Các mục Demo / Preview có thể là một chiến thuật tiếp thị thành công nếu bạn sử dụng chúng trên trang web của mình. Nó đặc biệt hữu ích khi quảng cáo các sản phẩm kỹ thuật số như sách điện tử. Bạn trêu chọc họ với hương vị của những gì sắp xảy ra, vì vậy họ sẽ đòi hỏi nhiều hơn nữa. Trong bài viết hôm nay, chúng tôi sẽ hướng dẫn bạn cách sử dụng máy tính bảng có thể cuộn của Divi để hiển thị tài liệu giới thiệu. Sử dụng các tính năng được tích hợp sẵn của Divi , chúng tôi sẽ biến một cột thành một vùng chứa có thể cuộn được (nhằm mục đích trông giống như một chiếc máy tính bảng) có thể chứa bất kỳ loại thông tin nào. Bạn có thể quảng bá một vài chương đầu tiên của bất kỳ thiết kế sách điện tử nào từ danh mục đầu tư của mình hoặc nội dung khác bằng công cụ này.

Nào, hãy bắt đầu!
Thiết kế Glimpse
Tại đây, bạn có thể thấy máy tính bảng xem trước nội dung có thể cuộn sẽ trông như thế nào sau khi chúng tôi hoàn thành thiết kế.
Phân đoạn thiết kế Phần 1: Cấu trúc container
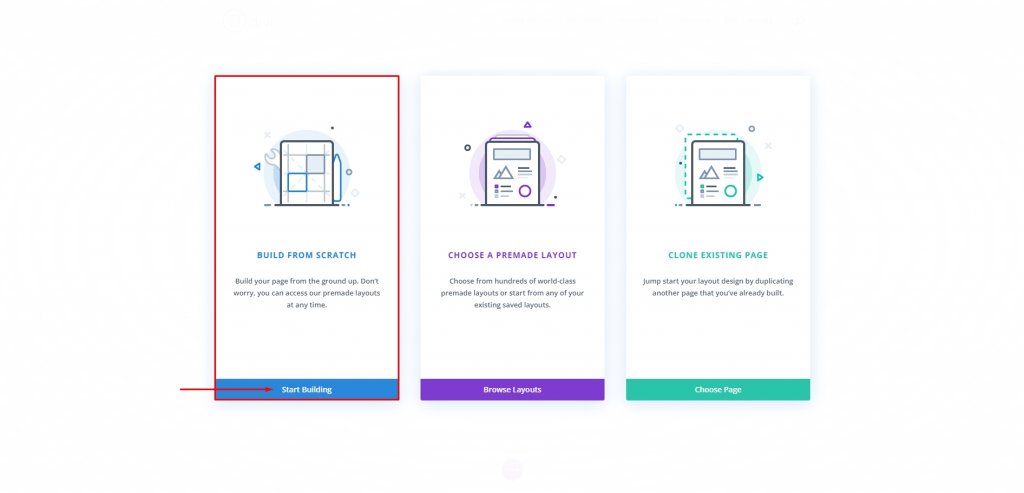
Tạo một trang mới từ bảng điều khiển và tiếp tục với Chỉnh sửa với Divi . Sau đó chọn Build From Scratch và bắt đầu xây dựng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
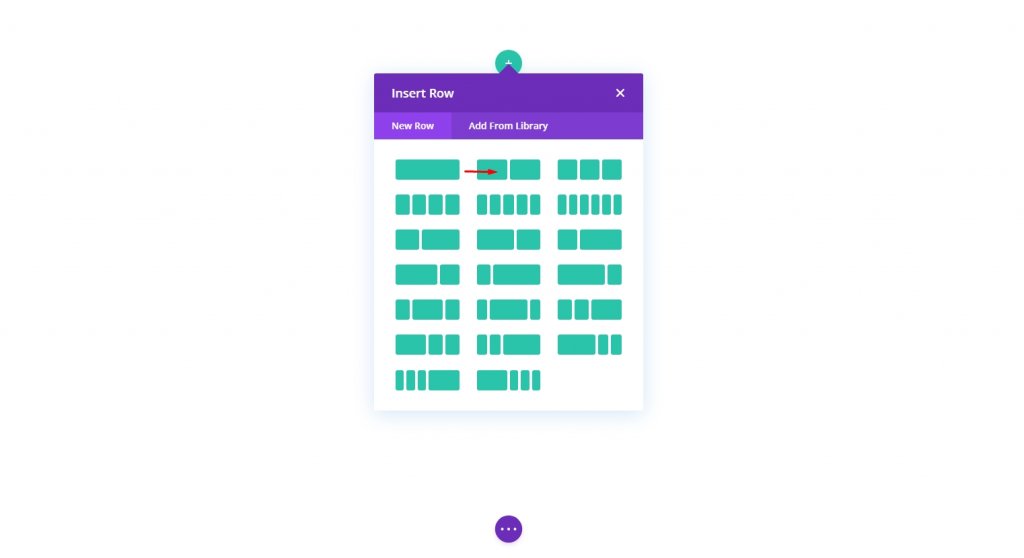
Thêm hàng
Hãy bắt đầu với một hàng hai cột. Hãy nhớ rằng, chúng tôi đang tạo điều này trên phần mặc định.

