Điều quan trọng là phải có một phần trên trang web của bạn, nơi bạn có thể hiển thị công việc của mình. Nếu bạn là một nhà tạo mẫu, bạn có thể thiết lập nhiều dự án khác nhau trên trang web WordPress của mình để thể hiện ý tưởng của mình. Nếu bạn là nhà thiết kế thương hiệu, danh mục đầu tư là một cách tuyệt vời để thể hiện tác phẩm trước đây của bạn. Hơn nữa, chúng tôi có thể tiến thêm một bước và bao gồm một số danh mục cho các dự án của chúng tôi. Mô-đun danh mục đầu tư có thể lọc của Divi rất hữu ích ở đây.

Với mô-đun này, chúng ta có thể thể hiện sự chăm chỉ của mình một cách dễ dàng và có tổ chức. Trong bài học này, chúng ta sẽ tạo kiểu cho các đối tượng lưới riêng lẻ của Mô-đun danh mục đầu tư có thể lọc. Chúng tôi sẽ sử dụng các gói bố cục miễn phí từ Divi Conference và Divi Online Yoga Instructor đi kèm với mỗi lần mua Divi. Giống như mọi thứ trong Divi , chúng tôi có thể tạo kiểu cho mô-đun này để đáp ứng các nhu cầu và mong muốn cụ thể của mình. Nhưng trước khi bắt đầu tạo kiểu, hãy tìm hiểu thêm một chút về mô-đun.
Mô-đun danh mục đầu tư có thể lọc Divi’s? là gì
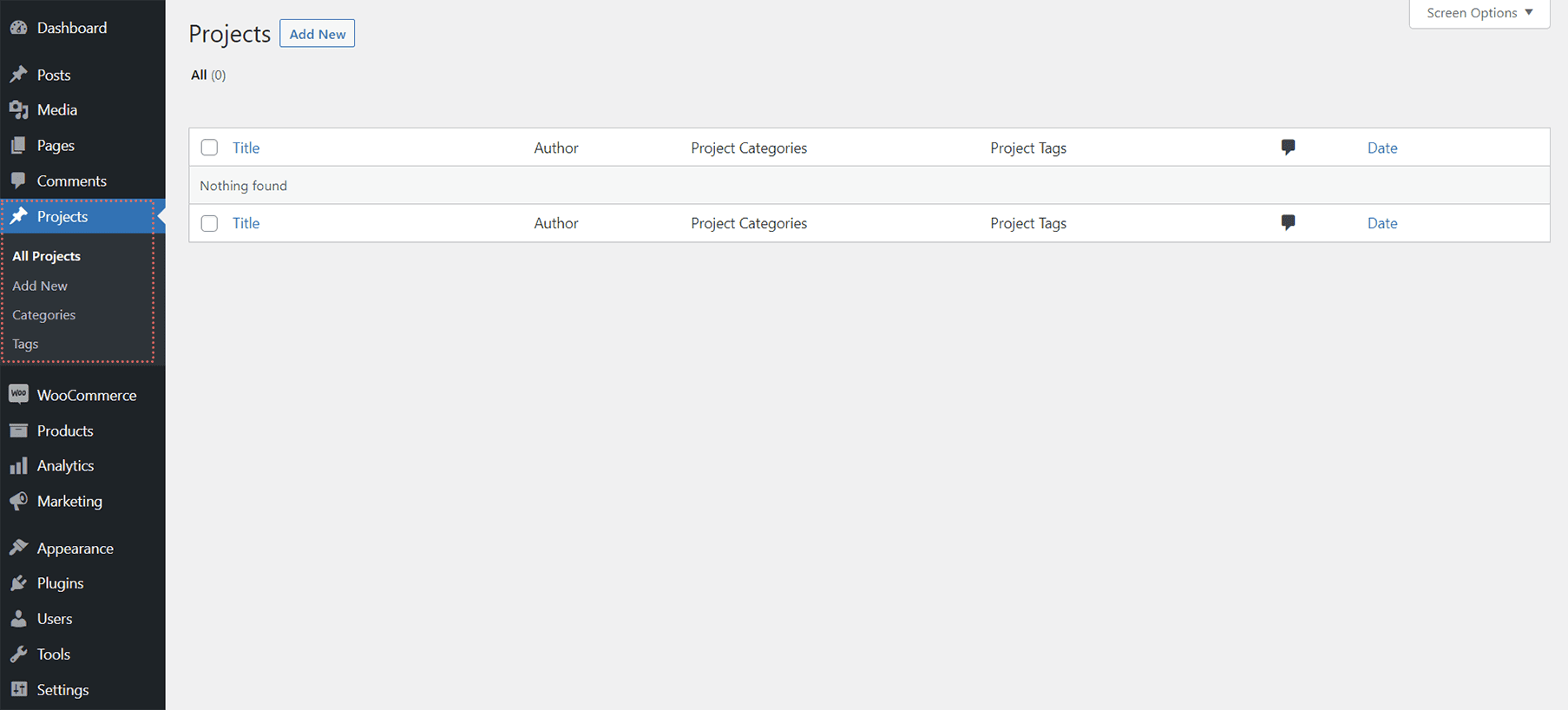
Dự án là một dạng bài đăng tùy chỉnh có chức năng tương tự như bài đăng. Chúng có thể được tìm thấy trong bảng điều khiển WordPress của bạn.

Tại đây, bạn sẽ xây dựng các dự án khác nhau sẽ đưa vào Mô-đun danh mục đầu tư có thể lọc của bạn. Mô-đun cung cấp cho chúng tôi hai tùy chọn để hiển thị các dự án của chúng tôi: lưới hoặc toàn bộ chiều rộng. Cấu trúc lưới sẽ được chúng tôi sử dụng và tạo kiểu. Chúng tôi sẽ có thể làm nổi bật các dự án mới nhất của mình bằng cách sử dụng Mô-đun danh mục đầu tư có thể lọc. Khách truy cập trang web của chúng tôi sẽ thấy một thanh bộ lọc ở đầu lưới danh mục đầu tư của chúng tôi. Sau đó, họ có thể điều hướng qua các danh mục danh mục đầu tư mà chúng tôi cho phép hiển thị trong mô-đun.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
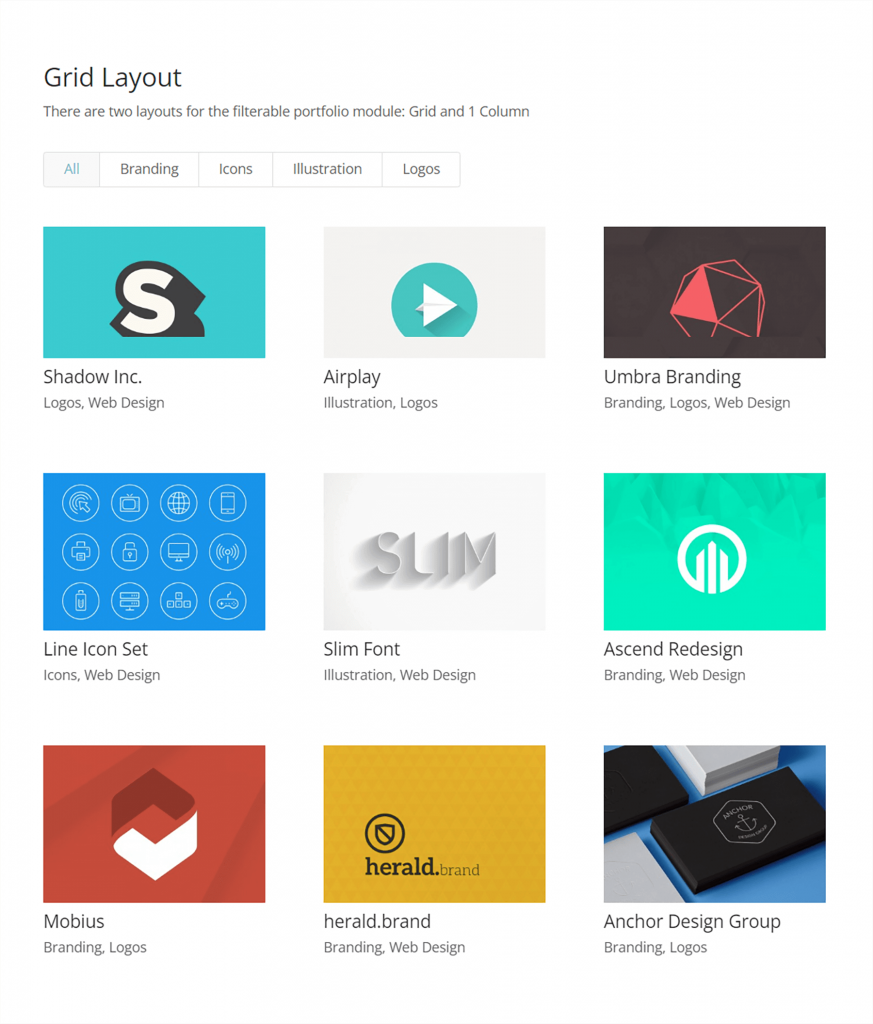
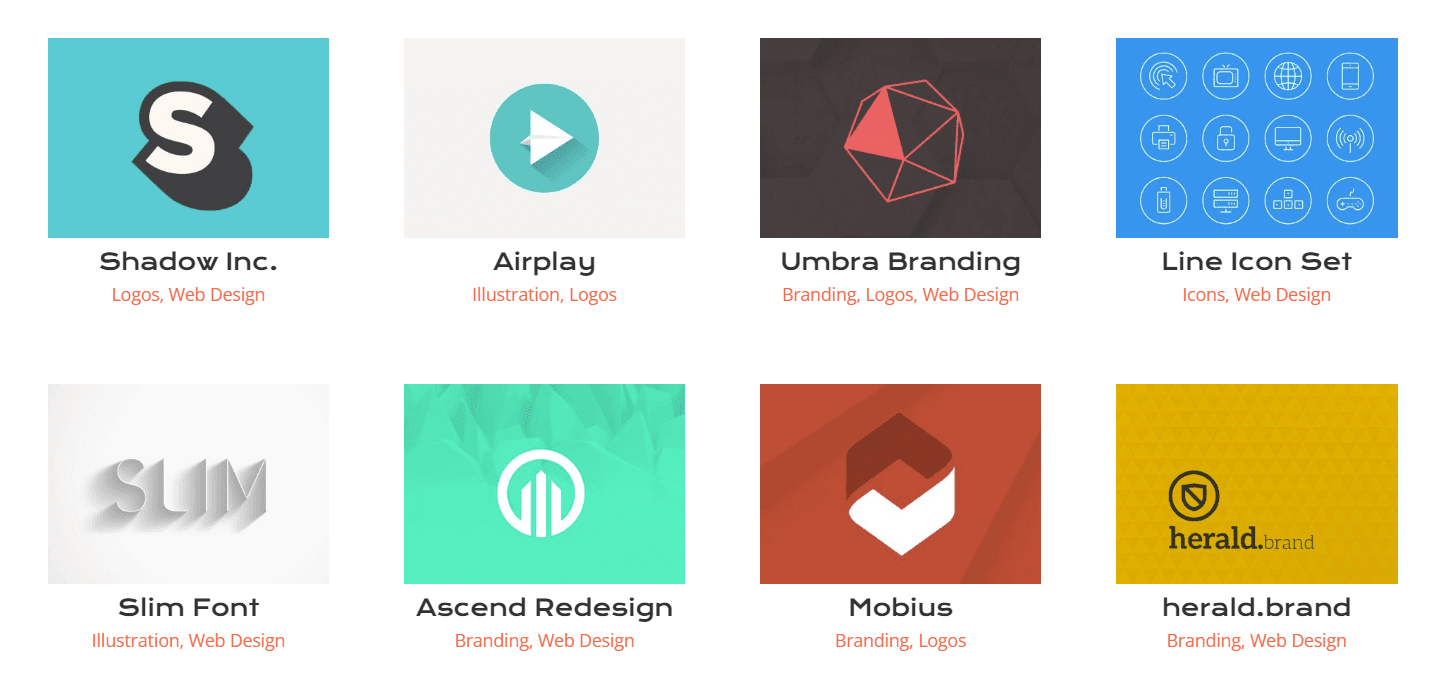
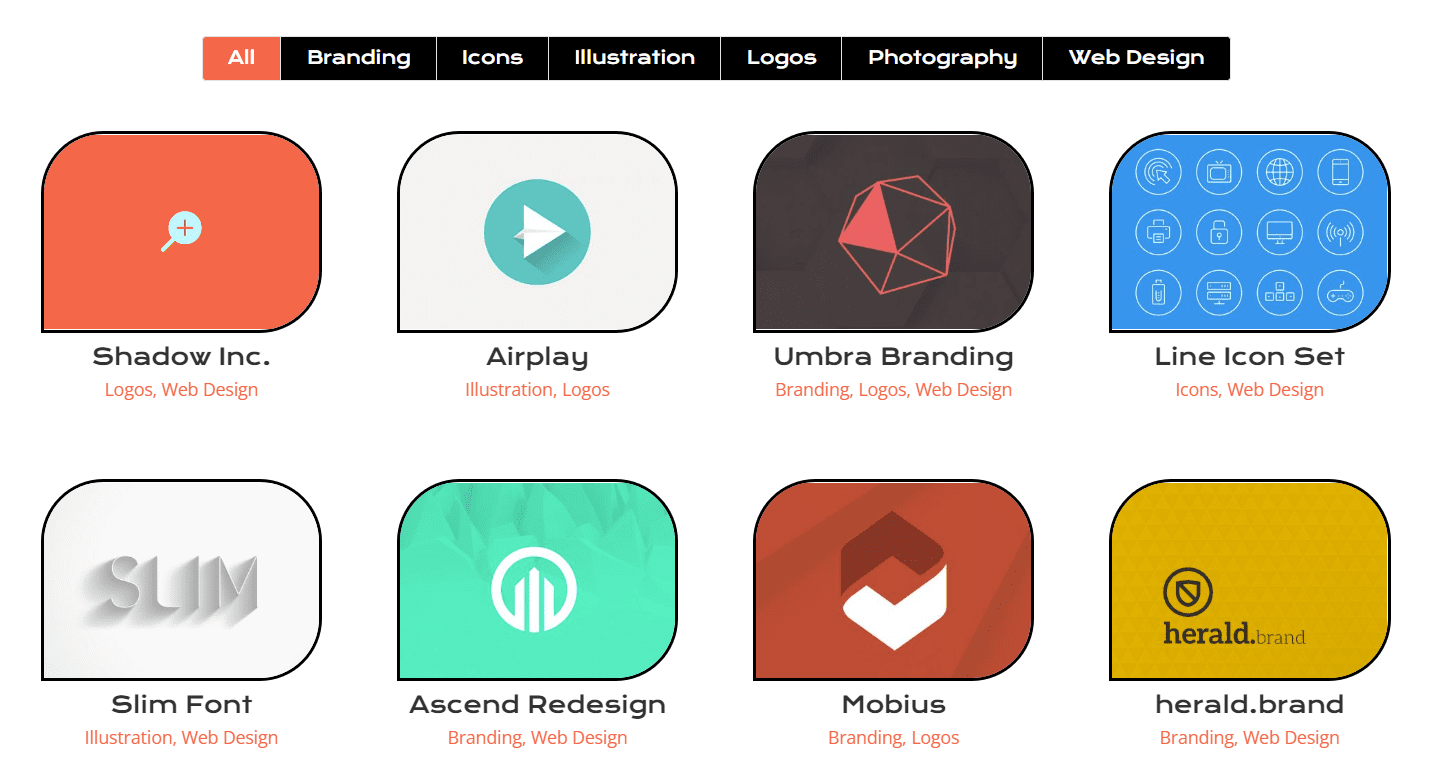
Bắt đầu bây giờĐây là một ví dụ về thiết lập mô-đun cơ bản với một số dự án mẫu:

Cân nhắc để tạo kiểu cho danh mục đầu tư có thể lọc của Divi
Mô-đun danh mục đầu tư có thể lọc, giống như tất cả các mô-đun Divi, đi kèm với rất nhiều tính năng mà chúng tôi có thể định cấu hình theo ý thích của mình. Do đó, phần lớn các tính năng của mô-đun có thể sửa đổi được thông qua tab Thiết kế trong hộp phương thức cài đặt của mô-đun. Chúng tôi có thể thực hiện các thay đổi đối với các khu vực sau, trong số những khu vực khác:
- Tên dự án
- Danh mục dự án
- Hình nhỏ
- Lọc văn bản
- Di chuột hình thu nhỏ
- phân trang
Đây không phải là một danh sách đầy đủ và chúng tôi thậm chí còn chưa bắt đầu thảo luận về cách CSS đã nâng cao các tùy chỉnh của mô-đun!
Cách We’ sẽ tạo kiểu cho Mô-đun danh mục đầu tư có thể lọc của Divi’
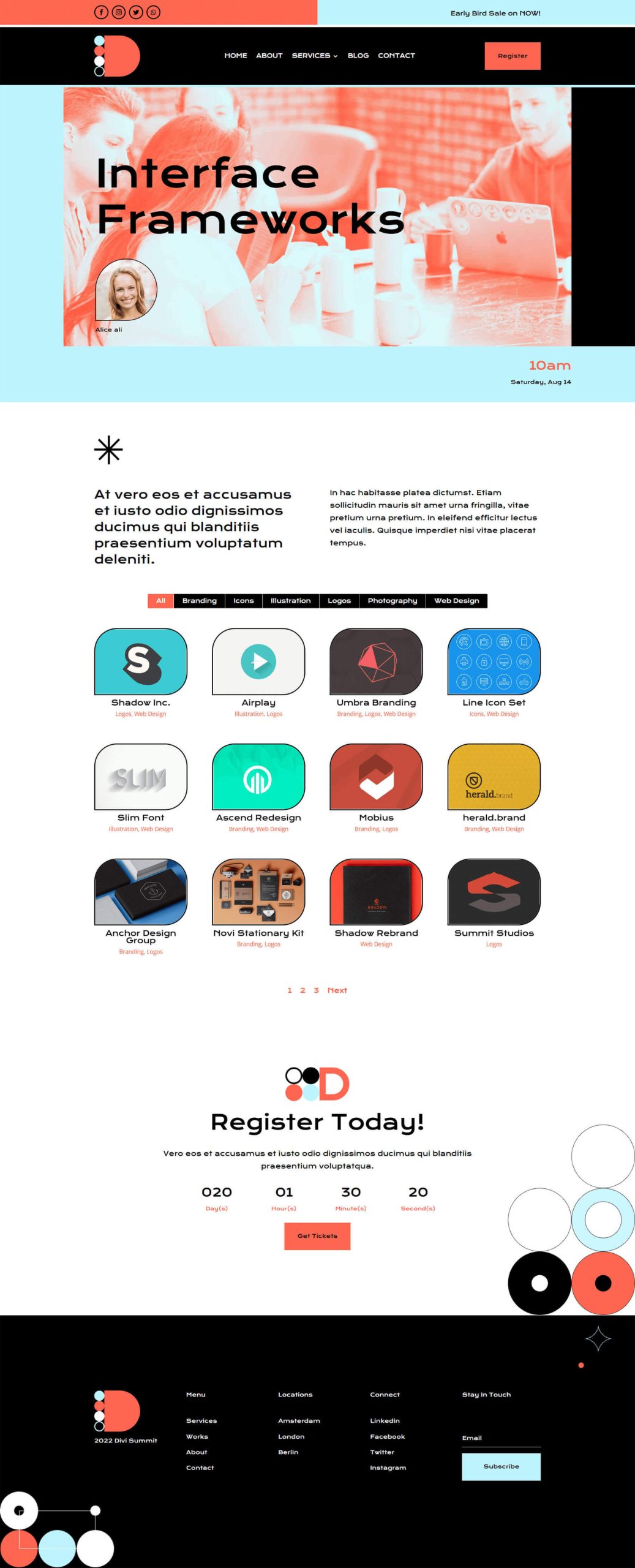
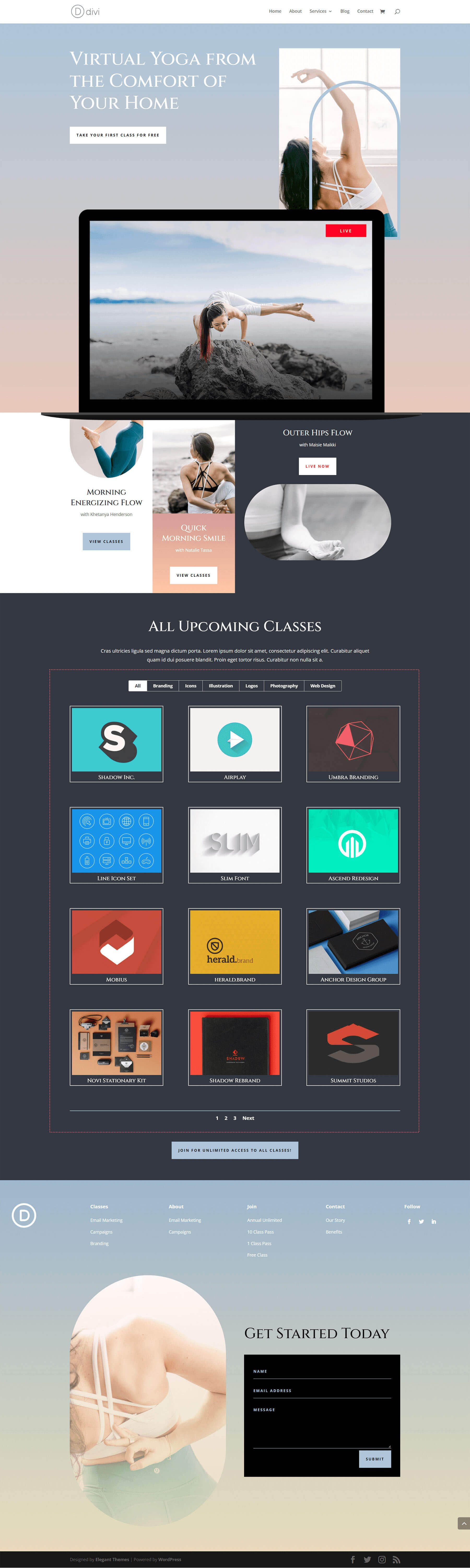
Như đã thảo luận trước đó, chúng tôi sẽ sử dụng hai bố cục từ Hội nghị Divi và Người hướng dẫn Yoga trực tuyến Divi cho phiên này. Bạn có thể xem trước công việc chúng tôi sẽ thực hiện trong lớp học này bên dưới.
Đây là giao diện của Bố cục Sự kiện Hội nghị Divi -

Và đây là giao diện của Bố cục trang đích dành cho người hướng dẫn Yoga trực tuyến trên Divi-

