Là kết quả của Trình tạo chủ đề Divi , một kỷ nguyên mới trong việc tạo trang web đã bắt đầu. Với chức năng mới này, bạn có thể thêm động các chân trang chung vào các trang và bài viết của mình. Để thêm chân trang vào bất kỳ trang hoặc bài đăng nào, chỉ cần sử dụng Trình tạo chủ đề của Divi (được bao gồm trong chủ đề Divi). Bây giờ, trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo và thêm chân trang toàn cục vào trang web của bạn. Ngoài ra, bạn có thể tải xuống tệp JSON miễn phí!

Xem trước
Đầu tiên chúng ta hãy xem phần chân trang chung trông như thế nào trên các màn hình có kích thước khác nhau trước khi chúng ta bắt đầu.

Phương pháp thiết kế
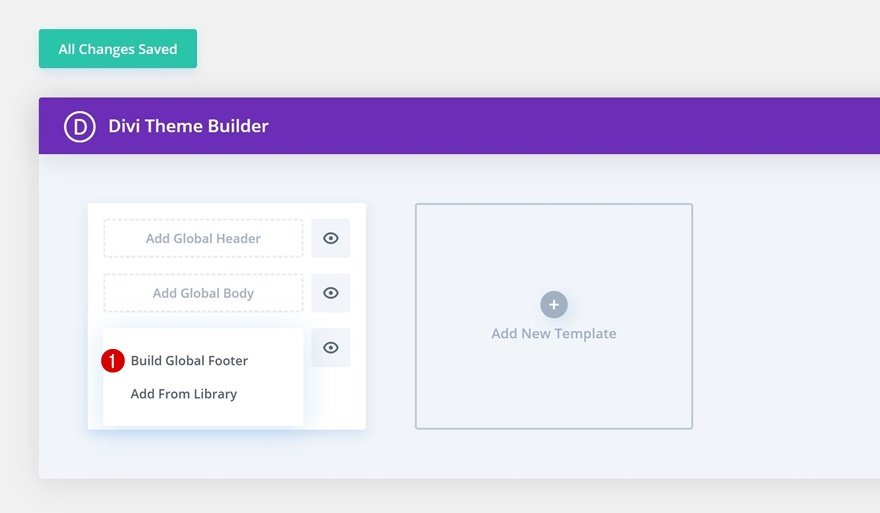
Đầu tiên, đăng nhập vào Bảng điều khiển WordPress của bạn. Trong Tùy chọn chủ đề Divi của bạn, hãy điều hướng đến Trình tạo chủ đề.

Ở đó, bạn có tùy chọn sử dụng chân trang chung có sẵn từ trước hoặc tạo chân trang mới từ đầu bằng thư viện Divi. Chúng tôi sẽ tạo chân trang tùy chỉnh từ đầu trong bài học này, vì vậy hãy tiếp tục và chọn tùy chọn một.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Phần số 1
Màu BG
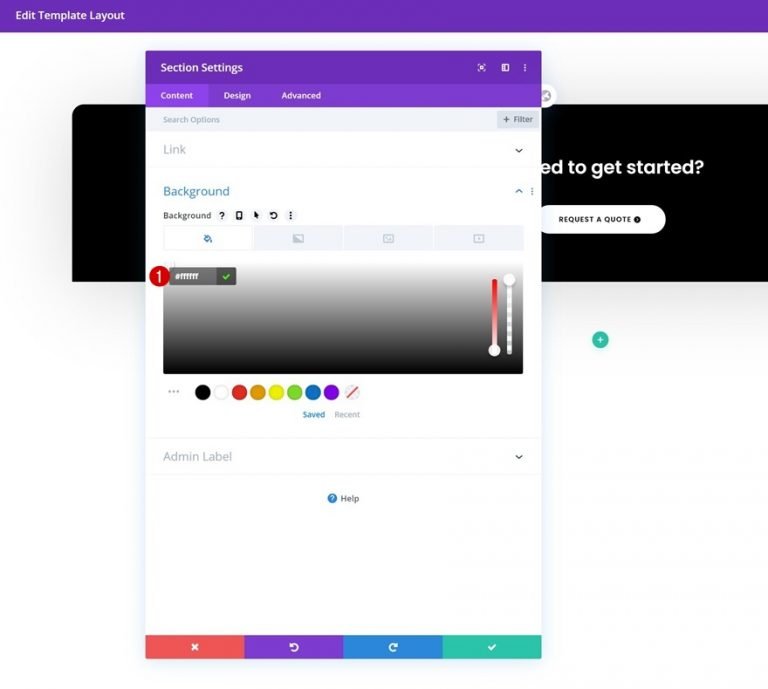
Đã đến lúc sáng tạo! Mở phần trên trang và thay đổi màu nền của phần đó.
- Màu nền: #000000

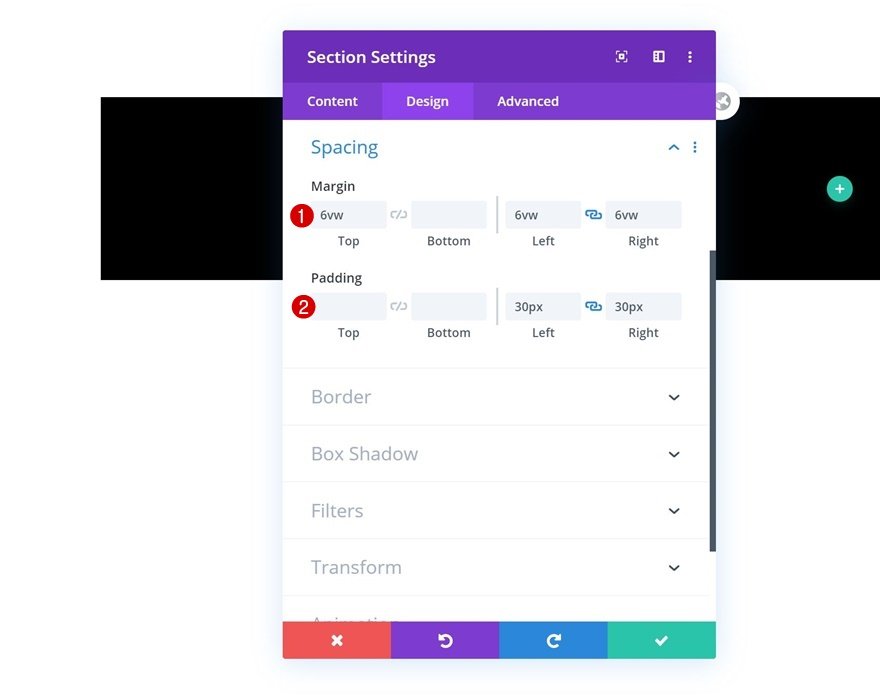
khoảng cách
Tiếp theo, cập nhật khoảng cách phần theo các giá trị sau.
- Lợi nhuận trên cùng: 6vw
- Lề trái: 6vw
- Lề phải: 6vw
- Đệm bên trái: 30px
- Đệm phải: 30px

Biên giới
Bước tiếp theo là thêm đường viền vào trên cùng, bên trái và bên phải.
- Trên cùng bên trái: 20px
- Trên cùng bên phải: 20px

Hộp bóng
Một hộp bóng cũng nên được bao gồm trong cài đặt phần.
- Box Shadow Blur Strength: rgba (0,0,0,0.18)
- Màu bóng: rgba (0,0,0,0.18)

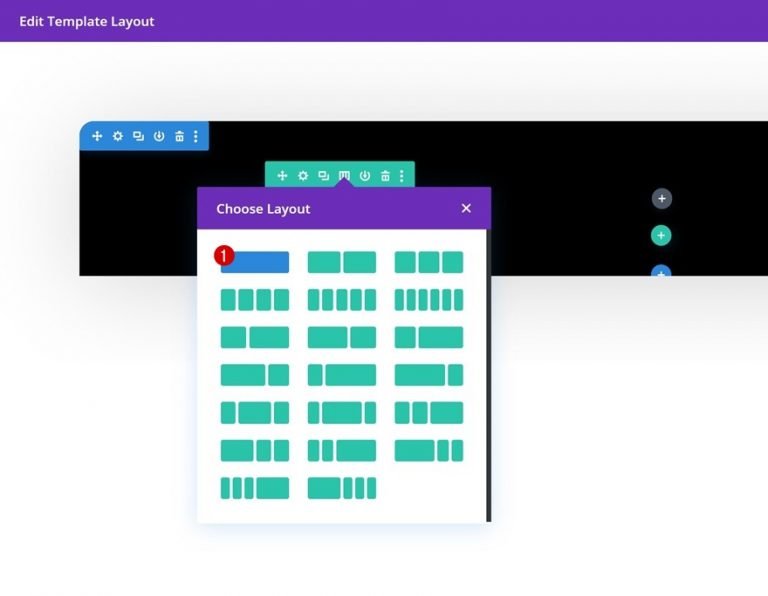
Thêm hàng mới
Bây giờ, hãy thêm một hàng một cột mới vào phần này.

Thêm mô-đun văn bản mới
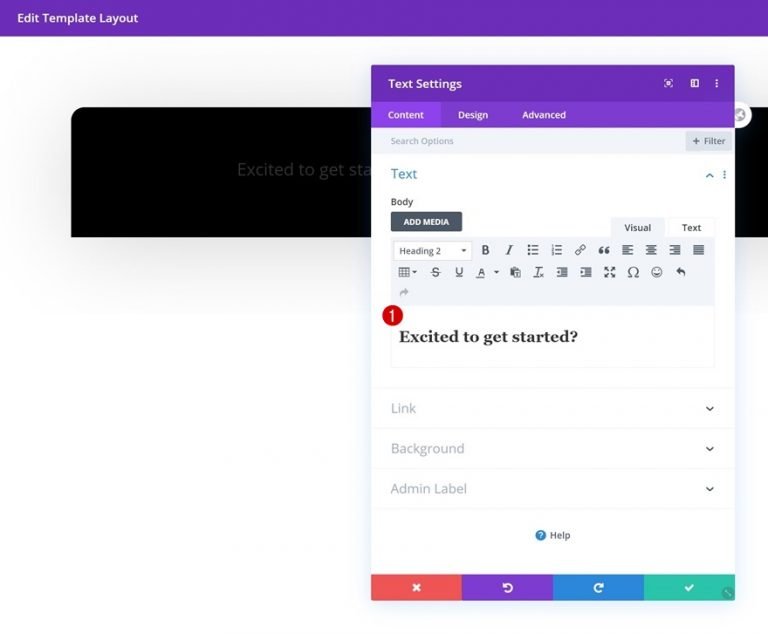
Tiếp theo, thêm một mô-đun văn bản và thêm một số bản sao vào mô-đun đó.

