Bố cục dạng lưới là lý tưởng để chứa một lượng lớn thông tin. Đó là một minh họa tuyệt vời về cách những lời chứng thực có thể giúp ích. May mắn thay, việc trình bày lời chứng thực trong một lưới trong Divi đơn giản như đặt chúng trong một mô-đun riêng biệt cho mỗi lời chứng thực. Trong hướng dẫn này, chúng ta sẽ học cách sử dụng mô-đun lời chứng thực của Divi để xây dựng bố cục lưới lời chứng thực. Để giúp bạn đưa ra quyết định sáng suốt, chúng tôi sẽ hiển thị cho bạn hai bố cục tiềm năng.

Chúng tôi đang chờ đợi điều gì cho?
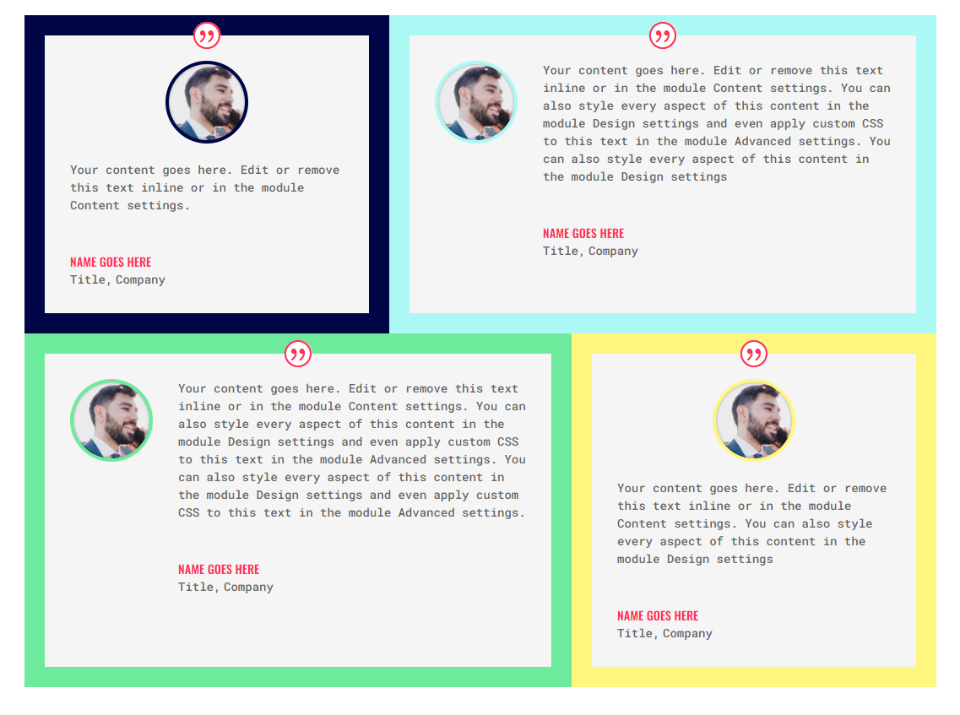
Xem trước thiết kế
Những gì chúng tôi sẽ thực hiện trong hướng dẫn này được hiển thị bên dưới. Tôi đang sử dụng Gói Bố cục Cửa hàng In miễn phí để tạo khu vực chứng thực trên trang web của mình.

Bố cục lưới đầu tiên
Hiện tại, chúng tôi sẽ hiển thị chi tiết cho bạn cả hai bố cục, mặc dù bố cục thứ hai sẽ sử dụng các mô-đun từ bố cục đầu tiên.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo hàng
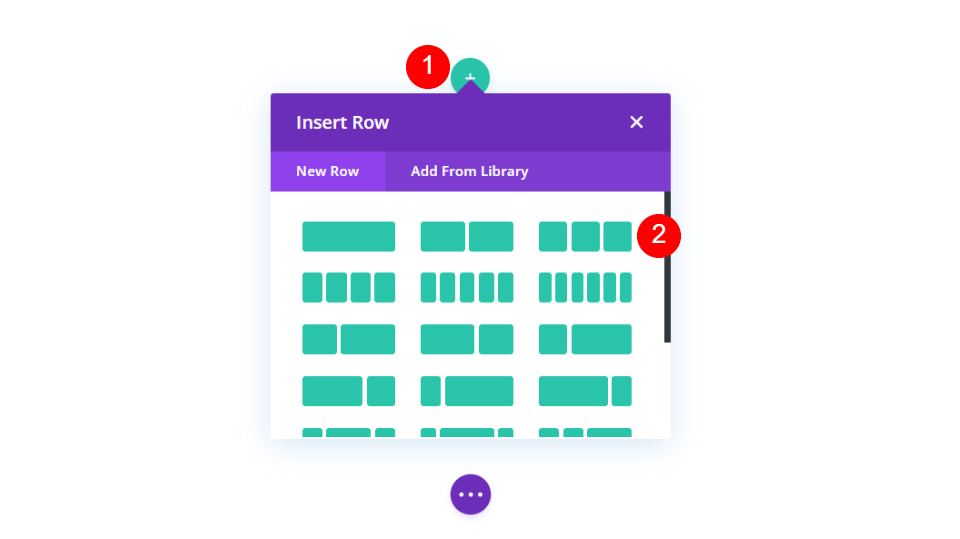
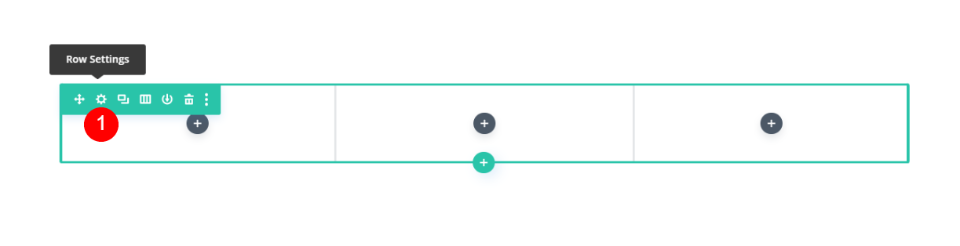
Đầu tiên, tạo một hàng 3 cột.

Tiếp theo, nhấp vào ion bánh răng để mở cài đặt hàng.

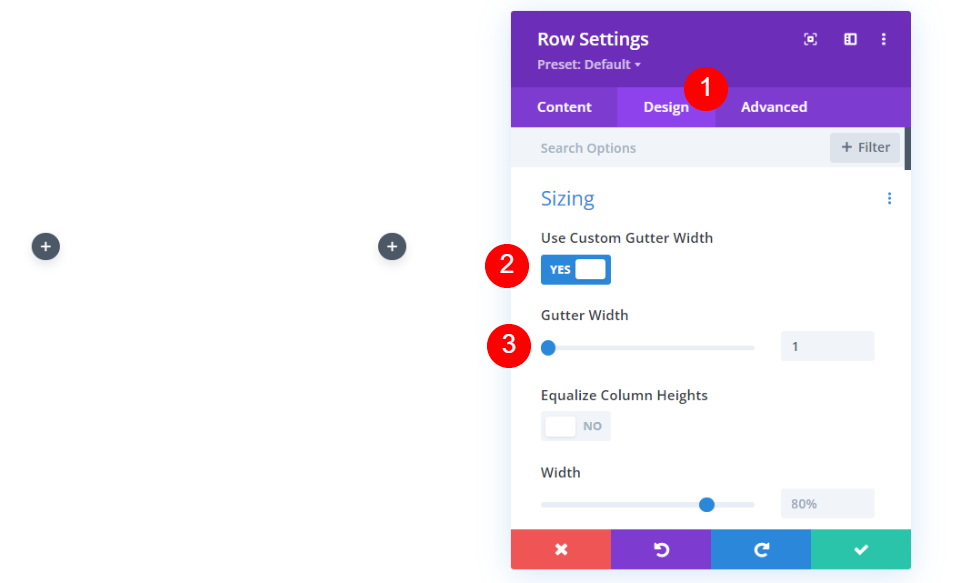
Bật tùy chọn thiết kế trong menu. Sử dụng tùy chọn Chiều rộng máng xối tùy chỉnh, đặt Chiều rộng máng xối thành 1.
- Sử dụng chiều rộng tùy chỉnh: Có
- Chiều rộng máng xối: 1