Cả hai bố cục đều có thể truy cập dễ dàng từ bên trong Divi Builder. Hãy bắt đầu bữa tiệc nào!
Tạo kiểu cho Mô-đun danh mục đầu tư có thể lọc của Divi’: Phiên bản Divi Conference
Đầu tiên và quan trọng nhất, chúng ta cần cài đặt mẫu trang sự kiện của Gói Bố cục Hội nghị Divi. Chúng ta sẽ vào Thư viện Divi sau khi bạn thiết lập một trang mới trong WordPress và bật Trình tạo Divi.
Nhập Thư viện Bố cục Divi
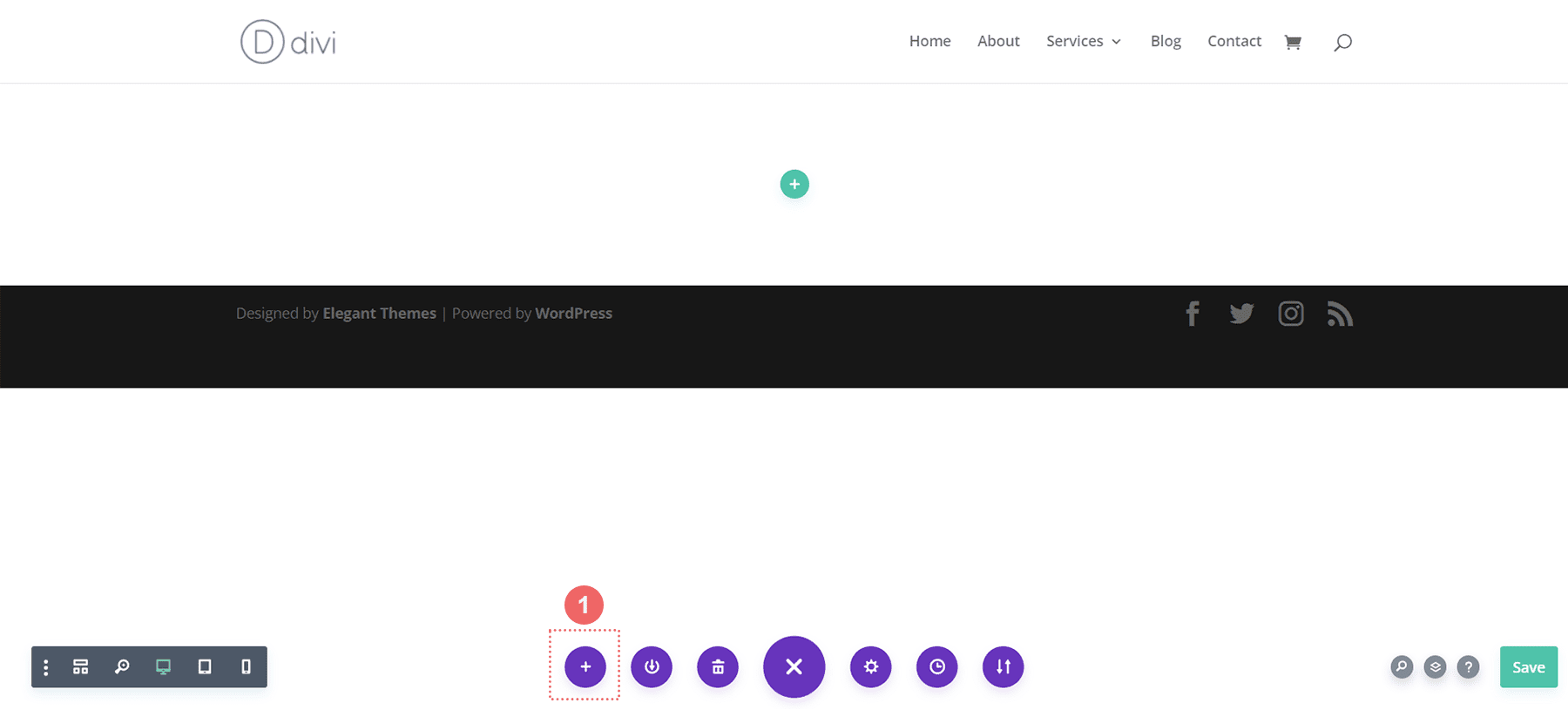
Để truy cập Thư viện Bố cục Divi, hãy nhấp vào biểu tượng Tải từ Thư viện.

Tìm bố cục trong Thư viện bố cục Divi
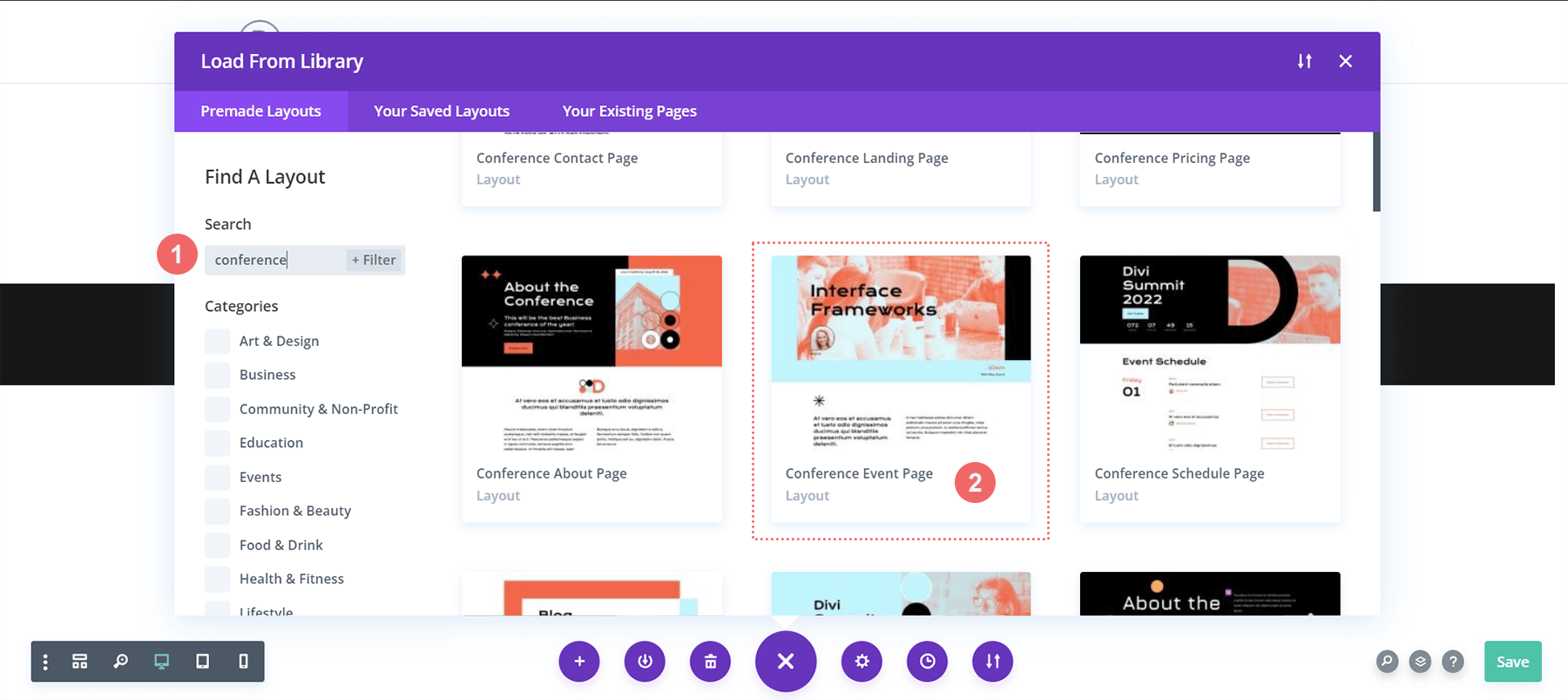
Tìm kiếm trong Thư viện Bố cục của Divi để biết bố cục Trang Sự kiện Hội nghị Divi bằng tính năng tìm kiếm.

Cài đặt bố cục
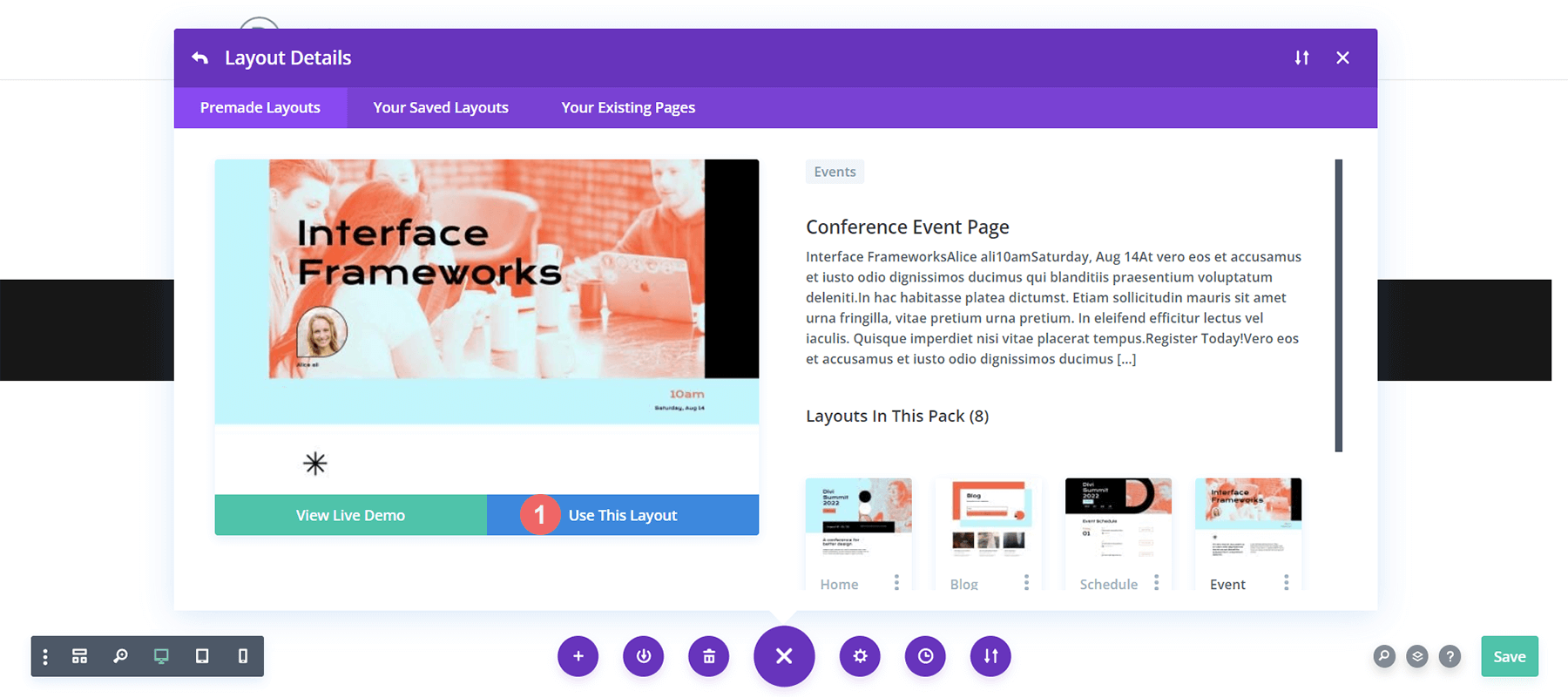
Khi bạn đã quyết định bố cục, hãy nhấp vào nút Sử dụng bố cục này để thêm bố cục đó vào trang của bạn.

Xóa và thay thế mô-đun hình ảnh
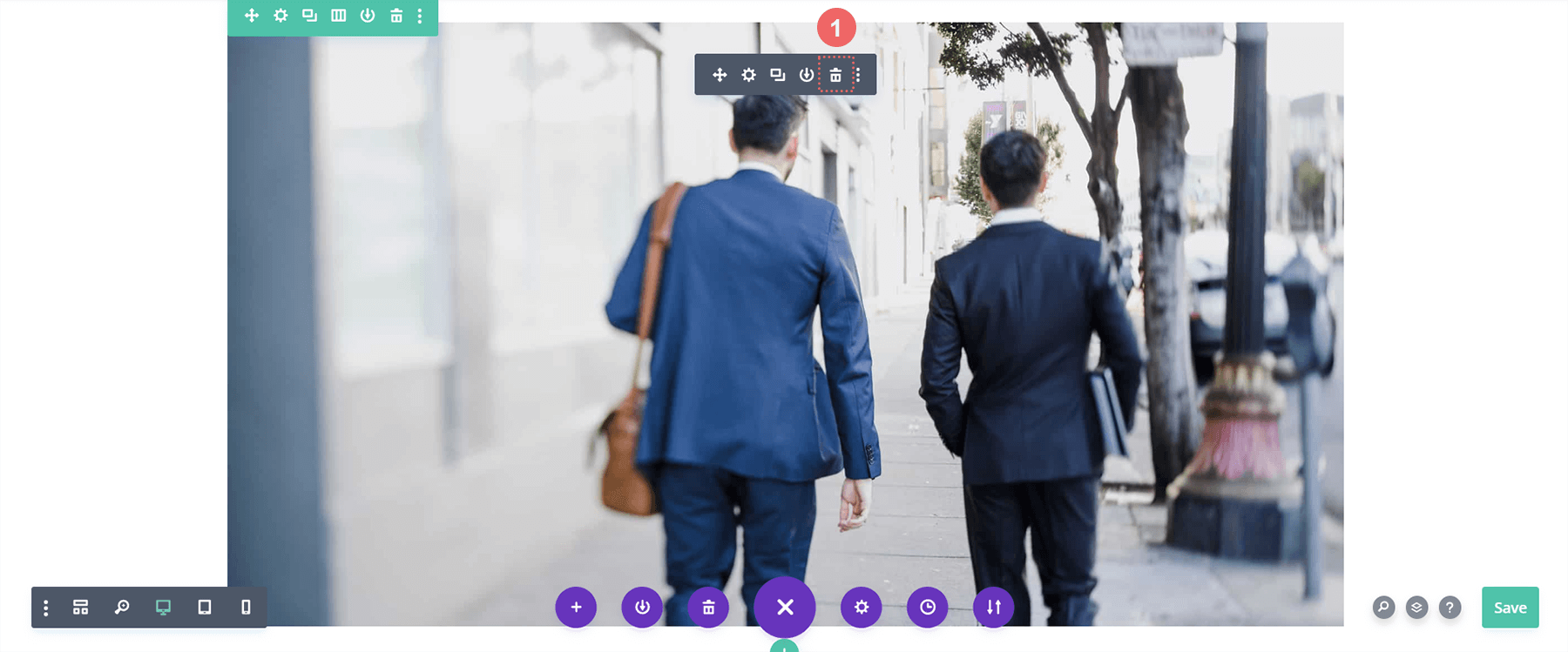
Chúng tôi sẽ xóa Mô-đun hình ảnh được hiển thị bên dưới để tạo một vị trí cho Mô-đun danh mục đầu tư có thể lọc mà chúng tôi sẽ tạo kiểu. Sau khi di chuột vào hình ảnh, nhấp vào biểu tượng Xóa để xóa nó.

