Việc tạo Trang kiểm tra WooCommerce thường đòi hỏi sự tùy chỉnh đáng kể đối với tệp mẫu PHP trong phần phụ trợ và một lượng đáng kể CSS tùy chỉnh. Tuy nhiên, quy trình này đã trở nên thú vị và đơn giản vì Mô-đun Woo của Divi ! Khi bạn sử dụng Divi để cập nhật Trang kiểm tra WC, shortcode WC sẽ chuyển đổi thành bố cục có cấu trúc của Mô-đun Woo Checkout động sẵn sàng được tạo kiểu trực quan bằng cách sử dụng các tùy chọn thiết kế tích hợp tinh vi. Điều này cho phép bạn kiểm soát hoàn toàn thiết kế của trang thanh toán.

Hướng dẫn này sẽ dạy bạn cách sử dụng Divi để tạo Trang thanh toán WooCommerce hoàn toàn độc đáo. Đầu tiên, chúng tôi sẽ tạo Trang thanh toán WooCommerce bằng cách sử dụng Mô-đun Woo động có thể truy cập được cho trang thanh toán. Sau đó, khi bạn hoàn tất, chúng tôi sẽ hướng dẫn bạn cách áp dụng thiết kế trang thanh toán cho mẫu trang thanh toán trong Trình tạo chủ đề. Vì vậy, cho dù bạn muốn sửa đổi chính Trang thanh toán hay phát triển Mẫu trang thanh toán, Divi sẽ giúp bạn. Bạn sẽ nhanh chóng tạo ra các trang thanh toán hấp dẫn về mặt hình ảnh.
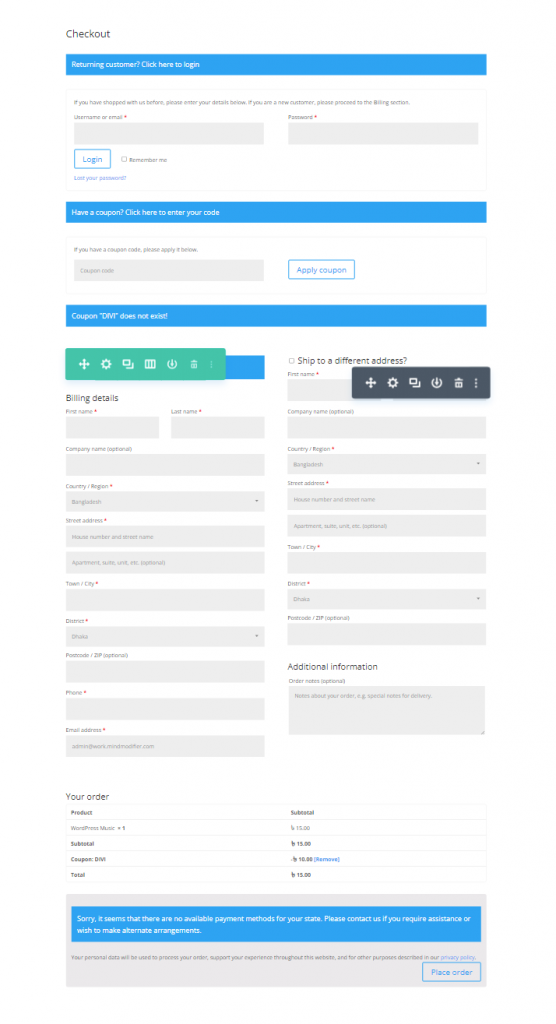
Xem trước thiết kế
Đây là cách thiết kế của chúng tôi sẽ như thế nào.

WooCommerce Chceck Out Trang và Divi
Khi bạn cài đặt WooCommerce trên trang Divi của mình, nó sẽ xây dựng các trang WC chính như trang giỏ hàng, trang giỏ hàng, quy trình thanh toán và trang tài khoản. Sau đó, nội dung của trang được triển khai bằng cách sử dụng mã ngắn trong trình chỉnh sửa khối WordPress phụ trợ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Nếu bạn bật Trình tạo Divi trên trang Checkout này, mỗi thành phần nội dung của trang WooCommerce Checkout sẽ được tải dưới dạng Mô-đun Divi Woo có thể được sử dụng để tùy chỉnh trang.

Mô-đun Woo để thiết kế trang thanh toán trong Divi
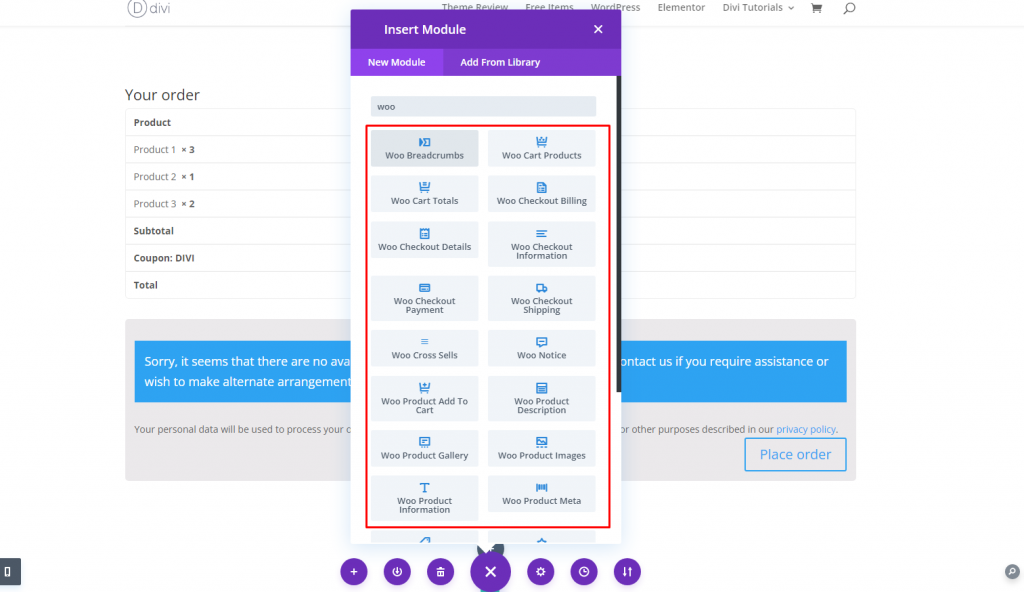
Divi có một số mô-đun cần thiết để thêm nội dung tương tác vào mẫu trang. Một số trong số này chứa các Mô-đun Woo được điều chỉnh cho phù hợp với trang Checkout.

Các mô-đun sau đây rất cần thiết để tạo trang hoặc mẫu Checkout:
Tiêu đề bài đăng: Â Khi tạo mẫu trang Checkout, điều này sẽ hiển thị động tiêu đề của trang Checkout.
Thông báo Woo: Â Mô-đun này có thể được gán cho nhiều loại trang (giỏ hàng, sản phẩm và thanh toán). Nó sẽ tự động hiển thị các thông báo quan trọng cho người dùng khi cần thiết.
Woo Checkout Billing: Â Mô-đun này hiển thị biểu mẫu chi tiết thanh toán được sử dụng trong quá trình thanh toán.
Woo Checkout Shipping: Â Mô-đun này hiển thị biểu mẫu chi tiết giao hàng xuất hiện trong quá trình thanh toán.
Thông tin thanh toán Woo: Â Mô-đun này hiển thị biểu mẫu thông tin bổ sung được sử dụng trong suốt quá trình thanh toán.
Woo Chi tiết thanh toán: Â Mô-đun này hiển thị chi tiết đơn hàng trong quá trình thanh toán, bao gồm các sản phẩm được mua và giá của chúng.
Woo Checkout Payment: Â Mô-đun này hiển thị các lựa chọn loại thanh toán và chi tiết hình thức thanh toán trong quá trình thanh toán.
Một tùy chọn mô-đun woo khác:
Woo Breadcrumbs: Â Thanh điều hướng WooCommerce Breadcrumb sẽ được hiển thị.
Tạo Trang thanh toán hoặc Mẫu
Như đã nói trước đây, chúng tôi có thể dễ dàng tạo trang Kiểm tra WooCommerce tùy chỉnh bằng cách sử dụng Mô-đun Divi Woo. Tuy nhiên, bạn có thể sử dụng quy trình thiết kế tương tự để tạo mẫu Checkout tùy chỉnh. Hướng dẫn này sẽ tạo bố cục trang Checkout tùy chỉnh cho trang thanh toán. Sau đó, sử dụng Trình tạo chủ đề Divi, chúng tôi sẽ chỉ cho bạn cách tận dụng bố cục trang thanh toán tùy chỉnh để tạo Mẫu trang thanh toán.
Sử dụng Divi để tạo bố cục trang kiểm tra WooCommerce
Mục đích của hướng dẫn Trang kiểm tra WooCommerce này là phát triển bố cục trang tùy chỉnh cho Trang kiểm tra WooCommerce, được đặt tên là Trang kiểm tra WooCommerce trong WooCommerce. Ở cuối bài học, chúng tôi sẽ chỉ cho bạn cách dễ dàng lưu và nhập bố cục trang thanh toán này vào Trình tạo chủ đề để tạo Mẫu trang thanh toán mới.
Chỉnh sửa trang kiểm tra WooCommerce
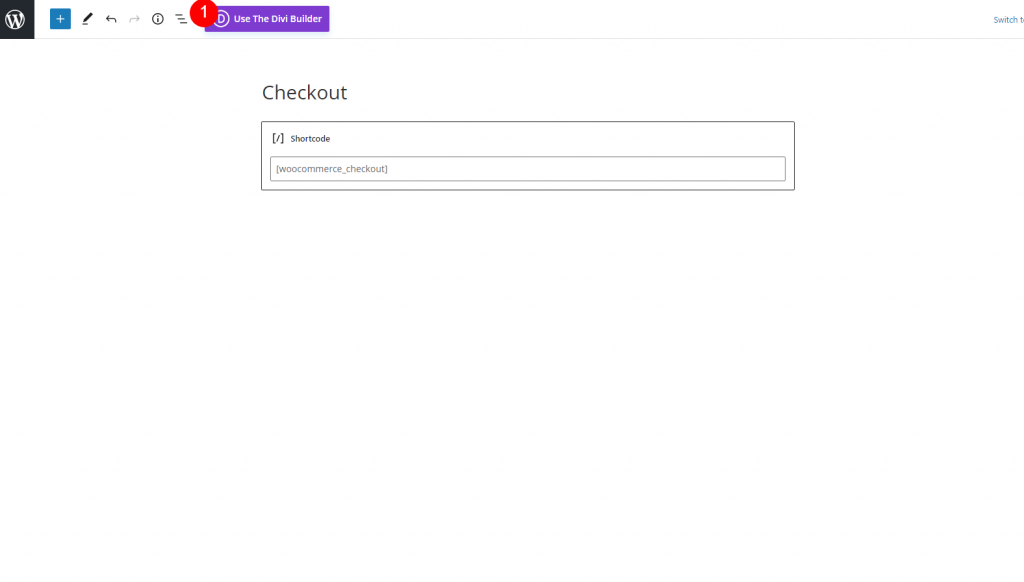
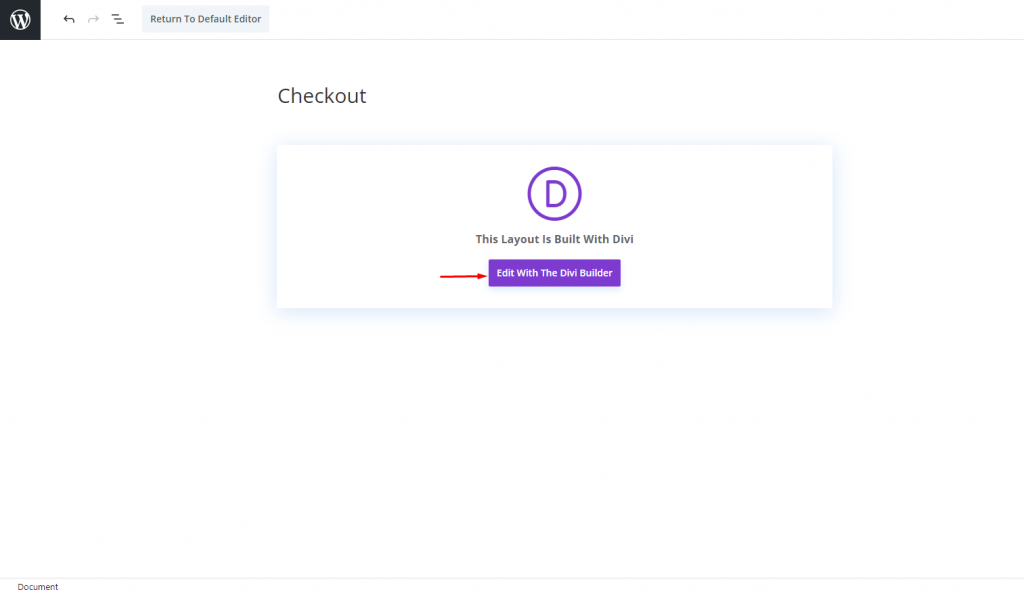
Nhấp để chỉnh sửa Trang kiểm tra WooCommerce từ Trang tổng quan WordPress. Trang sẽ chứa shortcode được sử dụng để tạo nội dung trang thanh toán theo mặc định.
Nhấp vào tùy chọn Sử dụng Divi Builder ở đầu trình chỉnh sửa trang.