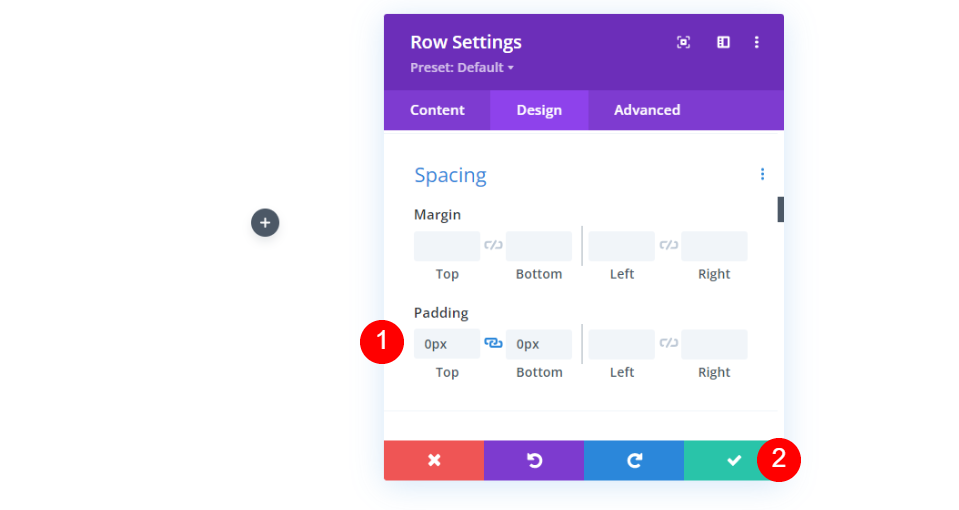
Trong phần Khoảng cách, đặt Phần đệm trên cùng và Dưới cùng thành 0 pixel. Kết thúc hàng. Sau khi hoàn thành hàng này, chúng ta sẽ sao chép nó và tạo hàng thứ hai.
- Padding: 0px Top và Bottom

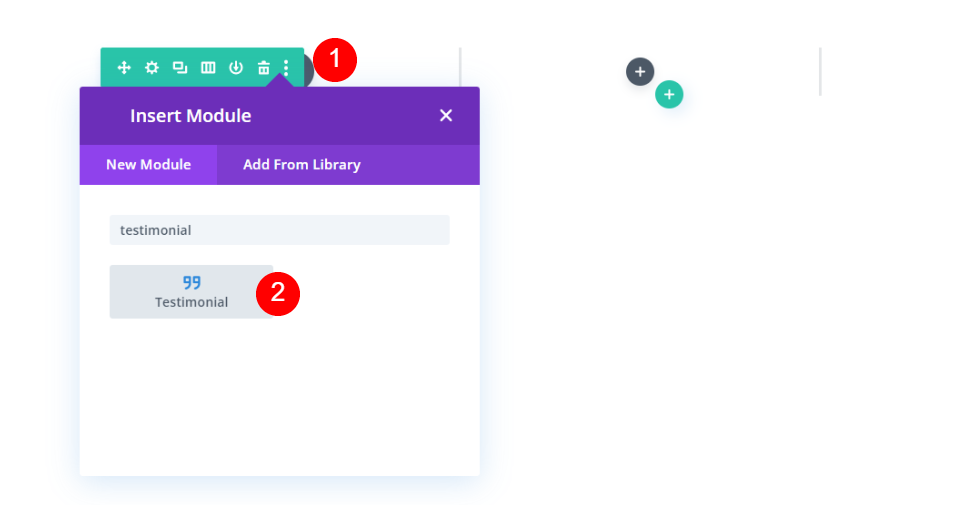
Thêm mô-đun chứng thực
Tiếp theo, chúng ta cần thêm một mô-đun lời chứng thực.