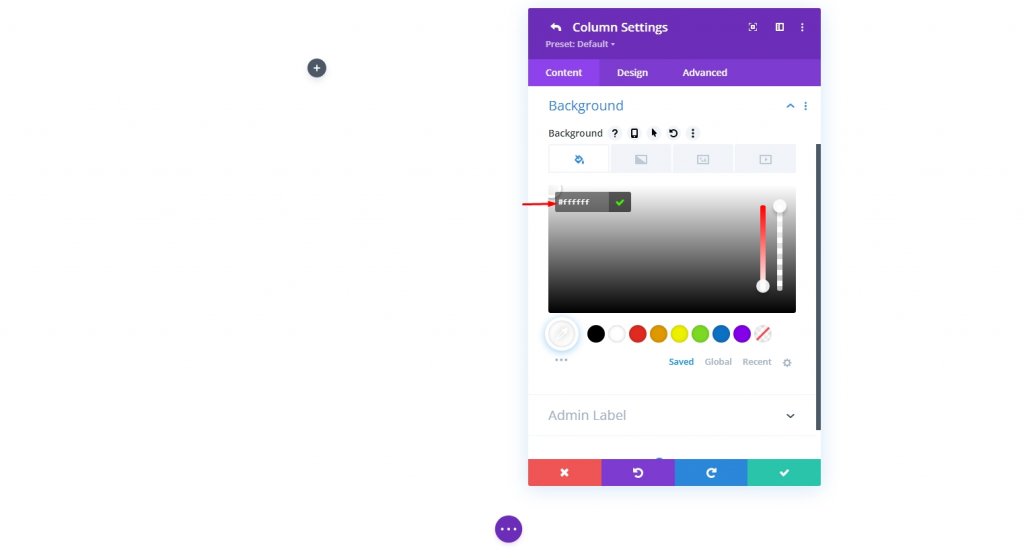
Cài đặt: Cột 1
Màu nền
Sau đó, chuyển đến tùy chọn của Cột 1 và tạo nền trắng cho nó.
- Màu nền: #ffffff

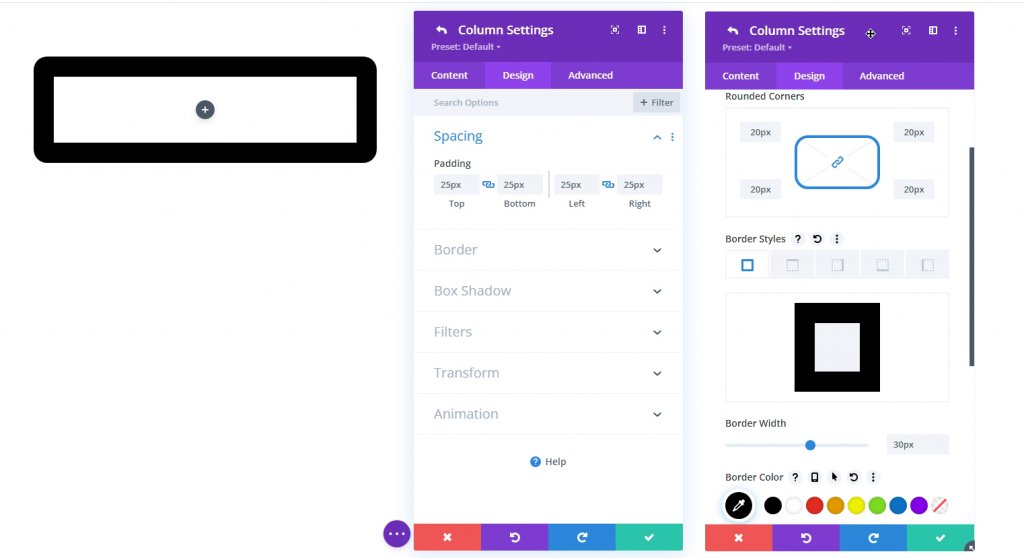
Đường viền và đệm
Bây giờ, thêm một số đệm vào cột và thêm đường viền trên đó.
- Padding: 25px (trên, dưới, trái, phải)
- Góc tròn: 20px
- Chiều rộng đường viền: 30px
- Màu viền: # 000000

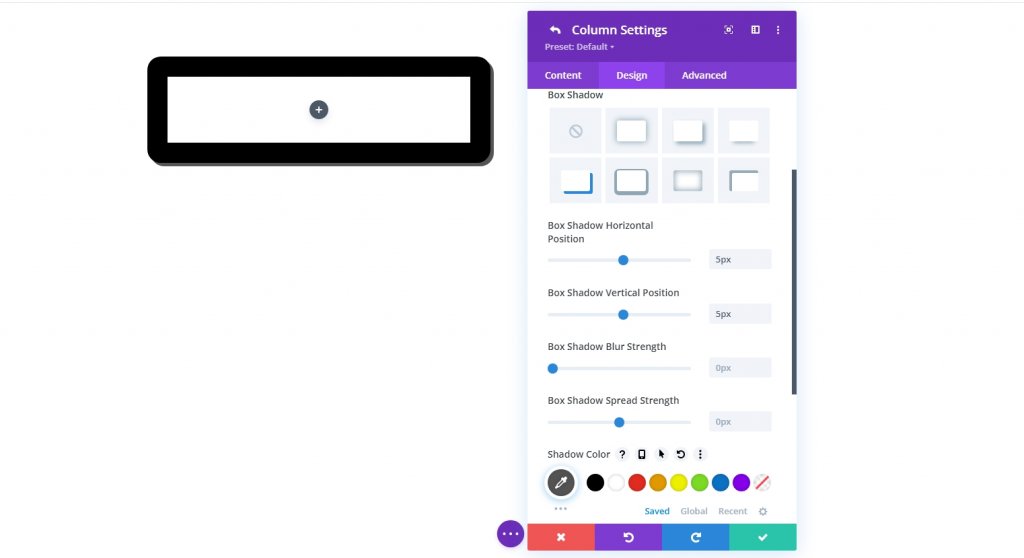
Hộp bóng
Để làm cho thiết kế này có chiều sâu và chi tiết hơn một chút, hãy thêm một bóng nơ vào nó.
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Ngang Vị trí: 5px
- Vị trí dọc của Box Shadow: 5px
- Màu bóng: # 555555

