Lớp phủ Hình ảnh là một phương tiện rất sáng tạo để cung cấp trải nghiệm xem hấp dẫn cho khách truy cập trang web. Hoạt ảnh tùy chỉnh và hiệu ứng di chuột là một cách tuyệt vời để giới thiệu hình ảnh và nó rất phổ biến với mọi người ngày nay. Trong hướng dẫn ngày hôm nay, chúng ta sẽ xem cách tạo lớp phủ hình ảnh đẹp với hoạt ảnh tách văn bản thông qua Divi .

Chúng tôi đã chia hướng dẫn hôm nay thành ba phần. Trong phần đầu tiên, chúng ta sẽ xem cách tạo lớp phủ hình ảnh tùy chỉnh và trong phần tiếp theo, chúng ta sẽ thêm một số mã vào thiết kế. Và cuối cùng, chúng ta sẽ xem cách tạo một thiết kế lớp phủ hình ảnh độc đáo bằng cách sử dụng tùy chọn có sẵn của Divi .
Hãy bắt đầu ngay lập tức.
Xem trước
Trước khi chúng ta bắt đầu hướng dẫn hôm nay, hãy xem thiết kế của chúng ta mà chúng ta sẽ học hôm nay.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrước khi chúng ta bắt đầu
Divi là một chủ đề WordPress tuyệt vời cung cấp các tính năng ấn tượng và phục vụ mục đích thực sự của một chủ đề WordPress đa năng. Trình tạo trang dễ sử dụng của nó có rất nhiều chức năng có thể tạo ra các thiết kế tuyệt vời. Nhận chủ đề và kích hoạt nó sau khi cài đặt.
Tạo một trang mới từ bảng điều khiển WordPress và mở trang để chỉnh sửa bằng trình tạo Divi . Chọn "Build From Scratch" và chúng tôi đã sẵn sàng làm việc!

Phần 1: Xây dựng Thiết kế
Chúng tôi đã đề cập trước đó rằng chúng tôi sẽ tạo cấu trúc thiết kế của chúng tôi trong phần đầu tiên. Ngay sau khi chúng ta hoàn tất việc thiết lập lớp phủ hình ảnh với các cửa chớp văn bản được chia tách, chúng ta sẽ tải hoạt ảnh vào phần tiếp theo.
Thêm: Hàng 1
Cài đặt hàng
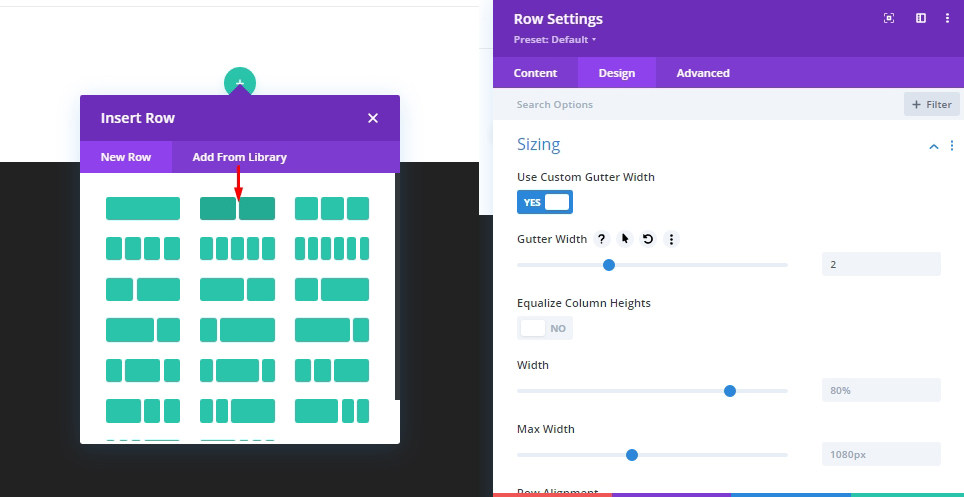
Thêm một hàng 2 cột thông thường trên phần này và trước khi thêm bất kỳ mô-đun nào khác, hãy thay đổi cài đặt sau.
- Chiều rộng máng xối: 2