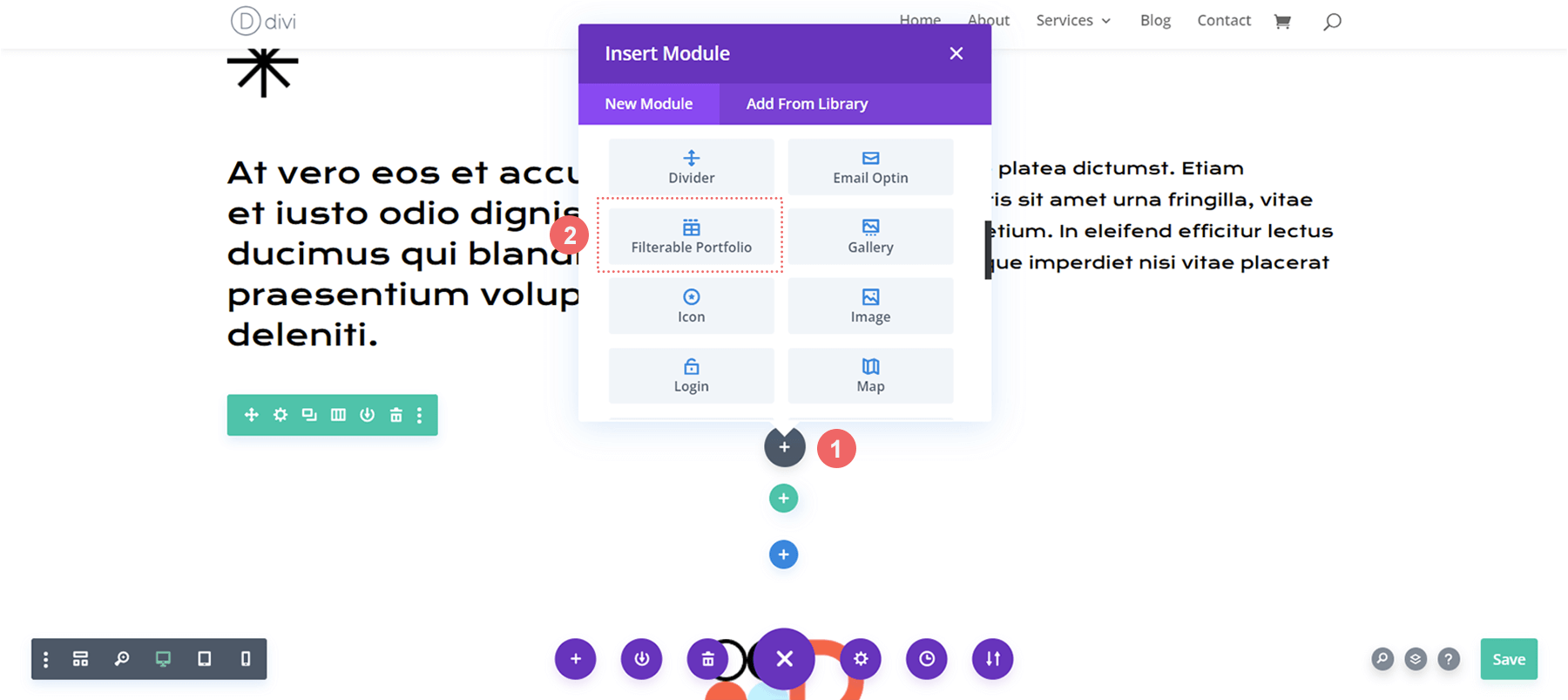
Chèn mô-đun danh mục đầu tư có thể lọc Divi
Giờ đây, chúng tôi có thể nhường chỗ cho Mô-đun danh mục đầu tư có thể lọc bằng cách xóa Mô-đun hình ảnh. Chúng tôi sẽ chọn mô-đun từ hộp phương thức mô-đun xuất hiện bằng cách nhấp vào Biểu tượng Thêm mô-đun (dấu cộng màu xám).

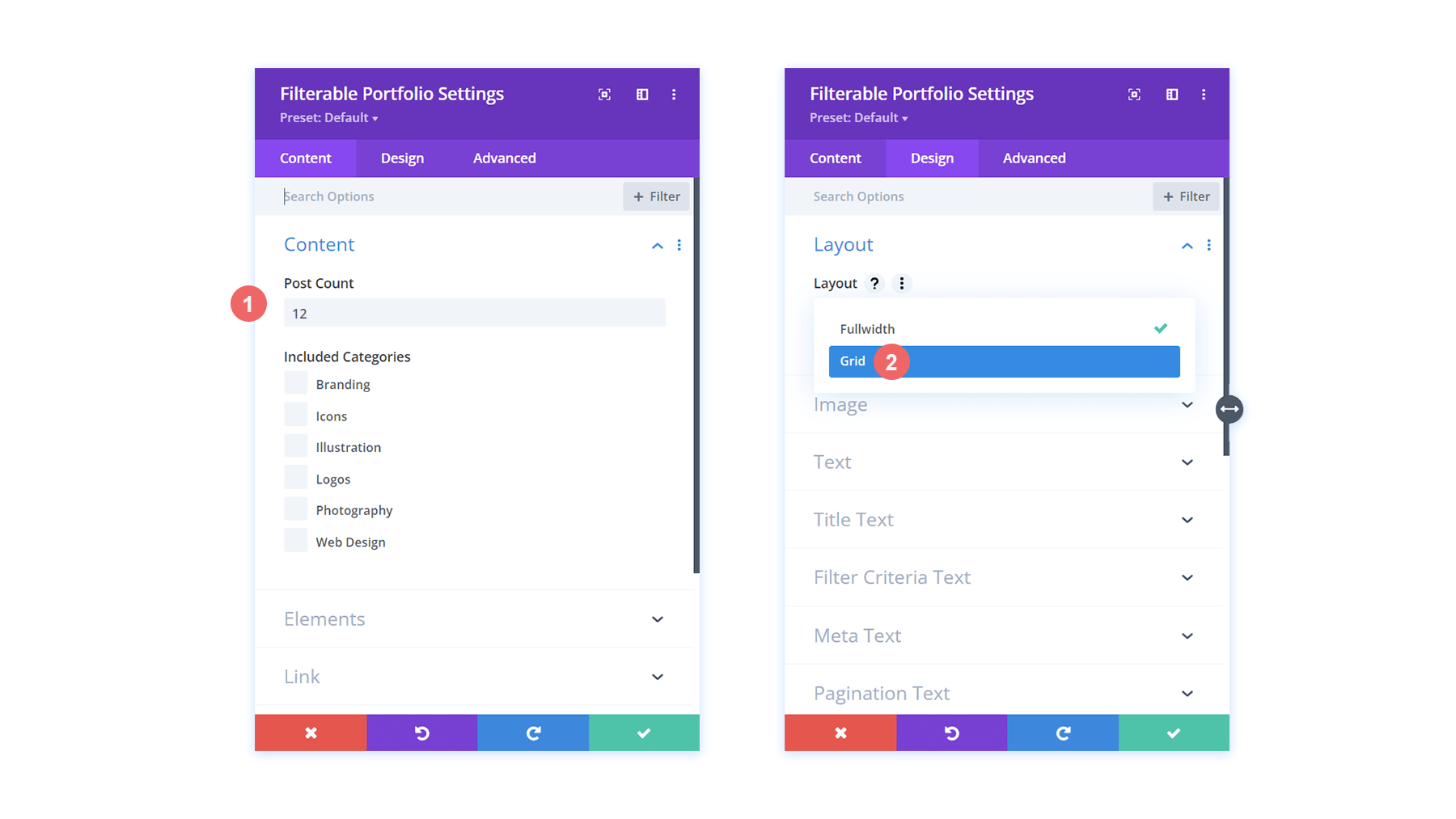
Đặt số lượng bài đăng và bố cục danh mục đầu tư
Theo mặc định, mô-đun này sẽ hiển thị công việc của bạn trong một cột. Tuy nhiên, chúng ta sẽ sử dụng bố cục Lưới có bốn cột theo mặc định. Do đó, chúng tôi khuyên bạn nên chọn một số là bội số của 4 (4, 8, 12, 16, v.v.) làm Số lượng bài đăng trong danh mục đầu tư của bạn. Chúng tôi sẽ sử dụng 12 dự án trong lưới của chúng tôi cho hướng dẫn này.

Tạo kiểu cho Danh mục đầu tư có thể lọc của Divi
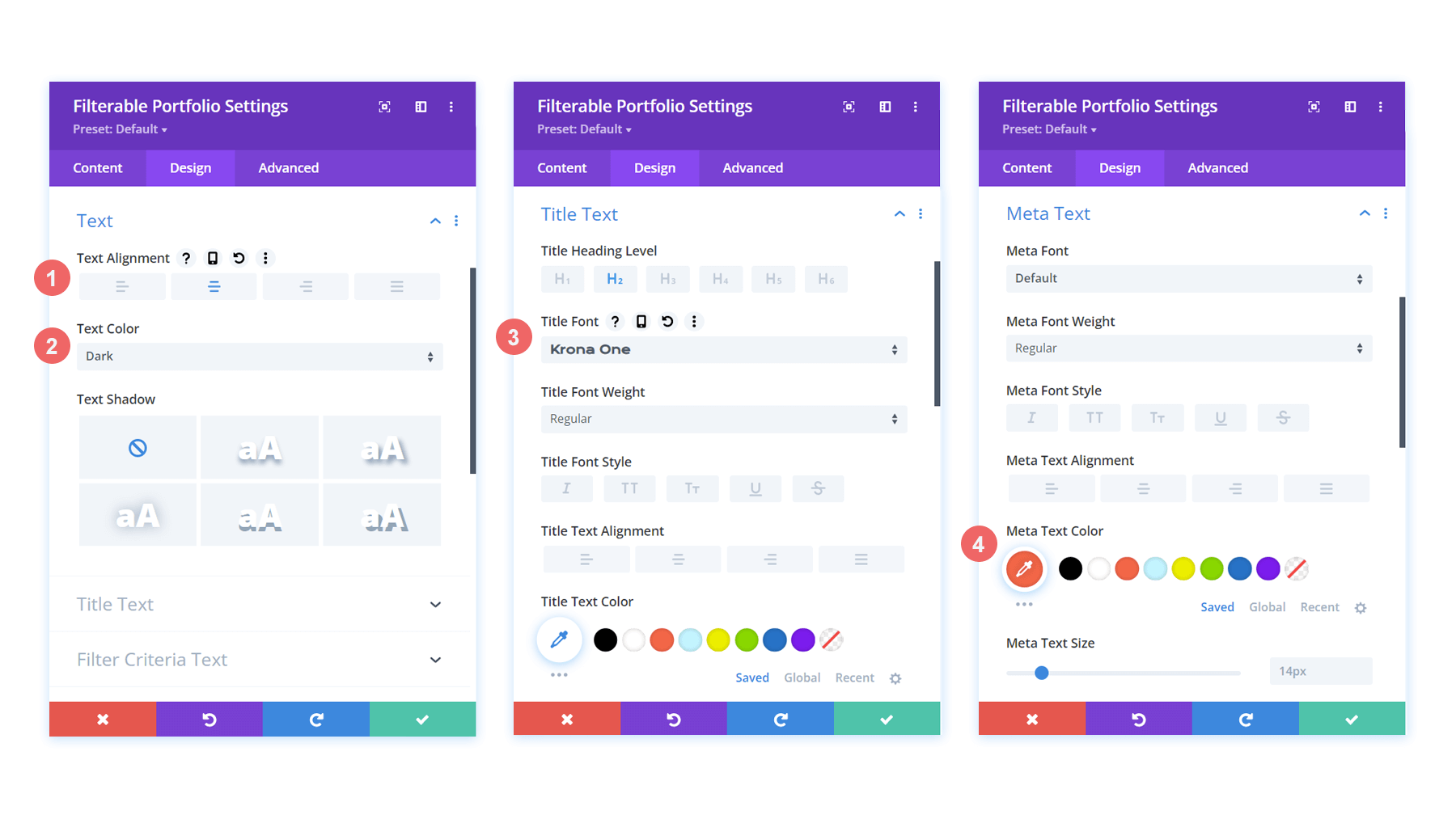
Bây giờ các dự án của chúng ta được hiển thị dưới dạng lưới, hãy kết hợp một số khía cạnh thiết kế từ mẫu đã chọn của chúng ta. Trong trường hợp này, chúng tôi sẽ kết hợp kiểu dáng từ Gói Bố cục Hội nghị Divi vào mô-đun mới của chúng tôi.
Đối với kiểu dáng văn bản:
- Căn chỉnh văn bản: Căn giữa
- Màu văn bản: Tối
Đối với kiểu dáng văn bản tiêu đề:
- Tiêu đề Cấp tiêu đề: H2
- Phông chữ tiêu đề: Krona One
- Màu văn bản tiêu đề: #000000
Đối với kiểu dáng văn bản meta:
- Phông chữ Meta: Mặc định (Mở Sans)
- Màu văn bản Meta: #ff6651


