Thể hiện các con số, kỹ năng và hơn thế nữa bằng cách sử dụng Mô-đun bộ đếm vòng tròn của Divi giờ đây rất dễ dàng. Công cụ đặc biệt này giúp làm cho các trang có nhiều số trông thú vị hơn. Nó tạo ra một cách đẹp mắt và bắt mắt để hiển thị một phần thông tin quan trọng. Khi tải trang, mô-đun có hoạt ảnh thú vị khiến dữ liệu trông thú vị. Không cần những bảng buồn tẻ trên trang web của bạn nữa! Trong bài đăng trên blog này, chúng ta sẽ tìm hiểu cách làm cho Mô-đun bộ đếm vòng tròn của Divi trông đẹp mắt với sự trợ giúp từ các thiết kế miễn phí đi kèm với Divi.

Xem trước thiết kế
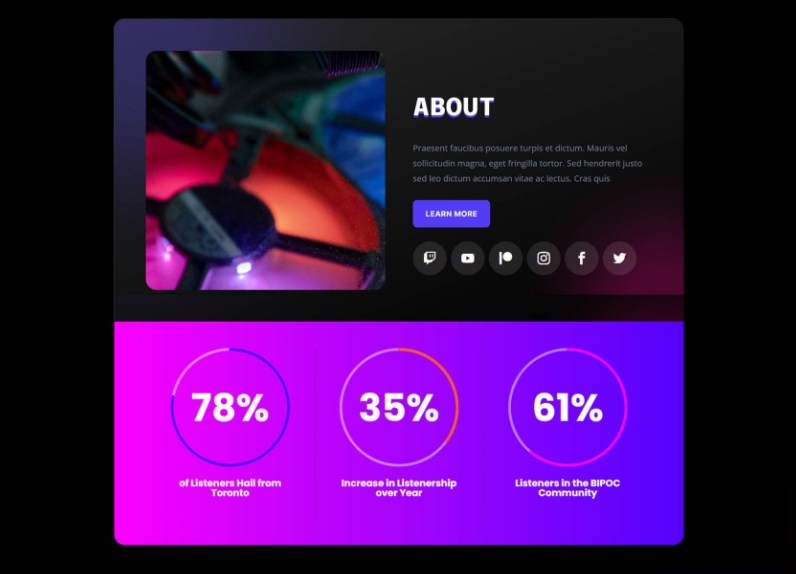
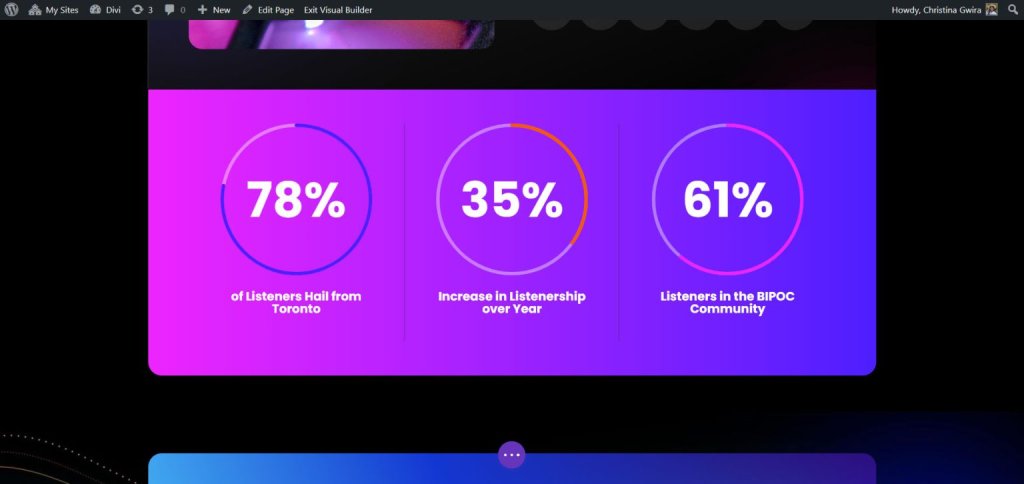
Đây là thiết kế mà chúng tôi sẽ tạo lại hôm nay bằng Mô-đun bộ đếm vòng tròn của Divi. Thiết kế này lấy từ mẫu Divi Streamer .

