Những phần của trang web giữ nguyên vị trí trong khi người dùng cuộn xuống trang là các thành phần cố định (hoặc cố định). Một đặc điểm như vậy có một phạm vi rộng rãi của việc sử dụng. Menu điều hướng chính có thể di chuyển cùng với người đó. Ngoài ra, một biểu mẫu email chọn tham gia sẽ lướt dọc theo phía bên trái của trang. Trải nghiệm tổng thể của người dùng có thể được nâng cao nhờ yếu tố thiết kế đơn giản. Với các tùy chọn tích hợp sẵn của Divi cho cài đặt cố định, bạn có thể nhanh chóng và dễ dàng thêm hiệu ứng này vào trang web của mình.

Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách sử dụng các tùy chọn cố định có sẵn của Divi để làm cho bất kỳ phần tử nào trên trang của bạn trở nên "dính" (cố định), vì vậy bạn sẽ không phải bận tâm về các plugin hoặc mã. Mọi thứ về nó rất đơn giản, dễ dàng và nhanh chóng. Vì vậy, không cần phải quảng cáo thêm, chúng ta bắt đầu.
Làm cho mọi phần tử trang Divi trở nên cố định
Để làm cho bất kỳ phần tử trang nào trở nên dính, chúng tôi sẽ tạo một trang và mở trang đó để chỉnh sửa bằng trình tạo trực quan Divi. Chúng tôi sẽ sử dụng một bố cục tạo sẵn cho hướng dẫn hôm nay, nhưng bạn có thể làm việc trên bất kỳ phần tử nào để áp dụng hiệu ứng này.