Cài đặt cột
Các cột sẽ chứa hình ảnh của chúng ta và các yếu tố lớp phủ màn trập, vì vậy đây sẽ là vùng chứa chính của chúng ta. Ngoài ra, cột này sẽ bắt đầu các hiệu ứng di chuột hoạt ảnh cửa trập. Đơn giản, khi một con chuột vào bên trong cột này - toàn bộ hoạt ảnh sẽ bắt đầu và ngay sau khi con chuột ra ngoài, nó sẽ trở lại trạng thái trước đó.
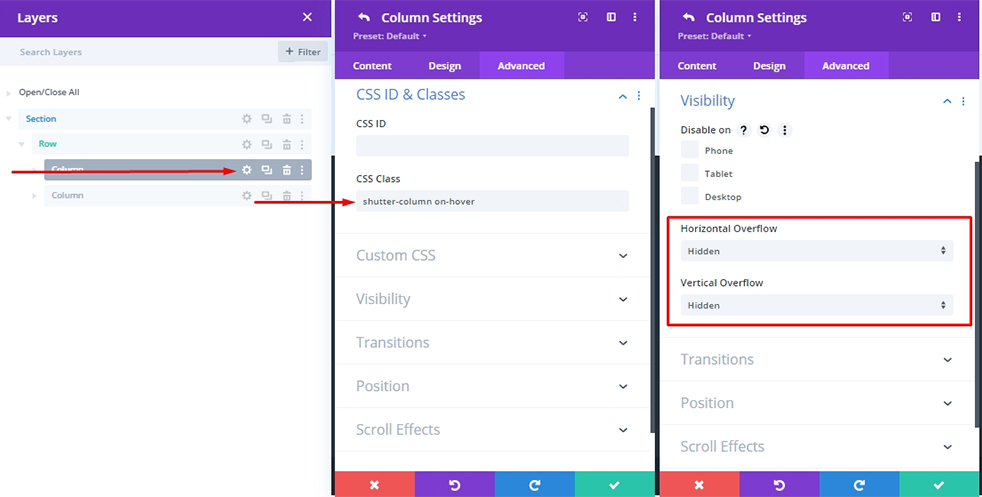
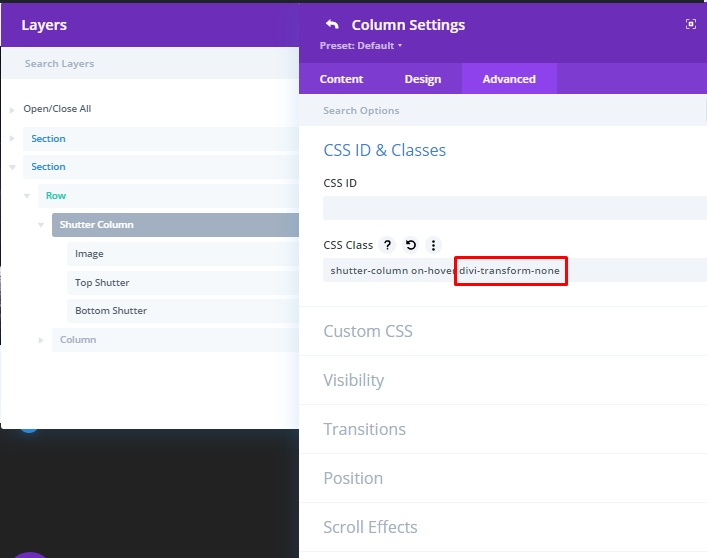
Thêm Lớp CSS vào cột để chọn cột của chúng tôi làm "cột cửa trập" và để tạo hoạt ảnh cho nó sau này "khi di chuột".
- Lớp CSS: cột cửa trập khi di chuột
Đồng thời thực hiện các điều chỉnh sau.
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

Thêm: Mô-đun hình ảnh
Bây giờ chúng tôi sẽ thêm hình ảnh chính của chúng tôi sẽ nằm sau lớp phủ màn trập của chúng tôi với một mô-đun hình ảnh.

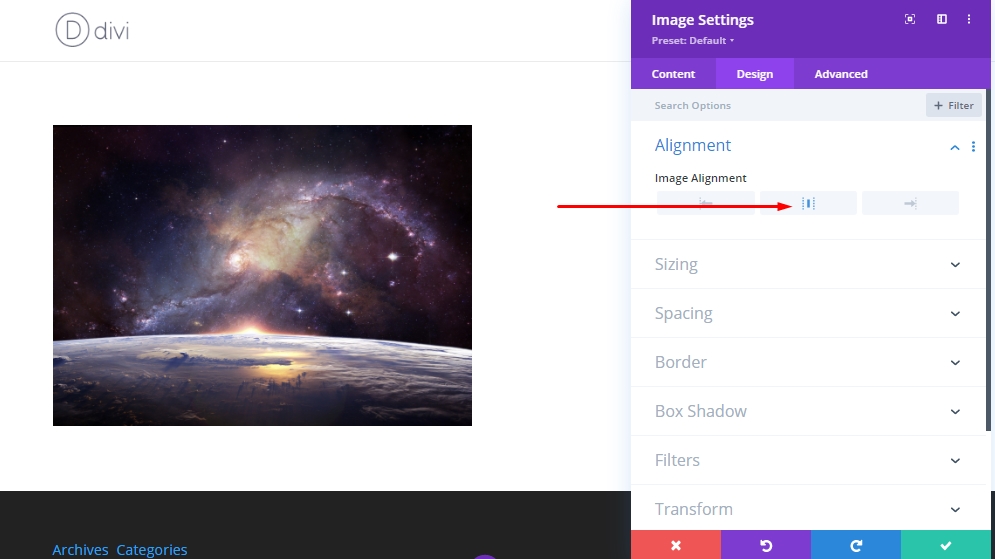
Bây giờ thực hiện một thay đổi nhỏ về căn chỉnh trong tab thiết kế.
- Căn chỉnh hình ảnh: Trung tâm

Tạo văn bản phân tách màn trập hàng đầu
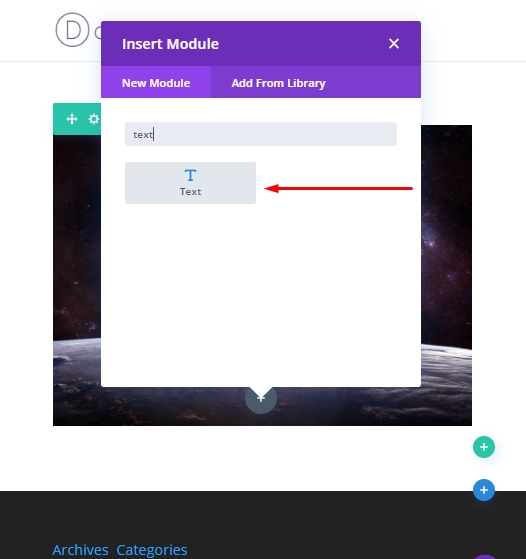
Khi hình ảnh của chúng tôi được đặt, chúng tôi sẽ thêm một mô-đun văn bản bên dưới mô-đun hình ảnh để thêm một cửa trập trên cùng.

