Ngày nay, trên WordPress, bạn không cần phải tạo tiêu đề với nhiều menu bằng cách sử dụng Elementor để cho phép điều hướng trên trang web của bạn. Điều này chỉ nên được sử dụng cho một trang web có ít menu. Nếu bạn định cung cấp một cách tốt hơn để điều hướng đến trang web của mình bằng cách hiển thị các liên kết tối đa có thể, bạn cần sử dụng Mega Menus.

Bằng cách sử dụng Mega Menu, bạn không chỉ giúp người dùng chọn một tùy chọn dễ dàng hơn mà còn giúp họ biết thêm về các trang để khám phá. Trong hướng dẫn này, chúng tôi sẽ tạo một Mega-menu WordPress bằng cách sử dụng plugin Elementor.
Tại sao bạn nên tạo Mega-menu?
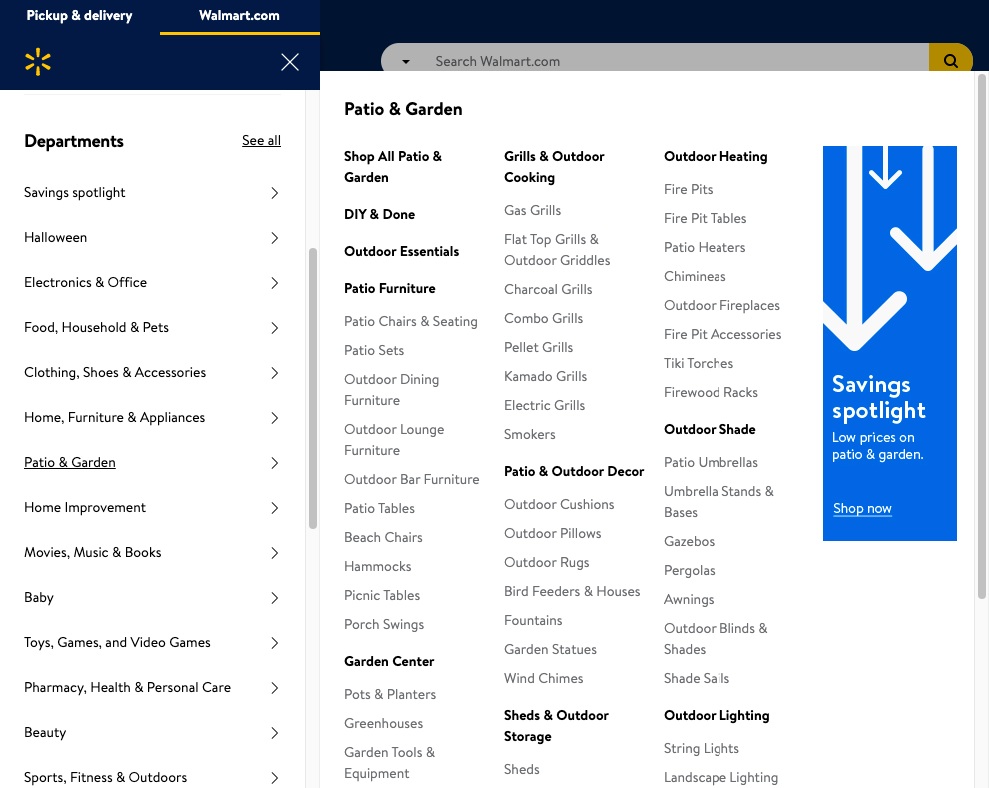
Mega-menu là menu lớn có thể mở rộng hiển thị mọi thứ cùng một lúc. Bạn không khiến khách truy cập của mình điều hướng qua một menu phức tạp để cố gắng tìm ra tùy chọn nào họ nên tìm kiếm để tìm trang hoặc sản phẩm mà họ đang tìm kiếm.
Mega-menu cho phép bạn hiển thị một số lượng lớn các tùy chọn trong một định dạng thiết kế đẹp mắt. Cùng với thực tế là chúng thân thiện với người dùng và không gây nhầm lẫn cho khách truy cập mới đồng thời làm nổi bật các trang quan trọng hơn trên trang web của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMega-menu cực kỳ phổ biến trong các trang web thương mại điện tử. Các cửa hàng trực tuyến có nhiều trang và sản phẩm quan trọng hơn để hiển thị trong khi cũng phải kết hợp các trang cấp thấp hơn và làm nổi bật chúng. Trong menu điều hướng, thêm nhiều thông tin này làm cho nó trông quá đầy trong khi các menu lớn có thể dễ dàng cung cấp cho nhiều tùy chọn.

