Kể từ Elementor 2.5 , chúng tôi có thể tạo hoạt ảnh trên Elementor. Nếu bạn đã từng muốn biết cách tạo hoạt ảnh trên Elementor, bạn đang ở đúng chỗ.

Bản cập nhật Elementor đó đã thêm 4 hiệu ứng chuyển động khác nhau mà bạn có thể sử dụng trên blog của mình. Chúng tôi sẽ có một cái nhìn tổng quan về những hình ảnh động này. Bắt đầu nào.
Cách tạo ảnh động trên Elementor
Với Elementor , bây giờ có thể thêm hoạt ảnh trên:
- Quay
- Cuộn ngang
- Cuộn dọc
- Tỉ lệ
Hãy cùng khám phá cụ thể điều gì sẽ xảy ra khi bạn thực hiện một trong những sự kiện này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách tạo hoạt ảnh xoay hình ảnh trên Elementor
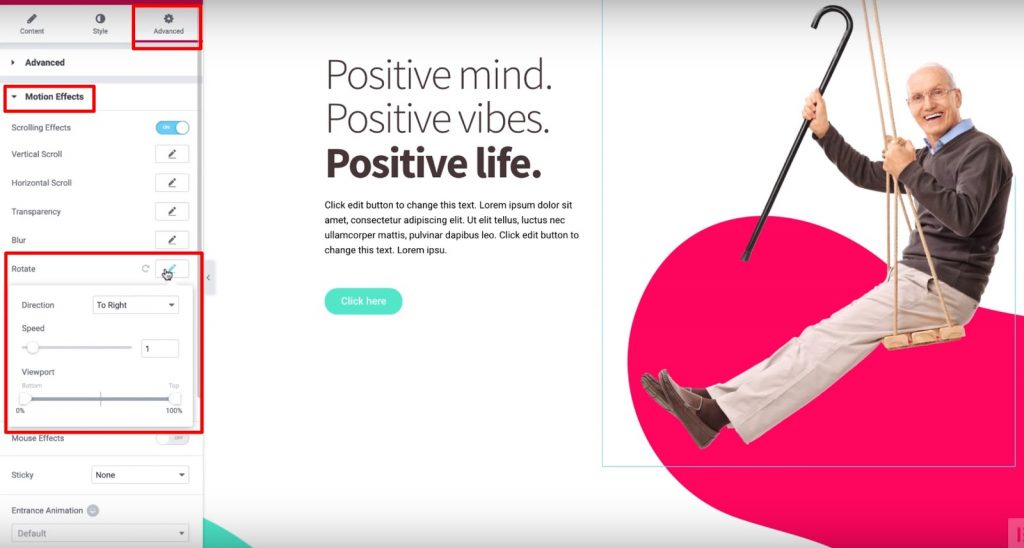
Vì vậy, nếu bạn muốn tạo hoạt ảnh xoay cho hình ảnh của mình, bạn cần phải chuyển đến tab Nâng cao , mở phần Hiệu ứng chuyển động và bật Hiệu ứng cuộn. Sau đó, bạn cần nhấp vào tùy chọn Xoay  và chọn hình ảnh sẽ xoay theo hướng nào.
Nếu bạn muốn tạo hoạt ảnh mượt mà, chúng tôi sẽ xác định Tốc độ thanh trượt thành 1. Không cần thiết phải thay đổi chế độ xem ở đây.,

Cuối cùng, chúng ta có thể thiết lập Y Anchor Point to Top để làm cho hình ảnh chuyển từ điểm đó.
Làm thế nào để tạo hoạt ảnh trang trình bày trên Scroll On Elementor
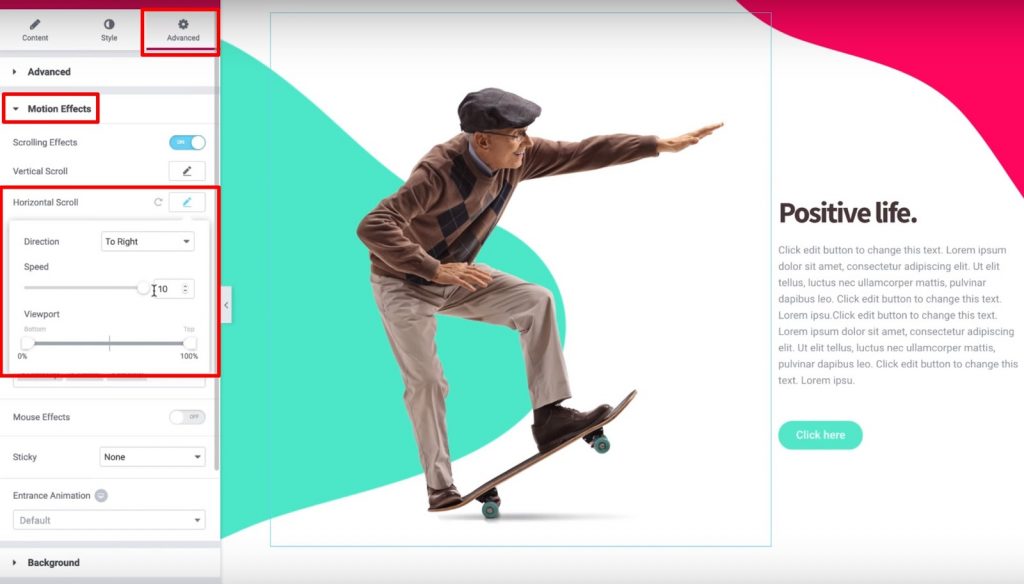
Để tạo hoạt ảnh slide, chúng ta cần bật "Scrolling Effects" như đã làm ở phần trước. Bây giờ chúng ta sẽ bật "Cuộn ngang" và xác định cấu hình sau:
- Hướng trượt
- Đặt tốc độÂ thành 10

