Tất cả chúng ta đều đã thấy các trang web sử dụng thao tác cuộn thị sai để tạo ra ảo giác về chiều sâu. Bạn có thể tìm thấy thị sai trên tất cả các loại trang web, từ văn phòng nha khoa và công ty tiếp thị đến danh mục đầu tư sáng tạo và trang web trò chơi.

Thị sai là một hiệu ứng chắc chắn sẽ bắt mắt bạn và nó thực sự có thể làm cho trang web của bạn nổi bật và chuyên nghiệp. Nhưng bạn có thể thêm nó vào trang web WordPress của mình bằng Elementor không nếu bạn không biết nhiều về công nghệ?
Vâng, đó là câu trả lời.
Thị sai là một tính năng được tích hợp sẵn của Elementor Pro , nhưng bạn vẫn có thể sử dụng phiên bản miễn phí của Elementor để tạo hiệu ứng thị sai. Đọc tiếp để tìm hiểu cách thực hiện!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo thị sai với Elementor Free
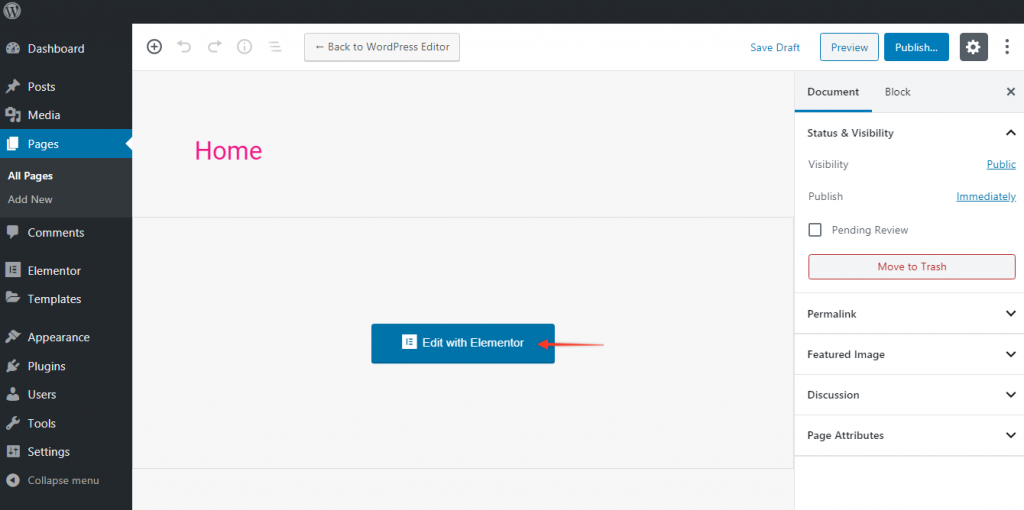
Để tạo hiệu ứng thị sai với Elementor Free, trước tiên, hãy truy cập trang tổng quan WordPress của bạn. Chỉ cần nhấp vào "Thêm Mới" trong thanh bên và sau đó đảm bảo nhấp vào "Chỉnh sửa Với Elementor."

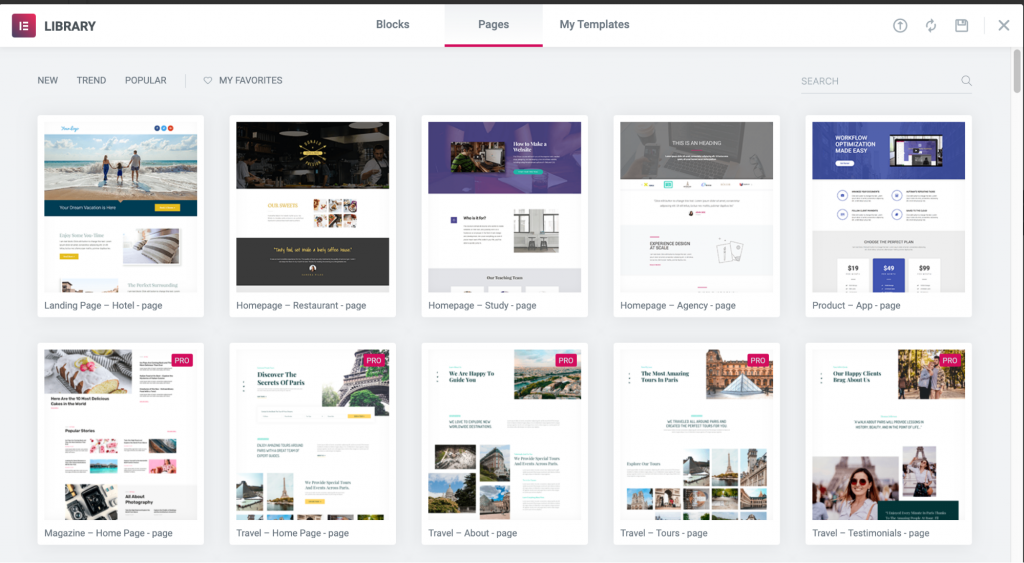
Tôi sẽ lấy một mẫu thông thường làm điểm bắt đầu cho hiệu ứng thị sai của chúng ta và đặt nó trên một trang trống mới. Vào thư viện mẫu của toElementor và chọn một mẫu cho thiết kế.

