Với mô-đun Fullwidth Header của Divi , bạn có thể nhanh chóng và dễ dàng tạo một phần anh hùng tuyệt vời cho trang web của mình. Phần anh hùng trên trang web của bạn là thứ đầu tiên mà khách truy cập sẽ nhìn thấy, vì vậy bạn nên làm cho phần này đáng nhớ, nhiều thông tin và hấp dẫn. Rất may, có rất nhiều khả năng nội dung có sẵn với Divi Fullwidth Header, bao gồm văn bản tiêu đề, văn bản phụ đề, văn bản nội dung, hai ảnh và hai nút. Tất cả các thành phần này sẽ xuất hiện trong tiêu đề có chiều rộng đầy đủ của chúng tôi ngày hôm nay.

Trong bài đăng này, chúng tôi sẽ chỉ cho bạn hai cách tiếp cận khác nhau để tạo phông nền hấp dẫn cho tiêu đề toàn chiều rộng của bạn. Bạn đã chuẩn bị để bắt đầu? Hãy bắt đầu ngay bây giờ!
Xem trước thiết kế
Trong thiết kế đầu tiên, một nền có kết cấu đặc biệt và phù hợp với bản sắc của Cộng đồng Bushcraft được tạo ra bằng cách sử dụng các tùy chọn hình nền của Divi .

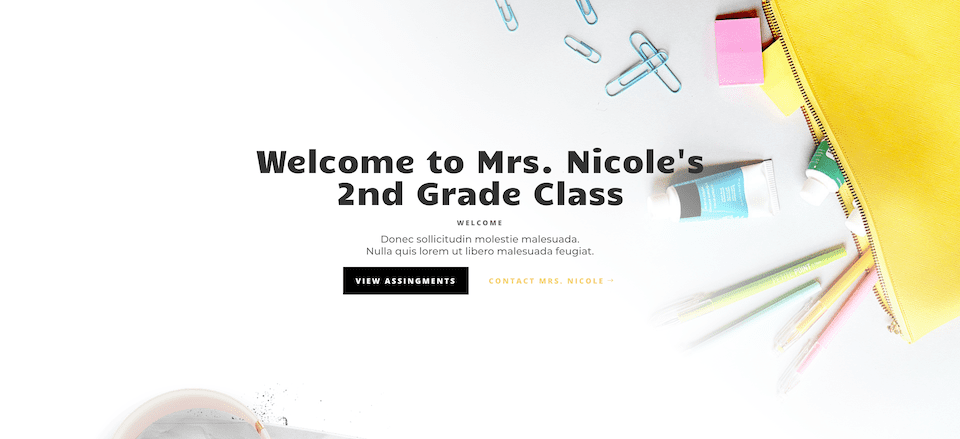
Bố cục thứ hai tạo ra một tiêu đề chào mừng gọn gàng, hiện đại và dễ chịu cho lớp học cấp hai của bà Nicole bằng cách sử dụng hình nền và độ dốc nền.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bắt đầu
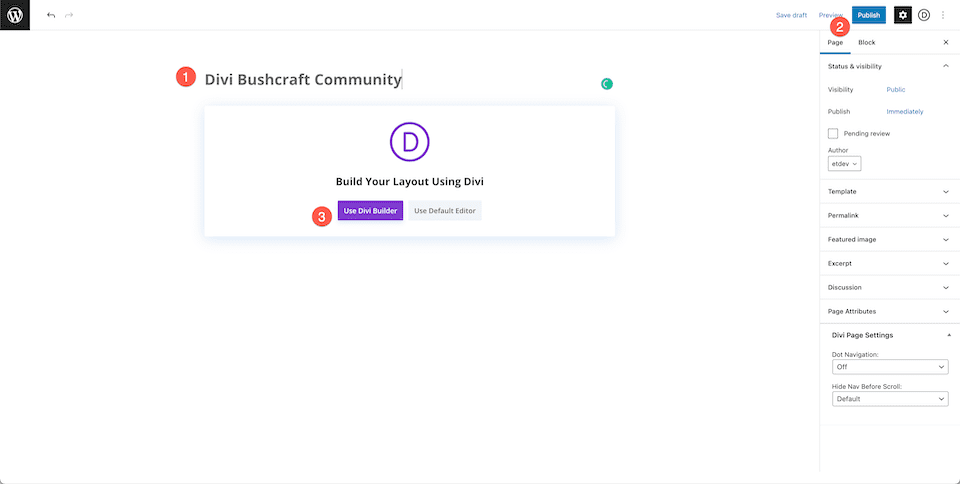
Bạn phải làm theo các bước để bắt đầu. Cài đặt Divi trước trên trang WordPress của bạn. Tạo một Trang, đặt tiêu đề cho nó, rồi xuất bản nó sau đó. Bật Trình tạo trực quan sau cùng.

Thiết lập "Trang của chúng tôi"
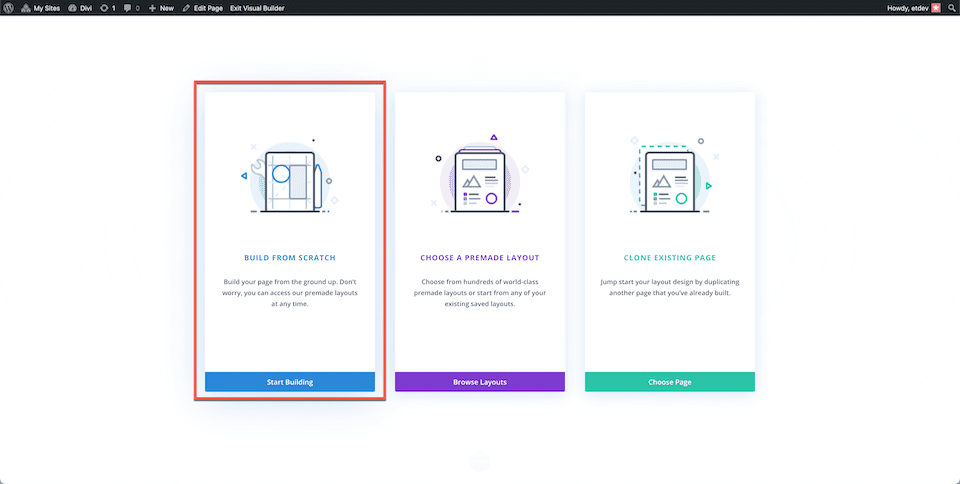
Giao diện trình tạo kéo và thả của Divi sẽ được sử dụng để tải lại trang khi bạn nhấp vào nút "Sử dụng Trình tạo Divi". Để tạo một phương tiện chặn rõ ràng để tạo tiêu đề có chiều rộng đầy đủ của chúng tôi, hãy chọn "Xây dựng từ vết xước" từ ba tùy chọn sẽ xuất hiện.