Đây là bản trình diễn về cách trượt có thể trông như thế nào khi cuộn.
Cách tạo hoạt ảnh cuộn dọc trên Elementor
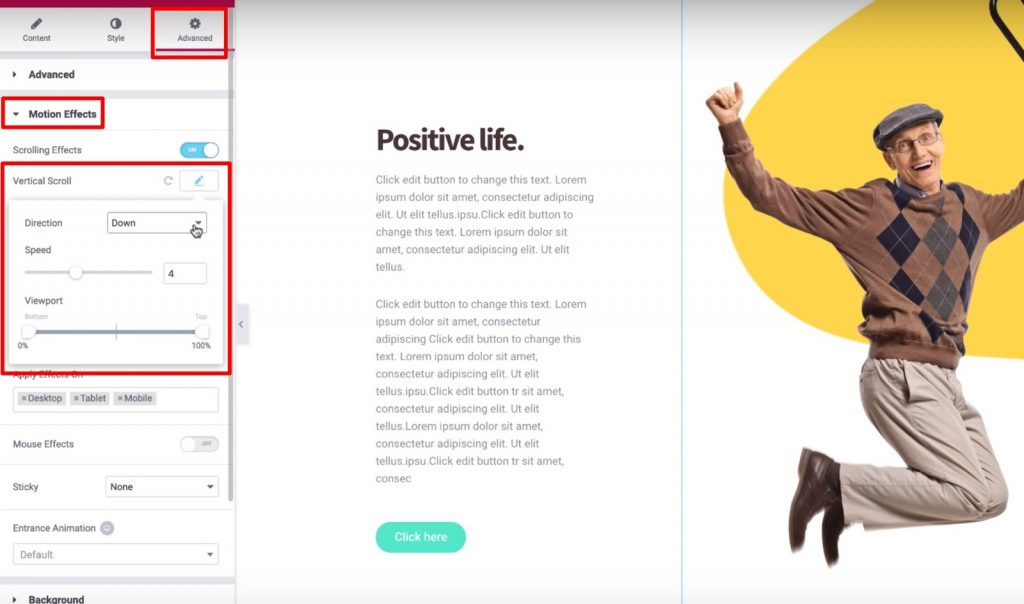
Tương tự như các phần trước, chúng ta cần bật Hiệu ứng cuộn lên. Sự khác biệt bây giờ là chúng tôi sẽ bật Vertical Scroll và xác định một số cấu hình:
- Xác định tốc độ thành 4
- Đặt hướng thành "Xuống"

Và đó là nó! Bạn có thể để các cài đặt khác làm mặc định.
Cách tạo hoạt ảnh thu phóng trên Elementor
Với hình ảnh động này, chúng ta sẽ có cảm giác hình ảnh đang di chuyển về phía chúng ta. Điều đó có thể rất hữu ích để thu hút sự chú ý của một phần tử cụ thể trên trang web của bạn.
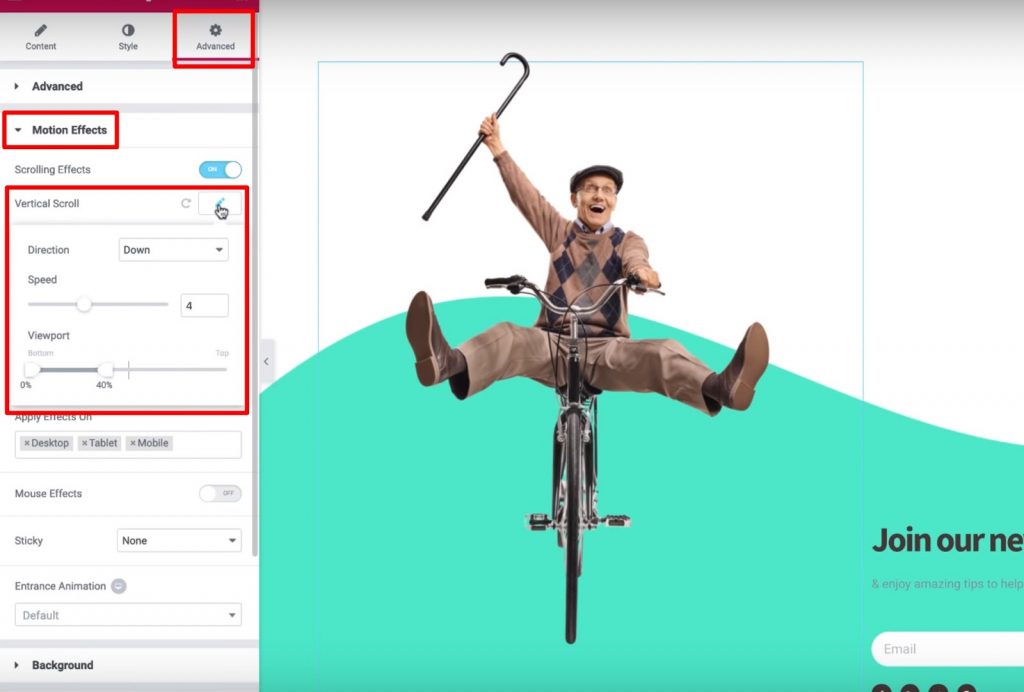
Vì vậy, hãy bật Hiệu ứng cuộn. Sau đó, bật Cuộn dọc và:
- Đặt hướng thành Xuống
- Đặt Viewport trong khoảng từ 0%  đến 40%

