Bạn đã bao giờ muốn thêm hiệu ứng nền mờ trong suốt đặc biệt vào trang web của mình chưa? Điều đó có thể xảy ra với Divi . Trên thực tế, việc sử dụng thiết kế mới mẻ đó làm cho nền và văn bản nền trước của bạn nổi bật một cách độc đáo.

Trong hướng dẫn này, chúng tôi sẽ chỉ cách tạo hiệu ứng nền trong suốt bằng Divi . Điều này sẽ được thực hiện bằng cách sử dụng thuộc tính bộ lọc phông nền trên CSS sẽ giúp chúng tôi tạo các hiệu ứng như vậy chỉ trong một dòng mã.
Bắt đầu nào.
Kết thúc Xem trước Kết quả
Để bạn biết chúng ta đang đi đâu, đây là một cái nhìn nhanh về những gì chúng ta sẽ thiết kế trong suốt hướng dẫn này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Tạo nền mờ trên Divi
Vì vậy, chúng tôi sẽ chỉ cho bạn một phương pháp dễ dàng hơn để tạo nền mờ bằng cách sử dụng thuộc tính CSS bộ lọc phông nền . Điều này rất dễ dàng vì chúng ta chỉ cần có một dòng mã duy nhất là có kết quả mong muốn trên Divi . Tuy nhiên, chỉ có một số trình duyệt không hỗ trợ hiệu ứng đó (đặc biệt là IE).
Mục đích đằng sau hiệu ứng này không chỉ là làm mờ nền mà còn làm mờ nội dung đằng sau phần tử. Thuộc tính này (phông nền-bộ lọc) có thể thực hiện điều này bằng cách áp dụng bộ lọc cho phần tử phía sau phần tử đích.
Đây là cách thực hiện.
Hãy thêm hình nền trên Divi Builder
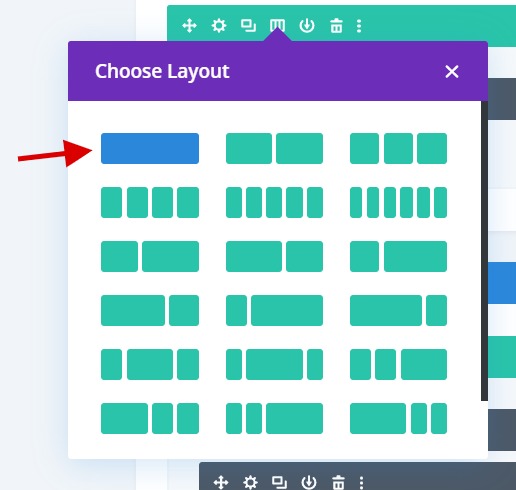
Đầu tiên, thêm một hàng một cột vào phần.

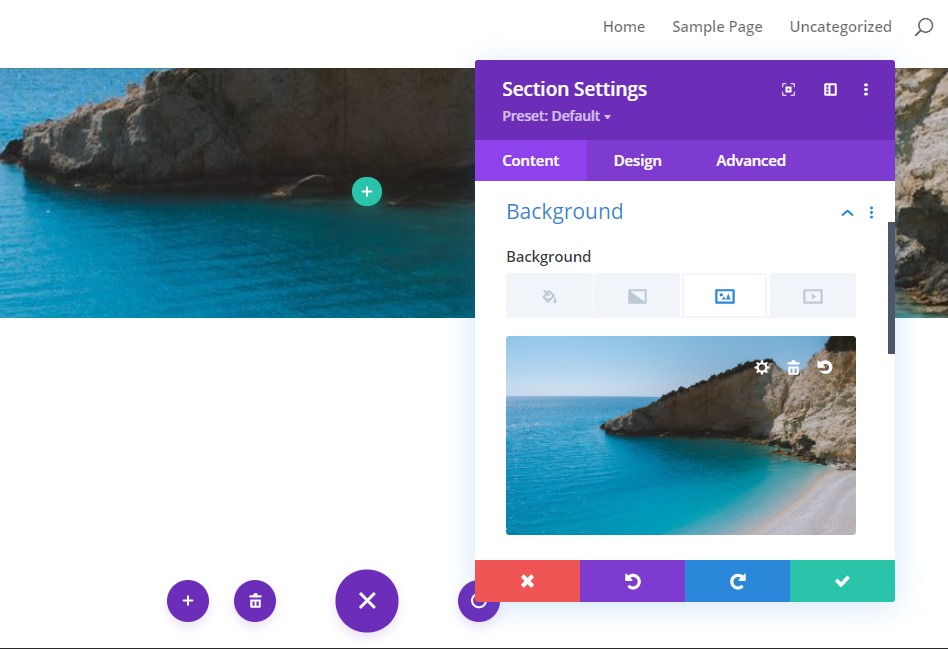
Mở cài đặt phần và cung cấp cho nó một hình nền.

