Mọi người đều là một fan hâm mộ lớn của thiết kế sáng tạo và hình ảnh động. Hình ảnh động được thiết kế tốt là phần hấp dẫn nhất của bất kỳ trang web nào thu hút sự chú ý của khách truy cập. Nếu thiết kế được áp dụng đúng cách, một hình ảnh động phù hợp có khả năng thiết lập mối liên kết chặt chẽ giữa người dùng và nội dung trên trang web. Divi tích hợp sẵn các công cụ chuyên nghiệp để xử lý các hoạt ảnh và hiệu ứng mạnh mẽ. Bạn không cần bất kỳ chuyên môn nào để áp dụng những hiệu ứng này. Hôm nay chúng ta sẽ xem cách thêm hoạt ảnh đẹp vào bất kỳ phần và hàng giống như hạt trang nào trong Divi bằng cách sử dụng các tính năng được tích hợp sẵn.

Xem trước thiết kế
Từ bài viết này, bạn sẽ biết việc thiết kế hình ảnh động trên Divi dễ dàng như thế nào. Trước đó, chúng ta hãy xem thiết kế của chúng ta sẽ như thế nào ngày hôm nay.
Chuẩn bị trang
Thiết kế hoạt ảnh trên một trang trên Divi rất đơn giản và bạn có thể áp dụng hiệu ứng hoạt ảnh trên bất kỳ phần tử trang nào nếu bạn muốn. Chúng tôi sẽ cố gắng tạo hoạt ảnh trên một mẫu tạo sẵn, nhưng bạn có thể tạo hình ảnh động trên các trang trên trang web của mình theo cách này.
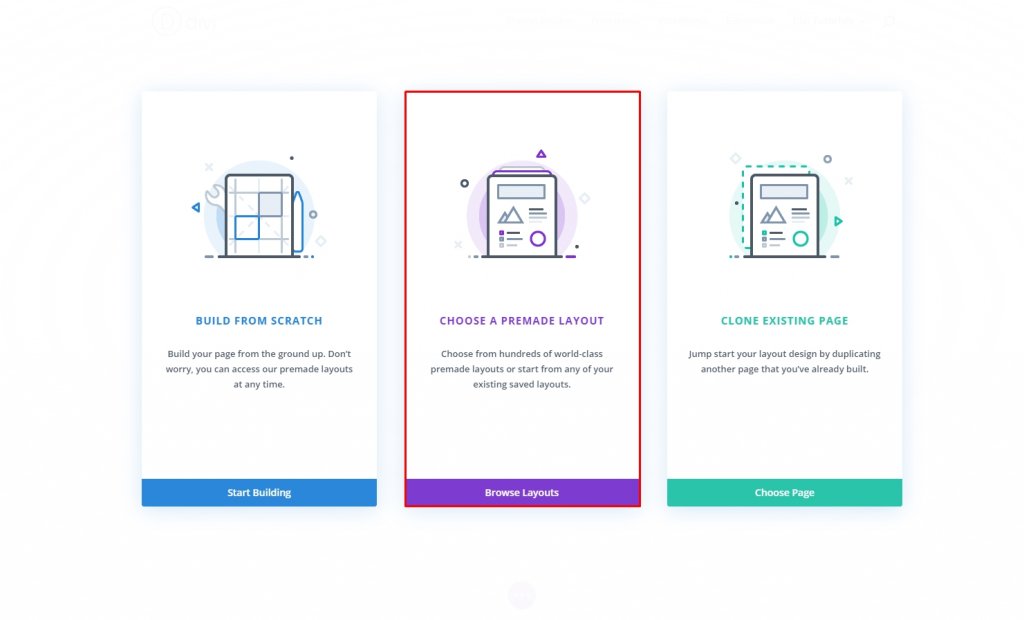
Tạo một trang mới và bắt đầu với "Duyệt qua bố cục".