Sau đó, nhấp vào tùy chọn Scale và đặt Speed bằng 6. Ngoài ra, sử dụng cài đặt Viewport để làm cho phần dưới là 20%  và phần trên là 80%.
Đó là khá nhiều điều bạn cần biết về hoạt ảnh cuộn trên Elementor.
Cách kiểm soát độ trong suốt khi cuộn trên Elementor
Tại đây, bạn sẽ học cách sử dụng cài đặt Viewport để tạo hiệu ứng chuyển động thú vị khi khách truy cập điều hướng trang web của bạn. Chúng tôi sẽ áp dụng các hiệu ứng chuyển động cho nền và các phần, cũng như các widget, những tiện ích này cung cấp đủ tính linh hoạt liên quan đến các hiệu ứng mà chúng tôi muốn tạo. Nói một cách ngắn gọn, đây là những gì bạn cần thực hiện:
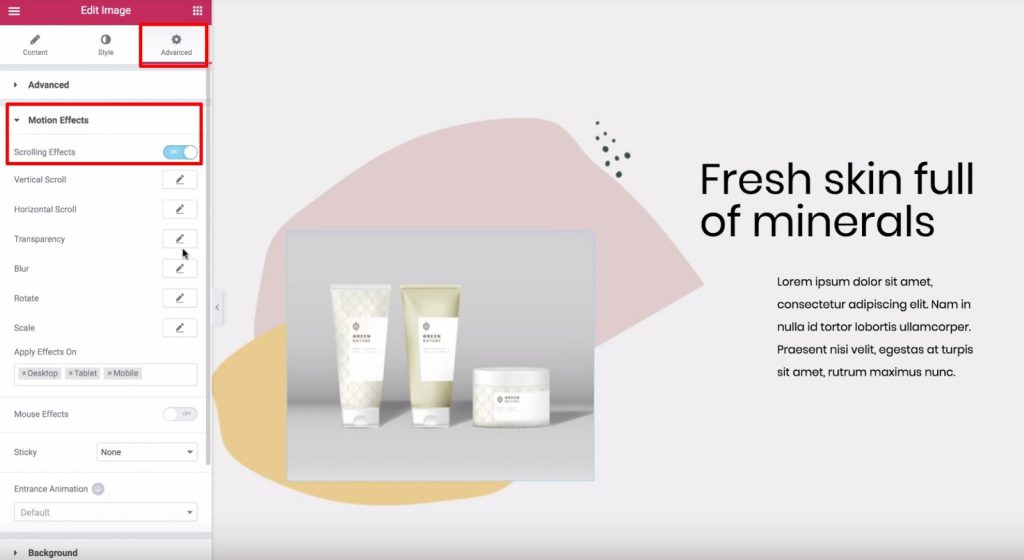
- Chọn một hình ảnh
- Mở tab AdvancedÂ
- Tìm phần Hiệu ứng chuyển động
- Bật Hiệu ứng cuộn
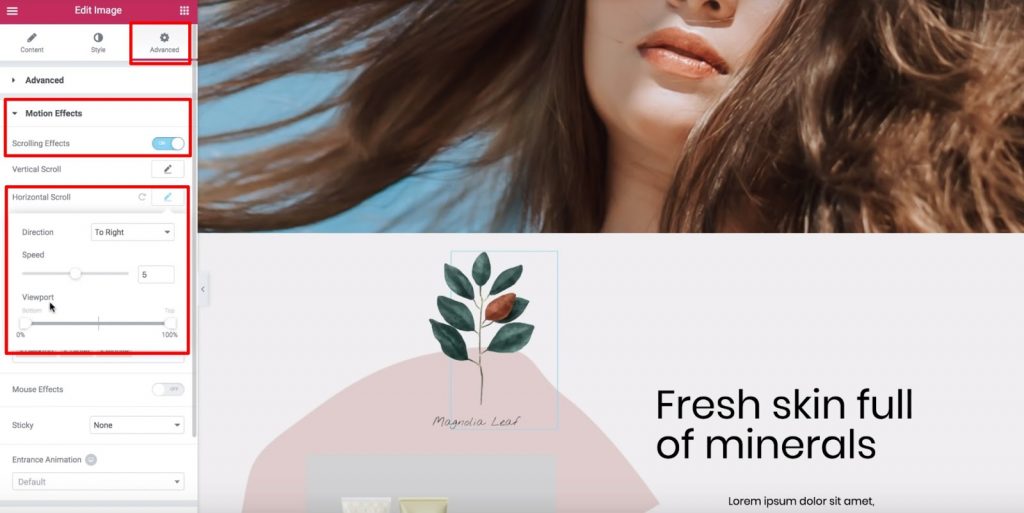
Bây giờ, chúng tôi sẽ bật Cuộn ngang để đảm bảo hình ảnh di chuyển từ trái sang phải khi người dùng cuộn xuống trang. Chúng tôi cũng có thể điều chỉnh cài đặt Tốc độ để tạo hoạt ảnh mượt mà hoặc nhanh chóng:

Bây giờ, hãy vào tùy chọn ViewPort và xem những thay đổi nào chúng ta có thể áp dụng cho nó.
Đầu tiên, điều quan trọng là phải xác định ViewPort là gì: khung nhìn của khách truy cập là kích thước hiển thị của màn hình thiết bị của người dùng.
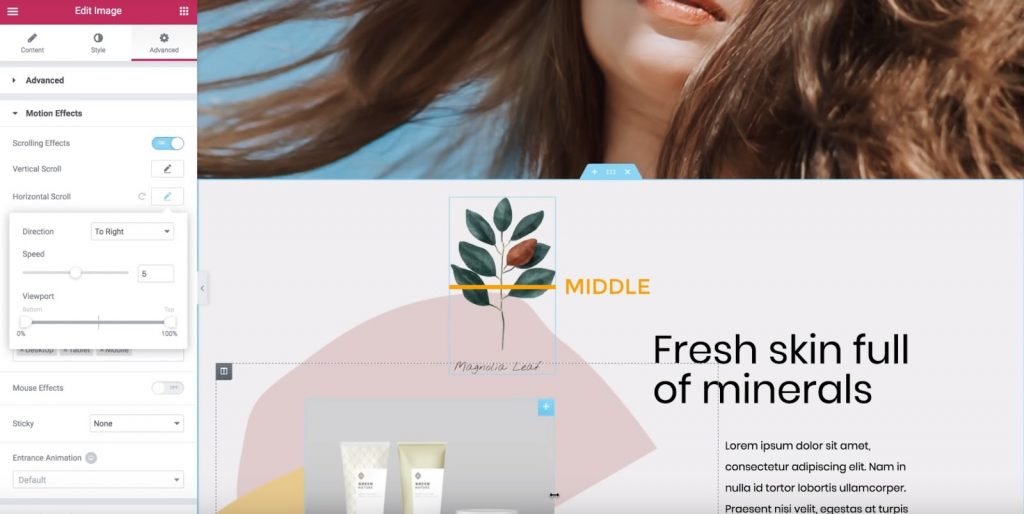
Các tùy chọn Chế độ xem cho phép chúng tôi chọn thời điểm bắt đầu và dừng hiệu ứng cuộn đã chọn của bạn dựa trên chế độ xem của khách truy cập. Ví dụ: nếu chúng tôi đặt dưới cùng của chế độ xem thành 0% và trên cùng là 100%, hình ảnh sẽ bắt đầu di chuyển ngay khi hiển thị ở cuối chế độ xem của khách truy cập. Vì vậy, hình ảnh sẽ đạt đến "vị trí ban đầu" khi nó ở giữa Chế độ xem của khách truy cập ( hoặc 50% ) và nó sẽ tiếp tục di chuyển cho đến khi đạt đến đầu (100%).
Cụ thể ở đây là những gì xảy ra trong hoạt ảnh cuộn của một hình ảnh:
- Hình ảnh sẽ bắt đầu ở bên trái vị trí ban đầu khi nó xuất hiện lần đầu tiên trong chế độ xem của khách truy cập (chế độ xem của khách truy cập ở 0% )
- Nó sẽ đạt đến vị trí ban đầu ở giữa chế độ xem của khách truy cập (chế độ xem của khách truy cập ở mức 50% )
- Nó sẽ tiếp tục trượt sang bên phải của vị trí ban đầu khi khách truy cập tiếp tục cuộn ( cho đến khi nó đạt đến 100%)