Thiết kế Cộng đồng Divi Bushcraft
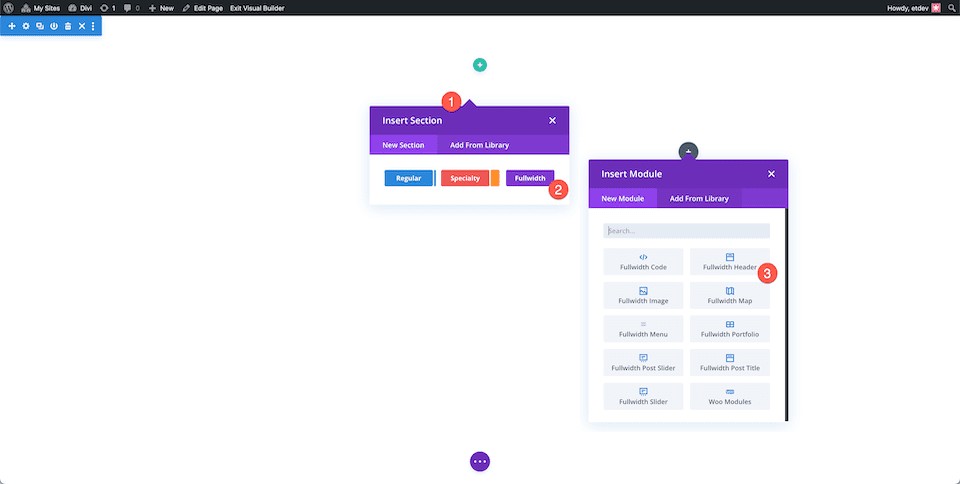
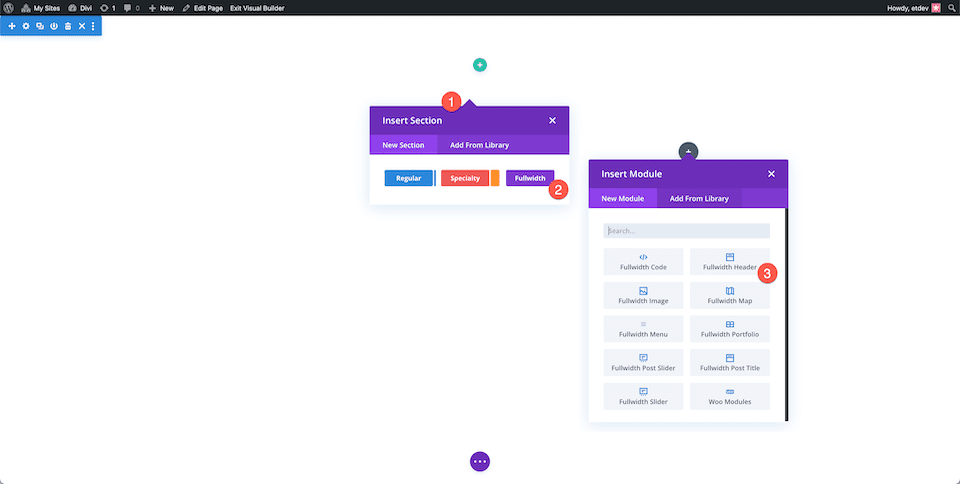
Trước tiên, chúng tôi phải bao gồm một phần có chiều rộng đầy đủ trên trang của chúng tôi. Để xem các tùy chọn phần, hãy nhấp vào biểu tượng "+", sau đó chọn "Toàn bộ băng thông". Bằng cách làm như vậy, thư viện mô-đun toàn băng thông sẽ tải, cho phép bạn chọn "Tiêu đề toàn băng thông" từ các lựa chọn thay thế có sẵn. Điều này sẽ hiển thị mô-đun tiêu đề toàn chiều rộng của trang của bạn.

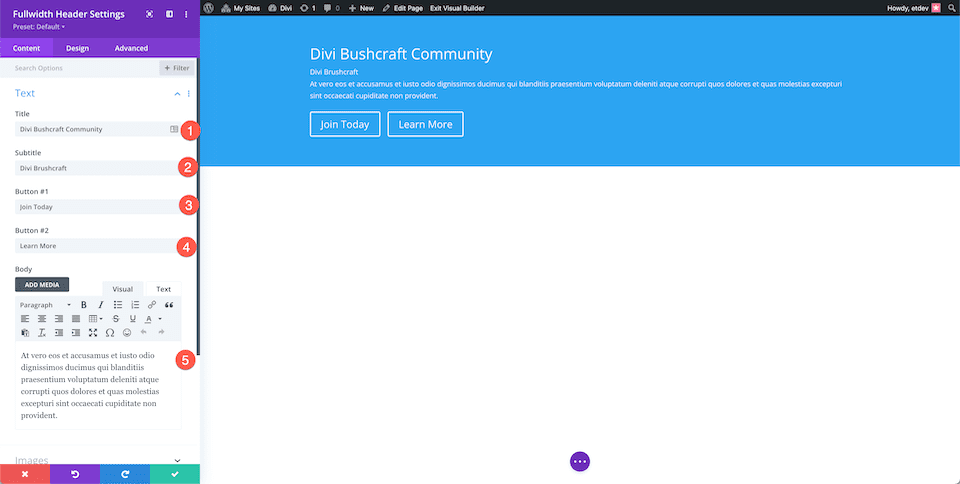
Trong tab Văn bản, bây giờ chúng ta sẽ nhập nội dung cho mô-đun của mình. Đặt các thông số sau:
- Tiêu đề Văn bản: Cộng đồng Divi Bushcraft
- Văn bản phụ đề: Divi Bushcraft
- Nút #1: Tham gia ngay hôm nay
- Nút #2: Tìm hiểu thêm
- Body Text: Nhưng quả thật chúng ta vừa buộc tội vừa hạ bệ những kẻ đáng ghét chỉ là những kẻ, đã mềm lòng trước sự xu nịnh của những thú vui hiện tại và bị tha hóa bởi những đau đớn và rắc rối mà họ sắp trải qua, mù quáng bởi dục vọng, không lường trước được.

