Với sự trợ giúp của Divi Builder , chúng tôi có thể thực hiện nhiều thiết kế độc đáo và sáng tạo. Hôm nay chúng ta sẽ xem cách tạo hoạt ảnh 3D động bằng trình tạo trang trực quan Divi tương tác với chuyển động của con trỏ chuột. Thông thường, chúng ta di chuột hoặc nhấp vào hoạt ảnh trên một đối tượng nhưng ở đây, chúng tôi sẽ tạo hoạt ảnh cho một đối tượng sẽ di chuyển theo các hướng khác nhau với chuyển động của chuột. Ngoài ra, bạn sẽ thấy cách thêm hiệu ứng 3D lơ lửng vào một đối tượng thực hiện hoạt ảnh tương tác và mang lại sức sống cho thiết kế!

Chúng tôi sẽ sử dụng trình tạo Divi cho thiết kế và sau đó, chúng tôi sẽ thêm một số mã CSS và jQuery để tạo chức năng hoạt ảnh giúp thiết kế trở nên sống động! Bạn có thể sử dụng thiết kế này để hiển thị sản phẩm của mình theo cách mới với khách truy cập!
Thiết kế cuối cùng
Nếu mọi thứ diễn ra đúng như kế hoạch của chúng tôi, thì thiết kế cuối cùng của chúng tôi sẽ trông giống như vậy.
Tạo hiệu ứng di chuột động 3D trên Divi
Nhiệm vụ 1: Thiết lập trang
Vì bạn muốn tạo hiệu ứng này trên trang web của mình, chúng tôi tin rằng bạn đã cài đặt phiên bản Divi mới nhất. Bây giờ, â € œThêm trangâ € từ bảng điều khiển, đặt tiêu đề cho nó khi bạn cần và mở rộng nó bằng Trình tạo Divi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
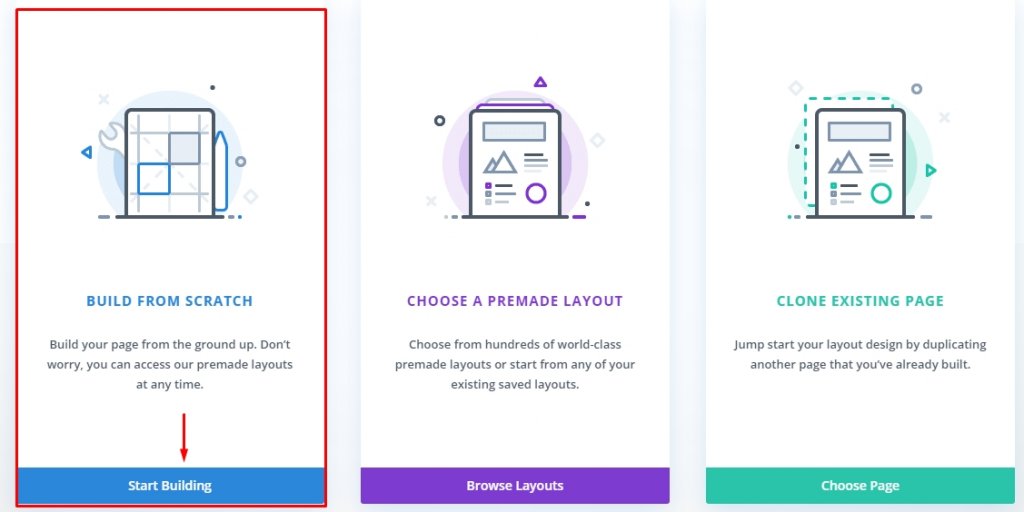
Bây giờ chọn â € œXây dựng từ Scratchâ € và bắt đầu ahed.
Nhiệm vụ 2: Tạo vùng chứa và thẻ di chuột
Để kích hoạt hoạt ảnh 3D khi di chuột, chúng tôi sẽ nhắm mục tiêu hàng. Chúng tôi sẽ gọi nó là â € œHover containerâ €. Mặt khác, cột sẽ hoạt động như một Thẻ, sẽ hoạt ảnh với các phần tử con khi di chuột qua hàng.
Tạo kiểu phần
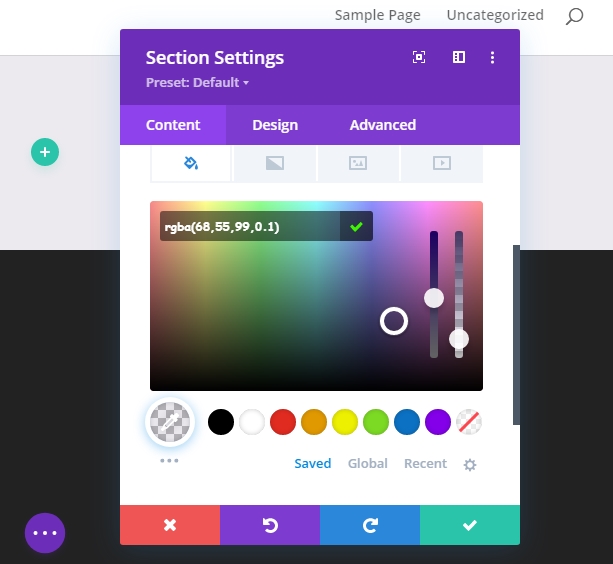
Mở cài đặt phần mặc định và cập nhật phần sau
- Màu nền - RGBA (68,55,99,0.1). Ở đây 0,1 là opacity.Â

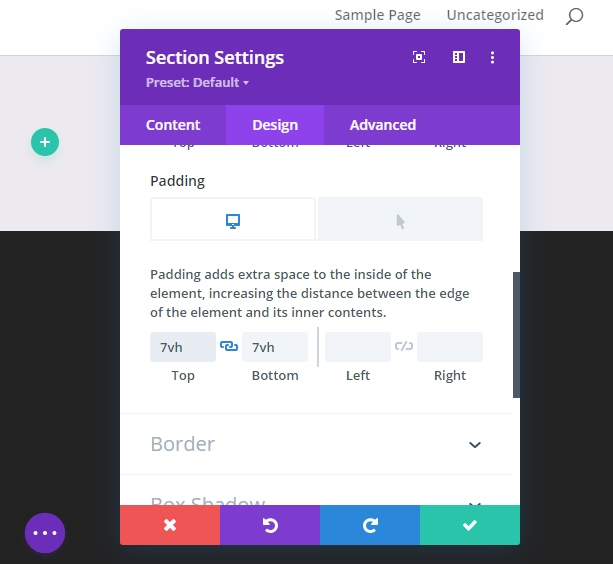
- Thêm phần đệm "7vh" ở cả trên và dưới.

Vùng chứa di chuột
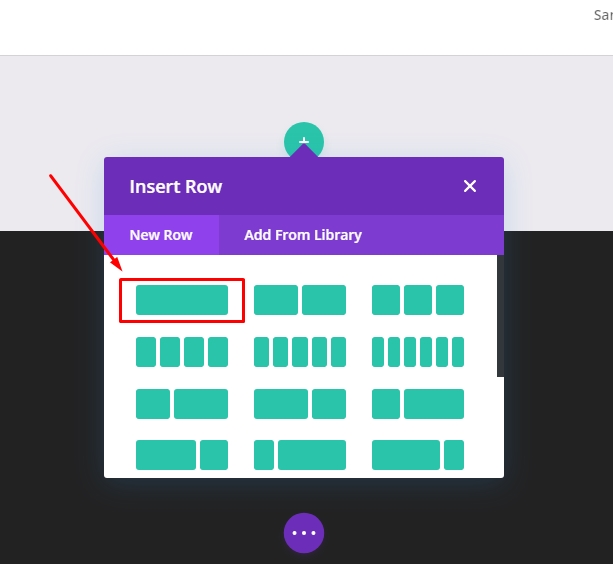
Bây giờ thêm một hàng một cột vào phần đã chuẩn bị.

