Tìm cách sử dụng trình tạo trang Elementor để tạo hiệu ứng cuộn hình ảnh trên hover? Khi người dùng di chuyển con trỏ qua hình ảnh, hiệu ứng cuộn hình ảnh khi di chuột sẽ được kích hoạt. Nếu bạn có một hình ảnh lớn để hiển thị, bạn có thể sử dụng các tính năng này trong một vùng nhỏ, nơi người dùng có thể di chuột qua hình ảnh để xem phần còn lại của hình ảnh.

Những tính năng này được sử dụng bởi phần lớn các trang web cung cấp hoặc hiển thị các mẫu. Ảnh chụp màn hình mẫu thường dài, do đó, việc hiển thị toàn bộ ảnh chụp màn hình cho người dùng sẽ chiếm nhiều dung lượng. Nó cũng có tác động đến toàn bộ trải nghiệm người dùng của trang web. Nhờ đó, bạn có thể dễ dàng sử dụng các chức năng hiệu ứng cuộn ảnh để hiển thị những bức ảnh dài trong một khoảng diện tích hạn chế.
Xem trước
Hãy xem video màn hình bên dưới để hiểu ý nghĩa của hiệu ứng cuộn.
Trình tạo trang Elementor không có bất kỳ tùy chọn nào cho việc này theo mặc định, nhưng bạn có thể dễ dàng thêm tính năng hiệu ứng cuộn hình ảnh vào trang web của mình bằng cách sử dụng CSS tùy chỉnh. Vì vậy, trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo hiệu ứng cuộn hình ảnh với Elementor theo cách đơn giản nhất có thể.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo hình ảnh cuộn khi di chuột trong Elementor
Tùy chọn CSS tùy chỉnh chỉ có sẵn trong Elementor Pro, vì vậy hãy đảm bảo bạn đã nâng cấp lên Elementor Pro trước khi bắt đầu. Bây giờ, hãy mở trình chỉnh sửa Elementor và điều hướng đến trang mà bạn muốn thêm hiệu ứng cuộn ảnh. Bây giờ, hãy nhấp vào biểu tượng "+" để thêm một phần và sau đó chọn một cột.

Bây giờ hãy thêm phần một cột.

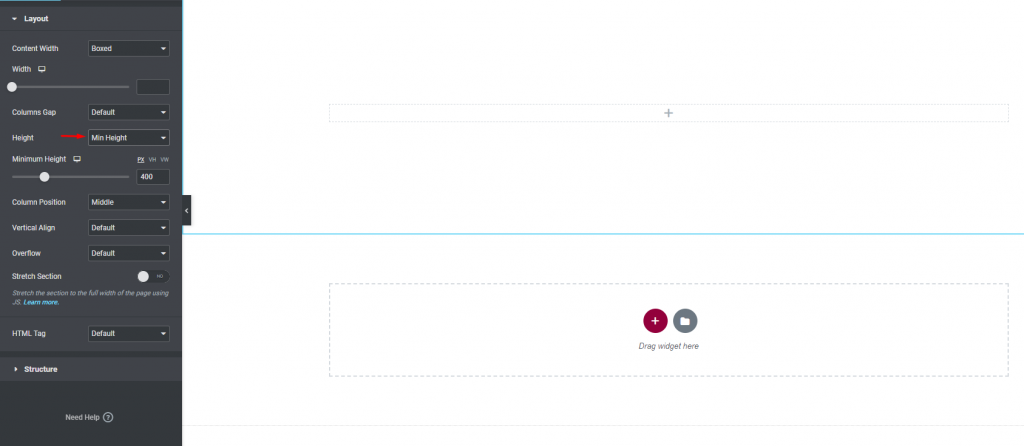
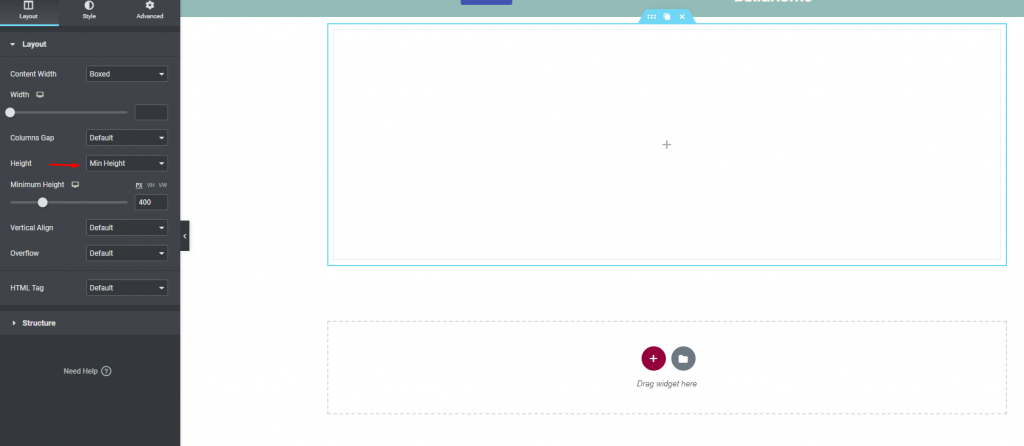
Sau khi bạn đã tạo phần này, hãy chuyển đến tab Bố cục và chọn Chiều cao tối thiểu từ menu thả xuống.