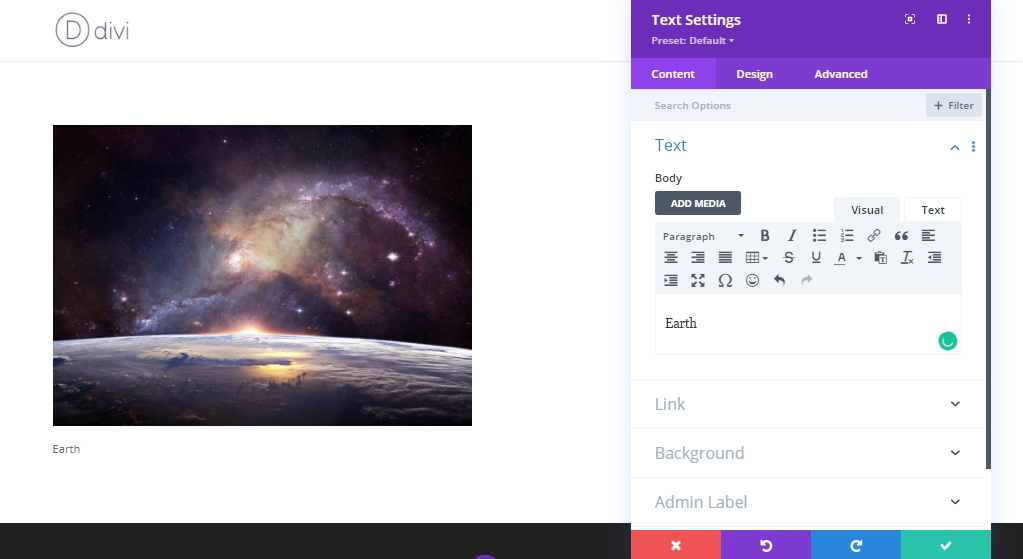
Cập nhật Mô-đun văn bản với một văn bản.

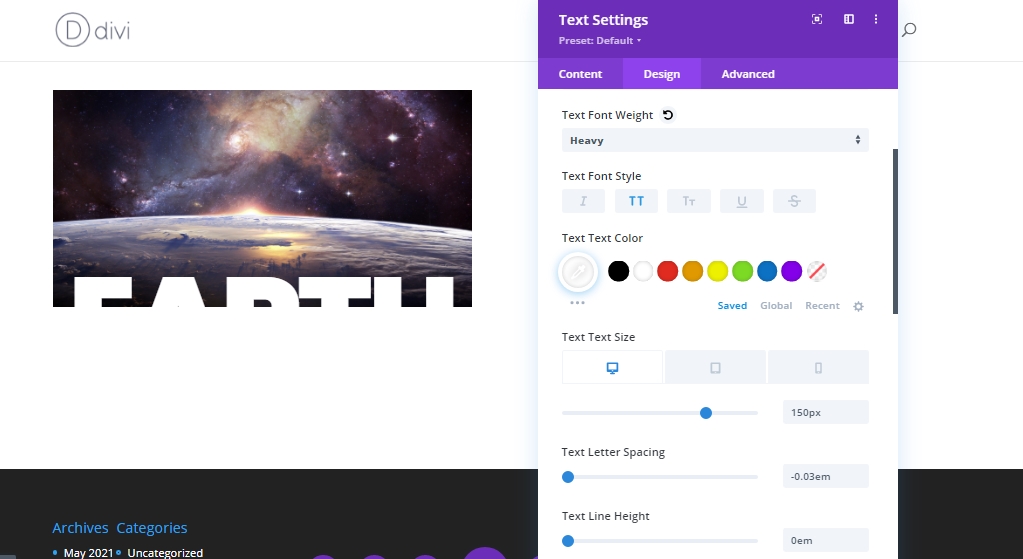
Mở tab thiết kế, thực hiện các điều chỉnh này.
- Phông chữ văn bản: Poppins
- Trọng lượng phông chữ văn bản: Nặng
- Kiểu phông chữ văn bản: TT
- Màu Văn bản Văn bản: #ffffff
- Kích thước văn bản Text: 150px (máy tính để bàn), 20vw (máy tính bảng và điện thoại)
- Khoảng cách chữ cái văn bản: -0,03em
- Chiều cao dòng văn bản: 0em
- Căn chỉnh văn bản: Căn giữa

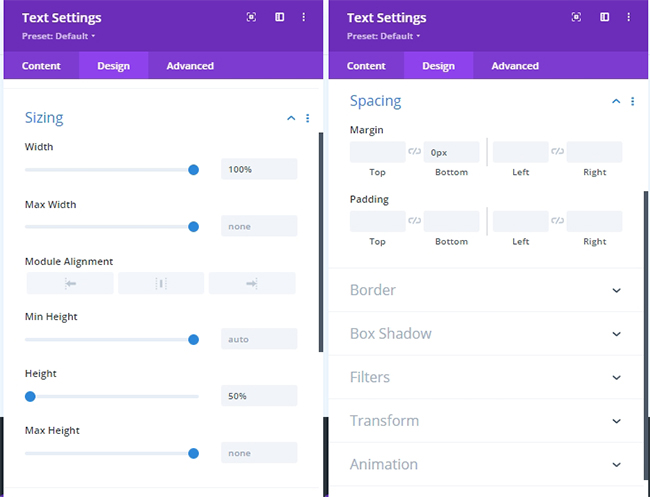
Bây giờ hãy cập nhật cài đặt định cỡ và giãn cách.
- Chiều rộng: 100%
- Chiều cao: 50%
- Lề: 0px dưới cùng