Chọn chỉnh sửa bằng trình tạo Divi.

Bắt đầu từ đầu
Như đã nêu trước đó, trang sẽ tải với tất cả các Mô-đun Divi có thể tùy chỉnh (bao gồm cả các Mô-đun Woo quan trọng) bao gồm nội dung của Trang thanh toán. Tất nhiên, nếu muốn, bạn có thể sử dụng bố cục hiện có và bắt đầu thay đổi các mô-đun đã có ở đó. Nhưng đối với hướng dẫn này, chúng ta sẽ bắt đầu lại từ đầu.
Nhập menu tùy chọn ở cuối trang và chọn CÓ cho nút Xóa Bố cục (biểu tượng thùng rác) để xóa bố cục.
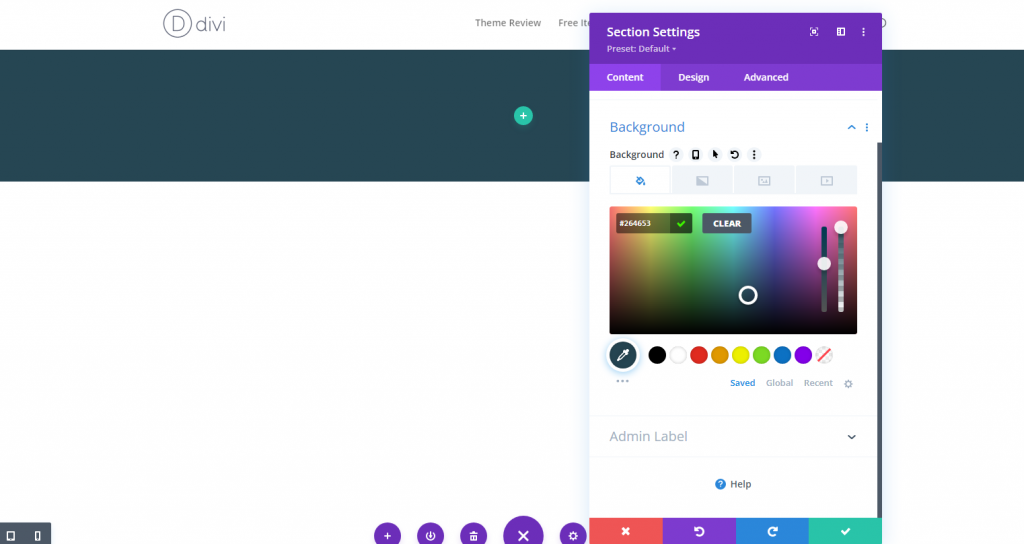
Nền phần
Để bắt đầu, hãy thêm màu nền vào một phần thông thường mới như sau:
- Màu nền: # 264653

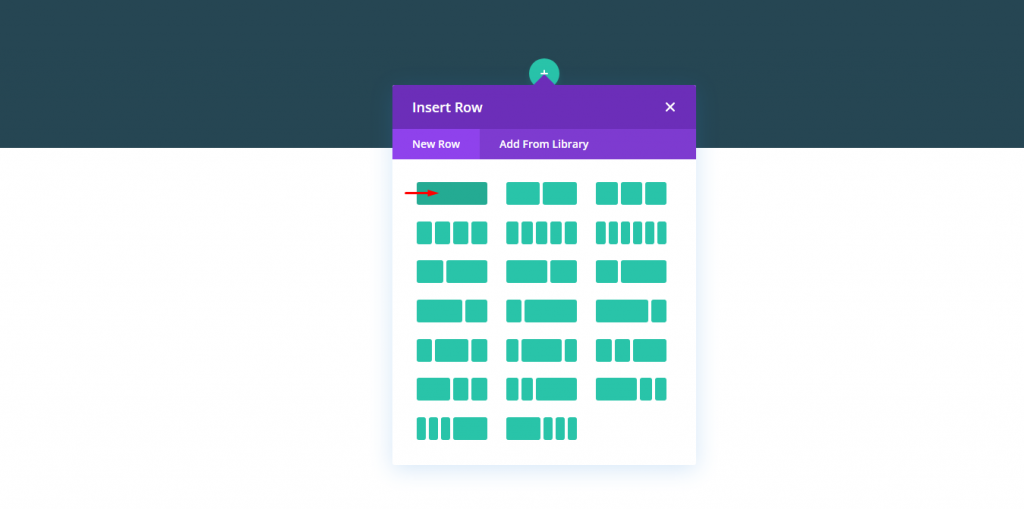
Hàng và cột
Bước tiếp theo sẽ là thêm một hàng một cột vào phần này.

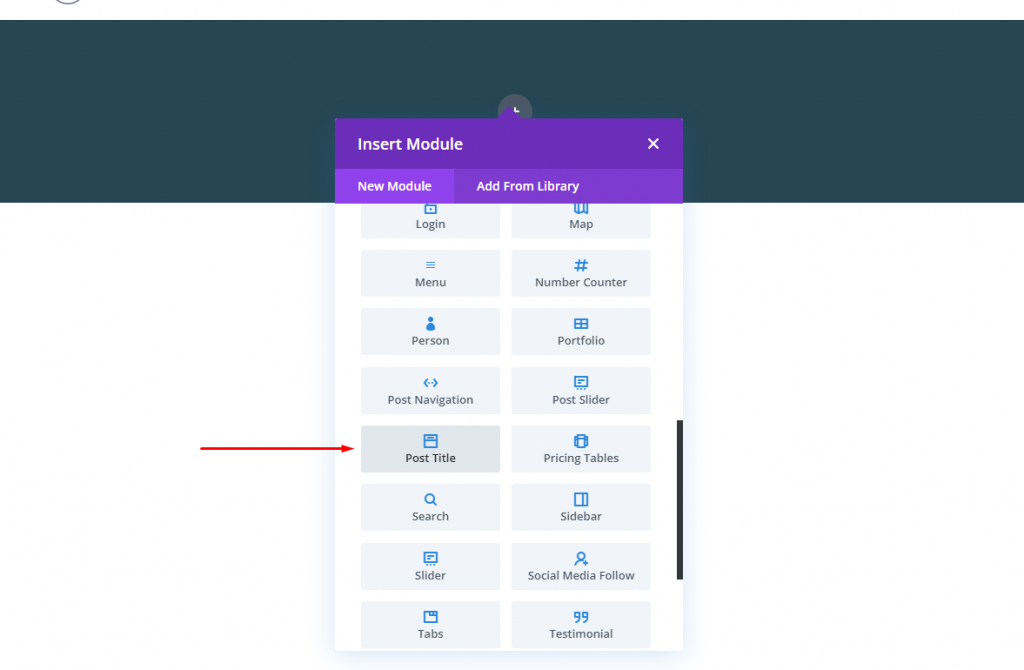
Tạo tiêu đề trang thanh toán động
Để làm cho tiêu đề trang động cho trang thanh toán, hãy thêm mô-đun tiêu đề bài đăng vào cột.

Nội dung tiêu đề bài đăng
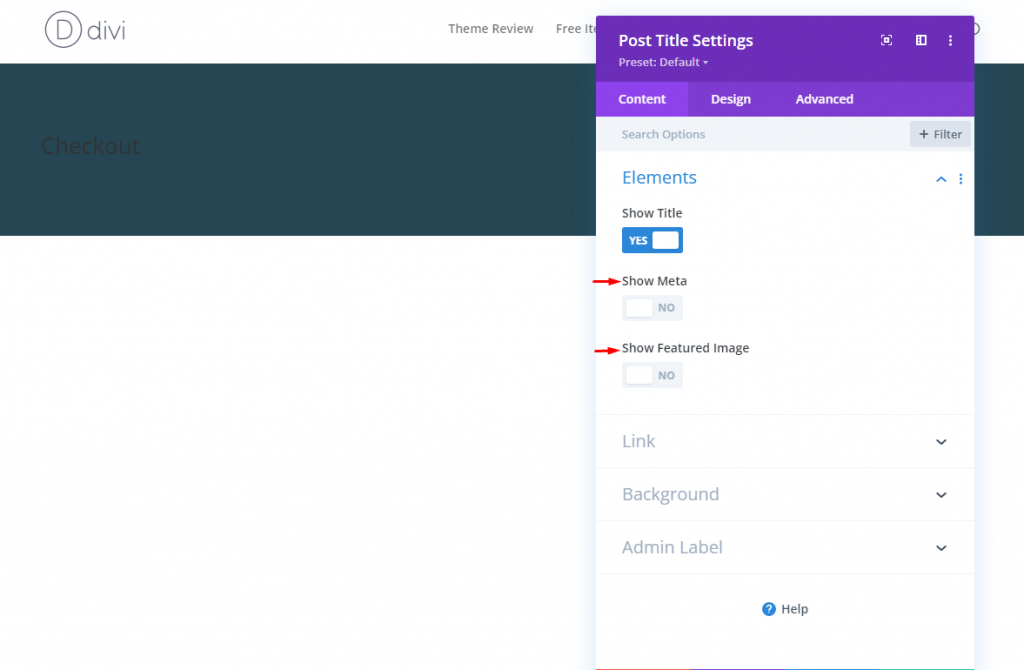
Trong cài đặt tiêu đề bài đăng, hãy cập nhật các phần tử để chỉ hiển thị tiêu đề như sau:
- Tiêu đề hiển thị: CÓ
- Hiển thị Meta: KHÔNG
- Hiển thị hình ảnh nổi bật: KHÔNG