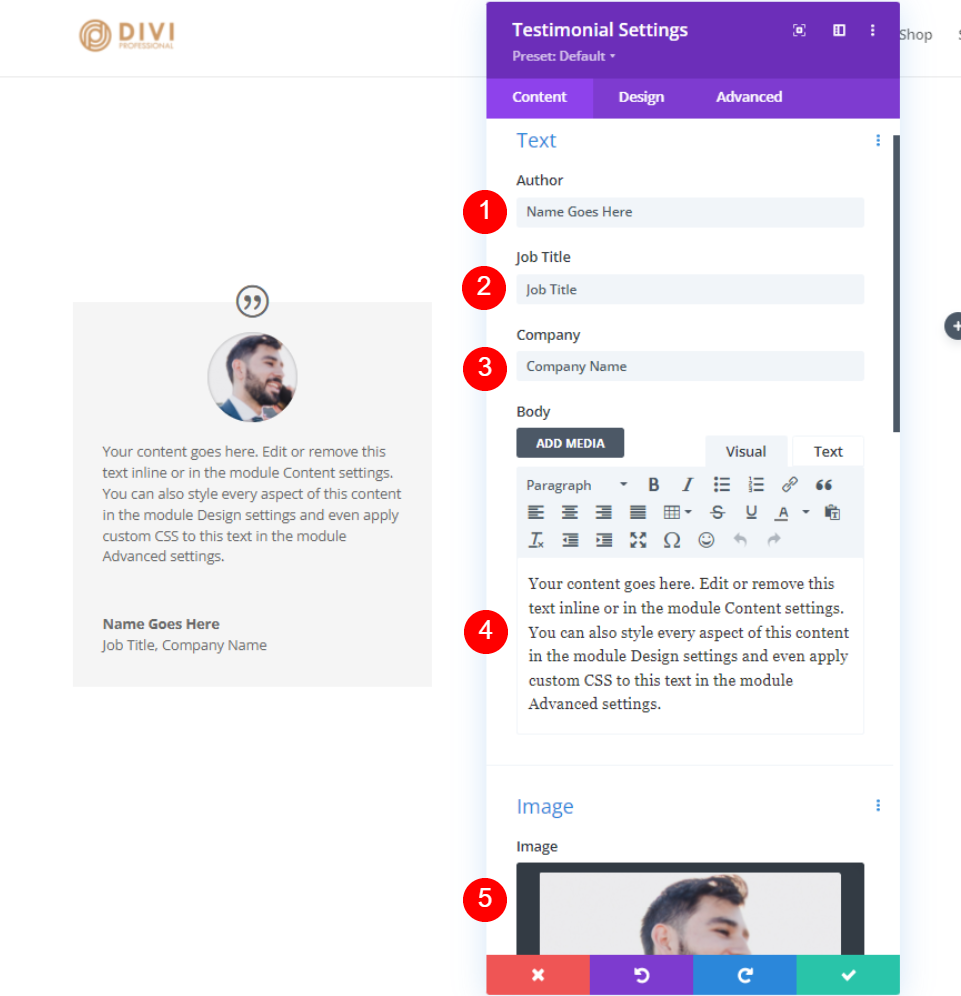
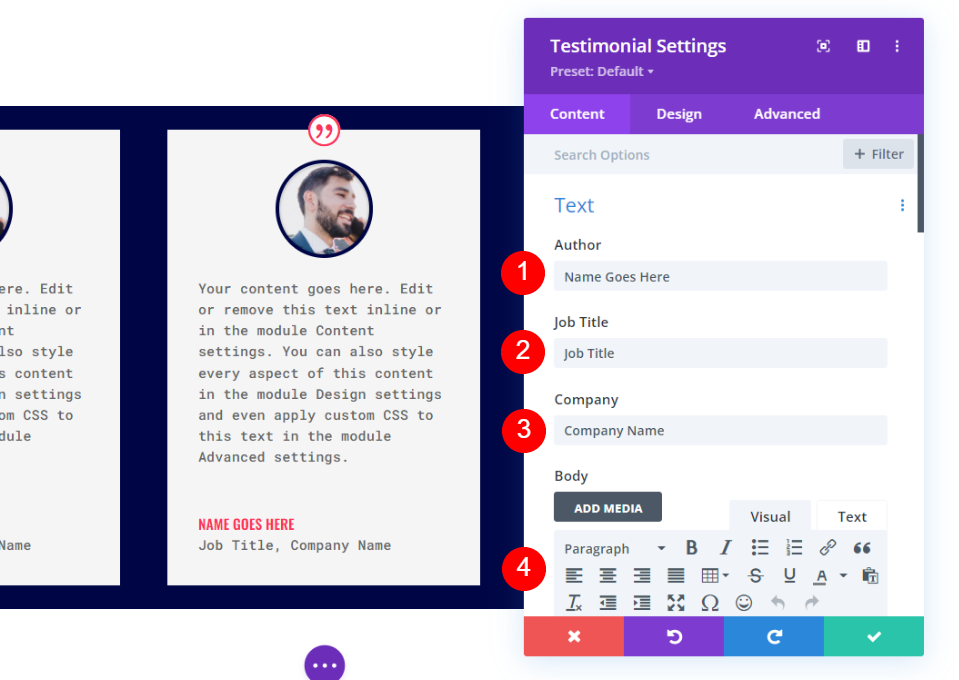
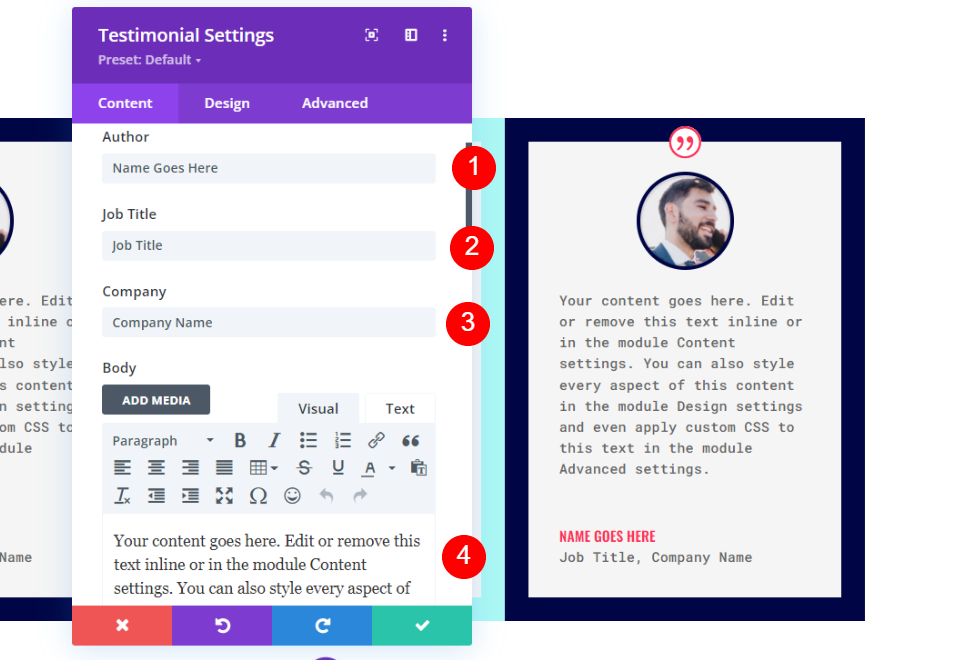
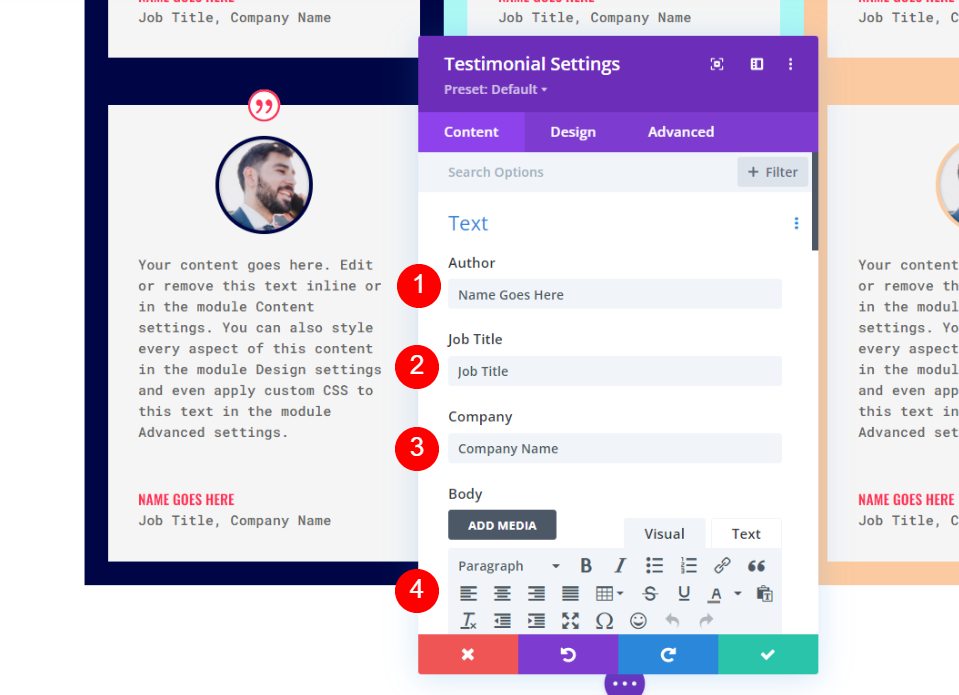
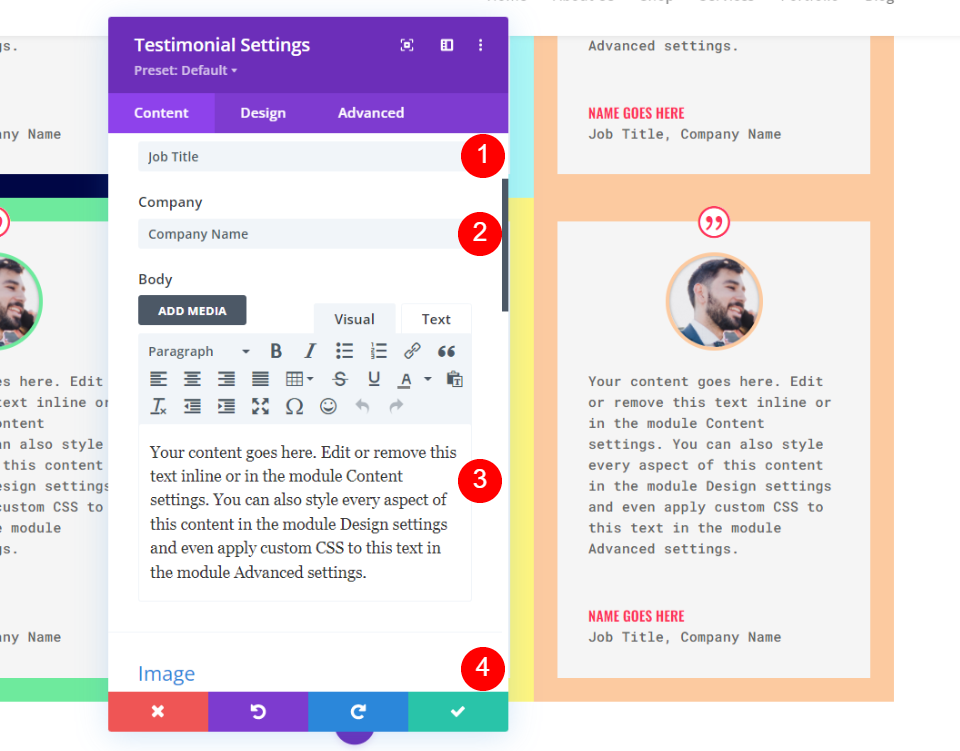
Nội dung chứng thực
Nội dung lời chứng thực nên được thêm vào tiếp theo. Điều này bao gồm tên, chức danh và công ty của tác giả, cũng như nội dung của cơ thể và ảnh của tác giả. Đối với các mẫu của tôi, tôi đang sử dụng tên trường và nội dung nội dung mặc định.
- Tác giả: tên author’s
- Chức vụ: Chức danh người’s
- Company: tên công ty
- Nội dung Nội dung: lời chứng thực
- Hình ảnh: hình ảnh nổi bật

Thiết kế mô-đun chứng thực
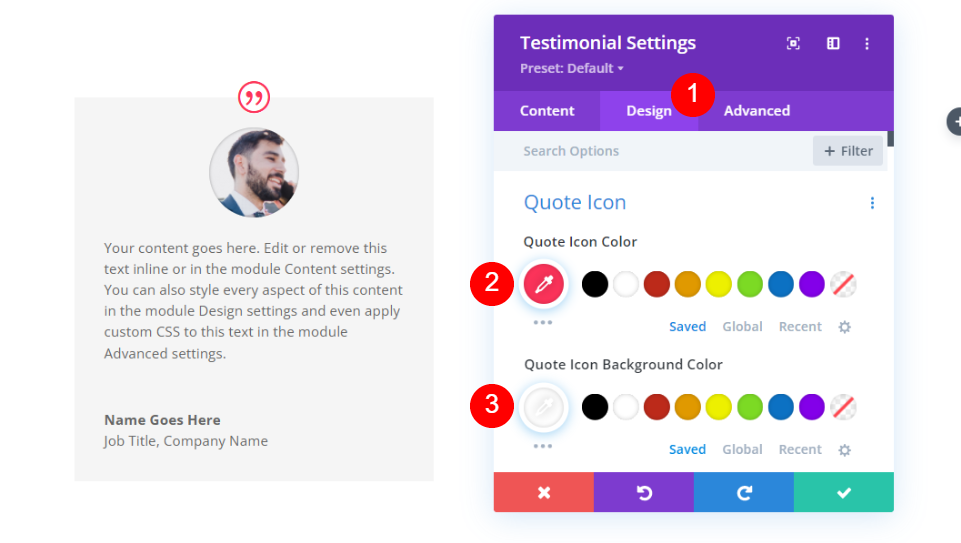
Biểu tượng Trích dẫn
Thay đổi màu của Biểu tượng Trích dẫn thành #fd335a và màu nền thành màu trắng để có được hiệu ứng mong muốn. Bạn cũng có thể sử dụng màu của biểu tượng cho tên của người đó. Tất cả các mô-đun sẽ có cấu trúc giống nhau.
- Màu: #fd335a
- Màu nền: #ffffff

