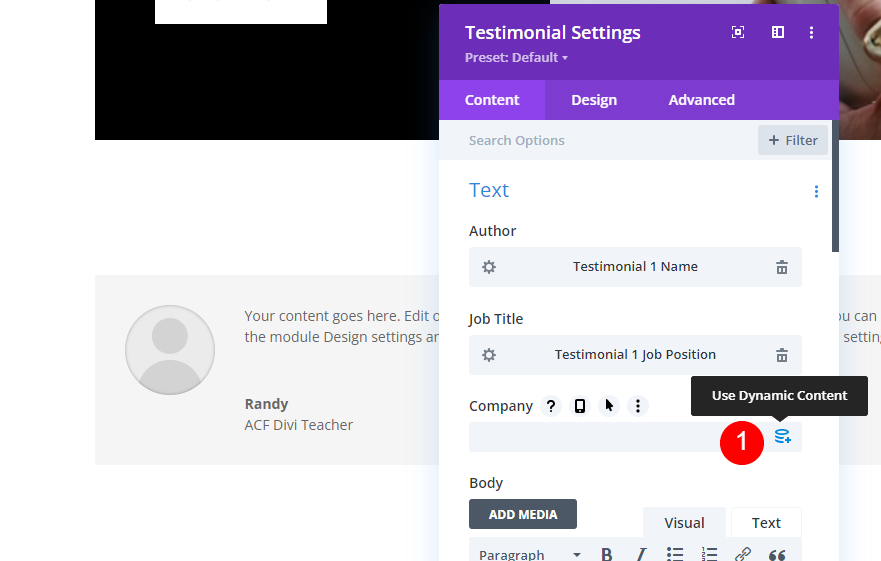
Sau đó, chuyển đến trường Công ty và chọn biểu tượng động của nó.

Chọn lời chứng thực 1 từ danh sách và bạn có thể thêm bất kỳ văn bản nào trước sau nếu muốn. Cuối cùng đánh dấu tick xanh.

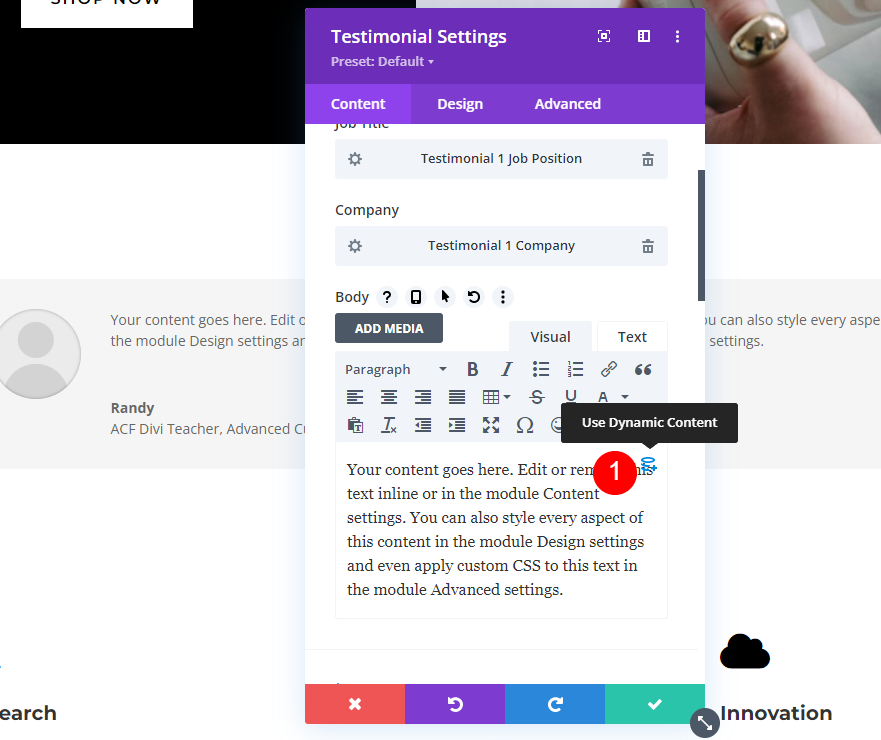
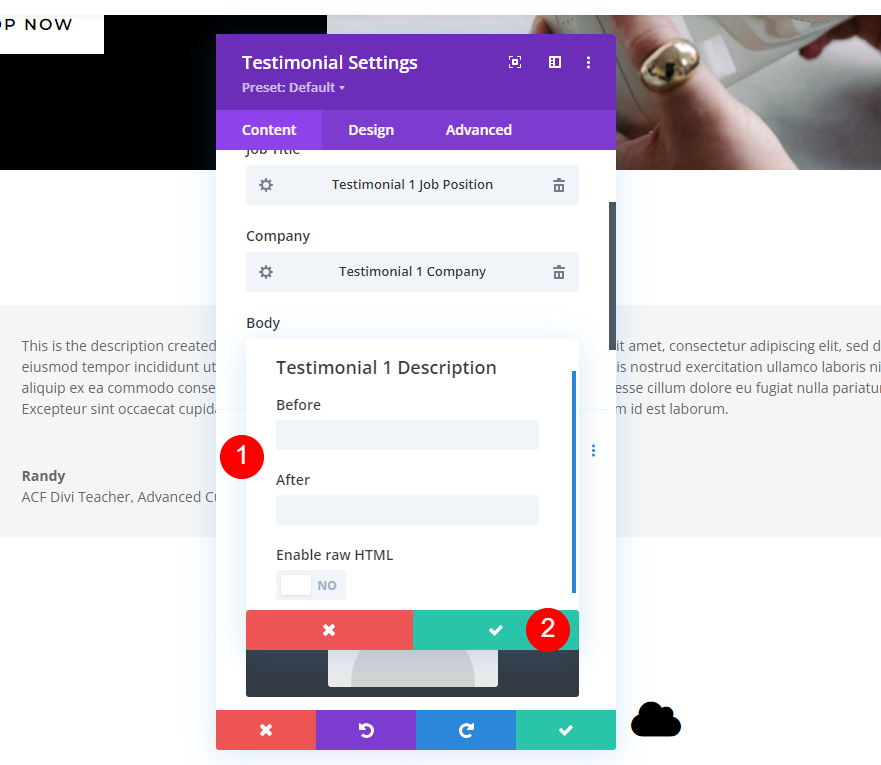
Mô tả động
Kế tiếp. chọn biểu tượng động bằng cách di chuột qua hộp nội dung của Body.