Chuẩn bị tạo kiểu
Trước khi bắt đầu làm cho các hộp Máy đếm vòng tròn trông đẹp mắt, chúng ta phải tạo một khu vực đặc biệt để đặt chúng. Sẽ không thành vấn đề nếu bạn đặt khu vực đặc biệt này trên một trang hoàn toàn mới hoặc một trang bạn đã tạo, bạn cũng cần phải chuẩn bị sẵn sàng theo cách tương tự. Trước khi bạn bắt đầu làm cho mọi thứ trông đẹp mắt, hãy tìm hiểu xem bạn muốn hiển thị những con số quan trọng nào trong các hộp Bộ đếm vòng tròn. Sau đó, tạo một vị trí đặc biệt cho hộp của bạn. Sau đó, quyết định xem bạn muốn đặt bao nhiêu hộp cạnh nhau. Phần này phụ thuộc vào những con số bạn đã chọn trước đó. Sau khi thiết lập xong, cuối cùng bạn cũng có thể đặt các hộp Bộ đếm vòng tròn vào từng vị trí bạn đã tạo.
Phần
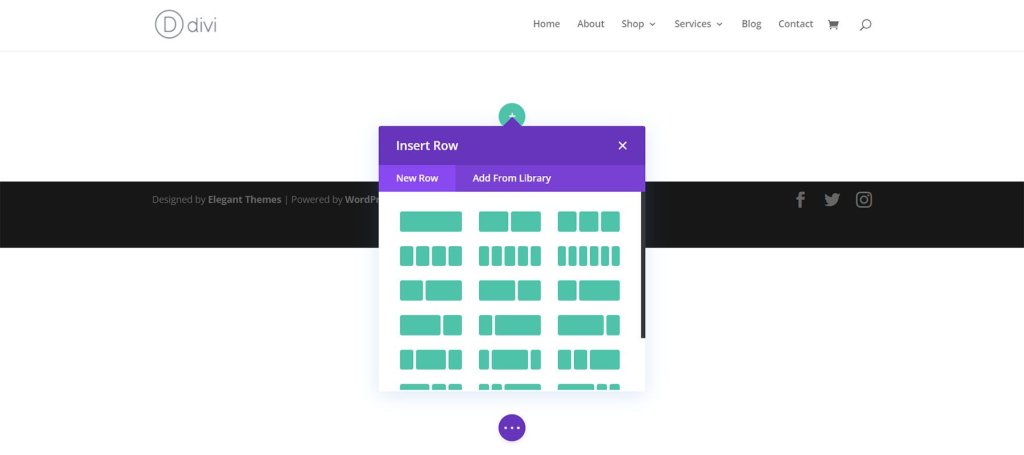
Bấm vào dấu + màu xanh trước. Kết quả là trang của bạn sẽ có được một phần mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Lựa chọn cột
Bước tiếp theo là thêm một hàng có số cột được chỉ định bằng cách chọn biểu tượng bổ sung màu xanh lá cây. Một mô-đun bộ đếm vòng tròn sẽ vừa với mỗi cột.

