Thay vì một thanh điều hướng phức tạp, nhiều trang web hiện chọn sử dụng biểu tượng chuyển đổi điều hướng cơ bản hiển thị menu toàn màn hình. Menu toàn màn hình hoàn hảo cho các trang web nhỏ với ít trang và thiết kế cơ bản.

Sử dụng WordPress, bạn có thể tạo menu điều hướng tùy chỉnh và đưa các kiểu điều hướng hấp dẫn vào trình tạo trang Elementor . Trong hướng dẫn này, Chúng tôi sẽ bắt đầu với việc tạo menu toàn màn hình được cá nhân hóa miễn phí bằng trình tạo trang Elementor.
Cách tạo menu toàn màn hình trong Elementor
Với Menu toàn màn hình, khi bạn nhấp vào biểu tượng hamburger trên Menu toàn màn hình, một lớp phủ sẽ xuất hiện trên toàn bộ trang web của bạn, hiển thị các mục menu từ trang web WordPress của bạn.
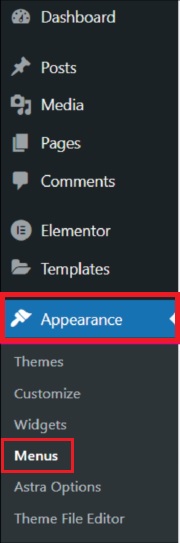
Để bắt đầu, hãy tạo một menu trên WordPress của bạn bằng cách chuyển đến Giao diện và sau đó là Menu trên WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
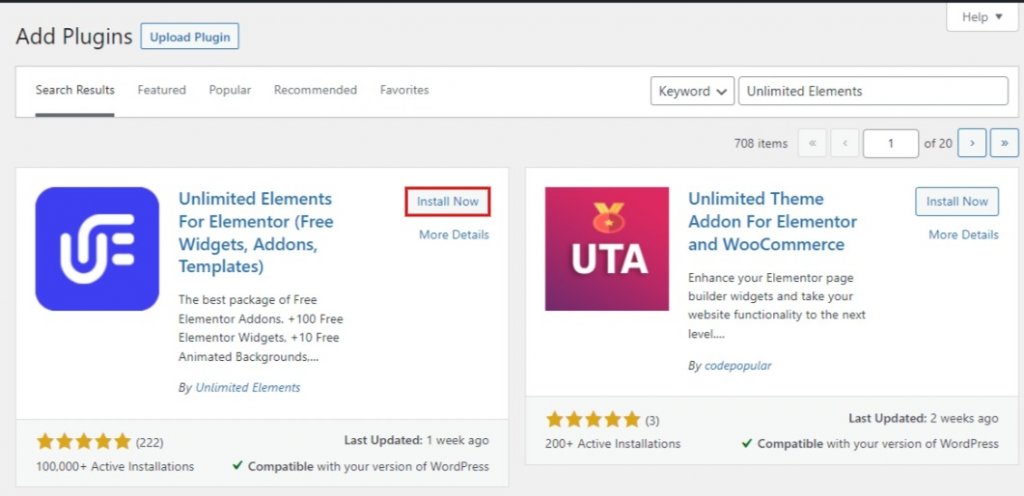
Tiếp theo, bạn cần cài đặt addon Unlimited Elements vào Elementor của mình.

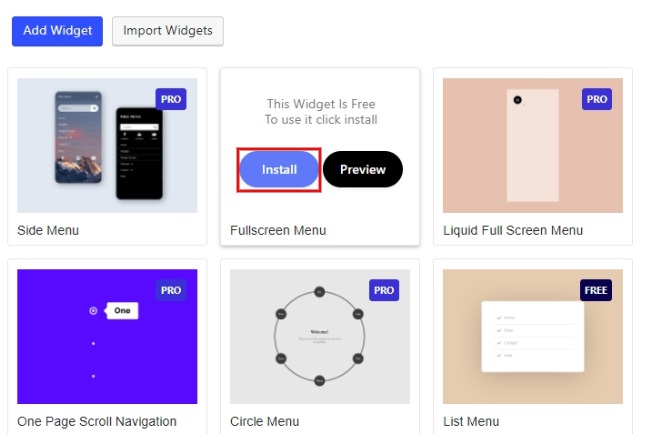
Tiếp theo, đi tới Thư viện tiện ích con không giới hạn thành phần và nhập Menu toàn màn hình vào trường tìm kiếm. Để thêm tiện ích Menu Toàn màn hình của bạn vào bất kỳ Trang Elementor nào, hãy di chuột qua tiện ích này trong kết quả tìm kiếm và nhấp vào cài đặt.