Chọn Lời chứng thực 1 từ hộp thả xuống và chọn đồng ý.

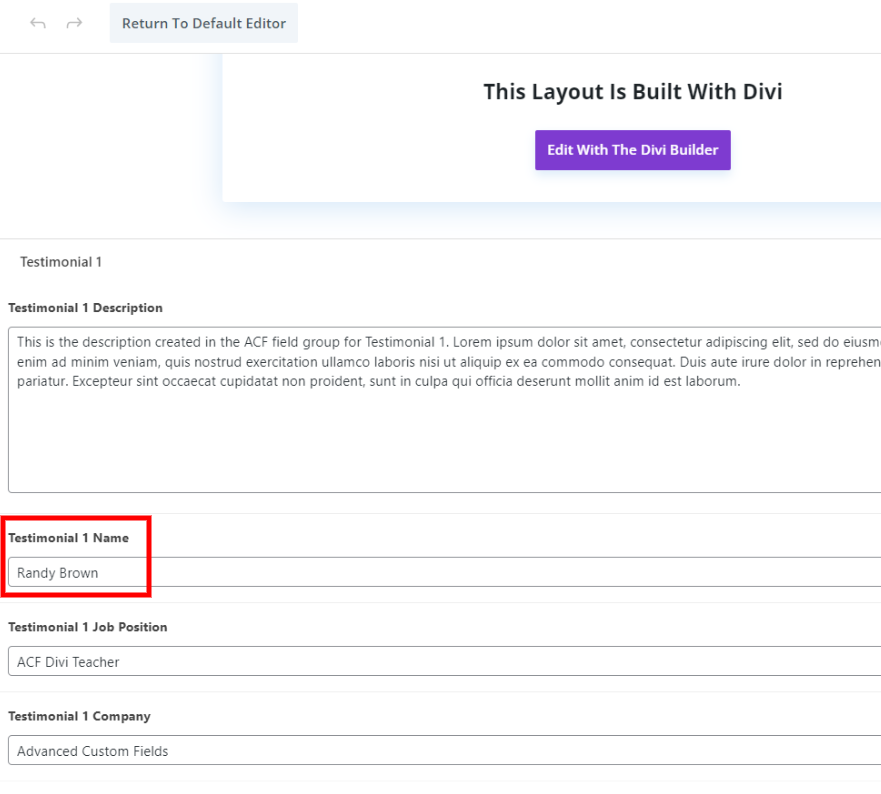
Chỉnh sửa nội dung động để chứng thực
Thay đổi bất kỳ lời chứng thực nào không yêu cầu mở trình tạo Divi. Nó đơn giản như vào trình chỉnh sửa trang và chỉnh sửa tài liệu được tạo động. Họ của tôi xuất hiện trong cột Tên 1 Lời chứng thực trong ví dụ này.