Thêm màu nền của hàng và bộ lọc phông nền
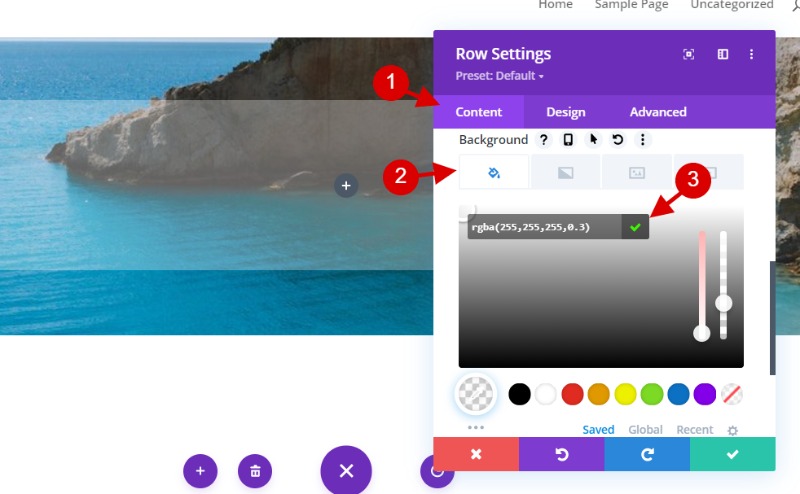
Tiếp theo, hãy mở cài đặt hàng và thêm màu nền trắng nửa trong suốt như sau:
background-color: rgba(255,255,255,0.3)
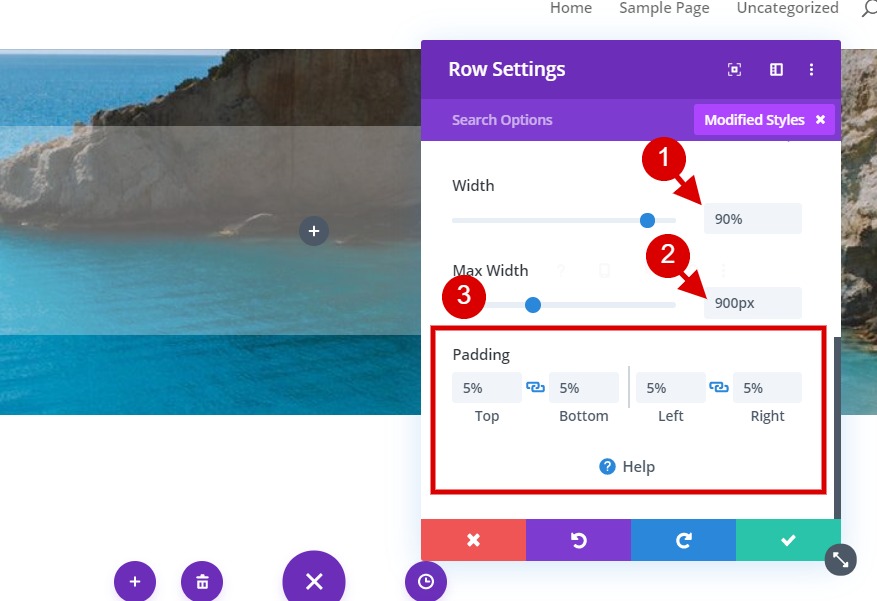
Trong tab thiết kế, cập nhật kích thước và khoảng cách của hàng như sau:
- Chiều rộng: 90%
- Chiều rộng tối đa: 900px
- Phần đệm: 5% trên cùng, 5% dưới cùng, 5% bên trái, 5% bên phải