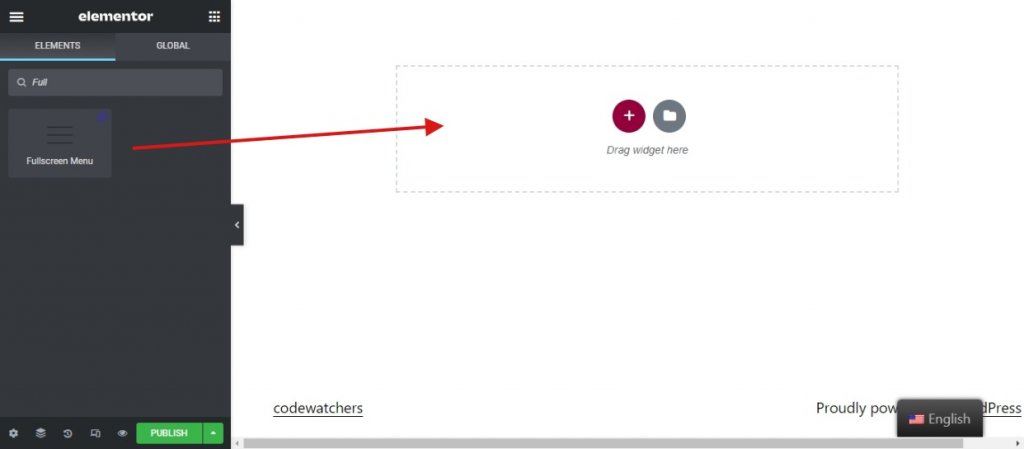
Trong trang Elementor của bạn, hãy tạo một phần mới và kéo tiện ích Menu Toàn màn hình vào đó.

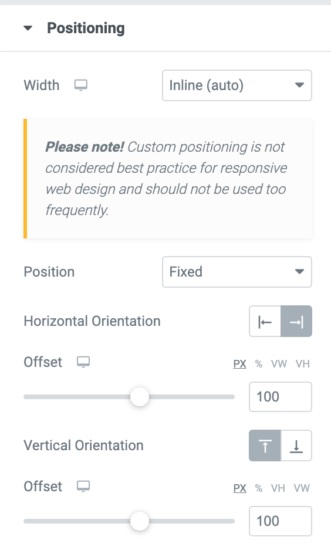
Đặt tiện ích con ở vị trí cố định trong tab nâng cao của tiện ích con dưới vị trí .

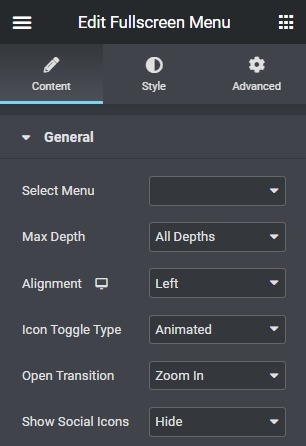
Áp dụng các thay đổi tương tự cho Widget Menu Toàn màn hình như hình dưới đây.
- Trong các tùy chọn menu, hãy chọn menu bạn đã chuẩn bị.
- Đối với Maxdepth, hãy chọn số lượng mục menu con tối đa mà bạn muốn xem trong menu của mình.
- Chọn xem biểu tượng menu bật tắt nên được căn chỉnh sang trái, phải hay chính giữa.

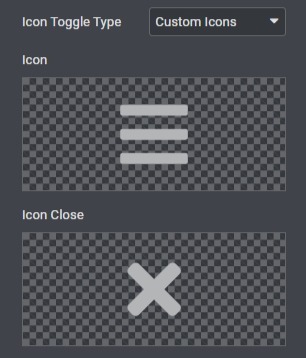
- Kiểu chuyển đổi biểu tượng được đặt thành "Hoạt ảnh" theo mặc định, nhưng bạn có thể thay đổi các biểu tượng menu bằng cách chọn "Biểu tượng tùy chỉnh".

