Tạo menu di động rộng cho trang WordPress của bạn bằng Divi có thể cải thiện đáng kể trải nghiệm của người dùng trên thiết bị di động. Menu hamburger mặc định thường không đáp ứng được nhu cầu điều hướng phức tạp. Bài viết này sẽ hướng dẫn bạn tùy chỉnh menu Divi để tạo menu di động toàn chiều rộng vừa có chức năng vừa hấp dẫn về mặt hình ảnh. Chúng ta sẽ khám phá cách sử dụng Theme Builder, điều chỉnh mô-đun menu và áp dụng CSS tùy chỉnh để đạt được kết quả mong muốn. Cho dù làm việc với chủ đề con hay trực tiếp trong Theme Customizer của Divi, những kỹ thuật này sẽ giúp bạn tạo ra điều hướng thân thiện với thiết bị di động nổi bật so với menu Divi mặc định.

Tại sao nên sử dụng Wide Divi Menu trên thiết bị di động
Trong thế giới ưu tiên thiết bị di động ngày nay, việc tối ưu hóa điều hướng trang web của bạn cho các thiết bị di động là rất quan trọng. Trong khi menu Divi mặc định với biểu tượng hamburger hoạt động tốt cho các trang web đơn giản, một menu di động rộng có thể mang lại một số lợi thế:
- Cải thiện khả năng hiển thị: Menu rộng tận dụng toàn màn hình, giúp các mục menu nổi bật hơn và dễ đọc hơn trên màn hình nhỏ.
- Trải nghiệm người dùng được nâng cao: Bằng cách hiển thị nhiều tùy chọn cùng lúc, người dùng có thể điều hướng trang web của bạn hiệu quả hơn mà không cần phải mở và đóng menu hamburger nhỏ gọn nhiều lần.
- Cơ hội tùy chỉnh: Menu di động rộng cho phép tùy chỉnh nhiều kiểu menu hơn, bao gồm màu nền, kích thước phông chữ menu và thậm chí là kết hợp các biểu tượng mạng xã hội.
- Tính nhất quán của thương hiệu: Bạn có thể duy trì bản sắc trực quan của trang web trên cả phiên bản máy tính để bàn và thiết bị di động bằng cách tùy chỉnh menu di động sao cho phù hợp với thiết kế tổng thể.
- Giảm số lần nhấp: Người dùng có thể truy cập tất cả các mục menu chính mà không cần chạm thêm, giúp đơn giản hóa hành trình của họ trên trang web của bạn.
- Tính linh hoạt: Menu rộng có thể chứa các cấu trúc điều hướng phức tạp hơn, bao gồm cả mega menu, vốn rất khó triển khai trong menu di động truyền thống.
- Thiết kế đặc biệt: Menu tùy chỉnh giúp trang web của bạn khác biệt so với những trang web sử dụng menu Divi mặc định, có khả năng tăng mức độ tương tác và giữ chân người dùng.
Bằng cách tận dụng Trình tạo chủ đề của Divi và áp dụng CSS tùy chỉnh, bạn có thể tạo menu di động không chỉ đẹp mắt mà còn nâng cao trải nghiệm người dùng di động tổng thể trên trang web WordPress của bạn.
Cách tạo Menu Divi Mobile rộng
Đối với những người quen thuộc với hướng dẫn Divi Theme Builder, một tính năng phổ biến bị thiếu trong tiêu đề mặc định là tùy chọn menu toàn màn hình. Mặc dù khó phát triển, hướng dẫn từng bước này được thiết kế để giúp người dùng tạo trải nghiệm menu toàn màn hình hấp dẫn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCodeWatcher có bộ sưu tập hướng dẫn Divi phong phú, cung cấp giải pháp cho các vấn đề mà người dùng Divi thường gặp phải. Hãy tìm hiểu thêm.
Tiêu đề của Trình tạo chủ đề
Để làm được điều này, mô-đun Menu phải được sử dụng trong mẫu tiêu đề Theme Builder. Bạn đã sẵn sàng bắt đầu nếu đã quen thuộc với Divi Theme Builder.