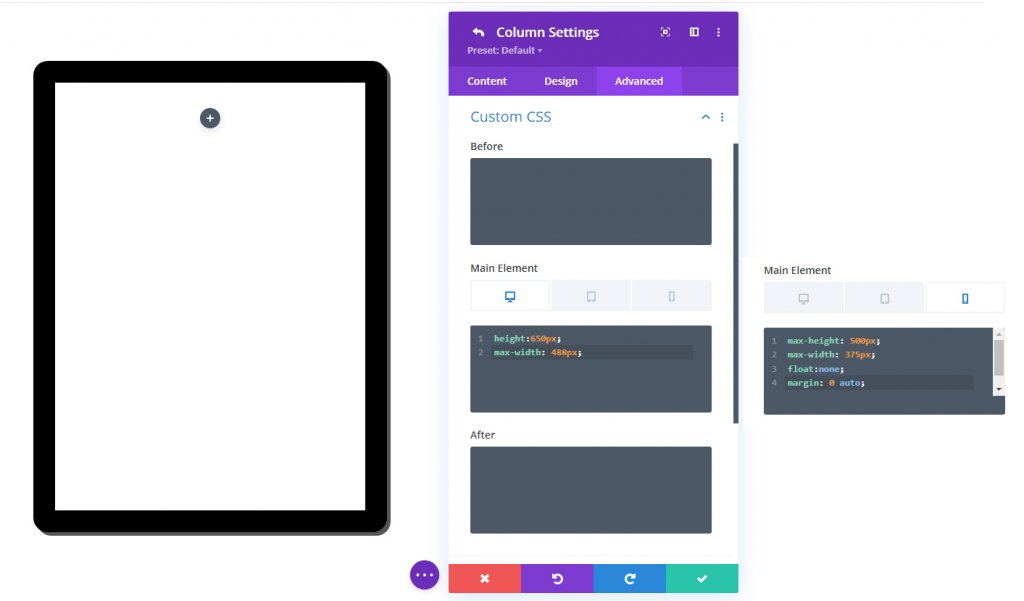
Chiều cao và chiều rộng tùy chỉnh bằng cách sử dụng CSS
Để làm cho nội dung có thể duyệt được, hãy đặt chiều cao của cột thành một giá trị cụ thể. Nội dung bây giờ sẽ vượt quá kích thước tối đa của cột. Chúng tôi muốn giữ cho tỷ lệ khung hình của máy tính bảng ổn định, vì vậy việc đặt toàn bộ chiều rộng cho cột là rất hợp lý. Chuyển đến tab Nâng cao và thực hiện các thay đổi sau đối với chiều cao và chiều rộng của cột:
Thêm CSS tùy chỉnh sau vào phiên bản Máy tính để bàn trên Phần tử chính trong tùy chọn CSS tùy chỉnh.
height:650px;
max-width: 488px;Bây giờ hãy thêm mã vào phiên bản di động.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
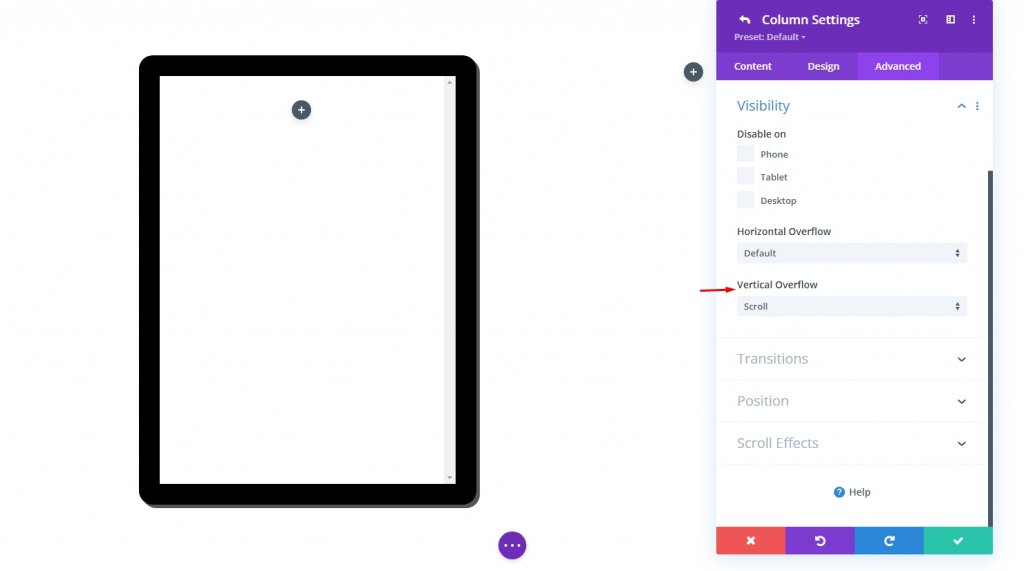
Tràn dọc: Cuộn
Nội dung cuối cùng sẽ tràn do chiều cao đặt mới của cột. Đặt tùy chọn tràn dọc có thể nhìn thấy thành "cuộn" để đảm bảo rằng vật liệu tràn có thể được quan sát bằng cách cuộn cột.
- Tràn dọc: Cuộn