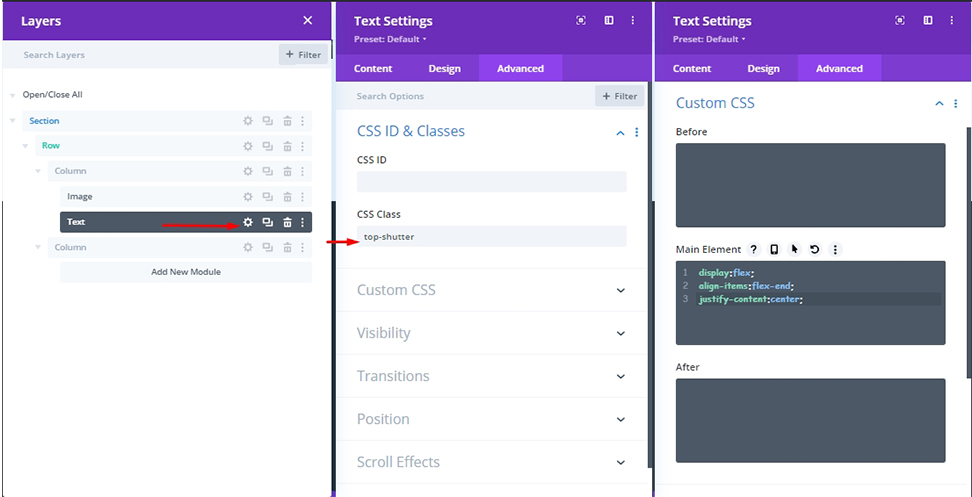
Bây giờ, thêm lớp CSS sau vào từ tab nâng cao.
- Lớp CSS: màn trập trên cùng
Sau đó, chúng ta sẽ sử dụng lớp này để bật và tắt hoạt ảnh chuyển đổi bằng mã tùy chỉnh. Sau đó, thêm mã CSS này vào Phần tử chính.
display:flex;
align-items:flex-end;
justify-content:center;
Để đưa văn bản vào đúng vị trí, chúng ta cần thực hiện những thay đổi này.

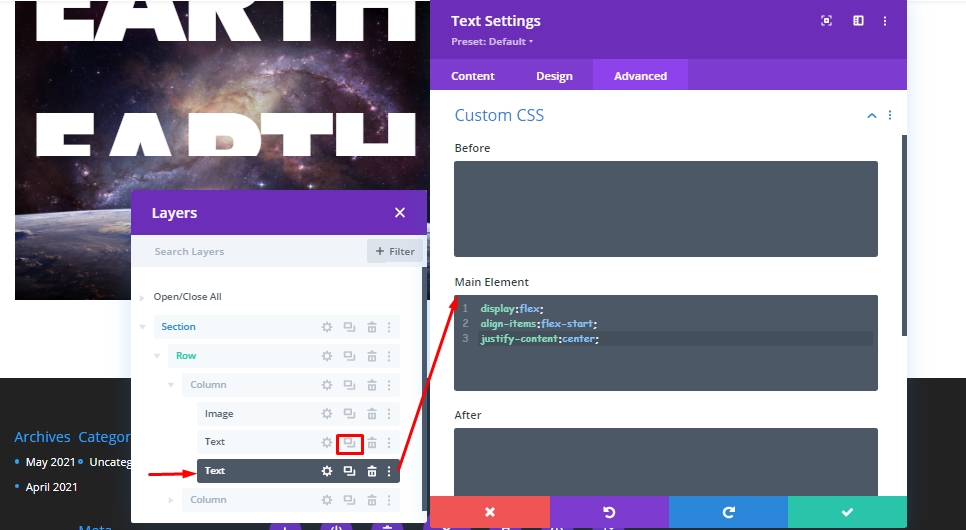
Tạo văn bản tách màn trập dưới cùng
Vì văn bản chia màn trập trên cùng của chúng ta đã hoàn thành, hãy nhân đôi mô-đun văn bản để tạo văn bản chia cửa trập dưới cùng. Bạn không cần thêm bất kỳ Lớp CSS nào; vì chúng tôi vừa sao chép mô-đun trước, Lớp CSS đã có ở đó. Nhưng chúng ta cần thực hiện một số điều chỉnh đối với mã CSS trên Main Element.
display:flex;
align-items:flex-start;
justify-content:center;
Tham chiếu đến "flex-start", văn bản được căn chỉnh theo chiều dọc ở đầu mô-đun. Trong mô-đun văn bản trước, chúng tôi đã đặt chiều cao dòng ở 0, Vì vậy, nửa dưới của toàn bộ văn bản sẽ hiển thị.
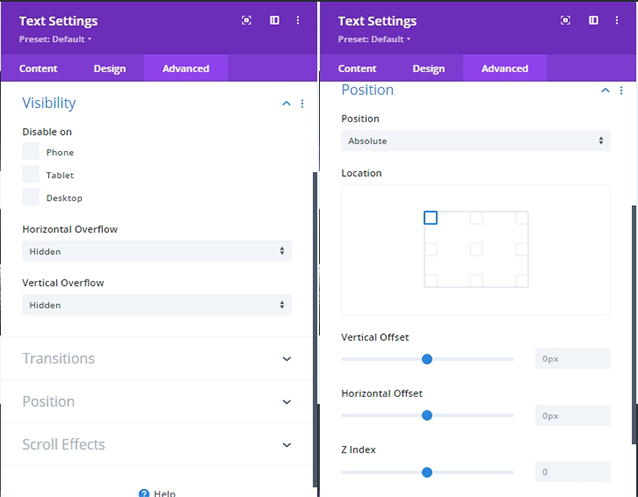
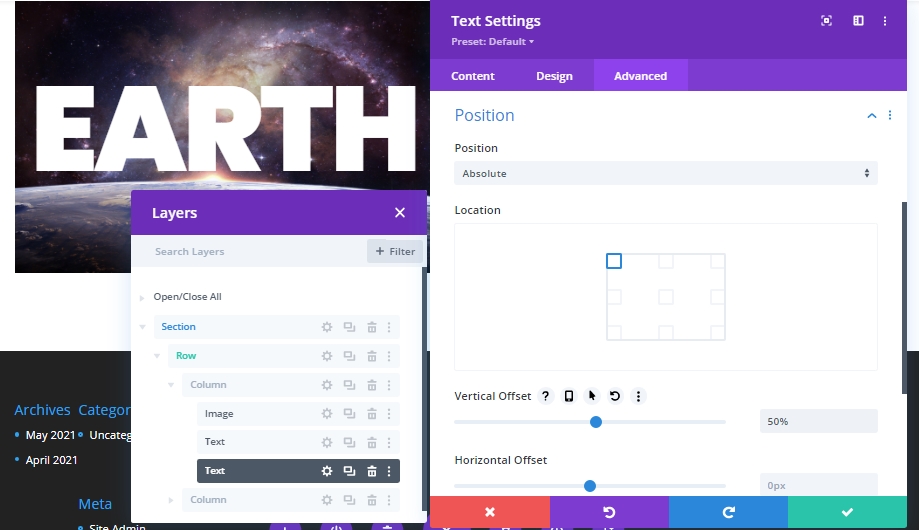
Thêm vị trí tuyệt đối với độ lệch dọc.
- Chênh lệch dọc: 50%