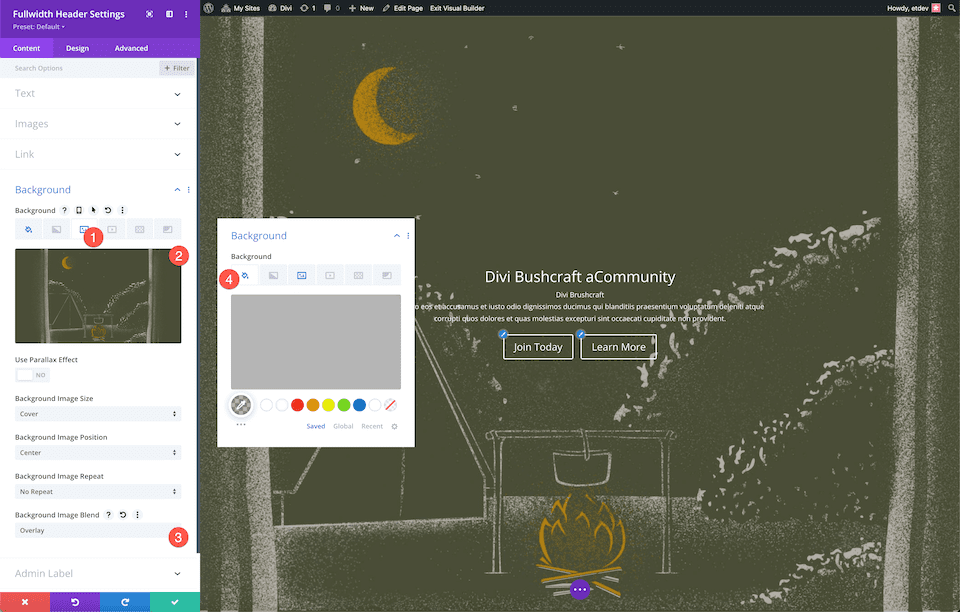
Tạo kiểu nền
Thêm hình ảnh phông nền khi ảnh có sẵn.
- Chọn biểu tượng hình ảnh, biểu tượng thứ ba.
- Sau đó chọn "Thêm hình nền". Bằng cách này, thư viện phương tiện sẽ mở ra, cho phép bạn thêm ảnh mới hoặc chọn một ảnh từ bộ sưu tập hiện có của bạn.
- Lớp phủ được chọn làm Chế độ hòa trộn hình ảnh nền.
- Đặt màu phông nền của rgba bằng cách nhấp vào biểu tượng thùng sơn, đây là biểu tượng đầu tiên (10,10,10,0.3)

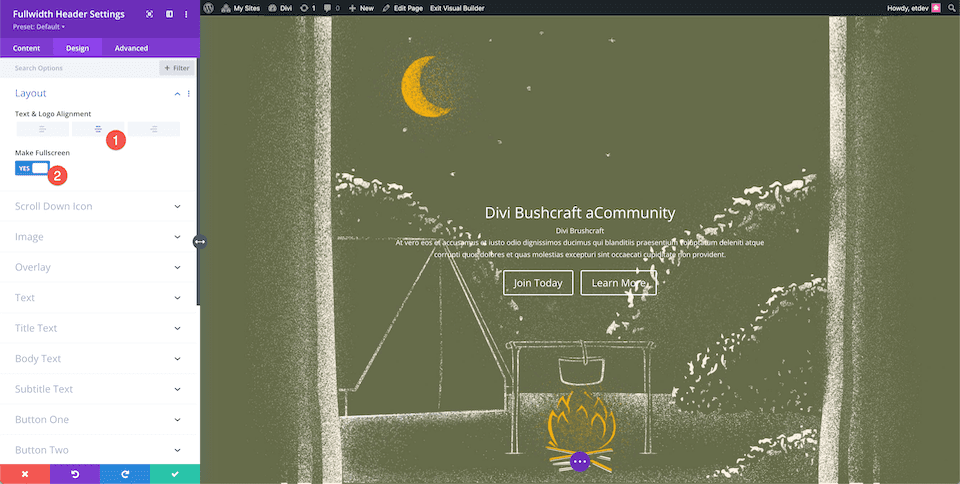
Chọn căn giữa trên phần Bố cục của tab Bố cục trong cài đặt Thiết kế. Chuyển "Đặt toàn màn hình" thành "có" để bật chế độ này.

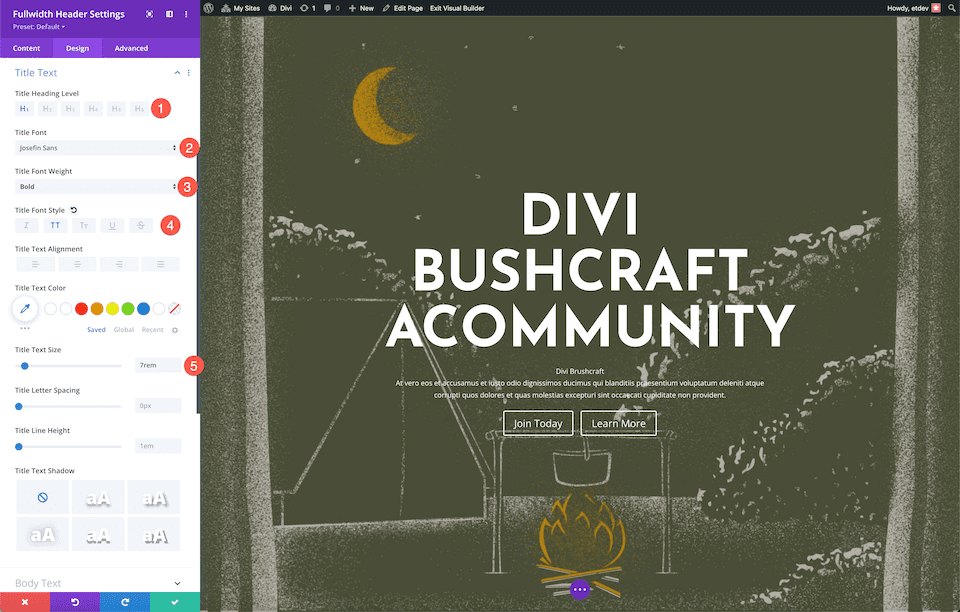
Tiêu đề văn bản
Định cấu hình các tùy chọn sau để tạo kiểu cho văn bản tiêu đề:
- Mức tiêu đề tiêu đề: H1
- Phông chữ tiêu đề: Josefin Sans
- Độ đậm phông chữ tiêu đề: Bold
- Kiểu phông chữ tiêu đề: Chữ hoa
- Kích thước văn bản tiêu đề: 7rem