Văn bản Tiêu đề Bài đăng
Để tạo kiểu cho văn bản tiêu đề bài đăng, hãy cập nhật phần sau trong tab thiết kế:
- Phông chữ tiêu đề: Hiển thị DM Serif
- Màu văn bản tiêu đề: # e9c46a
- Kích thước văn bản tiêu đề: 80px (máy tính để bàn), 60px (máy tính bảng), 42px (điện thoại)
- Chiều cao dòng tiêu đề: 1,2em

Mô-đun thông báo động Woo
Bạn nên đặt mô-đun Woo Thông báo ở đầu trang để xem các thông báo khi tương tác với trang thanh toán. Hãy nhớ rằng chúng tôi đang tạo các thông báo sẽ chỉ được hiển thị khi được yêu cầu.
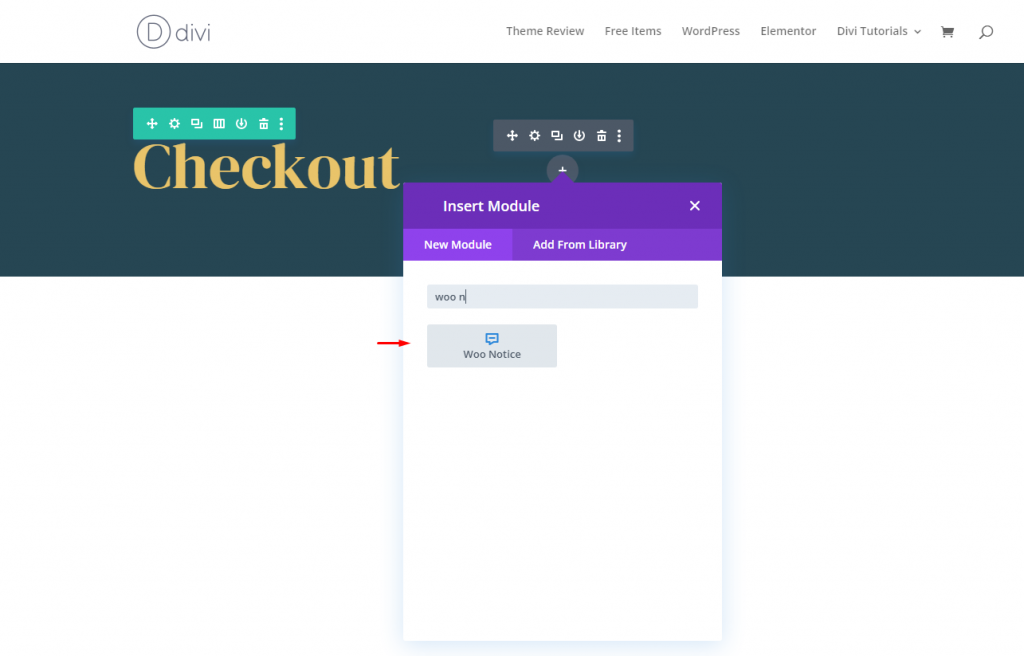
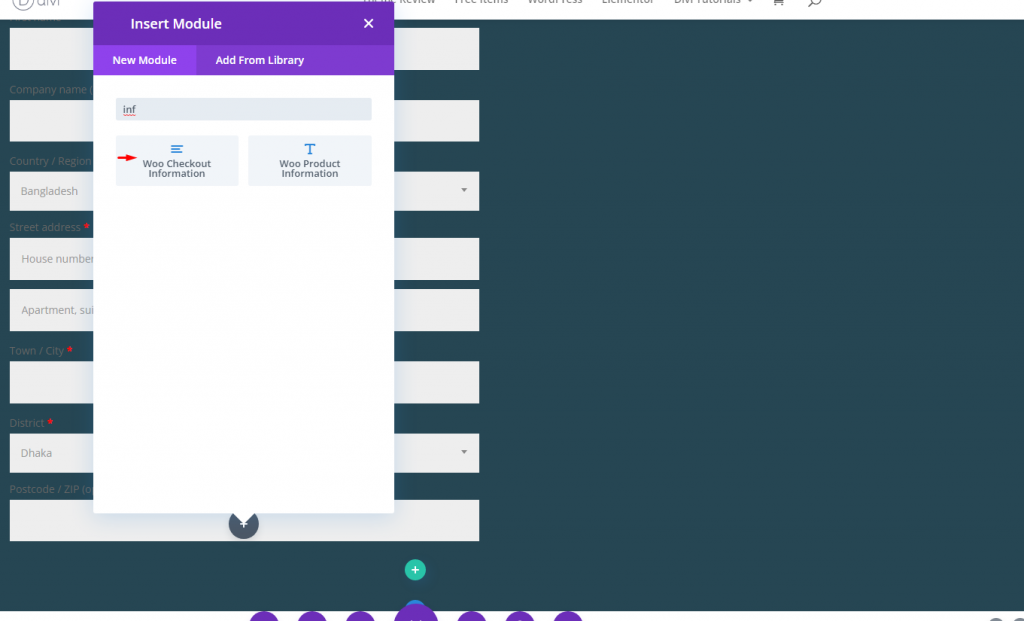
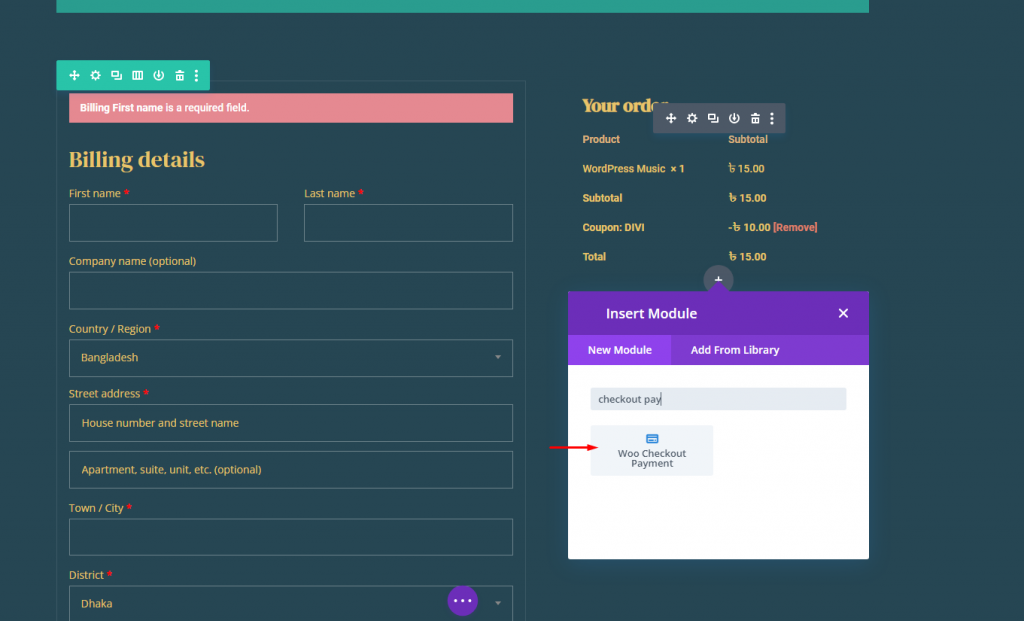
Để thêm Mô-đun thông báo Woo, hãy chuyển đến mô-đun tiêu đề bài đăng và nhấp để thêm mô-đun Thông báo Woo mới.

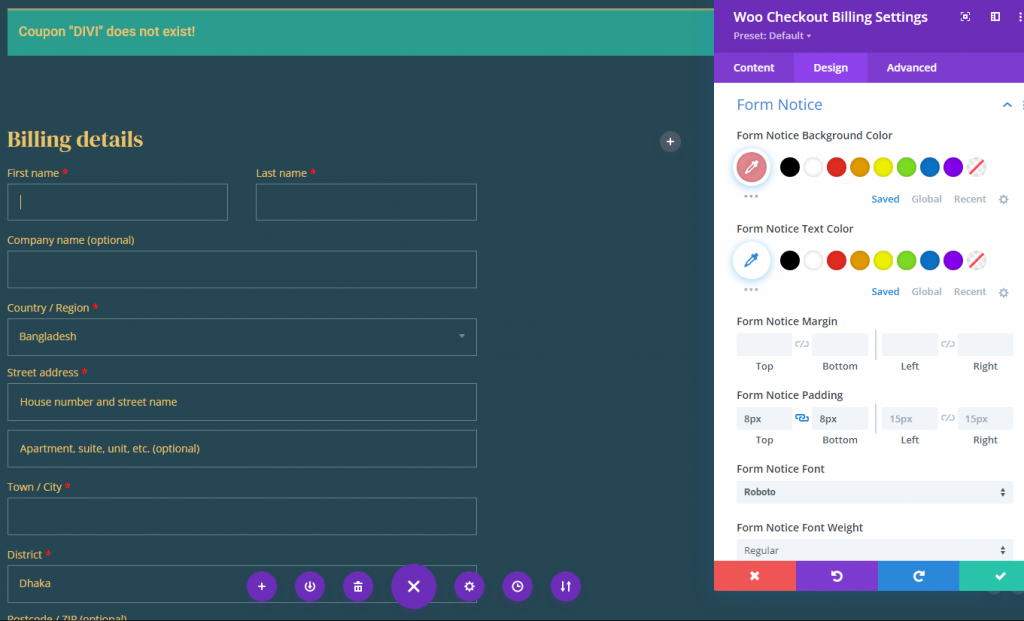
Loại và nền của trang thông báo Woo
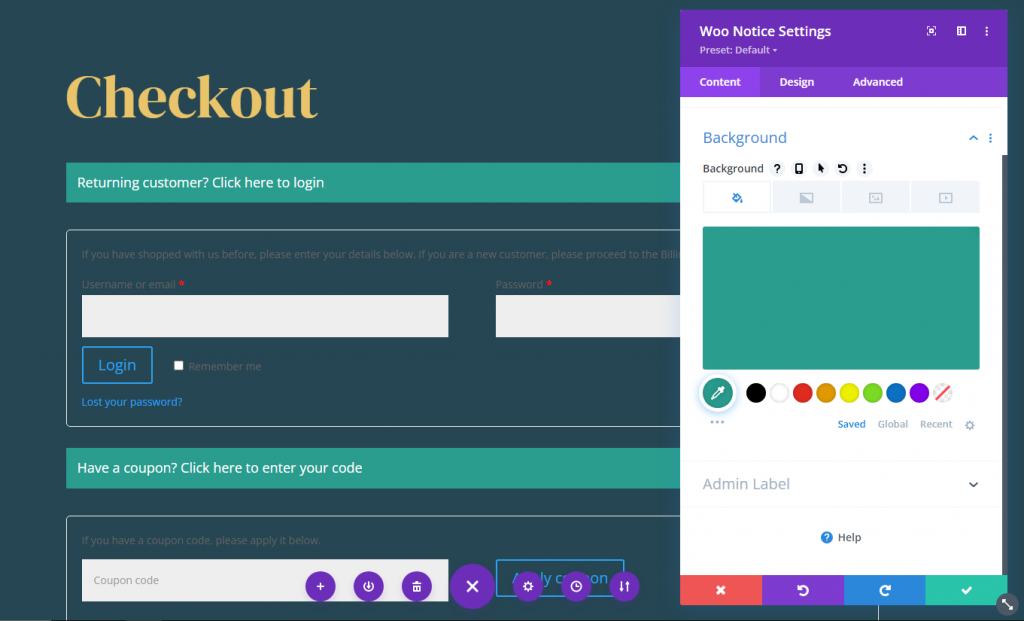
Tiếp theo, cập nhật Loại trang và màu nền của Thông báo Woo như sau:
- Loại trang: Trang thanh toán
- Màu nền: # 2a9d8f