H2 Văn bản Cài đặt
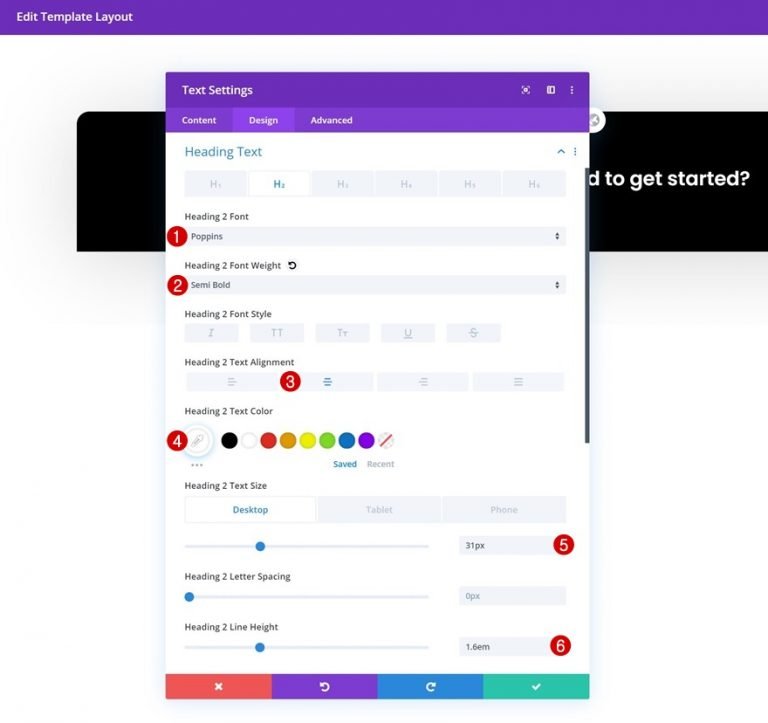
Thay đổi cài đặt văn bản H2 trong tab thiết kế của mô-đun nếu cần:
- Phông chữ Heading 2: Poppins
- Độ đậm phông chữ của Heading 2: Semi Bold
- Tiêu đề 2 Căn chỉnh văn bản: Căn giữa
- Màu văn bản của tiêu đề 2: #ffffff
- Tiêu đề 2 Kích thước văn bản: 31px (Máy tính để bàn), 24px (Máy tính bảng), 18px (Điện thoại)
- Chiều cao dòng tiêu đề 2: 1,6em

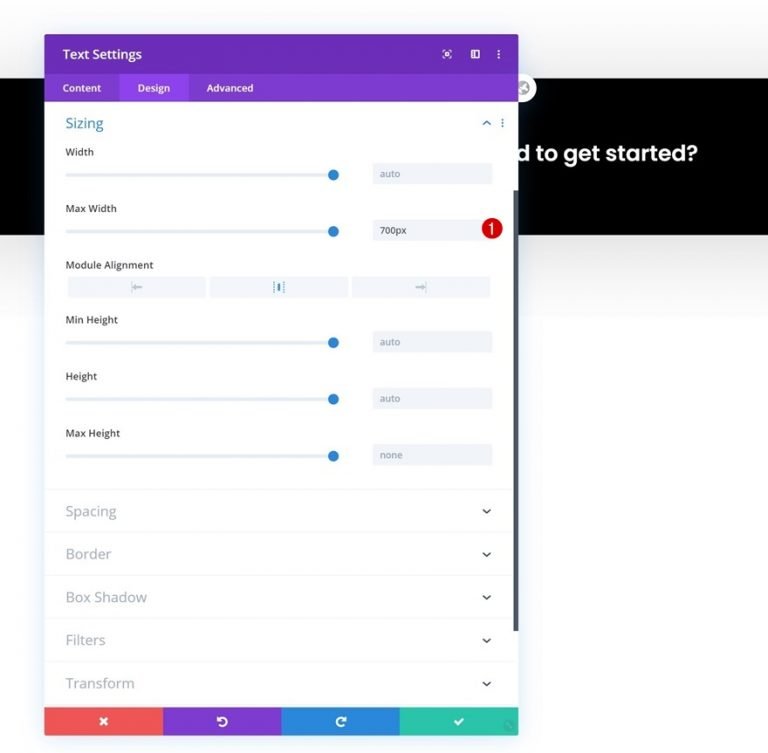
Định kích thước mô-đun văn bản
Mô-đun cũng phải có chiều rộng tối đa.
- Chiều rộng tối đa: 700px

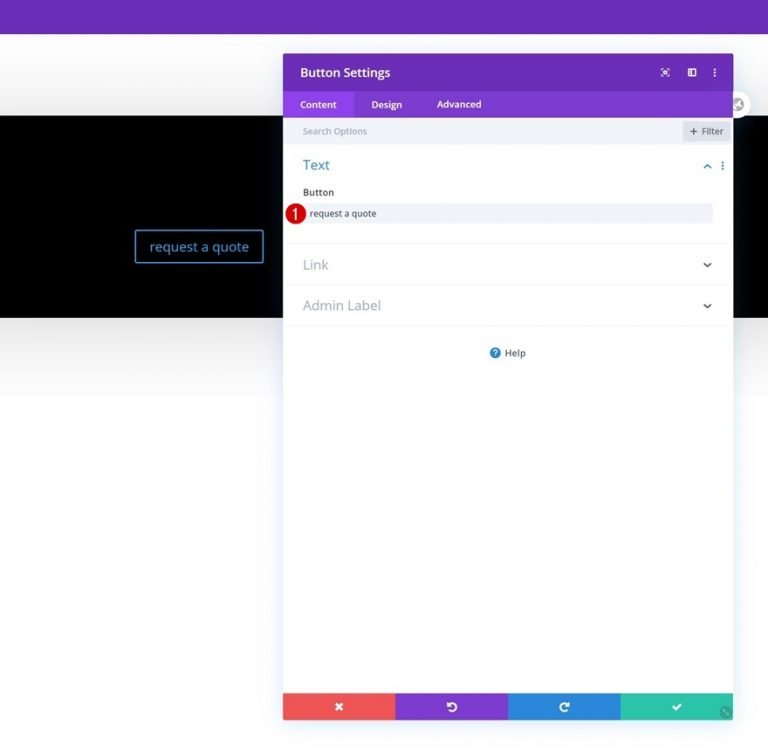
Thêm mô-đun nút
Ngay bên dưới Mô-đun văn bản, thêm Mô-đun nút và điền vào nó bằng bất kỳ bản sao nào bạn thích.

Căn chỉnh nút
Thay đổi căn chỉnh nút thành trung tâm trên tab thiết kế của mô-đun.
- Căn chỉnh nút: Trung tâm

Cài đặt nút
Bây giờ hãy tạo kiểu cho nút.
- Sử dụng các kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 12px
- Màu văn bản nút: #000000
- Màu nền của nút: #FFFFFF
- Chiều rộng đường viền nút: 0px

- Bán kính đường viền nút: 100px
- Khoảng cách chữ cái nút: 1px
- Phông chữ nút: Poppins
- Độ đậm phông chữ của nút: Bán đậm
- Kiểu phông chữ nút: Chữ hoa

Khoảng cách nút
Đã đến lúc thêm một số đệm tùy chỉnh.
- Phần đệm trên cùng: 14px
- Phần đệm dưới cùng: 14px
- Đệm bên trái: 40px
- Đệm phải: 58px

Phần số 2
Màu nền
Chương bình thường tiếp theo là ở đây! Chọn màu nền trắng cho phần này.
- Màu nền: #ffffff

khoảng cách
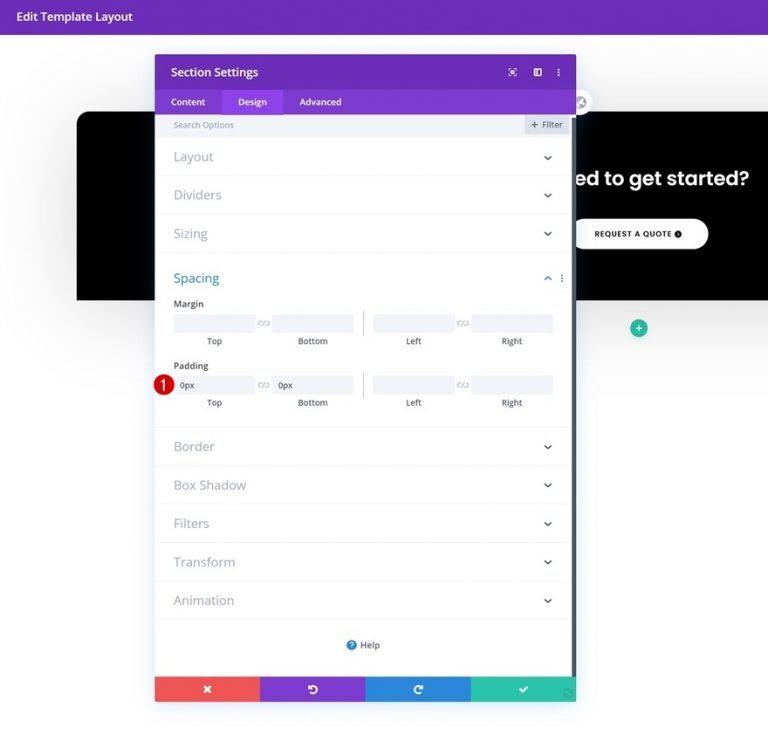
Tháo tất cả đệm từ trên xuống dưới.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

Biên giới
Phần cũng phải có bán kính đường viền được thêm vào nó.
- Trên cùng bên trái: 20px
- Trên cùng bên phải: 20px

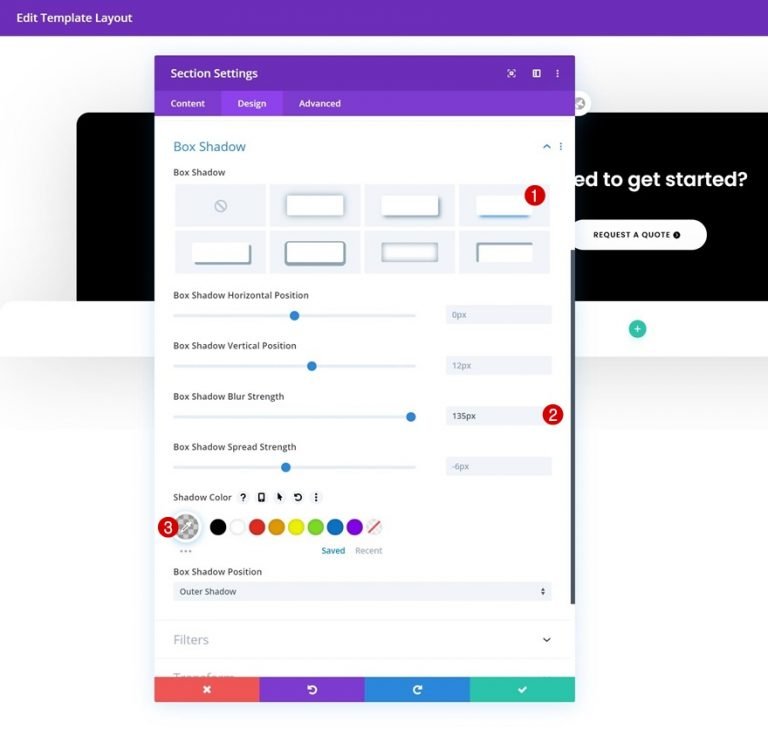
Hộp bóng
Bây giờ hoàn thành việc chỉnh sửa phần bằng cách thêm một bóng hộp.
- Độ mạnh của Box Shadow Blur: 135px
- Màu bóng: rgba (0,0,0,0.18)