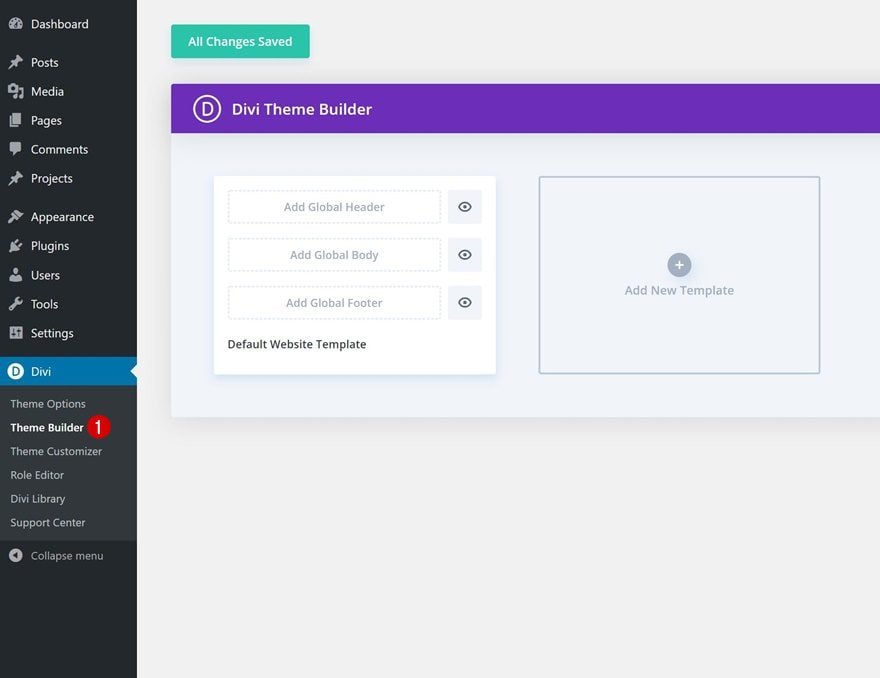
Bước đầu tiên là điều hướng đến Divi > Theme Builder và thêm hoặc chỉnh sửa mẫu tiêu đề. Để áp dụng menu trên toàn trang web, hãy sử dụng mẫu đầu tiên để tạo tiêu đề toàn cục. Nếu bạn muốn nó xuất hiện trên các trang cụ thể hoặc muốn thử nghiệm, hãy tạo mẫu mới và áp dụng tiêu đề tùy chỉnh.
Điều chỉnh Module Menu

Khi đã vào trong mẫu tiêu đề, hãy bắt đầu bằng cách thêm một hàng cột đơn và chèn mô-đun Menu. Mặc dù không cần điều chỉnh bắt buộc nào cho cài đặt mô-đun Menu, nhưng có một số điều chỉnh được khuyến nghị:
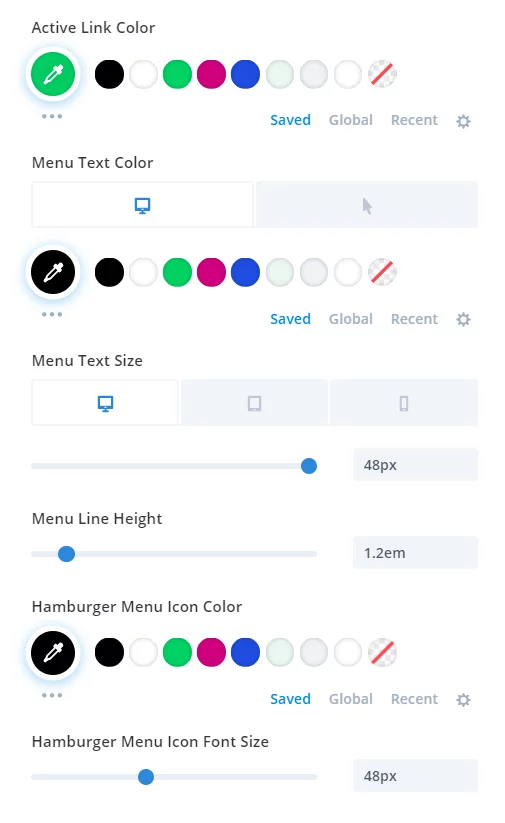
- Đặt màu văn bản trong tab Thiết kế > Chuyển đổi Văn bản menu.
- Tăng kích thước phông chữ trong tab Thiết kế > Nút chuyển đổi Văn bản menu và điều chỉnh cho Máy tính để bàn, Máy tính bảng và Điện thoại.