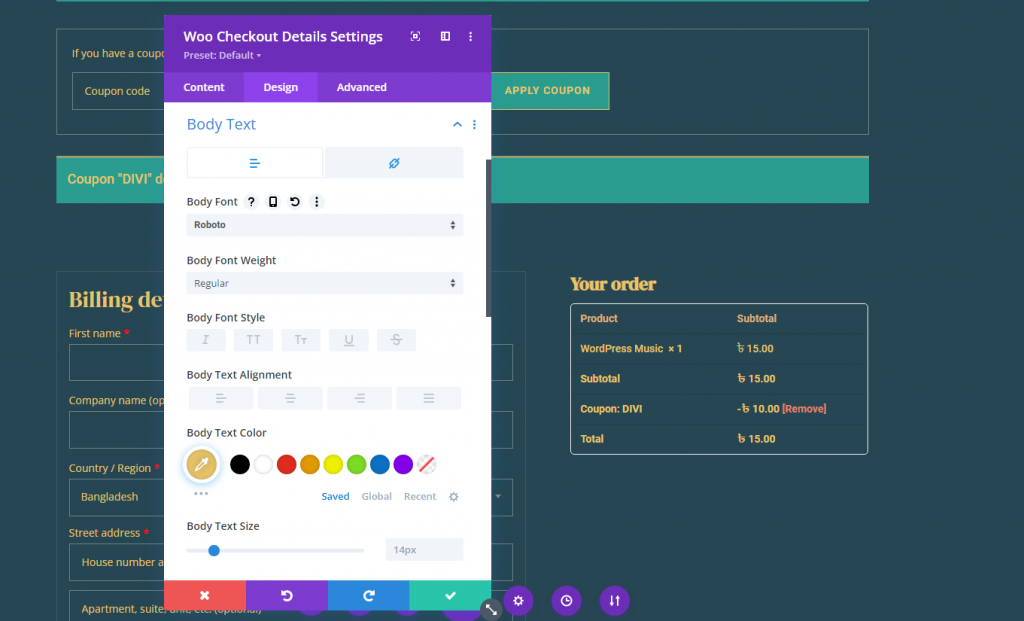
Tiêu đề văn bản
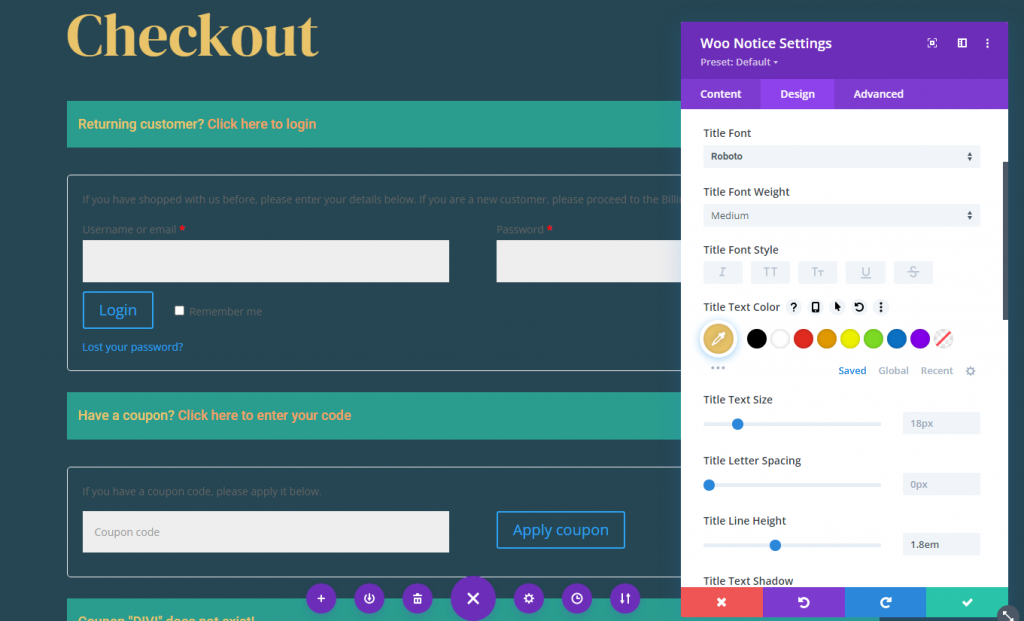
Từ tab thiết kế, cập nhật các cài đặt sau.
- Phông chữ tiêu đề: Roboto
- Trọng lượng phông chữ tiêu đề: Trung bình
- Màu văn bản tiêu đề: # e9c46a
- Kích thước văn bản tiêu đề: 14px
- Chiều cao dòng tiêu đề: 1,8em
- Màu văn bản liên kết: # f4a261

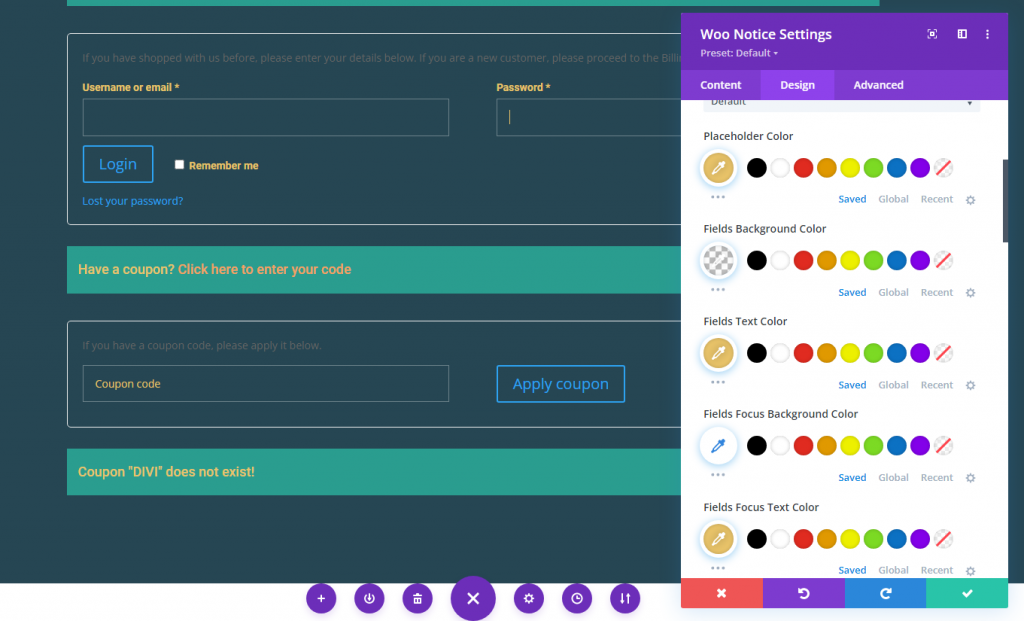
Trường thông báo Woo
Các trường và tên trường cho các mục như biểu mẫu đăng nhập và mã phiếu giảm giá được bao gồm trong Thông báo trang thanh toán. Để thay đổi kiểu nhãn trường cho các trường này, hãy thực hiện các thay đổi sau:
- Màu chỉ báo trường bắt buộc: # e9c46a
- Phông chữ nhãn trường: Roboto
- Độ đậm phông chữ của nhãn trường: In đậm
- Màu trình giữ chỗ: # e9c46a
- Trường Màu nền: trong suốt
- Màu văn bản trường: # e9c46a
- Màu văn bản tiêu điểm của trường: # e9c46a
- Đệm trường: 12px trên, 12px dưới
- Chiều rộng đường viền trường: 1px
- Màu đường viền trường: rgba (255,255,255,0.32)

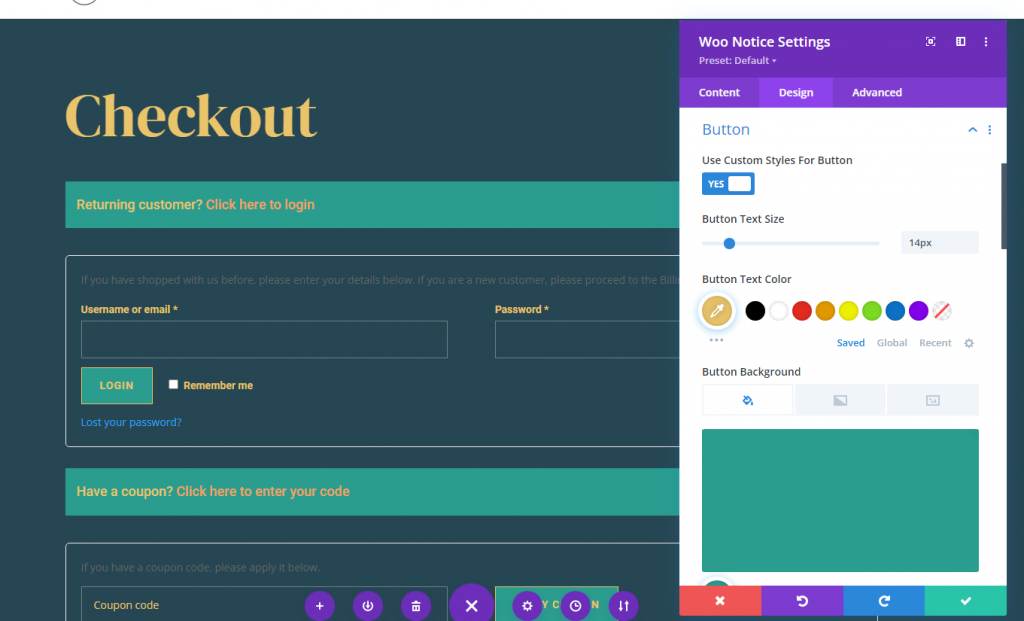
Nút thông báo Woo
Đã đến lúc tùy chỉnh các nút.
- Sử dụng kiểu tùy chỉnh cho nút: CÓ
- Kích thước văn bản nút: 14px
- Màu văn bản nút: # e9c46a
- Màu nền của nút: # 2a9d8f
- Chiều rộng đường viền nút: 1px
- Màu viền nút: # e9c46a
- Bán kính đường viền nút: 0px
- Khoảng cách chữ cái nút: 1px
- Phông chữ nút: Roboto
- Độ đậm phông chữ của nút: In đậm
- Kiểu phông chữ nút: TT
- Đệm nút: 12px trên, 12px dưới, 24px trái, 24px phải