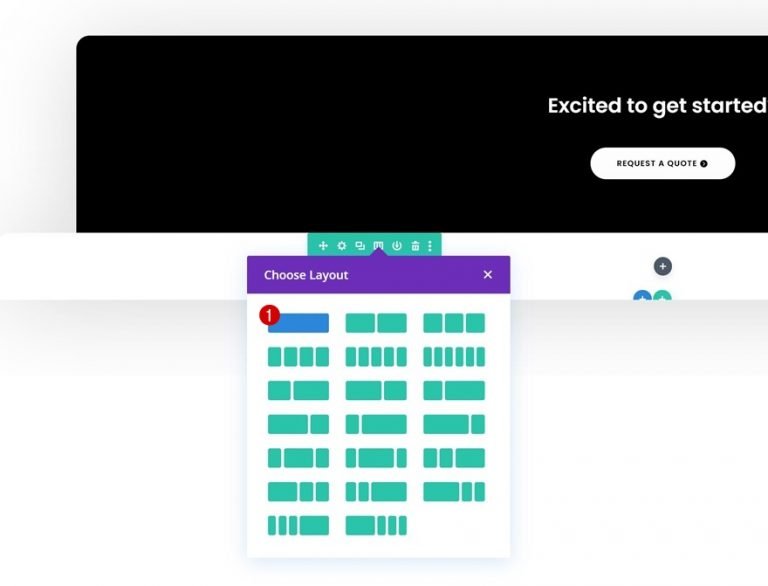
Thêm hàng mới
Bây giờ bạn có thể thêm một hàng mới vào phần của mình bằng cách làm theo các hướng dẫn sau:

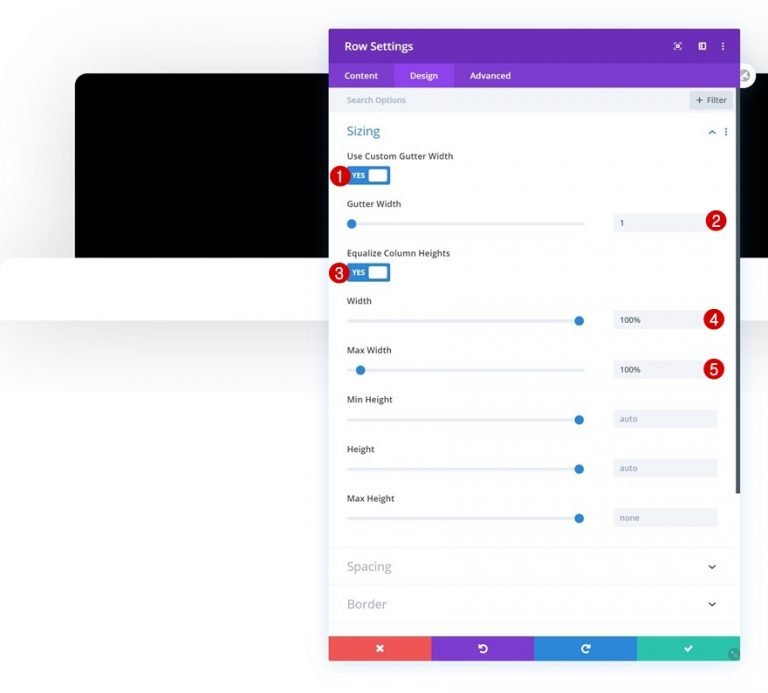
Định kích thước hàng
Mở cài đặt hàng và cho phép hàng chiếm toàn bộ màn hình mà không cần thêm mô-đun bổ sung.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Cân bằng độ cao cột: Có
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%

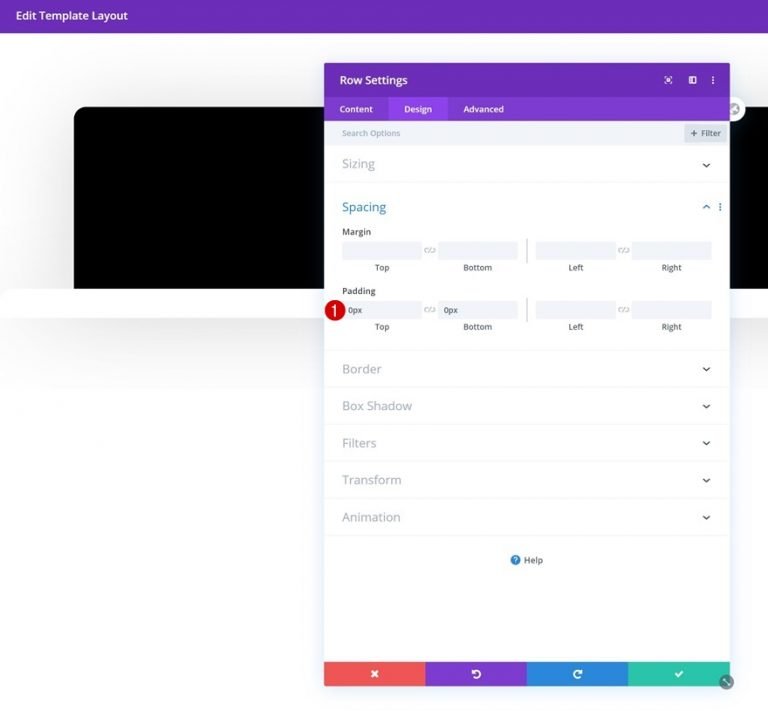
Khoảng cách hàng
Loại bỏ phần đệm của hàng ở trên cùng và dưới cùng.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

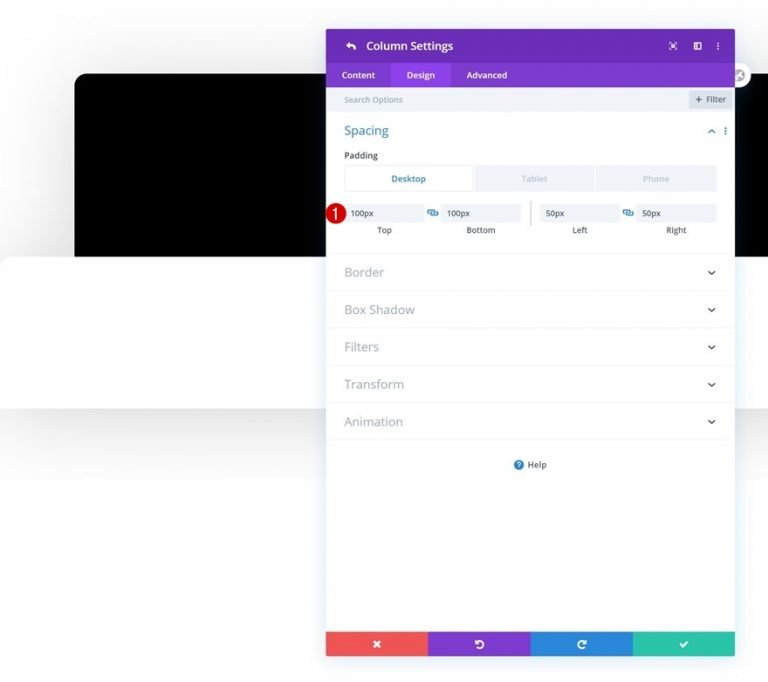
Khoảng cách cột
Chuyển đến cài đặt cột và thêm các giá trị đệm cụ thể cho các độ rộng màn hình khác nhau.
- Phần đệm trên cùng: 100px (Máy tính để bàn), 50px (Máy tính bảng &)
- Đệm dưới cùng: 100px (Máy tính để bàn), 50px (Máy tính bảng & Điện thoại)
- Đệm bên trái: 50px
- Đệm phải: 50px

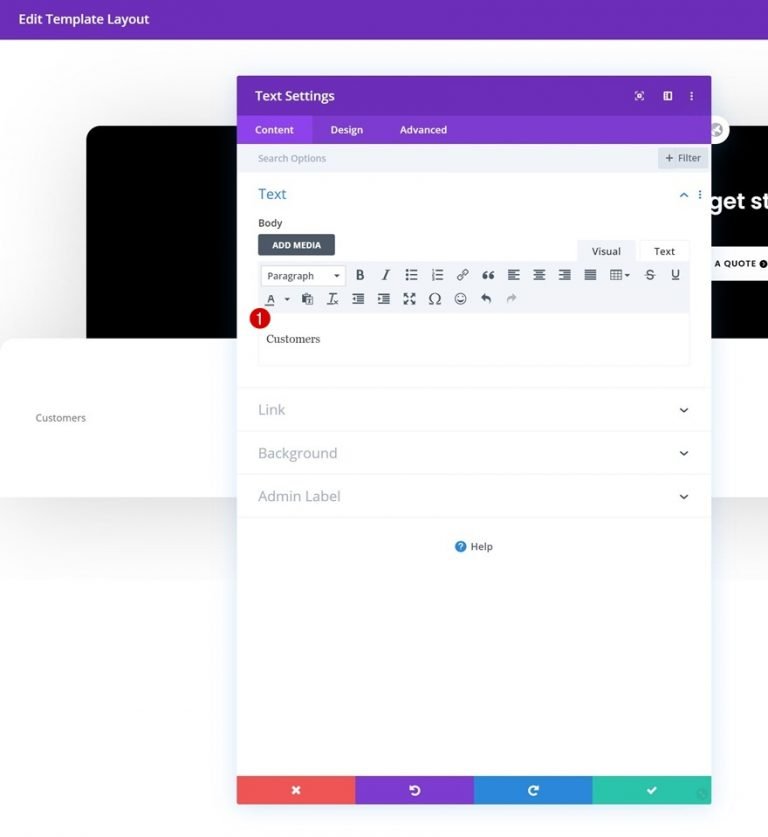
Mô-đun văn bản 1
Nó bây giờ hoặc không bao giờ cho các bổ sung mô-đun! Thêm Mô-đun văn bản tiêu chuẩn vào cột 1 và điền vào nó với bất kỳ thứ gì bạn chọn.