Sử dụng mega-menu không chỉ cho phép bạn hiển thị một số lượng lớn các tùy chọn mà còn cho phép người dùng khám phá thêm trang web của bạn. Với mọi thứ được hiển thị trong một menu duy nhất, có nhiều khả năng người dùng xem nhiều trang hơn so với thực tế. Điều này giúp nâng cao SEO trang web của bạn về số trang được truy cập và thời gian mà người dùng dành cho trang web của bạn.
Cách tạo Mega-menu bằng cách sử dụng Elementor
WordPress không hỗ trợ mega-menu theo mặc định và đây là lý do tại sao chúng ta cần The Plus Addons , một plugin addon "Elementor". Các addon Plus sẽ hữu ích để kích hoạt chức năng mega-menu trong khi cũng hỗ trợ nhiều loại mega-menu như mega-menu dọc hoặc ngang, mega-menu dựa trên chuyển đổi, v.v.

Cài đặt và kích hoạt plugin trên WordPress của bạn để tiếp tục quá trình.
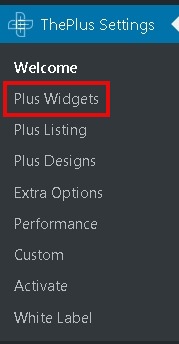
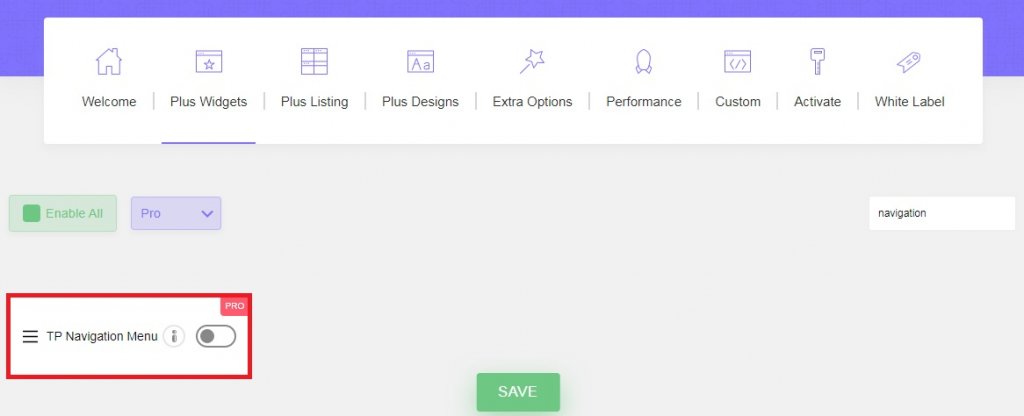
Đầu tiên, bạn sẽ phải kích hoạt tính năng mega-menu với The plus addons và tùy chọn Plus Widgets từ Cài đặt cộng trong bảng điều khiển WordPress.

Bật Menu Điều hướng TP và chức năng mega-menu của bạn sẽ được bật.

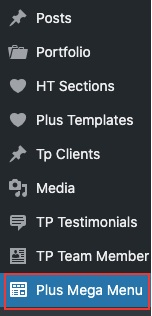
Sau khi bạn bật menu Điều hướng TP, hãy chuyển đến tùy chọn Plus Mega Menu mới được thêm vào trong bảng điều khiển WordPress của bạn.