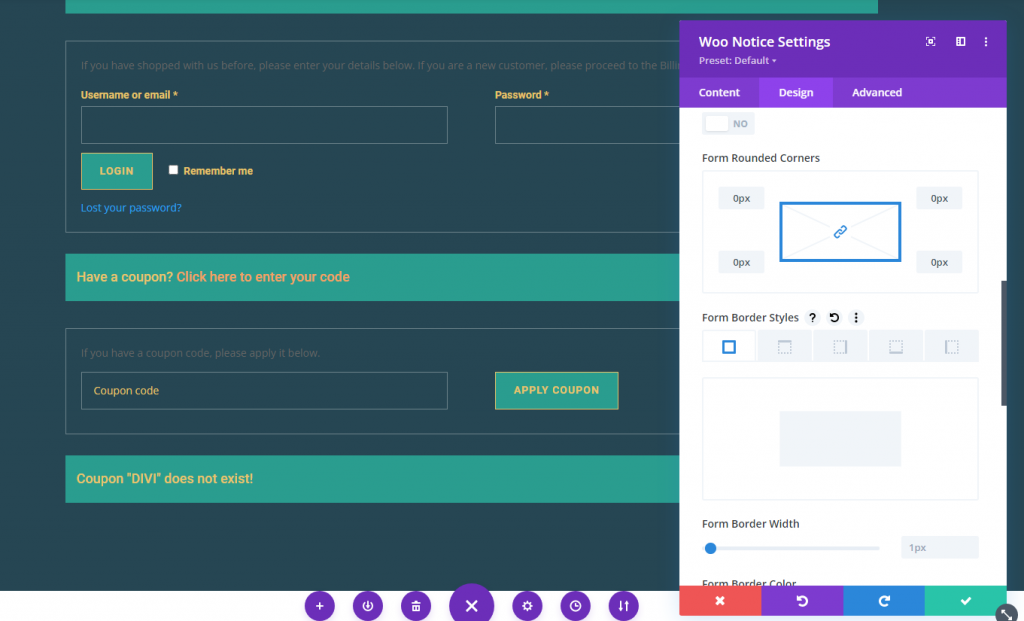
Biểu mẫu thông báo Woo
Trong nhóm tùy chọn Biểu mẫu, mỗi biểu mẫu thông báo có thể được tạo kiểu. Cập nhật thông tin sau để cung cấp cho các biểu mẫu một đường viền nhẹ:
- Hình thành Góc tròn: 0px
- Chiều rộng đường viền biểu mẫu: 1px
- Màu đường viền biểu mẫu: rgba (255,255,255,0.32)

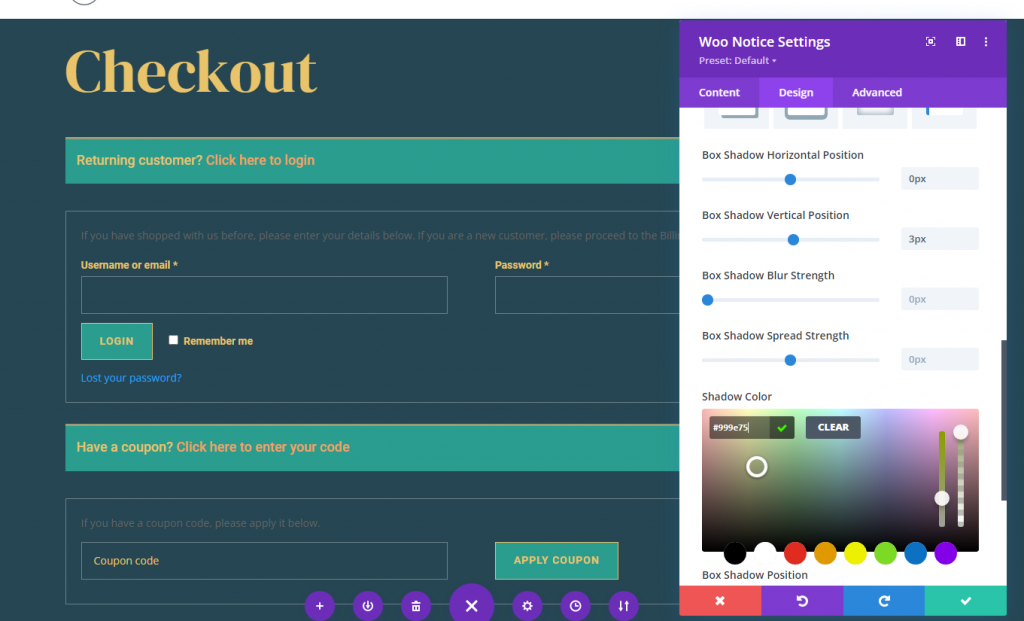
Bóng hộp thông báo Woo
Để thêm thiết kế giống như đường viền trên cùng trong thanh thông báo woo, hãy cập nhật các tùy chọn bóng hộp như sau:
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Ngang Vị trí: 0px
- Vị trí dọc của Box Shadow: 3px
- Màu bóng: # 999e75

Mô-đun thanh toán Woo Checkout
Bây giờ chúng tôi đã có tiêu đề trang và thông báo của mình, chúng tôi có thể thêm nội dung Woo Checkout Billing, đây là một thành phần thiết yếu khác của trang thanh toán.
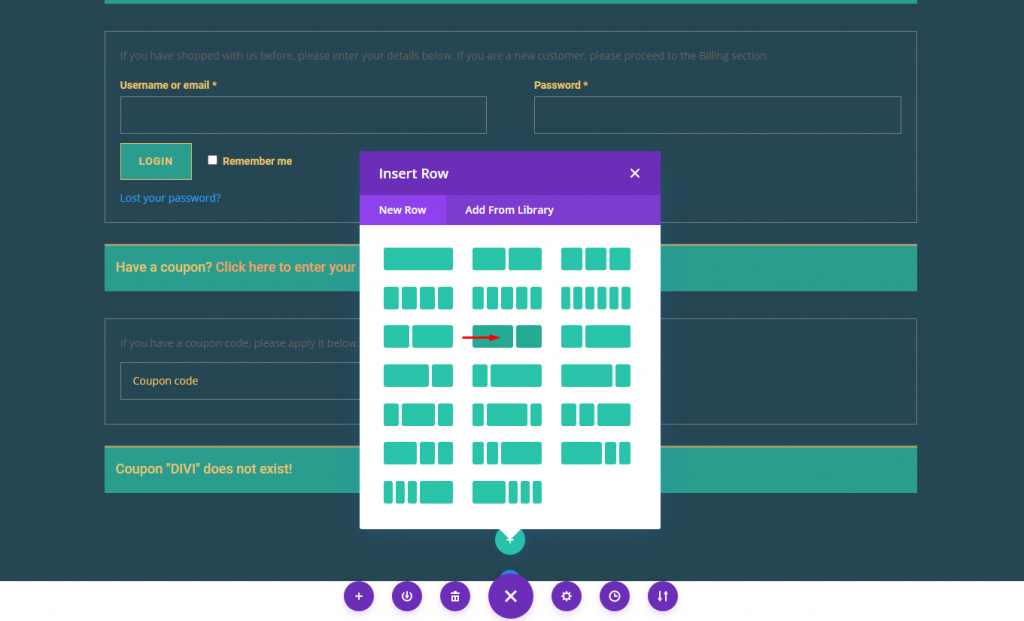
Tạo một hàng mới với cách sắp xếp cột ba phần năm hai phần năm trước khi thêm tài liệu thanh toán.

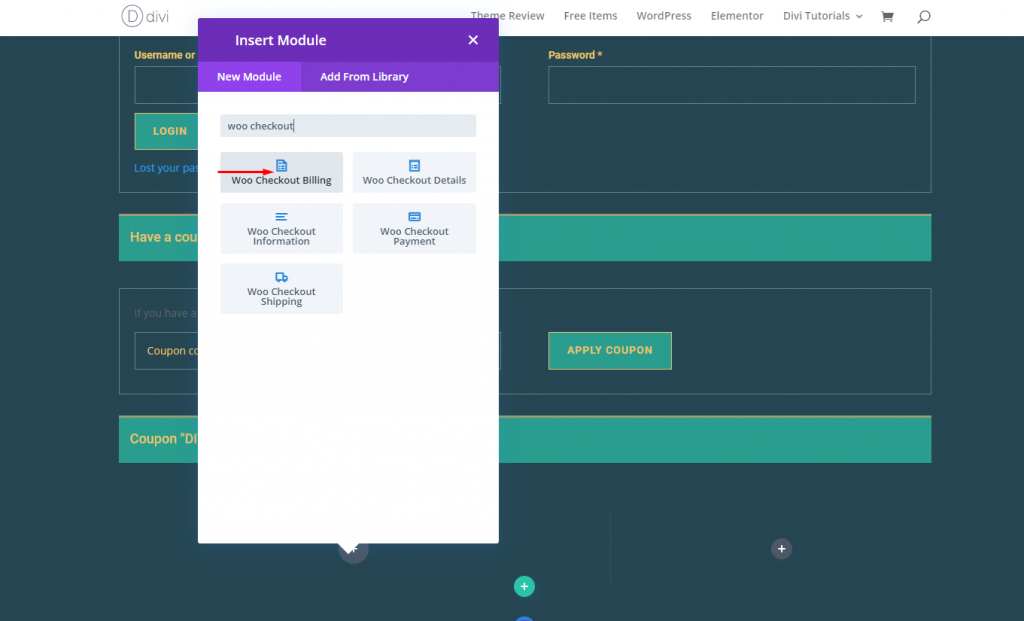
Thêm mô-đun Woo Checkout bIlling trong cột 1.

Văn bản tiêu đề thanh toán của Woo Checkout
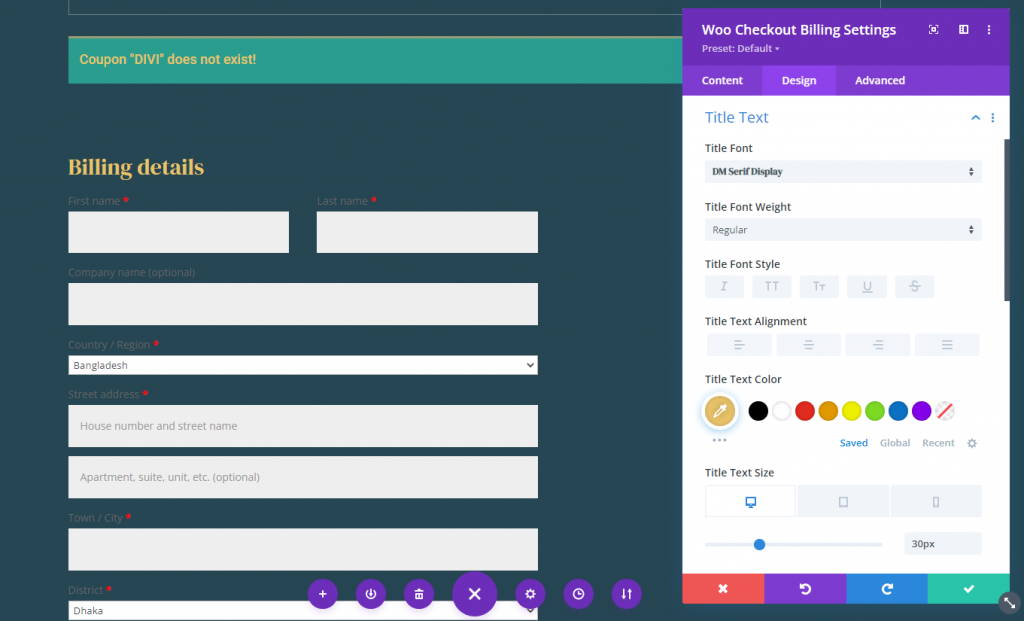
Từ mô-đun Woo Checkout Billing, hãy mở cài đặt và điều chỉnh cách đặt bên dưới tab thiết kế.
- Phông chữ tiêu đề: Hiển thị DM Serif
- Màu Văn bản Tiêu đề: #fff
- Kích thước văn bản tiêu đề: 30px (máy tính để bàn), 24px (máy tính bảng), 18px (điện thoại)
- Chiều cao dòng tiêu đề: 1,4em