Cài đặt văn bản
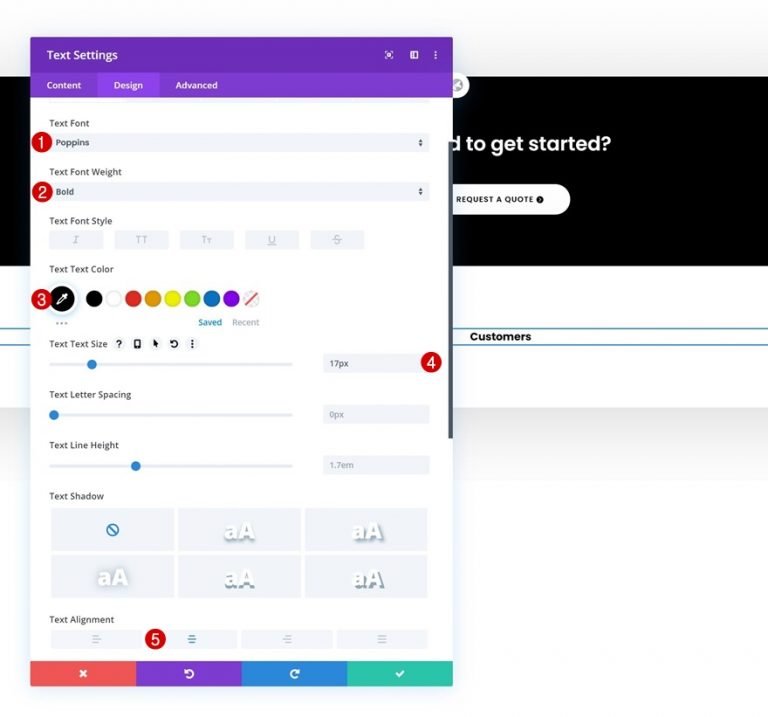
Thay đổi cài đặt văn bản trong tab thiết kế của mô-đun nếu cần:
- Phông chữ văn bản: Poppins
- Độ đậm phông chữ của văn bản: Bold
- Màu văn bản: #000000
- Kích thước văn bản: 17px
- Căn chỉnh văn bản: Căn giữa

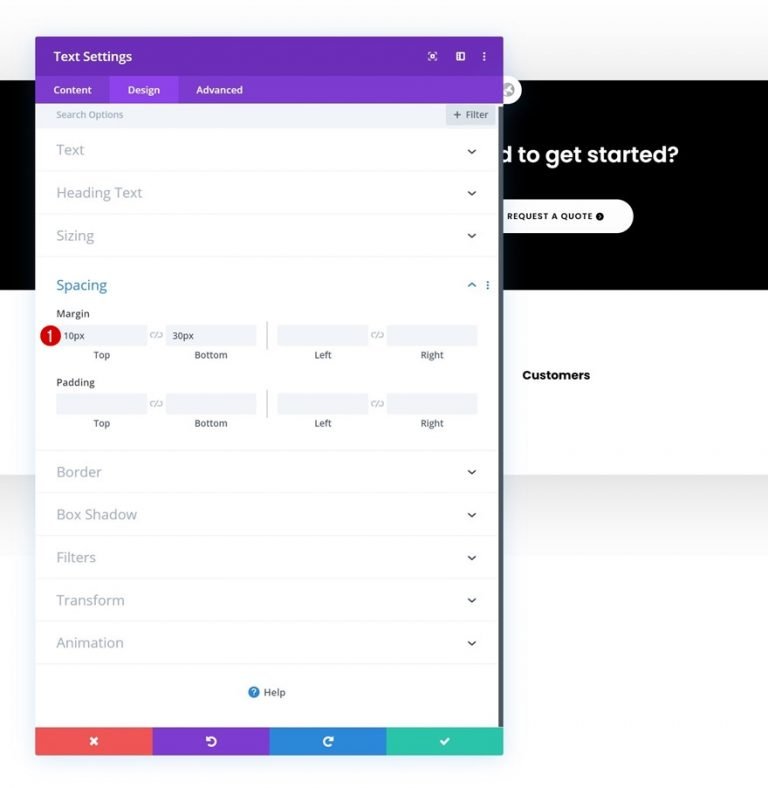
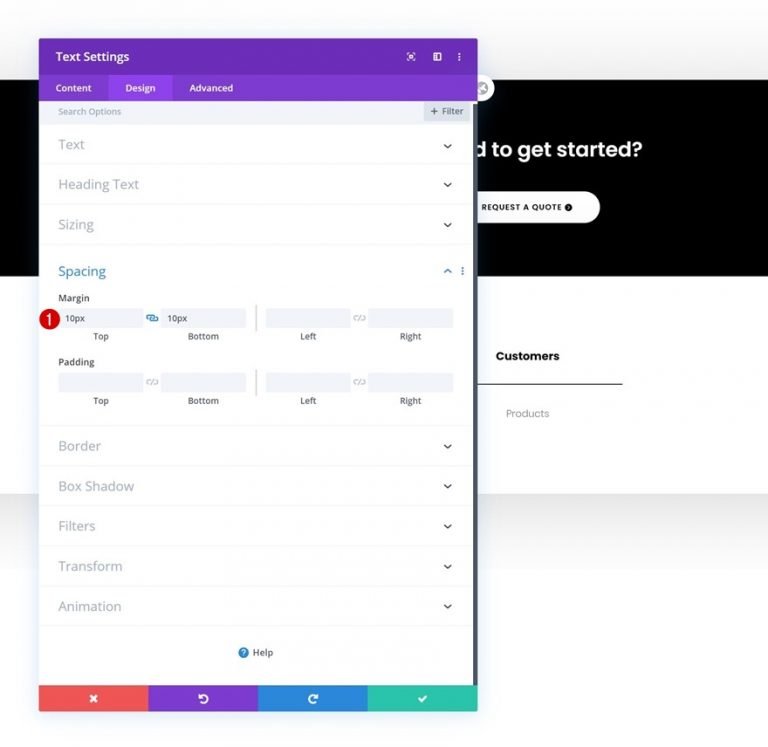
khoảng cách
Bước tiếp theo là thêm một số lề trên và dưới duy nhất.
- Lề trên cùng: 10px
- Lề dưới cùng: 30px

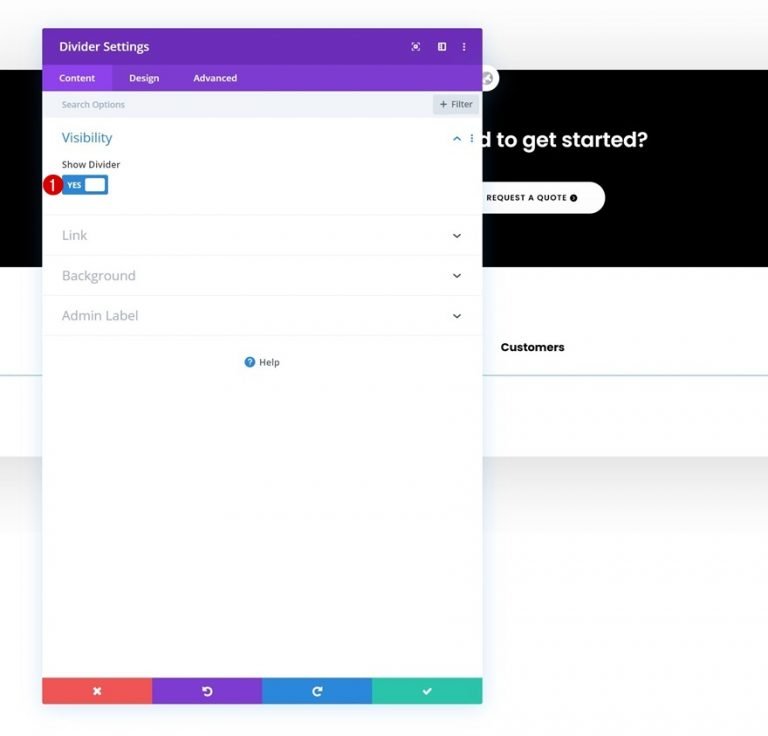
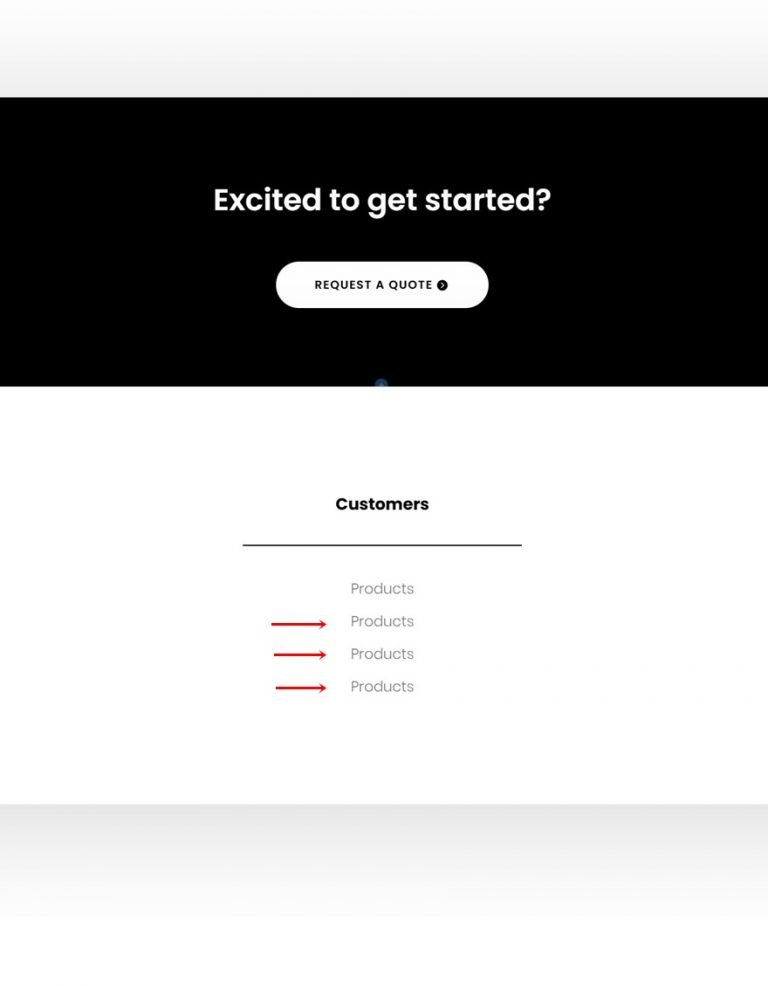
Mức độ hiển thị của mô-đun dải phân cách
Mô-đun dải phân cách có thể được thêm ngay bên dưới Mô-đun văn bản nếu tùy chọn 'Hiển thị dải phân cách' được chọn.
- Hiển thị dải phân cách: Có

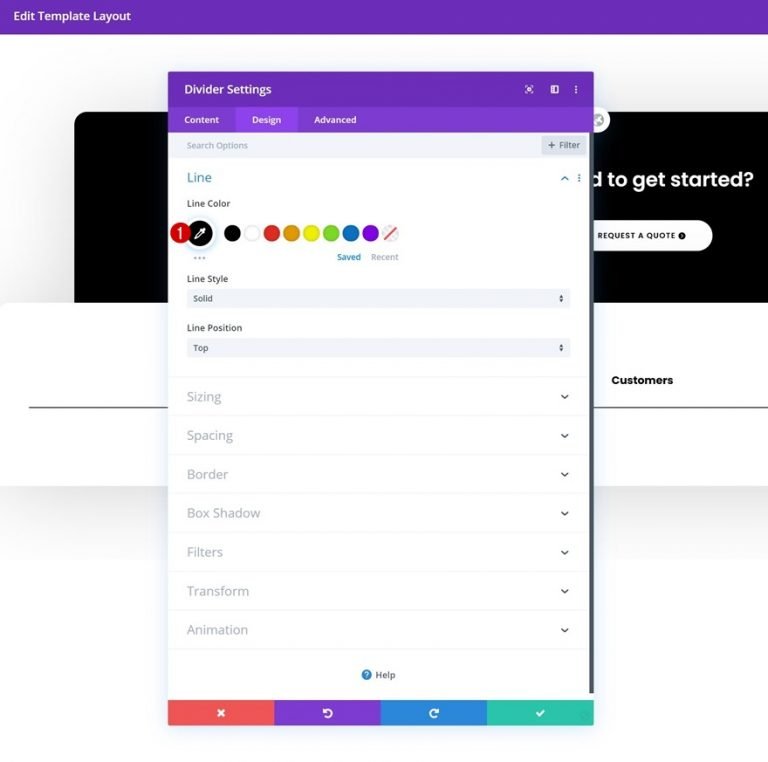
Đường kẻ
Bây giờ thay đổi màu sắc.
- Màu dòng: #000000