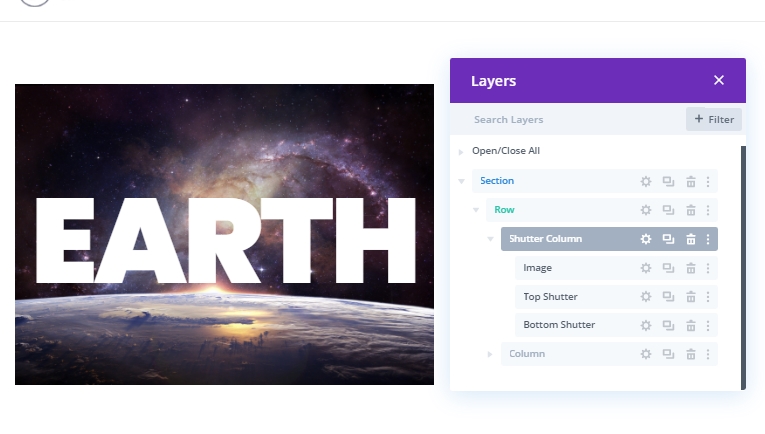
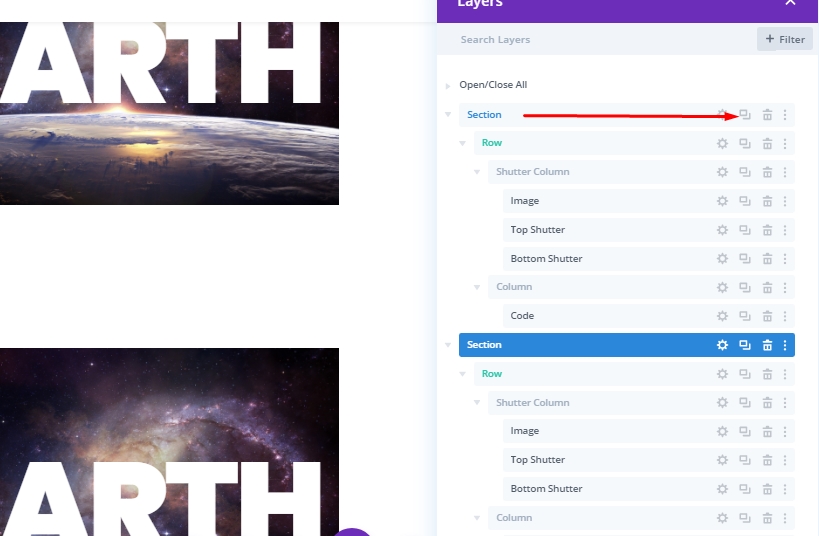
Bây giờ, chúng ta đã tạo thành công cấu trúc của hướng dẫn hôm nay, nơi chúng ta sẽ tạo hoạt ảnh với mã hóa trong phần tiếp theo. Hãy đổi tên các mô-đun để hiểu rõ hơn trong tương lai.