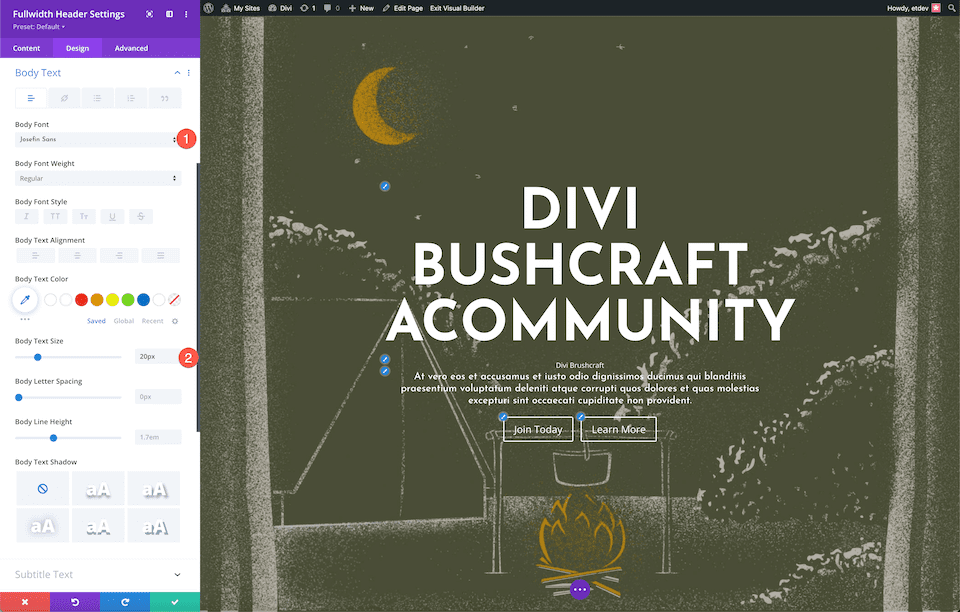
Bài kiểm tra cơ thể
Đặt các tùy chọn này để tạo kiểu cho văn bản nội dung:
- Phông chữ nội dung: Josefin Sans
- Kích thước văn bản nội dung: 20px

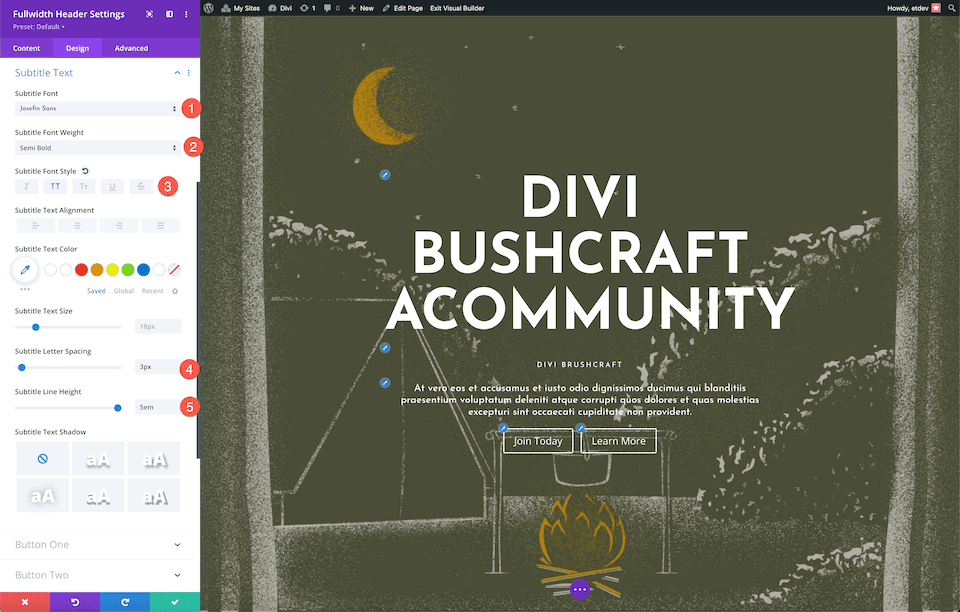
Văn bản phụ đề
Đặt các tùy chọn này để tạo kiểu cho văn bản phụ đề:
- Phông chữ phụ đề: Josefin Sans
- Độ đậm phông chữ của phụ đề: Bán đậm
- Kiểu phông chữ phụ đề: Chữ hoa
- Khoảng cách chữ cái phụ đề: 3px
- Chiều cao dòng phụ đề: 5em

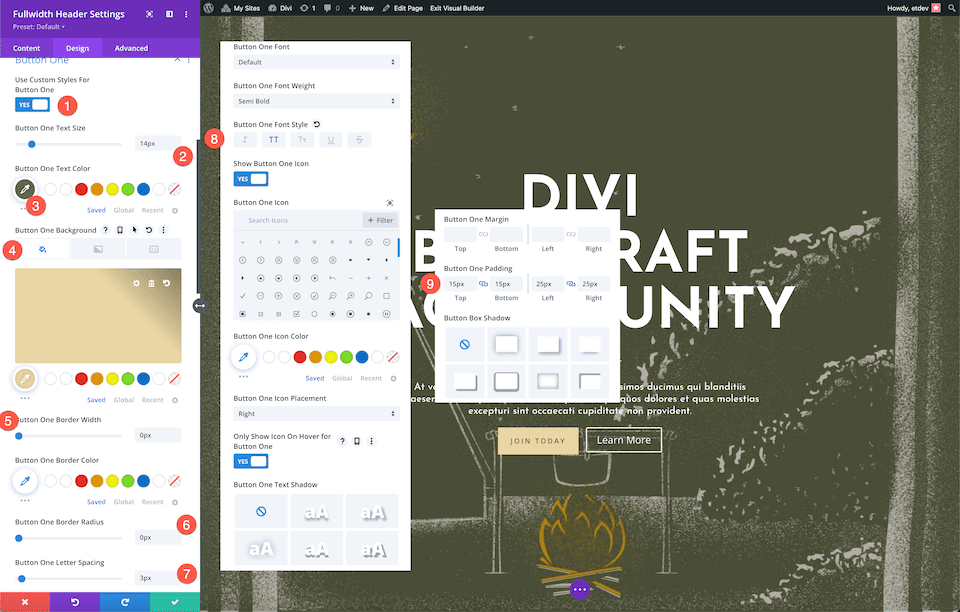
Tạo kiểu nút
Bây giờ hãy thời trang các nút! Thiết lập các thông số sau cho nút một:
- Sử dụng các kiểu tùy chỉnh cho nút một: Có
- Kích thước văn bản nút một: 14px
- Nút một màu văn bản: #666b4a
- Nút Một Nền: #ead5a4
- Chiều rộng một đường viền của nút: 0px
- Bán kính một đường viền của nút: 0px
- Khoảng cách giữa nút một chữ cái: 3px
- Nút Một Kiểu phông chữ: Chữ hoa
- Nút Một Đệm: 15px trên và dưới; 25px trái và phải.