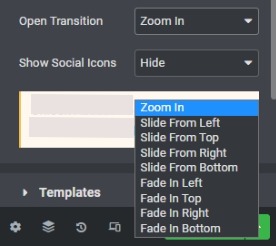
Hơn nữa, đối với menu toàn màn hình, hãy chọn bất kỳ hiệu ứng chuyển tiếp đang mở nào.

Bạn cũng có thể chọn hiển thị hoặc ẩn các biểu tượng xã hội nếu có.
Tiếp theo, Bạn có thể chỉnh sửa các thành phần khác nhau của tiện ích menu toàn màn hình trong tab " Kiểu ".
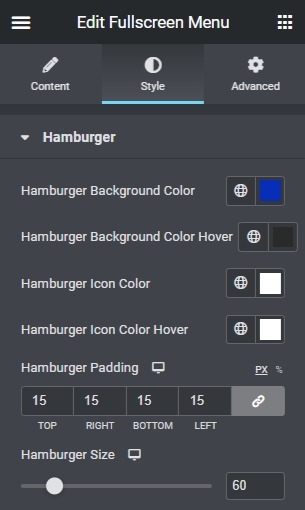
Đối với Hamburger Icon , bạn có thể thay đổi màu nền của biểu tượng, màu của biểu tượng khi di chuột và màu nền của biểu tượng khi di chuột. Tùy chỉnh kích thước, phần đệm, đường viền và bán kính đường viền của biểu tượng Hamburger.

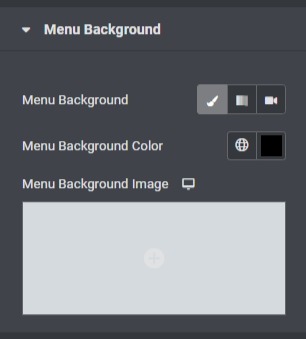
Tiếp theo, bạn có thể chọn thêm Nền menu và thực hiện các điều chỉnh cần thiết như vị trí và kích thước.

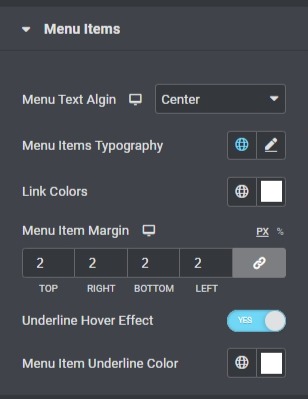
Mở menu Mục menu thả xuống để chỉnh sửa các mục như Kiểu chữ, Lề và Màu sắc

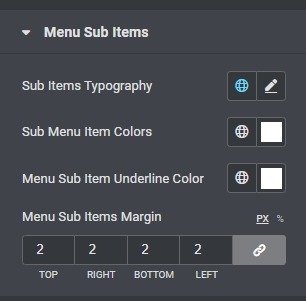
Hơn nữa, bạn cũng có thể chỉnh sửa menu con từ menu con Mục thả xuống.

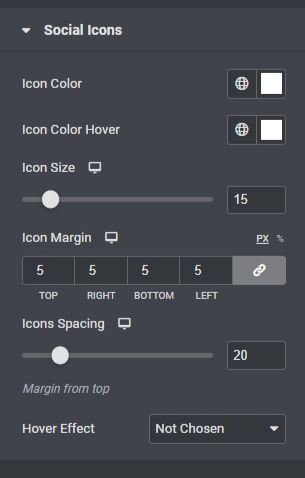
Liên lạc cuối cùng dành cho các biểu tượng xã hội của bạn. Sử dụng menu thả xuống Biểu tượng xã hội để điều chỉnh các biểu tượng xã hội mà bạn đã thêm trước đó.

Chắc là vậy đó! Đây là tất cả các cài đặt mà bạn cần thực hiện để tạo thành công Menu toàn màn hình cho trang web WordPress của mình bằng Elementor.
Menu Toàn màn hình sẽ loại bỏ rất nhiều vấn đề về điều hướng khỏi trang web của bạn và cho phép người dùng di chuyển tự do hơn trong trang web của bạn mà không bị nhầm lẫn. Bằng cách này, Elementor cho phép bạn tạo điều hướng trang web mượt mà, có đầy đủ các lựa chọn hoạt ảnh để làm sống động giao diện trang web của bạn.
Đó là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook và Twitter để được cập nhật về các bài đăng của chúng tôi.