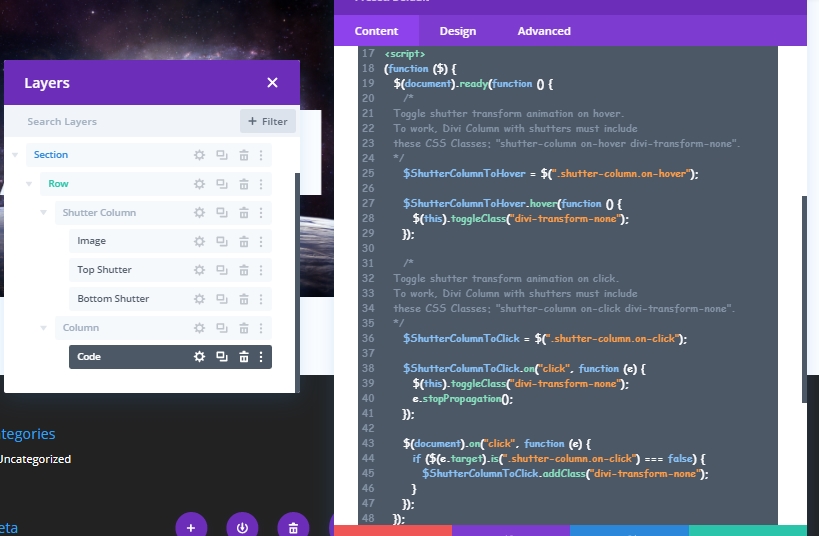
Phần 2: Bộ luật
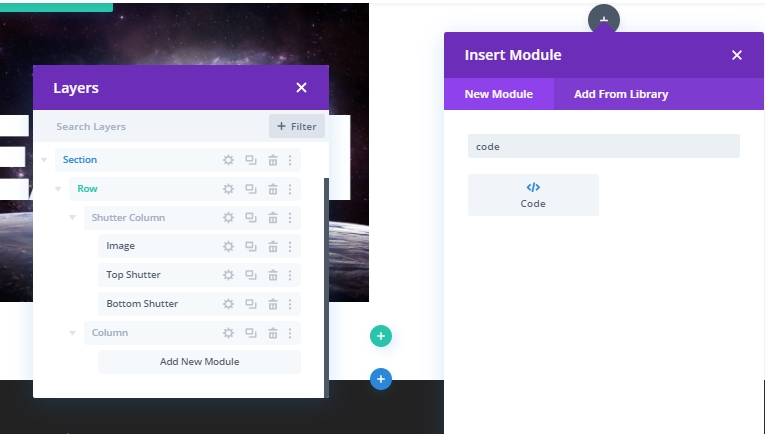
Để mang lại hiệu ứng hoạt ảnh màn trập trên cấu trúc của chúng tôi, chúng tôi cần một số mã CSS và JS. Chúng tôi sẽ sử dụng mô-đun Mã cho việc đó. Thêm mô-đun mã ở đầu cột bên phải.

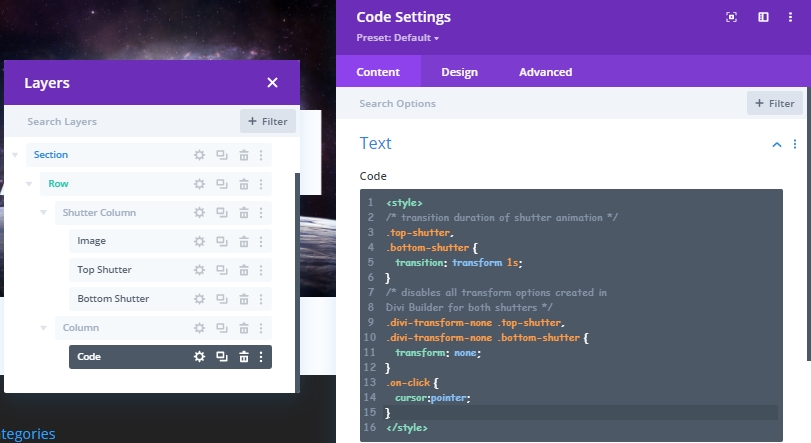
Mã CSS
Dán mã CSS sau vào bên trong thẻ kiểu.
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
Mã JS
Sau đó, thêm mã JQuery sau vào trong thẻ script.
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
Phần 3: Thiết kế hoạt ảnh màn trập văn bản chia nhỏ
Bây giờ, chúng ta sẽ sao chép phần đầu tiên của thiết kế để tạo hoạt ảnh màn trập đầu tiên của chúng ta.

Thêm: Thuộc tính biến đổi màn trập hàng đầu
Thông thường, khi chúng tôi tạo hoạt ảnh cho một thứ gì đó bằng cách sử dụng Thuộc tính chuyển đổi CSS, không có kiểu chuyển đổi nào cho phần tử đó ngay từ đầu. Sau đó, sau khi di chuột qua phần tử, chúng ta có thể thấy phong cách đó. Trong Divi, chúng tôi sẽ đảo ngược toàn bộ quá trình. Đầu tiên chúng ta sẽ chuyển đổi phần tử đó bằng Divi Builder. Ưu điểm của việc này là chúng ta có thể chỉnh sửa mọi thứ một cách trực quan. Sau đó, khi tạo kiểu xong, ban đầu chúng ta sẽ vô hiệu hóa nó bằng cách sử dụng một lớp CSS. Sau đó, bật và tắt nó khi người dùng tương tác với lớp phủ.
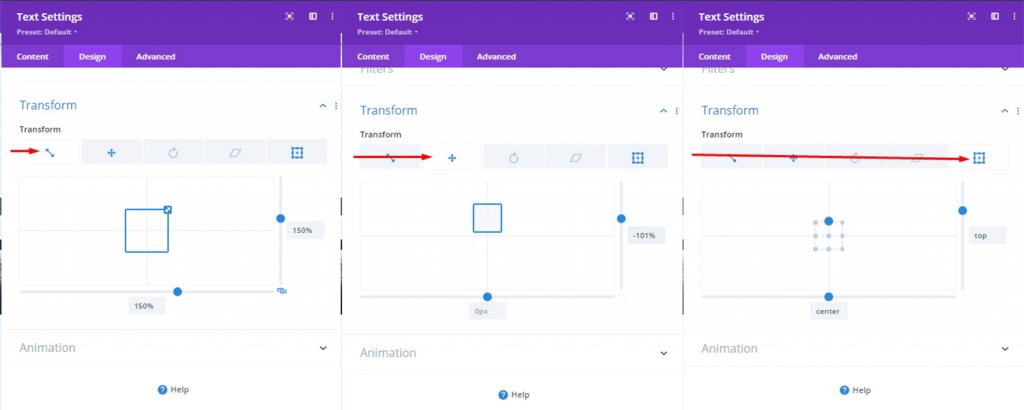
Để thêm thiết kế biến đổi vào cửa trập trên cùng, hãy mở cài đặt mô-đun văn bản cửa trập trên cùng và cập nhật những điều sau:
- Tỷ lệ chuyển đổi (X và Y): 150%
- Chuyển đổi Dịch trục Y: Â -101%
- Biến đổi Nguồn gốc: trung tâm hàng đầu