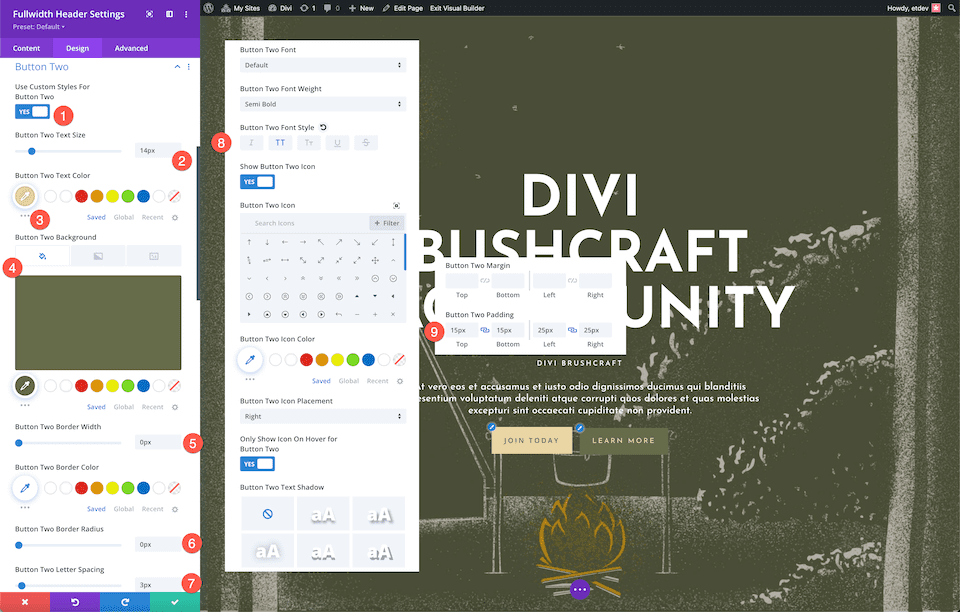
Đặt các thông số sau thành nút kiểu 2:
- Sử dụng các kiểu tùy chỉnh cho nút một: Có
- Kích thước văn bản nút một: 14px
- Nút một màu văn bản: #ead5a4
- Nút Một Nền: #666b4a
- Chiều rộng một đường viền của nút: 0px
- Bán kính một đường viền của nút: 0px
- Khoảng cách giữa nút một chữ cái: 3px
- Nút Một Kiểu phông chữ: Chữ hoa
- Nút Một Đệm: 15px trên và dưới; 25px trái và phải.

Và chơi lô tô! Bạn sẽ nhận được tiêu đề có chiều rộng đầy đủ được thiết kế đẹp mắt với lớp phủ cho Cộng đồng Divi Bushcraft và hình nền có kết cấu.
Thiết kế lớp 2 lớp 2 của bà Nicole’s
Hãy tạo một tiêu đề có chiều rộng đầy đủ cho lớp học cấp hai của bà Nicole ngay lập tức! Cái nhìn hiện đại và thú vị của phần đầu này đạt được bằng cách kết hợp hình ảnh nền với gradient. Hãy bắt đầu!
Trước tiên, chúng tôi phải bao gồm một phần có chiều rộng đầy đủ trên trang của chúng tôi. Để xem các tùy chọn phần, hãy nhấp vào biểu tượng "+", sau đó chọn "Toàn bộ băng thông". Bằng cách làm như vậy, thư viện mô-đun toàn băng thông sẽ tải, cho phép bạn chọn "Tiêu đề toàn băng thông" từ các lựa chọn thay thế có sẵn. Điều này sẽ hiển thị mô-đun tiêu đề toàn chiều rộng của trang của bạn.

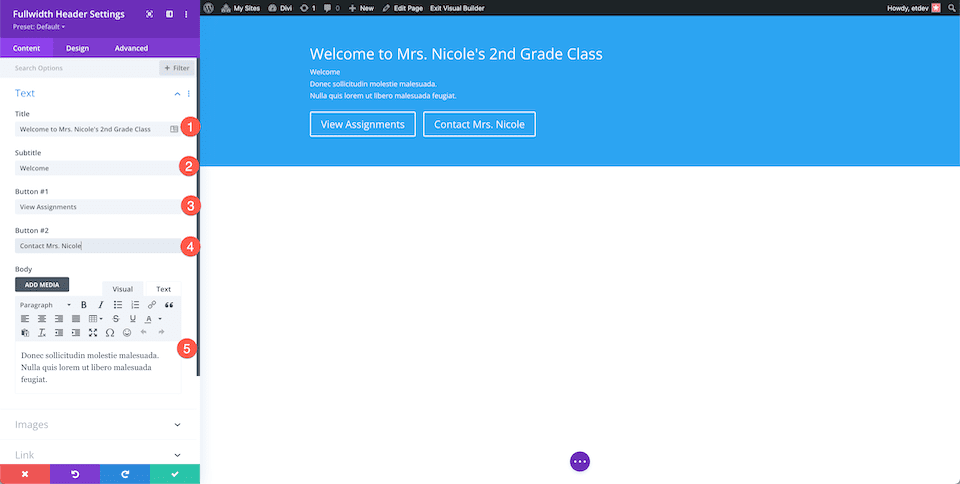
Trong tab Văn bản, bây giờ chúng ta sẽ nhập nội dung cho mô-đun của mình. Đặt các thông số sau:
- Tiêu đề Văn bản: Chào mừng đến với Lớp 2 của Bà Nicole’s
- Văn bản phụ đề: Chào mừng
- Nút #1: Xem Bài tập
- Nút #2: Liên hệ với bà Nicole
- Nội dung: Donec sollicitudinum moltie. Không có cái gọi là feugiat nam miễn phí.