Thêm mô-đun bộ đếm vòng tròn
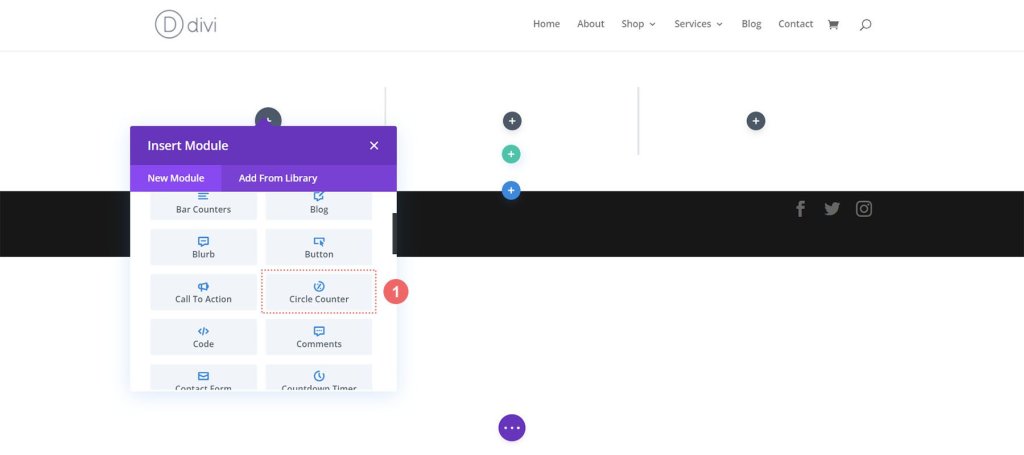
Nhấp vào biểu tượng dấu cộng màu xám sau khi bạn đã tạo xong các cột của mình. Các mô-đun sau đó sẽ được hiển thị. Chọn Mô-đun bộ đếm vòng tròn từ thời điểm này trở đi.

Tôi khuyên bạn nên tạo kiểu cho từng Mô-đun bộ đếm vòng tròn để có sự đồng nhất. Tiếp theo, sao chép từng Mô-đun bộ đếm vòng tròn và chỉnh sửa điểm dữ liệu bên trong bằng menu nhấp chuột phải của Divi. Sau khi nắm vững các nguyên tắc, đã đến lúc tạo kiểu cho mô-đun.
Phương pháp thiết kế
Đối với hướng dẫn này, chúng tôi sẽ sửa đổi Phần Giới thiệu trong bố cục trang đích từ gói bố cục bộ truyền phát Divi mà chúng tôi đã đề cập ở trên.
Chuẩn bị phần
Hãy bắt đầu bằng cách loại bỏ Mô-đun bộ đếm số khỏi phần này. Nhấp vào biểu tượng thùng rác từ menu bật lên màu xám hiển thị khi bạn di chuột qua mô-đun.

Đối với Mô-đun bộ đếm số thứ hai trong phần này, hãy lặp lại các bước này.
Thêm mô-đun bộ đếm vòng tròn
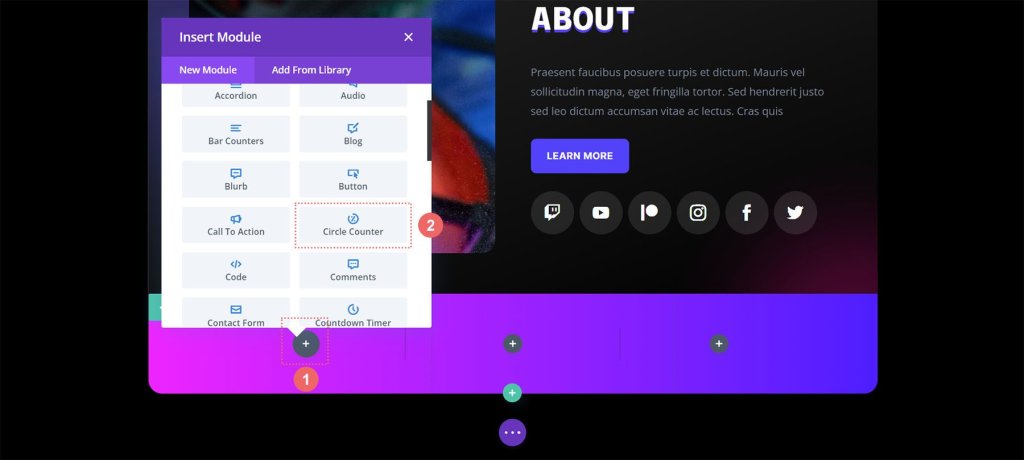
Sau đó, để thêm Mô-đun bộ đếm vòng tròn vào cột đầu tiên trong hàng của bạn, hãy nhấp vào biểu tượng + màu xám. Sau đó, để thêm một trong các mô-đun vào cột, hãy nhấp vào biểu tượng Bộ đếm vòng tròn.