Nếu bạn chỉnh sửa mọi thứ một cách chính xác, thì văn bản màn trập trên cùng sẽ không còn hiển thị nữa vì chúng tôi muốn toàn bộ hình ảnh được phơi sáng sau quá trình chuyển đổi hoạt ảnh.
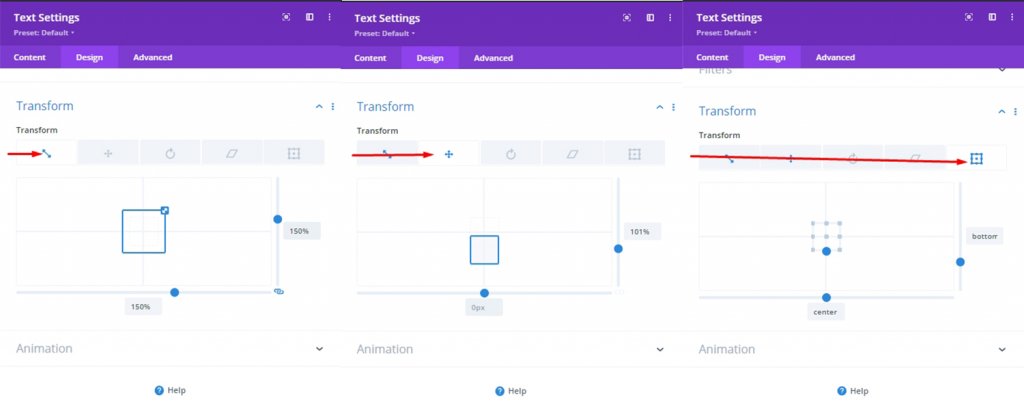
Thêm: Thuộc tính biến đổi màn trập dưới cùng
Đối với Cửa trập dưới cùng, hãy cập nhật các tùy chọn thiết kế biến đổi sau:
- Tỷ lệ chuyển đổi (X và Y): 150%
- Chuyển đổi Dịch trục Y: 101%
- Biến đổi Nguồn gốc: đáy trung tâm

Thêm: Lớp CSS để vô hiệu hóa thuộc tính chuyển đổi (Ban đầu)
Chúng ta đã biết rằng sau khi thiết kế các thuộc tính chuyển đổi cho hoạt ảnh màn trập, chúng ta sẽ vô hiệu hóa các thiết kế biến đổi bằng cách sử dụng một lớp CSS nhỏ. Do mã CSS tùy chỉnh mà chúng tôi đã thêm trước đó, thiết kế sẽ xuất hiện mà không có bất kỳ thiết kế biến đổi nào tại chỗ.

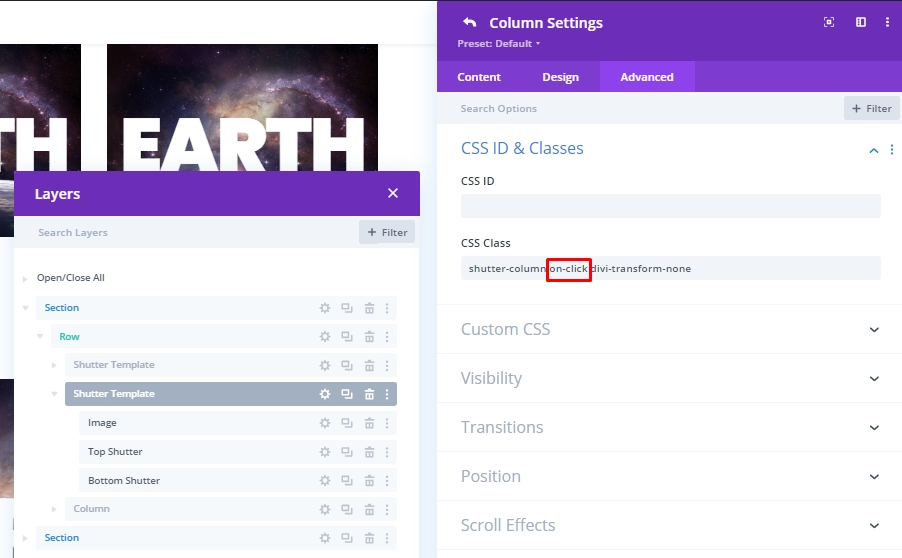
Thêm: Chức năng On- Click
Hoạt ảnh đầu tiên của chúng tôi là trên hiệu ứng di chuột. Vì vậy, di chuột sẽ thực sự kích hoạt hoạt ảnh bằng con trỏ chuột trên hình ảnh và văn bản. Bây giờ chúng ta sẽ xem làm thế nào chúng ta có thể thực hiện việc này bằng cách nhấp chuột mà không cần di chuột.
Rất đơn giản, chúng ta sẽ bỏ lệnh "on-hover" và thêm lệnh "on-click" vào phần.
- Lớp CSS: màn trập-cột khi nhấp chuột divi-biến đổi-không có