Bây giờ hãy cập nhật cài đặt hàng với những thay đổi sau.
- Bật "Chiều rộng rãnh nước tùy chỉnh" và thay đổi giá trị thành 1
- Chiều rộng 100%
- Chiều rộng tối đa: 70% (máy tính để bàn), 60% (máy tính bảng), 50% (thiết bị di động)

- Đệm: 7vh trên trên và dưới, 5vw trên trái và phải.Â
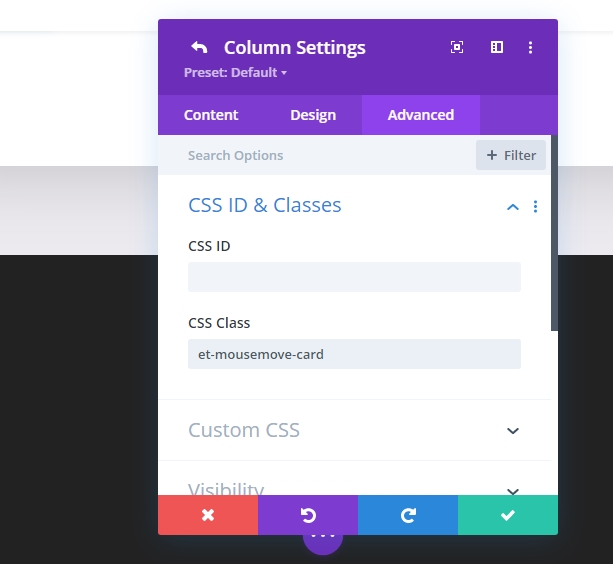
Trong tab nâng cao, thêm Lớp CSS tùy chỉnh.
- Lớp CSS: et-hover-container

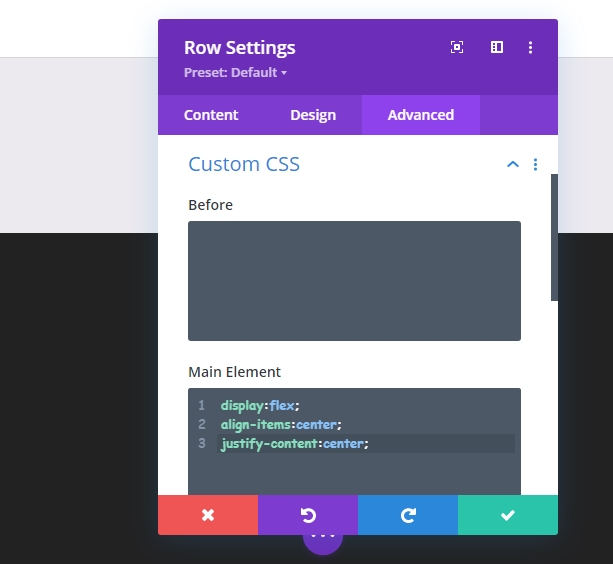
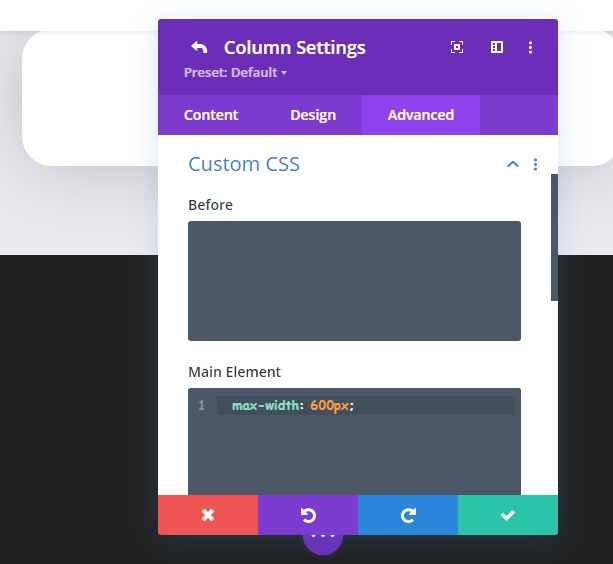
Ngoài ra, hãy thêm mã CSS vào phần tử chính.
display:flex;
align-items:center;
justify-content:center;
Lá bài
Sau khi hoàn tất cập nhật hàng, Â mở cài đặt cho cột để tạo kiểu thẻ.
- Màu nền #ffffff

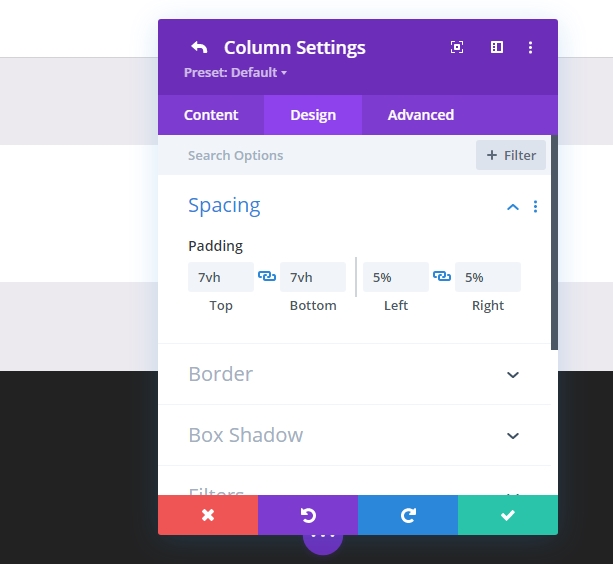
- Phần đệm: 7vh trên, 7vh dưới, 5% trái, 5% bên phải

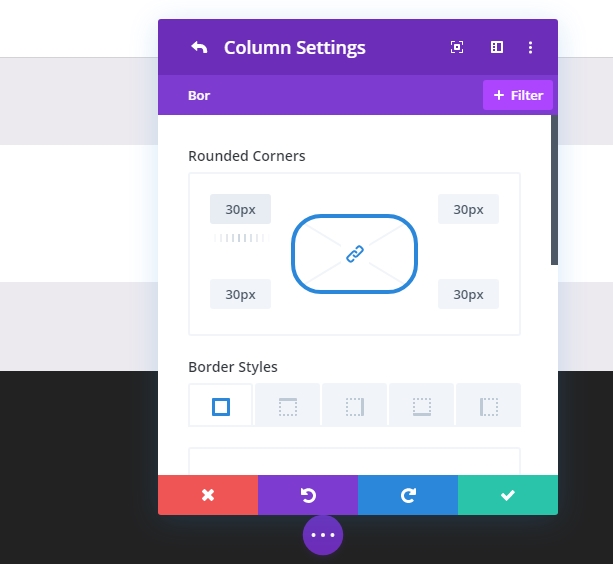
- Góc tròn: 30px

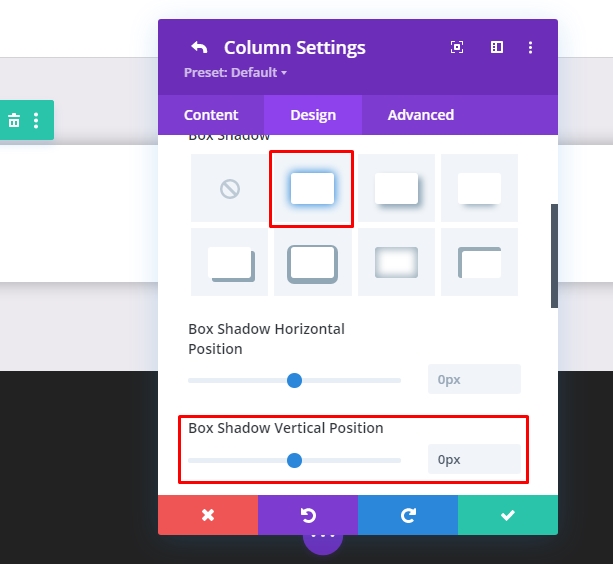
- Box Shadow: Xem ảnh chụp màn hình
- Hộp Shadow Vertical Vị trí: 0px