Phân đoạn thiết kế Phần 2: Thêm nội dung vào máy tính bảng
Bây giờ chúng ta sẽ thêm một số nội dung vào cột hoặc máy tính bảng. Bạn có thể hiển thị bất cứ thứ gì bên trong được tạo bởi các mô-đun Divi. Ở đây chúng tôi sẽ thực hiện một Ebook hiển thị nơi sẽ có một số nội dung, hình ảnh bìa và nút hành động được tạo bởi mô-đun blurb.
Nút CTA có nền hình ảnh
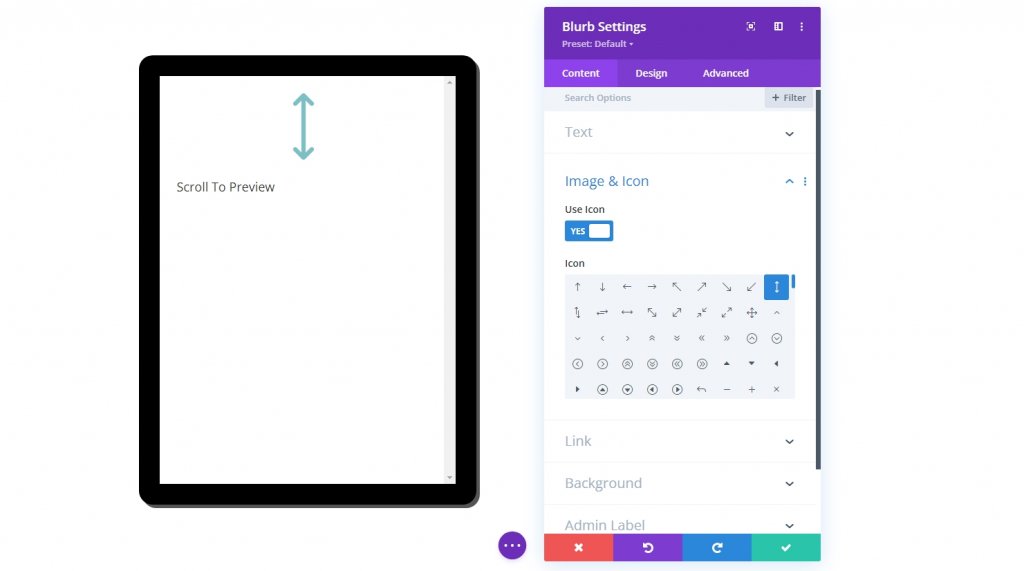
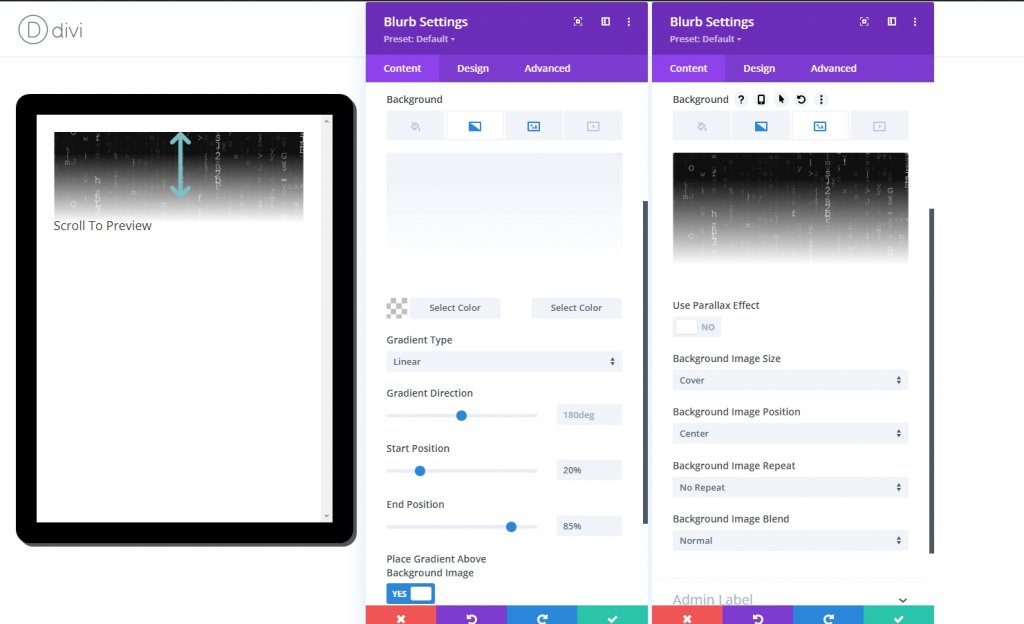
Chúng tôi sẽ thêm một mô-đun blurb vào máy tính bảng để thông báo cho khách truy cập cuộn. Ngoài biểu tượng và văn bản nổi bật, chúng tôi sẽ sử dụng hình nền làm bản xem trước Bìa.
Cài đặt mô-đun nổi bật
Thực hiện các điều chỉnh sau đối với mô-đun blurb.
- Tiêu đề: Cuộn đến Xem trước
- Sử dụng biểu tượng: CÓ
- Biểu tượng: xem ảnh chụp màn hình

- Màu nền Gradient Left: trong suốt
- Màu nền Gradient Right: #ffffff
- Vị trí bắt đầu: 20%
- Vị trí cuối: 85%
- Đặt Gradient Trên Hình Nền: CÓ

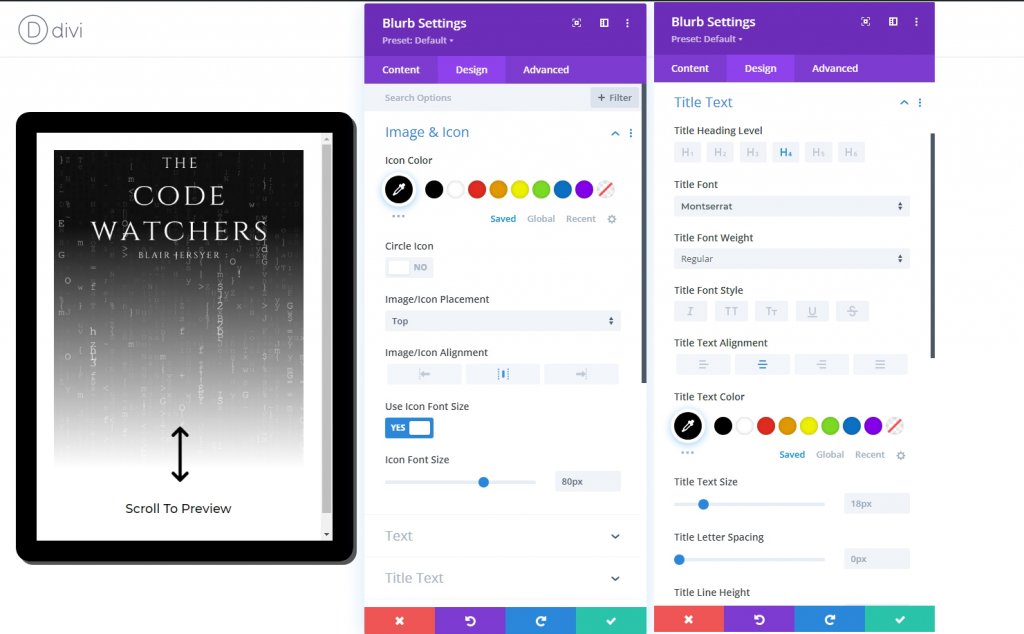
Thay đổi các cài đặt sau từ tab thiết kế.
- Màu biểu tượng: # 000000
- Kích thước phông chữ biểu tượng: 80px (máy tính để bàn và máy tính bảng), 70px (điện thoại)
- Phông chữ tiêu đề: Montserrat
- Căn chỉnh văn bản tiêu đề: trung tâm
- Màu Văn bản Tiêu đề: # 000000

