Chia sẻ thực đơn trên trang web của bạn sẽ cho phép thuyết phục nhiều khách hàng hơn đến thăm doanh nghiệp của bạn. Mọi người có xu hướng gọi món hoặc đến nếu họ có thể nhanh chóng kiểm tra các món ăn, đồ uống và chi phí.

Bên cạnh đó, khi người dùng truy cập vào một trang web nhà hàng, bản năng đầu tiên của họ là tìm kiếm những gì được cung cấp. Đây là lý do tại sao trong hướng dẫn này, chúng ta sẽ hiểu cách tạo menu nhà hàng với SeedProd .
Tại sao bạn nên tạo một menu trực tuyến
Thêm một trang menu trực tuyến vào trang web WordPress của bạn cho phép bạn cung cấp trải nghiệm được cá nhân hóa hơn cho khách truy cập và khách hàng tiềm năng của mình.
Khi một vị khách đến trang web của nhà hàng, điều đầu tiên họ nhìn vào là thực đơn. Nếu bạn chỉ cung cấp thực đơn PDF cho khách, họ sẽ không thể xem các tùy chọn bữa ăn mà bạn cung cấp.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNgười dùng của bạn không cần tải xuống menu của bạn nếu bạn tạo menu trực tuyến trên trang web của mình. Tùy thuộc vào gói dữ liệu và kết nối internet của khách hàng của bạn, việc tải xuống các tệp PDF có thể gặp nhiều khó khăn.
Điều đó đang được nói, hãy tiếp tục và tiến hành tạo menu trên trang web WordPress nhà hàng của bạn bằng SeedProd.
Cách tạo thực đơn nhà hàng với SeedProd
Để phát triển menu nhà hàng trực tuyến trong WordPress, chúng tôi khuyên bạn nên sử dụng SeedProd . Đây là một trong những trình tạo trang WordPress kéo và thả tốt nhất, với hơn 1 triệu trang web sử dụng nó.
Nó có một trình tạo kéo và thả cho phép bạn thiết kế một menu nhà hàng đẹp mắt. Hơn nữa, bạn có thể nhanh chóng cập nhật menu của mình khi nó phát triển và các tùy chọn menu mới có sẵn.
Để bắt đầu, bạn cần thiết lập tài khoản SeedProd và cài đặt và kích hoạt plugin trên WordPress của mình.
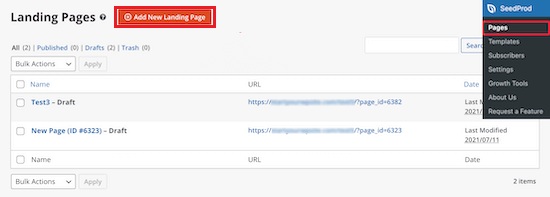
Khi plugin được kích hoạt, hãy chuyển đến SeedProd sau đó đến các trang và nhấn Add New Landing Page

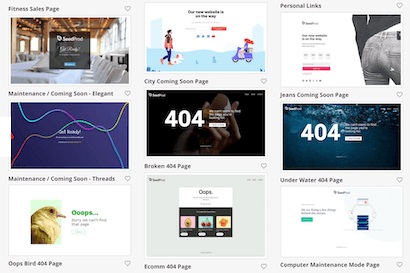
Thao tác này sẽ đưa bạn đến màn hình mẫu, từ đó bạn có thể chọn một mẫu trang. Có hàng chục mẫu có sẵn cho các chủ đề và mục đích khác nhau.
Di chuột qua một mẫu và nhấp vào nút 'Dấu kiểm' để chọn mẫu đó. Bạn có thể sử dụng bất kỳ mẫu nào bạn thích cho bài học này, tuy nhiên chúng tôi sẽ chọn mẫu 'Trang Bán hàng Bữa tối'.