Từ Thư viện Elementor, tôi chọn tùy chọn "Nghiên cứu Trang chủ –". Để thêm toàn bộ mẫu vào trang trống của bạn, chỉ cần di chuột qua nó và nhấp vào "Chèn".
Ngay sau khi bạn bắt đầu cuộn xuống, bạn sẽ nhận thấy hiệu ứng thị sai. Điều này là do hình nền của phần anh hùng được đặt thành cố định.
Ngay cả trong phiên bản miễn phí của Elementor, bạn sẽ có thể bắt chước hiệu ứng thị sai với các cài đặt cơ bản này. Nếu bạn muốn đạt được hiệu ứng thị sai chân thực, trong đó các phần tử trang cuộn ở các tốc độ khác nhau, bạn sẽ cần kiểm soát thêm.
Để tạo hiệu ứng thị sai của riêng bạn trong Elementor Free, bạn phải sử dụng mã hoặc plugin của bên thứ ba. Cả hai phương pháp này đều không hiệu quả như những gì bạn có thể thực hiện với Elementor Pro, nhưng chúng phải đủ cho nhu cầu của bạn!
Mã thị sai
Trước khi làm bất cứ điều gì khác, bạn nên nghĩ xem mình muốn trông như thế nào. Cách cơ bản nhất để sử dụng thị sai là làm cho một vài hình ảnh hoặc các phần của trang cuộn ở các tốc độ khác nhau để chúng chồng lên nhau.
Nhưng bạn có thể làm cho nó dễ dàng hơn bằng cách đặt hình nền vào một phần được đánh dấu là "Đã sửa" để phần còn lại của trang cuộn xung quanh nó.
Nếu bạn muốn thực sự tùy chỉnh hiệu ứng thị sai của mình, bạn nên biết một chút về mã. Nhưng bạn có thể sử dụng mã trên trang này như một điểm khởi đầu tuyệt vời cho phần thị sai Elementor của bạn.
Các bước thực hiện khá dễ dàng: Mọi mã CSS đều có trong Bảng điều khiển \ 003E Appearance \ 003E Customize \ 003E CSS bổ sung. Sau đó, bạn cần thêm thị sai lớp vào tab Nâng cao cho phần trang của bạn mà bạn muốn có hiệu ứng thị sai.
Bạn có thể sử dụng " Đoạn mã " để dán mã JavaScript vào đó.
Tạo thị sai với Elementor Pro
Bây giờ, nếu bạn có Elementor Pro, là phiên bản trả phí của Elementor, thì toàn bộ quá trình này sẽ dễ dàng và linh hoạt hơn nhiều. Hãy tin tôi!
Bạn chỉ cần nhấp vào tab Nâng cao cho bất kỳ phần hoặc phần tử nào (bạn có thể đến đó bằng cách nhấp vào sáu dấu chấm). Từ đó, bạn có thể sử dụng một số hiệu ứng chuyển động khác nhau trên trang của mình.
Theo một cách nào đó, bạn có thể coi thị sai giống như việc di chuyển một số thứ khác nhau trong không gian 3D. Dưới đây là một số điều bạn có thể làm với hình ảnh trong suốt alpha và các tốc độ cuộn khác nhau:
- Làm cho các tiêu đề xuất hiện từ phía sau một hình ảnh.