Bây giờ chúng ta đã tạo kiểu cho các tên trong lưới danh mục đầu tư, hãy thực hiện một số thay đổi đối với hình dạng thực tế của các hình thu nhỏ của dự án.
Sửa đổi hình thu nhỏ của dự án
Chúng tôi đã sử dụng sự kết hợp độc đáo giữa các góc bo tròn trong Bộ sưu tập bố cục hội nghị Divi của mình để tạo cho một số hình ảnh quan trọng trong gói một hình dạng độc đáo. Hãy thêm phong cách này vào hình thu nhỏ của mô-đun của chúng ta.
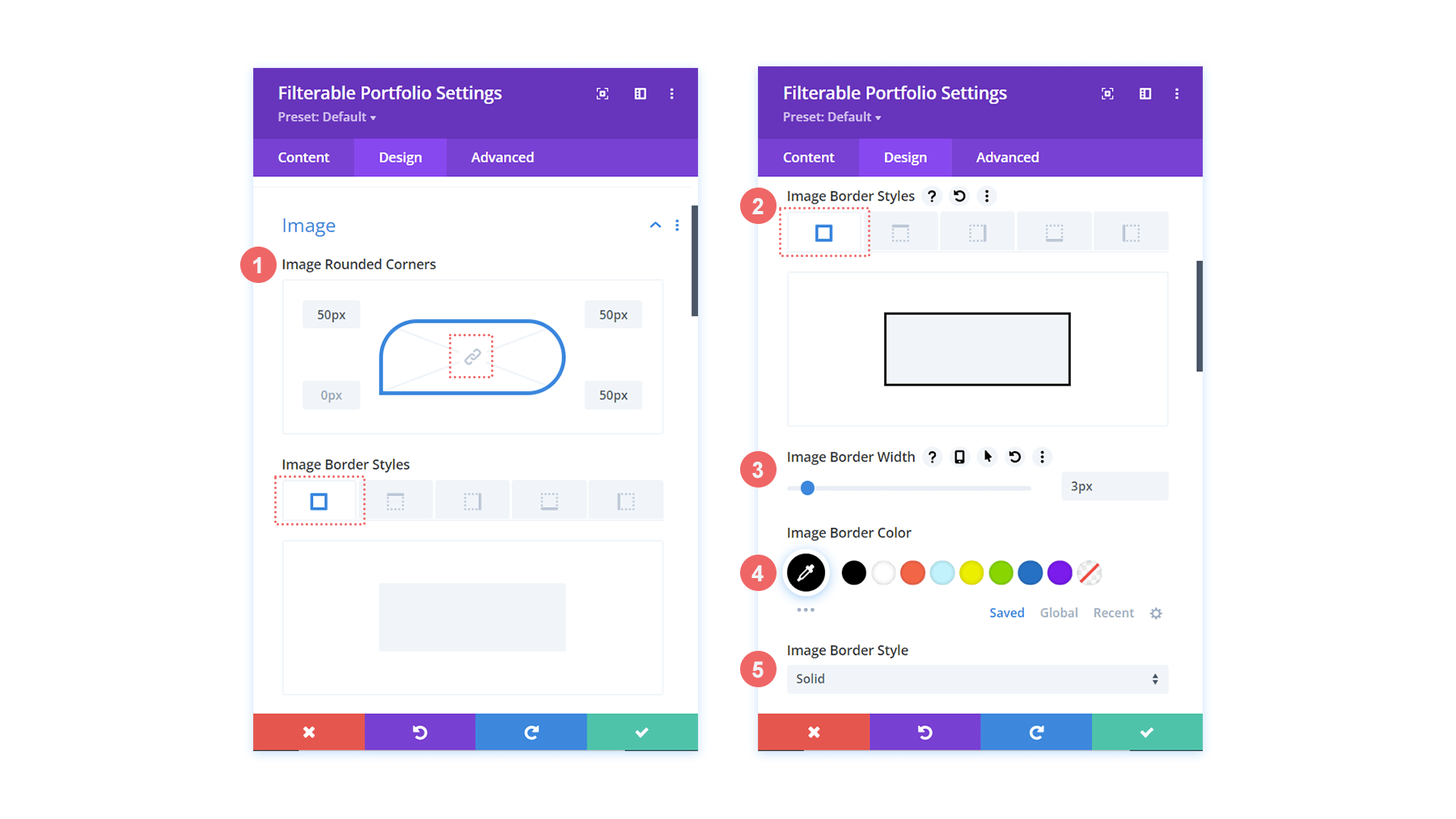
Để sửa đổi hình ảnh, hãy áp dụng các cài đặt sau:
- Góc tròn của hình ảnh: 50px 50px 50px 0px
- Kiểu viền ảnh: Tất cả
- Chiều rộng đường viền hình ảnh: 3px
- Màu viền ảnh: #000000
- Kiểu viền ảnh: Rắn


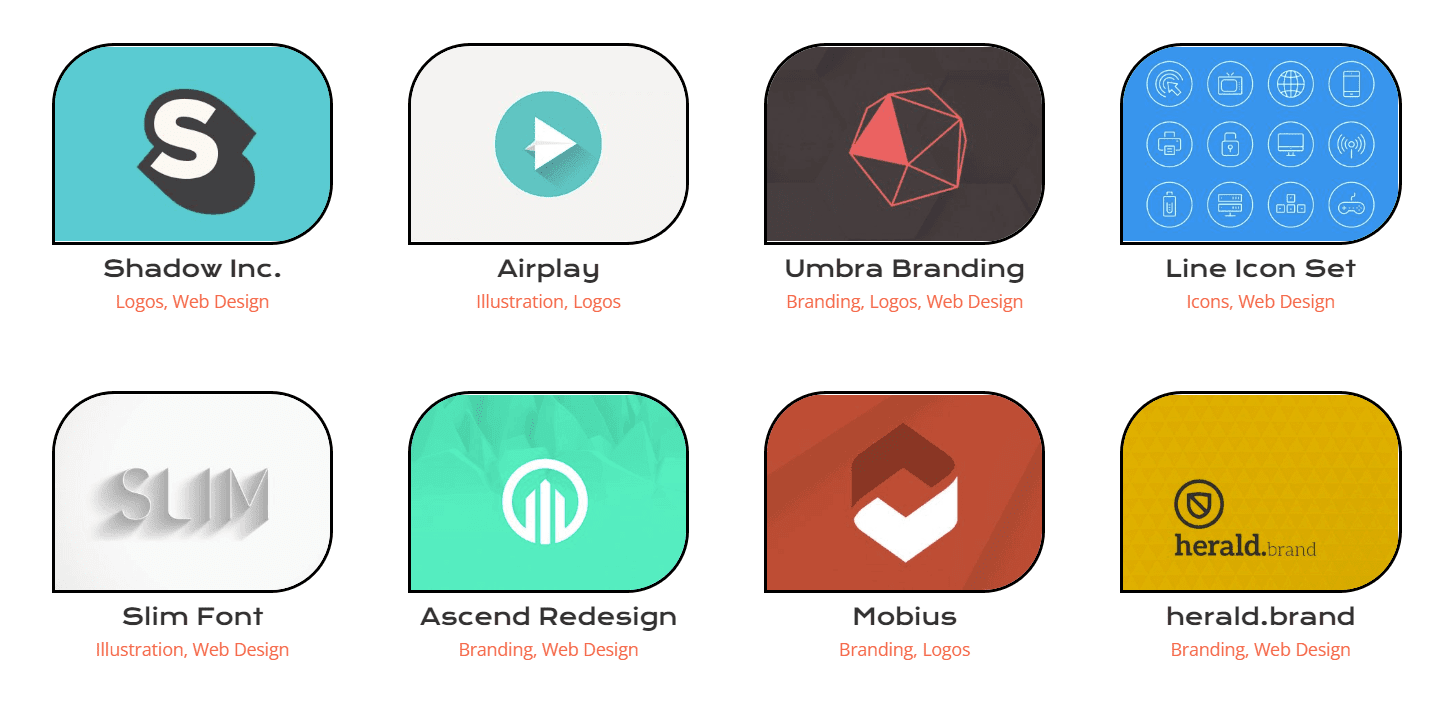
Do đó, hình thu nhỏ của chúng tôi sẽ có cùng hình dạng với phần còn lại của hình ảnh trong gói bố cục.
Lớp phủ di chuột
Hãy tiến thêm một bước về kiểu dáng của chúng ta bằng cách thực hiện một thay đổi nhỏ đối với lớp phủ theo tiêu chuẩn của mô-đun này. Chúng tôi đang lên kế hoạch cập nhật màu sắc cũng như biểu tượng đã được sử dụng ngay khi xuất xưởng.
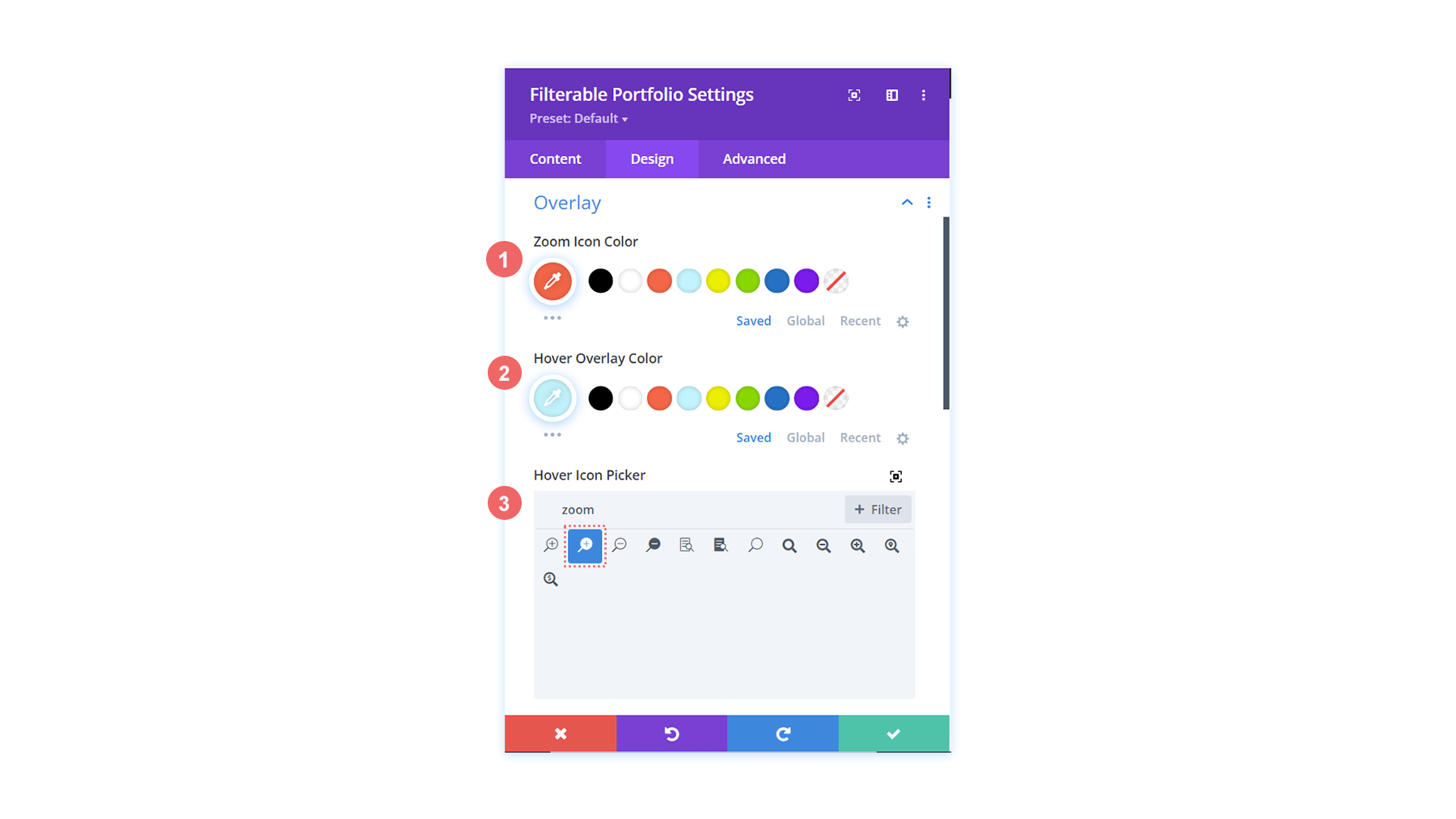
Đối với lớp phủ di chuột, hãy thực hiện các thay đổi tương ứng:
- Màu biểu tượng thu phóng: #bcf5fd
- Màu lớp phủ di chuột: #ff6651
- Bộ chọn biểu tượng di chuột: Thu phóng