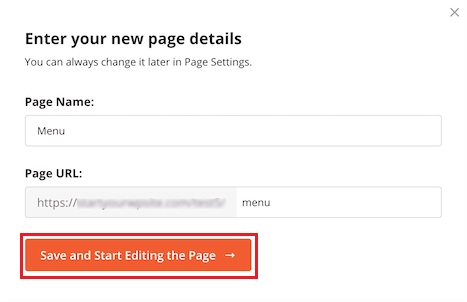
Bây giờ, một cửa sổ bật lên sẽ yêu cầu bạn nhập thông tin chi tiết cho trang của mình và cho phép bạn tùy chỉnh URL của trang. Khi bạn đã hoàn tất, hãy nhấn Lưu và Bắt đầu Chỉnh sửa Trang.

Bản xem trước nằm ở phía bên phải của trang và có thể được sửa đổi tự do. Phía bên trái của trang có một số khối và phần mà bạn có thể thêm vào trang web.

Để bắt đầu, hãy nhấp vào biểu trưng của trang và thao tác này sẽ mở ra menu ở bên trái, từ đó bạn có thể gửi biểu trưng của nhà hàng. Để thêm logo mới, hãy sử dụng các bước tương tự như cách bạn thêm hình ảnh vào WordPress.

Sau đó, chuyển nút menu điều hướng để quay lại trang chủ của bạn. Do đó, khi khách truy cập của bạn xem xong menu, họ sẽ có thể quay lại trang web của bạn. Hơn nữa, Â Đơn giản chỉ cần nhấp vào nút menu điều hướng để chỉnh sửa văn bản và liên kết trong menu bên trái.

Sau đó, chỉ cần di con trỏ qua tiêu đề của trang và nhấn vào biểu tượng 'Xóa khối' và làm theo các bước tương tự đối với các phần tử hình ảnh, văn bản và nút.

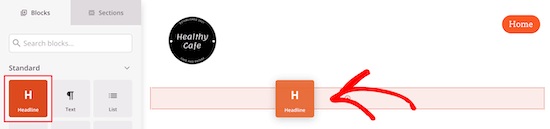
Sau đó, kéo khối 'Dòng tiêu đề' sang trang của bạn để thêm dòng tiêu đề cho tiêu đề menu của bạn.

Sau đó, bạn có thể sửa đổi các mặt hàng thực phẩm hiện tại bằng cách thay thế chúng bằng văn bản và đồ họa của riêng bạn bằng cách nhấp vào hình ảnh và sau đó sử dụng tùy chọn ở bên trái để thêm hình ảnh của riêng bạn.

Sau đó, nhấp vào tiêu đề hiện có để nhập nội dung của riêng bạn và bạn có thể chỉnh sửa từ ngữ bằng cách nhấp vào tiêu đề đó và thêm mô tả.

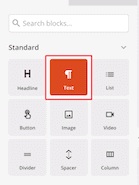
Sau khi bạn đã thay đổi dòng tiêu đề và văn bản, bạn có thể thêm giá cho mặt hàng bằng cách kéo phần tử 'Văn bản' vào trang của mình và tùy chỉnh văn bản bằng tùy chọn bên trái.

Sử dụng các bước tương tự như đã đề cập ở trên để tùy chỉnh tất cả các độ cao theo sự lựa chọn của bạn. Sử dụng nút Hàng trùng lặp, bạn có thể thêm một phần menu khác có cùng phong cách.

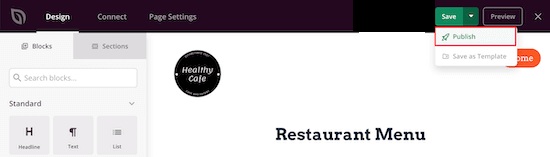
Bạn cũng có thể đi mà không cần thêm ảnh vào mọi mục bằng cách sử dụng khối danh sách để thêm các mục. Khi bạn đã hoàn tất tất cả các thay đổi và cài đặt, hãy đảm bảo Xuất bản menu của bạn.

Đây là cách bạn có thể tạo menu cho trang web nhà hàng của mình trên WordPress. SeedProd cho phép mang đến rất nhiều tùy chọn sáng tạo và đổi mới để tùy chỉnh trong khi đây chỉ là một điểm nổi bật, có rất nhiều khả năng.
Đó là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook và Twitter để được cập nhật về nội dung của chúng tôi.