Vì vậy, thiết kế sẽ như thế này.
Đảo ngược hoạt ảnh
Bây giờ, nếu chúng ta muốn, chúng ta có thể tạo một hoạt ảnh trong đó toàn bộ hình ảnh sẽ được hiển thị và văn bản sẽ xuất hiện khi chúng ta di chuột - có nghĩa là hoàn toàn trái ngược với những gì chúng ta có bây giờ. Chúng ta có thể dễ dàng có được những hình ảnh động như vậy bằng cách loại bỏ lớp CSS "divi-biến-không".
Thiết kế khác
Ở đây chúng tôi có một thiết kế khác.
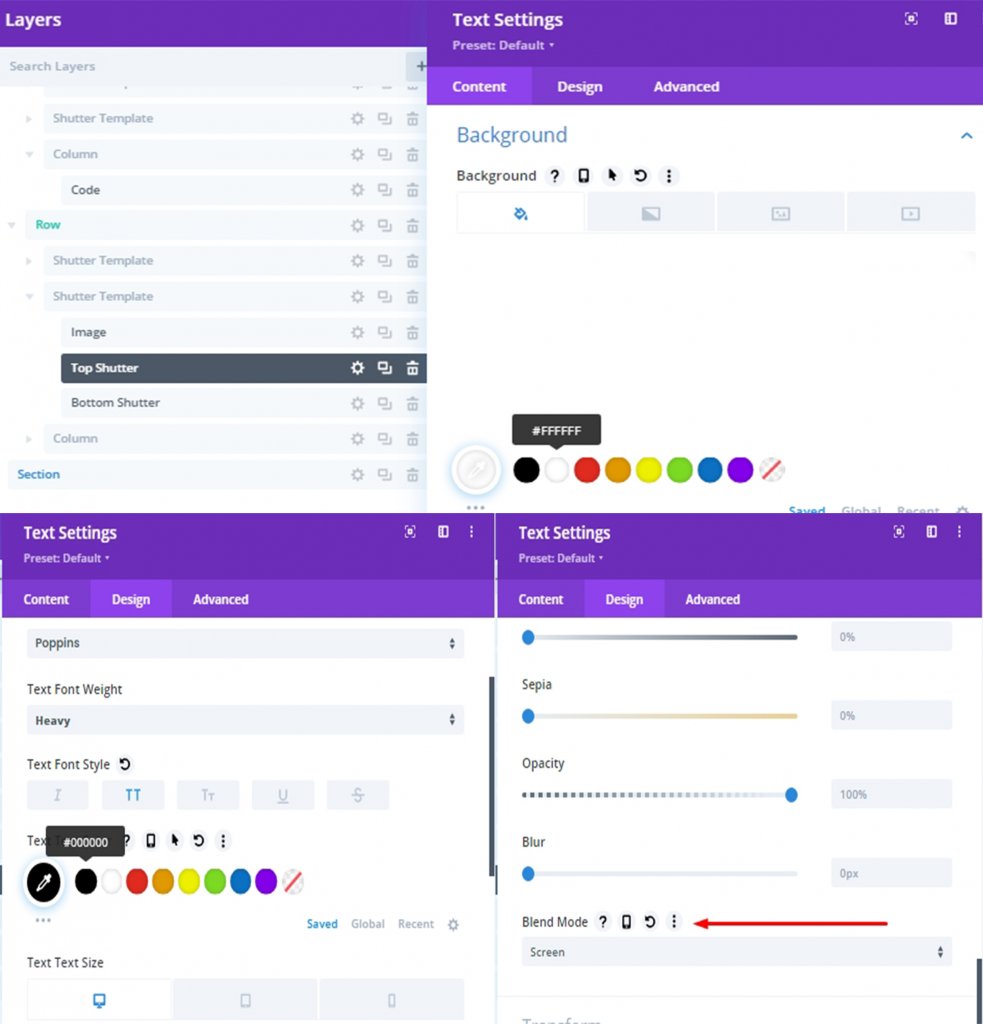
Cập nhật màn trập
Chọn các mô-đun văn bản trên cùng và dưới cùng từ mỗi mẫu màn trập. Sau đó, mở cài đặt phần tử cho cả hai và cập nhật những điều sau:
- Nền: #ffffff
- Màu Văn bản Văn bản: # 000000
- Chế độ hòa trộn: Màn hình

Thiết kế cuối cùng
Thiết kế cuối cùng của chúng tôi sẽ trông như thế này.
Phần kết luận
Bất kỳ thiết kế nào bao gồm cả thiết kế màn trập văn bản chia nhỏ, đều có thể được thực hiện rất dễ dàng thông qua Divi . Đó là một cách rất hiệu quả để thu hút khách. Hy vọng rằng, hướng dẫn hôm nay sẽ thêm một khía cạnh mới cho thiết kế trang web của bạn. Nếu bạn thích hướng dẫn này, đừng quên cho chúng tôi biết trong hộp nhận xét.