Vì vậy, điều này có nghĩa là nếu chúng ta đặt "Bottom của Viewport" thành 50% và Top là 100%:
- Hình ảnh sẽ bắt đầu ở vị trí ban đầu của nó.
- Khi hình ảnh ở giữa khung nhìn của khách truy cập (50%), nó sẽ bắt đầu di chuyển sang bên phải cho đến khi hình ảnh đạt đến đầu khung nhìn của khách truy cập (100%).
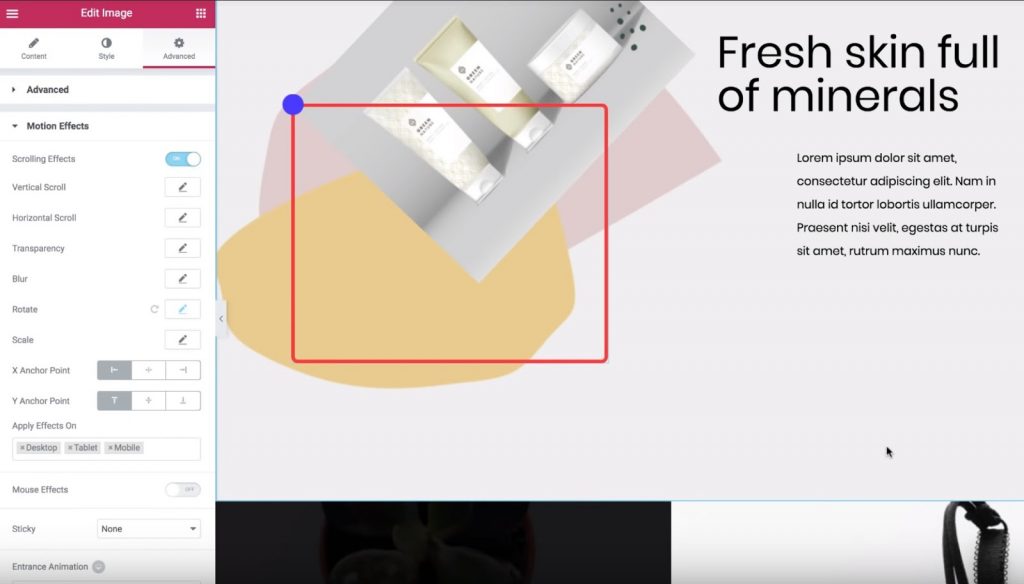
Cách tạo hoạt ảnh hiệu ứng trong suốt trên Elementor
Đối với ví dụ này, chúng tôi sẽ bật tùy chọn "Transparency" và:
- Đặt hướng để Fade In
- Đặt Level thành 10 ( điều này làm cho hình ảnh rất trong suốt khi bắt đầu )
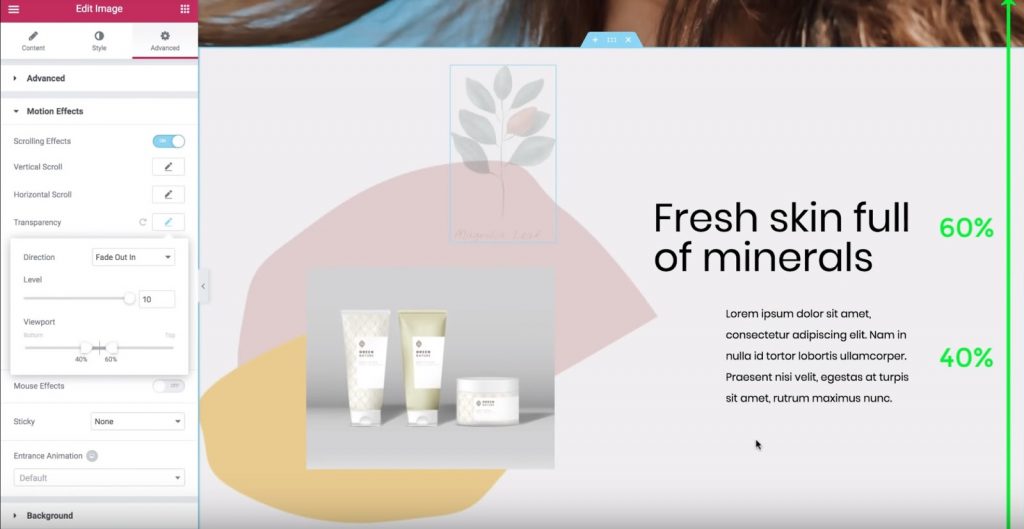
Nếu chúng tôi đặt chế độ xem "Bottom thành 0% và" Top thành 100% ", hình ảnh sẽ trong suốt khi lần đầu tiên nó xuất hiện ở cuối khung nhìn của khách truy cập (0%). Khi hình ảnh di chuyển lên trên, hình ảnh sẽ hiển thị rõ hơn, cuối cùng sẽ đạt đến diện mạo ban đầu khi lên đến đầu khung nhìn của khách truy cập (100%). Nếu chúng ta muốn đảo ngược điều đó, chúng ta có thể xác định Fade Out. Sau đó, hình ảnh sẽ xuất hiện bình thường lúc đầu và giảm độ trong suốt khi khách truy cập cuộn xuống. Một tùy chọn khác là Fade Out In. Với chế độ này, hình ảnh sẽ bắt đầu ở trạng thái mờ dần và sau đó quay trở lại khi khách truy cập tiếp tục cuộn. Nếu chúng ta đặt chế độ xem ở dưới thành 40% và trên cùng là 60% với chế độ xem mờ dần ở trong, thì:
- Hình ảnh sẽ mờ dần từ 0% đến 40%
- Nó sẽ không bị mờ từ 40% đến 60%
- Khi nó đạt đến 60%, nó sẽ bắt đầu mờ dần trong khoảng từ 60% đến 100%

Bây giờ chúng ta hãy thử với các cài đặt khác nhau để tìm hiệu ứng mà bạn thích.
Cách sử dụng điểm neo X và Y cho các hiệu ứng hoạt ảnh xoay và chia tỷ lệ
Bây giờ chúng ta hãy tìm hiểu thêm về các điểm neo X và Y cho các hiệu ứng Xoay vòng và Quy mô trong Hiệu ứng chuyển động Elementorâ € ™ sÂ.
Cuối cùng, bạn sẽ biết cách áp dụng các cài đặt này để tạo một số hiệu ứng chuyển động thú vị trên trang web của bạn.
Tóm lại, đây là bước chúng ta sẽ thực hiện:
- Chuyển đến tab AdvancedÂ
- Tìm cài đặt Hiệu ứng chuyển động
- Bật Hiệu ứng cuộn

Cách các điểm neo hoạt động trong hoạt ảnh xoay
Hãy xem xét Hiệu ứng Xoay. Nhấp vào biểu tượng bút chì bằng hiệu ứng Xoay để bật nó lên. Bạn có thể để cài đặt làm mặc định. Sau đó, tìm cài đặt Điểm neo X và Điểm neo Y xuất hiện bên dưới. Các điểm neo X và Y xác định trục mà hình ảnh quay xung quanh. Theo mặc định, cả hai đều được đặt thành Trung tâm, có nghĩa là hình ảnh sẽ xoay như thể có một â € œpinâ € ở giữa hình ảnh. Tuy nhiên, việc thay đổi điểm neo X và / hoặc Y sẽ gây ra các hiệu ứng xoay khác nhau. Ví dụ: nếu bạn đặt Điểm neo X ở bên trái và Điểm neo Y ở trên cùng, hình ảnh sẽ xoay quanh góc trên cùng bên trái:

Hoặc, nếu bạn đặt Điểm neo X ở giữa và điểm neo Y ở trên cùng, hình ảnh sẽ xoay như thể nó là một bức tranh mà bạn đã treo ở trên cùng. Bạn có nhận được nó cho đến nay? Chúng ta hãy xem xét một cái nữa. Nếu bạn di chuyển Điểm neo X sang phải, bây giờ hình ảnh sẽ bắt đầu quay như thể nó được ghim ở góc trên cùng bên phải. Hãy tóm tắt điều này. Điểm neo X xác định vị trí trên trục x mà hình ảnh quay xung quanh:

Và Điểm neo Y cũng làm điều tương tự đối với hướng dọc:

Cách sử dụng điểm neo trong hiệu ứng hoạt ảnh quy mô
Giả sử bạn hiểu những kiến thức cơ bản về hoạt ảnh với Elementor , hãy cùng xem xét cách hoạt động của ý tưởng tương tự với hiệu ứng ScaleÂ.
Để bắt đầu, hãy tắt hiệu ứng Xoay, bật hiệu ứng Quy mô và:
- Đặt âm thanh hướng sang tăng quy mô
- Đặt tốc độÂ thành -5
Theo mặc định, Điểm neo X và Điểm neo Y luôn được đặt ở trung tâm, có nghĩa là hình ảnh thu nhỏ về phía trung tâm của tiện ích hình ảnh.
Mặt khác, nếu bạn đặt các điểm neo thành Top và Left, hình ảnh sẽ thu nhỏ về phía góc trên bên trái.
Đó là ý tưởng chính xác giống như hiệu ứng xoay.
Bây giờ bạn đã biết cách hoạt động của các điểm neo X và Y, bạn có thể tiếp tục và thực hành để thành thạo các hoạt ảnh này.
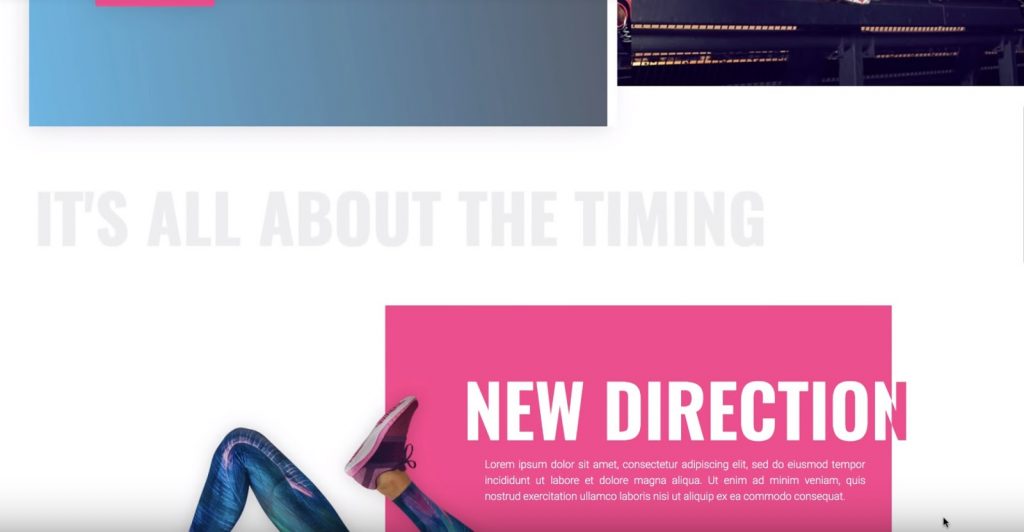
Cách tạo hoạt ảnh cho văn bản với hiệu ứng chồng chéo trên Elementor
Tại đây, bạn sẽ học cách sử dụng tính năng Cuộn ngang trong Hiệu ứng chuyển động của Elementorâ để tạo hiệu ứng văn bản hoạt hình gọn gàng trên trang web của bạn. Bạn sẽ có thể để văn bản di chuyển trên trang khi khách truy cập cuộn. Và với một số chỉnh sửa, bạn thậm chí có thể làm cho văn bản thay đổi màu sắc khi nó di chuyển. Đối với ví dụ này, chúng ta sẽ xem xét các bước sau:
- Tiêu đề màu xám đơn giản di chuyển sang phải và giữ nguyên màu
- Tiêu đề màu trắng và hồng di chuyển sang bên trái và chuyển từ trắng sang hồng khi nó vượt qua nền màu hồng

