Sử dụng Elementor , bạn có thể tạo hiệu ứng đổ bóng trên các khu vực khác nhau trên trang web của mình. Một trang web đẹp hơn luôn có nhiều cơ hội giữ chân người dùng hơn.

Hiệu ứng bóng hộp sẽ làm cho trang web của bạn trông sáng tạo hơn nhiều và nâng cao sự hiện diện tổng thể của nội dung của bạn. Trong hướng dẫn này, chúng ta sẽ xem cách tạo hiệu ứng đổ bóng trên trang web của bạn bằng Elementor .
Cách tạo hiệu ứng đổ bóng bằng Elementor
Để bắt đầu, bạn phải bắt đầu chỉnh sửa với Elementor bằng cách nhấn vào nút Edit with Elementor ở trên cùng.

Tại đây bạn có thể chọn nơi bạn muốn đặt hiệu ứng đổ bóng. Bạn cần di chuyển con trỏ đến tiện ích, cột hoặc trang đó và nhấp vào nút Phần xuất hiện ở trên.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
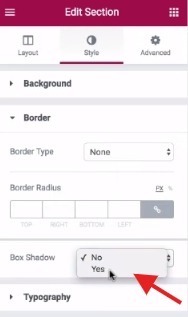
Tiếp theo, chuyển đến tab Kiểu và nhấn Viền từ menu bên trái.

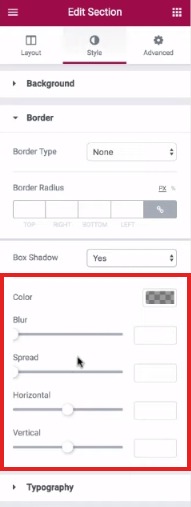
Ở đó, bạn sẽ thấy tùy chọn box-shadow nơi bạn có thể kích hoạt nó bằng cách chọn Yes và nó sẽ hiển thị tất cả các tùy chỉnh khác mà bạn có thể thực hiện.

Bạn có thể có toàn quyền kiểm soát bóng đổ của mình trông như thế nào. Sử dụng các tùy chọn đã cho, chẳng hạn như Màu, Làm mờ, Trải rộng, Ngang và Dọc, bạn có thể đảm bảo bóng đổ của bạn trông chính xác như bạn muốn.

Khi bạn hài lòng với hiệu ứng mình đã tạo, bạn có thể tiếp tục và xuất bản nó. Hãy nhớ kiểm tra nó sau đó trên trang web của bạn để xem nó trông như thế nào.
Elementor là vô hạn khi nói đến khả năng tùy chỉnh. Nó cho phép bạn hoàn toàn tự do thỏa sức sáng tạo và giúp bạn làm cho trang web của mình nổi bật hơn so với hàng loạt. Đây là cách bạn có thể tạo hiệu ứng đổ bóng trên WordPress với Elementor .
Đó là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để không bao giờ bỏ lỡ các bài đăng của chúng tôi.