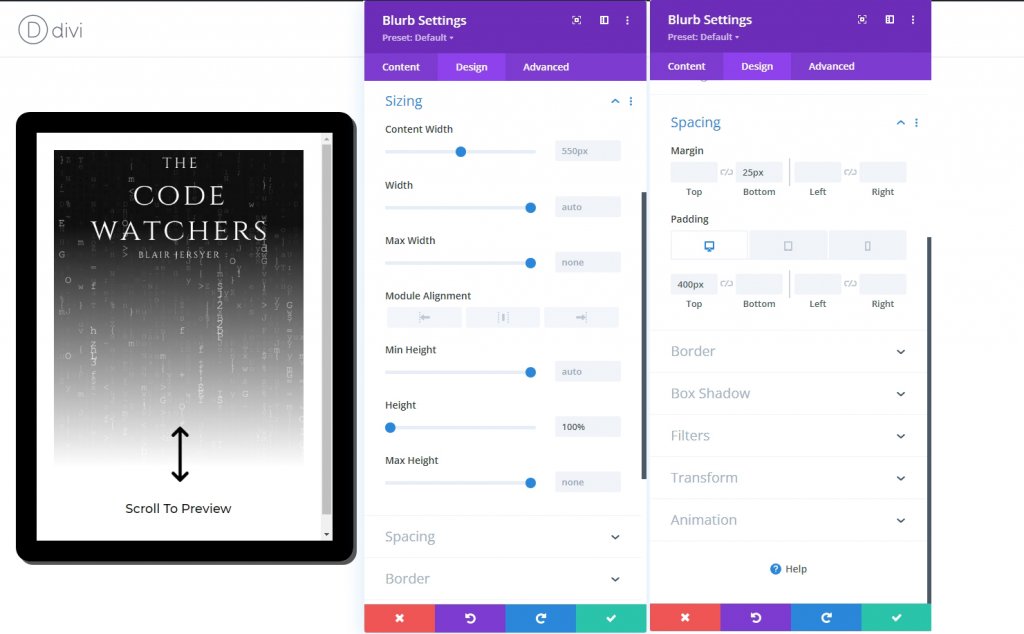
Chúng tôi có thể điều chỉnh chiều cao của blurb để phù hợp với chiều cao của cột để lấp đầy máy tính bảng. Bởi vì cột của chúng tôi có kích thước xác định trước, phần trăm chiều cao này hoạt động. Khi chúng tôi đã thêm phần đệm trên cùng, chúng tôi sẽ có thể di chuyển biểu tượng và tiêu đề xuống dưới cùng của cột.
Để tăng kích thước và khoảng trống cho vùng ngoại ô, hãy cập nhật thông tin sau:
- Chiều cao: 100%
- Lề: đáy 25px
- Padding: 400px (máy tính để bàn và máy tính bảng), 270px (điện thoại)

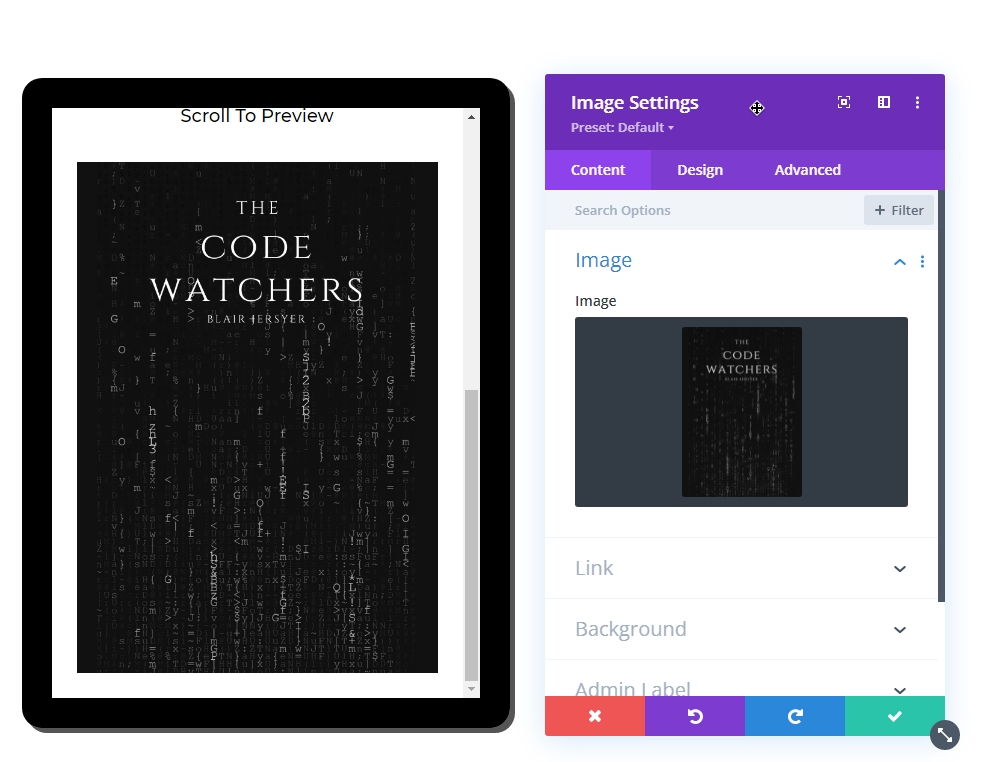
Hình ảnh bìa sách
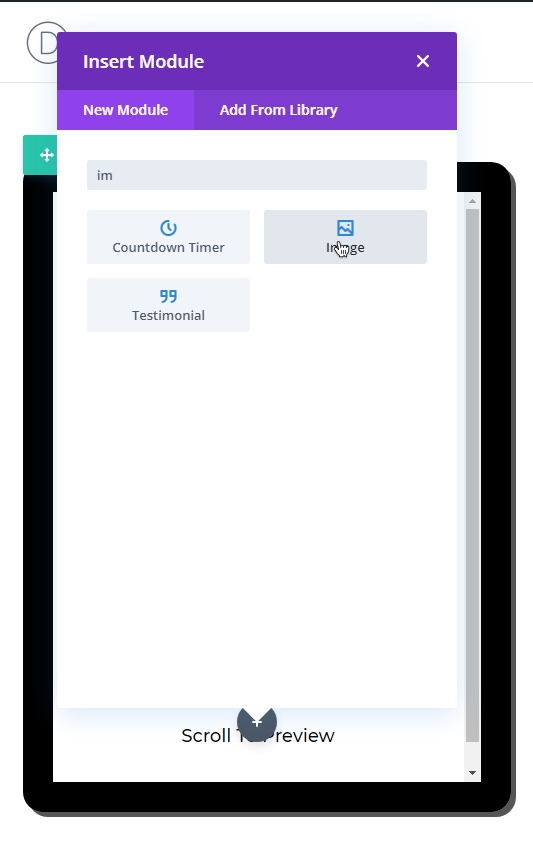
Mục tiếp theo chúng tôi sẽ thêm là một hình ảnh bìa. Thêm một mô-đun hình ảnh bên dưới mô-đun làm nổi bật trước đó.