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
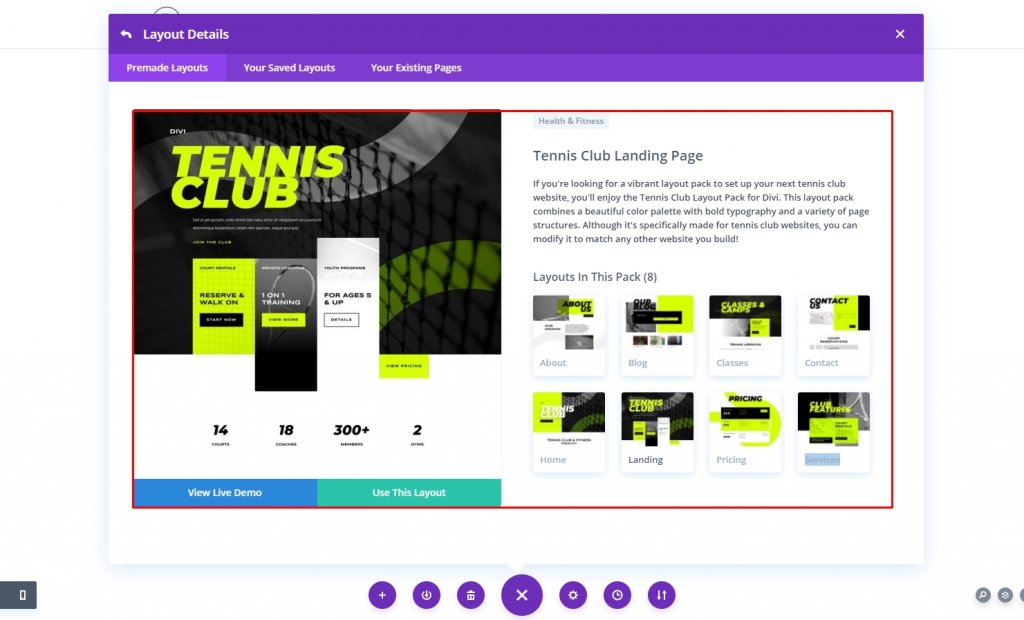
Bây giờ, hãy chọn một mẫu tạo sẵn cho thiết kế hôm nay của chúng ta. Chúng tôi sẽ sử dụng gói bố cục câu lạc bộ Tennis cho hướng dẫn hôm nay, nhưng bạn có thể sử dụng bất cứ thứ gì! Nhấp vào "Sử dụng bố cục này", và nó sẽ sẵn sàng để chỉnh sửa.

Sau khi thiết kế được thực hiện, chúng tôi chỉ cần bắt đầu hướng dẫn hôm nay của chúng tôi.
Giới thiệu đến các tùy chọn hoạt ảnh
Lựa chọn khu vực

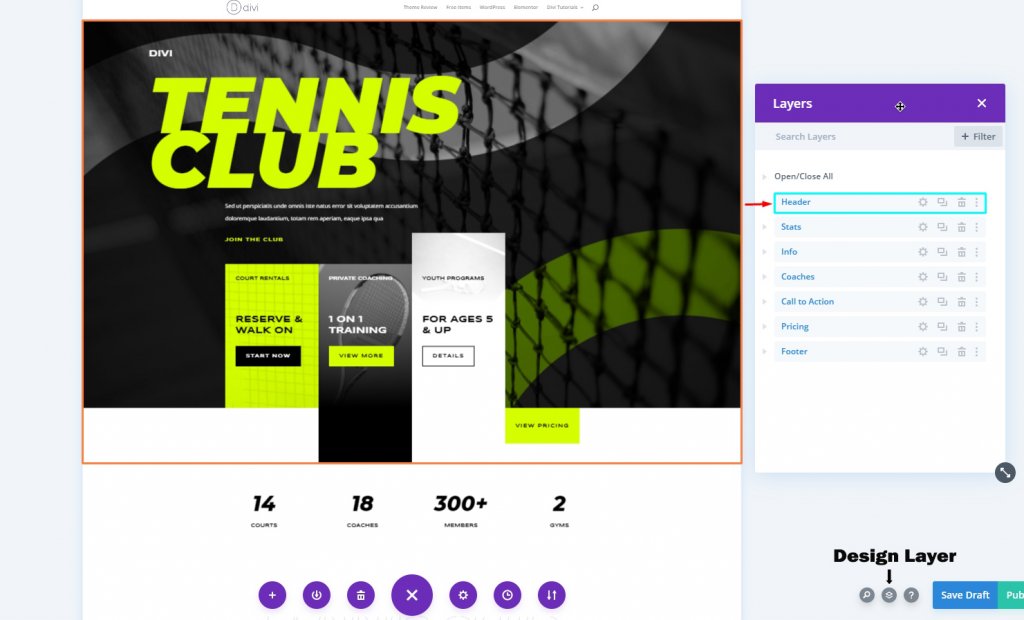