Trong mô-đun, tên được tự động cập nhật.

Tạo kiểu cho Mô-đun động
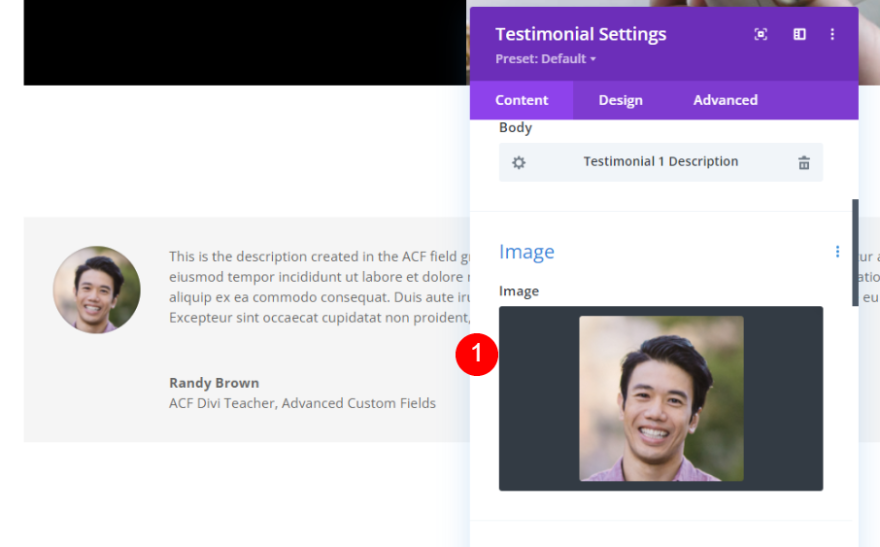
Hình ảnh nội dung
Để thêm hình ảnh của người đó, hãy chuyển đến tab nội dung và nhấp vào nút Hình ảnh.
- Hình ảnh: ảnh person’s

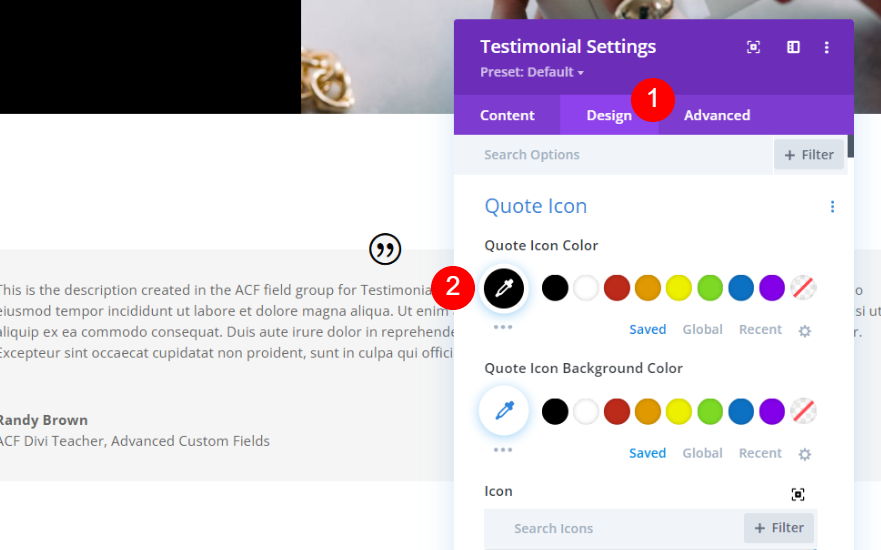
Biểu tượng Trích dẫn
Thay đổi màu biểu tượng trích dẫn từ tab thiết kế.
- Màu: #000000