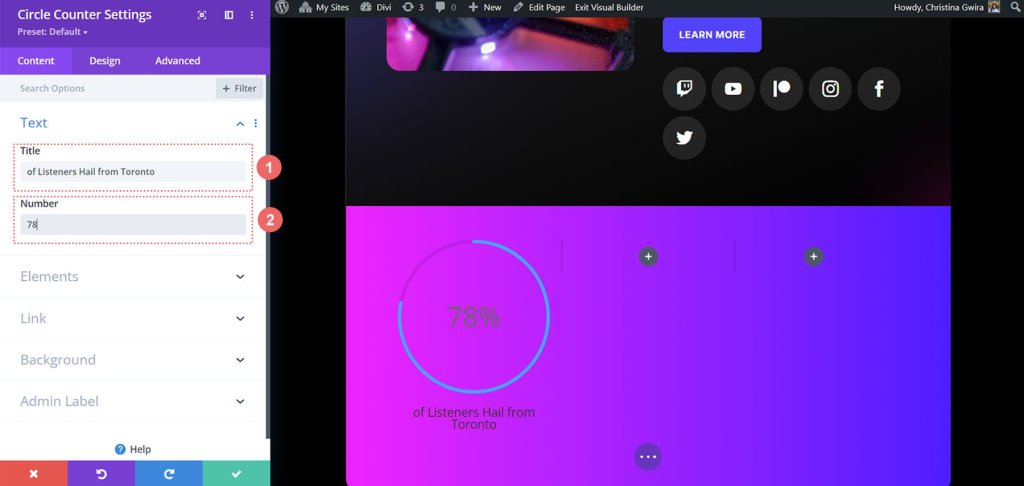
Thêm nội dung
Bây giờ bạn phải nhập điểm dữ liệu của mình sau khi thêm Mô-đun bộ đếm vòng tròn đầu tiên. Nhập mô tả cho điểm dữ liệu của bạn trên tab Nội dung của mô-đun. Trong trường hợp này, chúng tôi sẽ nêu bật tỷ lệ người dùng đến từ Toronto. Do đó, chúng tôi gõ văn bản của mình và 78 (không có ký hiệu phần trăm!).

Tạo kiểu cho mô-đun bộ đếm vòng tròn
Bây giờ chúng ta sẽ chuyển sang tab Thiết kế. Chúng tôi sẽ sử dụng phông chữ, văn bản và màu sắc từ gói để giúp tạo kiểu cho mô-đun của chúng tôi vì phần của chúng tôi là một phần của Gói bố cục Divi Streamer.
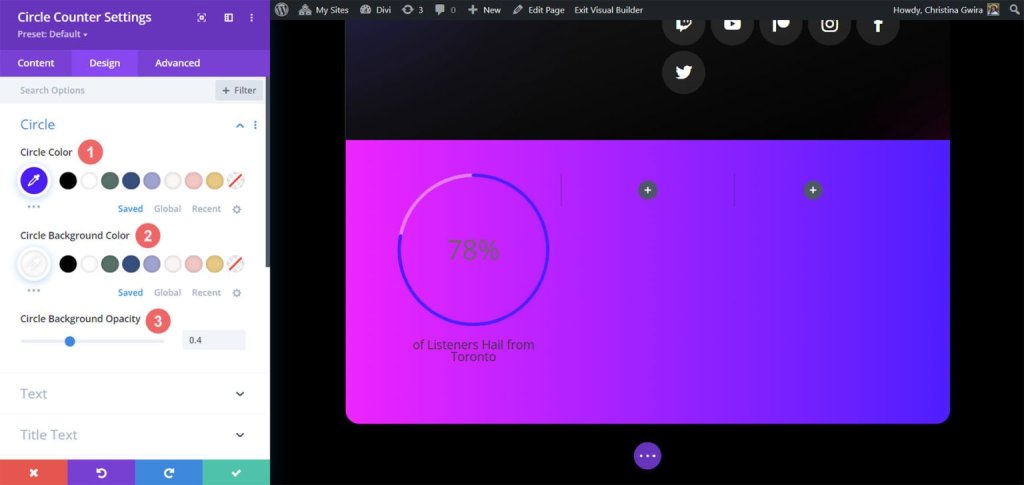
Để chọn màu được sử dụng cho phần hình tròn của mô-đun, trước tiên hãy nhấp vào tab hình tròn.
Cài đặt thiết kế cho vòng tròn:
- Màu sắc cho hình tròn: #5200ff
- Màu nền hình tròn: #ffffff
- Độ mờ nền của hình tròn: 0,4