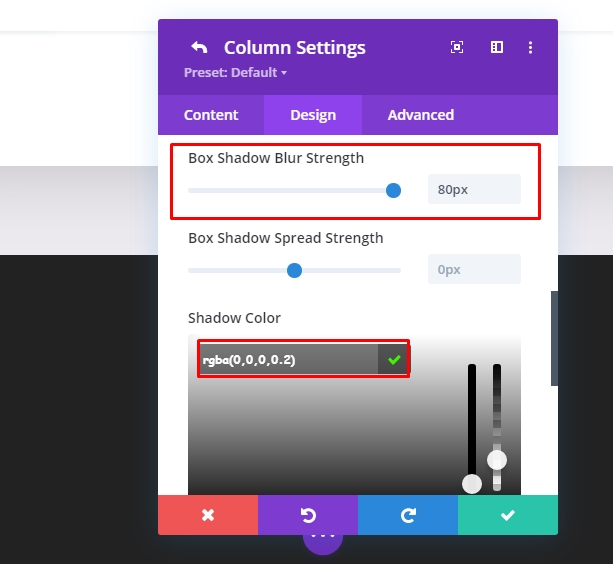
- Độ mạnh của Box Shadow Blur: 80px
- Màu bóng: rgba (0,0,0,0.2)

Trong tab nâng cao, thêm Lớp CSS tùy chỉnh.
- Lớp CSS: et-mousemove-card

Ngoài ra, hãy thêm mã CSS này vào phần tử chính.
max-width: 600px;
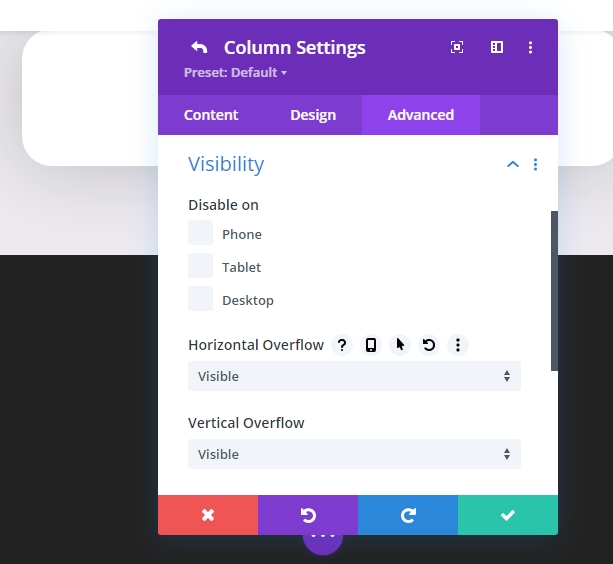
Bây giờ, hãy đặt thuộc tính tràn thành hiển thị cho cả tràn ngang và tràn dọc.

Nhiệm vụ 3: Tạo phần tử thẻ
Nền vòng tròn có logo
Đối với yếu tố đầu tiên của thẻ của chúng tôi, chúng tôi sẽ thêm một nền hình tròn bao gồm biểu trưng của chúng tôi sẽ nằm phía sau hình ảnh sản phẩm chính của chúng tôi.
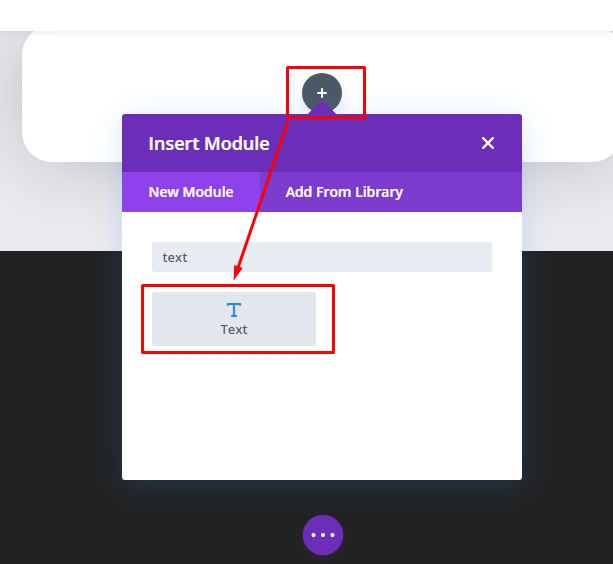
Bây giờ hãy thêm "Văn bản" trên cột và xóa văn bản mặc định để giữ cho phần nội dung trống.

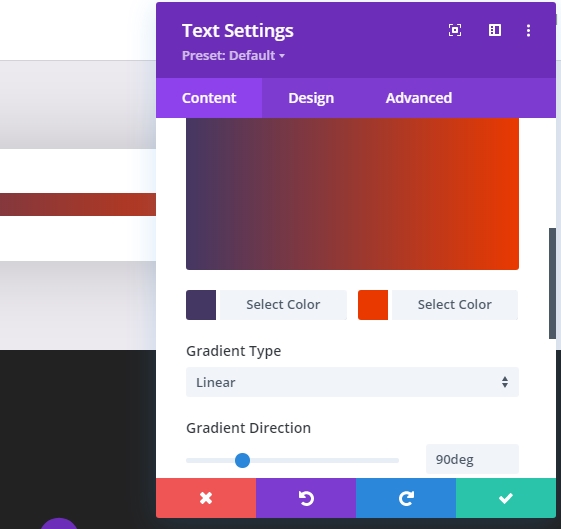
Đã đến lúc thêm một nền gradient.
- Màu nền Gradient Left # 443763
- Nền Gradient Màu Phải # EA3900
- Đặt Hướng Gradient thành 90 độ

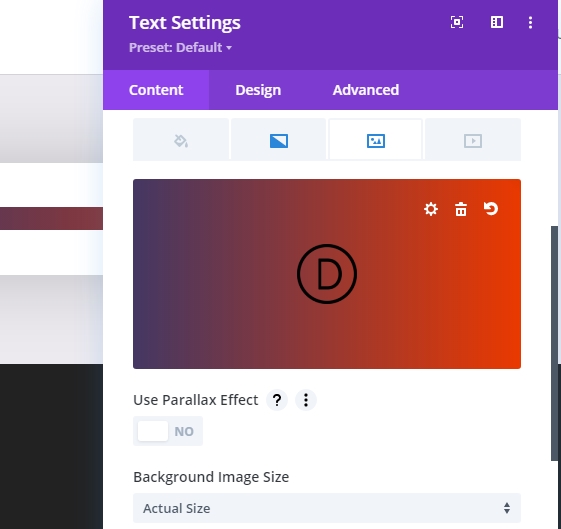
Cùng với màu gradient, hãy thêm logo làm hình nền. Kích thước hình ảnh phải là 60px x 60px và đặt giá trị kích thước hình nền thành "Kích thước thực"

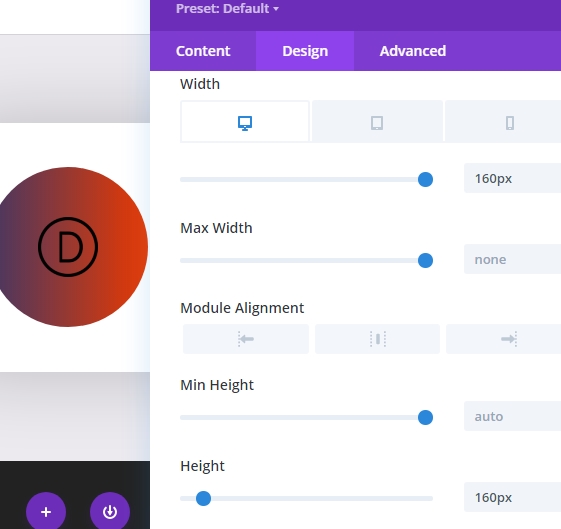
Trên tab "Thiết kế", hãy thay đổi các giá trị như sau trên phần "Định cỡ". Đặt giá trị chiều rộng 160px cho máy tính để bàn, 150px cho máy tính bảng và 80px cho điện thoại thông minh.