Tạo kiểu nền
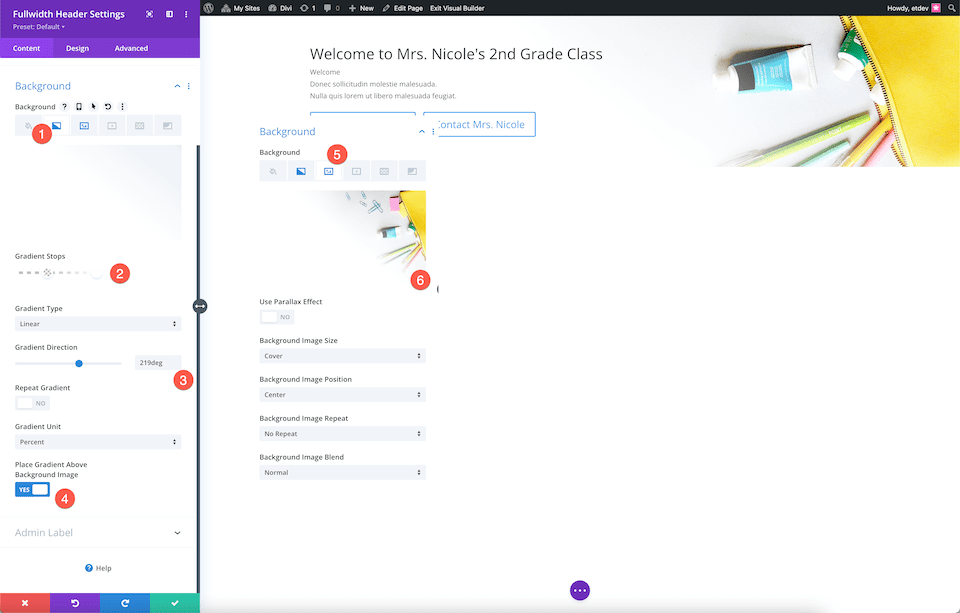
Thiết lập các tùy chọn này để tùy chỉnh nền:
- Chọn biểu tượng gradient trên tab thứ hai.
- Đặt điểm dừng gradient thành trong suốt ở 18% và #ffffff ở 40%.
- Nên sử dụng gradient 219 độ.
- Chọn "có" để đặt gradient trên hình nền.
- "Thêm hình nền" có thể được chọn bằng cách nhấp vào nút thứ ba, biểu tượng hình ảnh.

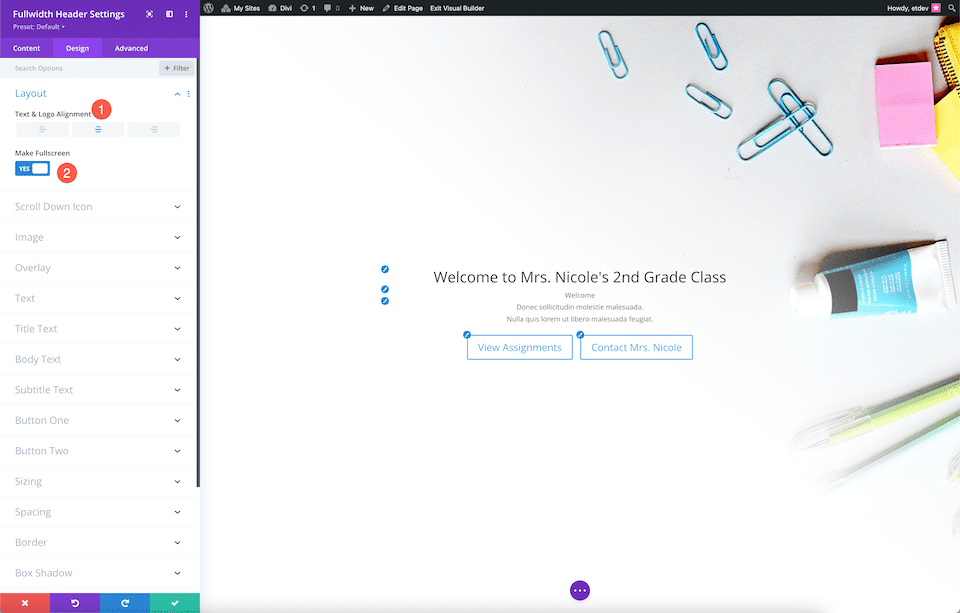
Nội dung của mô-đun sẽ được hiển thị toàn màn hình và được căn giữa tại thời điểm này.
- Văn bản Căn chỉnh biểu trưng &: Căn giữa
- Tạo toàn màn hình: Có

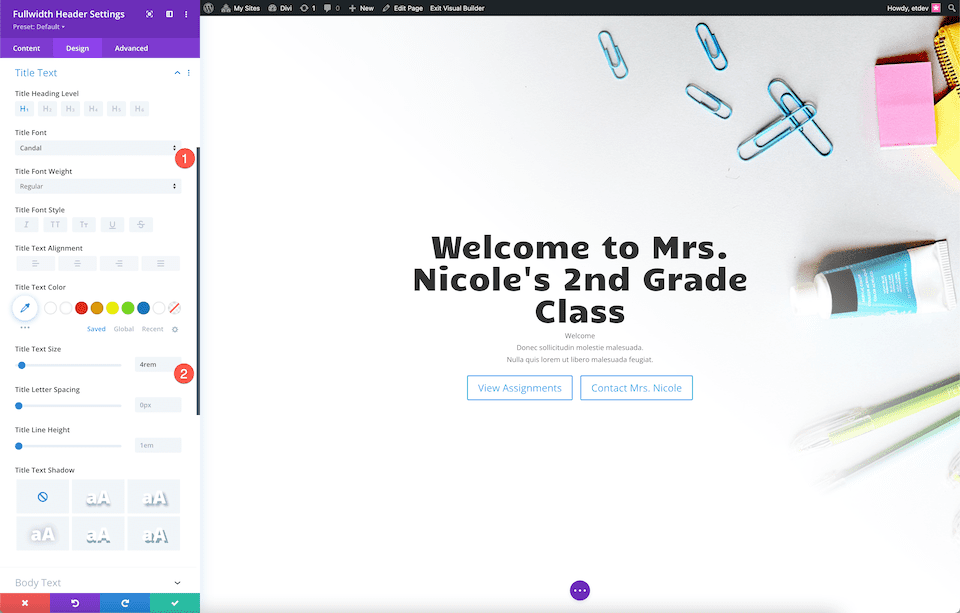
Tiêu đề văn bản
Định cấu hình các tùy chọn sau để tạo kiểu cho văn bản tiêu đề:
- Phông chữ tiêu đề: Candal
- Kích thước văn bản tiêu đề: 4rem