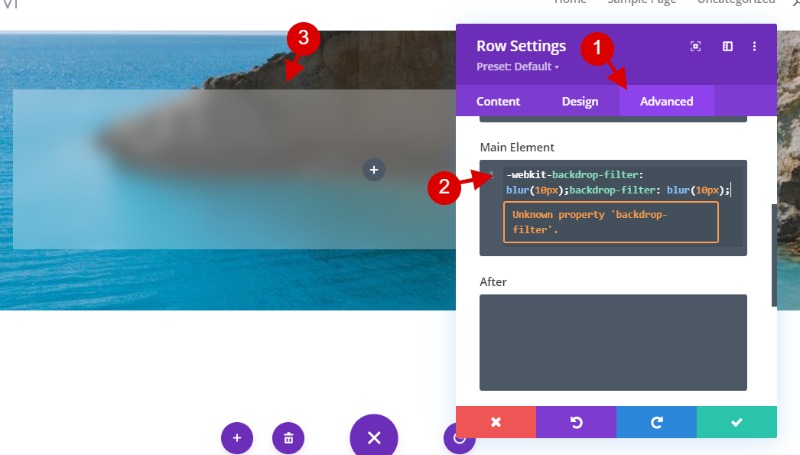
Trong tab nâng cao, thêm CSS sau vào phần tử chính:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Thao tác này sẽ thêm bộ lọc mờ 10px vào phông nền của phần tử. Lưu ý rằng ảnh nền của phần bị mờ do hiệu ứng như thế nào mặc dù CSS được áp dụng cho hàng. Bạn có thể tăng hoặc giảm lượng mờ bằng cách thay đổi giá trị pixel trong CSS.
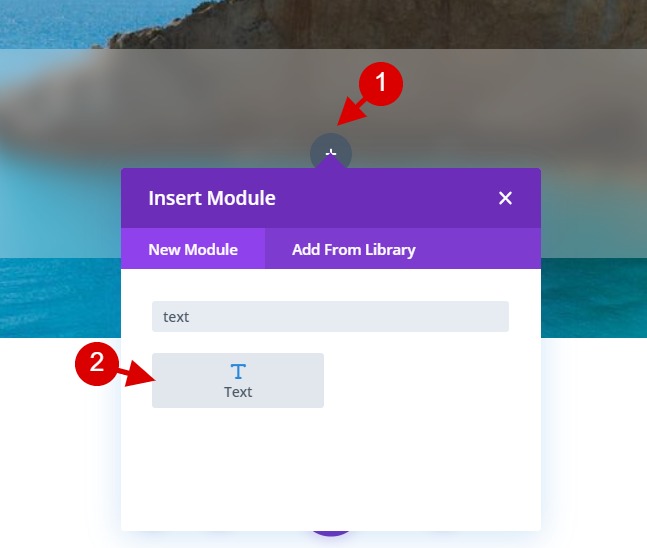
Thêm nội dung bằng mô-đun văn bản
Để cung cấp một số nội dung cho nền mờ của chúng tôi, hãy thêm mô-đun văn bản vào cột của hàng.