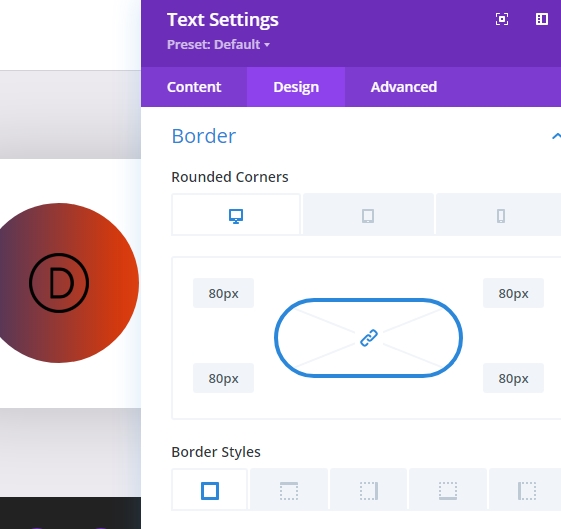
Ngoài ra, hãy đặt giá trị chiều cao giống với chiều rộng. Cuối cùng, đặt các góc tròn thành giá trị 80% trong phần "Viền".

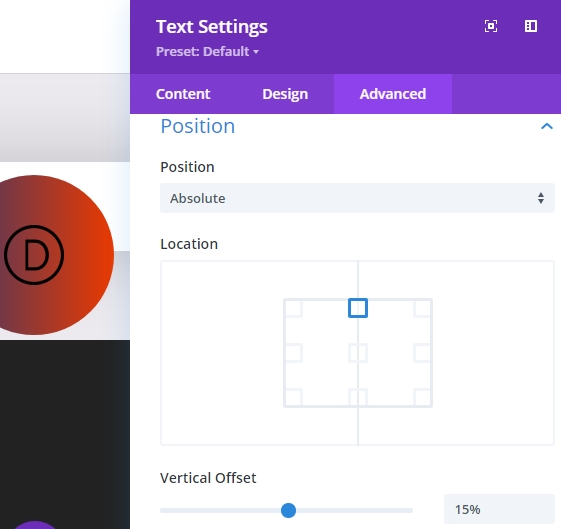
Trên tab "Nâng cao", hãy cập nhật các vị trí như được cung cấp bên dưới.
- Chức vụ: Tuyệt đối
- Vị trí: Trung tâm hàng đầu
- Chênh lệch dọc: 15%

Hình ảnh thẻ
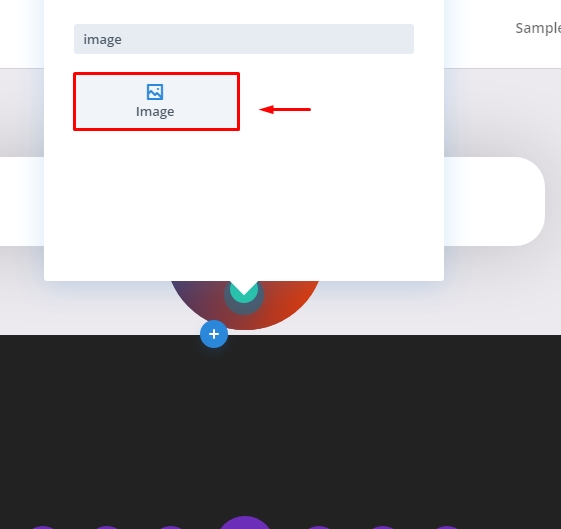
Bây giờ, chúng ta đã hoàn thành phần logo, chúng ta hãy thêm hình ảnh sản phẩm trên Card. Chúng tôi sẽ thêm một mô-đun hình ảnh mới dưới mô-đun văn bản trước đó.

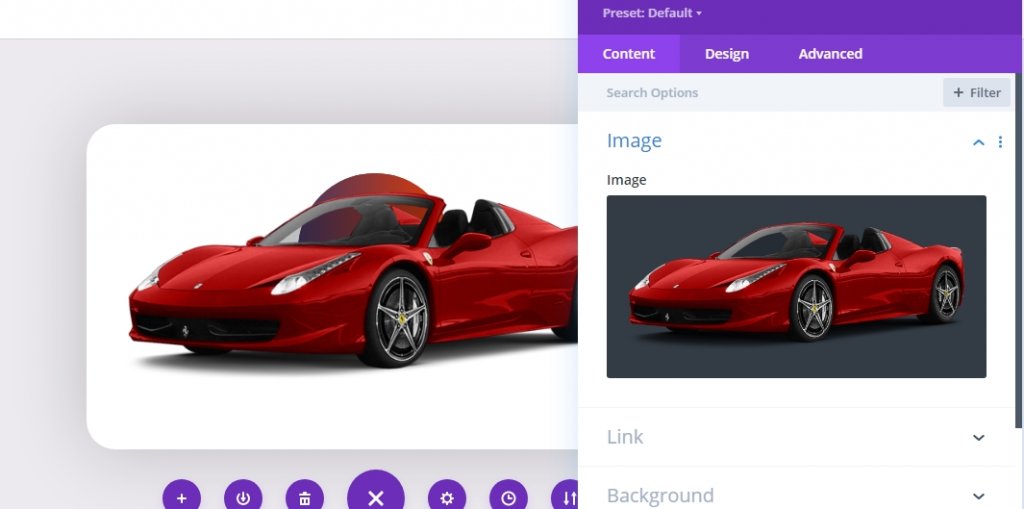
Bây giờ tải lên một hình ảnh của sản phẩm. Đảm bảo hình ảnh trong suốt và ở định dạng Png. Ở đây, chúng tôi đang sử dụng hình ảnh của một chiếc ferrari đỏ.

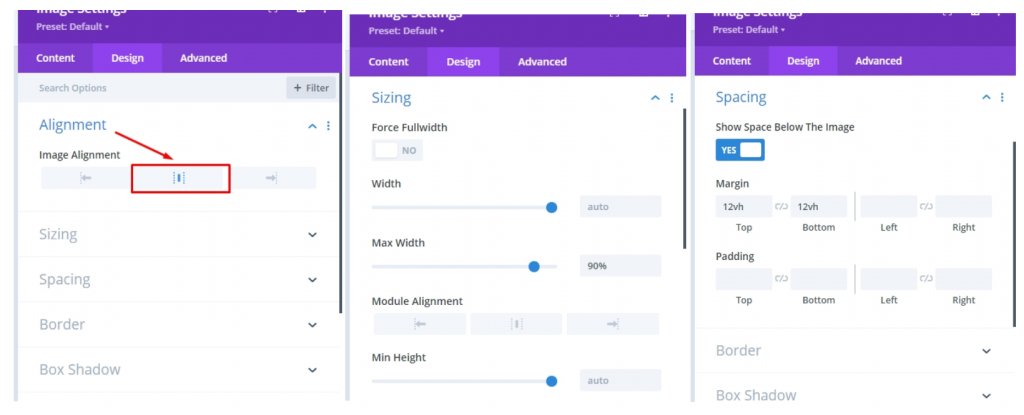
Trên tab "Thiết kế", thay đổi các giá trị như được đề cập bên dưới.
- Căn chỉnh hình ảnh: Trung tâm
- Chiều rộng: 90%
- Biên: 12vh trên và 5vh dưới (điều chỉnh các giá trị theo nhu cầu của bạn)

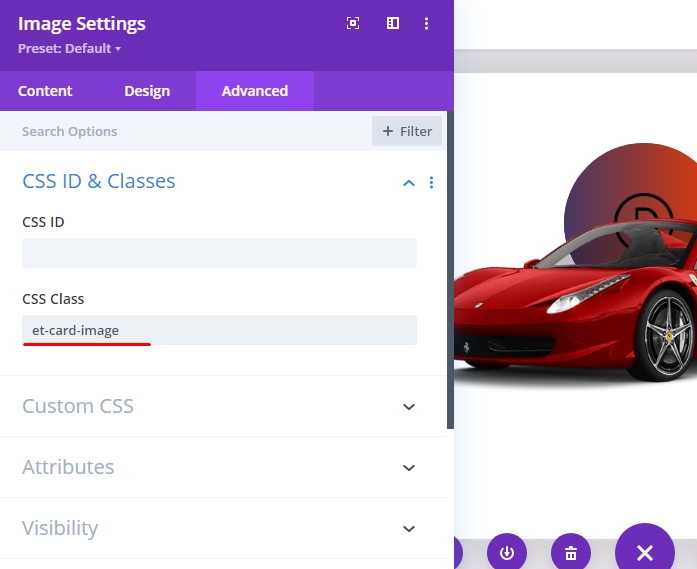
Trên phần tab "Nâng cao", thêm Lớp CSS tùy chỉnh cho hình ảnh.
- Lớp CSS: et-card-image

Đầu xe
Bây giờ chúng ta sẽ tạo một tiêu đề cho Thẻ. Với hình ảnh chiếc xe của chúng ta ở vị trí, hãy thêm một mô-đun văn bản bên dưới hình ảnh để tạo tiêu đề thẻ của chúng ta.