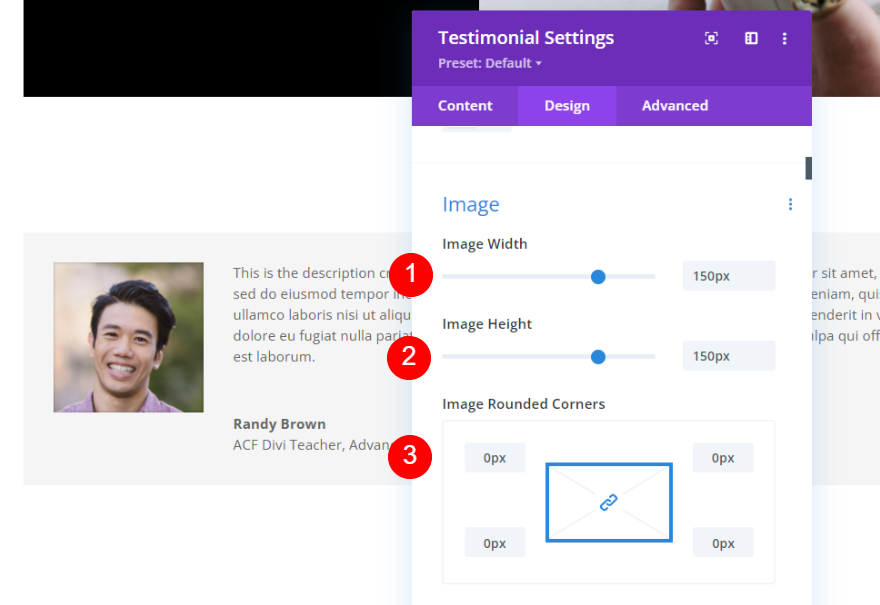
Hình ảnh thiết kế
Bây giờ, cuộn xuống tùy chọn hình ảnh từ tab thiết kế và thay đổi các giá trị sau.
- Chiều rộng: 150px
- Chiều cao: 150px
- Góc tròn: 0px

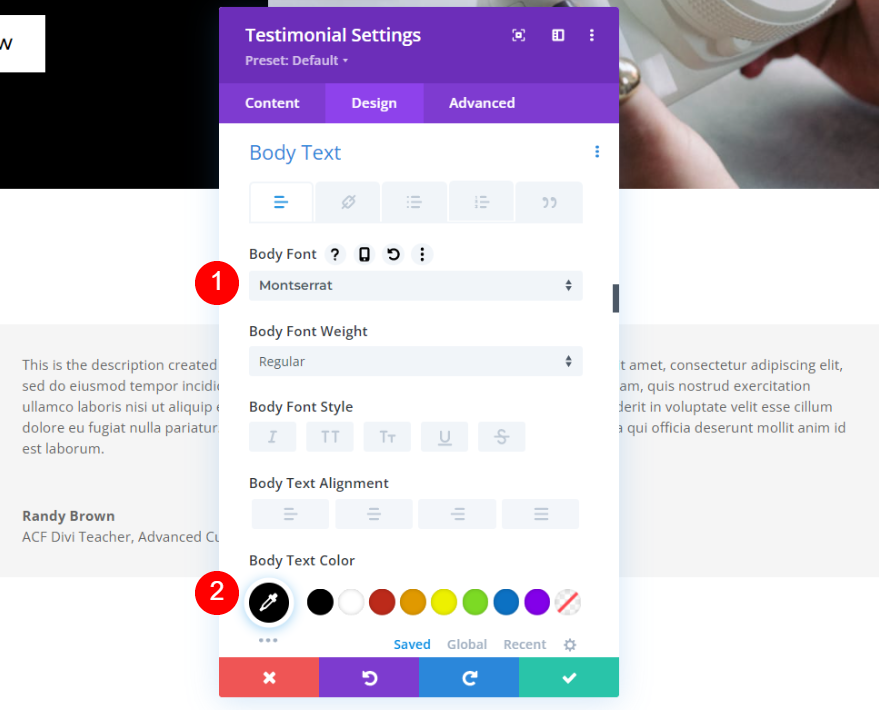
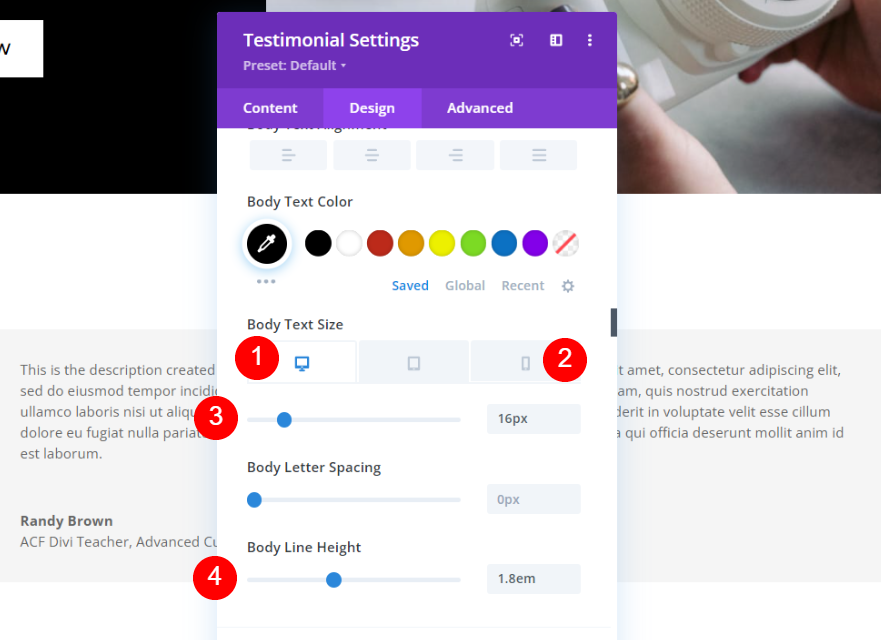
Bài kiểm tra cơ thể
Bây giờ từ tùy chọn văn bản nội dung, hãy thay đổi các tùy chọn đã đề cập.
- Phông chữ: Montserrat
- Màu: #000000