- Làm cho các mục bắt đầu có thể nhìn thấy được ẩn sau những mục khác
- Làm cho mọi thứ di chuyển theo chiều ngang trên trang.
Trong cài đặt Nâng cao, có trường Z-Index cho phép bạn đặt các phần tử theo một thứ tự nhất định. Thứ gì đó càng gần với người xem, con số này càng cao và ngược lại.
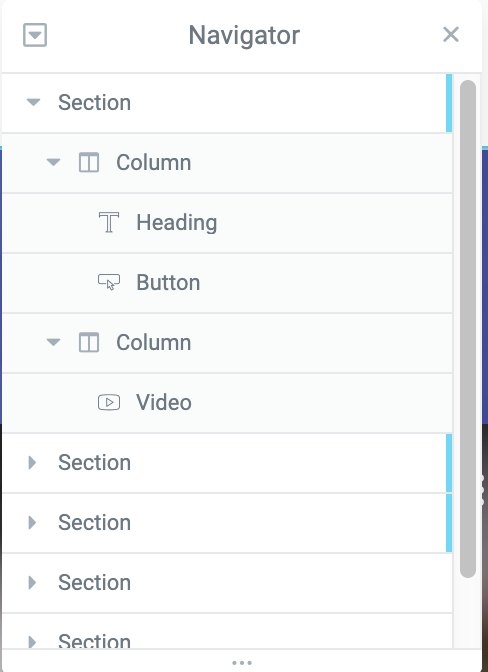
Bộ điều hướng, nằm ở cuối thanh bên trong Elementor, giúp bạn dễ dàng nhìn thấy các lớp này.

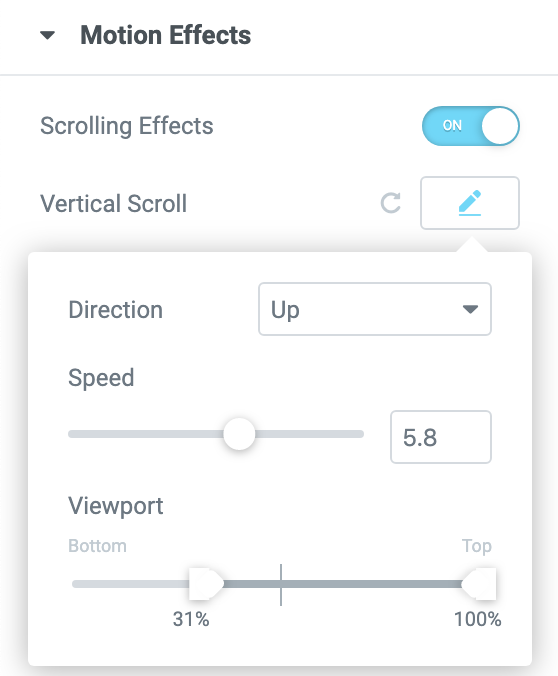
Chuyển đến Advanced \ 003E Motion Effects và nhấp vào hiệu ứng bạn muốn thay đổi để thay đổi tốc độ cuộn của các phần tử này. Bạn có thể thay đổi tốc độ cuộn của nó bằng cách di chuyển một thanh.

Hiệu ứng thị sai trong một trang với Elementor Pro
Trong Elementor Pro , giờ đây chúng ta có thể thiết kế các trang của riêng mình với các hiệu ứng thị sai.
Tôi khuyên bạn nên bắt đầu bằng cách nhấp vào biểu tượng bánh răng trong thanh bên Elementor và đảm bảo rằng Bố cục Trang được đặt thành "Chiều rộng đầy đủ của Elementor".
Tiếp theo, hãy đảm bảo rằng ít nhất một vài phần trên trang của bạn đã được thiết lập. Tôi đang sử dụng stand-in, nhưng bạn sẽ hiểu rõ!