Hệ thống thiết kế khá cơ bản. Ở đây chúng tôi đã chọn phần tiêu đề cho thiết kế ngày hôm nay của chúng tôi. Để thực hiện thiết kế này, chúng ta cần tìm mọi phần tử / hàng / cột trên khu vực. Từ tùy chọn lớp thiết kế ở góc dưới bên phải, bạn có thể thấy từng phần tử riêng lẻ.
Cài đặt 1 - Thêm hoạt ảnh vào phần và hàng

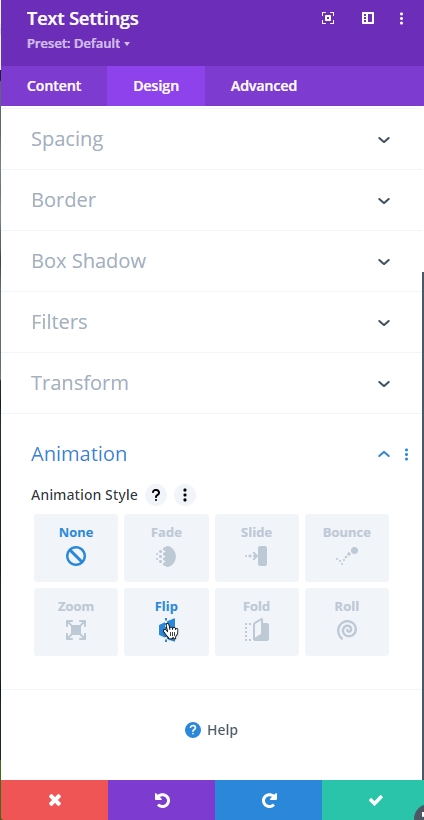
Divi có các tùy chọn hoạt hình tích hợp để thiết kế. Chọn bất kỳ phần tử trang nào và chuyển đến tab thiết kế. Tiếp tục cuộn và bạn sẽ thấy tùy chọn hoạt ảnh.
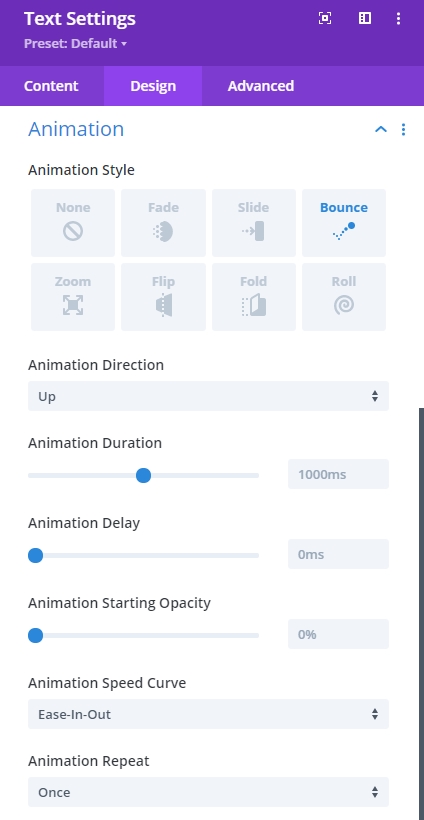
Mô-đun hoạt ảnh
Có 8 tùy chọn khác nhau để tạo hiệu ứng hoạt hình cho phần tử. Hãy có một cuộc thảo luận ngắn về chúng.