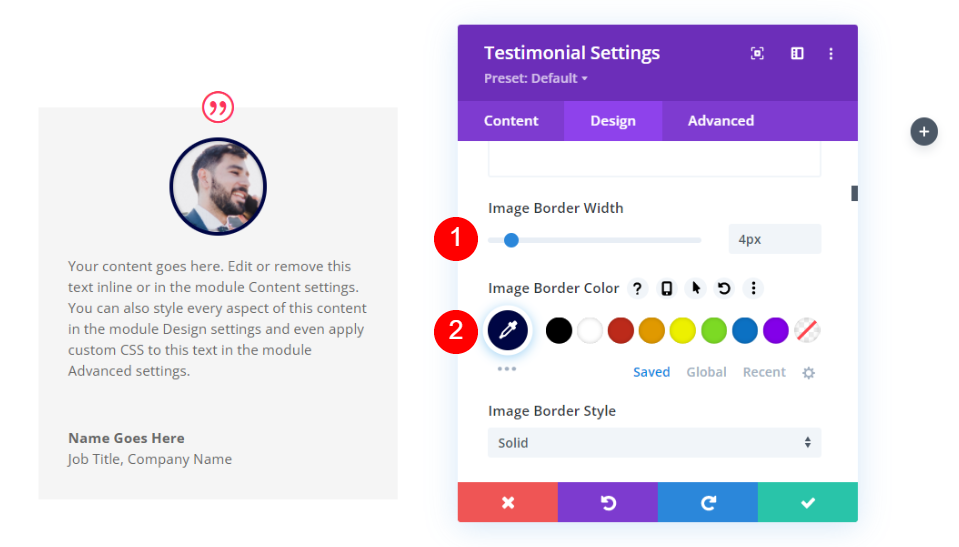
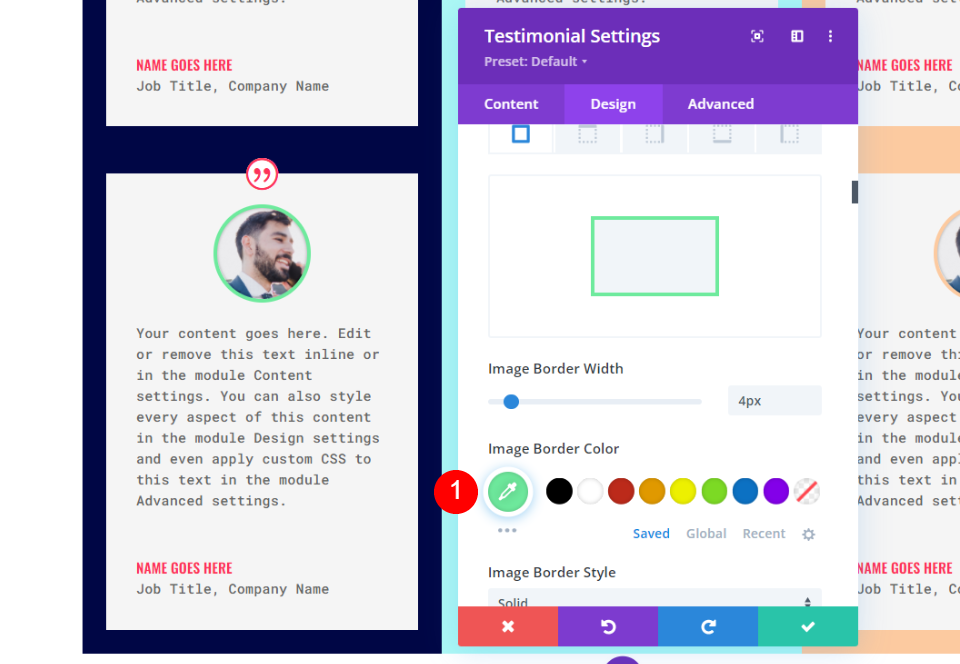
Hình ảnh
Hình ảnh là mục tiếp theo trong danh sách. Chiều rộng đường viền hình ảnh phải được đặt thành 4px và Màu đường viền phải được thay đổi thành #000645. Đối với mỗi mô-đun, đường viền sẽ khớp với đường biên của mô-đun. Mỗi người trong số họ sẽ được cập nhật độc lập bởi nhóm của chúng tôi.
- Chiều rộng đường viền hình ảnh: 4px
- Màu viền hình ảnh: #000645

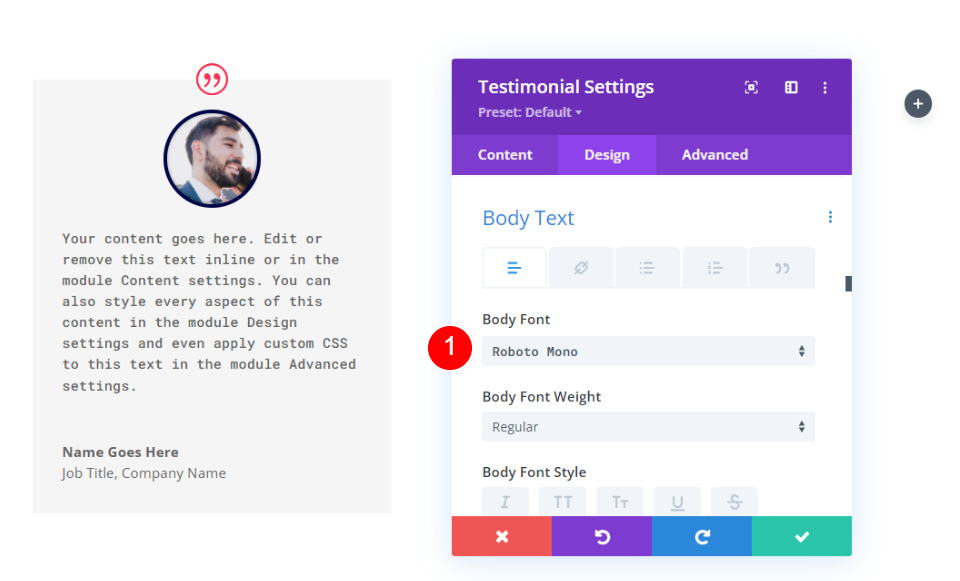
Bài kiểm tra cơ thể
Chọn Roboto Mono từ menu thả xuống Nội dung văn bản xuất hiện sau khi bạn thực hiện việc này. Phần còn lại của cài đặt cũng nên được để ở giá trị mặc định.
- Phông chữ nội dung: Roboto Mono

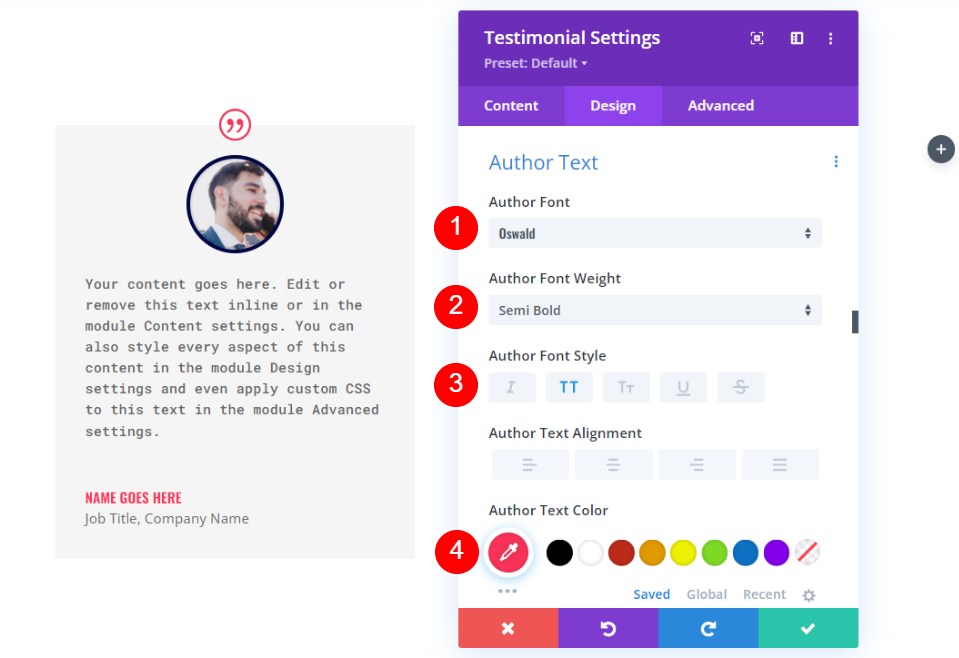
Văn bản Tác giả
Văn bản của tác giả có thể được tìm thấy sau đó. Thay đổi phông chữ thành Oswald, độ đậm thành Semi Bold, kiểu thành TT và màu thành #fd335a cho những nét cuối cùng.
- Phông chữ: Oswald
- Phong cách: nửa đậm
- Phong cách: TT
- Màu văn bản: #fd335a