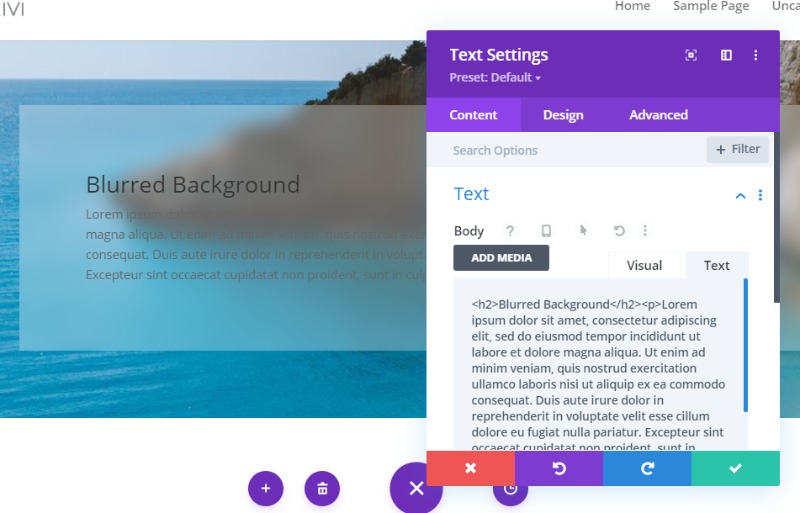
Sau đó, dán HTML sau vào phần nội dung trong tab văn bản:
>h2/h2p/p 
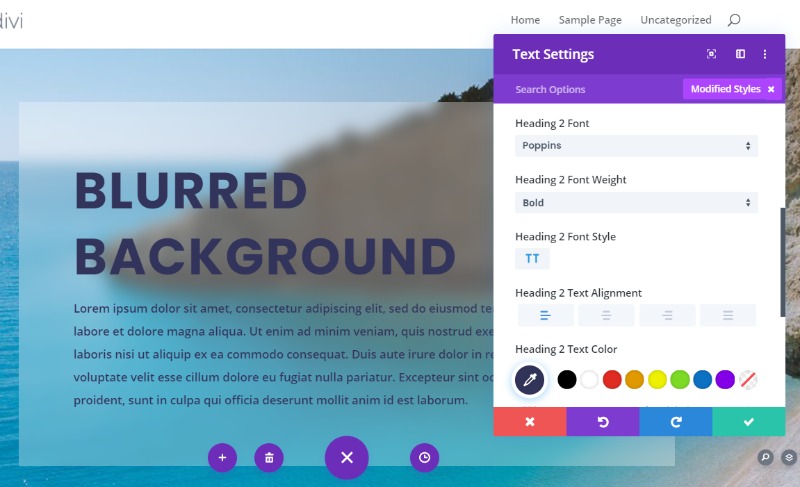
Để hoàn thiện thiết kế, hãy cập nhật các kiểu văn bản như sau:
- Độ đậm phông văn bản: Semi Bold
- Màu văn bản văn bản: # 33345b
- Kích thước văn bản văn bản: 16px
- Â Chiều cao dòng văn bản: 2em
- Phông chữ Heading 2: Poppins
- Tiêu đề 2 Độ đậm phông chữ: In đậm
- Tiêu đề 2 Kiểu phông chữ: TT
- Căn chỉnh văn bản ở tiêu đề 2: Trái
- Màu văn bản của Heading 2: # 33345b
- Tiêu đề 2 Kích thước văn bản: 70px (máy tính để bàn), 40px (máy tính bảng), 25px (điện thoại)
- Tiêu đề 2 Khoảng cách chữ cái: 2px
- Chiều cao dòng tiêu đề 2: 1.3em

Kết quả cuối cùng
Đây là kết quả cuối cùng. Có thể nói nó khá dễ dàng phải không?

Trong hướng dẫn này, chúng tôi đã chỉ cho bạn cách tạo hiệu ứng nền kính mờ hoặc hiệu ứng kính nền mờ trên Divi . Để mang lại giao diện mới, bạn có thể cân nhắc việc thay đổi hình nền. Bạn có thể tìm thấy hình ảnh trên pexels . Bây giờ chúng ta hãy xem những gì bạn sẽ tạo ra với trí tưởng tượng của riêng bạn.
Đừng ngần ngại chia sẻ điều này với bạn bè của bạn để theo dõi chúng tôi để cập nhật các hướng dẫn và tài nguyên gần đây.




