Chúng tôi đã nói nhiều lần rằng Elementor cho đến nay là trình tạo trang web thành công nhất về khả năng tùy chỉnh. Tạo hiệu ứng thị sai sẽ làm cho trang web của bạn nổi bật với giao diện lạ mắt và nâng cao.

Khi người dùng nhìn vào một trang web có tính thẩm mỹ, họ thừa nhận nỗ lực mà người tạo đã bỏ ra và đánh giá cao nó. Trong hướng dẫn này, chúng ta sẽ hiểu Cách tạo Hiệu ứng thị sai trên WordPress bằng Trình tạo trang web Elementor .
Cách tạo hiệu ứng thị sai với Elementor
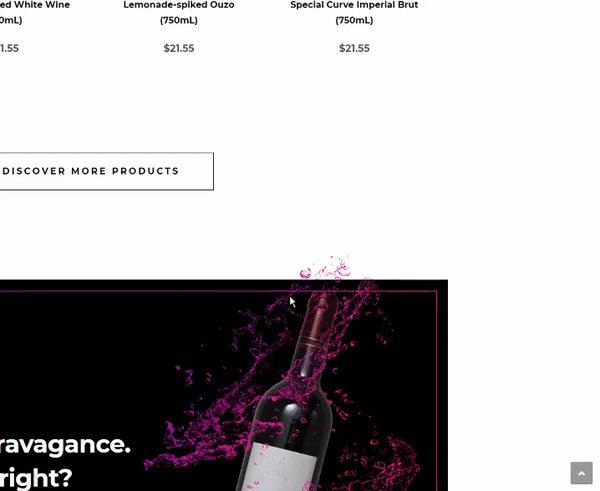
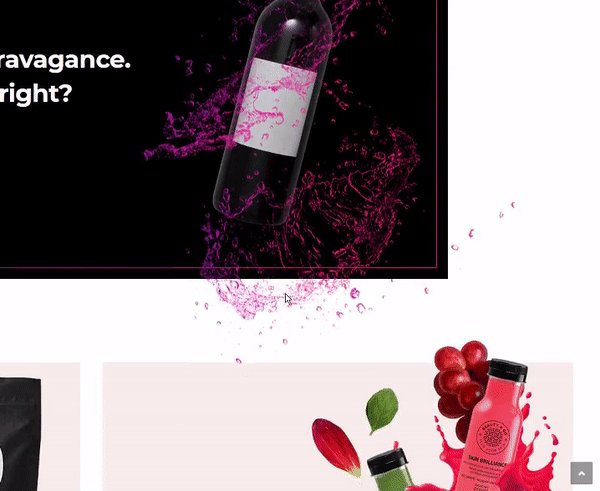
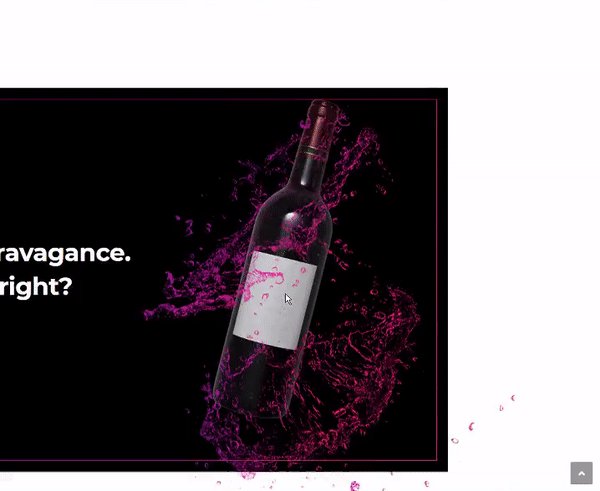
Bằng cách áp dụng tất cả các bước được đưa ra phía trước, bạn sẽ có thể tạo ra một cái gì đó như thế này.

Để bắt đầu, hãy thêm Phần bên trong cho các vật dụng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Tiếp theo, bạn cần thêm một cột widget . Bạn có thể chọn cấu trúc mong muốn của mình, nhưng chúng tôi sẽ sử dụng cấu trúc hai cột cho hướng dẫn này.

Kéo và thả tiện ích hình ảnh vào cột bạn đã tạo.

Bạn có thể tải lên hoặc chọn một hình ảnh từ thư viện phương tiện. Đảm bảo chọn hình ảnh có hiệu ứng thị sai rõ ràng.

Tiếp theo, bạn cần thêm hình nền bằng cách sử dụng cột Cha của tiện ích hình ảnh.

Khi bạn đã hoàn tất việc thêm nền vào cột chính, hãy chuyển đến tab Nâng cao của tiện ích hình ảnh.
Bật Hiệu ứng cuộn từ bảng Hiệu ứng chuyển động .

Bạn cũng có thể chọn hướng chuyển động và kiểm soát tốc độ của nó.
Quá trình gần như được thực hiện. Bạn cần Xuất bản trang của mình để xem nó trông như thế nào trong thời gian thực. Bạn luôn có thể quay lại và thực hiện các thay đổi khi cần thiết.
Đây là cách bạn có thể tạo hiệu ứng thị sai với Elementor . Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn làm cho trang web của bạn trông đẹp hơn nhiều. Bạn có thể theo dõi chúng tôi trên Facebook  và Twitter của chúng tôi để được thông báo về các bài viết của chúng tôi.