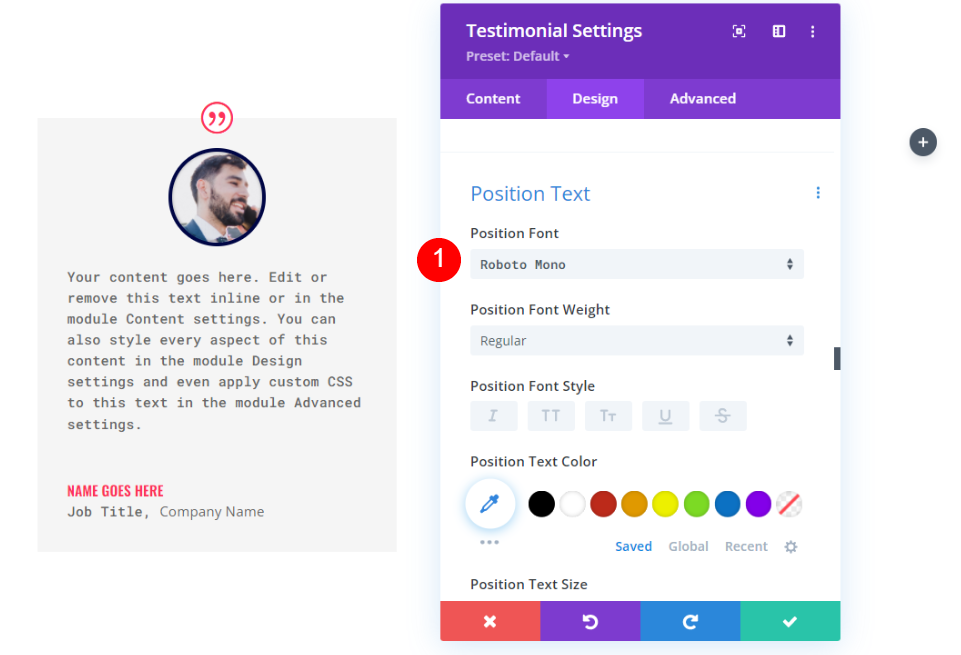
Văn bản vị trí
Sau đó, bạn sẽ muốn thay đổi phông chữ của chức danh công việc của mình thành Roboto Mono. Phần còn lại của cài đặt cũng nên được để ở giá trị mặc định.
- Phông chữ vị trí: Roboto Mono

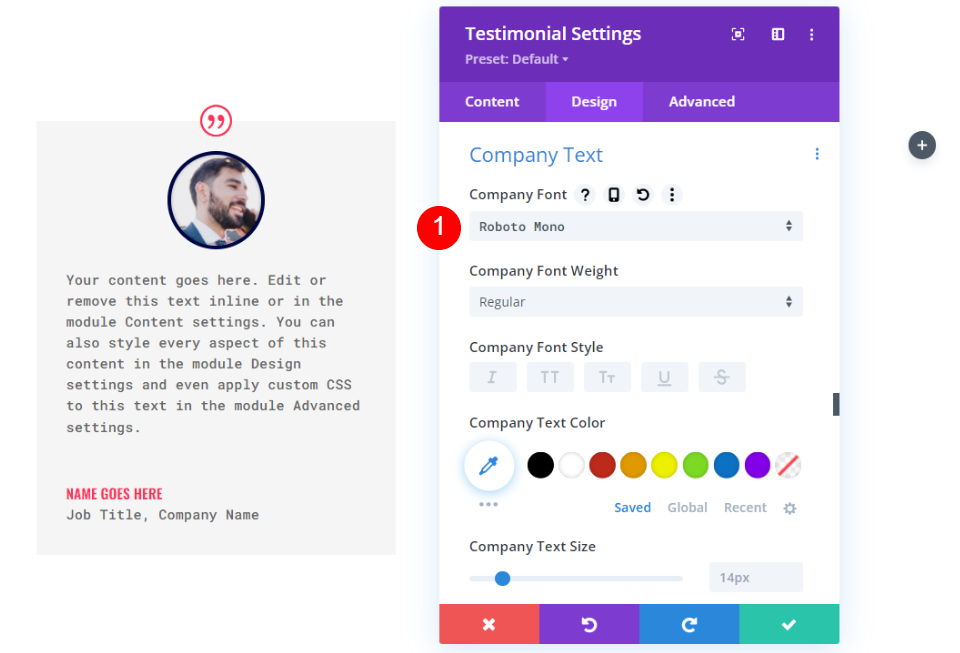
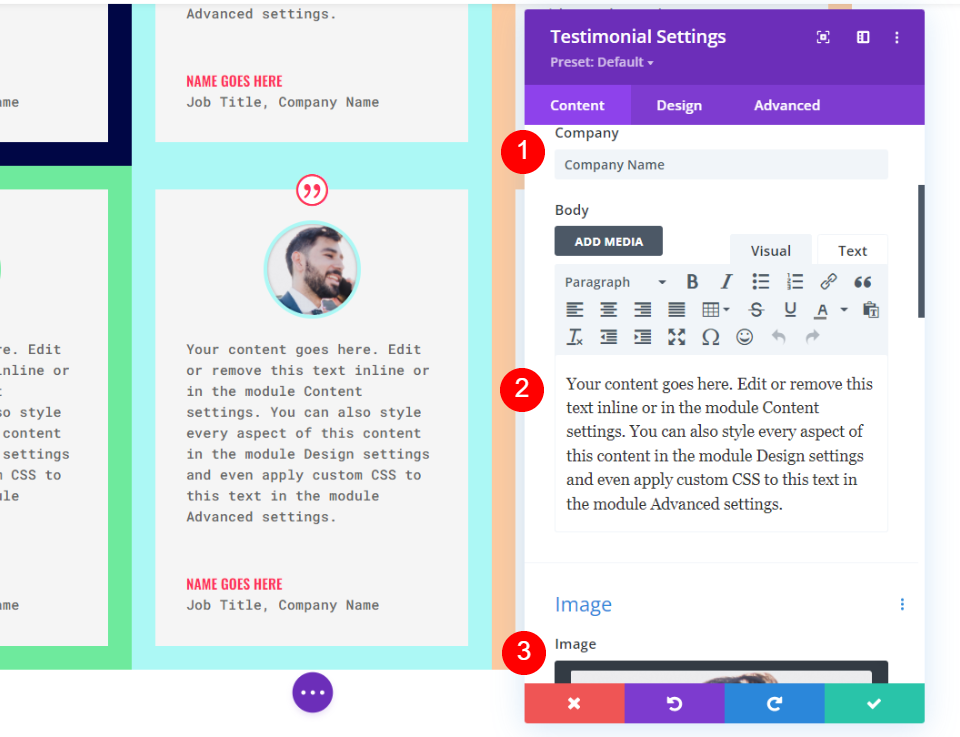
Văn bản Công ty
Sau đó, trong "Văn bản Công ty", chọn Roboto Mono làm phông chữ mặc định của bạn. Giữ lại cài đặt mặc định.
- Phông chữ công ty: Roboto Mono