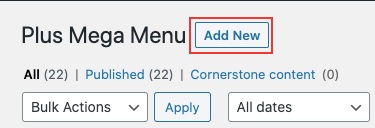
Nhấn Thêm mới để tạo mẫu menu lớn cho trang web của bạn. Chúng tôi sẽ sử dụng trình chỉnh sửa Elementor để thiết kế menu của chúng tôi. Đảm bảo nhấn nút "Chỉnh sửa bằng Elementor" sau này.

Khi bạn hoàn tất việc tạo mẫu menu mega, bạn có thể tiếp tục và tạo menu điều hướng WordPress. Đi tới Giao diện trong bảng điều khiển WordPress và sau đó chọn menu .

Bây giờ, hãy thêm các trang quan trọng vào menu cấp cao nhất thông thường. Các tùy chọn này sẽ không kích hoạt menu mega.
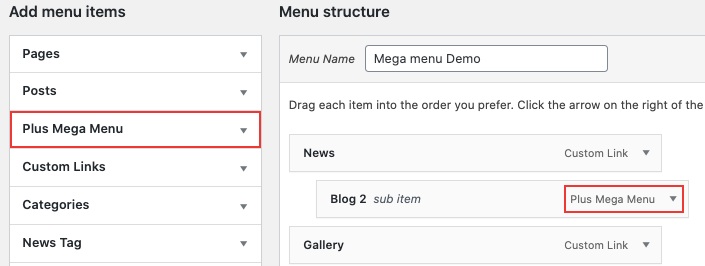
Tiếp theo, để thêm các mục kích hoạt mega-menu, hãy sử dụng tùy chọn Plus Mega Menu trong mục Thêm các mục menu và thêm mẫu mega-menu mà bạn đã tạo trước đó.

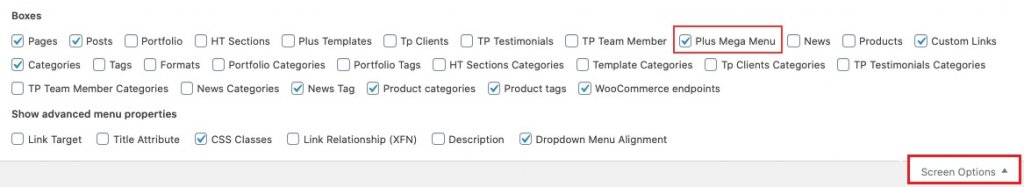
Nếu phần Plus Mega Menu không xuất hiện trong khu vực Thêm các mục menu , hãy chuyển đến Tùy chọn màn hình và chọn hộp Plus Mega Menu trong danh sách.

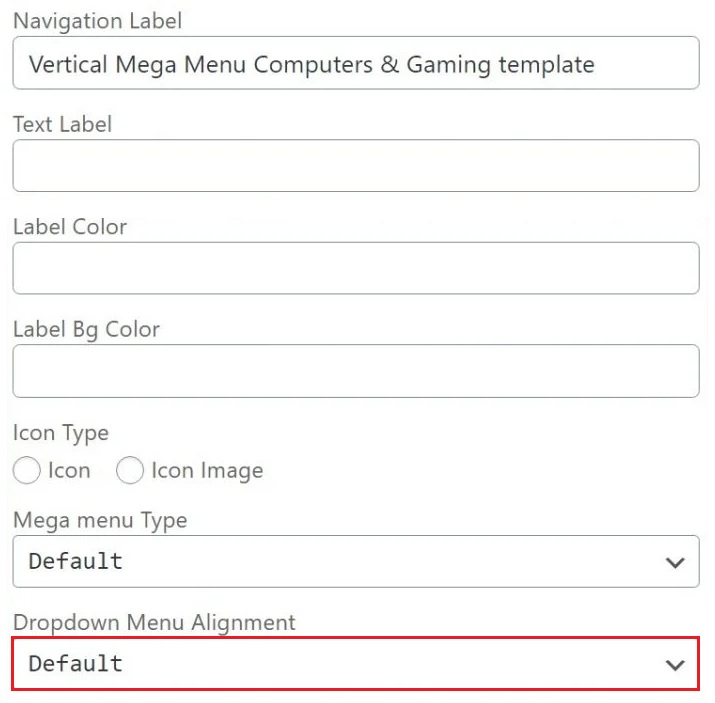
Tiếp theo, bạn có thể sử dụng mega-menu Settings để điều chỉnh kích thước và căn chỉnh. Bạn cũng có thể thêm các biểu tượng hoặc tùy chỉnh nhãn và màu nhãn của mục menu của mình.