Trong phần nội dung, hãy xóa văn bản mặc định và thêm tiêu đề H2 của HTML được cung cấp bên dưới.
>h2span style="color: #ea3900:"/span/h2 
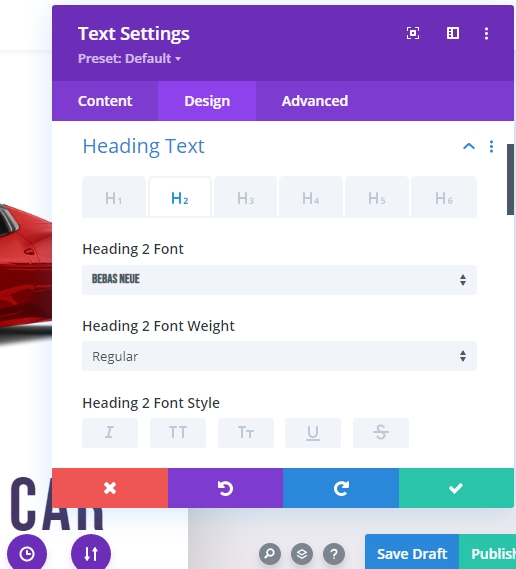
Bây giờ, trên phần thiết kế thay đổi các giá trị sau:
- Phông chữ tiêu đề 2: Bebas Neue

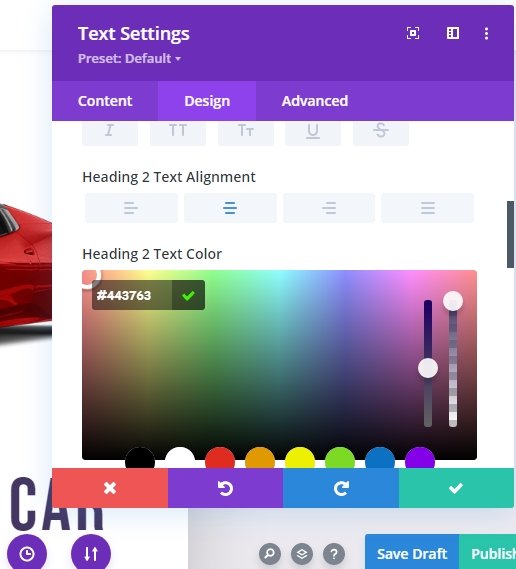
- Tiêu đề 2 Căn chỉnh văn bản: Căn giữa
- Màu văn bản của Heading 2: # 443763

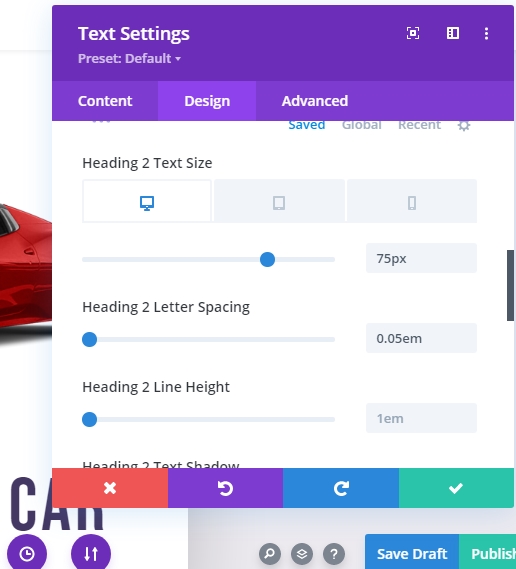
- Tiêu đề 2 Kích thước văn bản: 75px cho máy tính để bàn, 60px cho máy tính bảng và 45px cho thiết bị di động.
- Tiêu đề 2 Khoảng cách chữ cái: 0,05em

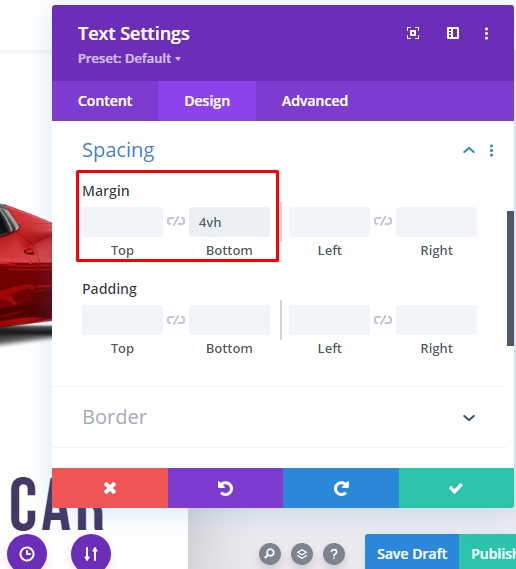
- Biên: 4vh ở dưới cùng

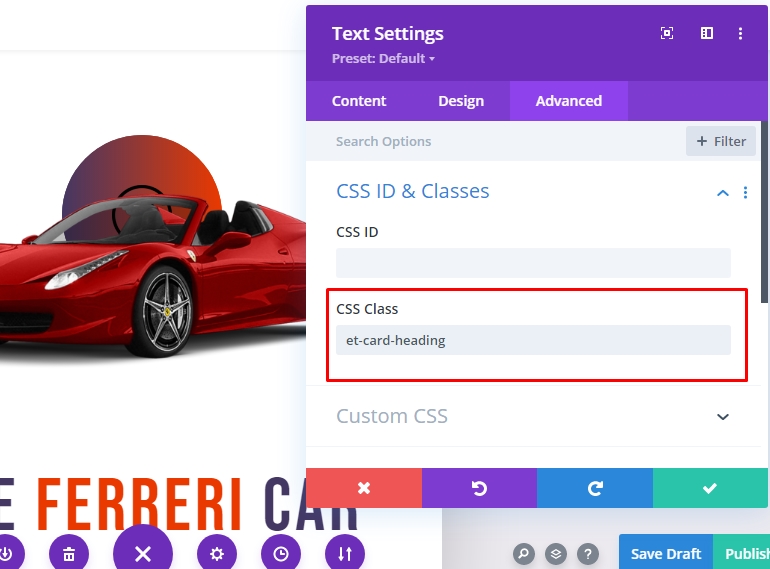
Trên "Phần nâng cao", thêm một lớp CSS tùy chỉnh
- Lớp CSS: et-card-header