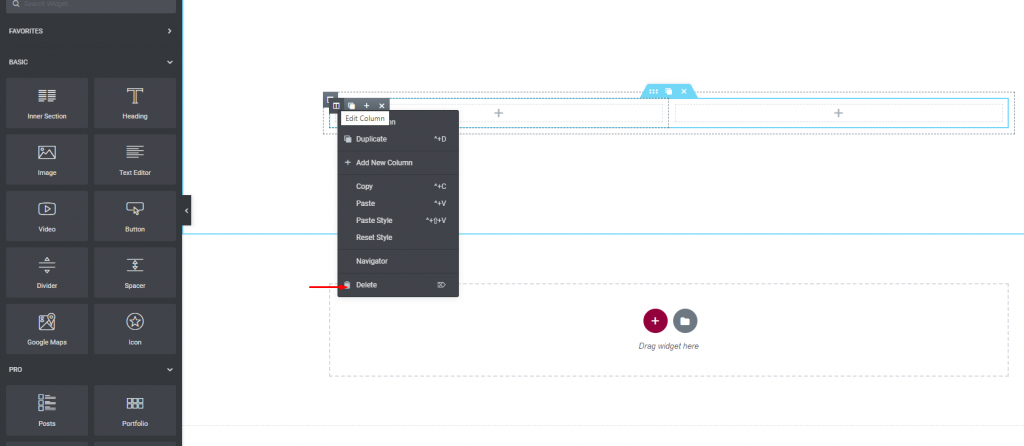
Bây giờ, trên phần mới tạo của bạn, hãy thêm một phần bên trong.

Sau khi thêm phần bên trong, hãy xóa cột mặc định.

Quay lại tab Bố cục của phần bên trong và chọn Chiều cao tối thiểu từ menu thả xuống.

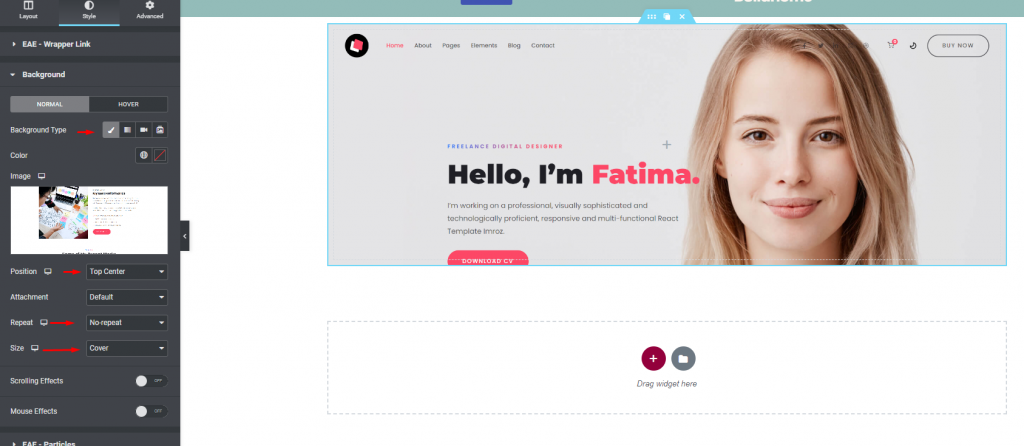
Sau đó, chuyển đến tab Kiểu. Đặt nền thành Cổ điển và thêm hình ảnh bạn muốn sử dụng vào lựa chọn nền. Đặt vị trí hình ảnh thành Trung tâm trên cùng và chọn Không lặp lại từ menu Lặp lại. Sau đó, thay đổi kích thước thành Bìa.

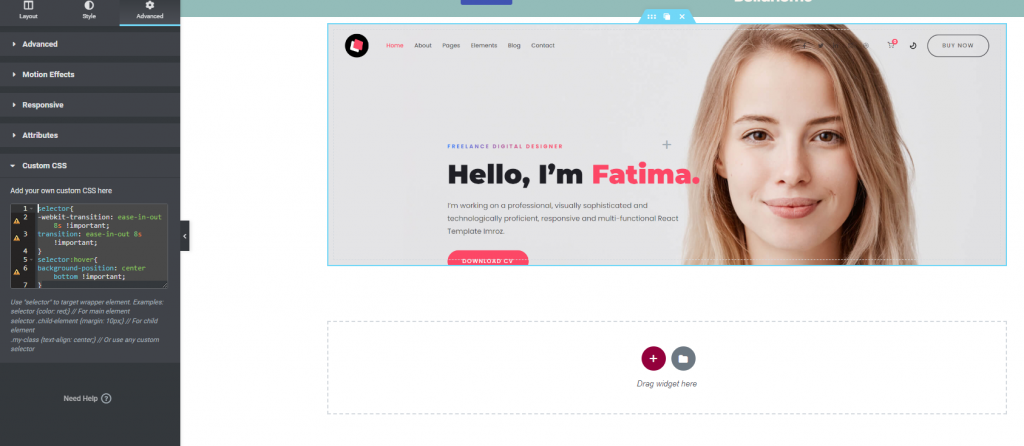
Để tạo hiệu ứng cuộn hình ảnh, bây giờ bạn phải áp dụng một số CSS tùy chỉnh. Điều hướng đến tab Nâng cao, sau đó đến hộp CSS tùy chỉnh. Trong vùng mã CSS, hãy nhập mã sau.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Bây giờ hãy thêm một số trang trí bổ sung để làm cho phần hấp dẫn hơn.
Đây là bản xem trước cuối cùng.
Từ cuối cùng
Nếu bạn muốn phát triển một trang web với Elementor cung cấp thiết kế tương tác, thì gợi ý dễ dàng ở trên là tuyệt vời để thực hiện để cải thiện trải nghiệm người dùng trên trang web của bạn. Để thực hiện phong cách này, bạn cần Elementor pro vì việc thêm CSS tùy chỉnh không có trong phiên bản miễn phí. Nếu bạn thấy hướng dẫn này hữu ích, hãy chia sẻ nó với cộng đồng của bạn và cũng tìm kiếm các hướng dẫn Elementor khác.