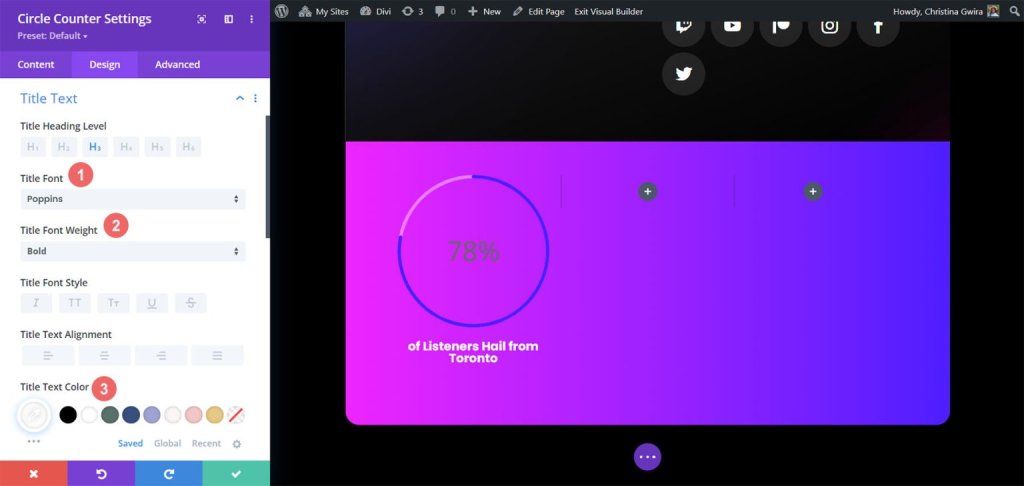
Sau đó, chúng ta sẽ tạo kiểu cho biểu đồ hình tròn và chuyển sang văn bản tiêu đề của mô-đun. Để thổi sức sống mới vào văn bản tiêu đề của Mô-đun bộ đếm vòng tròn của chúng tôi, hãy chọn tab Văn bản tiêu đề rồi điều chỉnh các tùy chọn sau.
Đặt văn bản tiêu đề:
Phông chữ tiêu đề: Poppins
Độ dày phông chữ của tiêu đề: Tiêu đề in đậm
Màu chữ: #ffffff

