Khi một liên kết được chia sẻ cùng với nội dung từ trang web của chúng tôi, các trình thu thập thông tin của công cụ tìm kiếm sẽ theo liên kết đó để đánh giá hướng nội dung của chúng tôi và do đó, xếp hạng của chúng dựa trên đó.

Trong khi chia sẻ một liên kết từ trang web của chúng tôi, chúng tôi chọn liên kết 'một liên kết Nofollow' bằng cách thêm thuộc tính Nofollow. Đây sẽ là cách của chúng tôi để thông báo cho trình thu thập thông tin và người dùng không theo liên kết. Trong hướng dẫn này, chúng ta sẽ hiểu lý do và cách tạo liên kết Nofollow trong WordPress.
Tại sao bạn nên tạo liên kết Nofollow
Trình thu thập thông tin sử dụng thủ thuật này là theo dõi các liên kết trên trang web của bạn để hiểu hướng nội dung của bạn, nội dung nói về cái gì và ai nên đọc nội dung đó. Khi tuân theo một mô hình tốt, thủ thuật này có thể được sử dụng để xếp hạng SEO tổng thể tốt của trang web.
Vấn đề nảy sinh khi chúng tôi đang chia sẻ các liên kết không liên quan đến nội dung chúng tôi sản xuất. đặc biệt, đối với các liên kết được tài trợ và liên kết để thúc đẩy bán hàng hoặc liên kết đến các nguồn đáng ngờ có thể dẫn đến mất xếp hạng đồng thời dẫn đến các trang web độc hại.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrong trường hợp như vậy, chúng tôi có lựa chọn để thêm thuộc tính Nofollow vào các liên kết mà chúng tôi chia sẻ trên trang web của mình. Điều này giúp chúng tôi duy trì xếp hạng và vị trí của chúng tôi trên các công cụ tìm kiếm. Hãy tiếp tục và thảo luận về một số cách để thêm liên kết Nofollow.
1. Tạo liên kết NoFollow với WordPress Classical Editor
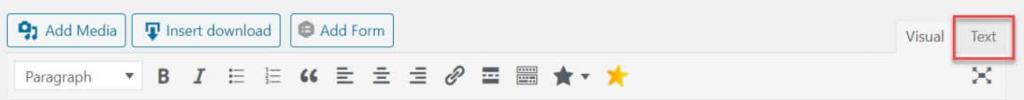
Khi sử dụng WordPress Classical Editor, việc thêm thuộc tính Nofollow khá dễ dàng. Chỉ cần thêm rel = "nofollow" vào HTML của liên kết, bạn có thể biến nó thành một liên kết Nofollow. Đây là nơi chính xác của thuộc tính.

Thêm liên kết bạn muốn thay đổi và đặt thuộc tính trong văn bản chính xác như cách nó được hiển thị trong hình ảnh bên dưới.

Sau khi hoàn tất, hãy nhấn Lưu thay đổi hoặc Xuất bản bài đăng.
2. Tạo liên kết Nofollow với Gutenberg Editor
Tạo liên kết Nofollow với Gutenberg Editor cũng dễ dàng như với trình soạn thảo cổ điển của WordPress.
Đây là liên kết mà các công cụ tìm kiếm đi theo:
>a href="https://jonesblogs.com/"/a Và đây là liên kết Nofollow:
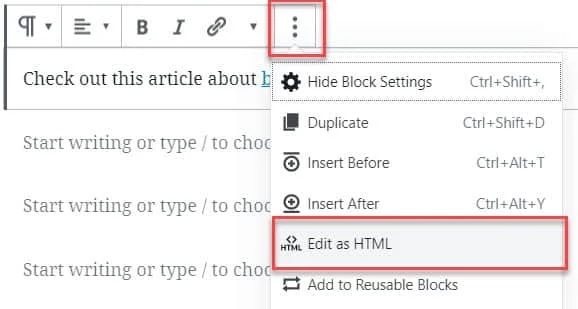
>a href="https://jonesblogs.com/" rel="nofollow"/a Để thêm thuộc tính Nofollow vào liên kết của bạn, hãy nhấn vào biểu tượng Tùy chọn khác trên khối và chọn Chỉnh sửa dưới dạng HTML .

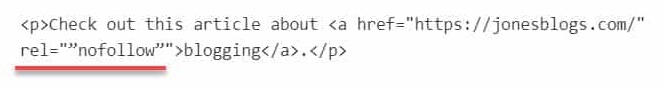
Và bây giờ bạn sẽ có thể thêm thuộc tính Nofollow tức là rel = "nofollow" vào liên kết.

Lưu hoặc xuất bản liên kết bất cứ khi nào bạn làm xong.
3. Tạo liên kết Nofollow với Plugin EditorsKit
Giống như có một plugin cho mọi giải pháp trong WordPress, cũng có một plugin để biến các liên kết bình thường của bạn thành liên kết Nofollow. EditorsKit là một bộ công cụ miễn phí cung cấp một loạt các tùy chọn xây dựng trang.

Với EditorsKit, bạn có quyền kiểm soát kiểu dáng, định dạng và quy trình làm việc của các khối Gutenberg. Quan trọng nhất, với EditorsKit, bạn có thể dễ dàng bật thuộc tính Nofollow cho bất kỳ liên kết nào.
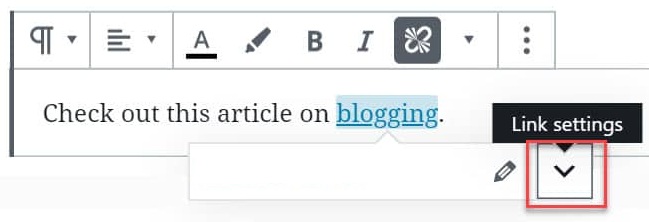
Khi bạn đã cài đặt và kích hoạt EditorsKit cho WordPress của mình, hãy chuyển đến bài đăng bạn muốn chỉnh sửa. Nhấn vào liên kết bạn muốn thay đổi, sau đó chọn Cài đặt liên kết .