- Kiểu hoạt ảnh - Tại đây bạn có thể chọn hoạt ảnh cho sự xuất hiện của mục của bạn. Bạn có thể chọn một kiểu cho mục của mình và các kiểu phổ biến nhất là - Làm mờ và Trượt .
- Hướng - Từ tùy chọn này, bạn có thể xác định hướng của hoạt ảnh.
- Thời lượng - Tùy chọn này cho phép bạn xác định thời lượng hoạt ảnh của bạn sẽ kéo dài. Điều này được tính bằng mili giây và hoạt ảnh của bạn sẽ tồn tại lâu như bạn muốn.
- Trì hoãn - Tùy chọn này rất hữu ích nếu bạn muốn bắt đầu hoạt ảnh từ một thời điểm nhất định vì nó ngăn hoạt ảnh bắt đầu khi trang tải.
- Cường độ - Cường độ xác định cách bạn muốn hoạt ảnh này xuất hiện. Nếu giá trị thấp hơn, hoạt ảnh sẽ mượt mà. Giá trị càng cao, hoạt ảnh càng tích cực.
- Bắt đầu Opacity - 0 có nghĩa là hoạt ảnh ẩn và sắp bắt đầu và 100 nghĩa là hiển thị hoàn toàn và hoạt ảnh đã hoàn tất.
- Đường cong tốc độ - Điều này sẽ cho biết phần đầu và phần cuối mượt mà của hoạt ảnh.
- Lặp lại - Bạn có thể làm lại hoạt ảnh bằng tùy chọn này.
Cài đặt 2 - Thêm hoạt ảnh vào phần và hàng
Điều tiếp theo là Hiệu ứng cuộn sẽ kích hoạt hoạt ảnh trong quá trình cuộn. Do đó, cách hoạt ảnh bắt đầu khi phần tử ở trên màn hình và xảy ra trong quá trình cuộn.
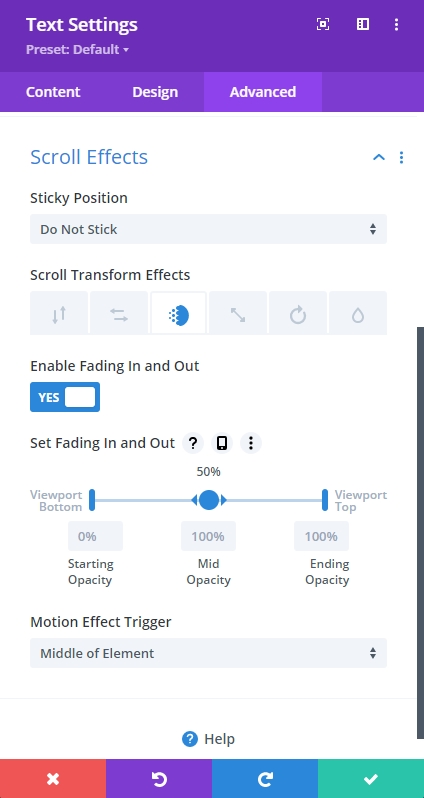
Bật hiệu ứng cuộn

Bạn có thể đặt các hiệu ứng cuộn theo nhiều kiểu khác nhau để tạo hoạt ảnh cuộn.
- Vị trí cố định  - “Phần hoặc hàng có thể không phản hồi khi người dùng cuộn qua nó.
- Hiệu ứng chuyển đổi  € “Các hiệu ứng trên là kỹ thuật hoạt hình thực sự.