Tạo tiêu đề đầu tiên
Hãy bắt đầu với tiêu đề màu xám đặc. Chúng tôi sẽ chọn tiêu đề, sau đó:
- Chuyển đến tab AdvancedÂ
- Tìm phần Hiệu ứng chuyển động
- Bật Hiệu ứng cuộn
Sau đó, hãy nhấp vào bút chì bên cạnh hiệu ứng Cuộn ngang  để nhập cài đặt của nó:
- Thay đổi Hướng sang hướng bạn muốn văn bản của mình cuộn (â € œ Sang Phảiâ € cho ví dụ của chúng tôi)
- Để các cài đặt Speed và Viewport làm mặc định
Bây giờ tiêu đề sẽ trượt sang phải khi khách truy cập cuộn xuống trang.
Tạo tiêu đề thứ hai
Bây giờ, hãy nâng cao hơn một chút và có tiêu đề thay đổi màu khi nó di chuyển. Quá trình này bao gồm:
- Tạo các phần bên trong trùng lặp
- Sử dụng tùy chọn Overflow: Hidden để ẩn tiêu đề khỏi một trong các phần khi nó đi ra ngoài phần bên trong
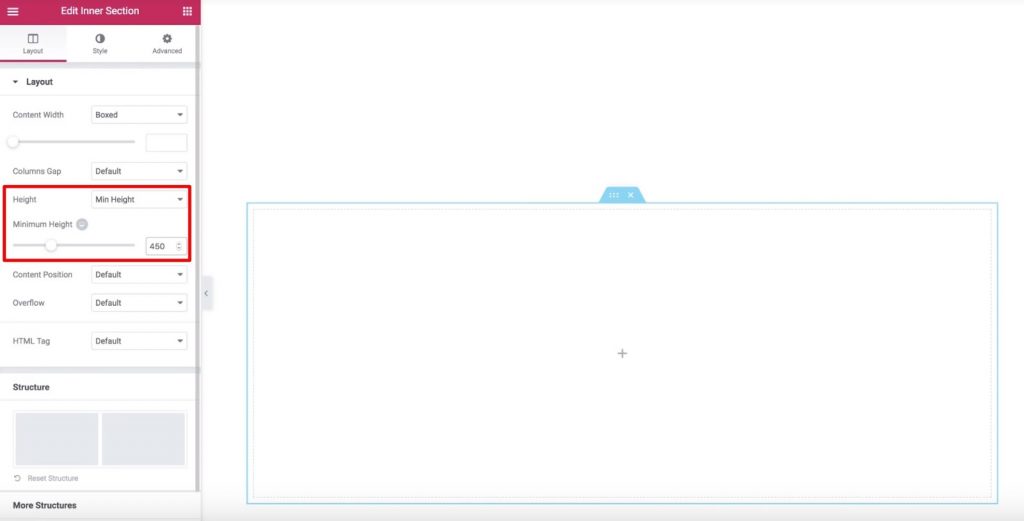
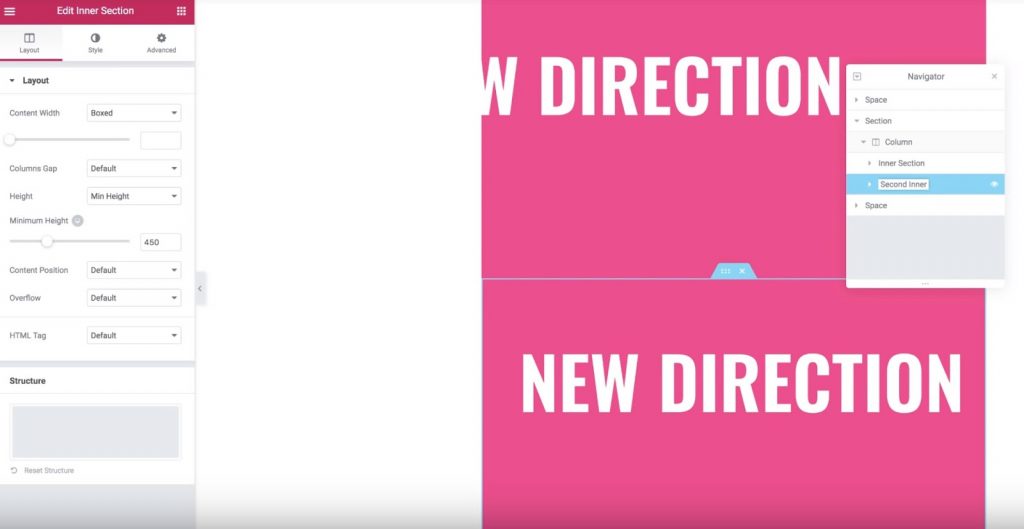
Để bắt đầu, hãy thêm tiện ích Mục bên trong mới vào phần mà bạn muốn đặt tiêu đề của mình và sau đó xóa cột bên trái. Sau đó, đặt Chiều cao tối thiểu bằng 450 px:

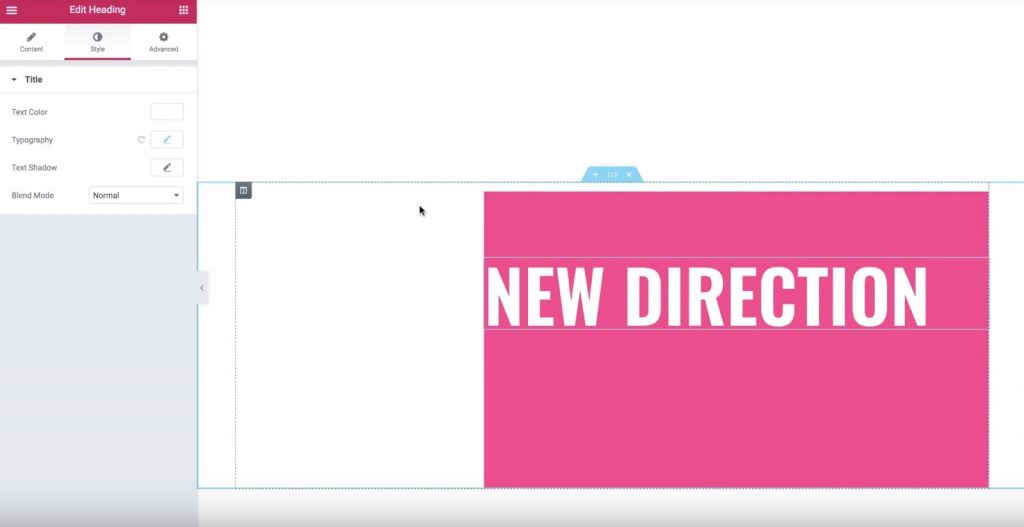
Bây giờ, hãy chuyển đến tab Style và đặt màu nền thành màu hồng. Cuối cùng, hãy chuyển đến tab Advanced và đặt phần đệm bên trái thành 33%. Bây giờ, thêm tiện ích Heading và tạo kiểu cho nó. Bạn sẽ có tiêu đề bên trong phần bên trong như thế này:

Bây giờ, hãy chỉnh sửa tiện ích Heading và bật Hiệu ứng cuộn  trong tab Nâng cao . Sau đó, hãy bật cài đặt Cuộn ngang và để các tùy chọn làm mặc định.
Bây giờ, tiêu đề của bạn sẽ di chuyển sang trái, nhưng nó vẫn chưa thay đổi màu sắc. Bạn có thể thấy rằng nó vẫn trắng ngay cả trên nền trắng.
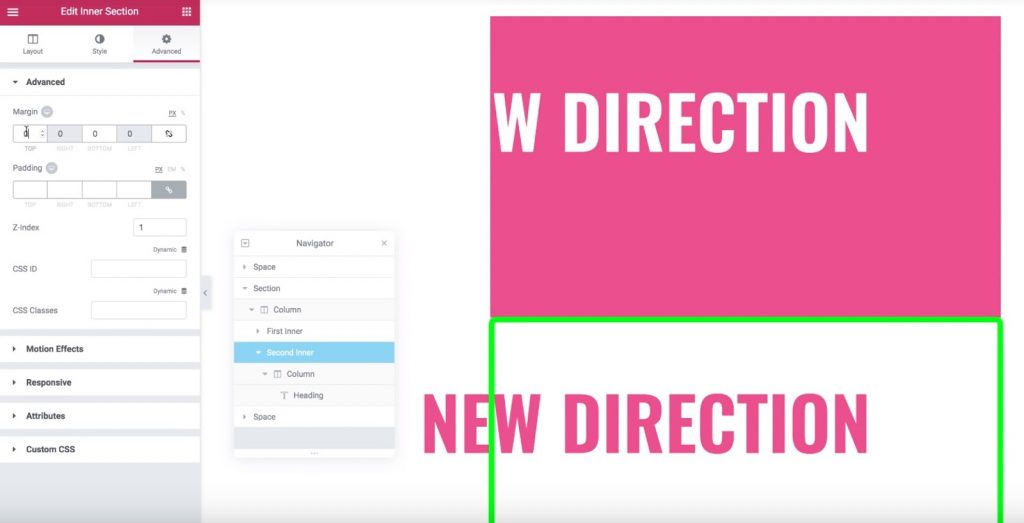
Để khắc phục điều đó, chúng tôi sẽ nhân đôi phần bên trong. Bây giờ, chúng ta sẽ có hai phần bên trong và tiêu đề giống hệt nhau. Bạn có thể sử dụng Bộ điều hướng để đổi tên các phần nhằm giúp bạn nhớ phần nào:

Bây giờ, hãy chuyển đến phần bên trong dưới cùng ( phần nhân bản ) và thay đổi màu nền của nó thành màu trắng. Bạn cũng sẽ muốn thay đổi màu tiêu đề thành cùng màu với màu nền trong phần bên trong ban đầu của bạn. Sau đó, thêm lề trên âm -450 px vào phần dưới cùng bên trong. Bây giờ, phần bên trong dưới cùng ( trùng lặp ) sẽ xuất hiện "trên cùng" của phần bên trong ban đầu. Để khắc phục điều này, chúng ta cần phải thiết lập Thea Z-Index cho phần Thea duplicate TOA 1A và thiết lập Thea Z-Index cho phần Thea original TOA 2. Chúng ta cũng nên đảm bảo rằng chỉ tiêu đề chương trình màu hồng khi nó di chuyển bên ngoài sectionâ nội € Chiều rộng. Đây là cách nó sẽ trông như thế nào:

Để đạt được hiệu ứng này, hãy chuyển đến cài đặt cho phần bên trong nguyên bản . Trong tab  Bố cục Â, tìm tùy chọn Tràn  và đặt nó thành Ẩn .
Đó là tất cả! Bây giờ, chỉ tiêu đề từ phần  trùng lặp sẽ xuất hiện khi nó cuộn qua phần bên trong, điều này tạo ra hiệu ứng văn bản thay đổi màu sắc gọn gàng. Khá ấn tượng phải không?
Tổng kết
Chúng tôi hy vọng hướng dẫn này sẽ cung cấp cho bạn một gợi ý nghiêm túc về cách tạo hoạt ảnh bằng Elementor . Hãy nhớ rằng bạn nên thực hành nhiều để thành thạo những hình ảnh động này. Đừng ngần ngại chia sẻ hướng dẫn này với bạn bè của bạn.