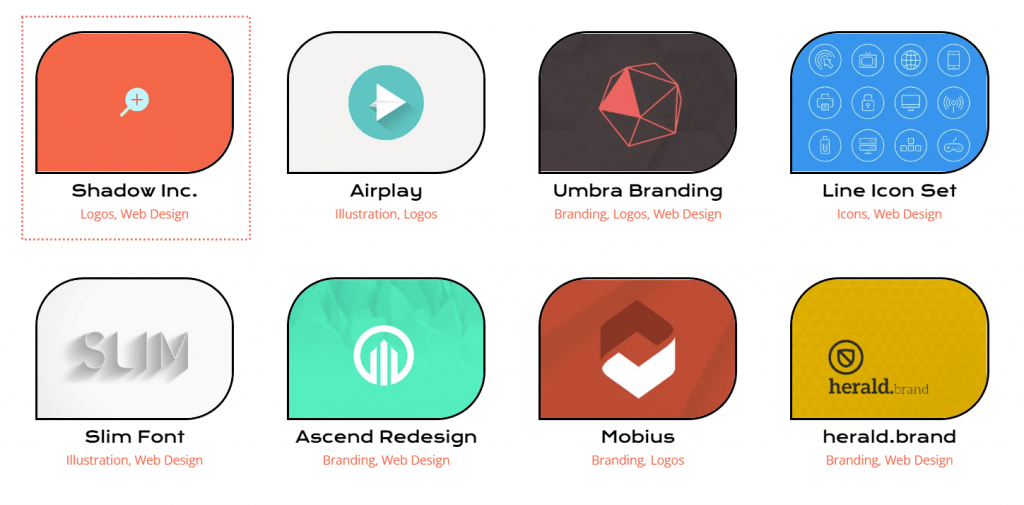
Như bạn có thể thấy, chúng tôi đã thêm màu thương hiệu của bố cục trên lớp phủ và sửa đổi biểu tượng mà Divi cung cấp theo mặc định cho tính năng lớp phủ di chuột của mô-đun này.

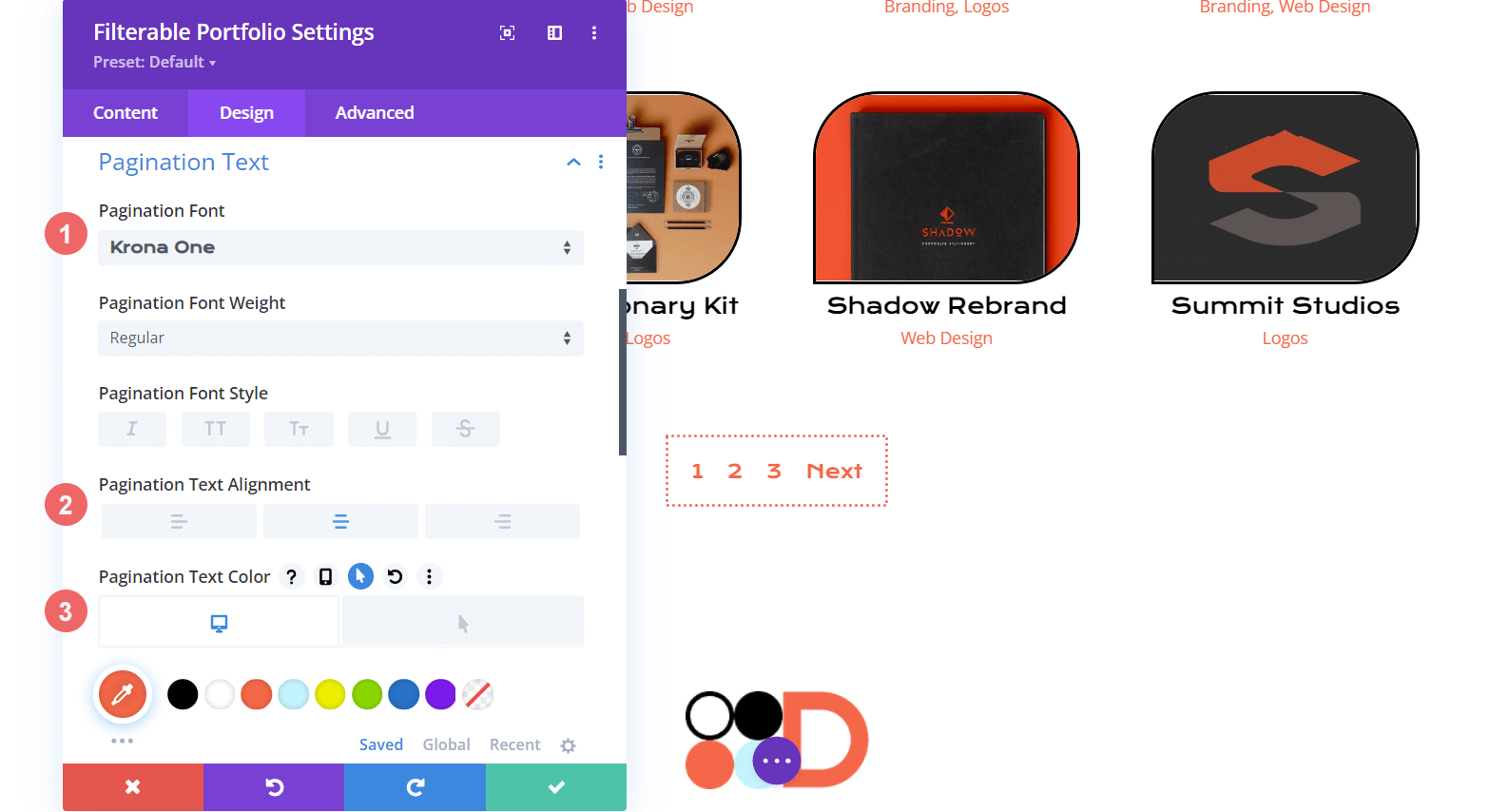
Tạo kiểu phân trang
Bây giờ chúng ta sẽ bắt đầu sử dụng các đoạn mã CSS nhỏ để cung cấp thêm một số tùy chỉnh cho Mô-đun danh mục đầu tư có thể lọc của chúng ta. Đầu tiên, chúng ta sẽ bố trí phân trang cho mô-đun này. Với một dòng CSS, chúng tôi sẽ loại bỏ đường viền hiển thị ở trên.
Đối với văn bản phân trang, hãy áp dụng các cài đặt được đề cập bên dưới:
- Phông chữ phân trang: Krona One
- Phân trang Căn chỉnh văn bản: Căn giữa
- Màu văn bản phân trang: #ff6651
- Màu văn bản phân trang (Di chuột): #000000