Thông tin thẻ
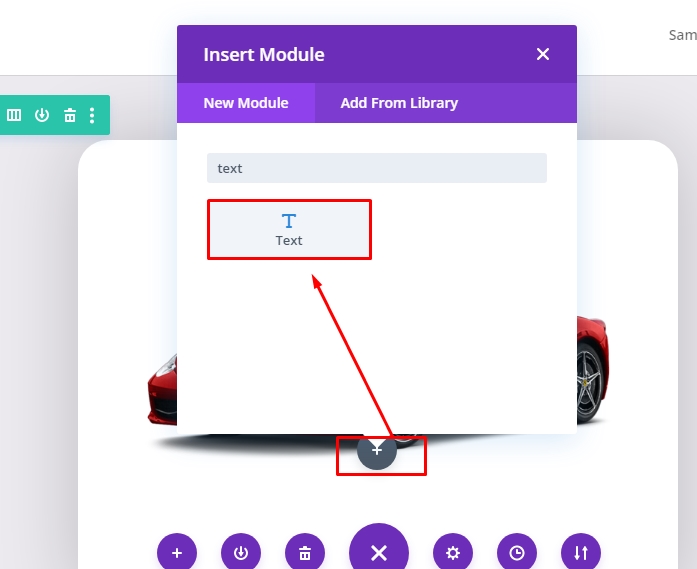
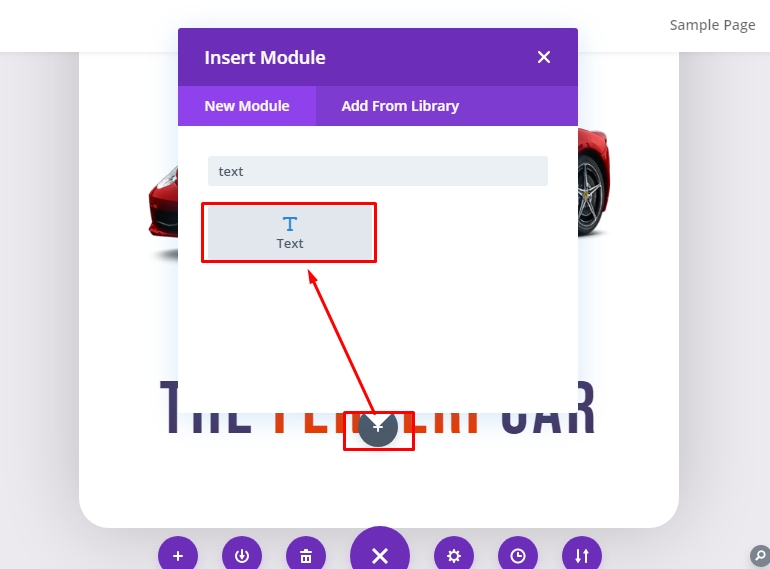
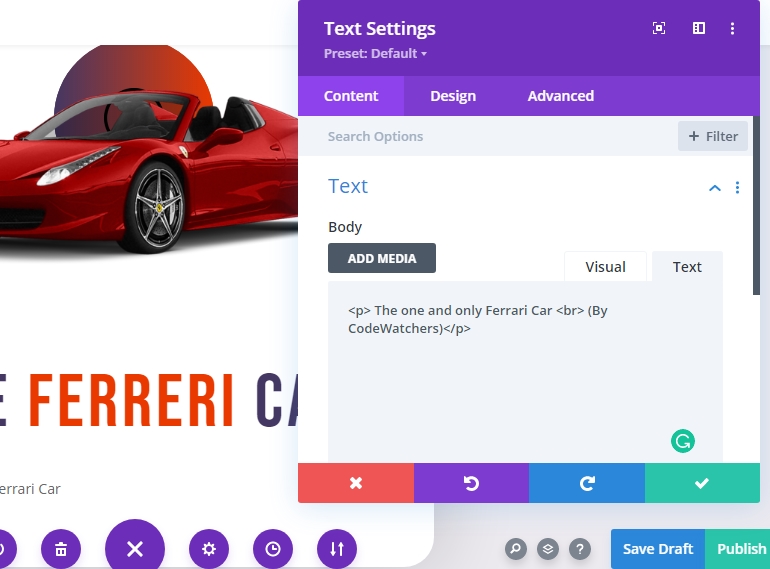
Bây giờ chúng ta sẽ thêm thông tin về thẻ. Chúng tôi sẽ thêm một mô-đun văn bản khác để biết thông tin vì điều đó sẽ cho phép chúng tôi thêm các hiệu ứng hoạt hình 3D khác nhau cho mỗi mô-đun trong số chúng. Hãy thêm một mô-đun văn bản mới bên dưới mô-đun văn bản tiêu đề.

Bây giờ hãy thêm nội dung văn bản sau vào phần nội dung.
>pbr/p 
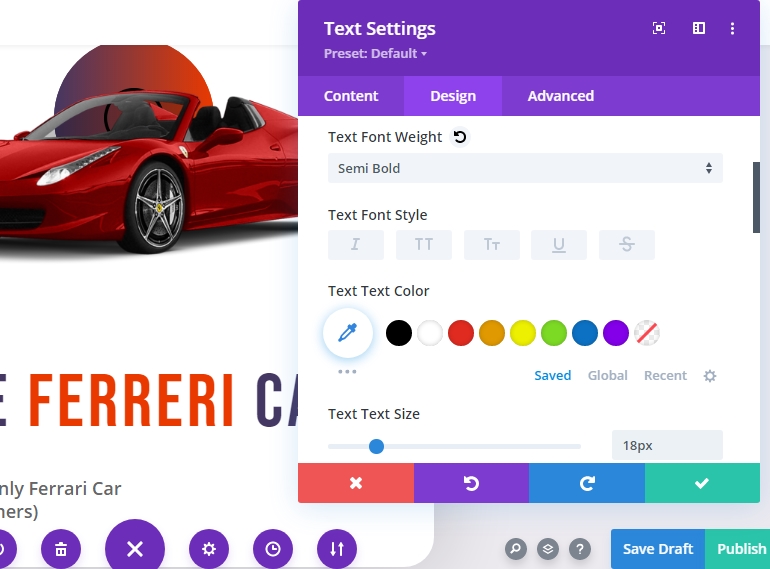
Trong tab thiết kế, hãy cập nhật thông tin sau:
- Độ đậm phông chữ của văn bản: Bán đậm
- Kích thước văn bản: 18px (máy tính để bàn) và 16px (máy tính bảng và điện thoại.)

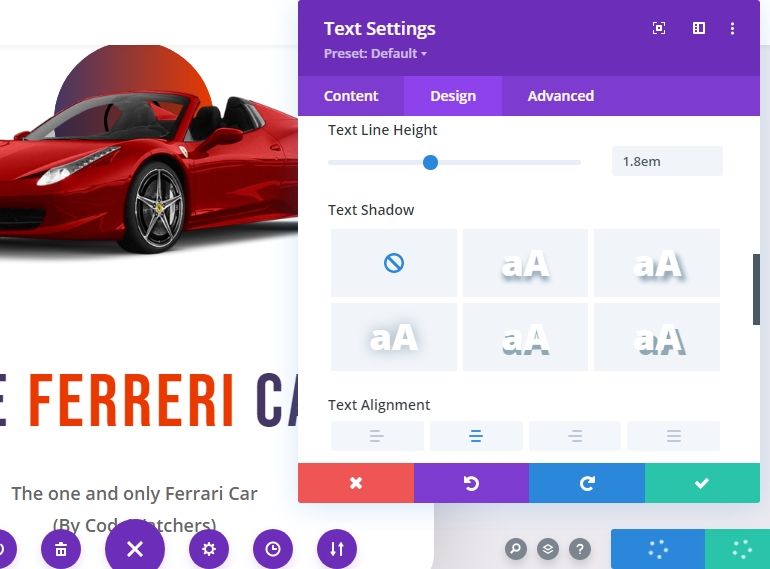
- Chiều cao dòng văn bản: 1,8em
- Căn chỉnh văn bản: Căn giữa

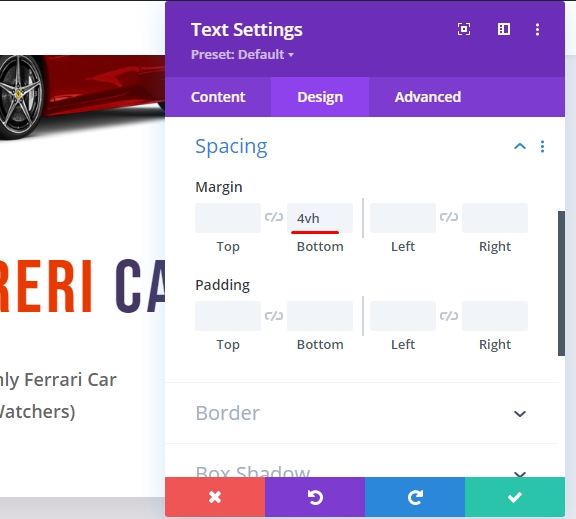
- Biên: 4vh

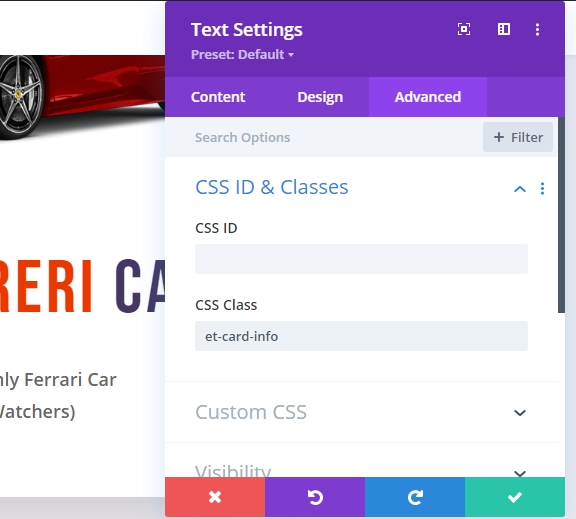
Bây giờ hãy thêm một lớp CSS tùy chỉnh vào mô-đun này.
- Lớp CSS: et-card-info