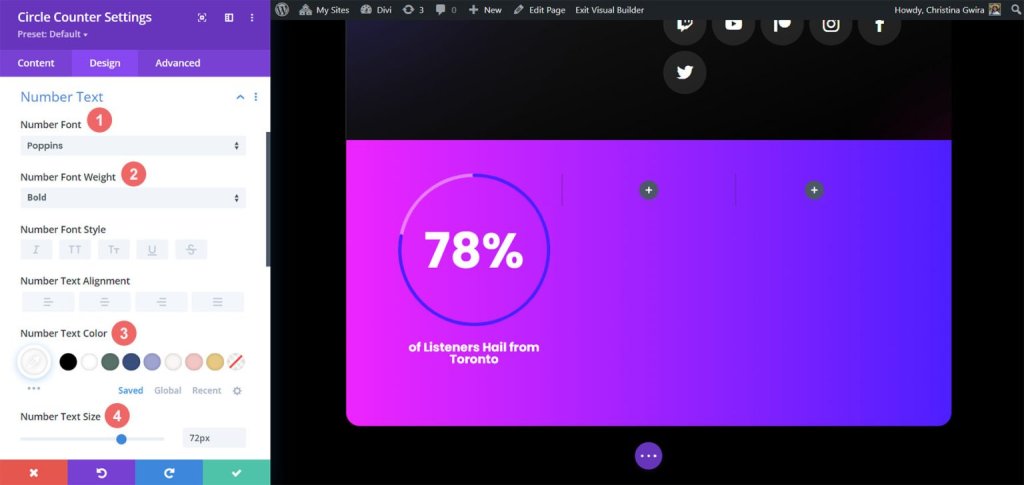
Nhiệm vụ của chúng ta ít nhất là sửa các số trong Mô-đun bộ đếm vòng tròn. Để thực hiện việc này, chúng tôi chọn tab Số văn bản. Sau đó, chúng ta sẽ tạo kiểu bằng cách sử dụng các tùy chọn sau. Bạn sẽ thấy rằng chúng tôi lấy cảm hứng từ cả gói bố cục và Mô-đun bộ đếm số trước đó.
Cài đặt văn bản số:
- Phông chữ số: Poppins
- Số lượng phông chữ: đậm
- Số Màu văn bản: #ffffff
- Kích thước văn bản số: 72pt

Nhấp vào dấu kiểm màu xanh lục ở cuối hộp phương thức sau khi bạn hoàn thành những sửa đổi cuối cùng này. Những thay đổi của bạn sẽ được lưu theo cách này.
Sao chép và cập nhật mô-đun
Bây giờ việc tạo kiểu đã hoàn tất, chúng ta có thể sao chép mô-đun này. Nó sẽ được thay đổi để phản ánh các điểm dữ liệu bổ sung của chúng tôi và các tiêu đề liên quan của chúng. Di chuột qua mô-đun để thực hiện việc này. Bằng cách đó, cửa sổ bật lên menu cài đặt mô-đun sẽ xuất hiện. Chọn nút "sao chép". Sau đó, hãy di chuyển mô-đun sang các cột khác trong hàng của bạn.

Trong ví dụ của chúng tôi, chúng tôi cũng thay đổi màu sắc để phù hợp với gói bố cục bên cạnh việc sửa đổi tiêu đề và dữ liệu của mô-đun.

Và thiết kế đã hoàn tất. Bạn thấy đấy, thật dễ dàng để hiển thị số liệu thống kê tuyệt vời bằng Mô-đun bộ đếm vòng tròn của Divi. Dưới đây là một số ví dụ khác về mô-đun Bộ đếm vòng tròn có vẻ tuyệt vời.
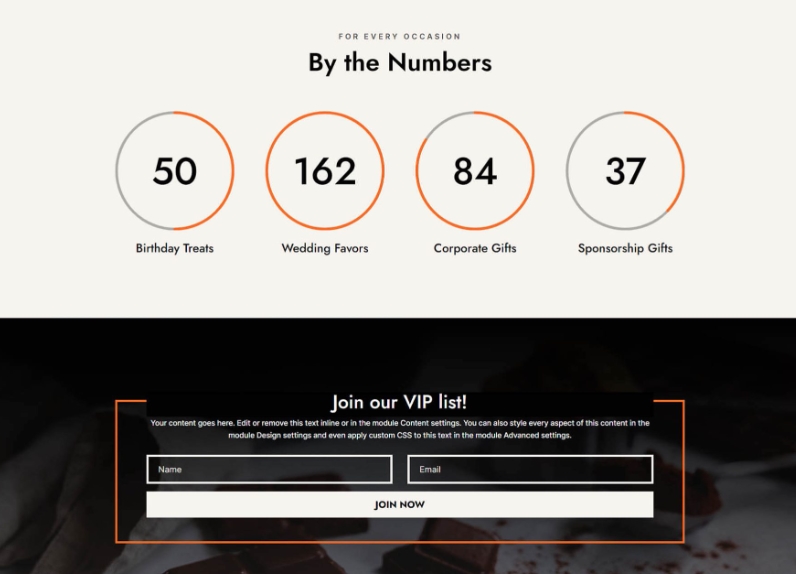
Cái này lấy từ mẫu Divi Chocolatier .