- Đặt [Tính năng] Â € “Bạn sẽ có thể đặt nơi hiệu ứng hiển thị nhiều nhất trên màn hình và khi nào / nơi hiệu ứng xảy ra
- Kích hoạt Hiệu ứng Chuyển động  ⠀ “Điều quan trọng là phải tìm ra khi hoạt ảnh bắt đầu; điều này có thể được thực hiện bằng cách kiểm tra vị trí đầu tiên của phần tử đi vào khung nhìn, vị trí trung tâm của phần tử hoặc vị trí cuối cùng của phần tử.
Có sự khác biệt lớn giữa hai phương pháp, mặc dù cả hai phương pháp đều hoạt động cài đặt Hoạt ảnh. Sự khác biệt chính là bạn muốn hoạt ảnh chạy tự động hay trên mọi hành động do người dùng thực hiện. Bạn có thể sử dụng cài đặt Hiệu ứng cuộn và Hoạt ảnh để trộn các hoạt ảnh. Những điều này sẽ được áp dụng trong hướng dẫn chính, như bạn sẽ thấy.
Thiết kế hoạt ảnh trang
Kết hợp hoạt ảnh cho các phần và hàng
Tạo hiệu ứng tuyệt đẹp trên Divi bằng cách sử dụng các tùy chọn này rất dễ dàng. Với tùy chọn độ trễ hoạt ảnh, bạn có thể tạo một loạt hoạt ảnh cùng nhau trên các yếu tố khác nhau và tạo ra một số hình ảnh tuyệt vời.
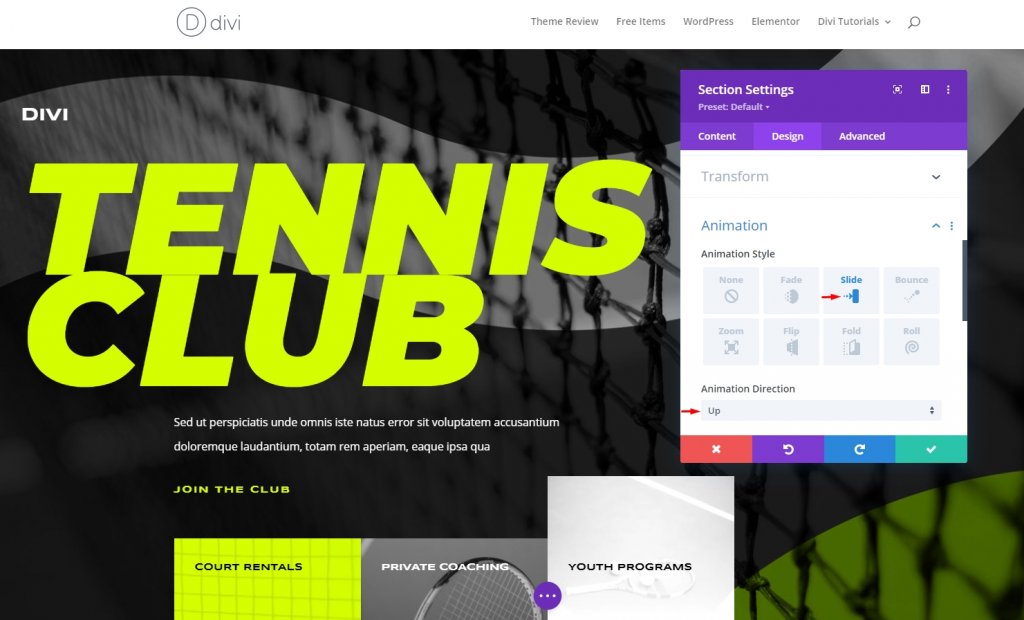
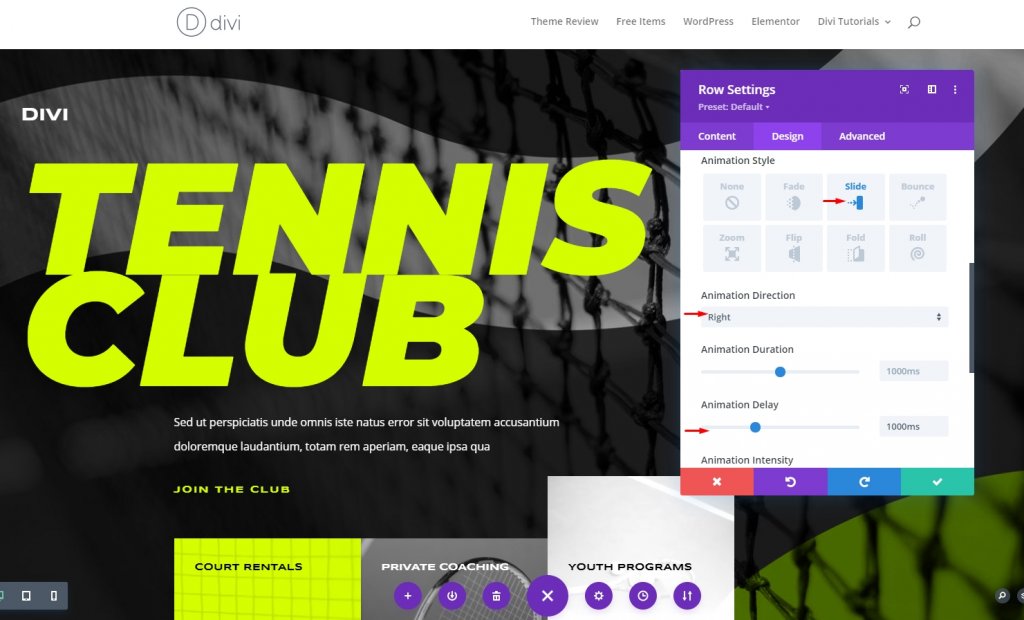
Đối với toàn bộ phần tiêu đề, hãy làm theo các cài đặt này.
- Phong cách hoạt hình: Trang trình bày
- Hướng hoạt ảnh: Lên

Cài đặt hoạt ảnh cho hàng 1
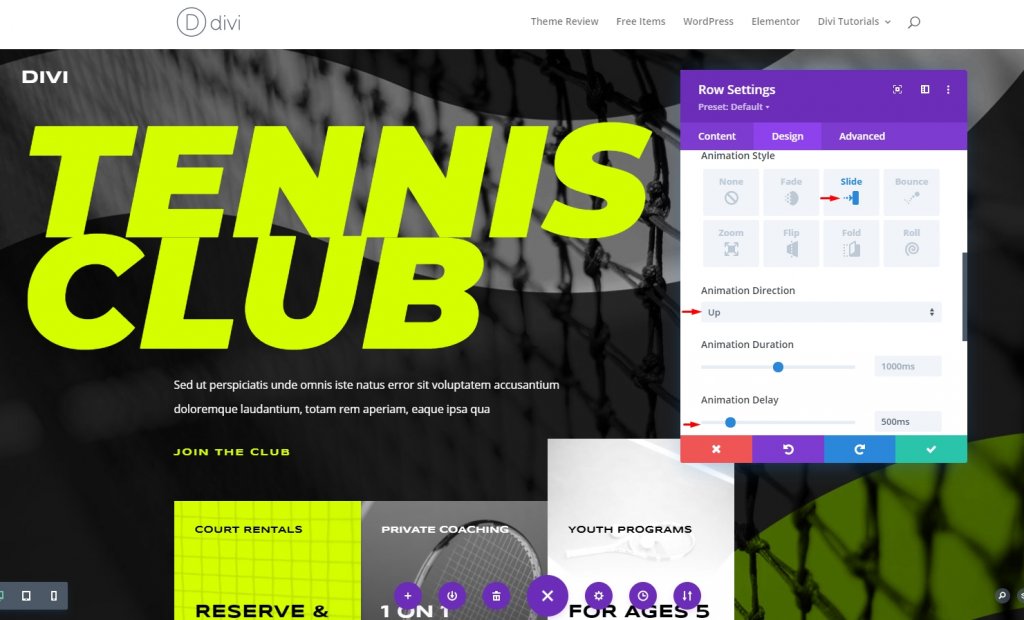
Chúng ta sẽ bắt đầu với hoạt ảnh Hàng 1. Thực hiện các điều chỉnh sau.