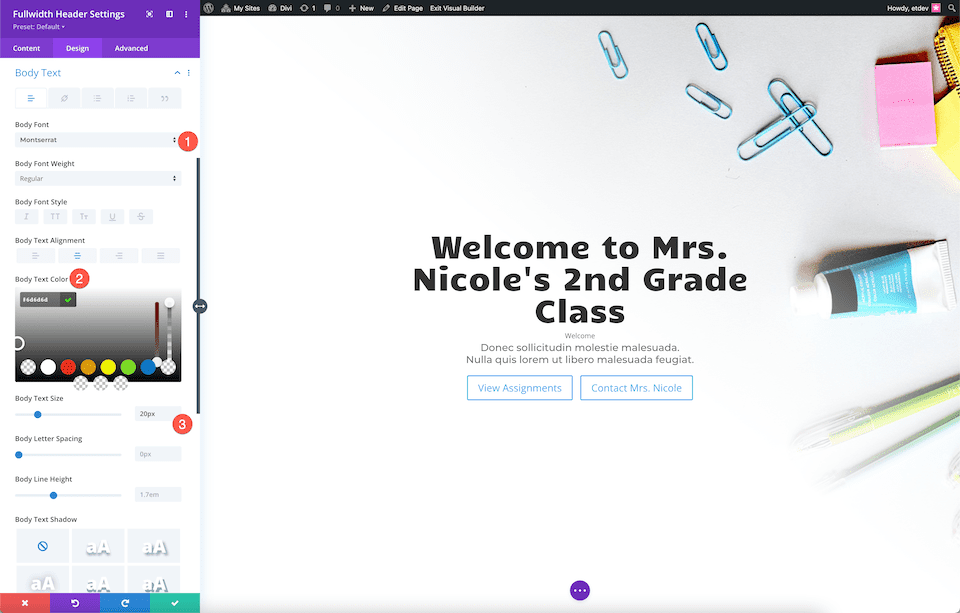
Bài kiểm tra cơ thể
Đặt các tùy chọn này để tạo kiểu cho văn bản nội dung:
- Phông chữ nội dung: Montserrat
- Màu văn bản nội dung: #6d6d6d
- Kích thước văn bản nội dung: 20px

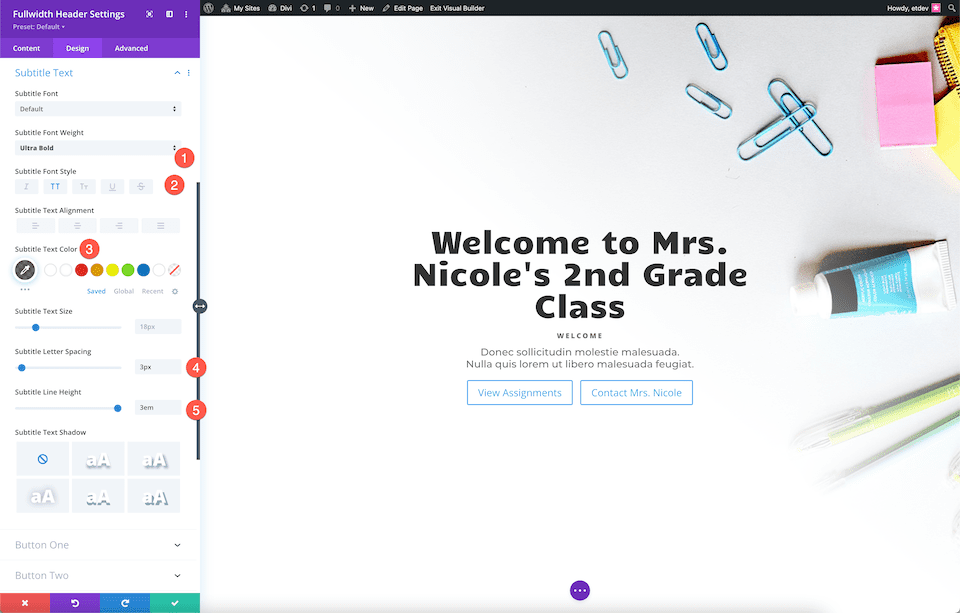
Văn bản phụ đề
Thiết lập các thông số này để tạo kiểu cho văn bản phụ đề:
- Độ đậm phông chữ phụ đề: Cực đậm
- Phông chữ phụ đề Kiểu: Chữ hoa
- Màu văn bản phụ đề: rgba (28,10,10,0.6)
- Khoảng cách chữ cái phụ đề: 3px
- Chiều cao dòng phụ đề: 3em