Trường thanh toán Woo Checkout và Nhãn trường
Giống như Mô-đun Thông báo, mô-đun này bao gồm các tùy chọn để tạo kiểu cho trường và nhãn trường. Bởi vì chúng tôi muốn tất cả các trường và nhãn trường của mình nhất quán trên toàn bộ trang, chúng tôi có thể sao chép trường và kiểu nhãn trường từ mô-đun Thông báo và dán chúng vào mô-đun Woo Checkout Billing.
Đây là cách thực hiện:
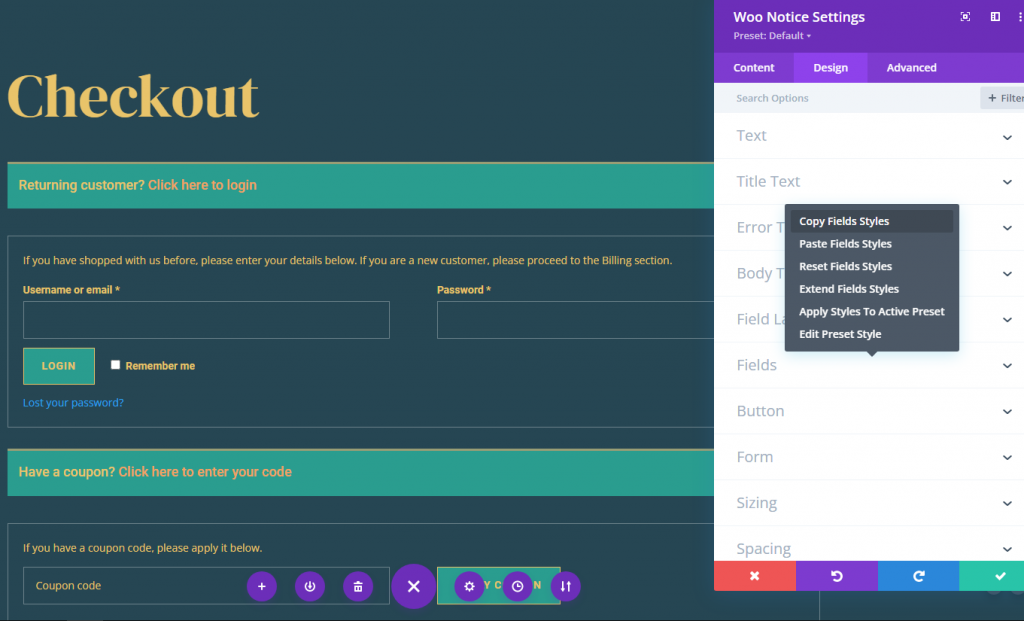
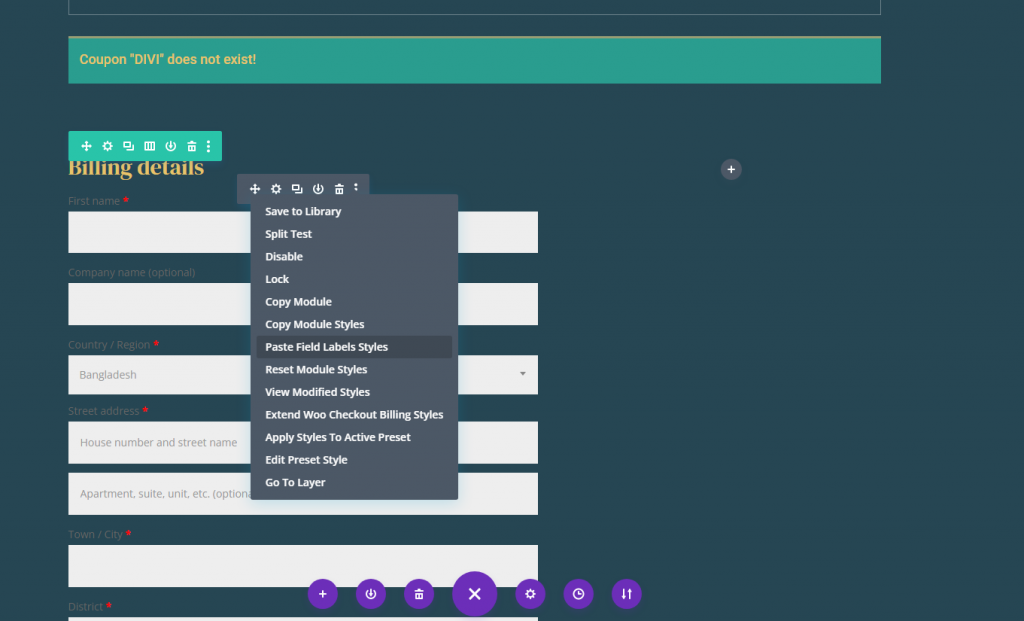
- Mở cài đặt Mô-đun Thông báo ở đầu trang.
- Trong tab thiết kế, bấm chuột phải vào nhóm tùy chọn Nhãn Trường.
- Từ menu chuột phải, hãy chọn "Sao chép kiểu nhãn trường".

Dán kiểu đã sao chép vào mô-đun mới được thêm vào.

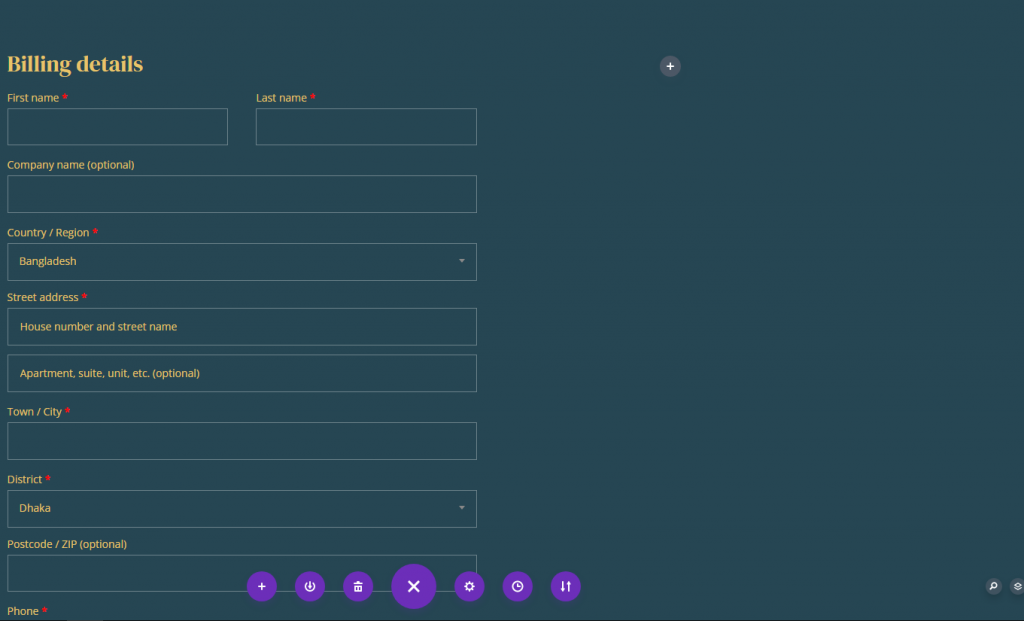
Và nó sẽ giống như thế này.

Thông báo về biểu mẫu thanh toán Woo Checkout
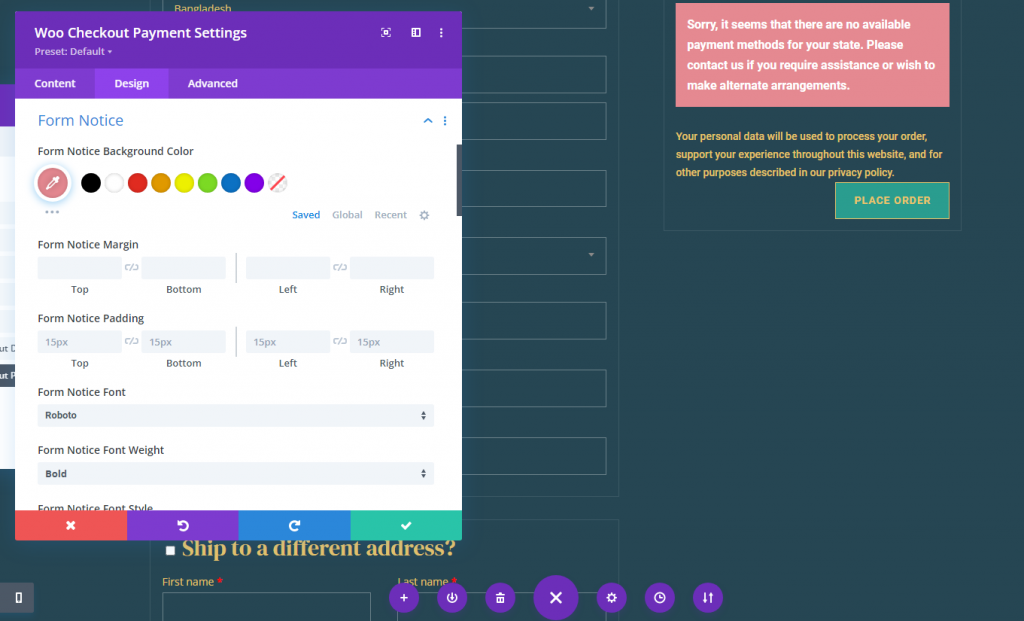
Thông báo biểu mẫu có trách nhiệm hiển thị động bất kỳ thông báo hoặc lỗi nào khi điền vào biểu mẫu. Để tạo kiểu cho biểu mẫu thông báo, hãy điều hướng đến cài đặt Thanh toán Woo Checkout và thực hiện các thay đổi sau:
- Màu nền của thông báo biểu mẫu: # e58991
- Đệm thông báo biểu mẫu: 8px trên cùng, 8px dưới cùng
- Phông chữ Thông báo Biểu mẫu: Roboto
- Kích thước văn bản thông báo biểu mẫu: 14px

Khoảng cách và đường viền thanh toán Woo Checkout
Để hoàn thiện thiết kế, hãy thêm một chút đệm và đường viền nhẹ cho mô-đun như sau:
- Padding: 16px trên, 16px dưới, 16px trái, 16px phải
- Chiều rộng đường viền: 1px
- Màu viền: rgba (255,255,255,0.1)