- Phong cách hoạt hình: Trang trình bày
- Hướng hoạt ảnh: Xuống
- Độ trễ hoạt ảnh: 500ms

Để ngăn việc kích hoạt hàng trước hoạt ảnh, chúng ta phải dịch chuyển vị trí của hàng một chút.
Cài đặt hoạt ảnh hàng 2
Trên Hàng 2, hãy áp dụng các cài đặt được đề cập bên dưới.
- Phong cách hoạt hình: Trang trình bày
- Hướng hoạt ảnh: Phải
- Độ trễ hoạt ảnh: 1000ms

Cài đặt hoạt ảnh hàng 3
Chúng tôi sẽ sử dụng hiệu ứng cuộn cho Hàng 3 bởi vì, khi hàng thứ 3 xuất hiện, hầu hết các mục cho 2 hàng đầu tiên sẽ di chuyển lên và việc sử dụng mô-đun thời gian trễ không có giá trị khi chúng tôi chỉ có thể sử dụng các hiệu ứng cuộn để tạo thiết kế dễ chịu hơn.
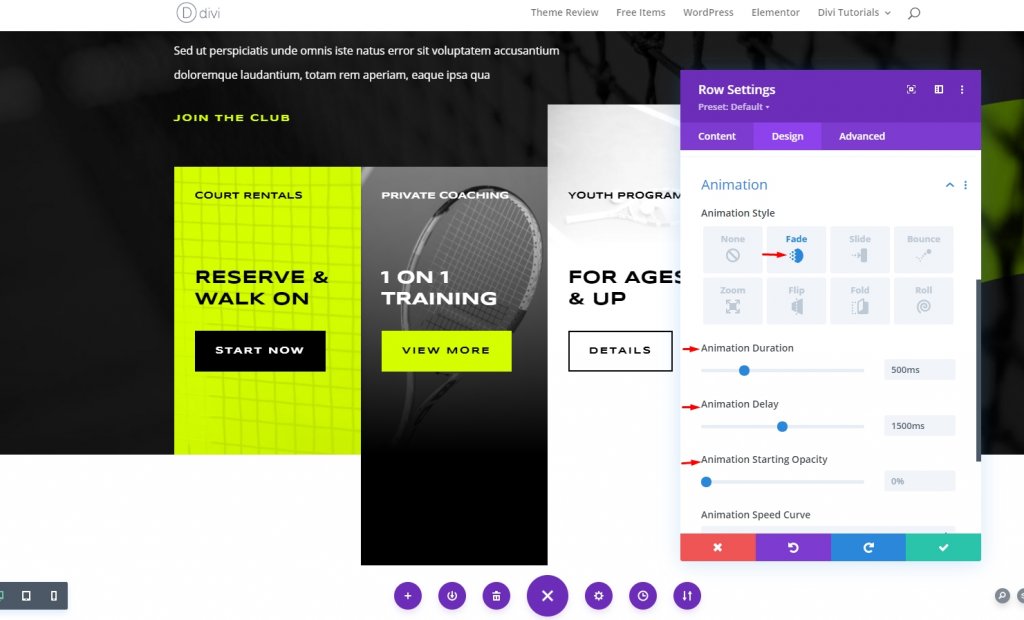
Cài đặt hoạt ảnh
Thực hiện các điều chỉnh hoạt ảnh.