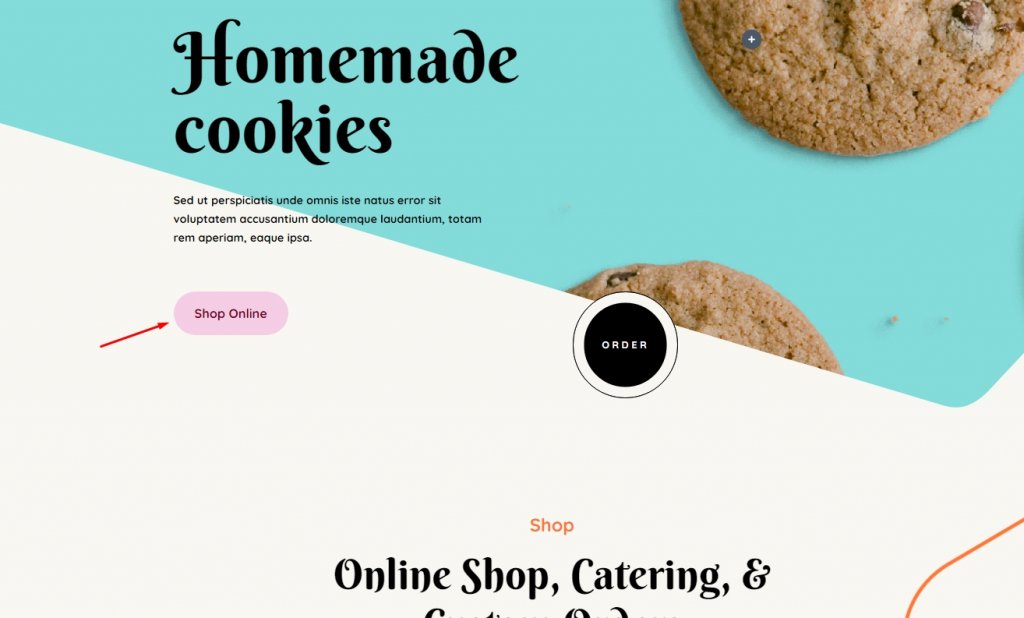
Bước tiếp theo là chọn một phần tử dính Divi từ các tùy chọn có sẵn. Mặc dù nó có thể là bất cứ điều gì trên trang web, nhưng ngày hôm nay chúng ta sẽ tập trung vào một mô-đun duy nhất. Ví dụ: hãy chọn Mô-đun nút "Mua sắm trực tuyến" vì nó là một phần tử giao diện người dùng điển hình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
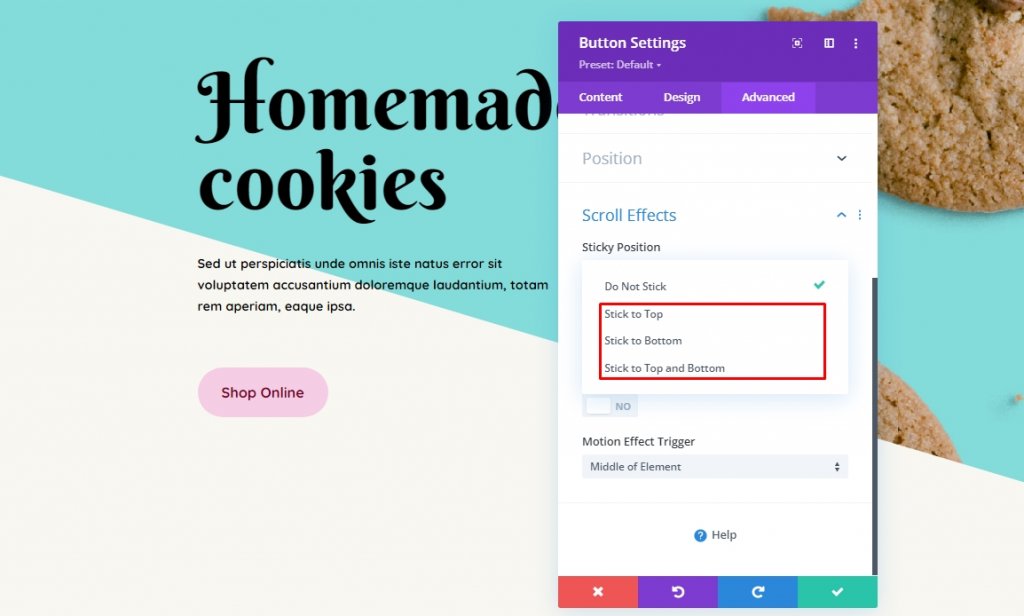
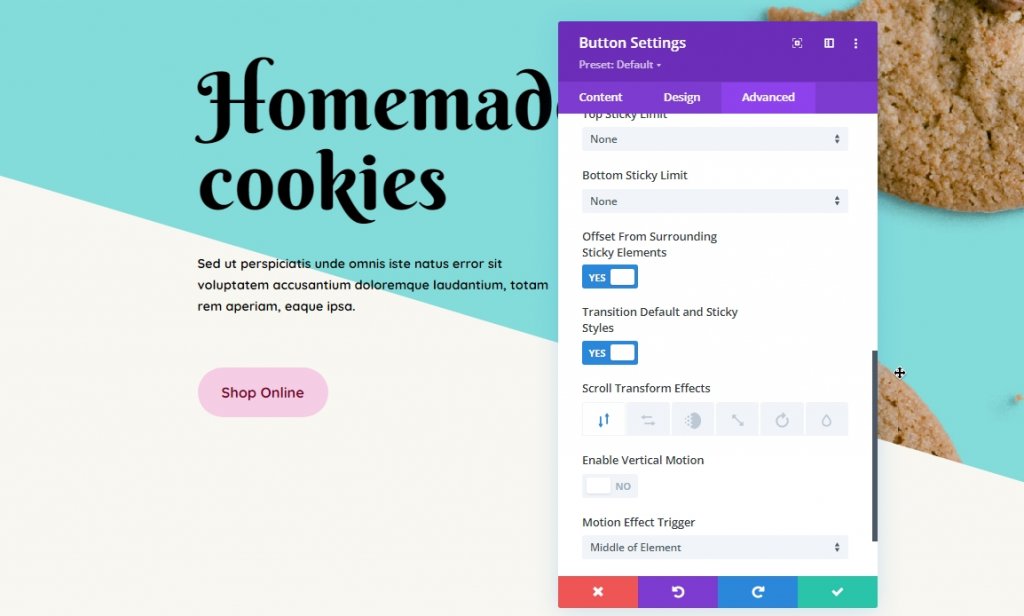
Sau đó, nhấp vào biểu tượng cài đặt để truy cập các tùy chọn của mô-đun và chuyển sang tab Nâng cao. Cuộn xuống cuối trang và Sau đó, nhấp vào biểu tượng cài đặt để truy cập các tùy chọn của mô-đun và chuyển sang tab Nâng cao. Cuộn xuống cuối trang và nhấp vào Scroll Effects. Stick to top , Stick to bottom và Stick Top and Bottom  - chọn tùy theo nhu cầu của bạn. Nếu bạn chọn Stick to Top , phần tử sẽ giữ nguyên vị trí khi bạn cuộn xuống. (Coi nó như được di chuyển xuống thấp hơn bởi phần đó của khung nhìn.) Nó sẽ vẫn dính ngay cả khi người dùng di chuyển con trỏ của họ lên trên thay vì bị bỏ lại phía sau.