- Kích thước: 16px, 14px
- Chiều cao dòng: 1,8em

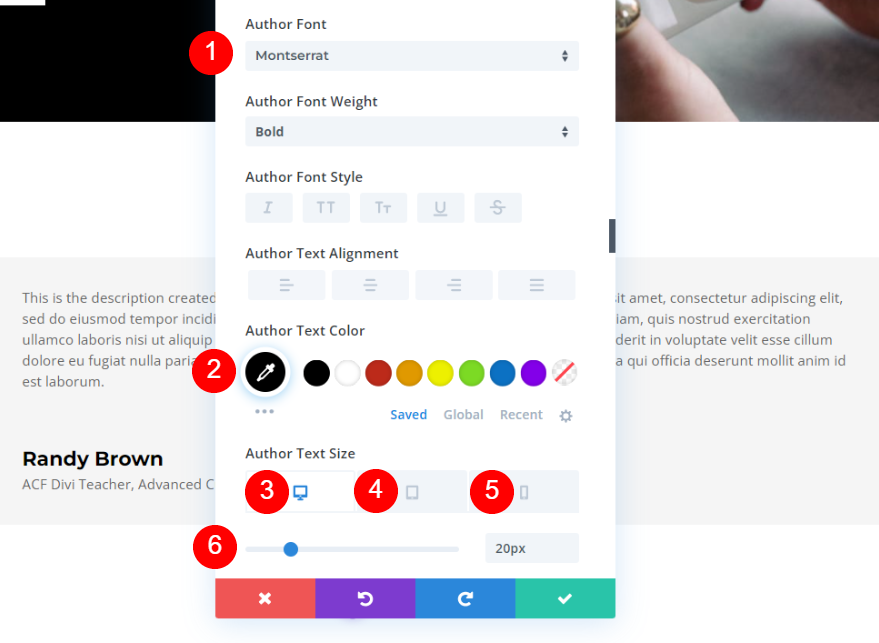
Văn bản Tác giả
Giống như văn bản nội dung, cũng thay đổi văn bản tác giả và áp dụng các cài đặt sau.
- Phông chữ: Montserrat
- Màu: #000000
- Kích thước: 20px, 18px, 16px