Nút
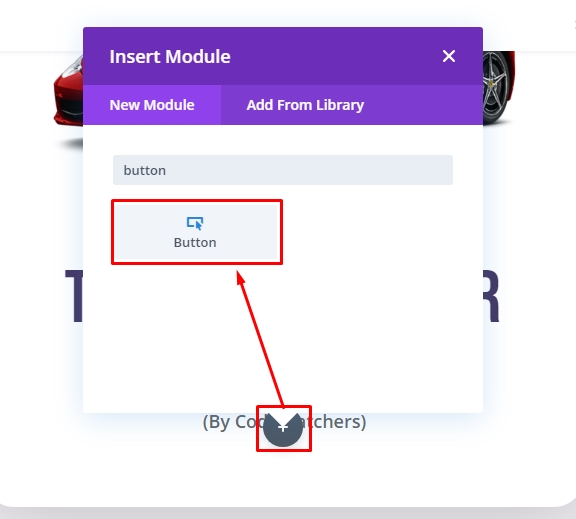
Bây giờ, hãy thêm một mô-đun nút mới bên dưới mô-đun văn bản thông tin. Thao tác này sẽ thêm một nút trên thẻ.

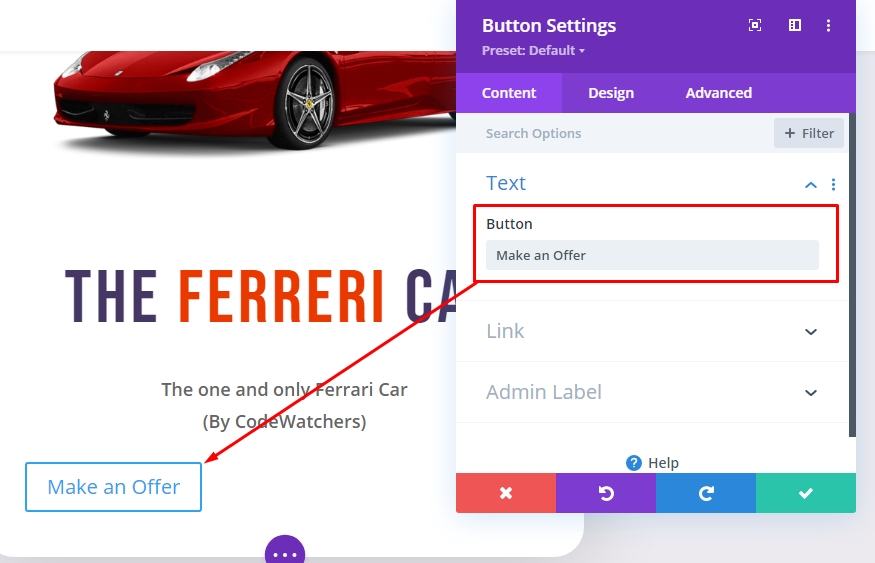
Trên tab "Nội dung" của cài đặt nút, Thay đổi văn bản nút.
- Văn bản nút: Đưa ra đề nghị.

Trên tab "Thiết kế", tạo kiểu cho nút như được đề cập bên dưới.
- Sử dụng kiểu tùy chỉnh cho nút: CÓ

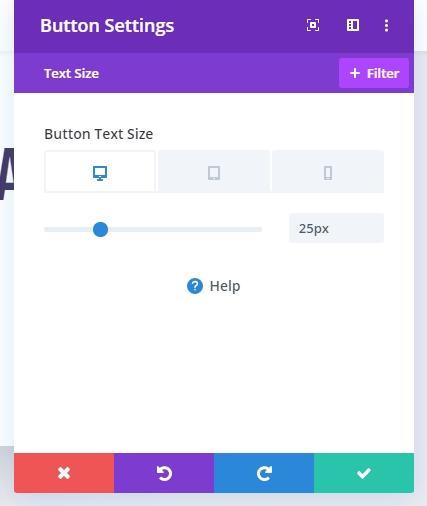
- Kích thước văn bản nút: 25px (máy tính để bàn), 20px (máy tính bảng), 16px (điện thoại)

- Màu văn bản nút: #ffffff

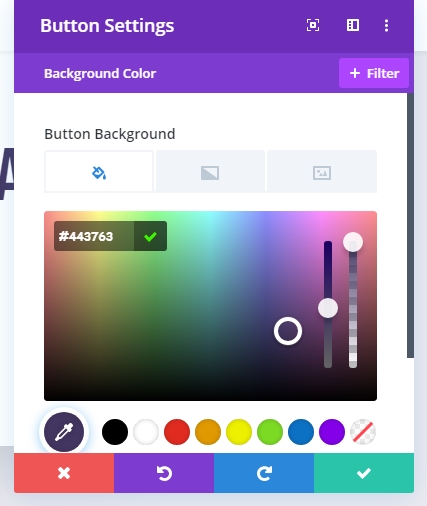
- Màu nền của nút: # 443763

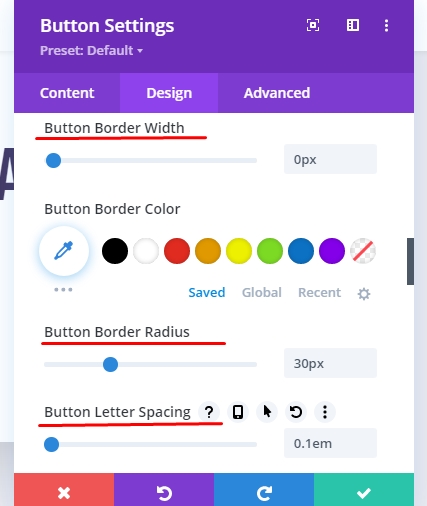
- Chiều rộng đường viền nút: 0px
- Đường viền nút Bán kính: 30px
- Khoảng cách chữ cái nút: 0,1em

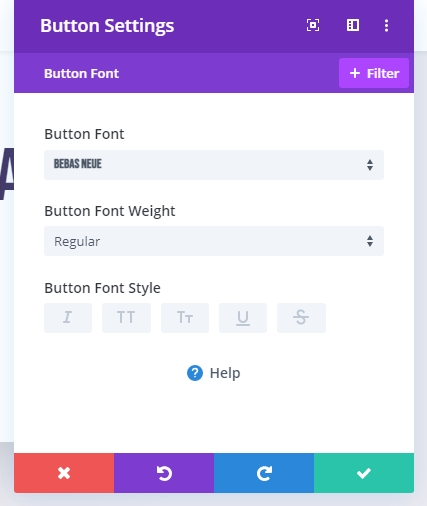
- Phông chữ nút: Beba's Neue

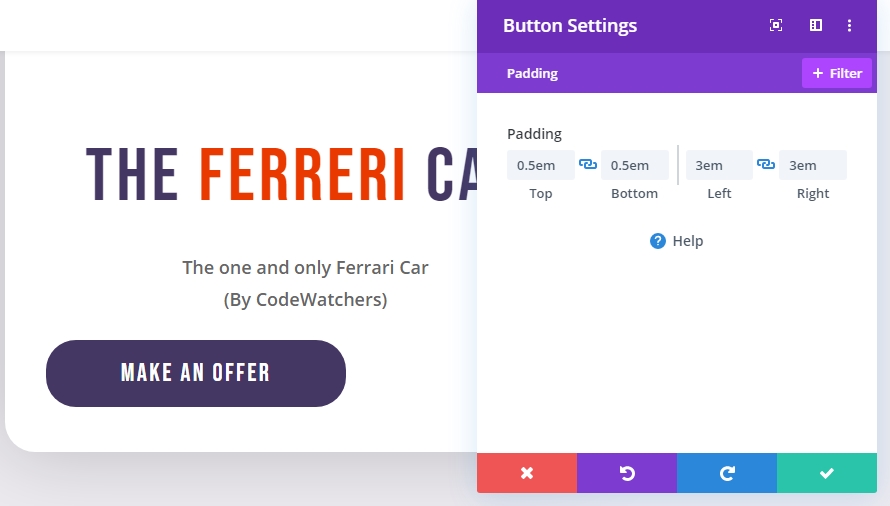
- Padding (máy tính để bàn): 0,5em trên, 0,5em dưới, 3em trái, 3em phải
- Phần đệm (điện thoại): 0,5em trên, 0,5em dưới, 2em trái, 2em phải