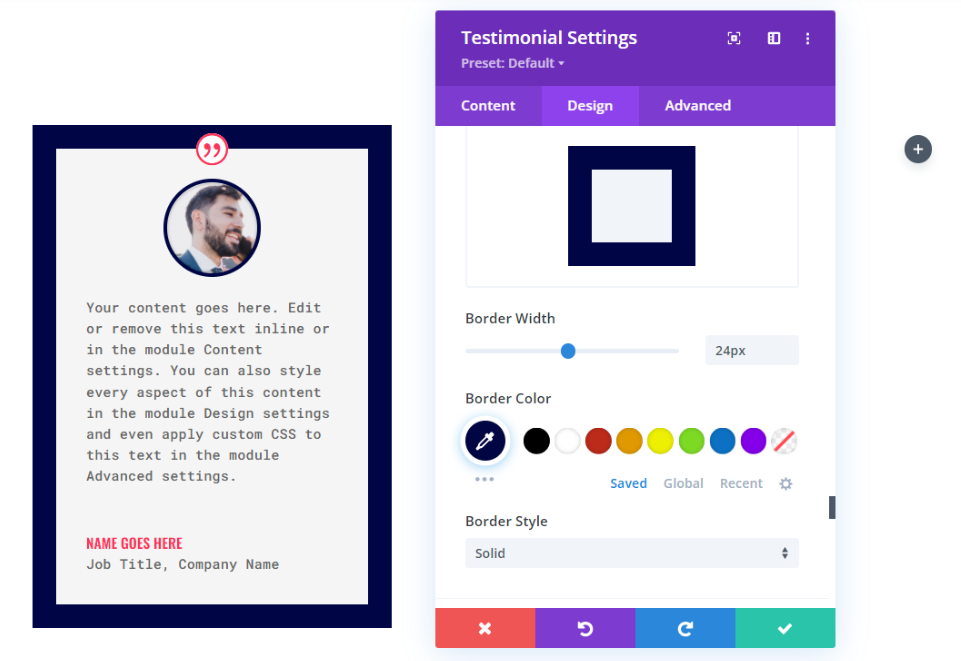
Biên giới
Trong phần cuối cùng, nhấp vào Viền. Để khớp với đường viền hình ảnh, hãy thay đổi chiều rộng thành 24px và màu đường viền thành #000645. Đóng cài đặt cấu hình của mô-đun. Cũng có thể thay đổi màu đường viền cho từng mô-đun riêng biệt.
- Chiều rộng: 24px
- Màu: #000645

Nhân bản Mô-đun
Tiếp theo, Bạn cần sao chép mô-đun hai lần và di chuyển nó sang các cột khác trong hàng đó.

Tạo kiểu cho Mô-đun chứng thực thứ 2
Thay đổi nội dung trong cài đặt của mô-đun lời chứng thực thứ hai.

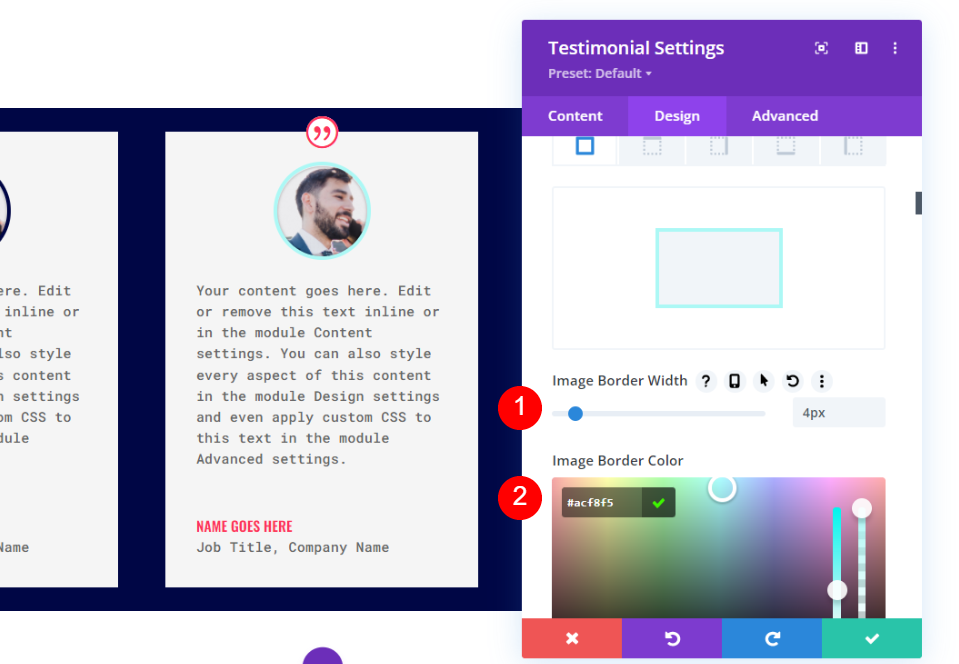
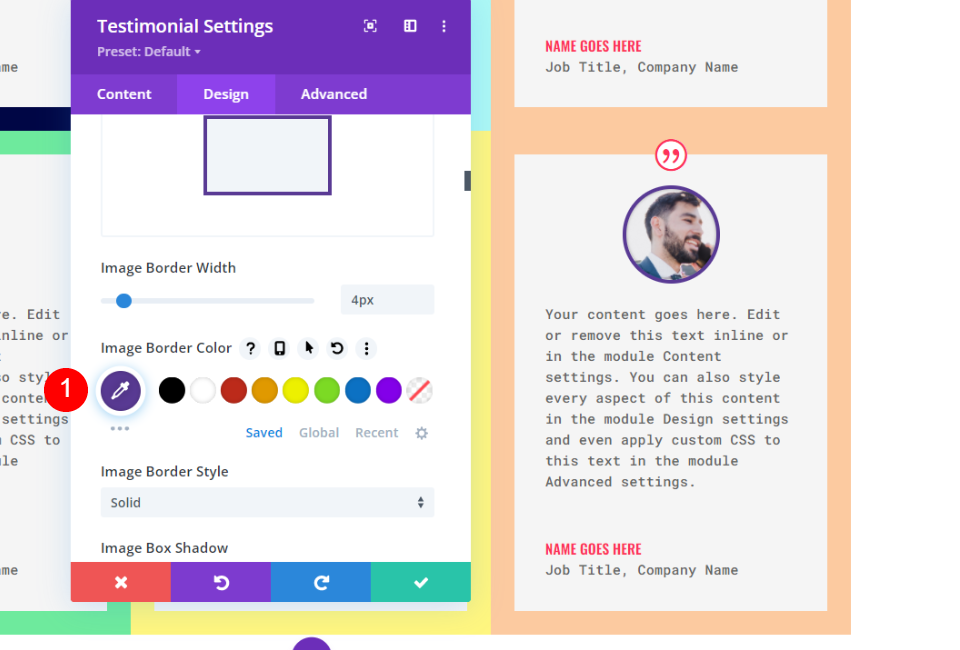
Hình ảnh
Tiếp theo, chuyển đến tab thiết kế và nhấp vào Hình ảnh ở cuối trang. Có thể thay đổi màu sắc của đường viền.
- Màu viền hình ảnh: #acf8f5

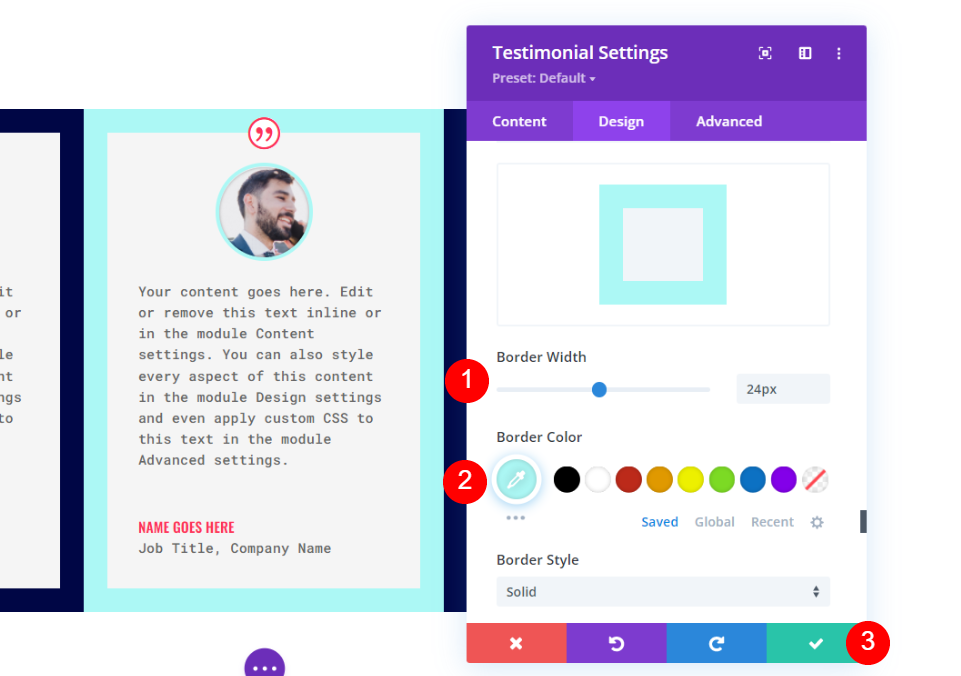
Biên giới
Trong phần cuối cùng, nhấp vào Viền. Để khớp với đường viền của hình ảnh, hãy thay đổi màu Đường viền thành #acf8f5. Đóng cài đặt cấu hình của mô-đun. Đóng cài đặt cấu hình của mô-đun.
- Màu: #acf8f5

Tạo kiểu cho Mô-đun chứng thực thứ 3
Thực hiện bất kỳ chỉnh sửa cần thiết nào đối với cài đặt của mô-đun lời chứng thực thứ ba.