Thông tin vận chuyển Woo Checkout và Woo Checkout
Mô-đun Woo Checkout Shipping và mô-đun Woo Checkout Information là các thành phần thiết yếu để tạo mẫu trang thanh toán. Trước khi kết thúc thanh toán, mô-đun Woo Checkout Shipping hiển thị biểu mẫu cần thiết để nhập chi tiết giao hàng. Hơn nữa, mô-đun Woo Checkout Information hiển thị một biểu mẫu nhập cho phép người dùng cung cấp thông tin bổ sung trước khi thanh toán.
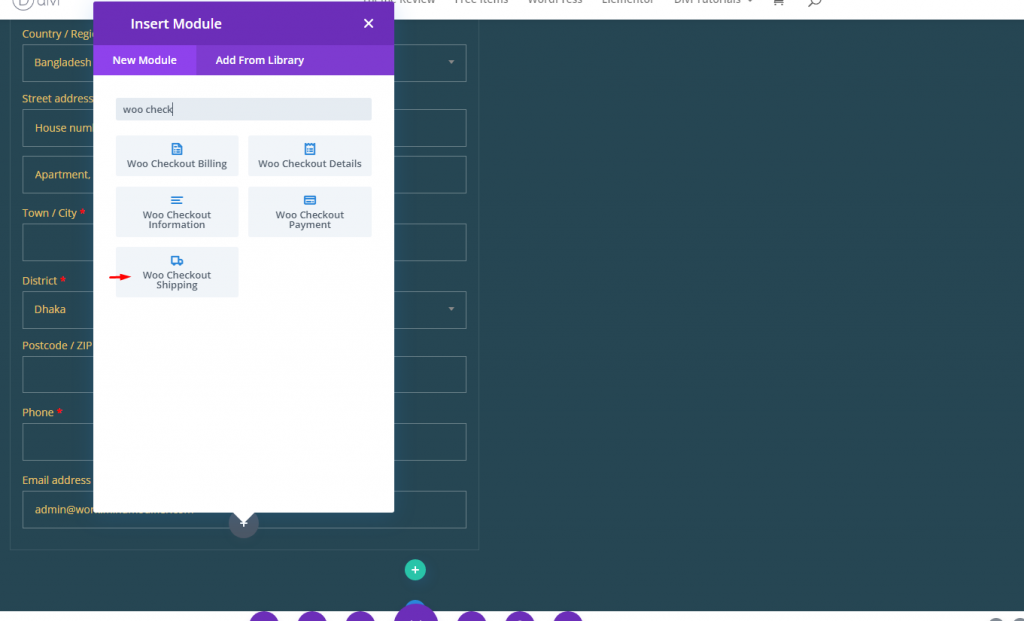
Thêm mô-đun
Bây giờ, hãy bắt đầu và thêm mô-đun vận chuyển thanh toán Woo.

Đồng thời thêm mô-đun thông tin Woo Checkout.

Mỗi mô-đun woo (Thông tin vận chuyển và thanh toán của Checkout) phải giống như mô-đun Woo Checkout Billing. Chúng ta có thể sao chép các kiểu mà chúng ta cần cho từng kiểu vào từng kiểu. Hãy sao chép và dán thiết kế ở đây.

Mô-đun chi tiết thanh toán Woo
Bây giờ chúng tôi đã thiết kế nội dung thông tin bổ sung và vận chuyển của mình, chúng tôi đã sẵn sàng thêm nội dung Chi tiết thanh toán của Woo. Đây là một thành phần quan trọng khác của trang thanh toán hiển thị chi tiết đơn đặt hàng. Nó chứa danh sách sản phẩm, tổng phụ và tổng giá mua. Nó cũng hiển thị bất kỳ khoản tiết kiệm phiếu giảm giá nào đã được áp dụng và có thể được rút qua một liên kết.
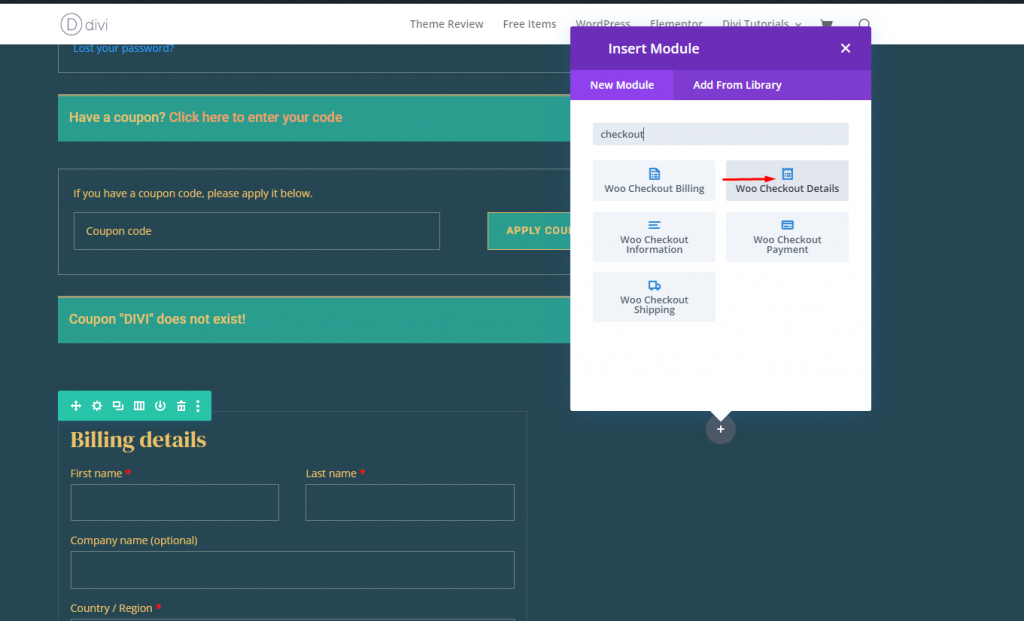
Thêm mô-đun Chi tiết thanh toán Woo mới vào chi tiết thanh toán trong cột 2 của cùng một hàng.

Woo Checkout Chi tiết Tiêu đề Văn bản
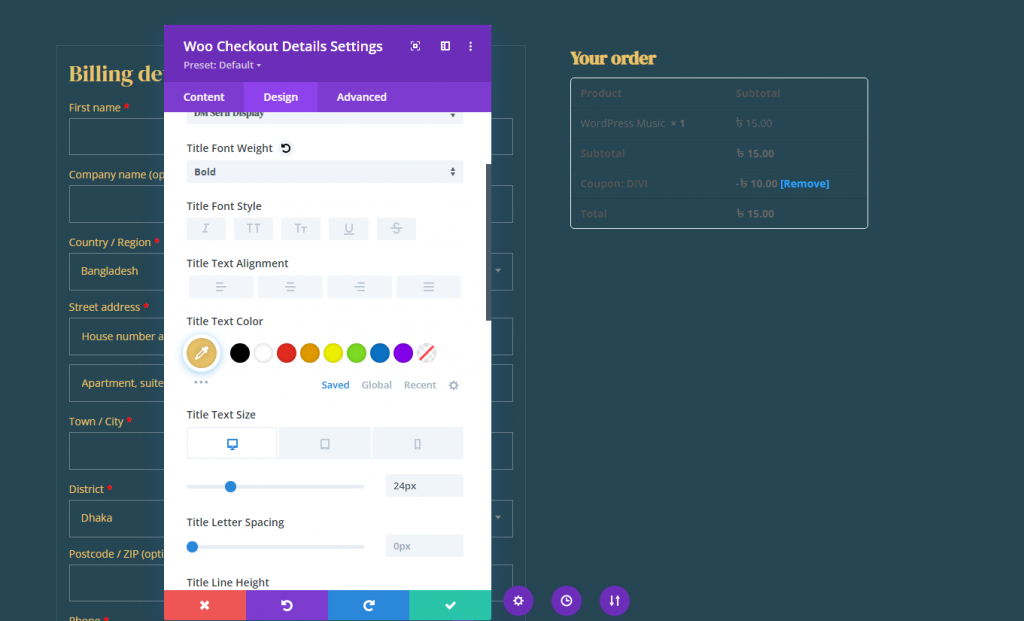
Cập nhật cài đặt văn bản Tiêu đề như sau:
- Phông chữ tiêu đề: Hiển thị DM Serif
- Độ đậm phông chữ tiêu đề: Bold
- Màu văn bản tiêu đề: # e9c46a
- Kích thước văn bản tiêu đề: 24px (máy tính để bàn), 22px (máy tính bảng), 18px (điện thoại)
- Chiều cao dòng tiêu đề: 1,4em

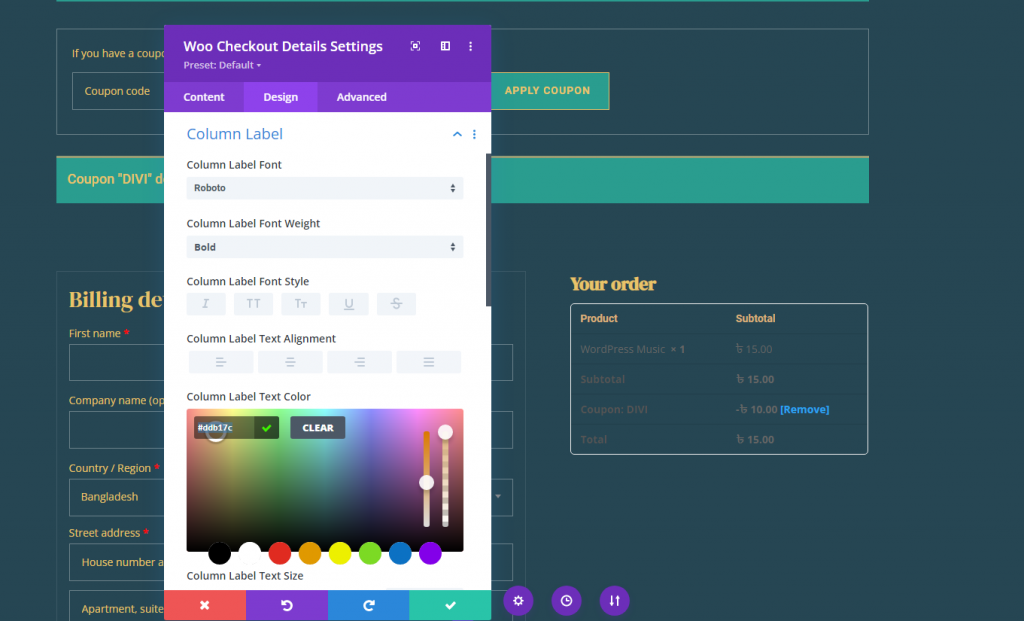
Nhãn cột chi tiết thanh toán Woo
Hãy tạo kiểu cho các nhãn cột:
- Phông chữ nhãn cột: Roboto
- Trọng lượng phông chữ của nhãn cột: In đậm
- Màu văn bản nhãn cột: # ddb17c

Văn bản nội dung chi tiết thanh toán của Woo
Để tạo kiểu cho văn bản nội dung nhắm mục tiêu các mục dưới mỗi cột trong danh sách, hãy cập nhật thông tin sau:
- Phông chữ nội dung: Roboto
- Màu văn bản nội dung: #fff
Trong tab liên kết, hãy cập nhật màu văn bản liên kết:
- Màu văn bản liên kết: # e0816b