- Đặt chiều cao dòng văn bản là 1,2em.
- Tùy chỉnh màu menu hamburger trong tab Thiết kế > Biểu tượng.
- Tăng kích thước phông chữ của biểu tượng menu hamburger trong tab Thiết kế > Biểu tượng.
Những điều chỉnh này là tùy chọn, nhưng chúng có thể giúp bạn nhanh chóng đạt được thiết kế ấn tượng. Cuộn xuống để xem ảnh chụp màn hình menu đã tạo—thực sự tuyệt đẹp!
CSS tùy chỉnh cho phần này
Bây giờ, thay vì thêm lớp CSS trực tiếp vào module, chúng ta sẽ áp dụng lớp CSS tùy chỉnh vào phần màu xanh. Đây là phần mà module Menu đã được thêm vào ở bước trước.

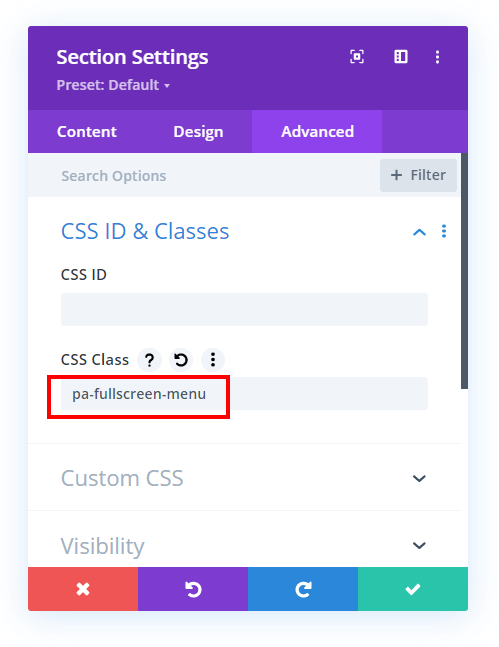
Để thực hiện việc này, hãy mở phần cài đặt, điều hướng đến tab Nâng cao và mở rộng nút chuyển đổi CSS & ID tùy chỉnh. Trong trường nhập Lớp CSS, hãy nhập “pa-fullscreen-menu
Bây giờ đến phần hướng dẫn quan trọng nhất: đoạn mã miễn phí! Đoạn mã này thực hiện một số chức năng, vì vậy bạn nên tham khảo cả video hướng dẫn và chú thích mã để hiểu đầy đủ. Nếu không, bạn chỉ cần sao chép và dán mã.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Bạn có thể áp dụng các mã thông qua các hệ thống sau:
- Plugin Divi Assistant : Nếu sử dụng plugin Divi Assistant, hãy dán mã vào tab CSS trong cửa sổ mã tùy chỉnh của Divi Visual Builder.
- Child Theme : Thêm mã vào tệp style.css cho những người sử dụng child theme . Nếu bạn không có child theme, bạn có thể tạo trực tiếp trên trang web của mình hoặc tải xuống child theme miễn phí được cung cấp.
- Tích hợp tùy chọn chủ đề Divi : Hoặc dán mã vào hộp Divi > Tùy chọn chủ đề > Mã CSS tùy chỉnh.
Và bạn đã hoàn thành!
Kết thúc
Tạo menu di động rộng cho trang web Divi WordPress của bạn sẽ nâng cao trải nghiệm người dùng trên thiết bị di động trong khi vẫn duy trì tính thẩm mỹ của trang web. Bằng cách sử dụng Divi Theme Builder, điều chỉnh mô-đun menu và áp dụng CSS tùy chỉnh, bạn có thể biến menu hamburger mặc định thành một công cụ điều hướng toàn chiều rộng mạnh mẽ.
Tùy chỉnh này không chỉ cải thiện khả năng hiển thị và khả năng truy cập mà còn cho phép thiết kế linh hoạt hơn, kết hợp các yếu tố như biểu tượng phương tiện truyền thông xã hội và màu nền tùy chỉnh. Hãy nhớ rằng, chìa khóa thành công nằm ở việc cân bằng chức năng với thiết kế. Cho dù bạn là nhà phát triển dày dạn kinh nghiệm hay người mới sử dụng Divi, các kỹ thuật này cung cấp các công cụ để tạo menu di động nổi bật trong bối cảnh kỹ thuật số đông đúc.