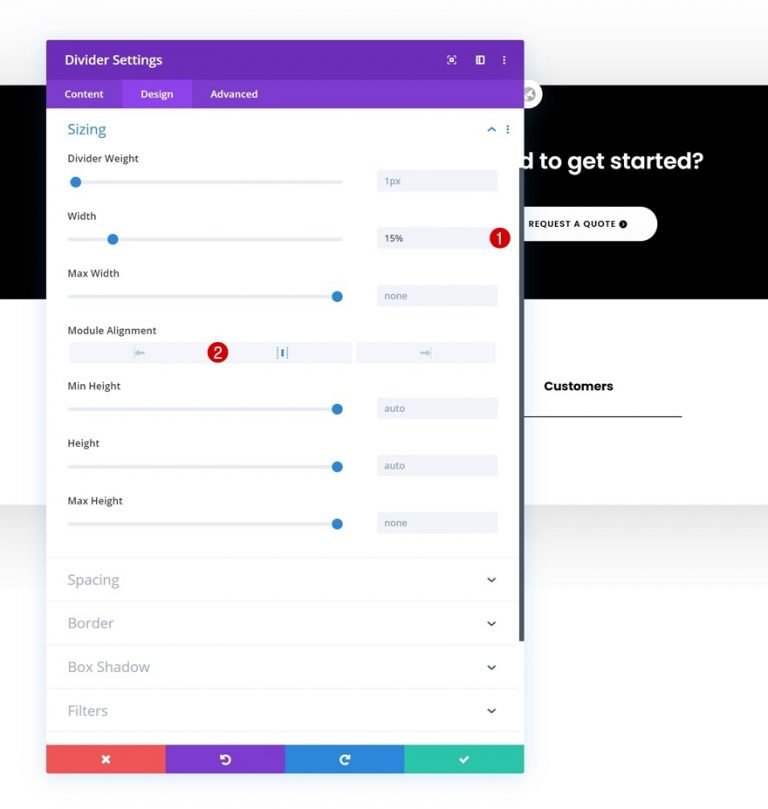
Định cỡ
Kích thước của dải phân cách cũng có thể được thay đổi.
- Chiều rộng: 15%
- Căn chỉnh mô-đun: Trung tâm

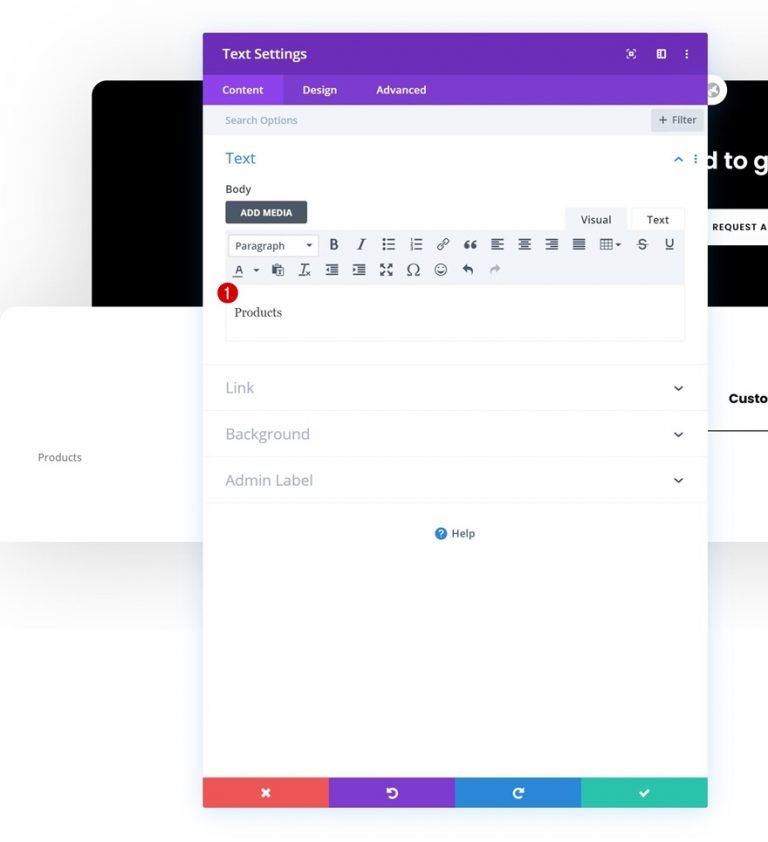
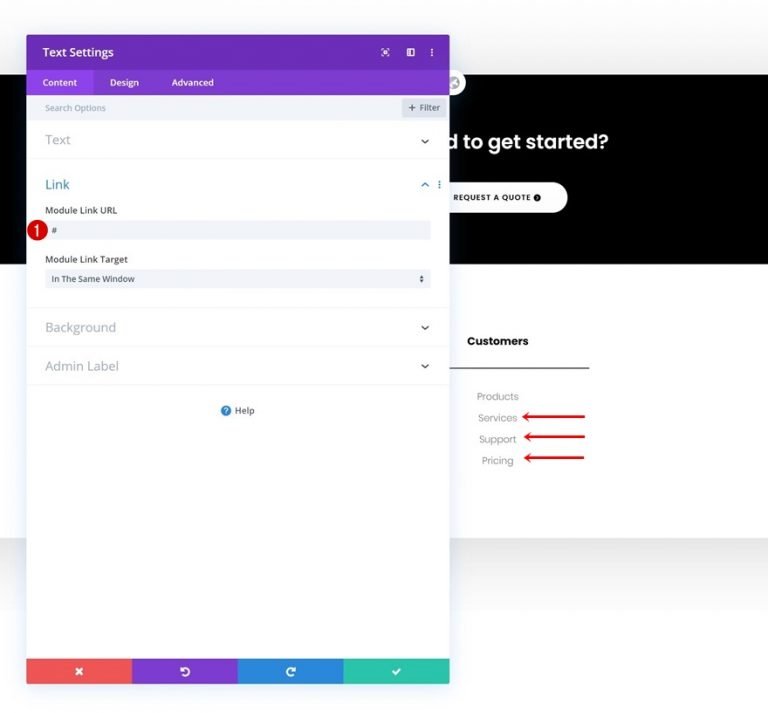
Mô-đun văn bản 2
Mô-đun Văn bản hiện có thể được thêm vào cột.

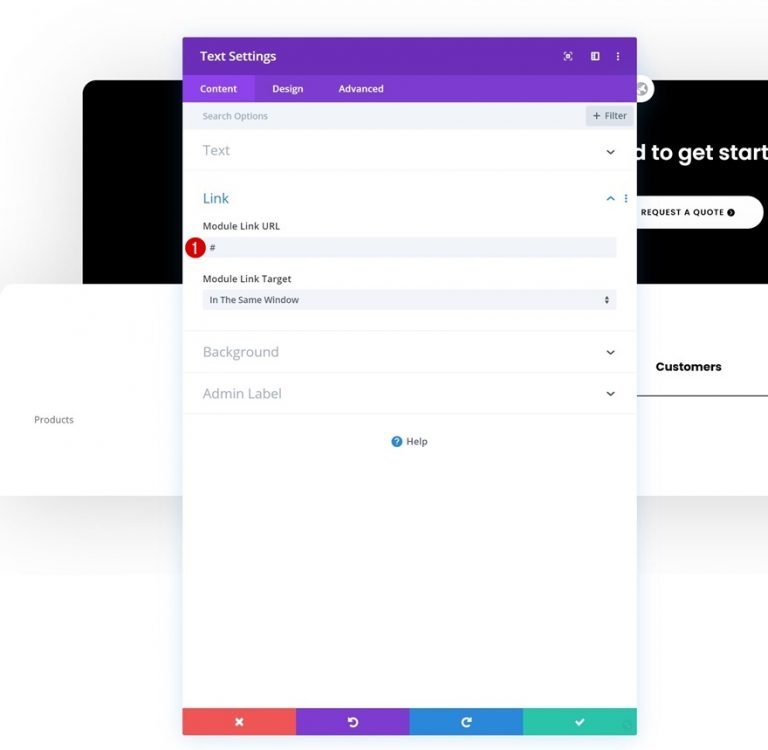
Liên kết
Bao gồm một URL đến trang mà bạn muốn trỏ mô-đun này đến.

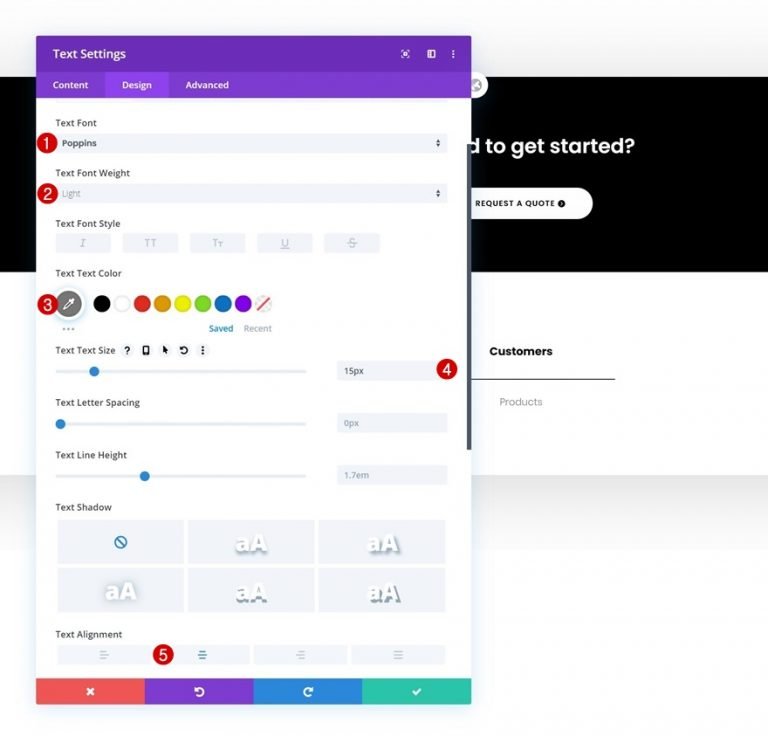
Cài đặt văn bản
Trong tab thiết kế, điều chỉnh cài đặt văn bản như sau:
- Phông chữ văn bản: Poppins
- Trọng lượng phông chữ văn bản: Nhẹ
- Màu văn bản: #777777
- Kích thước văn bản: 15px
- Căn chỉnh văn bản: Căn giữa

khoảng cách
Cũng bao gồm một số không gian ở đầu và cuối trang.
- Lề trên cùng: 10px
- Lề dưới cùng: 10px

Sao chép mô-đun văn bản 2
Có thể sao chép Mô-đun Văn bản thứ hai trong cột không giới hạn số lần sau khi nó được xây dựng xong (tùy thuộc vào số lượng mục chân trang có thể nhấp mà bạn muốn đưa vào).