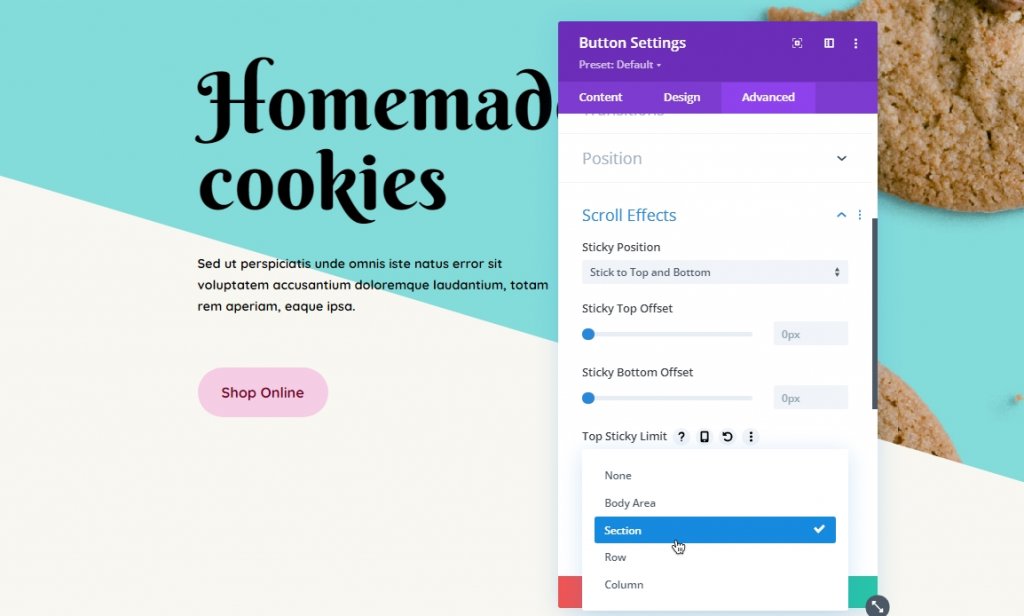
Hiện tại, hãy sử dụng tùy chọn kết hợp có tên Stick to the Top and Bottom . Thats tất cả để có nó! Bây giờ phần tử bị kẹt. Giờ đây, có thể giới hạn khả năng cuộn của phần tử chỉ đến các vùng trang được chỉ định hoặc các khoảng cách nhất định cách xa ranh giới của khung nhìn.

Khi bạn đã quyết định cách bạn muốn phần tử Divi dính vào, bạn có thể chỉ định khoảng cách từ trên cùng và / hoặc dưới cùng của nó khi người dùng bắt đầu cuộn. Nói cách khác, nếu bạn muốn chọn 0px, thành phần sẽ chỉ hiển thị trong chính rìa của khung nhìn. Nếu bạn chọn 55px, khoảng cách từ mép của khung nhìn sẽ không đổi sau khi cuộn trang. Khi lợi thế của khung nhìn ở xa như vậy, nó sẽ bắt đầu cuộn.
Giới hạn Thả xuống dính trên cùng / dưới cùng cho phép bạn chọn nơi nó bị kẹt vĩnh viễn. Chọn xem có bất kỳ phần tử nào nằm trong vùng chứa chính của nó (cột, hàng hoặc phần) hay không bằng cách bật tùy chọn vùng nội dung hoặc bạn có thể để nó ở trên toàn bộ trang bằng cách tắt nó. Dù bằng cách nào, nó tùy thuộc vào bạn như thế nào nó được định cấu hình. Nếu người dùng cuộn xuống trang, một phần tử sẽ giữ nguyên vị trí cho đến khi xuống dưới cùng, nhưng nó sẽ biến mất nếu người dùng di chuyển con trỏ lên trang.
Nếu bạn đang sử dụng nhiều yếu tố dính, bạn sẽ muốn đảm bảo chúng cách xa nhau. Sử dụng cài đặt bù đắp mà bạn đã nhập ở trên cho các phần tử thanh khác nếu cần bằng cách bật Bù đắp từ Phần tử dính xung quanh. Các mục dính của bạn có thể chồng lên nhau trong khi cuộn nếu việc này không được thực hiện. Đó là điều mà không ai mong muốn.

Thật là thú vị khi chơi với tùy chọn " Transform Default and Sticky Styles Â." Scroll Transform Effects  cho phép bạn tùy chỉnh quá trình chuyển đổi và hoạt ảnh của một phần tử. Để thu hút sự chú ý nhiều hơn đến thành phần hiện đang theo dõi chúng, hãy làm mờ hoặc xoay thành phần đó.