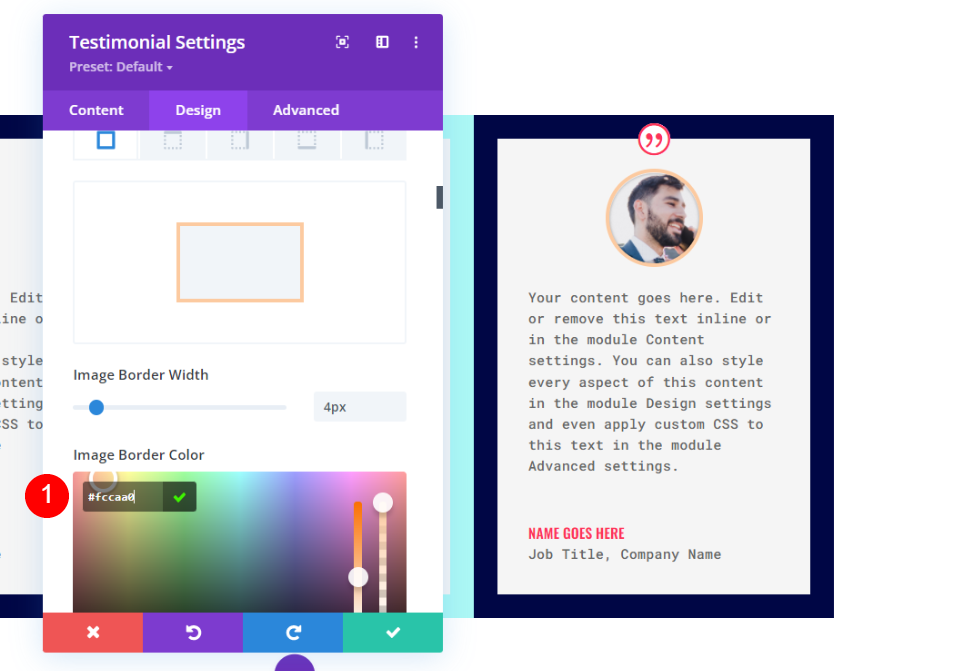
Hình ảnh
Trong tab thiết kế, cuộn xuống Hình ảnh và đặt Màu đường viền thành #fccaa0.
- Màu viền hình ảnh: #fccaa0

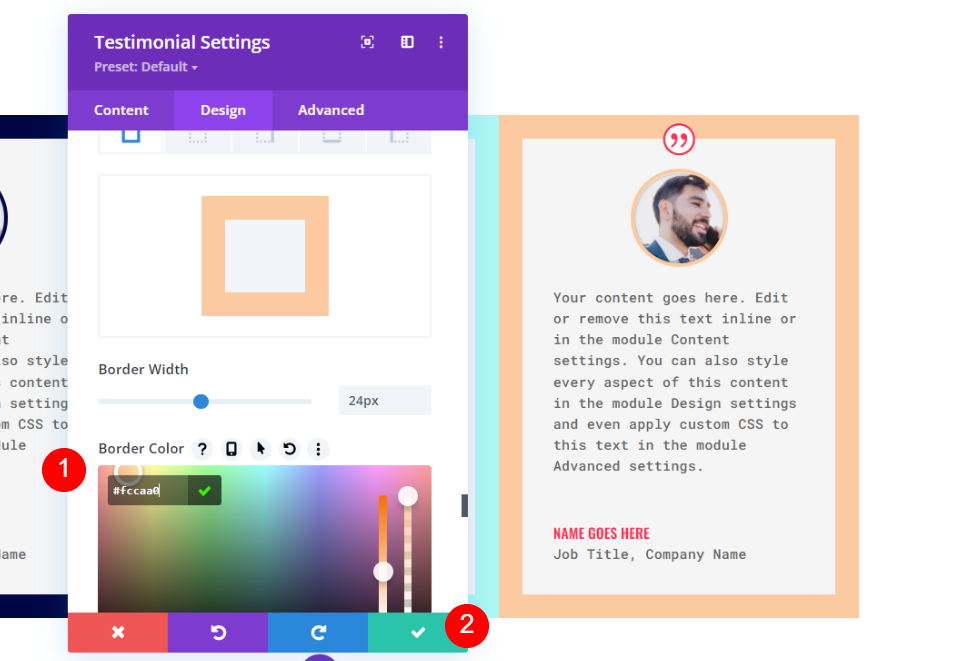
Biên giới
Cuối cùng, thay đổi Màu đường viền thành #fccaa0 để khớp với Đường viền hình ảnh. Đóng cài đặt cấu hình của mô-đun.
- Màu: #fccaa0

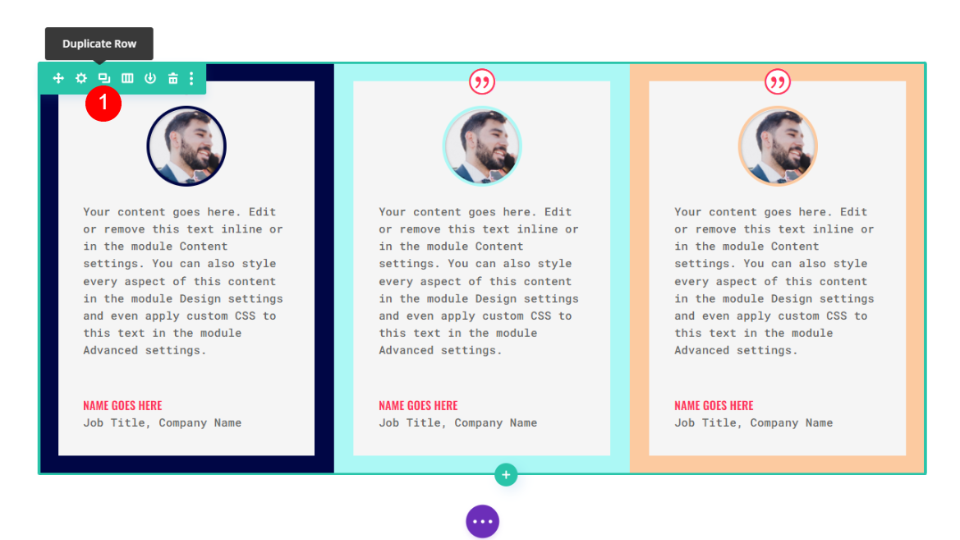
Nhân bản Hàng
Sau đó, khi bạn di chuột qua hàng, hãy chọn tùy chọn trùng lặp để tạo bản sao của hàng đó. Thêm phần đệm trên cùng và dưới cùng 0px có nghĩa là hàng mới này ngay lập tức chồng lên hàng tiền nhiệm của nó. Việc thay đổi nội dung và màu sắc của từng mô-đun sẽ được thực hiện trong phần thứ hai.

Tạo kiểu cho Mô-đun chứng thực thứ 4
Thay đổi nội dung trong cài đặt của mô-đun lời chứng thực thứ tư.

Hình ảnh
Mở cài đặt hình ảnh và thay đổi màu viền.
- Màu viền hình ảnh: #6eea9d

Biên giới
Cuối cùng, hãy thay đổi màu đường viền thành #6eea9d để khớp với đường viền hình ảnh. Đóng cài đặt cấu hình của mô-đun.
- Màu: #6eea9d

Tạo kiểu cho Mô-đun chứng thực thứ 5
Thay đổi nội dung trong cài đặt của mô-đun lời chứng thực thứ năm.