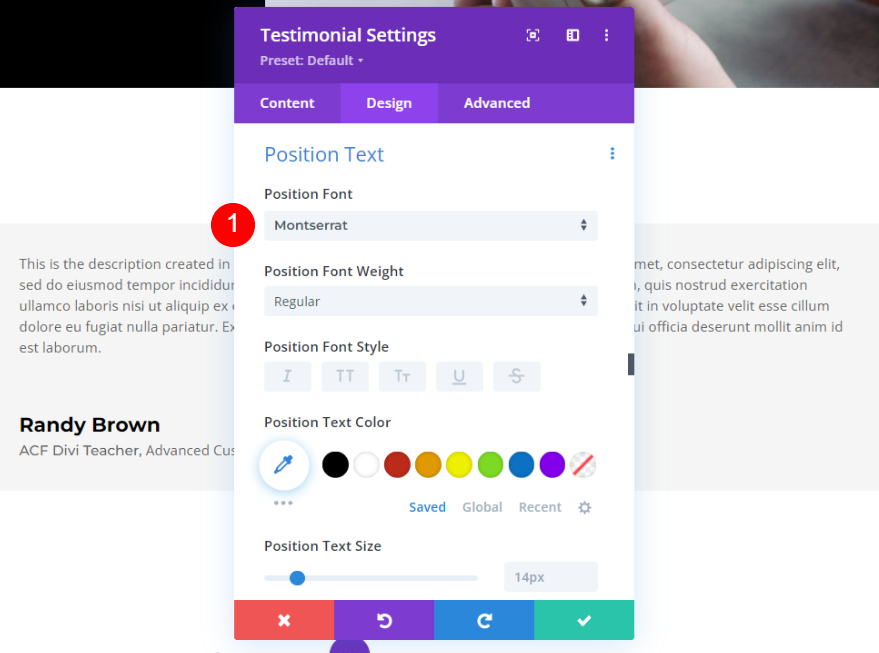
Văn bản vị trí
Chỉ thay đổi họ phông chữ cho tùy chọn cụ thể này.
- Phông chữ: Montserrat

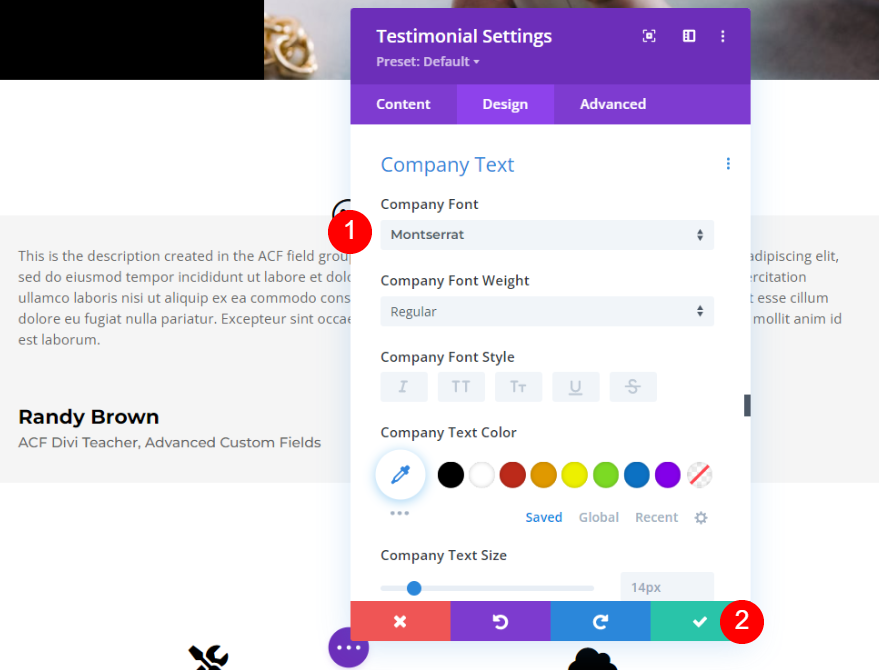
Văn bản Công ty
Cuối cùng, chỉ thay đổi họ phông chữ cho tùy chọn văn bản công ty.
- Phông chữ: Montserrat