- Phong cách hoạt hình: Fade
- Thời lượng hoạt ảnh: 500ms
- Độ trễ hoạt ảnh: 1500ms
- Độ mờ bắt đầu hoạt ảnh: 0%

Bắt đầu opacity 0 có nghĩa là nó sẽ không được nhìn thấy cho đến khi nó có nghĩa là như vậy.
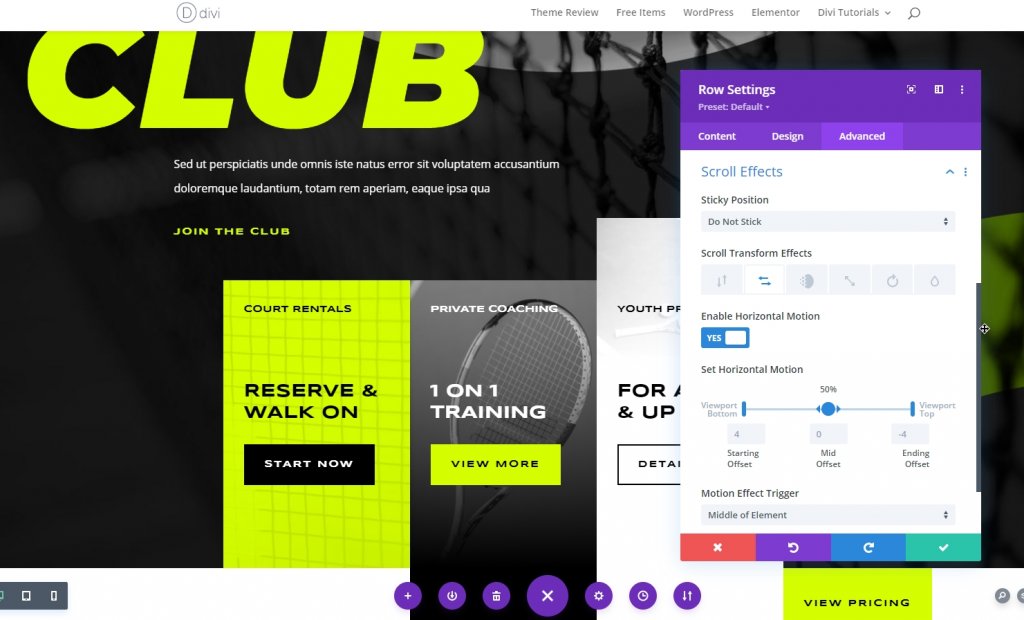
Cài đặt Hiệu ứng cuộn
Nhấp vào tab nâng cao để bắt đầu niềm vui! Di chuyển đến tab hiệu ứng cuộn và tìm Chuyển động ngang. Và làm theo phần còn lại.
- Vị trí dính: Không dính
- Hiệu ứng chuyển đổi cuộn: Ngang (thứ 2)
- Bật chuyển động ngang: Có
- Kích hoạt Hiệu ứng Chuyển động: Middle Of The Element.

Mọi thứ đã được sắp đặt. Chúng tôi đã hoàn thành quá trình tạo hoạt ảnh. Khi người dùng cuộn, hoạt ảnh sẽ diễn ra.
Xem trước cuối cùng
Đây là kết quả cuối cùng của thiết kế của chúng tôi.
Phần kết luận
Thông qua hiệu ứng hoạt ảnh hiện tại, trang web có thể thực hiện một số cách tiếp cận nhất định đối với khách truy cập, nâng cao tính năng động, hình ảnh và khả năng đọc. Tạo hoạt ảnh thú vị không cần kiến thức mã hóa, nó chỉ cần trình tạo Divi. Và sẽ là tốt nhất nếu bạn có một chút kiên nhẫn để thử những phong cách mới. Tôi hy vọng bạn sẽ đăng bài, và nếu vậy, một chia sẻ sẽ thật tuyệt vời!