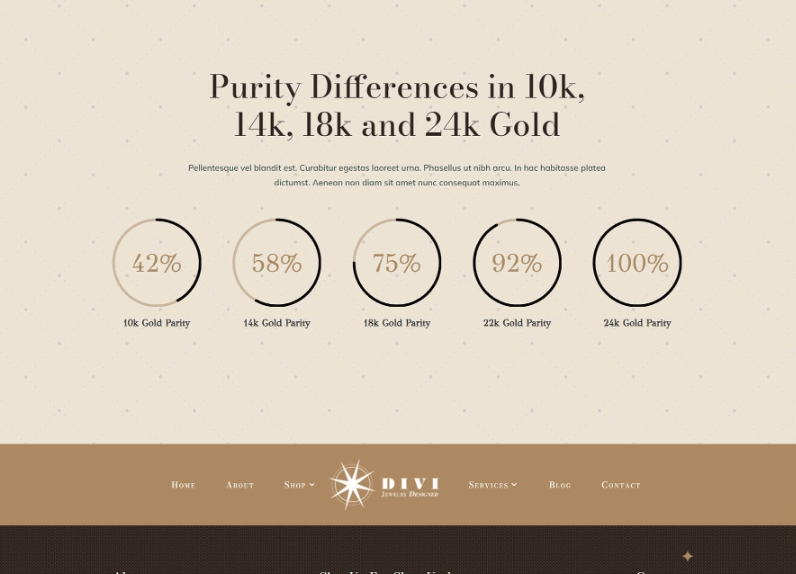
Đây là một mẫu khác từ mẫu Divi Jewelry Designer .

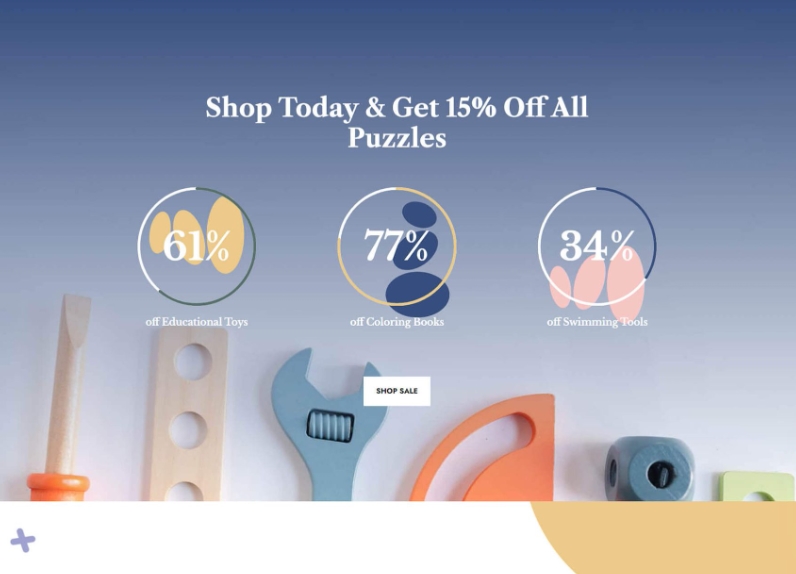
cuối cùng nhưng không kém phần quan trọng từ cửa hàng đồ chơi Divi .

suy nghĩ cuối cùng
Với một chút trợ giúp và thông tin thực sự hữu ích, bạn có thể làm cho nội dung trang web của mình hấp dẫn hơn đối với những người truy cập Divi Builder . Khi bạn sử dụng Mô-đun bộ đếm vòng tròn, nó sẽ thêm nội dung thú vị vào trang web của bạn và hiển thị các chi tiết quan trọng về sản phẩm hoặc dịch vụ của bạn theo cách thu hút sự chú ý của mọi người. Chúng tôi rất vui khi thấy bạn thử những hướng dẫn này trên trang web của mình!