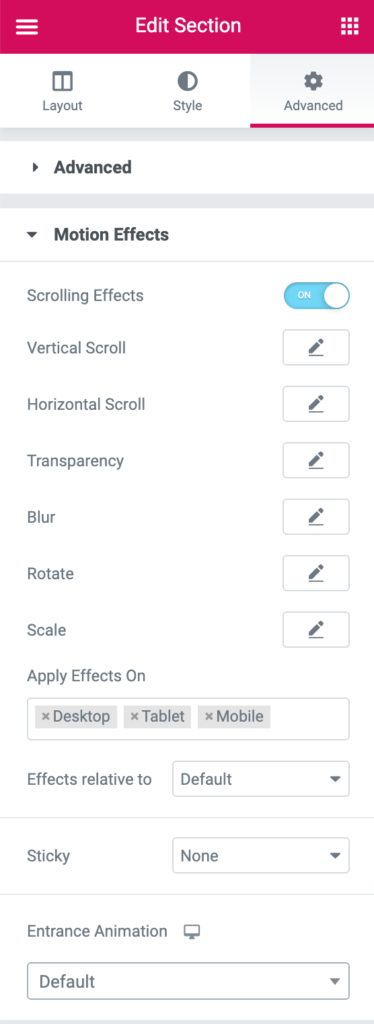
Để thiết lập, hãy chuyển đến Nâng cao và bật Hiệu ứng cuộn trong Hiệu ứng chuyển động. Bạn có thể chọn một số hiệu ứng chuyển động thú vị dựa trên thao tác cuộn, bạn có thể xem bên dưới.

Chúng ta có thể làm cho một hình ảnh hoặc một phần của hình ảnh di chuyển trên màn hình theo chiều ngang. Tại đây, bạn có thể chọn trái hoặc phải, tốc độ và bao nhiêu có thể được nhìn thấy từ dưới cùng và trên cùng.
Hiệu ứng chuyển động trong suốt có thể được sử dụng để tạo hiệu ứng mờ dần đẹp mắt. Bạn có thể tìm thấy một hoạt ảnh nhập tương tự ngay bên dưới, nhưng chuyển động trong suốt cho phép bạn kiểm soát chính xác hơn thời điểm và cách nó xuất hiện. Bạn có một lựa chọn trong số bốn kiểu mờ dần khác nhau cho tùy chọn này: mờ dần, mờ dần, mờ dần hoặc mờ dần và mờ dần. Toàn bộ mức độ trong suốt cũng có thể được thay đổi từ 1 thành 10.
Bạn có thể sử dụng hiệu ứng chuyển động Làm mờ để tạo ra các bức ảnh bắt đầu mờ và sắc nét khi bạn di chuyển chuột qua chúng, tương tự như ảnh chụp độ sâu trường ảnh. Thật là một cái nhìn tuyệt vời! Khi sử dụng tính năng làm mờ, bạn có tùy chọn mờ dần trong, mờ dần, mờ dần hoặc mờ dần trong và ngoài, giống như bạn có thể làm với độ trong suốt. Mức hiệu ứng tổng thể cũng có thể được điều chỉnh từ 1 đến 15.
Bốn hiệu ứng này có thể là phổ biến nhất khi sử dụng thao tác cuộn thị sai. Xoay và chia tỷ lệ, cũng như một loạt các tùy chọn thiết kế, hiệu ứng chuột và các hiệu ứng tuyệt vời khác, chỉ là một vài trong số rất nhiều khả năng có sẵn để làm cho các phần trang web của bạn nổi bật.
Kết thúc
Giới hạn duy nhất của thị sai là sự sáng tạo của chính bạn. Ngay cả khi nghe có vẻ sến sẩm, những người không phải lập trình viên vẫn có quyền truy cập vào một số công cụ tuyệt vời có thể giúp họ thực hiện tham vọng sáng tạo của mình!
Khi nói đến việc tạo các hiệu ứng thị sai tuyệt đẹp cho trang web của bạn, không quan trọng nếu bạn sử dụng mã có sẵn hay giữ nguyên các công cụ tuyệt vời được cung cấp trong Elementor Pro .
Nếu bạn đã thử nghiệm với hiệu ứng thị sai phổ biến trong Elementor, vui lòng chia sẻ suy nghĩ và đề xuất của bạn. Ngoài ra, hãy xem các hướng dẫn về phần tử khác của chúng tôi và đừng quên chia sẻ điều này với bạn bè nhà phát triển của bạn.