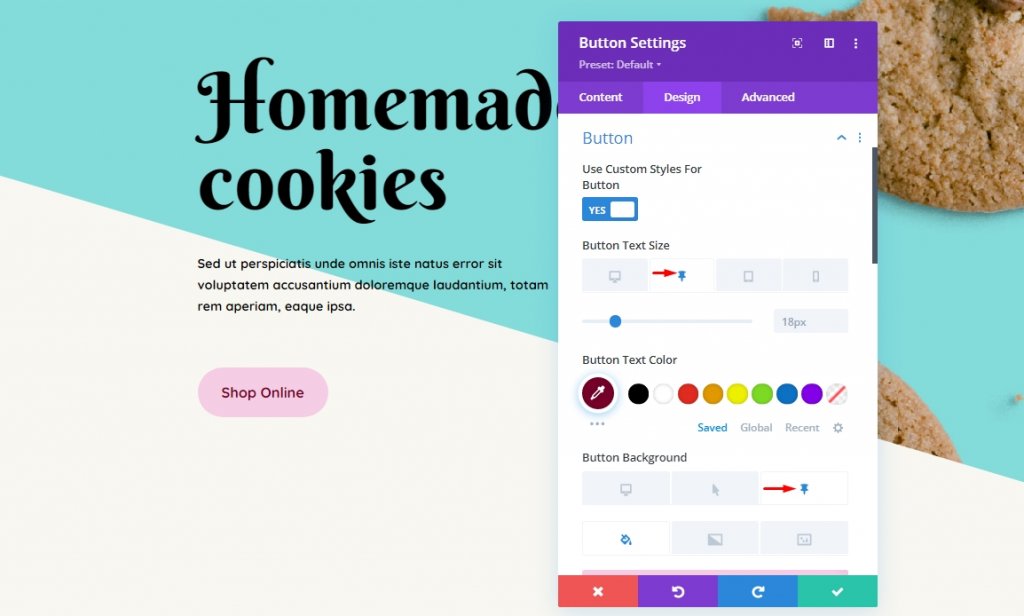
Bạn cũng có thể sử dụng tùy chọn này để làm cho bất kỳ phần tử dính nào có vẻ hoàn toàn khác. Nhấp vào biểu tượng ngón tay cái trong tab Thiết kế để kích hoạt Phong cách cố định . Hãy lưu ý rằng bạn sẽ chỉ thấy biểu tượng này khi bạn đã bật Stickiness in Advanced â € “Scroll Effects .

Sau đó, bạn có thể tùy chỉnh phần tử dính giống như cách bạn làm với bất kỳ thành phần Divi thứ cấp nào khác. Nếu bạn đang sử dụng điện thoại thông minh, hãy nhấp vào tab ngón tay cái thay vì máy tính để bàn hoặc máy tính bảng. Thật dễ dàng để làm cho một phần tử dính có vẻ độc đáo từ một phần tử tĩnh với các tùy chọn nền, màu sắc và kích thước của Divi.
Chúng tôi cũng muốn lưu ý rằng nếu bạn làm cho một phần trở nên dính, biểu tượng ngón tay cái sẽ xuất hiện cho tất cả các phần tử con của phần đó, bao gồm hàng, cột và mô-đun. Chúng kế thừa thuộc tính dính từ cấp độ gốc của chúng, mặc dù các kiểu cuộn có thể được áp dụng riêng cho chúng.