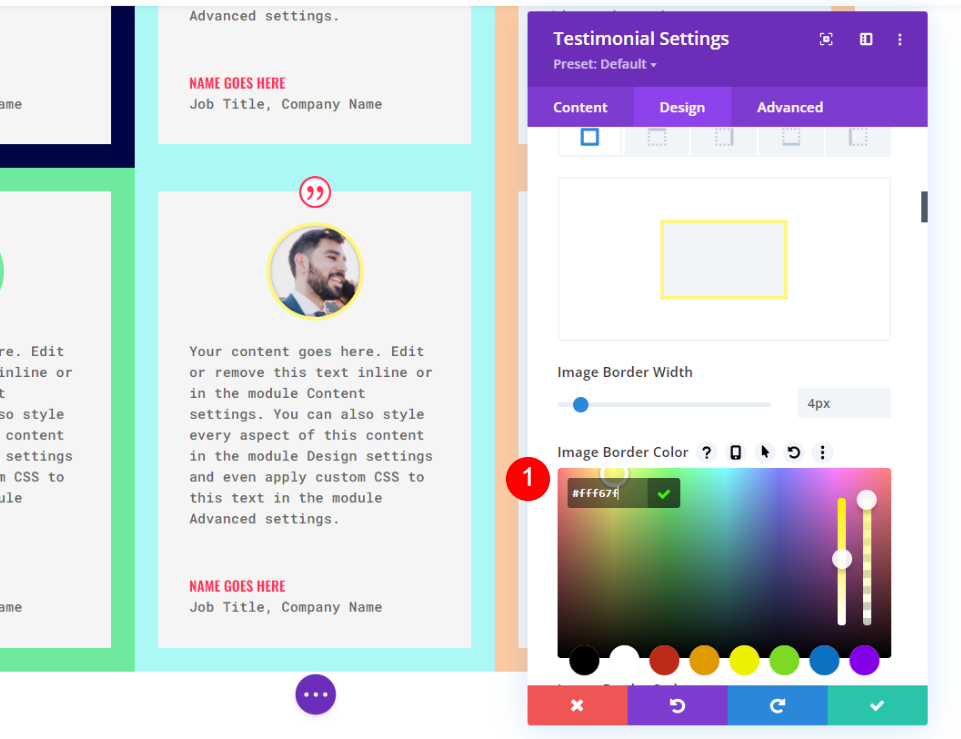
Hình ảnh
Để thay đổi màu đường viền của hình ảnh, hãy mở cài đặt hình ảnh.
- Màu viền hình ảnh: #fff67f

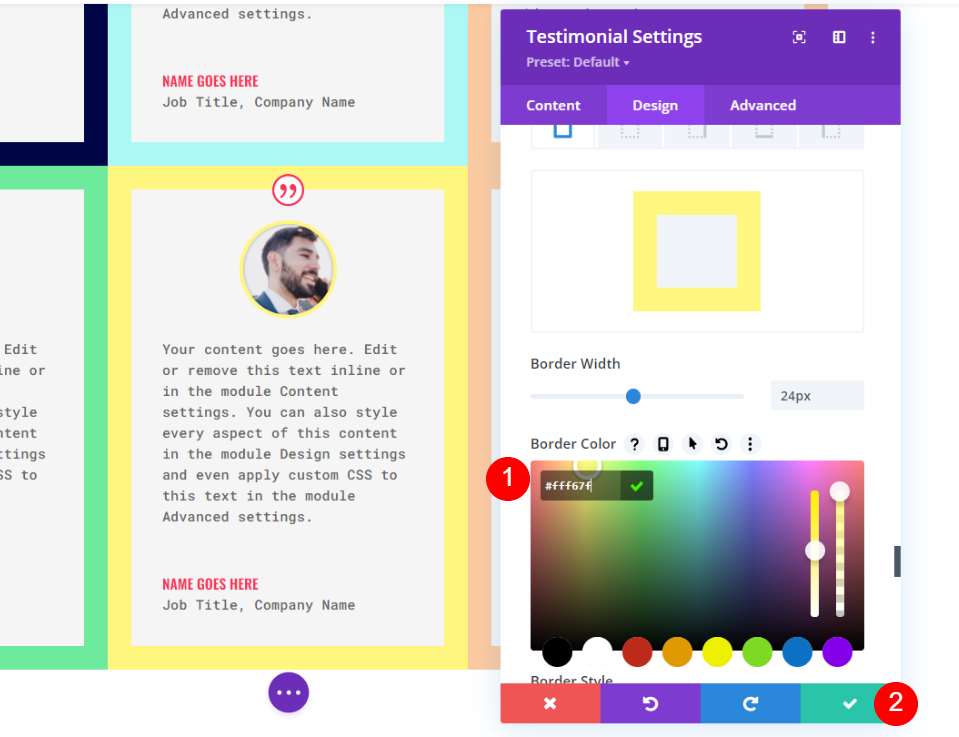
Biên giới
Cuối cùng, thay đổi màu đường viền thành #6eea9d để phù hợp với hình ảnh Cuối cùng, thay đổi Màu đường viền thành #fccaa0 để khớp với Đường viền hình ảnh. Đóng cài đặt cấu hình của mô-đun.
- Màu: #fff67f

Tạo kiểu cho Mô-đun chứng thực thứ 6
Thay đổi thông tin trong cài đặt của mô-đun lời chứng thực thứ sáu.

Hình ảnh
Bây giờ chúng ta cần thay đổi lại màu sắc của hình ảnh, đối với cài đặt hình ảnh đang mở đó.
- Màu viền hình ảnh: #593a94

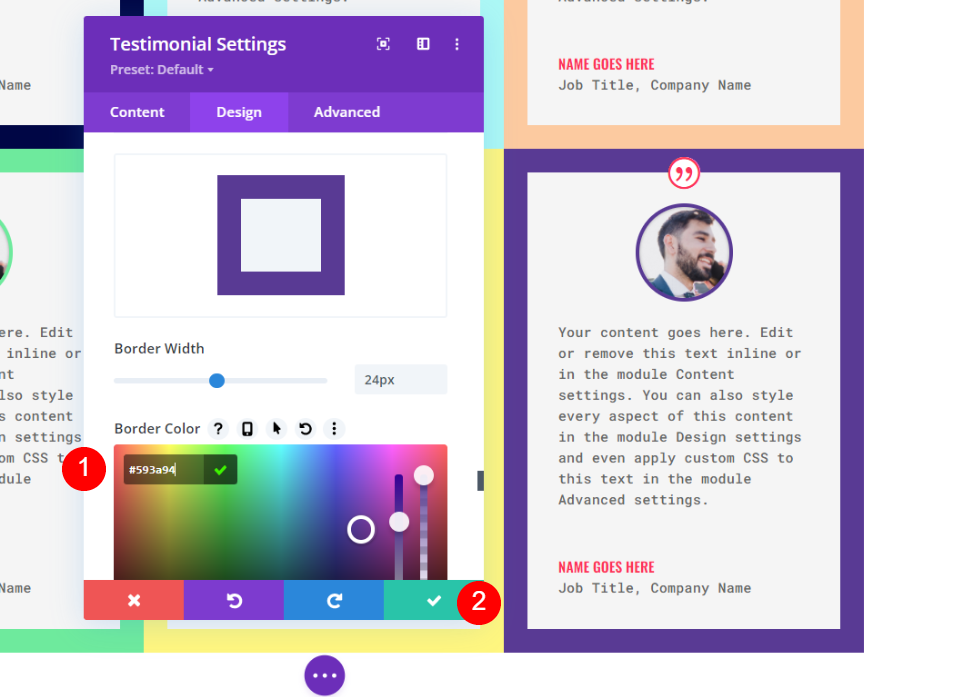
Biên giới
Cuối cùng, thay đổi Màu đường viền thành #593a94 để phù hợp với Đường viền hình ảnh. Đóng cài đặt cấu hình của mô-đun.
- Màu: #593a94

Xem trước cuối cùng
Hãy xem cách tổ chức lưới của chúng tôi. Nếu tất cả các lời chứng thực có cùng kích thước, kỹ thuật này hoạt động hoàn hảo.

Đây là một cách tiếp cận thiết kế khác. Đối với nội dung có nhiều kích cỡ khác nhau, đó là lý tưởng.

Bớt tư tưởng
Điều đó kết thúc cái nhìn của chúng tôi về khả năng của mô-đun lời chứng thực của Divi trong việc xây dựng bố cục lưới lời chứng thực. Sử dụng các tùy chọn hàng và mô-đun của Divi, bạn có thể tạo lưới với nhiều cấu hình hàng và cột khác nhau. Mở rộng những gì chúng tôi đã chứng minh ở đây, chúng tôi có thể dễ dàng tạo ra một lưới lớn hơn nhiều. Các mô-đun Divi thuộc các loại khác cũng có thể được hưởng lợi từ các kỹ thuật này.