Tiếp theo, bạn sẽ cần một mẫu tiêu đề tùy chỉnh. Bạn có thể tạo mẫu tiêu đề mới bằng trình tạo trang Elementor hoặc nếu có, bạn có thể sử dụng mẫu đã được tạo. Bạn cũng có thể kiểm soát vị trí của Header.
Đi tới Mẫu và sau đó là Trình tạo chủ đề để tạo một mẫu tiêu đề mới.

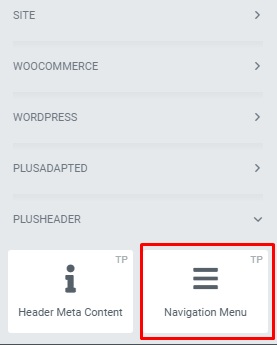
Từ The Plus Addons, thêm menu điều hướng vào Header mới tạo của bạn.

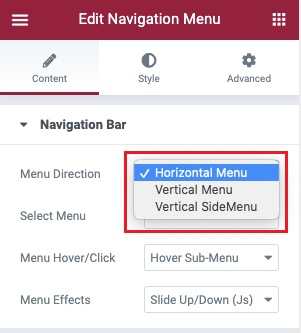
Sử dụng cài đặt của Widget, bạn có thể thiết lập hướng của menu.

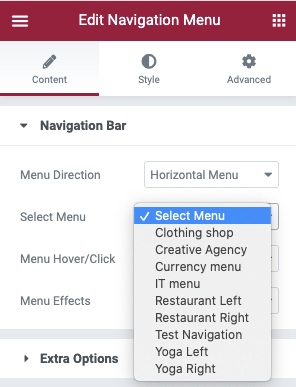
Sau khi hoàn tất, bạn có thể chuyển đến tùy chọn menu Chọn và chọn menu điều hướng mà chúng tôi đã tạo trước đó.

Trong tab Kiểu , bạn có thể xử lý các tùy chỉnh menu khác. Tuy nhiên, đây là tất cả những lựa chọn bạn cần thực hiện.
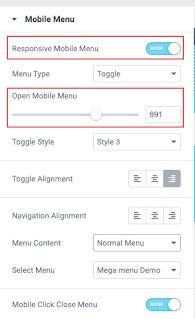
Bây giờ, chúng tôi đã đi đến cài đặt cuối cùng của mega-menu để đảm bảo nó có thể phản hồi trên tất cả các thiết bị. Trong tab Nội dung , hãy chuyển đến cài đặt Menu di động và bật tùy chọn Menu di động thích ứng và thiết lập điểm ngắt đáp ứng của mega-menu của bạn.

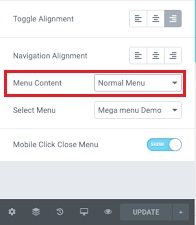
Trong tùy chọn Nội dung Menu , bạn có thể chọn hiển thị menu bạn muốn cho khách truy cập trên thiết bị di động của mình. Bạn có thể tạo một menu hoàn toàn khác hoặc sử dụng menu bạn vừa tạo.

Bây giờ bạn có thể xuất bản mega-menu của mình và đảm bảo kiểm tra xem mọi thứ có hoạt động tốt hay không.
Đây là cách bạn có thể tạo mega-menu cho trang web WordPress của mình bằng cách sử dụng trình tạo trang Elementor và Plus Addons để loại bỏ các menu phức tạp và khó hiểu. Đảm bảo tiếp tục theo dõi chúng tôi trên Facebook  và Twitter của chúng tôi để biết thêm các hướng dẫn.