Thay đổi liên kết
Đối với mỗi bản sao, hãy đảm bảo cập nhật nội dung và liên kết của mô-đun.

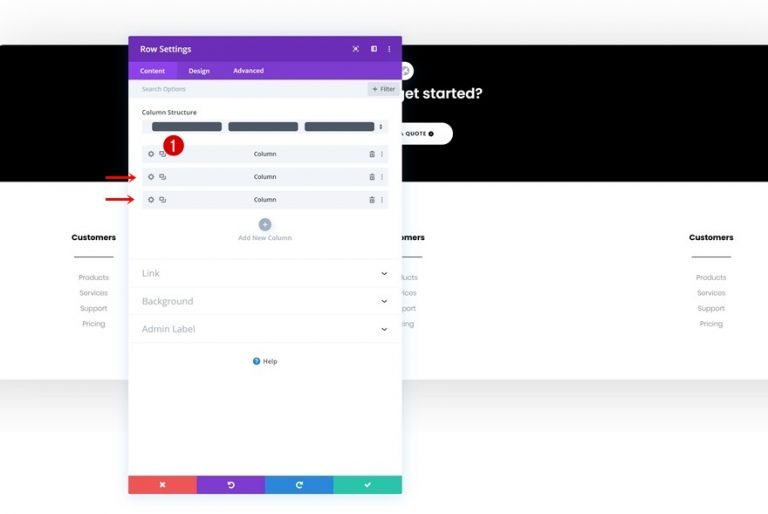
Cột sao chép hai lần
Bạn có thể sao chép một cột hai lần khi bạn đã hoàn thành việc xây dựng nó và tất cả các mô-đun của nó.

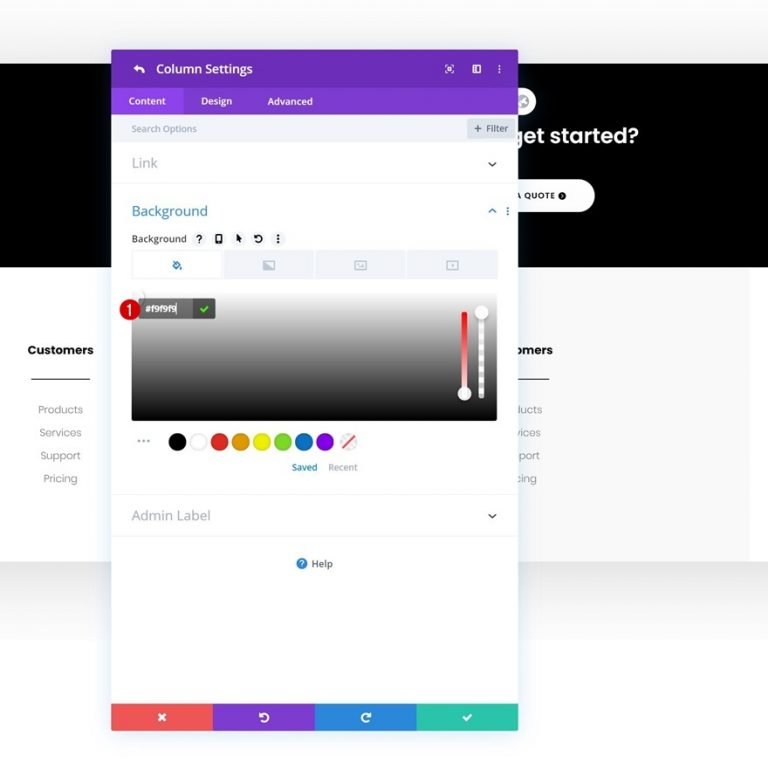
Cột 2 Thay đổi màu BG
Bạn có thể sao chép một cột hai lần khi bạn đã hoàn thành việc xây dựng nó và tất cả các mô-đun của nó.
- Màu nền của cột 2: #f9f9f9

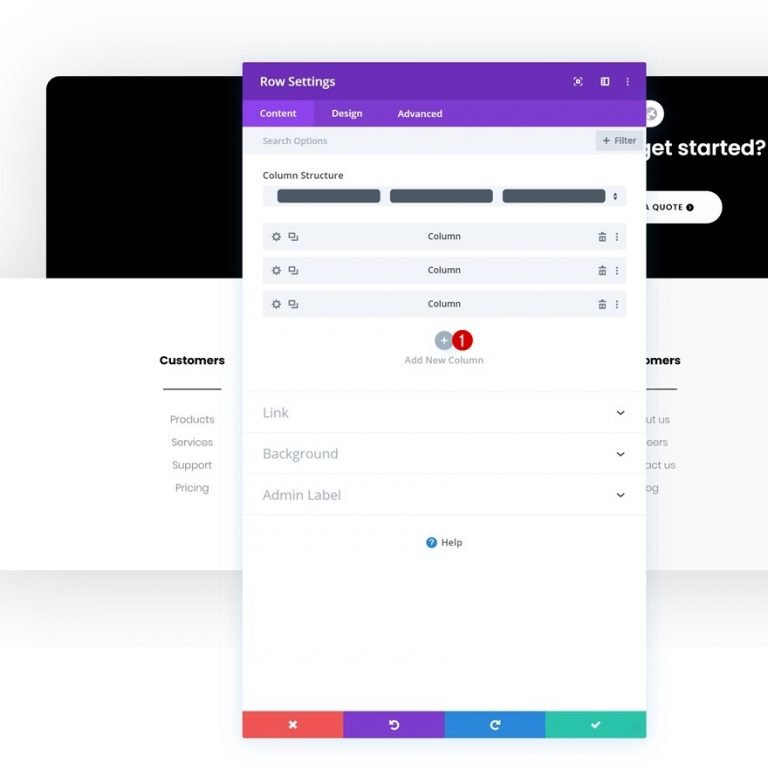
Thêm cột mới
Cột thứ tư sau đó sẽ được thêm vào.

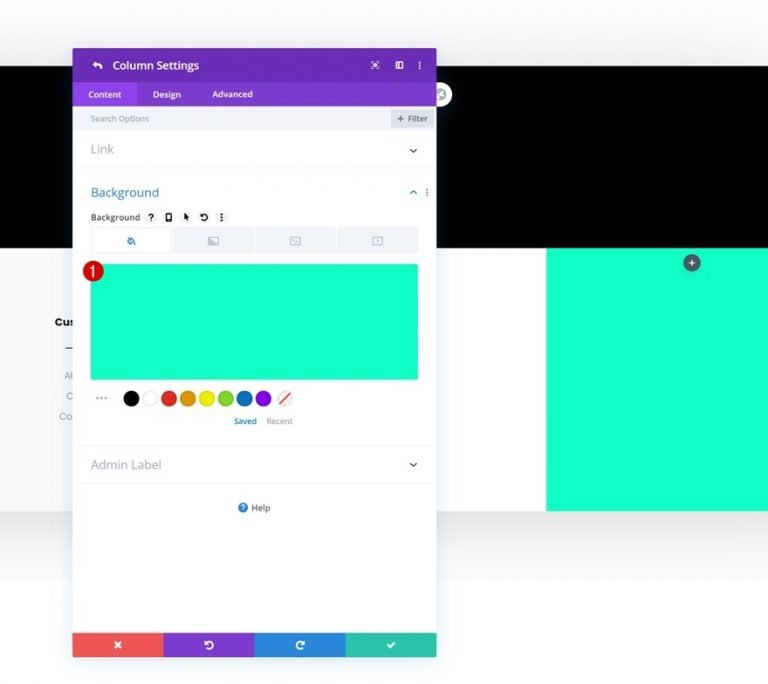
Màu nền
Tô màu phông nền của cột mới.
- Màu nền: #0fffc7

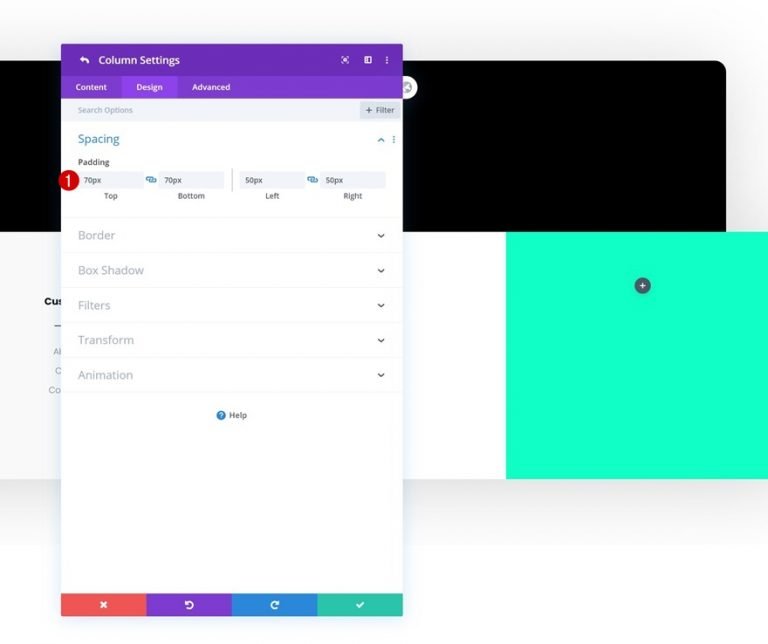
khoảng cách
Ngoài các giá trị đệm trong cột.
- Phần đệm trên cùng: 70px
- Phần đệm dưới cùng: 70px
- Đệm bên trái: 50px
- Đệm phải: 50px

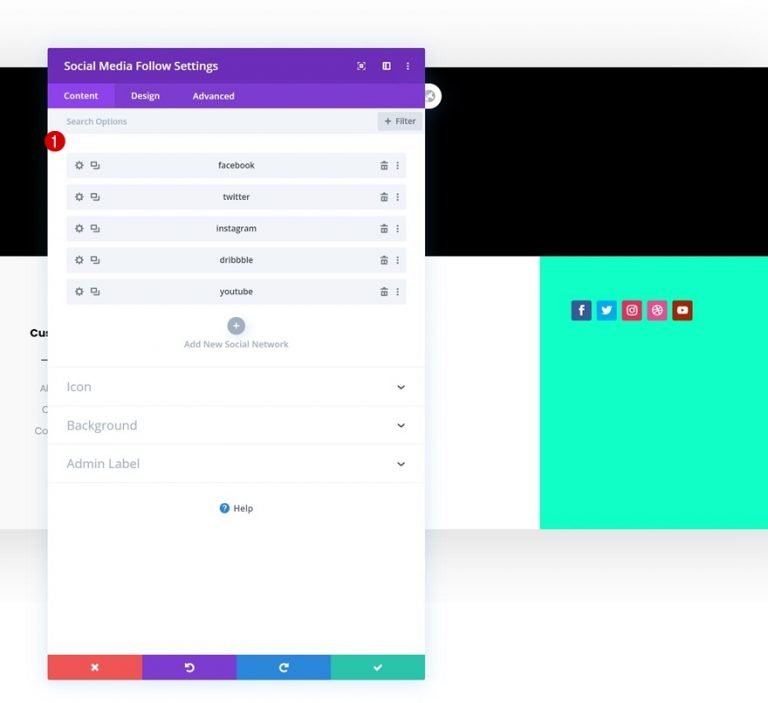
Biểu tượng truyền thông xã hội
Thêm Mô-đun theo dõi trên mạng xã hội vào Cột 4 để hoàn thành bảng.