Sử dụng cùng một hình ảnh được sử dụng trên mô-đun blurb.

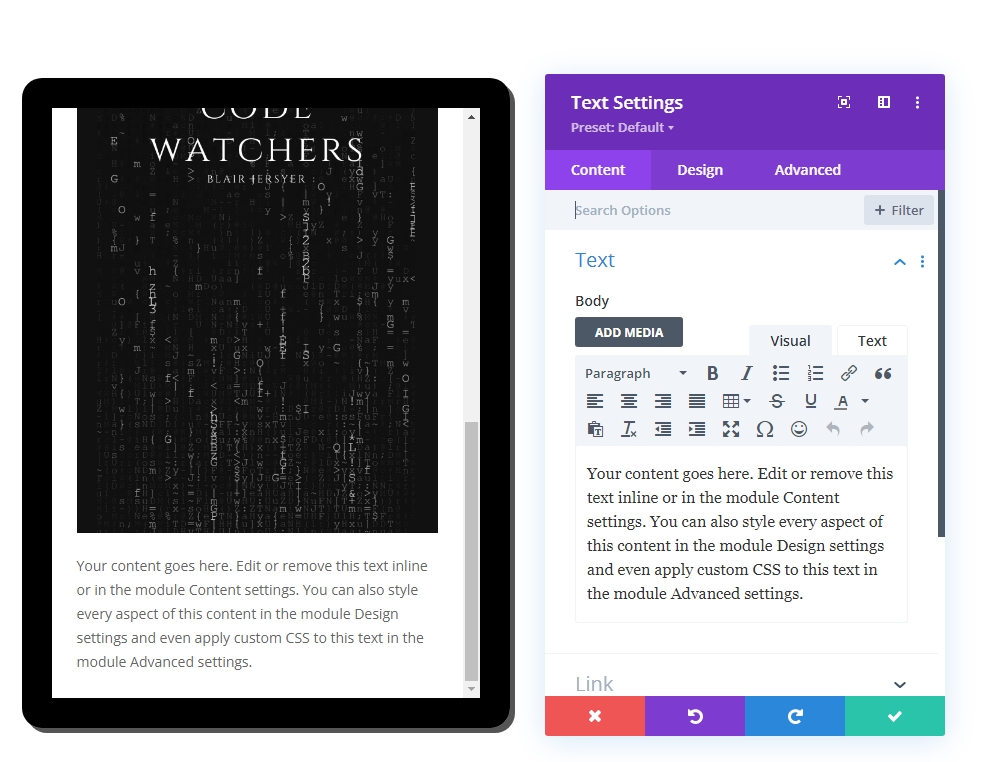
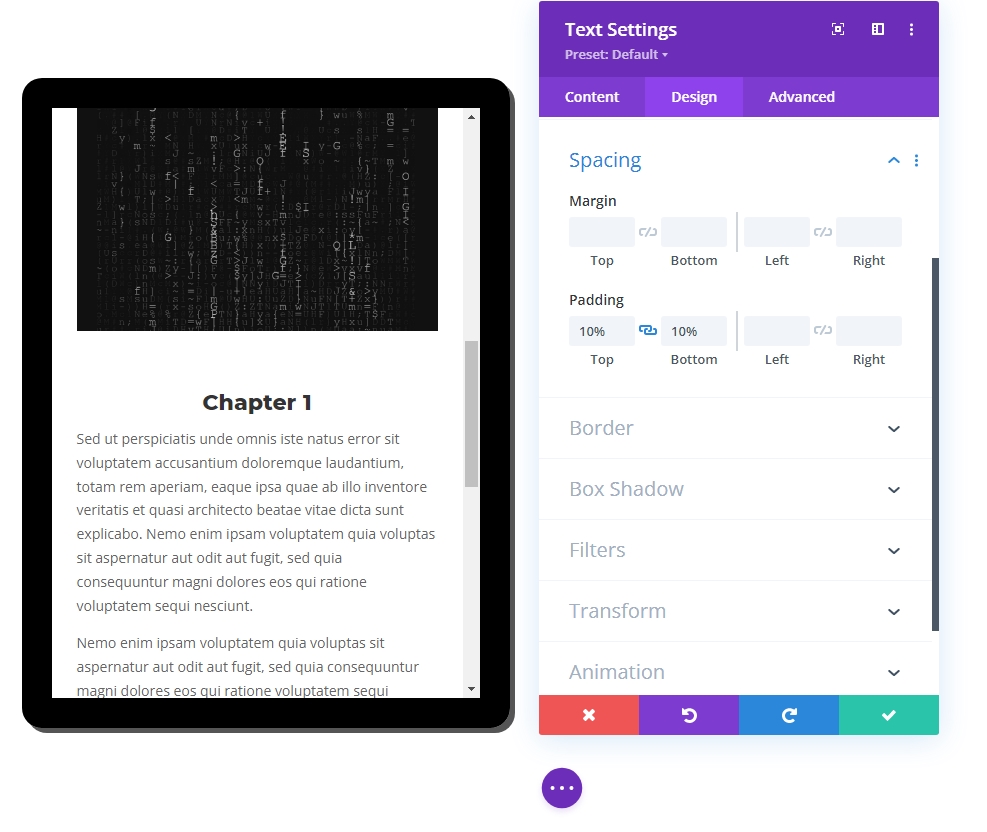
Nội dung Văn bản
Mục cuối cùng trên máy tính bảng, chúng tôi sẽ thêm một số nội dung văn bản. Sử dụng mô-đun văn bản cho nó.