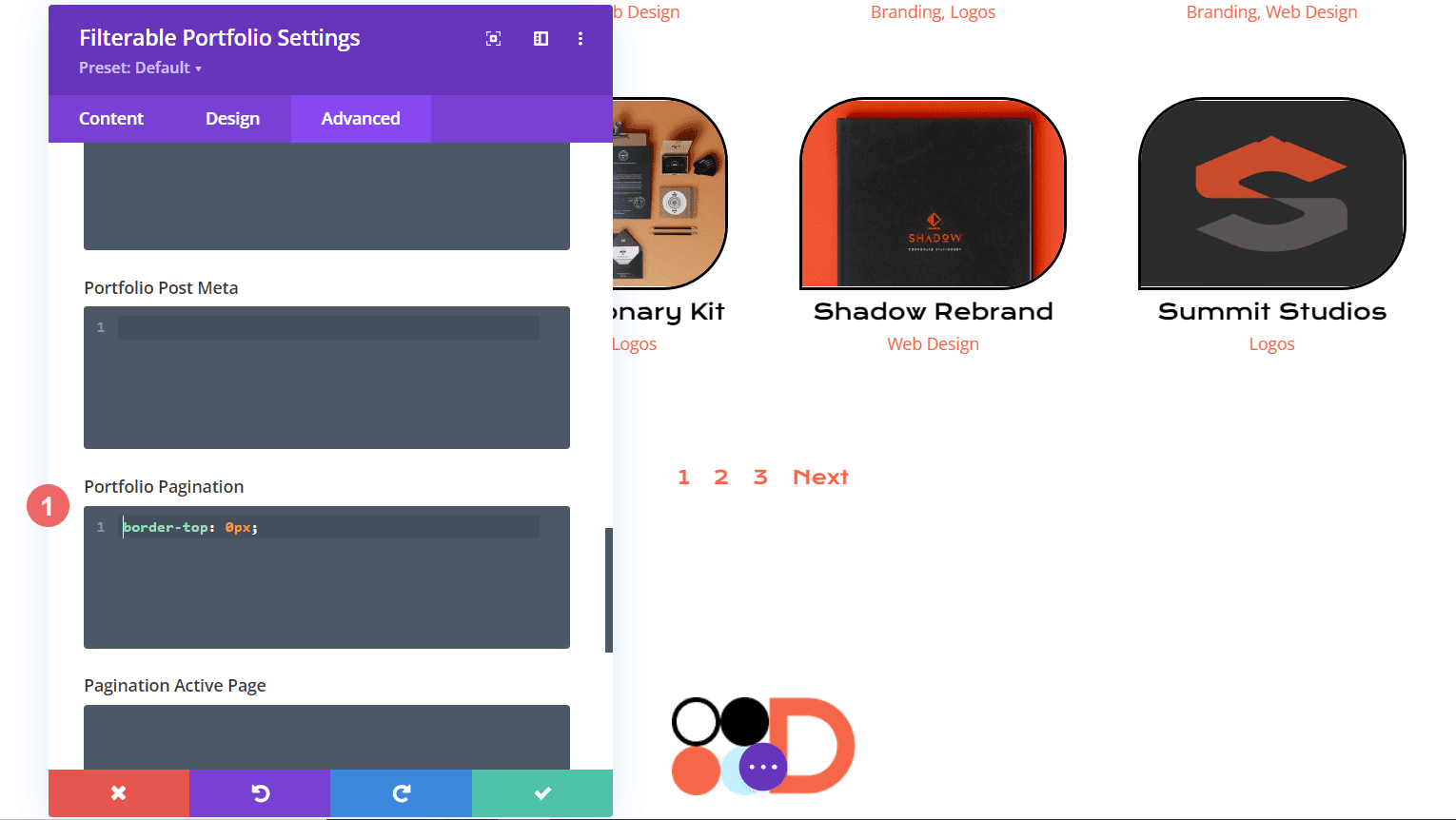
Chúng tôi sẽ chuyển đến tab Nâng cao của mô-đun cho CSS của chúng tôi. Thứ hai, chúng ta sẽ chọn tab CSS tùy chỉnh. Tiếp theo, chúng ta sẽ thêm đoạn mã sau để xóa đường viền phía trên phân trang của chúng ta, làm cho nó trông gọn gàng hơn.
border-top: 0px;
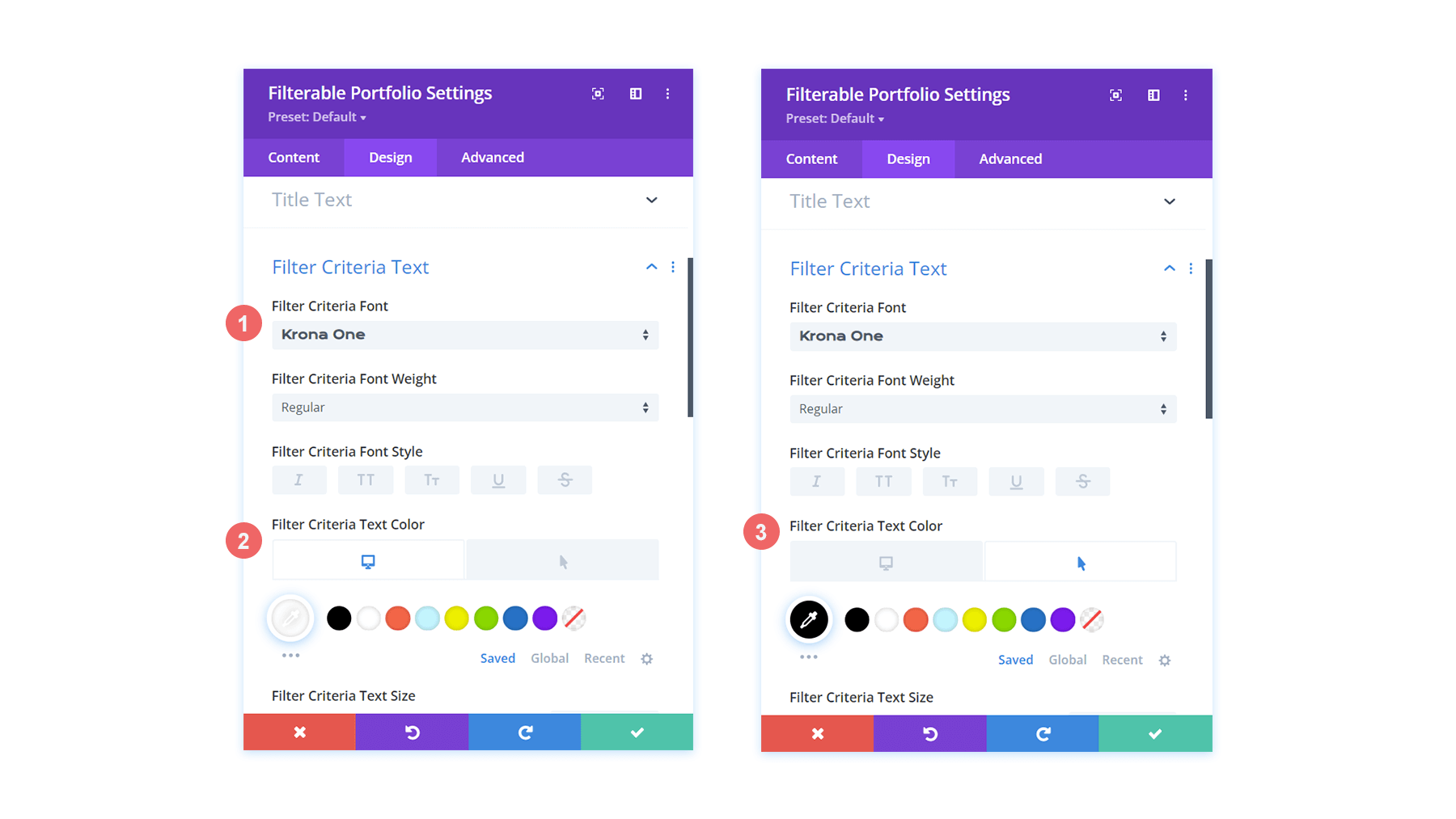
Tạo kiểu cho văn bản bộ lọc
Chúng tôi sẽ tiến thêm một bước nữa với Văn bản Bộ lọc. CSS sẽ được sử dụng để thay đổi nền cũng như các hiệu ứng di chuột. Chúng tôi muốn mô-đun mới được thêm gần như liền mạch với kiểu dáng của gói bố cục. Hãy bắt đầu bằng cách nhập cài đặt phông chữ Divi của chúng tôi.
Đối với văn bản tiêu chí bộ lọc, đây là những thay đổi bạn nên thực hiện:
- Tiêu chí lọc Phông chữ: Krona One
- Tiêu chí lọc Màu văn bản: #ffffff
- Tiêu chí lọc Màu văn bản (Di chuột): #000000

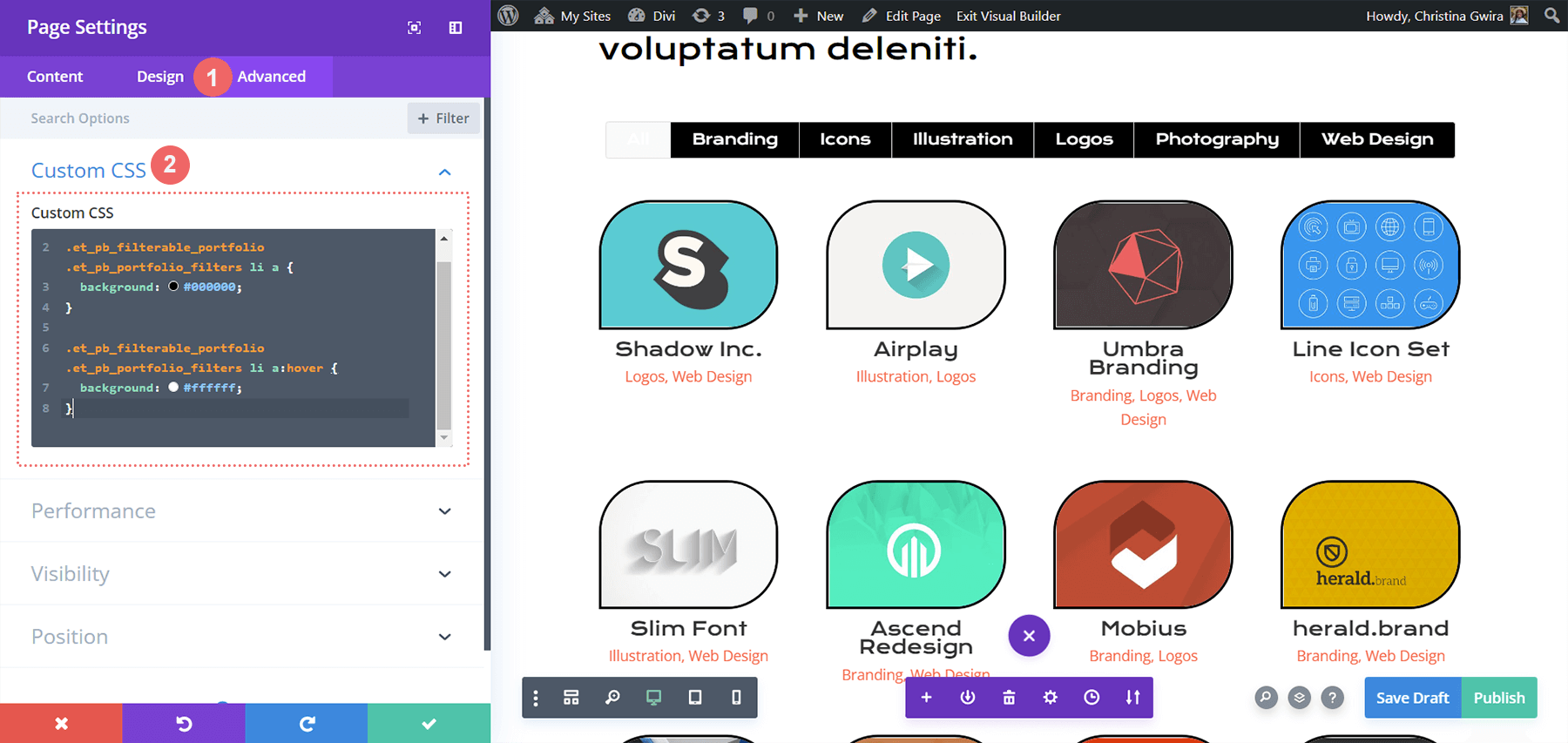
Khi mọi thứ ổn định, bộ lọc của chúng tôi dường như đã biến mất. Điều này là do theo mặc định, nó là văn bản màu trắng trên nền trắng. Tuy nhiên, chúng tôi sẽ sửa đổi nó ở hai vị trí bằng CSS tùy chỉnh. Để bắt đầu, chúng tôi sẽ thêm một đoạn mã CSS vào Cài đặt trang sẽ thêm phông nền vào văn bản bộ lọc. Thứ hai, chúng ta sẽ tạo kiểu cho Bộ lọc danh mục hoạt động bằng cách sử dụng tab Nâng cao của mô-đun.

Nhấp vào ba dấu chấm ở giữa màn hình để mở Cài đặt trang. Sau đó, nhấp vào biểu tượng bánh răng để truy cập Cài đặt trang. Để thêm phông nền vào Văn bản bộ lọc, hãy chuyển đến tab CSS tùy chỉnh và nhập mã sau.