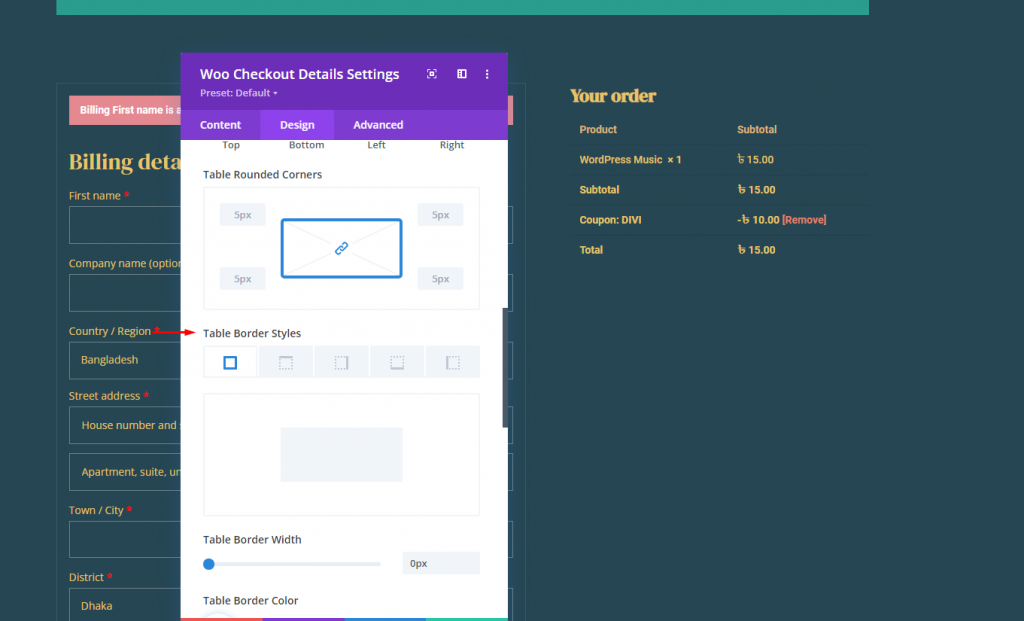
Woo Checkout Đường viền bảng
Đối với thiết kế này, chúng tôi sẽ loại bỏ hoàn toàn đường viền bảng. Để thực hiện việc này, hãy cập nhật thông tin sau:
- Chiều rộng đường viền bảng: 0px

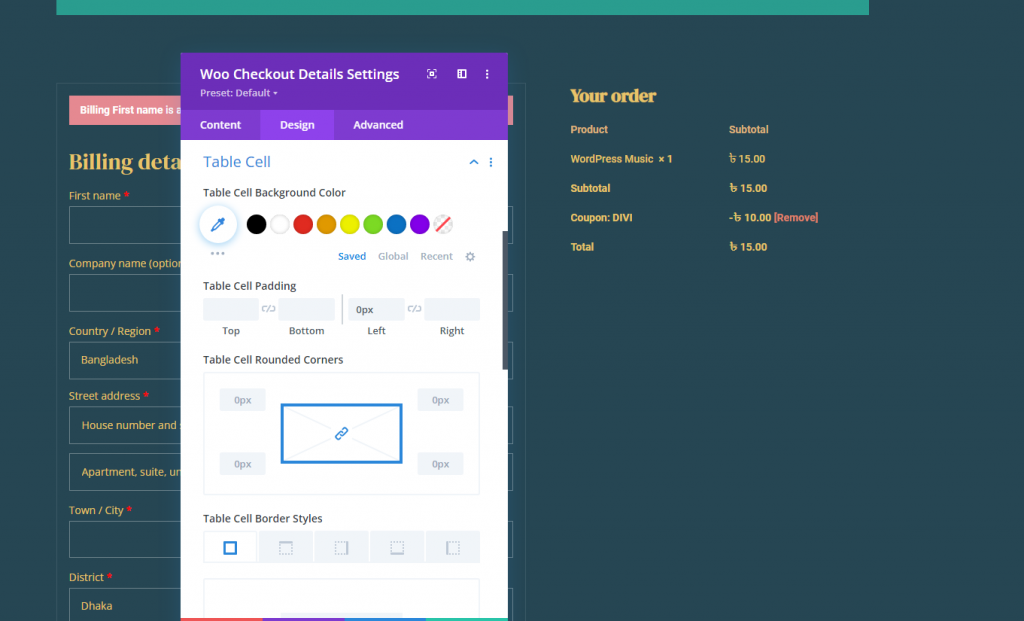
Ô bảng chi tiết thanh toán Woo
Để tạo kiểu cho các ô trong bảng, hãy cập nhật thông tin sau:
- Đệm ô trong bảng: trái 0px
- Kiểu đường viền ô bảng: không có

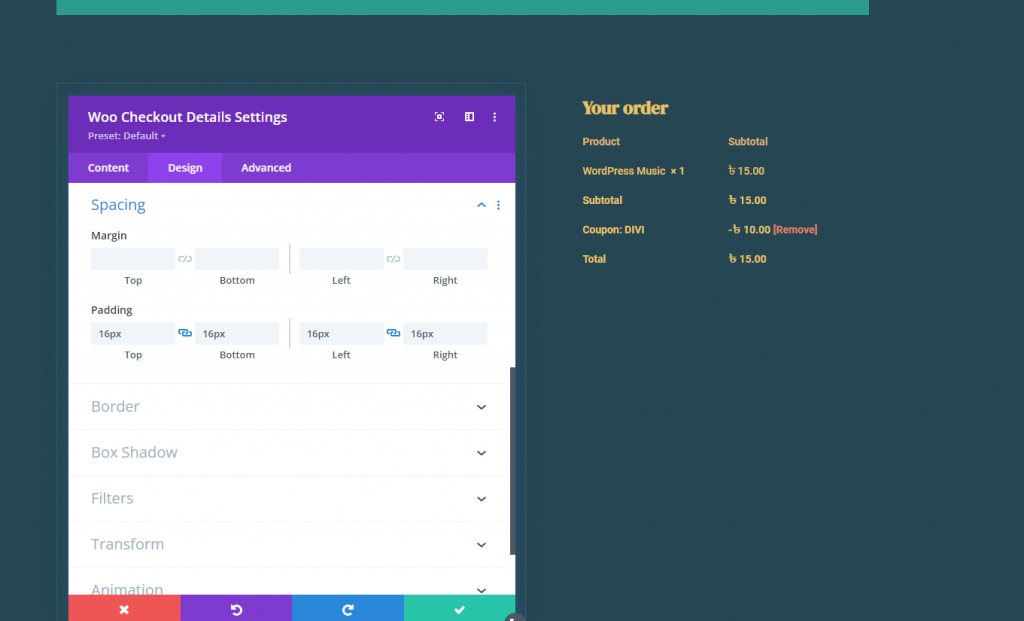
Chi tiết thanh toán Woo Padding và Border
Để giữ cho thiết kế của mô-đun nhất quán với các mô-đun khác, hãy cập nhật phần đệm và đường viền như sau:
- Padding: 16px trên, 16px dưới, 16px trái, 16px phải
- Chiều rộng đường viền: 1px
- Màu viền: rgba (255,255,255,0.1)

Mô-đun thanh toán Woo Checkout
Chúng tôi đã sẵn sàng để thêm nội dung Chi tiết thanh toán của Woo vì chúng tôi đã xây dựng nội dung thông tin bổ sung và vận chuyển của mình. Đây là một phần quan trọng khác của trang thanh toán hiển thị chi tiết đơn đặt hàng. Nó bao gồm danh sách sản phẩm, tổng phụ và giá mua cuối cùng. Nó cũng hiển thị bất kỳ khoản tiết kiệm phiếu giảm giá nào đã được áp dụng và có thể được rút bằng cách nhấp vào một liên kết.
Thêm mô-đun Chi tiết thanh toán Woo mới vào chi tiết thanh toán trong cột 2 của cùng một hàng.

Thực hiện các điều chỉnh sau.
- Màu nền của thông báo biểu mẫu: # E58991
- Phông chữ thông báo biểu mẫu: Roboto
- Trọng lượng phông chữ thông báo biểu mẫu: In đậm
- Kích thước phông chữ thông báo biểu mẫu: 16px
- Cài đặt nút: Như trước
- Khoảng cách: 0px (Trên, Dưới, Trái, Phải)

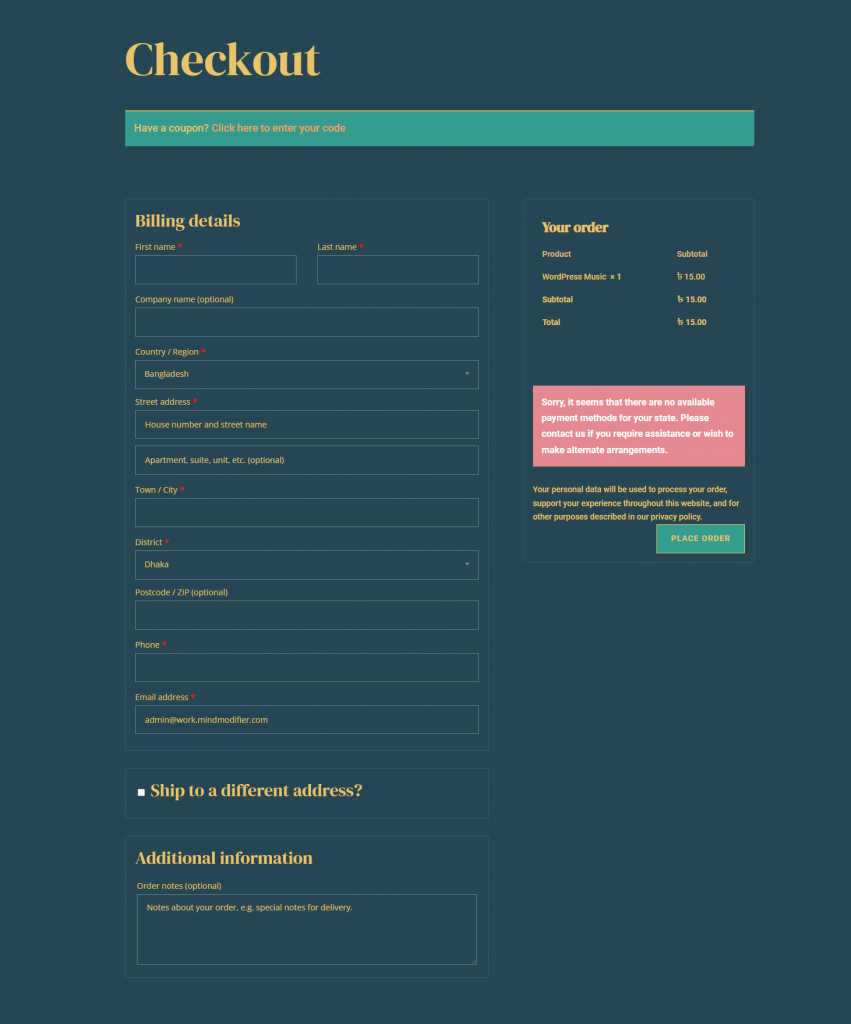
Kết quả cuối cùng
Đây là cách trang thanh toán cuối cùng của chúng tôi trông như thế nào.

Kết thúc
Với trình tạo trang mạnh mẽ của Divi và Mô-đun Woo trực quan, việc tạo mẫu Trang kiểm tra WooCommerce tùy chỉnh được đơn giản hóa và khuếch đại rất nhiều. Hướng dẫn này tập trung vào việc kết hợp các phần thiết yếu tạo nên trang thanh toán. Tuy nhiên, hãy nhớ rằng tất cả các mô-đun và tính năng Divi độc đáo khác đều có sẵn cho bạn để đưa các trang thanh toán của bạn lên một tầm cao mới. Điều này sẽ giúp cải thiện kỹ năng thiết kế Divi của bạn và quan trọng hơn là dẫn đến nhiều chuyển đổi hơn.