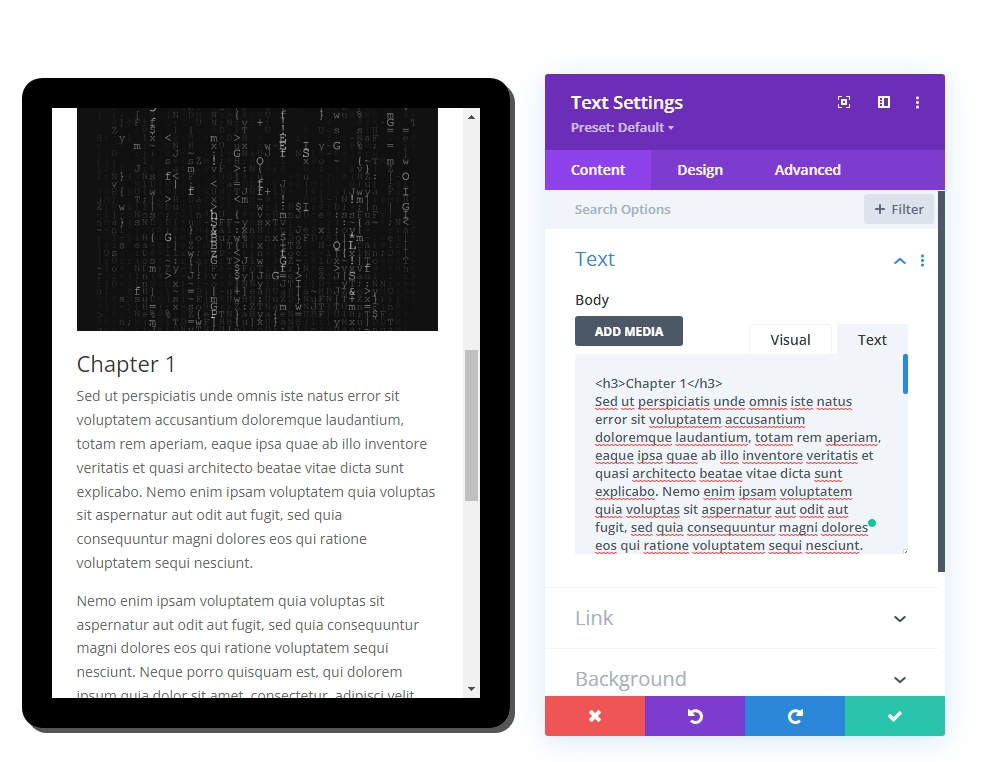
Sau đó, thêm mã sau vào nội dung từ phần Văn bản .
>h3/h3h3/h3 
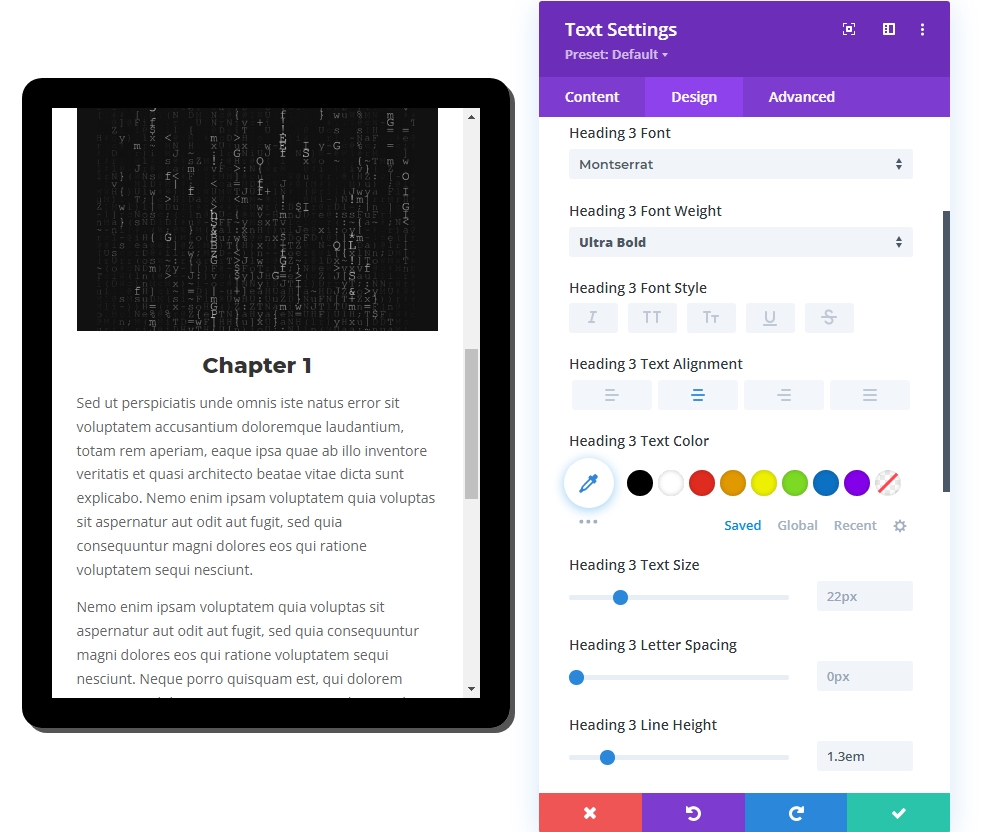
Từ tab thiết kế, hãy cập nhật các kiểu sau.
- Phông chữ tiêu đề 3: Montserrat
- Tiêu đề 3 Độ đậm phông chữ: Cực đậm
- Tiêu đề 3 Căn chỉnh văn bản: Căn giữa
- Chiều cao dòng tiêu đề 3: 1.3em

- Phần đệm: 10% (Trên và dưới)