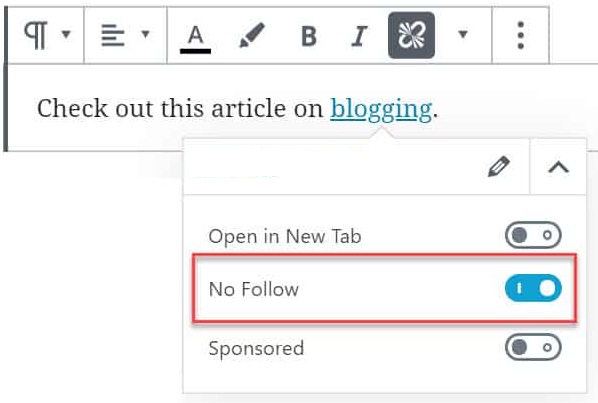
Chỉ cần bật nút Nofollow để thêm thuộc tính Nofollow vào liên kết.

Thao tác này sẽ tự động thêm thuộc tính Nofollow vào liên kết. Đảm bảo Lưu hoặc Xuất bản .
4. Tạo liên kết Nofollow với Plugin Nofollow cuối cùng
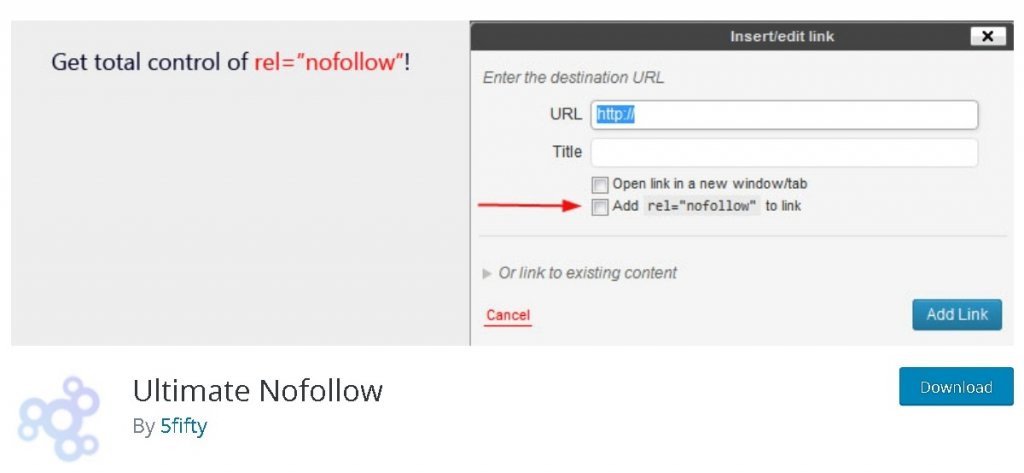
Nếu bạn đang sử dụng WordPress Classical Editor, thì Ultimate Nofollow Plugin có thể giúp bạn thêm liên kết Nofollow vào nội dung của mình.

Sử dụng plugin này, bạn có thể thêm hoặc xóa các thuộc tính Nofollow khỏi từng cá nhân cũng như nhiều liên kết và nó cũng cung cấp một số mã ngắn Nofollow mà bạn có thể sử dụng.
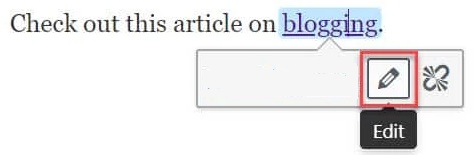
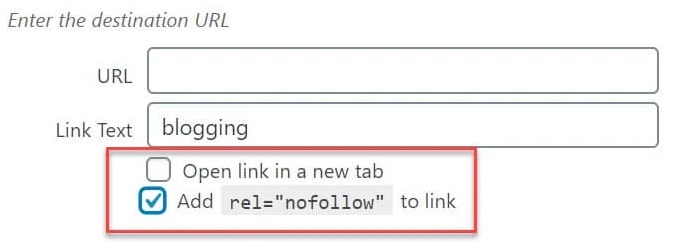
Sau khi bạn đã cài đặt và kích hoạt plugin , hãy nhấn vào liên kết bạn muốn chỉnh sửa và các tùy chọn sẽ bật lên. Đầu tiên, chọn chỉnh sửa và sau đó đi đến Tùy chọn liên kết .

Chọn hộp Thêm rel = "nofollow" vào hộp liên kết để tự động thêm thuộc tính Nofollow vào liên kết của bạn.

Khi bạn đã hoàn tất các thay đổi của mình, hãy nhớ Lưu hoặc Xuất bản bài đăng.
Đây là cách bạn có thể tạo liên kết nofollow trong WordPress. Tạo liên kết nofollow rất dễ dàng và đơn giản trong khi ngược lại có thể dẫn đến xếp hạng SEO khô héo và hướng nội dung không có cấu trúc.
Chúng tôi hy vọng hướng dẫn này đã giúp bạn hiểu được tầm quan trọng của việc tạo liên kết Nofollow. Theo dõi chúng tôi trên Facebook và Twitter của chúng tôi để đảm bảo bạn không bao giờ bỏ lỡ một bài đăng nào.