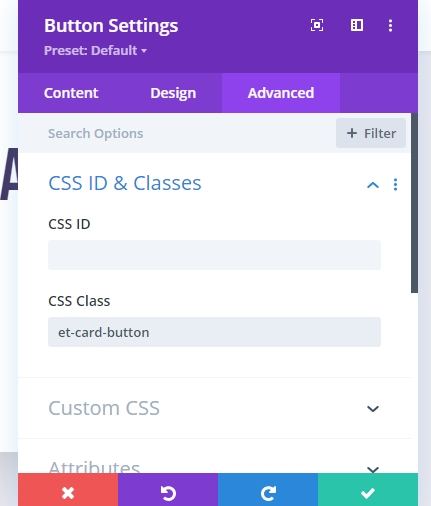
Bây giờ hãy thêm một lớp CSS tùy chỉnh
- Lớp CSS: et-card-button

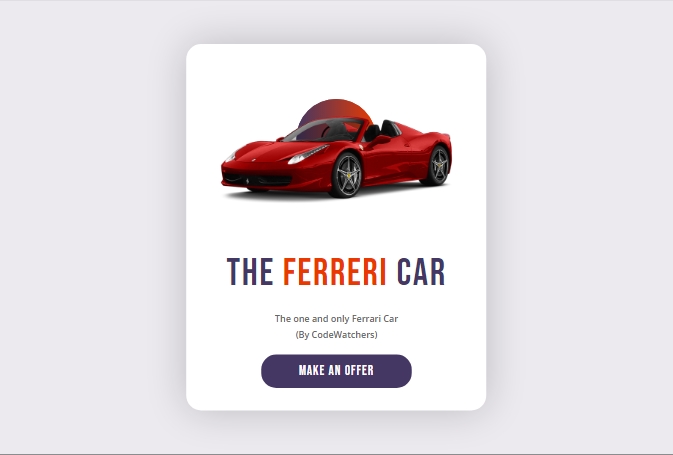
Kết quả cho đến bây giờ
Đây là đầu ra thiết kế cuối cùng của chúng tôi mà không có hoạt ảnh.

Bây giờ chúng tôi sẽ thêm một số mã tùy chỉnh để mang lại sức sống cho thiết kế này.
Nhiệm vụ 4: Thêm CSS và mã tùy chỉnh JQuery
Vì thiết kế của chúng tôi đã hoàn tất, bây giờ chúng tôi sẽ thêm mã CSS và JQuery để cung cấp cho các cột và phần tử thẻ mới được tạo của chúng tôi để tạo hiệu ứng hoạt hình di chuyển chuột 3D động.
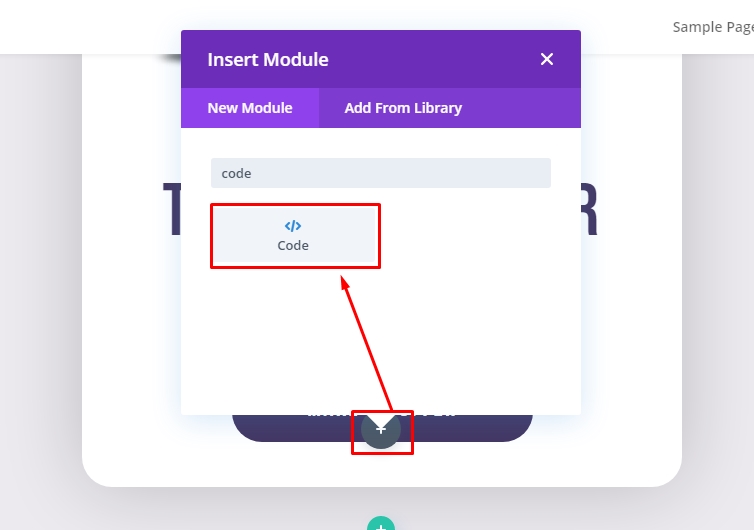
Để làm như vậy, hãy thêm một mô-đun mã mới bên dưới mô-đun nút.

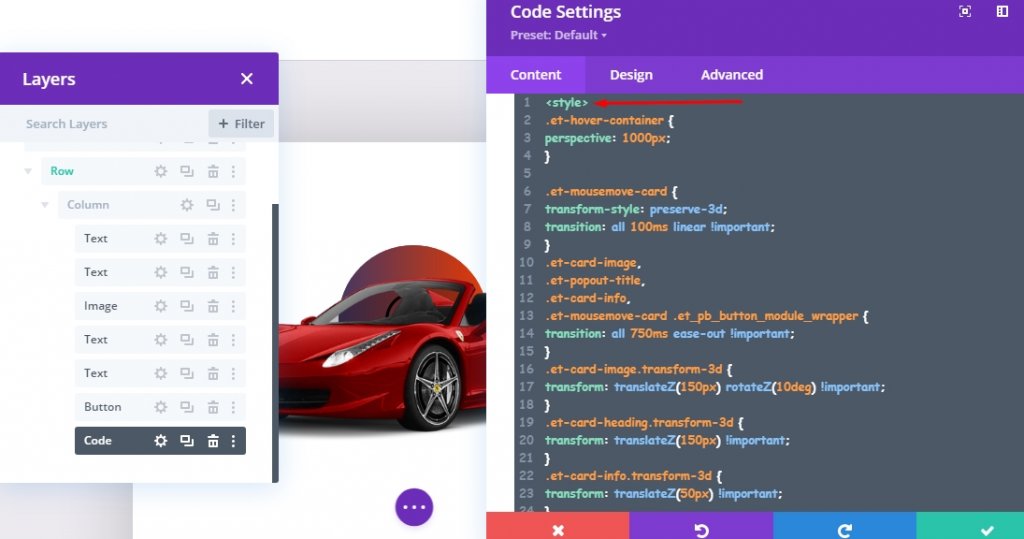
Dán mã CSS tùy chỉnh đã cho vào hộp và đảm bảo bọc mã trong thẻ "Kiểu".
>style/styleMã CSS sẽ giống như thế này trong tab nội dung của mô-đun Mã.

Bên dưới CSS, thêm JQuery sau và đảm bảo mã nằm bên trong các thẻ "Tập lệnh".
>script/scriptĐoạn mã sau sẽ giống như thế này trong bảng mã.

Bây giờ hãy lưu toàn bộ công việc và kiểm tra toàn bộ công việc trong một trang trực tiếp.
Đầu ra cuối cùng
Vì vậy, toàn bộ thiết kế của chúng tôi trông như thế này. Hay quá!
Từ cuối cùng
Hoạt hình 3D mà chúng ta đã thấy trong hướng dẫn hôm nay rất dễ học và thú vị. Đây là một hiệu ứng hoạt hình tiên tiến và độc đáo có thể được điều khiển bằng chuyển động của chuột. Chúng ta có thể thiết kế điều này thông qua một số mã CSS và JQuery đơn giản. Không nghi ngờ gì nữa, Divi là một trình tạo trang mạnh mẽ và thông qua mã hóa tùy chỉnh, có thể mang lại một thiết kế kỳ diệu cho các trang web.