Phân đoạn thiết kế Phần 3: Chỉnh sửa cuối cùng
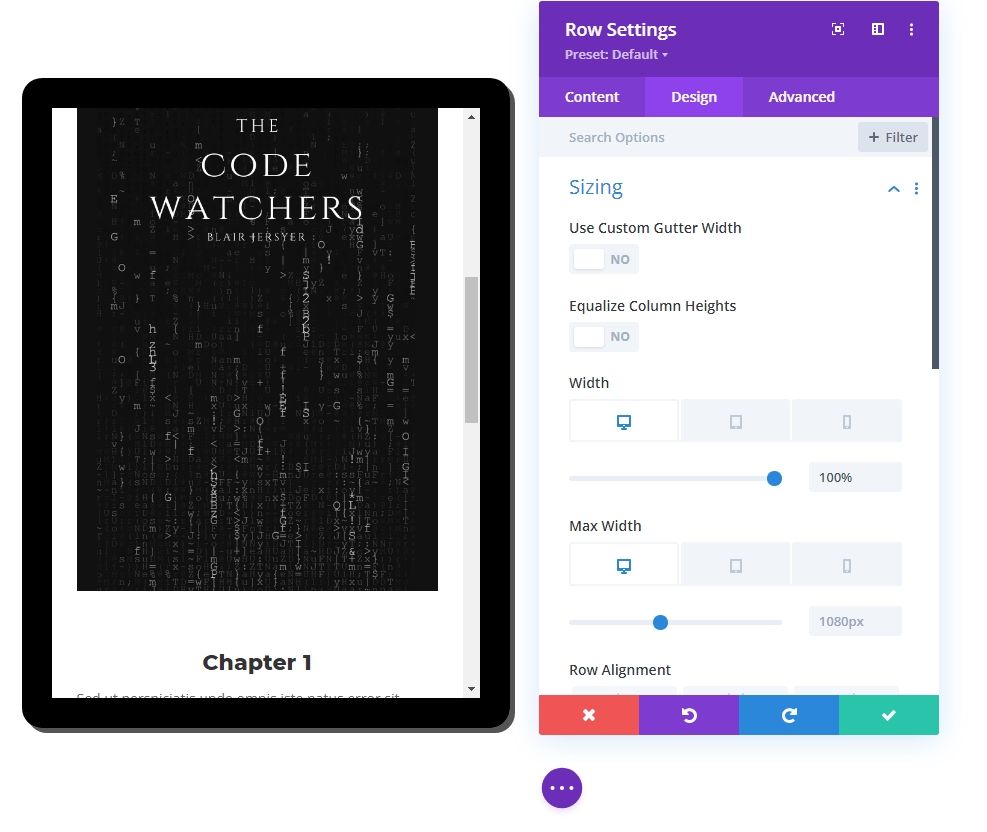
Cài đặt hàng - Đã cập nhật
Bây giờ chúng ta đã có tất cả nội dung, hãy điều chỉnh cài đặt hàng để làm cho nó phản hồi nhanh hơn.
- Chiều rộng: 100% (máy tính để bàn), 90% (máy tính bảng và điện thoại)
- Chiều rộng tối đa: 1080px (máy tính để bàn), 488px (máy tính bảng và điện thoại)

Nội dung cột 2
Cho đến nay, chúng tôi chỉ thực hiện công việc của cột 1. Bây giờ chúng tôi sẽ thêm một số nội dung trong cột 2 để làm cho thiết kế của chúng tôi hấp dẫn và quyến rũ hơn. Chúng tôi sẽ thêm các mô-đun văn bản và mô-đun nút để làm cho thiết kế tự nhiên hơn.

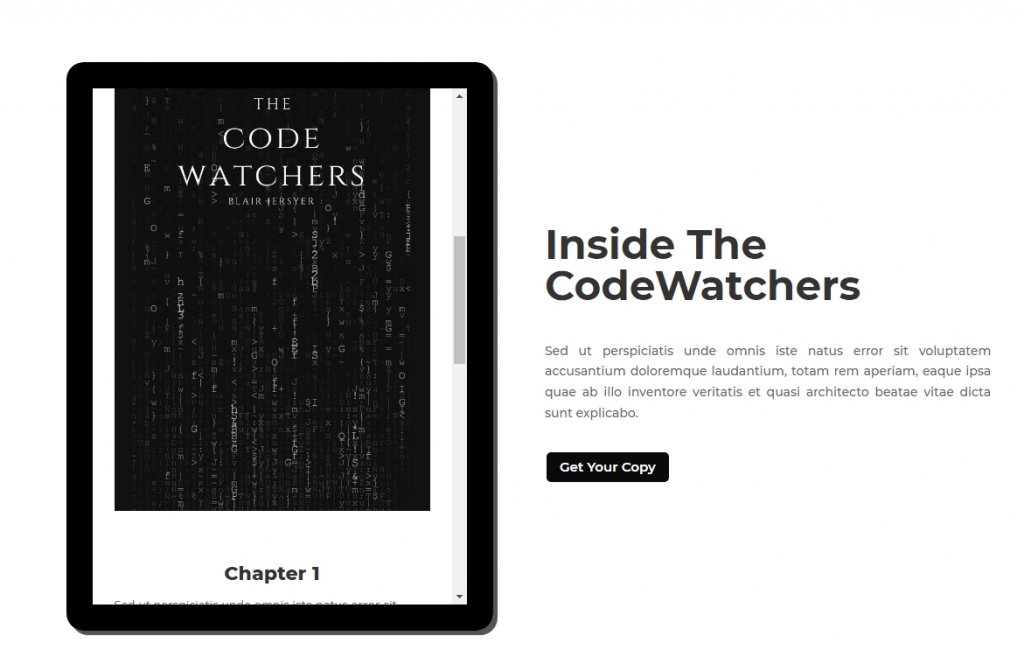
Đầu ra cuối cùng
Vì vậy, đây là một máy tính bảng xem trước nội dung tuyệt đẹp do Divi sản xuất.
Kết thúc
Lợi ích quan trọng nhất của thiết kế mô-đun / máy tính bảng xem trước này là chúng tôi có thể sử dụng nó trong các tình huống khác nhau. Do đó, vì máy tính bảng về cơ bản là một cột Divi, vật liệu bạn muốn làm nổi bật có thể được thiết kế bằng bất kỳ số lượng mô-đun Divi nào (văn bản, hình ảnh, nút). Nếu bạn cần cung cấp nội dung xem trước / xem trước trên trang web của mình trong tương lai, hy vọng, điều này sẽ hữu ích. Chia sẻ suy nghĩ của bạn trên phần bình luận, và đừng quên chia sẻ với bạn bè của bạn vì họ có thể cần nó!