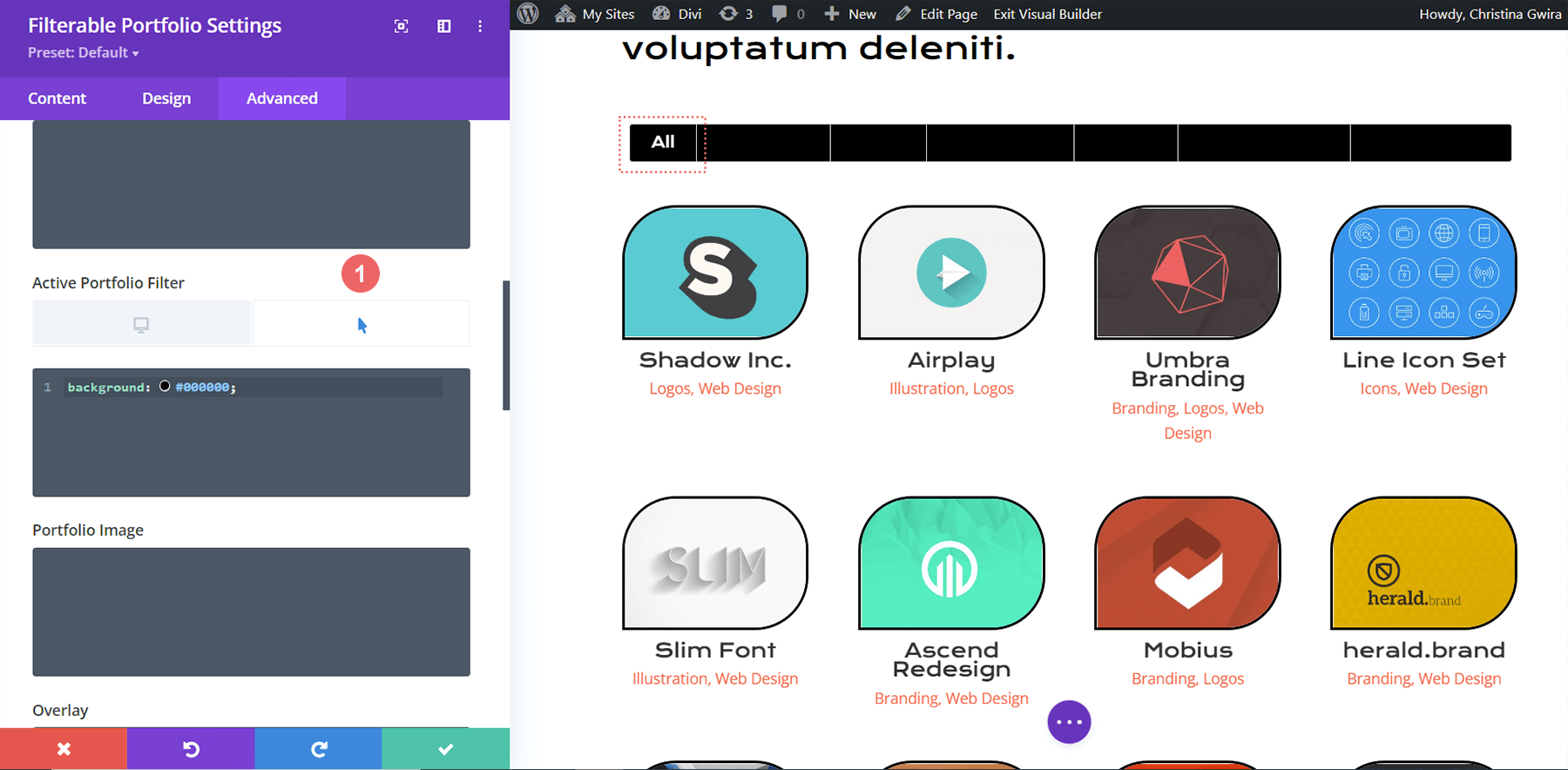
Màu nền của bộ lọc được nhắm mục tiêu trong đoạn mã CSS này. Chúng tôi cũng đang tập trung vào việc tạo kiểu cho trạng thái di chuột của nó. Tiếp theo, chúng tôi sẽ thêm một số CSS vào mô-đun và làm nổi bật tab Bộ lọc Hoạt động của chúng tôi mạnh hơn.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
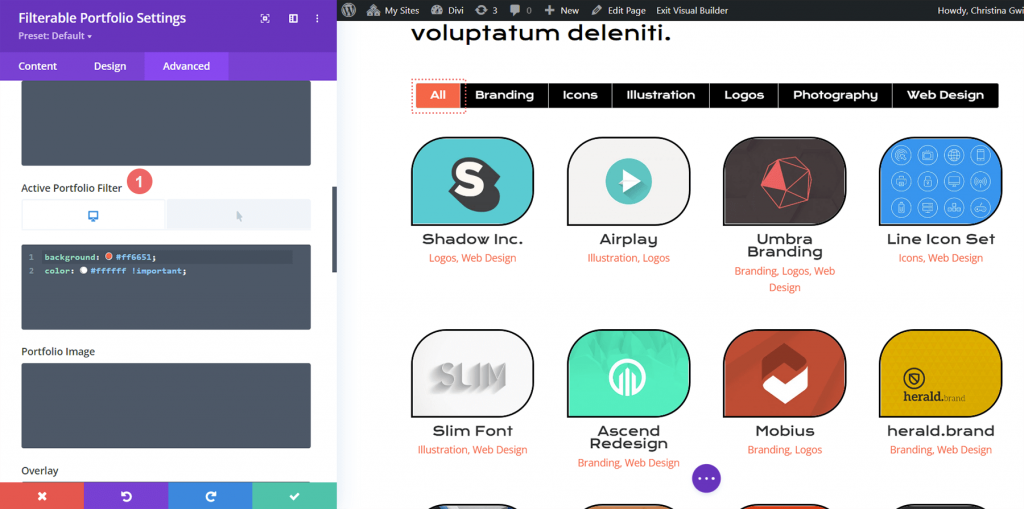
Tạo kiểu cho tab Bộ lọc danh mục hoạt động
Tab Bộ lọc danh mục đầu tư đang hoạt động hướng sự chú ý của người dùng đến danh mục danh mục đầu tư mà họ hiện đang xem. Bộ lọc này hiện có văn bản màu trắng trên nền sáng. Chúng ta sẽ đi vào tab Nâng cao của Mô-đun danh mục đầu tư có thể lọc và thêm một số văn bản vào trạng thái di chuột và mặc định của tính năng. Trong cấu hình mặc định, các thuộc tính CSS sau sẽ được thêm vào:
background: #ff6651;
color: #ffffff !important;
Chúng tôi sẽ làm cho nền đen khi di chuột.
color: #000000!important;
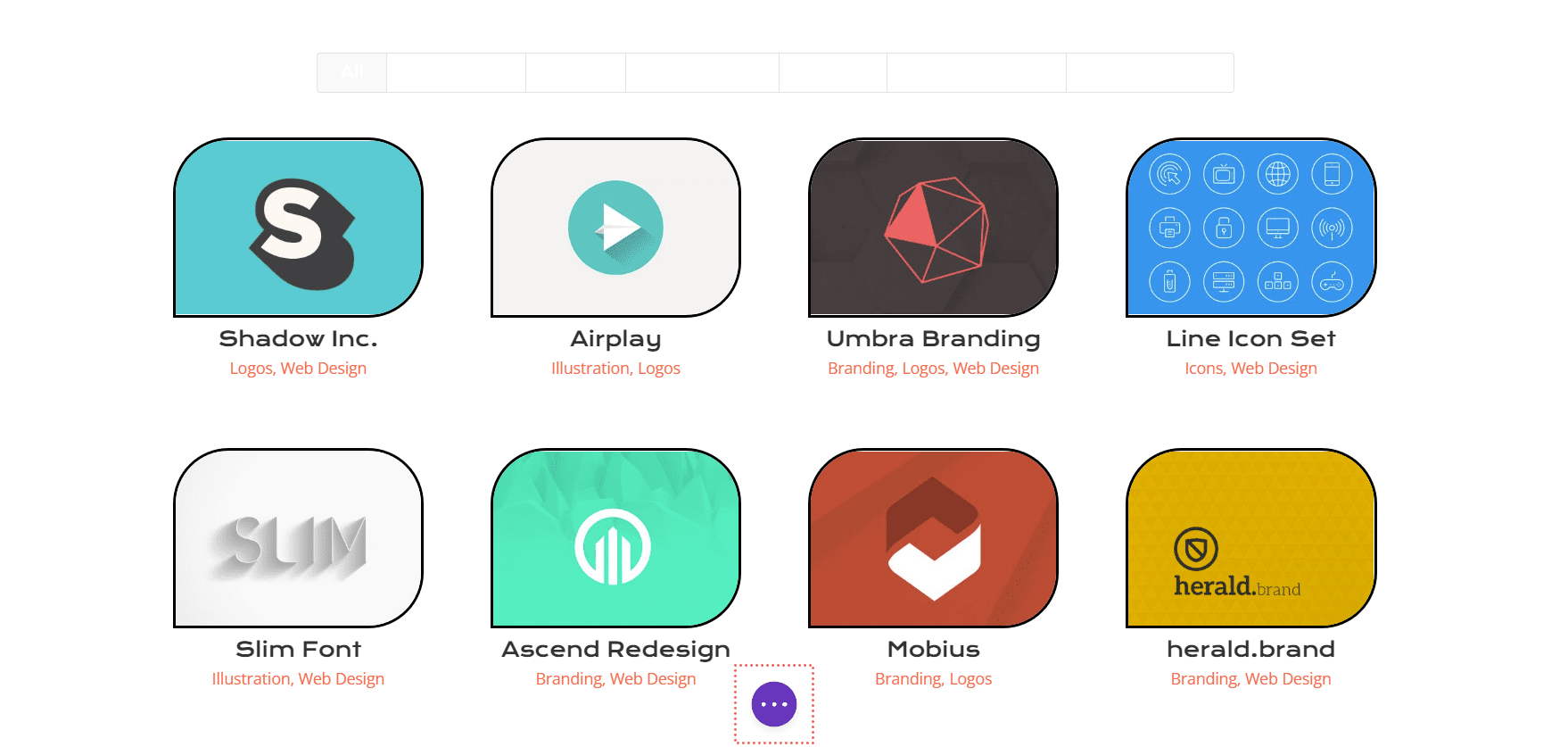
Bản xem trước cuối cùng
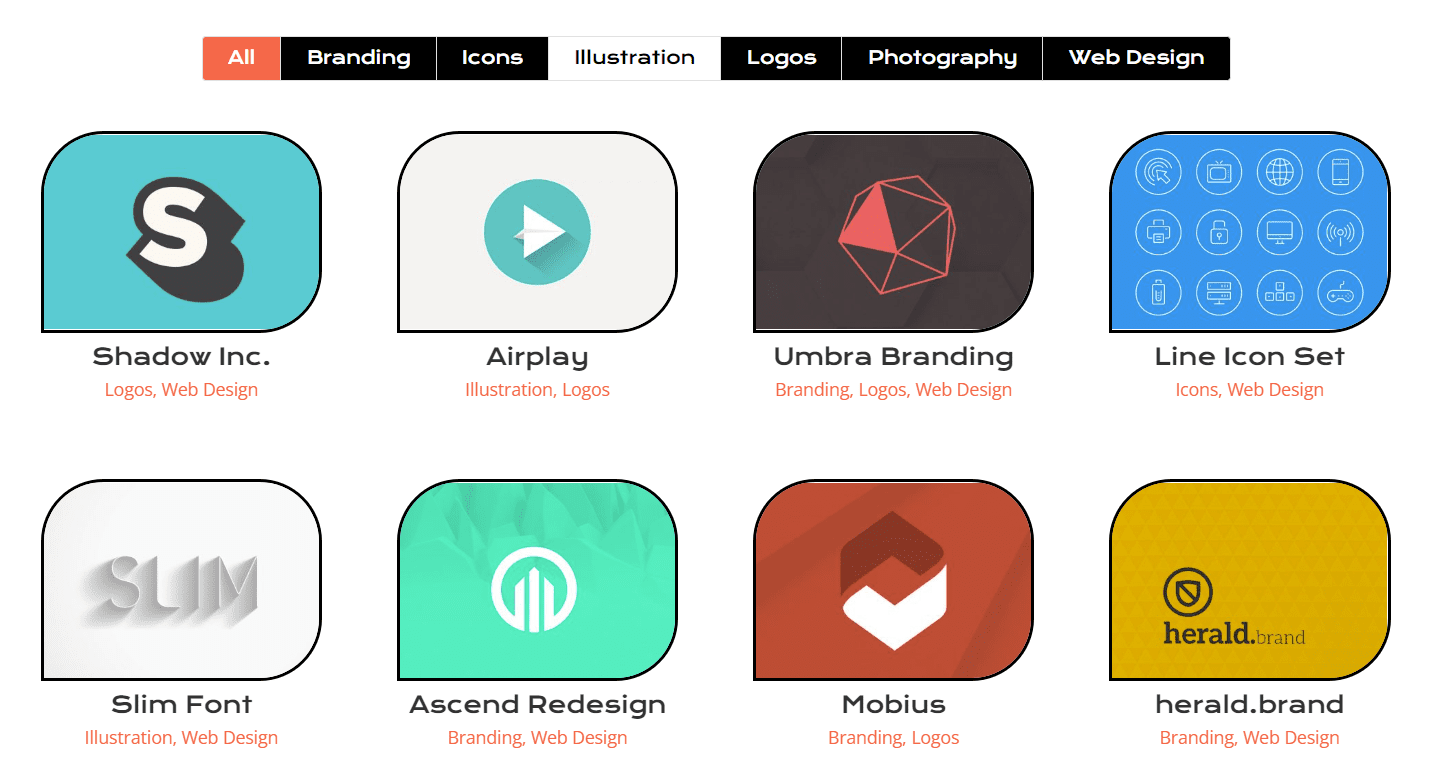
Và đây là thành quả đã hoàn thành!

Và bây giờ bạn có thể thấy nó trông như thế nào khi chúng ta di chuột!

Tóm lại là
Các cài đặt đi kèm với Divi , giống như hầu hết các mô-đun của Divi, có thể được mở rộng bằng CSS. Công việc của bạn cần được thể hiện nếu bạn có một doanh nghiệp trực tuyến, blog hoặc thương hiệu. Kết quả là, có một cách có trật tự để hiển thị công việc của bạn là rất quan trọng. Sử dụng lời khuyên hôm nay để bắt đầu con đường tạo kiểu tóc Divi 's Filterable của riêng bạn