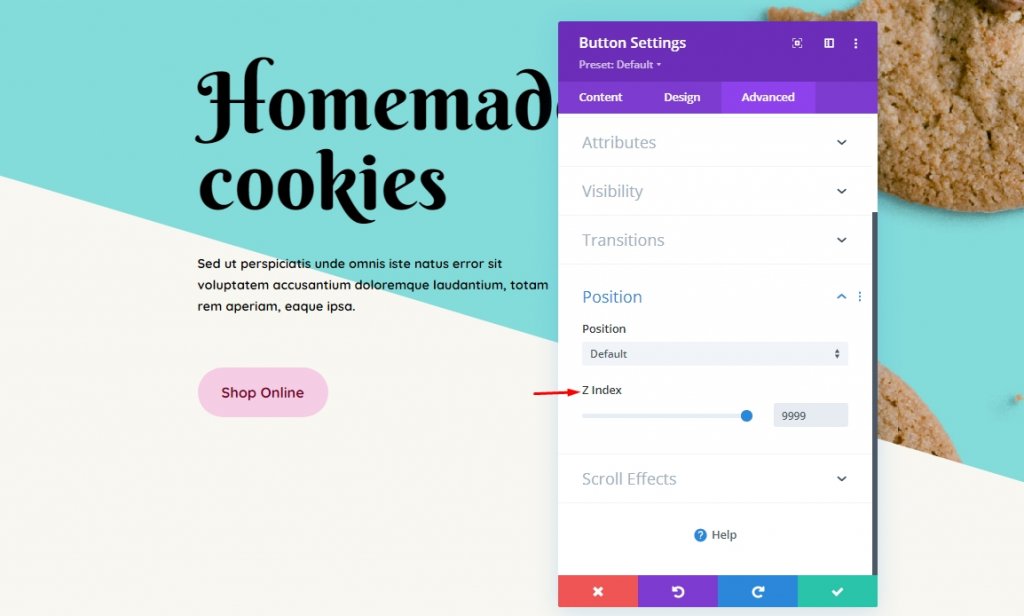
Điều chỉnh Z-Index
Hầu hết các nhà thiết kế thích giữ yếu tố dính ở đầu trang. Đó là nơi chỉ số Z xuất hiện và bạn đã đặt giá trị của nó theo nhu cầu của mình. Tùy chọn Z-index có sẵn trên Cài đặt vị trí trong tab Nâng cao. Cài đặt này cho biết độ sâu của phần tử. Vì vậy, một phần tử có giá trị Z-index cao hơn sẽ có vẻ xuất hiện nhiều hơn so với các phần tử khác.

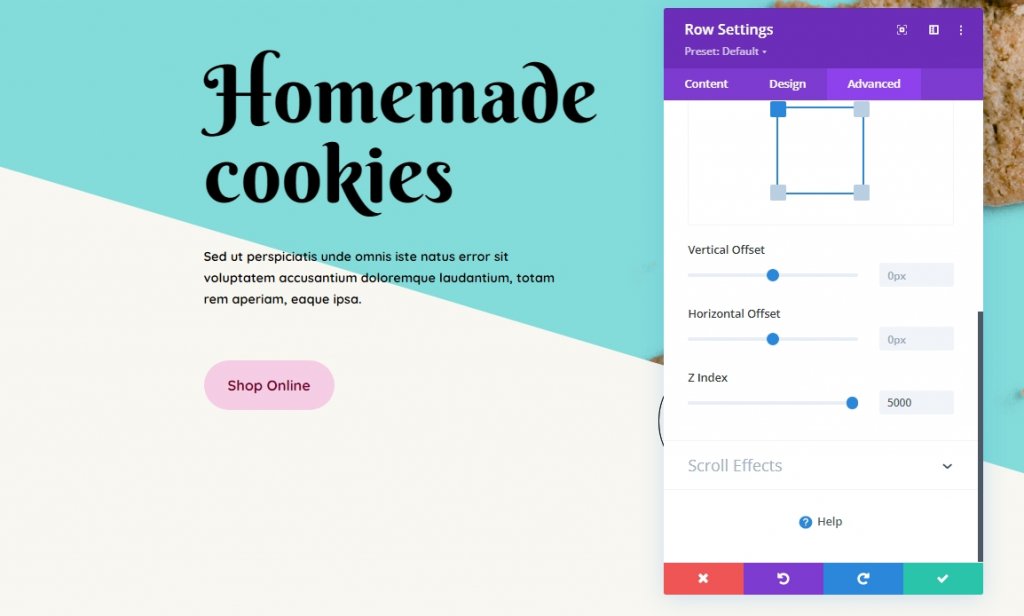
Để làm cho phần tử cố định xuất hiện cao hơn trên trang, bạn sẽ cần giảm chỉ số Z của các hàng hoặc phần chứa nó bên trong.

Vì chúng tôi đã đặt giá trị Z-index của nút và hàng cao hơn các mô-đun khác, nó sẽ nổi ở đầu toàn bộ trang.
Từ cuối cùng
Bạn có thể sử dụng các tùy chọn phần tử dính của Divi để đính kèm bất kỳ mô-đun, hàng, cột hoặc phần nào ở bất kỳ đâu khi thông tin chảy qua. Cho dù đó là lời kêu gọi hành động (CTA), menu phụ, ưu đãi khuyến mại hay bất kỳ thứ gì khác, Divi đều cung cấp cho bạn một số tùy chọn mạnh mẽ. Bây giờ sẽ rất vui khi bạn đưa chúng vào hoạt động! Đó là tất cả cho ngày hôm nay. Hy vọng hướng dẫn này sẽ có ích cho bạn. Chia sẻ blog hoặc các bài viết khác của chúng tôi về tùy chọn dính Divi với bạn bè của bạn và giúp họ tạo các thiết kế tuyệt đẹp bằng tùy chọn dính.