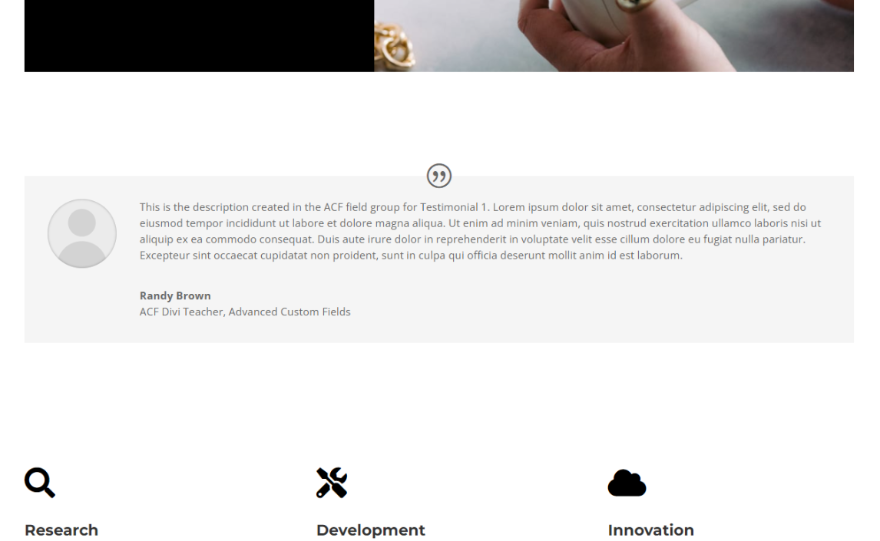
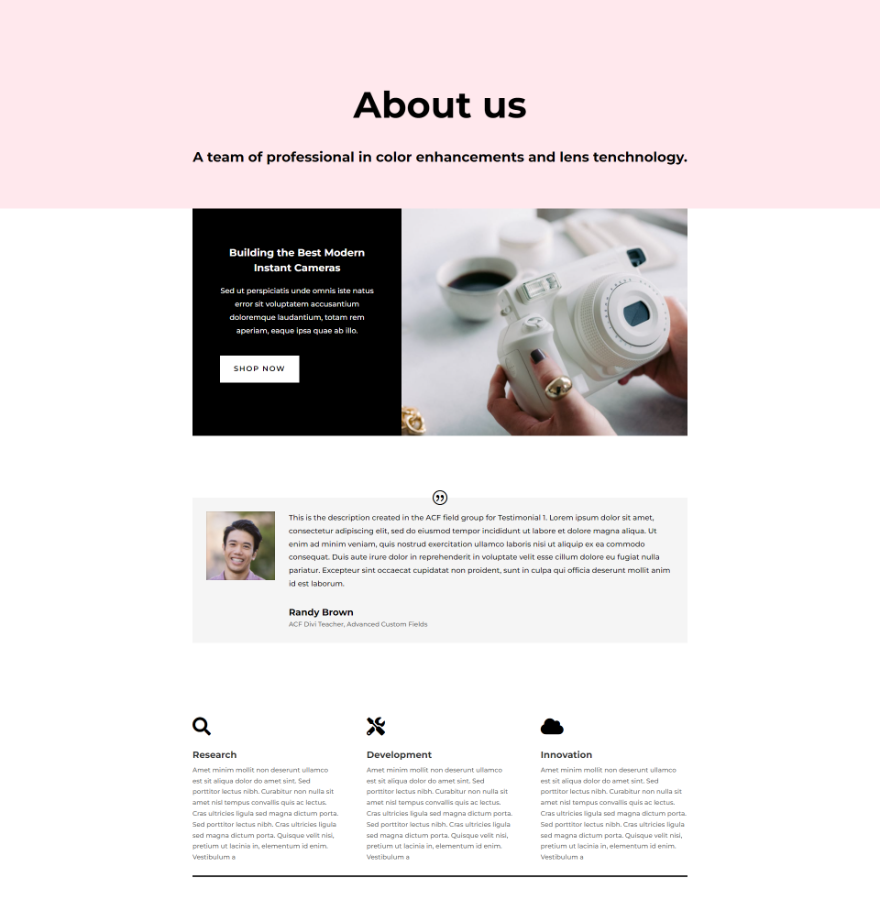
Đầu ra cuối cùng
Cuối cùng, đây là một cái nhìn đầy đủ về mô-đun lời chứng thực động trong Divi.

Suy nghĩ kết thúc
Vì vậy, đó là cái nhìn của chúng tôi về cách sử dụng Divi và ACF để tạo các mô-đun lời chứng thực thay đổi theo thời gian. Với nội dung động trong Divi , thật dễ dàng để thêm các trường tùy chỉnh vào mô-đun lời chứng thực. Tất cả những gì bạn phải làm là tạo các trường thành một nhóm trường và sau đó sử dụng nội dung động của Divi để chọn nhóm trường.