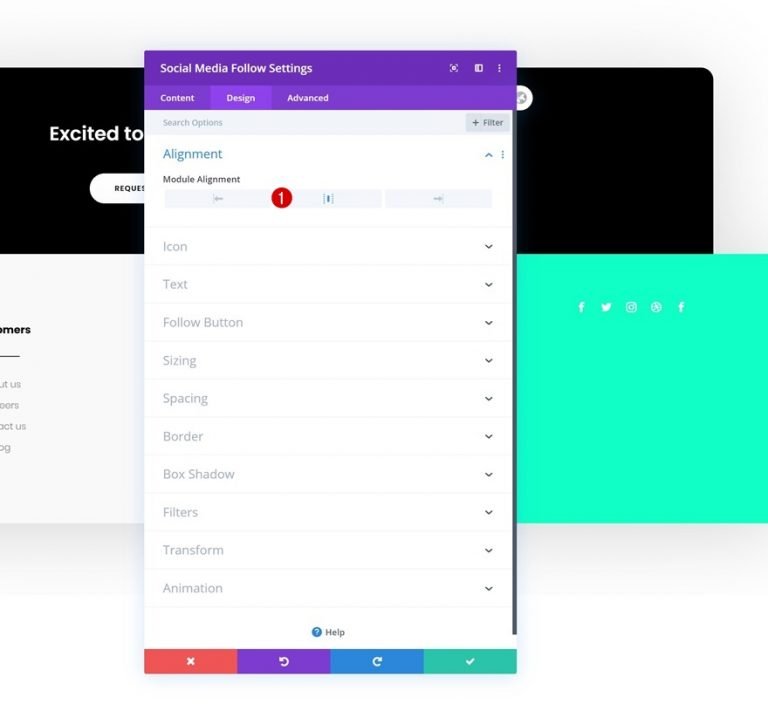
Căn chỉnh
Trên tab Thiết kế, điều chỉnh vị trí của mô-đun.
- Căn chỉnh mô-đun: Trung tâm

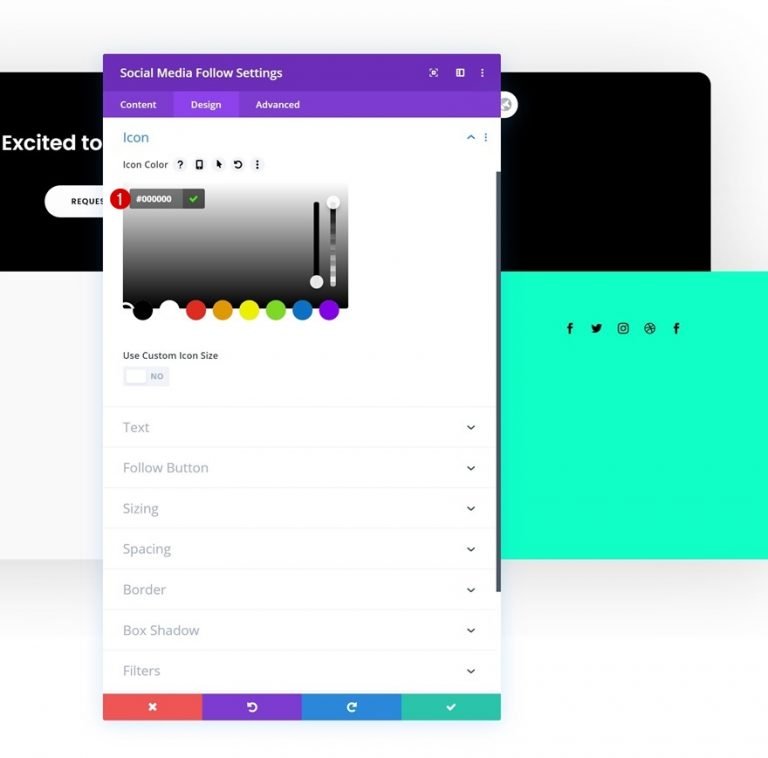
Biểu tượng
Bây giờ sửa đổi màu biểu tượng.
- Màu biểu tượng: #000000

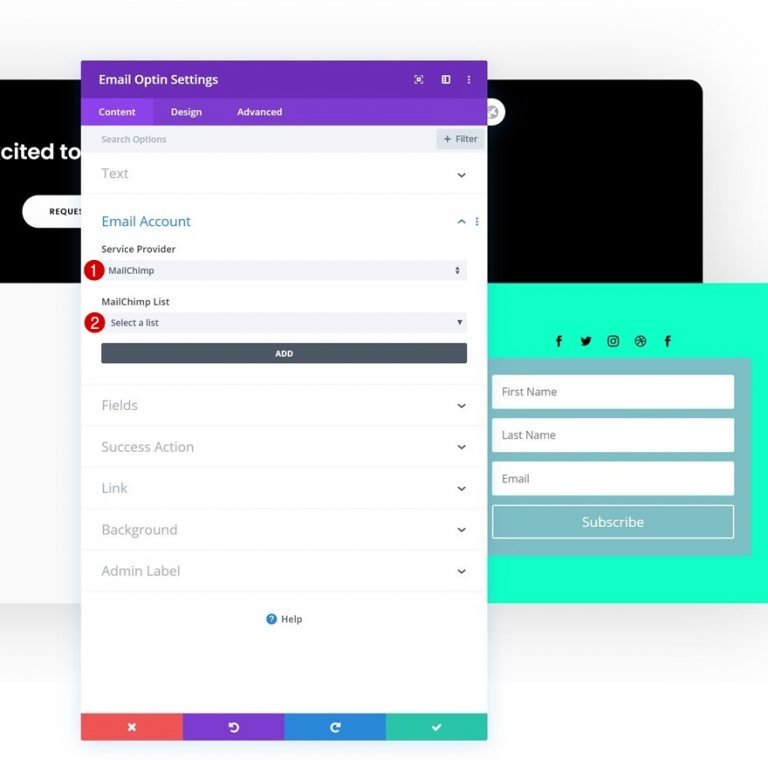
Mô-đun Email
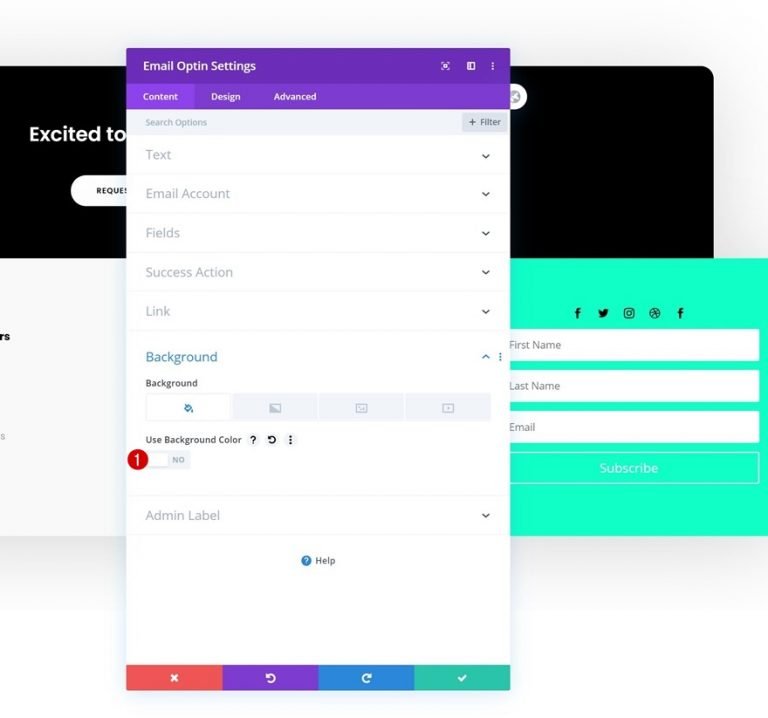
Tiếp tục bằng cách chèn mô-đun chọn tham gia email vào cột 4, sau đó xóa tiêu đề và nội dung nội dung. Tiếp theo, liên kết tài khoản email cá nhân. Nếu tài khoản email không được thêm, mô-đun sẽ không xuất hiện khi bạn thoát khỏi trình tạo.

Ngoài ra, hãy xóa BG khỏi mô-đun email.

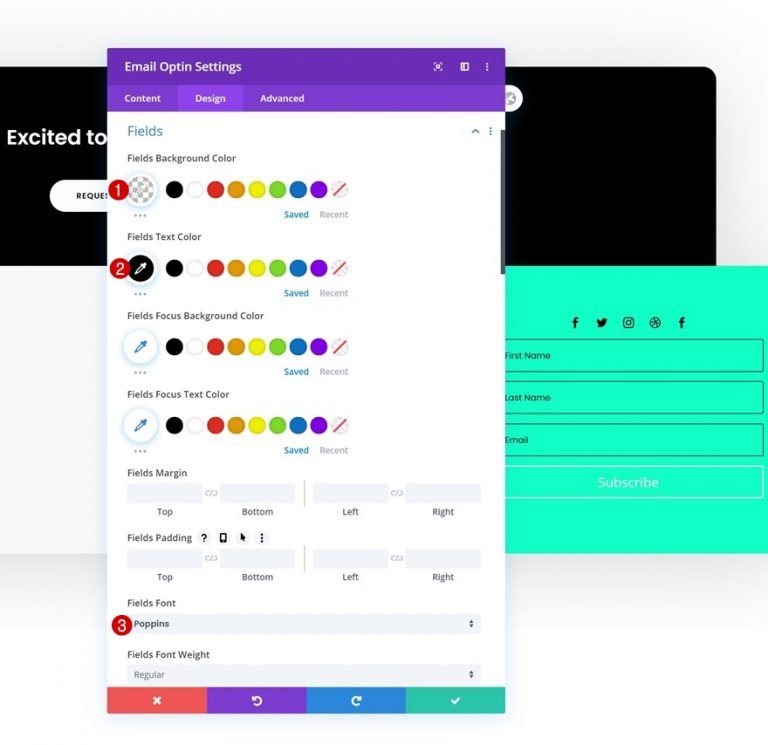
Cài đặt trường
Chuyển đến tab thiết kế và thực hiện các điều chỉnh sau đối với các trường:
- Màu nền trường: rgba (0,0,0,0)
- Màu văn bản trường: #000000
- Trường Phông chữ: Poppins