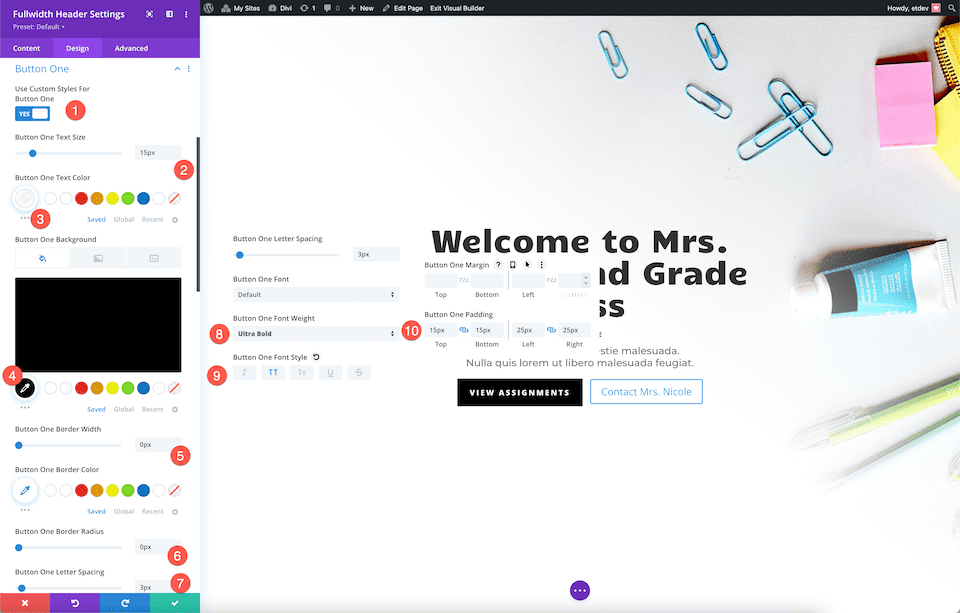
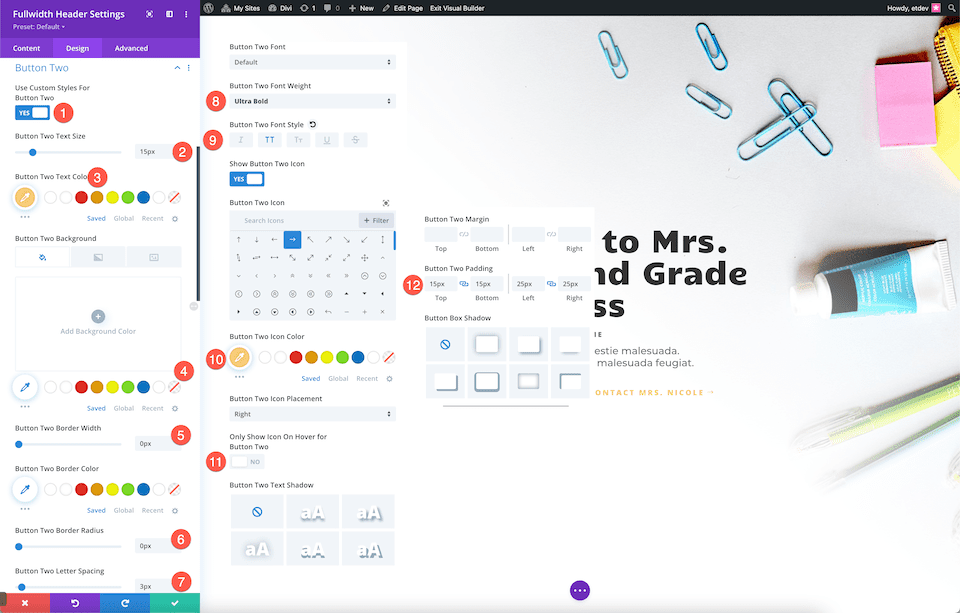
Tạo kiểu nút
Nút tạo kiểu 1 bằng cách chỉ định các thông số sau:
- Sử dụng các kiểu tùy chỉnh cho nút một: Có
- Kích thước văn bản nút một: 15px
- Nút một màu văn bản: #ffffff
- Nút Một Nền: #000000
- Chiều rộng một đường viền của nút: 0px
- Bán kính một đường viền của nút: 0px
- Khoảng cách giữa nút một chữ cái: 3px
- Nút Một Độ đậm phông chữ: Cực đậm
- Nút Một Kiểu phông chữ: Chữ hoa
- Nút Một Đệm: 15px trên và dưới; 25px trái và phải.

Bằng cách chọn các tùy chọn sau, nút kiểu 2:
- Sử dụng kiểu tùy chỉnh cho nút thứ hai: Có
- Nút Hai Kích thước Văn bản: 15px
- Nút hai màu văn bản: #ffd078
- Nút hai Nền: trong suốt
- Chiều rộng hai đường viền của nút: 0px
- Bán kính hai đường viền của nút: 0px
- Khoảng cách giữa hai chữ cái của nút: 3px
- Nút hai độ đậm phông chữ: Cực đậm
- Nút Hai Kiểu Phông chữ: Chữ hoa
- Nút hai Màu biểu tượng: #ffd078
- Chỉ hiển thị biểu tượng khi di chuột cho nút thứ hai: Không
- Nút Hai Padding: 15px trên và dưới; 25px trái và phải.

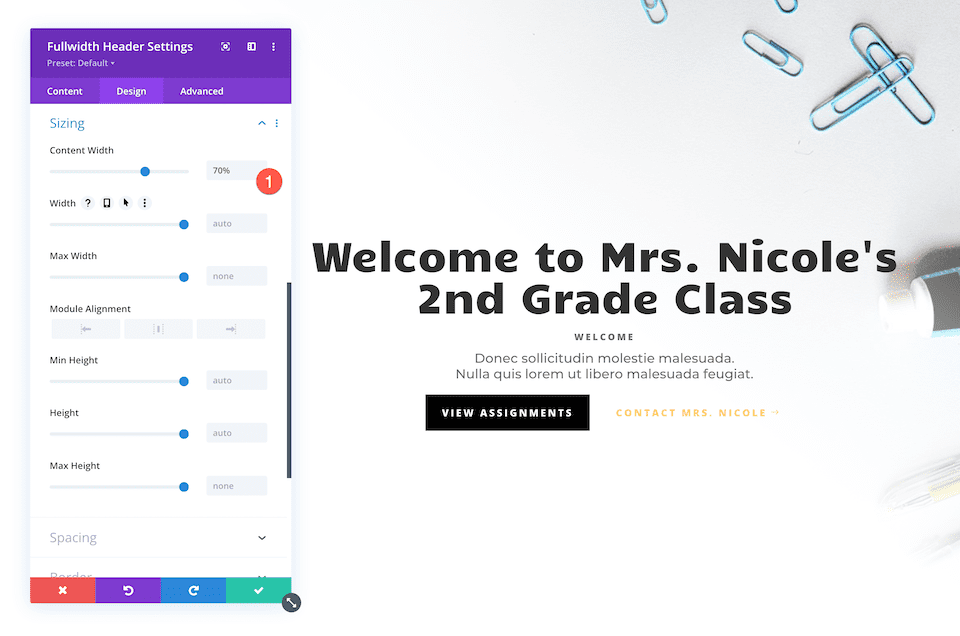
Định cỡ
Bây giờ, điều chỉnh chiều rộng nội dung thành 70%.

Bây giờ bạn có một tiêu đề có chiều rộng đầy đủ được thiết kế riêng hoàn toàn cho lớp học cấp hai của bà Nicole.
Kết thúc
Một phần anh hùng trang web đẹp cho trang web của bạn có thể được tạo một cách nhanh chóng và dễ dàng bằng Divi Fullwidth Header. Điều quan trọng là thiết kế của bạn phải có thương hiệu, thu hút sự chú ý và cung cấp thông tin vì các phần anh hùng của trang web rất quan trọng để tạo ấn tượng đầu tiên tuyệt vời. Việc xây dựng một tiêu đề hoàn thành từng mục tiêu đó trong một mô-đun đơn giản với Tiêu đề Fullwidth. Bạn sẽ tạo Tiêu đề toàn bộ băng thông của mình như thế nào bây giờ khi bạn đã thấy những gì có thể với nó?