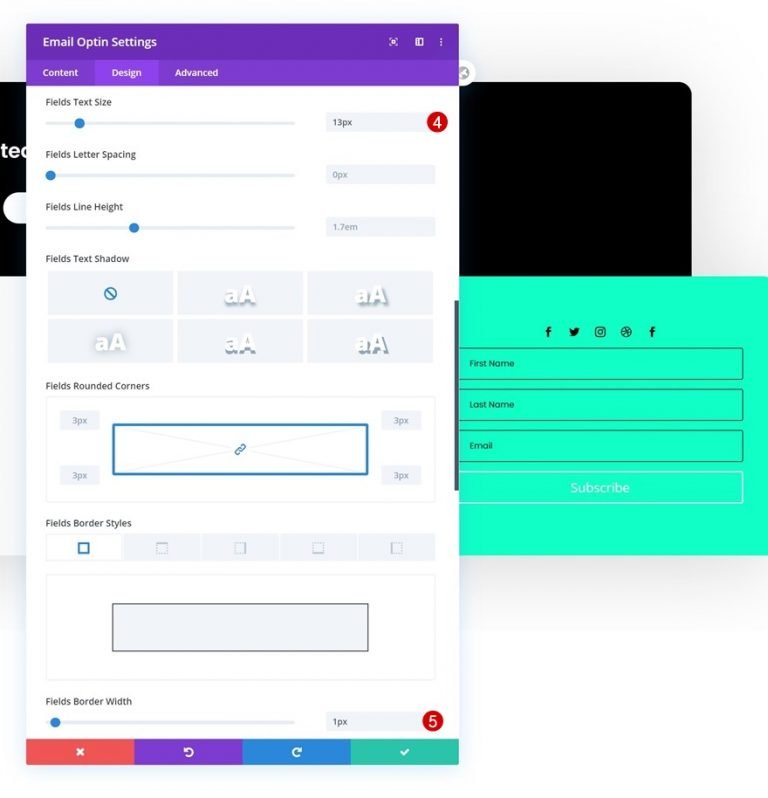
- Kích thước văn bản của trường: 13px
- Chiều rộng đường viền trường: 1px
- Màu đường viền trường: #000000

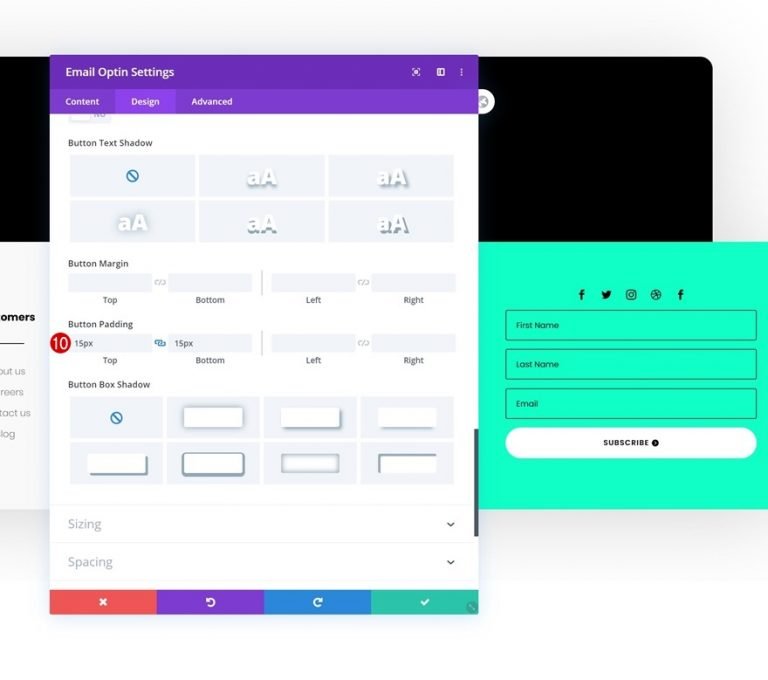
Cái nút
Bây giờ hãy thay đổi kiểu nút.
- Sử dụng các kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 12px
- Màu văn bản nút: #000000
- Màu nền của nút: #FFFFFF
- Chiều rộng đường viền nút: 0px
- Bán kính đường viền nút: 100px
- Khoảng cách chữ cái nút: 1px
- Phông chữ nút: Poppins
- Độ đậm phông chữ của nút: Bán đậm
- Kiểu phông chữ nút: Chữ hoa
- Phần đệm trên cùng: 15px
- Đệm dưới cùng: 15px

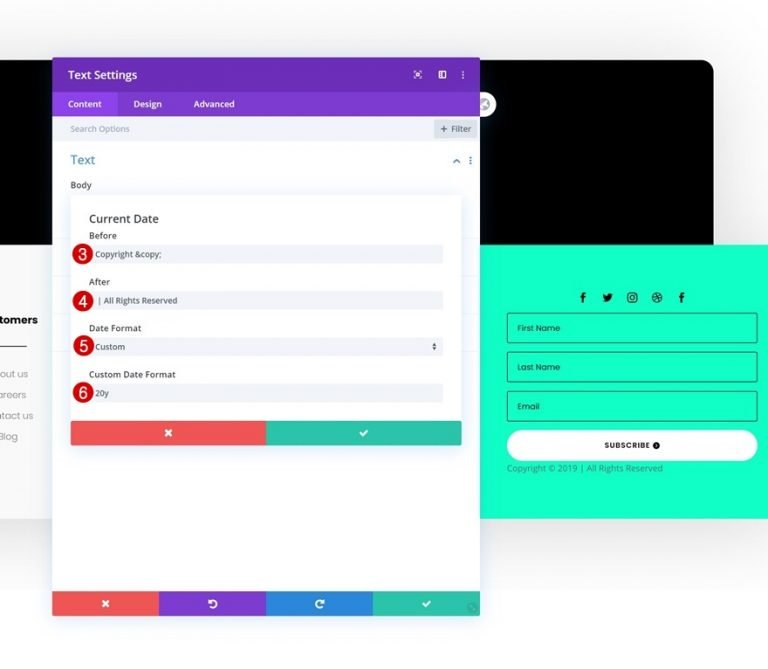
Thêm mô-đun văn bản động
Cuối cùng, chúng ta cần thêm một Mô-đun văn bản để hoàn thành thiết kế này. Trong hộp nội dung, hãy chọn tùy chọn nội dung động. Từ đó thực hiện các thay đổi sau.
- Nội dung động: Ngày hiện tại
- Trước: Bản quyền ©
- Sau: | Đã đăng ký Bản quyền
- Định dạng ngày: Tùy chỉnh
- Định dạng ngày tùy chỉnh: 20 năm

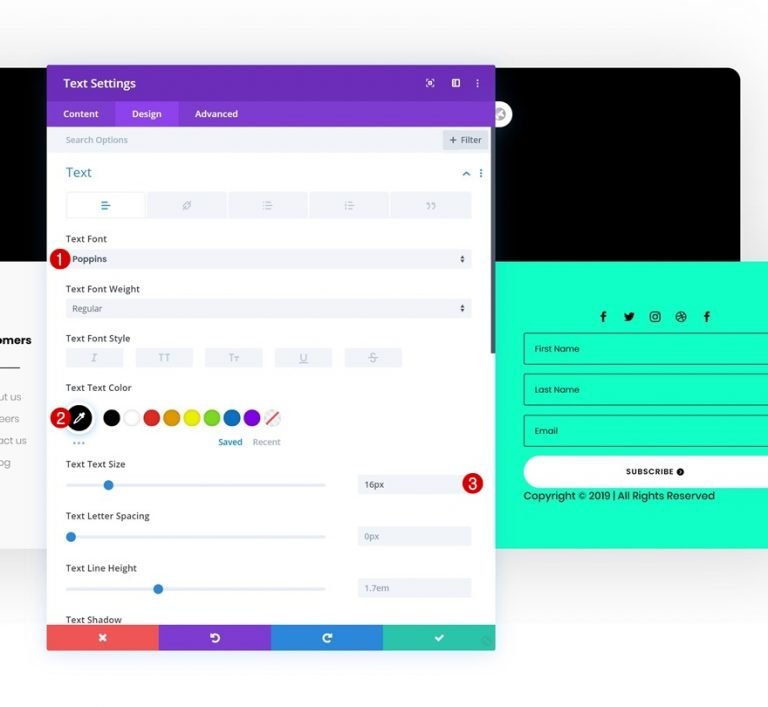
Cài đặt văn bản
Từ tab thiết kế, hãy thay đổi các cài đặt sau.
- Phông chữ văn bản: Poppins
- Màu văn bản: #000000
- Kích thước văn bản: 16px

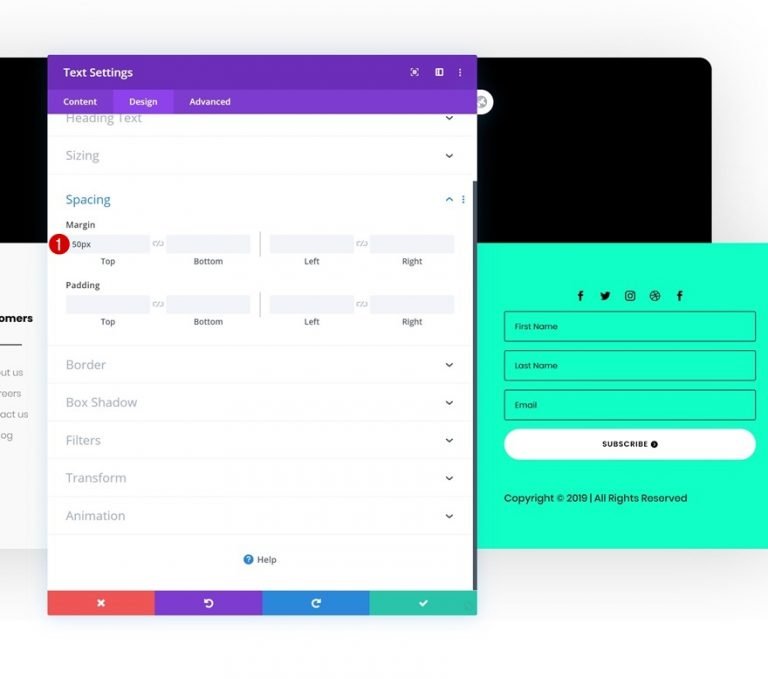
khoảng cách
Bạn đã hoàn tất cài đặt của mô-đun nếu bạn thêm một số lề trên.
- Lề trên cùng: 50px

Xem trước cuối cùng
Hãy xem lại kết quả cuối cùng trên các kích thước màn hình khác nhau khi chúng ta đã hoàn thành tất cả các quy trình.

Bớt tư tưởng
Chúng tôi đã dạy bạn cách sử dụng Trình tạo chủ đề mới của Divi để tạo chân trang toàn cầu tùy chỉnh tuyệt đẹp trong hướng dẫn này. Với sự trợ giúp của Trình tạo chủ đề và các mô-đun tích hợp sẵn của Divi và các tùy chọn thiết kế, bạn có thể tạo các trang web đẹp chỉ trong vài giờ. Mục tiêu của chúng tôi là bạn sẽ sử dụng hướng dẫn này để xây dựng một số chân trang toàn cầu Divi đáng yêu trong tương lai. Hãy để lại bất kỳ câu hỏi hoặc ý kiến trong phần bình luận bên dưới!




